《用户体验设计导论》第13章 用户体验的量化方法
王义辉:如何量化用户体验

如何量化用户体验?貌似国内还没有研究并策划出一套用户体验考核体系,而国外貌似有,粗略看了下,不太好暂且把个人的观点发到草根和大家讨论下用户体验分为两个方面1 用户的体验2 体验的用户用户的体验就是网站的实际用户在接触、使用网站时候的体验,这种体验不同,所带来的用户行为也不同,用户行为是可以监测的体验的用户,就是用户体验优化工作人员,站在用户的角度上去体验网站,工作人员水平、能力的不同,工作的质和量是不同的,工作的质和量,都是可以监测的一用户的体验不同,所带来的用户行为也不同,用户行为是可以监测的用户体验,首先是用户的体验,用户的体验、这种心理感觉,会影响用户的行为,用户的行为会体现为数据,数据是可以量化的举例说明,某网站一个按钮颜色,略微加深了一点后,订单量上升了好几倍,原因在于,以前的按钮颜色太浅,而在用户的印象里,下意识的认为这个按钮是无效的,不能点击的,于是,当按钮颜色适当调整后,交易额立杆见影的增加了几倍。
再比如,也许某电子商务网站的购买页面太繁琐,不够简单,每天的订单量只有几千笔,原因在于用户感觉太复杂,太难,而放弃了,如果简化了订单页面,那么可能会上升到几万笔,这些都是可以通过数据来衡量的。
这个页面如果每天的流量是1万,而购买量只有1千,那么购买转化率就只有十分之一,而如果流程复杂,导致用户点击购买后放弃,这个购买取消率也可以体现为一组数据,当进行用户体验优化后,购买转化率上升的比率、购买取消率下降的比率,都可以成为可量化的数据。
再比如,用户在购买某一个商品时,在交易流程中,总是存在疑问,而去咨询客服,这里就存在一个咨询率,当通过用户体验优化、做好了页面上的说明引导、简化交易流程,那么,这个效果就可以通过咨询率的下降来量化。
网站易用性的提升,意味着转化率的上升、易用性相关咨询的下降等等而用户体验,绝不仅仅只是易用性。
我以前写过一篇文章,用户体验的四要素,很简单,就体现为有用、可用、好用、常用易用性这些数据,只是好用里面的一部分内容。
对用户体验(User Experience)进行量化的4维度量方法

对用户体验(User Experience)进行量化的4维度量方法用户体验(User Experience),正在成为判断一个网站或Web应用是否成功的关键标志。
通常,对用户体验只能作定性表述,带有比较强的主观色彩。
下面这篇文章勾勒了一个关于用户体验的简易的量化分析模型。
可以比较快速、相对客观地对站点的用户体验进行可视化的表示。
What is the User Experience?The term "user experience" refers to a concept that places the end-user at the focal point of design and development efforts, as opposed to the system, its applications or its aesthetic value alone. It's based on the general concept of user-centered design.The user experience is primarily made up of a four factors: ∙branding∙usability [1]∙functionality∙contentIndependently, none of these factors makes for a positive user experience; however, taken together, these factors constitute the main ingredients for a website's success.adTake, for example, a brilliantly designed site that routinely gives server errors, or times-out. Or imagine a fantastic, database-driven application that, for some reason or other, is never used because it's buried deep within the bowels of the site's information architecture. In both cases, we see that the independent elements of branding, usability, functionality and content structure aren't necessarily indicative of a site's success. Yet, when taken together, these core elements provide the basis for the user experience.The Need for an Objective Analysis ToolSay you've got a new lead -- they're unhappy with their Website in its current form and want you to help steer the site in the right direction. If you're like me, the first thing you'll do is take a look at the site and make some cursory mental notes. How then do you convey these ideasand notes back to the client without simply ripping the current site apart?The problem is that each of our perceptions of how 'good' or 'bad' a Website is, is skewed by our personal backgrounds and specialties within the industry. Asked to evaluate a Website's benefits and constraints, a developer, usability professional, designer or information architect may come up with an entirely different critique.An objective tool for measurement and analysis helps you provide your clients with fact-based recommendations, as opposed to mere conjecture and opinion. The methodology we'll explore in this article will help you to:∙Remove your personal preferences (subjectivity) from the equation as much as possible.∙Enable persons with different backgrounds (designers, developers, clients) to share a common understanding of the site.∙Create ground rules for comparisons of the site to those of competitors, or past development efforts.∙Provide your clients with a fact-based, visual representation of their site's benefits and limitations.Measuring the User ExperienceAs mentioned above, the user experience is made up of four interdependent elements:∙branding∙usability∙functionality∙contentBut, how can we quantify and measure these seemingly intangible elements?The methodology is quite simple. We separate our analysis into four sections -- one for each of the four elements of the user experience. For each of these elements, we create a series of statements or parameters against which the Website in question will be measured. A scale of 1 to X is created for each of the statements; we give each statement a score within this range.Once you've completed this first part of the analysis, you should have a score for each of the statements in each of the four sections.In the sample analysis attached to this article, we only used five statements or parameters for each element. Consequently, we work with a 20-point scale, so that the maximum total score of the site is 100. So, if we added an extra five statements or parameters to each element, we'd rate each on a 10-point scale.Below, find a brief explanation of each of the elements and the statements or parameters used in the sample analysis.BrandingBranding includes all the aesthetic and design-related items within a Website. It entails the site's creative projection of the desired organizational image and message. Statements used to measure branding can include:The site provides visitors with an engaging and memorable experience.∙The visual impact of the site is consistent with the brand identity.∙Graphics, collaterals and multimedia add value to the experience.∙The site delivers on the perceived promise of the brand.∙The site leverages the capabilities of the medium to enhance or extend the brand.FunctionalityFunctionality includes all the technical and 'behind the scenes' processes and applications. It entails the site's delivery of interactive services to all end users, and it's important to note that this sometimes means both the public as well as administrators. Statements used to measure a site's functionality can include:∙Users receive timely responses to their queries or submissions.