基于Web的期刊稿件管理系统设计与实现
基于Web在线投稿系统

《软件工程课程设计》报告项目题目:班级:组长:组员姓名:说明一、设计项目:基于WEB的在线投稿系统二、采用的是的方法三、小组成员四、任务分配情况目录1. 项目开发目的和意义 (5)1.1 项目来源 (5)1.2 项目开发目的和意义 (5)1.3 项目完成情况 (6)2. 项目开发相关技术及方法 (6)2.1 开发环境和开发工具 (6)2.2 相关技术及方法 (7)3. 系统需求分析、设计及实现 (7)3.1 系统需求分析 (7)3.2 总体设计方案 (8)3.2.1 (系统架构/总体框图/......) . (8)3.3 详细设计及实现 (8)3.3.1 (某模块设计/实现、数据库设计......) (9)3.3.X (系统测试......) (9)4. 实践总结 (9)4.1 项目小结 (9)4.2 实践感想 (10)参考文献······························································································错误!未定义书签。
基于Web的稿件管理系统模块化设计

5 系统 开发 与实现工具
该 方案 系统 可采用 AS P+S QL S R R模式进行开 发。A P E VE S 是十分
成 熟 稳 定 的肚】 开 发语 言 ,简单 易 I 本
学 、功能 强大 ,运行消耗资源少 ,配 置简便 。 Q ev r 目前应用最 为 S L S re 是 广泛 的大 中型 关 系数 据库 系统之一 , 具 有 良好的安全性 、可扩展性 ,开发 灵活 ,并 发处理 能 力强 ,对 wid ws no 系统的兼容性好 ,具 有友好的 图形界
化设计方案 ,并提 出了设 计和实现过 程 中需要重点解决 的关键性 问题 ,为 基于We 的稿件管理系统的开发和应 b 用提 供 了参考 。
图 1稿 件处 理流程
稿 件管 理 系 统
作者
辑
参考 文献
。 -
[] 1 杨思 尧. 刊 网络在 线投 稿 系统 期 的设计 与实现[ .沈 阳农业 大学学报 J ]
( 会 科 学 版 )2 0 , 1 ( 5 一 社 .0 8 4 1 0 O
51 2
审稿专
编
[] 刘羽 飞,李健 基 于 M C模 式 2 V 的在 线投 稿与审稿 系统的设计[ _计 J ]
算 机 工 程 与 设 计 . 0 ,2 ( 2 8 2 0 9
5 4 5 6, 0 0 - 0 5 9
首先是如何 区分稿 件在投递 、审 核过程 中的各种状态 。稿件从作者成 功提交到最终被录 用或被退 稿 ,大致 经 历了以下 几种状 态 :初审 、送 审 、 退修 、终 审 、录 用 或 退 稿 ,正 确 的 设置稿件在审核流程 中的状态 ,是该
系统 在开发过程 中的关键问题 。 其次是用户权限 问题 。首先需控 制不同身份的用 户,对 各功 能模块不 同的访 问权限 ;另外在稿件 的不同状 态下 ,各用 户的 可用操 作不尽 相 同 , 如 稿件提交后 ,作者对稿件 仅有查看 功能 ,仅 当稿件被退修时 ,作者可对 稿 件 进 行修 改 ,再 如 初审 状 态 的稿 件 ,编辑 不能 将 其 设 置成 录 用 状 态 等 。 另外关于系统的安全问题 ,网页 程序 本身的安全 、数据库的安 全、作 者著作权 的保护 ,都是 系统开发需 重 点考虑 的 问题 。
任务书-基于Web的在线投稿处理系统

天津理工大学中环信息学院
本科毕业设计任务书
题目:基于Web的在线投稿处理系统
一、毕业设计内容及要求
1、设计内容
随着网络的发展,逐渐兴起了网络书稿的热潮。
Web 的在线投稿处理系统可以实现从投稿,审稿,编辑,发行等全过程的网络化,比传统模式更加灵活方便。
2、设计要求
建立基于Web 的在线投稿处理系统,其前台的用户可以在线写稿、预览、投递,并能在第一时间内收到用稿通知;后台管理员则可在线阅读、审批来稿,从而实现投稿-采编-发布一体化。
系统可划分为以下模块:
(1)作者投稿:作者可以直接在线投稿,以及确认稿件的处理情况。
(2)专家审稿:专家在线对稿件进行批阅,给出评语以及判定结果。
(3)稿件管理:对过期稿件、未通过稿件、采用稿件进行处理。
(4)安全维护:对系统相关权限人员进行管理。
3、提交材料要求
(1)毕业设计说明书;
(2)系统源程序代码及可执行程序;
(3)程序设计相关文档;
(4)系统测试数据。
二、毕业设计(论文)进度计划及检查情况记录表
注:1、表中“完成情况”、“指导教师签名”栏目要求用黑(蓝)笔填写,其余各项内容要求打印。
2、毕业设计(论文)任务书一式二份,一份附在毕业设计(论文)内,一份系内保存。
基于Web的期刊采编系统的设计与实现