∙Task progress is clearly communicated (e.g., success pages or email updates).∙The Website and applications adhere to common security and privacy standards.∙Online functions are integrated with offline business processes.∙The site contains administration tools that enhance administrator efficiency.UsabilityUsability entails the general ease of use of all site components and features. Sub-topics beneath the usability banner can include navigation and accessibility [2]. Statements used to measure usability might include:∙The site prevents errors and helps the user recover from them.∙Overall page weight is optimized for the main target audience.∙The site helps its visitors accomplish common goals and tasks.∙The site adheres to its own consistency and standards.∙The site provides content for users with disabilities.ContentContent refers to the actual content of the site (text, multimedia, images) as well as its structure, or information architecture. We look to see how the information and content are structured in terms of defined user needs and client business requirements. Statements used to measure content can include:∙Link density provides clarity and easy navigation.∙Content is structured in a way that facilitates the achievement of user goals.∙Content is up-to-date and accurate.∙Content is appropriate to customer needs and business goals.∙Content across multiple languages is comprehensive.In most instances, I use from 10-20 separate statements for each of these four elements. I suggest you use the statements above as a basis for creating your own analysis. Remember that if you add more statements, you must also refine the 20-point scale so that each element's total score is 100. For example, if you used 10 statements for each element, then your rating scale would be 1-10. If you used 20 statements for each element, your scale would be 1-5.For a example of this style of analysis download this sample Excel file [3].Displaying Your ResultsOnce you've completed your analysis and have values for each of the statements or parameters, it's time to put this data into a clear, communicative format.The first thing we want to do is add up all the values for each element. Because we've set the point scale to provide with a maximum score of 100 for each element, what we really have is a percentage score. Once we have these percentage values, what I've found works best is to create a Spider chart to visually represent them. Microsoft's Excel or Open Office Calcboth work well here, although any spreadsheet program with graphing capabilities will do.Using your spreadsheet program, you can generate a host of visual representations of the data. See the sample file you downloaded above for more examples.Get Creative with Your AnalysisThe great thing about the analysis and methods described in this article is that they can be catered to your specific client or project needs.There's no reason why you couldn't add a fifth category to the analysis to describe accessibility or business metrics. For example, say you've got a government client that needs to adhere to Section 508 regulations (for the U.S.). You could easily create a set of statements or parameters that deal exclusively with the accessibility element, modifying your charts to display accordingly. Likewise, it would be very easy to create a category that deals exclusively with your client's important business metrics, for example, ROI, click-through rates, conversions, or repeat customers.Alternatively, this platform of analysis can enable you to add greaterweight to particular elements of your choice. Say you have a client who's a luxury goods manufacturer, and is heavily focused on branding and look and feel. There's no reason why you couldn't create a modified measurement system that gave greater weight to the branding elements and less to, say, the usability elements.Practical UsesI've incorporated this analysis into a number of different projects on which I've worked. Often, I include a 'quick and dirty' analysis as an appendix to a new client proposal, to provide the prospective clients a snapshot view of where their site stands vis-à-vis the competition.Providing this kind of review also gives you an excellent chance to display your professionalism. Chances are that other firms bidding on the RFP in question will not include such 'free' consulting services -- and your inclusion of this report in your proposal may be a decisive factor in your favor.In other instances, I've had clients pay for an in-depth analysis of their site complete with recommendations. This type of report includes, for each of the statements or parameters, several descriptive paragraphs complete with examples or screen shots. If I'm ultimately hired to follow through on my recommendations, I often schedule another evaluation six months after the launch of the site as a means of showing improvement, while at the same time reinforcing the value of my services.This type of analysis can also serve as a gateway project that leads to further business. If you price the analysis well, it can be a great tool for getting your foot in the door and showing the new client the benefits of your services.。
如何量化用户体验?

如何量化用户体验?
用户体验是产品设计中的重要环节,而量化用户体验则是更深入的分析和改进。
本文将介绍如何量化用户体验,为产品设计提供有益的指导。
一、确定可量化的指标
用户体验包含许多元素,如易用性、可靠性和满意度等,需要明确哪些指标可以量化。
例如,对于网站来说,可量化的指标可以是页面加载时间、跳出率、用户转化率等等。
需要注意的是,选择指标应该与产品的目标和定位相一致,不同的产品可以设置不同的指标。
二、收集数据
收集数据是量化用户体验关键的一步,可以通过多种方式收集,如用户调查问卷、前端性能测试、用户行为记录等。
需要注意的是,收集的数据应该覆盖多个用户,以获取整体趋势,同时保证数据的真实性和可靠性。
三、分析数据
分析数据是了解用户体验的关键环节,可以通过各种工具和方法进行分析和评估。
例如,可以使用数据可视化工具生成各种图表,分析变
化趋势和关联性。
此外还可以使用文本分析技术,对用户反馈进行情感和主题分析,进一步深入了解用户需求和痛点。
四、制定改进措施
根据数据和分析结果,制定改进措施是量化用户体验的最终目的。
改进措施应该与分析结果相符,尽可能的解决用户存在的问题,提高用户体验。
同时需要注意的是,改进措施还应该综合考虑产品的目标和定位,保持良好的用户体验,提高品牌形象和口碑。
总结:
量化用户体验是产品设计和改进关键的环节,需要系统化和有序的进行。
明确指标、收集数据、分析结果和制定改进措施是该过程的四个必要步骤。
我们相信,掌握这些技能,将会为产品设计带来丰富的想象空间和无限的可能性。
用户体验量化方法研究(二)

任务(T )可以分为常用任务Tc、非常用任务Tuc以及个性常用任务T pc。我们将Task(i)的score 记为S(Ti),则有STi=STci+STuci+ST pci。若将用户体验的量化记为UX ,则有:
(1 ) 实践表明,Tc、Tuc、T pc三者的比重不同,我们用WTi来表示Task(i)在{task} 中的权重,则三者 所对应的权重为WTc、WTuc、WT pc且有WTc+WTuc+WT pc=1,则有STi=WTc×STci+ WTuc ×STuci+ WT pc ×ST pci,那么UX 可表达为: (2 ) 在以任务为中心的量化方法使用的过程中,重点是通过评测描述中的各个点来计算各个任务在体验 过程中的影响权重(这因产品而异),我们将在后续的研究进行深入的探讨,本系列文章中将不再 详细阐述。 (2)以行为为中心的量化方法 以行为为中心的量化方法是从行为层出发,通过分析客观因素来量化用户体验。在以行为为中心的 量化方法中,我们需要分析行为过程中存在哪些变量,这些变量间存在什么样的关系,以最终获得 可以衡量目标完成情况的具体数值。为了更清晰地解释以行为为中心的量化,我们首先将行为交互 的过程具体地表达为:信息的输入、动作(用户的操作行为)、信息的输出这个循环过程,如图3 所示。
图3 行为交互示意图 表2 行为的构成分析
对图3进行文字表述如表2所示。其中步骤与时间是过程,与图3中的Act 直接关联;行为结果是指信 息的接收情况,通过借助以体验为中心的量化方法得到的确切数值,Ti表示图1中的行为i,定义行 为i所带来的体验程度为Sti,那么Sti与Pti、T ti之间存在: (3 ) 然而,以行为为中心的量化方法不能独立存在,是要借助以体验为中心的量化方法才能运用的,用 户体验量化方法研究(三)中将通过具体的案例对此方法的运用进行具体说明。 (3)以体验为中心的量化方法 以体验为中心的量化是通过对体验过程中的满意度、情绪反映以及审美反应的综合计算所得到的, 即体验的程度。该方法是从用户的主观因素出发对用户体验进行量化,需要通过问卷的方式辅助 完成。将满意度记为C,情绪反应记为F,审美反应记为A ,体验程度记为E,有:E=C+F+A 。对应
如何对用户体验UE进行有效合理的量化工作

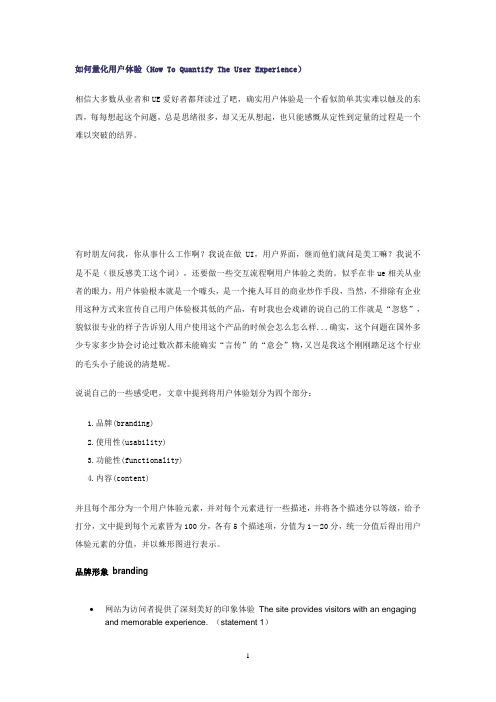
如何量化用户体验(How To Quantify The User Experience)相信大多数从业者和UE爱好者都拜读过了吧,确实用户体验是一个看似简单其实难以触及的东西,每每想起这个问题,总是思绪很多,却又无从想起,也只能感慨从定性到定量的过程是一个难以突破的结界。