基于Web的期刊采编系统的设计与实现作者:白明明来源:《电脑知识与技术》2020年第06期摘要:针对传统投稿模式存在的问题,该文从软件工程的角度出发,开发了基于Web的期刊采编系统。
首先论述了系统的设计背景及系统架构;其次通过图表展示系统的需求设计、基本权限控制及主要功能。
该文通过整体规划和开发,为其他刊物采编系统的开发提供了研究基础。
关键词:Web;期刊;采编系统;设计;实现中图分类号:TP317 文献标识码:A文章编号:1009-3044(2020)06-0043-03随着期刊、学报自身业务的发展,为方便广大期刊作者投稿及通过互联网及时了解稿件状态信息,提高学报审批稿件、联系作者、稿件排版等办公的效率,增强学报社互联网化信息的程度及信息化管理的能力,为此提交了开发学报期刊采编系统的需求,开发了基于Web的期刊采编系统。
系统着力在为学报、期刊办公人员评审、排版稿件提供快捷方便的操作,提供稿件信息快速、直观的图形展现,便于写稿人、审稿人、报社人员的便捷沟通。
系统中应具备自动稿件内容提取算法,内部信息传递功能、具備短信、邮件接口方便外部通知发放。
在后端进行严格的分级权限控制。
稿件评审中需具备完善的流程控制,确保稿件按照预设流程完成审批。
1系统架构采编平台采用页面通用性很强的Java语言进行开发,框架采用了业内流行的SSH框架,前端页面使用了H5、C3S等技术,兼容IE8及以上、火狐、360、Chrome、QQ等一系列主流浏览器。
在服务层采用了组件解耦、保障系统运行流畅,应用了Echart组件进行数据展现、报表汇总,使用户有更直观的查阅系统数据。
所有针对日志和信息具有冗余备份功能来保障安全。
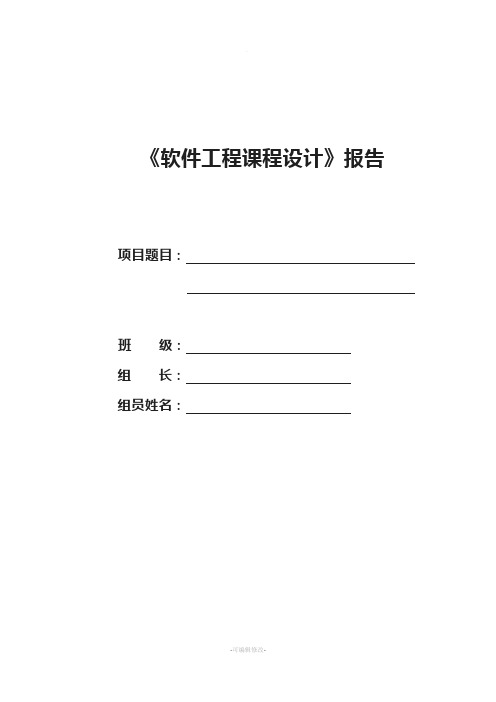
1.1架构介绍三层系统构架各自解耦,相互独立,保障各自性能平稳、安全运行。
三层架构图如下所示。
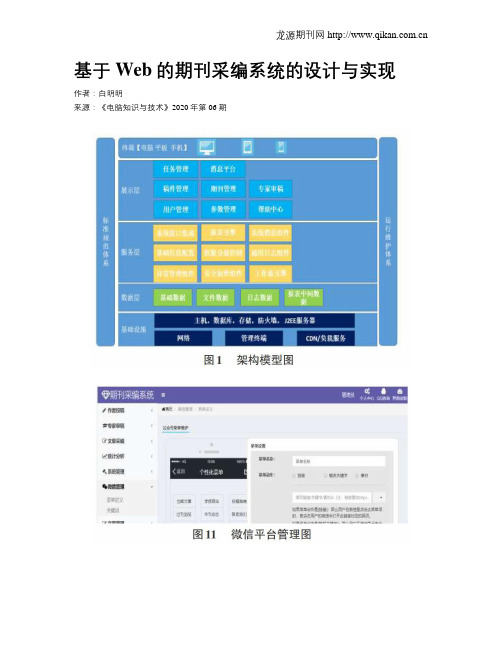
1.2架构模型1.3网络拓扑图本系统主要针对外网作者、专家审稿及学报工作人员进行采编操作。
2系统设计系统的主要功能有:在线投稿,专家审稿,期刊管理、文章智能解析等,另外系统同时具备微信公众号端文章发布、管理功能。
基于web稿件处理系统的设计与实现

目录第一章题目背景 ------------------------------------------------------------------------------- 21.1题目背景 ------------------------------------------------------------------------------------------------ 21.2设计概要 ------------------------------------------------------------------------------------------------ 21.3问题分析 ------------------------------------------------------------------------------------------------ 21.4可行性分析 --------------------------------------------------------------------------------------------- 31.4.1技术可行性 ------------------------------------------------------------------------------------ 31.4.2经济可行性 ------------------------------------------------------------------------------------ 31.4.3操作可行性 ------------------------------------------------------------------------------------ 3 第二章系统需求分析------------------------------------------------- 42.1功能需求------------------------------------------------------------------------------------------------- 4 2.2性能需求------------------------------------------------------------------------------------------------------- 4 第三章数据库设计 ---------------------------------------------------------------------------- 43.1数据库设计 ----------------------------------------------------------------------------------------- 53.2概念模型------------------------------------------------------------------------------------------------- 53.3关系模型------------------------------------------------------------------------------------------------- 63.4物理模型------------------------------------------------------------------------------------------------- 73.5 access 数据库---------------------------------------------------------------------------------------- 73.6模块设计说明 ------------------------------------------------------------------------------------------ 8 第四章系统实现 ------------------------------------------------------------------------------- 84.1页面实现 ------------------------------------------------------------------------------------------------ 84.1.1留言系统的首页------------------------------------------------------------------------------ 84.1.2查看留言 --------------------------------------------------------------------------------------- 94.1.3签写留言页面-------------------------------------------------------------------------------- 104.1.4管理员登陆页面----------------------------------------------------------------------------- 134..1.5留言回复页面 ------------------------------------------------------------------------------ 154.2留言系统测试 ----------------------------------------------------------------------------------------- 16 总结--------------------------------------------------------------------------------------------- 8 参考文献------------------------------------------------------------------------------------------ 8第一章题目背景1.1题目背景随着互联网的发展,越来越多的用户已经可以使用互联网进行信息交互,而企业留言本的开发解决了信息交互复杂和交互困难的难题,通过留言本可以加强企业与用户之间的信息交互,同时也解决了企业与用户沟通不便等情况留言板主要提供网上的一个信息发布的平台,大多作为网站的辅助功能存在。
期刊投稿处理系统的设计与实现

期刊投稿处理系统的设计与实现1、相关定义1.1、高校学报的定义关于学报的内涵,教育部已经进行了充分的说明,其中在教育部高等学校学报管理办法中明确规定[7] :”高等学校学报是高等学校主办,以反映本校科研和教学成果为主的学术理论刊物,是开展国内外学术交流的重要园地。
”学报作为期刊的一种,具有和期刊管理一样的工作流程。
并且学报还有着其自身的特点, 例如,学报更能反映本校的学术水平和科研成果,同时在本校强项领域有所侧重, 更能反映学校的学术进展和科研成就。
因此对于本校来说,学报投稿管理的研究, 比对期刊管理的研究具有更强的操作特性。
1.2、数据库的概念设计数据的概念设计是指设计人员从用户的角度出发,对用户提出的功能和信息进行高度的抽象化处理,是把现实世界转变为信息世界的关键一步。
该部分的抽象是具有通用性的,不依靠任何形式的数据库管理系统[23]。
它是数据库设计中的关键部分,数据的概念设计是在系统的需求分析、数据流程分析以及业务流程分析的基础上,在对管理对象之间的关系明确分析的基础上,详细的概括出系统的实体以及实体之间的相互联系,在描述实体之间的相互联系的时候,通常用到系统E-R 图来表示。
数据库概要设计用来表示概念数据模型的数据方法:实体联系方法,简称E-R 模型。
它有三个基本部分:实体、联系、属性。
我们说的概念数据模型是指在分析问题阶段勾画出的实体图(Entity/Relationship Diagram E/R D)。
E-R 图是业务事项以及事项之间的联系图,通常分为:一对一联系、一对多联系和多对多联系。
在E-R 图中: 用长方形来表示实体类型,在框内写上实体名。
用椭圆形表示实体属性,并用无向边把实体与其属性连接起来。
用菱形表示实体间的联系,菱形框内写上联系名,用无向边把菱形分别与有关实体相连接,在无向边旁标上联系的类型。
某实体间的联系边具有属性,则把属性和菱形也用无向边连上。
通过对本系统的分析,在对系统的功能分析的基础上,得到系统的数据库的详细的实体关系。
在线稿件管理系统的设计与实现
呼伦贝尔学院计算机科学与技术学院本科生毕业论文(设计)题目:在线稿件管理系统的设计与实现学生姓名:**学号:**********专业班级:07计算机科技一班指导教师:***完成时间:2011年5月23日目录摘要 (I)ABSTRACT (II)第1章绪论 (1)1.1项目开发背景 (1)1.2项目开发的意义 (1)1.3系统开发相关技术 (2)1.3.1 动态网页技术 (2)1.3.2 Microsoft Visual Web Developer 2005 (2)1.3.3 Microsoft office Access 2003 (3)第2章需求分析 (3)2.1需求概述 (3)2.2工作流程分析 (3)2.3功能结构分析 (4)2.3.1 功能结构图 (4)2.3.2 数据流图 (7)第3章系统设计 (8)3.1总体设计 (8)3.2模块设计 (8)3.2.1 稿件处理模块 (8)3.2.2 个人信息模块 (9)3.2.3 后台管理模块 (10)3.3数据库设计 (10)第4章详细设计 (13)4.1系统界面 (13)4.2关键性代码设计 (15)4.2.1 文件上传下载技术 (15)4.2.2 稿件统计 (16)4.2.3 稿件查询 (17)4.2.4 密码加密 (22)结论 (23)参考文献 (24)致谢 (25)摘要随着计算机技术和网络的迅猛发展,基于计算机环境下稿件处理系统的开发成为研究的热点。
为使我院学报期刊稿件管理工作从传统的手工管理逐步走向科学化、规范化、信息化和网络化,设计并开发了网络化期刊稿件管理系统。
该系统主要分为四大模块,稿件处理模块、个人信息模块、数据库管理模块和站内信模块。
主要实现了稿件的上传下载、稿件审核与管理、用户账户信息管理、数据库的更新与清理以及收发站内信等功能。
本文详细阐述了一个功能较完善的编辑部稿件管理系统的开发、操作流程和涉及的一些关键技术。
本系统的设计实施为我院学报编辑部稿件处理系统的运行做基础,同时为学报稿件处理系统的开发提供一个参考模式,并进一步推动我院的校园信息化建设。
期刊稿件处理系统设计
1.1
随着计算机技术的飞速发展和因特网的普及,网络已经渐渐成为我们获取信息及文化资源的主要途径,近十年来,Internet技术被应用于各个领域,成为当今应用范围最广、影响最深刻的一项科学技术。其中的Web技术采用浏览器和超文本链接,得到了众多Internet很多人的青睐。同时,Web技术业的到了众多计算机应用系统开发者的认真研究,形成了一系列基于Web技术的计算机应用系统。在数据库应用领域,Web技术为网络数据库应用系统提供了一种全新的应用模式。
第2章
本系统在Windows XP环境下,使用Visual InterDev进行网站的开发,服务器基于WIN2000+IIS+ACCESS。
2.1
2.1.1数据库
数据库的发展:
数据库管理技术在不断的完善和发展,数据库技术经历了人工管理阶段、文件系统阶段、数据库系统阶段。20世纪50年代中期以前是人工管理阶段,计算机主要用于科学计算,而不是数据处理;当时无操作系统和高级语言、无专门管理数据的软件。当时一般是一个程序对应一组数据,编写程序的程序员不仅要安排数据的逻辑结构,同时还必须在编写程序时设计好数据的物理结构、存取方式和输入输出方式。在此时的人工数据管理中,程序员除设计程序外,还必须花费大量的精力来具体安排数据的物理位置,并且由于数据与程序是连成一体的,因此只要数据在存储上有所改变,则对应的程序也必须修改。20世纪50年代末到60年代中期时文件系统阶段,随着科学技术的进步,计算机应用范围不断扩大,不仅用于科学计算,还大量用于管理。文件系统是专门用于数据库管理的软件,由于与程序的分离,文件系统使得程序与数据间有了一定的独立性,数据也可以长期保存。但同时仍存在数慮冗余量大,文件之间缺乏联系、相互孤立,仍然不能反映现实世界各种事物之间错综复杂的联系等缺点。20世纪60年代以来市数据库系统阶段,数据管理的规模庞大,数据量的急剧膨胀。在这样的背景下,为了解决多用户、多应用共享数据的需求,使数据为尽可能多的应用服务,就出现了数据库方式的数据库管理技术。数据库系统阶段数据具有结构化、数据的共享性好、数据的独立性好等优点。特别是关系数据库管理系统(DBMS,database management system)的出现,保证了数据的安全性、完整性。目前,数据库技术已非常的完善,出现了许多优秀的DBMS,如微软的SQL-SERVER、IMB的DB20、ORACL公司的ORACLE系统等。在众多的DBMS中ORACLE以完善的技术,可靠的性能在全球数据库市场中占领了巨大的份额。
基于WEB的在线投稿审批管理系统设计与实现
U ML ( U n i i f e d Mo d e l i n g L a n g u a g e ) 统一 建模语 言 , 采
用 了 基 于 MD 5 ( Me s s a g e Di g e s t Al g o i r t h m) 的数 据 加
客户层是用户 日常使用 的页面 , 包括采用浏览器 查看的客户端和管理端. 客户层通过表单允许用户输 人信息与后台进行交互 , 完成系统工作任务. 数据层是数据库层 , 是系统数据的中心 , 负责数据 的增 添 、 存储 、 查询 、 删 除和更新 等 基本 工作 . 数据 通过 应用服务器与客户端请求进行连接 , 完成整个客户端 数据请求发送 、 服务端应答反馈 的全部过程 , 因此客户 端与数据层之间采用应用层作为中转来实现此过程.
VO 1 . 1 0 NO .1 J a n. 2 0 1 4
基 于 WE B 的在 线 投稿 审批 管 理 系统 设计 与 实现
侯 荣旭 , 祁 冈 4 , 文 4 勇
( 沈阳工程学院 a . 计算机基础教 学部. b . 学报编辑部 , 辽宁 沈阳 1 1 0 1 3 6 )
关键词 :电子稿件 ; 投 稿审批 ; E B W
中图分 类号 : P T 3 1 1 . 5 2
文献标识码 : A
文章编号 : 1 6 7 3—1 6 0 3 ( 2 0 1 4 ) 0 1 — 0 0 6 9— 0 5
基于WEB的编辑部稿件管理系统的设计与实现
基于WEB的编辑部稿件管理系统的设计与实现吴玥;邵伟伟【摘要】基于WEB的编辑部稿件管理系统是利用Java编程技术和网络通信技术,在web环境下使用的稿件管理系统.相比于传统的人工管理的方式,它突破了时间、空间上的限制,稿件数据全部储存在服务器,作者的投稿和编辑的审稿,都通过web 浏览器在线操作,从而大大提高了投稿处理流程的效率,方便了作者对投稿情况的实时了解.本系统采用B/S结构,即浏览器/服务器的模式,运用Java编程语言,使用MyEclipse来编写和运行,使用MySql数据库存放系统素材、用户数据、稿件稿件.本系统通过角色权限机制,实现了同一个平台,不同角色登陆时看到不同的功能菜单.比如作者登陆时可以投稿、查看自己的稿件;编辑登陆时可以进行审稿;管理员作为最高管理权限,登陆时可以对所有人员、稿件稿件等进行增删改查的操作.【期刊名称】《广东通信技术》【年(卷),期】2019(039)001【总页数】6页(P71-75,79)【关键词】稿件管理;编辑部;Java;MySql【作者】吴玥;邵伟伟【作者单位】广州市第十六中学;世纪恒通科技股份有限公司【正文语种】中文1 前言1.1 课题来源我在日常的学习生活中,时常向各类编辑部投递稿件稿件,但是编辑部的稿件处理效率十分低下,往往投递完成后,过上十几天还无法了解稿件的处理情况,而且针对编辑部的各类修改意见也无法及时进行处理,由此我萌生了对编辑部稿件处理流程进行数字化管理的想法。
1.2 课题研究方法及过程面对编辑部复杂的稿件管理工作,系统必须能满足目前的需要,又能适应将来扩展的功能需求,因此系统应符合以下方法及原则:(1)实用性:访问速度和最大可同时请求人数,都须符合实际需求。
(2)安全性:即要保证系统本身的安全,又要保证数据的安全。
(3)易维护:要求系统能提供方便、灵活的维护手段,方便维护和管理。