有时朋友问我,你从事什么工作啊?我说在做UI,用户界面,继而他们就问是美工嘛?我说不是不是(很反感美工这个词),还要做一些交互流程啊用户体验之类的。
似乎在非ue相关从业者的眼力,用户体验根本就是一个噱头,是一个掩人耳目的商业炒作手段,当然,不排除有企业用这种方式来宣传自己用户体验极其低的产品,有时我也会戏谑的说自己的工作就是“忽悠”,貌似很专业的样子告诉别人用户使用这个产品的时候会怎么怎么样...确实,这个问题在国外多少专家多少协会讨论过数次都未能确实“言传”的“意会”物,又岂是我这个刚刚踏足这个行业的毛头小子能说的清楚呢。
说说自己的一些感受吧,文章中提到将用户体验划分为四个部分:1.品牌(branding)2.使用性(usability)3.功能性(functionality)4.内容(content)并且每个部分为一个用户体验元素,并对每个元素进行一些描述,并将各个描述分以等级,给予打分,文中提到每个元素皆为100分,各有5个描述项,分值为1-20分,统一分值后得出用户体验元素的分值,并以蛛形图进行表示。
品牌形象branding网站为访问者提供了深刻美好的印象体验The site provides visitors with an engaging and memorable experience. (statement 1)∙品牌识别起到很明显的视觉冲击作用The visual impact of the site is consistent with the brand identity.(statement 2)∙图形,多媒体的整合增强了体验过程的价值Graphics, collaterals and multimedia add value to the experience.(statement 3)∙网站传递了品牌所要表达的信任感The site delivers on the perceived promise of the brand.(statement 4)∙网站作为媒体同样增强或者扩展了品牌的价值The site leverages the capabilities of the medium to enhance or extend the brand.(statement 5)可用性usability∙防止网站错误帮助用户顺利完成网站交互The site prevents errors and helps the user recover from them.(statement 1)∙针对目标用户的页面优化Overall page weight is optimized for the main target audience.(statement 2)∙网站帮助访问者完成共同的目标和任务The site helps its visitors accomplish common goals and tasks.(statement 3)∙网站遵循它自己的一致性标准The site adheres to its own consistency and standards.(statement 4)∙网站为行动有障碍的用户提供特别内容协助The site provides content for users with disabilities.(statement 5)功能性functionality∙用户能及时接受到他们提出的询问或提交Users receive timely responses to their queries or submissions.(statement 1)∙清楚的任务流程提示Task progress is clearly communicated (e.g., success pages or email updates).(statement 2)∙网站和应用都遵循共同的安全和隐私标准The Website and applications adhere to common security and privacy standards.(statement 3)∙离线与在线操作的整合Online functions are integrated with offline business processes.(statement 4)∙网站具备管理员管理工具,增强网站可控性The site contains administration tools that enhance administrator efficiency.(statement 5)内容content∙内容连接清晰,容易导航Link density provides clarity and easy navigation.(statement 1)∙内容框架设计便于用户达成期望目标Content is structured in a way that facilitates the achievement of user goals.(statement 2)∙内容做到及时准确Content is up-to-date and accurate.(statement 3)∙内容适合消费者需求,有助于商业目标Content is appropriate to customer needs and business goals.(statement 4)∙内容提供不同语言的支持,帮助不同用户理解Content across multiple languages is comprehensive.(statement 5)这种量化的方法我很欣赏,深层次不说,至少他将一个高高挂在空中的月亮装进了有水的容器中,离触及更贴近了一步,而实际上,我认为文中提到的方法仍然没有做到具体的量化,是一种间接的主观性评分机制,就举文中的一个描述为例:品牌中的“网站的视觉效果与品牌一致”,这项的1-20分的分值你该如何去给呢?如果分为“优良中差”或者更多等级的话,用户在评定等级的时候已经是一种主观意识了,更何况在等级中的分值范围内选择!再说,DDMT中提到网站的建设要做到“邻家老太太都能看懂”的程度,那么请问邻家的老太太能否明白网站品牌形象呢?又能否顺利将网站视觉与网站品牌挂钩并进行评分呢?同时我要肯定文中提到的“创立与竞争对手网站或者以往的开发相比较的基本规则,为你的客户提供一个对他们网站的优缺点事实依据,视觉上的展示。
《用户体验设计导论》第13章 用户体验的量化方法

允许误差为均值时样本容量的确定
定量用户研究,多采用有限总体不重复抽样,这时的允许误差可以表示为:
Z 2
n
N n N 1
相应的有限总体不重复抽样样本容量的计算公式为:
NZ2 2
n
N
2
1 2
Z2
2
2
可见,样本容量 n 与置信度所对应的标准正态分布的双侧分位数 Z 的平方成正比。 2
置信度愈高,要求样本容量就愈大;样本容量 n 与总体方差 2 成正比。 总体方差愈大,要求样本容量就愈大;样本容量 n 与允许误差 成反比。
03 样本容量
The sample size
• 抽样方法 • 样本容量的概念 • 定性研究的样本容量 • 定量研究的样本容量
样本容量
样本容量又称样本数、样本数 量,是指一个样本的必要抽样 单位数目。
确定样本容量的基本原则
1.在限定的费用和时间约束下,抽样误差要尽可能小、精 确度和可靠性尽可能高。
有学者从信息处理的角度,将用户体验划分成四个维度,即 感知有用性、感知易用性、感知享乐品质和感知视觉吸引力。 对这几个维度进行深入考察得知,其追求的体验目标各异, 而且,不同维度的体验目标对于产品总的体验目标的贡献也 是不同的。当从多个维度来综合确定产品的用户体验目标时, 每个子目标就需要按照其对总目标贡献的大小,赋予其权重 约束,以构成总的评价目标的表达。
损害程度 不能察觉 可察觉但不严重
轻微 严重 非常严重
要素权重的确定
权重是一个相对的概念,是针对某一指标而言的。某一指标的权重,是指该指标在整体评价中的相对重要程度。要素的权重是 其对体验目标的贡献度的数值表示,它与用户偏好及体验评价的目标都有密切的关联。 例如,不同用户对不同产品的关注点都是不一样的,这也造成了其对产品偏好的不同:看重美学特性的用户,更偏向于生动的 隐喻设计方式(Metaphor-based);而看重可用性特性的用户,则偏向于严谨的菜单设计方式(Menu-based)。在这种情 况下,对于不同的用户,上述每个关键因素对体验目标的影响程度也出现了差异。
用户体验UE:用户体验友好的量化法

导读:信息构建师Peter Morville对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,从而可以量化网站用户体验的效果,为网站设计师提供更多理论依据。