(4)设计合理:数据库在设计时要保证数据的一致性、合理冗余、合理选择数据类型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用 等 待 , 可 以在 该 页 面 中继 续 进 行 其 他 操 作 。例 如 , 就 用 户 在 注 册 时 . 当 填 写 了 用 户 名 之 后 .就 可 以 采 用
J A AX技 术 提 交 到 服 务 器 .判 断 该 用 户 名 是 否 已被 注
册
[】 铭 , 超 香 . 校 网络 化 的学 报 管 理 系统 设 计 . 脑 编 程 5陈 梁 高 电 技 巧 与 维 护 .0 1 1 :0 5 2 1 .0 — 1 5
效 地 将 视 图 设 计 和 逻 辑 实 现 进 行 了分 离 .便 于 系 统 的 开 发 、 护 维
f1 志 新 . 技 期 刊 建 立 在 线 投 稿 与 审 稿 系 统 的 目的 与 原 2周 科 则 . 辑学 报 .0 3 1( :5 编 20 .52 16 ) 【1 振 海 . 于 MV 3穆 基 C模 式 S us 架 的期 刊管 理 系 统 的 设 t t框 r 计 与 实 现 . 林 航 天 工 业 高 等 专 科 学 校 学 报 .0 044 5 桂 2 1 .:5
现代计算机
2 1 .8上 0 20
( t ok C ne, a gh nC l g , a gh n 6 0 0 New r e tr T n s a ol e T n s a 0 3 0 ) e
Ab t c :T e ma u c ‘t r r c s e y ma u li n d tra e a t n s td e o k ul s r t h n s r s ae p o e s d b n a n ma y e i i ld p rme t,i o s n tma e f l a i p o
ma e t e e i r ld p rme t wo k moe e c e c . k dt i e at n s h oa r r f in y i
Ke wod : e ; y rs W b MVC; n g me tS se P ro n sr t n g me t Ma a e n ytm; e d Ma u c p i i Ma a e n
[] 向 阳 , 丽 冰 , 阳 晶 . 于 We 的学 报 期 刊 管 理 系 统 4李 郭 钟 基 b 的 研 究 与 建设 . 原 城 市 职 业 技 术 学 院 学 报 .00.:6 太 2 1 7 17
1 9 6
在 A A b应用 中 , J X We 当用户提交 一个请 求后 , 不
参 考 文 献 『] 小 平 . 国 一 种 网上 投 稿 与 审 稿 系统 的 发 展 与启 示 . 1任 英 编 辑学 报 ,o 3 1 (1 5 2 o ,52 : 6 1
<e-e- a e jb/eid B / sr - a > rsrfn m >d cPr D <r —e nme o e f <e-yejvx q.a Suc<rstp> rstp>aa . 1 t ore/ —ye s D a e
< e u h C n an r / s a t > r s. t > o t ie < r . u h a e - <rsu c —e> / o re rf e
32 基 于 MVC 设 计 模 式 .
该 系 统 采 用 J P Jv B a + eve 的 设 计 模 式 . S + a a e n S rlt 有
/
用 配 置 好 的数 据 源 。代 码 如下 :
<rs u c —r f e o r e e> <de c ito s rp in>DB Co e to </ s rp in nn ci n de c i to >
4 结
语
通过 使用该 网站系统 可 以实 现作者在 线投稿 , 编
45 7
33 采 用 A Ax 技 术 . j
AA J X技 术 是 We20中 的 一 种 代 表 技 术 .用 于 实 b.
现客户端脚本和服务器 间数据 的异步交 互。和传统 的
We 20应 用 不 同 的是 . AX技 术 只更 新 We b. J A b页 面 中
部 分 内容 , 而不 用 更 新 整 个 We 页 面 的 内容 。 b
De in a d I lme t t n o r d Ma u c it sg n mpe na i fPe i n s r o o p
Ma a e n g me tSy t m s d o e n se Ba e n W b
YANG e mi Xu — n
辑在线管理稿件 。 审稿 人 在 线 审稿 等 操 作 , 现 稿 件 的 实 自动 化 管 理 基 于 We b的期 刊 稿 件 管 理 系 统 极 大地 提 高 了期 刊 编辑 部 的 工作 效 率 .对 提 高 期 刊 的 管 理 水 平
以及 期 刊 ห้องสมุดไป่ตู้质 量 有 着 重 要 的 意 义