新时代的信息构建师(包括网站设计师、架构师等)应当特别掌握好网站的用户体验(User Experience)设计方法,以给用户提供积极丰富的体验,为网站提高利益。
在用户体验方面,信息构建师Peter Morville由于长期从事信息构建和用户体验(User Experience)设计的工作,对此深有体会,他对用户体验(User Experience)设计进行总结,并设计出了一个描绘用户体验(User Experience)要素的蜂窝图,如图1所示。
用户体验要素蜂窝图该蜂窝图很好的描述了用户体验的组成元素,信息构建师在设计网站或其他信息系统时应当参照这个进行。
这个蜂窝图也说明,良好的用户体验不仅仅指是可用性,而是在可用性方面还有其他一些很重要的东西。
比如:•有用性(useful):它表示设计的网站产品应当是有用的,而不应当局限于上级的条条框框去设计一些对用户来说根本毫无用处的东西;•可找到性(findable):网站应当提供良好的导航和定位元素,使用户能很快的找到所需信息,并且知道自身所在的位置,不至于迷航;•可获得性(accessible):它要求网站信息应当能为所有用户所获得,这个是专门针对于残疾人而言的,比如盲人,网站也要支持这种功能。
•满意度(desirable):是指网站元素应当满足用户的各种情感体验,这个是来源于情感设计的;•可靠性(credible):是指网站的元素要是能够让用户所信赖的,要尽量设计和提供使用户充分信赖的组件;•价值性(valuable):它是指网站要能盈利,而对于非赢利性网站,也要能促使实现预期目标。
这个模型告诉我们用户体验包含多方面的因素,在网站设计时如参照这几个方面进行将会大大提高网站设计和用户体验水平。
用户体验量化方法研究

PS:任务记为(T),常用任务、非常用任务、以及个性常用任务分别记为Tc、Tuc、Tpc。我们将Task (i)的score 记为S(Ti),用户体验的量化结果记为UX。
用户体验量化的方法
*
以任务为中心的量化方法
量化方法的提出
在用户体验的量化方法中,存在以 下的关系式:
STi=STci+STuci+Stpci
用户体验量化的方法
*
用户体验层次模型 量化方法的提出
量化方法的运用
用户体验量化的方法
*
量化方法的运用
量 化 方 法
以 行 为 为 中 心 的 量 化 方 法 解 析
详细介绍以行为为中 心的量化方法的运用
方法总览&实验设计
用户体验量化的方法
*
量化方法的运用
任务: 用诺基亚 6300&LG77手机 分别拍张照片,并 通过彩信发送给你 最好的朋友。照片 要求是…… 用户: 24~27岁知识水 平相近的用户
*
用户体验层次模型
量化方法的提出
用户体验量化的方法
*
量化方法的提出
请您完成以下任务:
用手机拍张照片,并通过手机将该照片发送给你最好的朋友。 目标层: 行为层: 体验层:
找到照相机功能(拍照)、编辑成彩信、找到最好朋友的电话(发送)
找相机功能、拍照、编辑彩信、找通信录、发送短信 能否顺利找到相机功能、拍的照片满意不满意、查找朋友联系方式的操 作简便不简便、能否顺利完成发送
用户体验量化的方法
*
量化方法的提出
以体验为中心的量化方法
体验程度问卷-满意度、情绪、审美 得到用户主管层面的体验程度,记为E。
关键点
用户体验量化的方法
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.主观经验法。凭借以往的经验直接给要素设定权重,一般适用于对研究对象非常熟悉和了解的情况下。
2.主次指标排队分类法。也称ABC分类法。顾名思义,其具体操作分为排队和设置权重两步:排队是将要素指标体系中所有 指标按照一定的评判标准,如按照其重要性程度,进行排列;设置权重则是在排队的基础上,按照A、B、C三类指标设置权重。
垃圾桶图标 Metaphor-based
菜单示例 Menu-based
权重的取值和设置方法
n
权重的取值通常在[0,1]范围内,且所有要素权重(wi,i=1, ,n )的和为1,即 wi 1, wi [0,1] ,n代表要素总数。对体 i 1
验目标影响大的要素的权重较大,反之较小。权重赋值的科学性性、客观性,在某种程度上也决定了体验强度评价的客观正确 性。
… 基本价值 期望价值 附加价值
… Footer信息
隐私保护 权威推荐 成功案例
…
网站转化率
…
要素的分析与量化
要素的量化就是依据其重要性赋予分值。量化的目的, 是为后续的数学建模与分析提供数值基础。分值的高 低反映了要素对体验目标影响的大小,影响大分值就 高,反之就小。要素分值的取值范围一般为[0,100], 也有采用五分制或十分制的情况。一般来说,低分值 表示要素的重要性低,其影响也小,反之亦然。
有学者从信息处理的角度,将用户体验划分成四个维度,即 感知有用性、感知易用性、感知享乐品质和感知视觉吸引力。 对这几个维度进行深入考察得知,其追求的体验目标各异, 而且,不同维度的体验目标对于产品总的体验目标的贡献也 是不同的。当从多个维度来综合确定产品的用户体验目标时, 每个子目标就需要按照其对总目标贡献的大小,赋予其权重 约束,以构成总的评价目标的表达。
有很多数学方法可以用来进行用户体验的量化建模,作为示例,本书采用具有较好综合性且直观易懂的加权量化模型建模方法, 具体简述如下。
一旦确定了关键要素和权重,则用户体验的加权量化模型可以表示为:
U x w1U1 w2U2
N
wi 1
i 1
N
wNU N wiUi
i 1
, i 1,
, N; 0 Ui 100
非重复抽样 同一用户在不同的时段参与不同问题,或在相同的时 段参与不同问题的访谈,属于非重复样本,这种抽样 方式属于非重复抽样。
非重复抽样的分类
非重复抽样
按样本被抽中的概率
随机抽样
• 简单随机抽样 • 分层随机抽样 • 集体抽样 • 多段抽样 • 多期抽样
非随机抽样
• 立意抽样 • 偶遇抽样 • 定额抽样
03 样本容量
The sample size
• 抽样方法 • 样本容量的概念 • 定性研究的样本容量 • 定量研究的样本容量
样本容量
样本容量又称样本数、样本数 量,是指一个样本的必要抽样 单位数目。
确定样本容量的基本原则
1.在限定的费用和时间约束下,抽样误差要尽可能小、精 确度和可靠性尽可能高。
3.专家调查法。指聘请熟悉研究内容的有关专家,对体验研究的产品对象进行研究;再由每位专家独立地对各个要素设置权 重;然后,对每个要素的权重取平均值,作为其最终的权重。
用户体验量化建模
量化建模,是指把数学方法应用于研究数据,以使构造出来的模型得到经验上的支持,并获得相应的量值结果。量化模型是基 于理论与观测的并行发展,而理论与观测又通过适当的推断方法得以联系。用户体验的量化建模,就是把用户体验设计的各关 键要素,利用一种数学的方法表达出来,通过对各要素分值及其权重的加权计算,进而得到优化体验度的数值依据。
要素的分值通常通过用户访谈或问卷的方式进行赋值, 可采用要素主观打分法、主次指标分类排队法或专家 调查法等方法。
有时候,每个要素可能由一系列解释项所组成,这时, 要素的赋值可通过给每个解释项打分,赋予权重,并 通过加权平均来计算其最终的分值
MOS 5 4 3 2 1
平均评估分值表
QoE 优 良 中 次 劣
• 要素权重的确定 • 用户体验量化建模 • 结果分析与评估
用户体验的量化方法
一般来说,用户体验的量化可以通过确 定目标、识别影响要素、要素分析并赋 予权重、建立计算模型、以及数值结果 的分析与评估等过程来实现。
用户体验量化的过程
确定体验目标
用户对特定产品的体验,是在使用过程中(包括前、中、后 期)所感受到的、所获得的全部内容的总和。它是多种因素 的交叉作用,对用户心理所产生的复合影响的结果,用户的 偏好及研究与评估的目标,也会对所包含因素的处理产生影 响。
损害程度 不能察觉 可察觉但不严重
轻微 严重 非常严重
要素权重的确定
权重是一个相对的概念,是针对某一指标而言的。某一指标的权重,是指该指标在整体评价中的相对重要程度。要素的权重是 其对体验目标的贡献度的数值表示,它与用户偏好及体验评价的目标都有密切的关联。 例如,不同用户对不同产品的关注点都是不一样的,这也造成了其对产品偏好的不同:看重美学特性的用户,更偏向于生动的 隐喻设计方式(Metaphor-based);而看重可用性特性的用户,则偏向于严谨的菜单设计方式(Menu-based)。在这种情 况下,对于不同的用户,上述每个关键因素对体验目标的影响程度也出现了差异。
按抽样方式
单纯随机抽样
系统抽样
指将全部被调查对象编号, 再用抽签法或随机数字表, 随机抽取部分对象组成样 本。
又称机械抽样、等距抽 样。即先将全部被调查 对象按某一顺序分成 n 个部分,再从第一部分 随机抽取第 k 号对象, 依次用等间距从每部分 各抽取一个对象组成样 本。
整群抽样
即先按对观察指标影响 较大的某种特征将总体 分为若干层类别,再从 每一层内随机抽取一定 数量的被调查对象,合 起来组成样本,有按比 例分配和最优分配两种 方案。
感知有用性
感知易用性
用户体验的 维度
感知享乐品质
感知视觉吸引力
识别关键要素
关键要素是指与体验目标密切相关的那些因素。对于 每一个产品来说,其包含的用户体验的要素是不一样 的,且同样的要素对不同的用户体验目标来说,其阐 释也会有所不同。关键要素的识别取决于体验的目标。 而且,用户的体验通常不只是对某个产品的体验,也 延伸到了对企业品牌价值的体验上。例如,使用苹果 手机是一种时尚的感觉,使人感觉自己的社会地位似 乎进入了某个特殊群体,这就是体验的社会价值属性。 关键要素就隐含在从产品属性到企业品牌价值,甚至 售后服务这样一个价值链条当中。
增大允许误差,也就是扩大置信区间的宽度,会降低估计的精度,相应地可以减少样本容量。
分层抽样
即将总体分群,再随机 抽取几个群组成样本, 群内全部调查。
定性研究的样本容量
定性研究也称质化研究,是社会科学领域的一种基本 研究范式。它通过发掘问题、理解事件现象、分析人 类的行为与观点、以及回答提问,来获取对问题的洞 察。如果说定量研究解决的“是多少”的问题,那么 定性研究解决的就是“为什么”的问题,而不是“怎 么办”。
定性研究样本数量与发现问题的关系
定量研究的样本容量
定量研究样本容量的确定比较复杂,主要考虑因素有:决策的重要性;调研的性质;变量的个数;数据分析的 特点;同类研究中所用的样本量;发生率;完成率;资源限制等。越重要的决定,需要的信息越多、越准确, 就需要越大的样本量。 一般来说,探索性研究的样本量一般比较小;而结论性研究,如描述性的调查,就需要较大的样本量;若要收 集许多相关变量的数据,样本量就要更大一些,以减少抽样误差的累积效应;如果需采用多元统计方法,对数 据进行复杂的高级分析,样本量也应当较大;若要做特别详细的分析,如分类问题等,也需要大样本。而且, 针对子样本的分析比只限于对总样本的分析,所需要的样本量要大得多。
允许误差为均值时样本容量的确定
定量用户研究,多采用有限总体不重复抽样,这时的允许误差可以表示为:
Z 2
n
N n N 1
相应的有限总体不重复抽样样本容量的计算公式为:
NZ2 2
n
N
2
1 2
Z2
2
2
可见,样本容量 n 与置信度所对应的标准正态分布的双侧分位数 Z 的平方成正比。 2
置信度愈高,要求样本容量就愈大;样本容量 n 与总体方差 2 成正比。 总体方差愈大,要求样本容量就愈大;样本容量 n 与允许误差 成反比。
综合量化法
在简单量化赋予属性经验分值的基础上,按照产品属性相对于目标的重要性,赋予其经 验权重,将指标得分乘以其权重并进行累加,最终得到结果,以作为对体验评价的依据。
02 用户体验的量化方法
Quantitative user experience methodologies
• 确定体验目标 • 识别关键要素 • 要素的分析与量化
用户体验量化的概念
用户体验的量化,是利用建立在一套系统化测量体系上的科学方法,对用户与产品交互时的主观感受,进行数 值化的度量。
用户体验量化方法
简单量化法
给产品属性,包括外观、色彩、功能、可用性、效率/效能、维护性、品牌、服务等影 响用户感受的因素赋予经验分值,对各项指标打分的结果进行简单累加,来判定体验强 度的量级
大项 感官体验
交互体验
情感体验 价值体验 信任体验 数据指标
某网站的用户体验关键要素示例
子项 精准定位 设计潮流 Logo设计
性能稳定
页面布局
页面色彩
内容质量 兼容适配
…
导航清晰
搜索方便
路径简短 容错性好
主次原则
直接原则 统一原则 少做原则 反馈原则 对称原则 简洁原则
… 尊重用户
用户惊喜 亲和友好 用户满意 情感共鸣 细致关怀
3
建立置信区间的代价
即置信区间的宽度。对置信度的要求 越高,置信区间的宽度就越大,同时, 估计的精度也就越低。既要提高估计 的精度,又不降低估计的可靠度,就 必须增大样本容量。
