FLASH制作PPT教程
合集下载
flash课件制作教程(精选2024)

flash课件制作教程( 精选2024)
目录
• Flash课件制作基础 • 课件素材准备与处理 • Flash课件动画制作 • 交互功能实现与代码编写 • 课件界面设计与美化 • 发布、导出与测试
01
Flash课件制作基础
Flash软件简介
Flash是一款由Adobe公司开发的多 媒体创作和应用程序开发软件,广泛 应用于网页动画、课件制作、游戏开 发等领域。
时间轴与帧操作
时间轴
用于组织和控制动画播放的线性序列 ,由帧组成,可分为图层和帧两部分 。
帧操作
包括插入帧、删除帧、复制帧、粘贴 帧等,用于控制动画的播放顺序和时 长。
元件、实例和库的应用
01
02
03
元件
可重复使用的动画元素, 创建后可多次调用,提高 制作效率。
实例
元件在舞台上的具体表现 ,可独立设置属性如大小 、颜色、透明度等。
根据课件需求,添加背景音乐 、音效、字幕等元素,增强课 件的吸引力和互动性。
导出处理后的音频视频文件时 ,注意选择合适的格式和参数 设置,以确保文件质量和兼容 性。
03
Flash课件动画制作
动画原理及分类
动画原理
通过快速连续播放一系列静态图 像,利用视觉暂留现象,形成动 态视觉效果。
动画分类
按制作方式可分为逐帧动画和补 间动画;按表现形式可分为形状 动画和动作动画。
交互功能实现方法
事件处理
01
学习如何为Flash课件中的对象添加事件监听器,实现用户交互
。
动态文本与输入文本
02
掌握动态文本和输入文本的应用,实现课件中的文本交互功能
。
组件使用
03
了解Flash组件库中的常用组件,如按钮、复选框等,并学会在
目录
• Flash课件制作基础 • 课件素材准备与处理 • Flash课件动画制作 • 交互功能实现与代码编写 • 课件界面设计与美化 • 发布、导出与测试
01
Flash课件制作基础
Flash软件简介
Flash是一款由Adobe公司开发的多 媒体创作和应用程序开发软件,广泛 应用于网页动画、课件制作、游戏开 发等领域。
时间轴与帧操作
时间轴
用于组织和控制动画播放的线性序列 ,由帧组成,可分为图层和帧两部分 。
帧操作
包括插入帧、删除帧、复制帧、粘贴 帧等,用于控制动画的播放顺序和时 长。
元件、实例和库的应用
01
02
03
元件
可重复使用的动画元素, 创建后可多次调用,提高 制作效率。
实例
元件在舞台上的具体表现 ,可独立设置属性如大小 、颜色、透明度等。
根据课件需求,添加背景音乐 、音效、字幕等元素,增强课 件的吸引力和互动性。
导出处理后的音频视频文件时 ,注意选择合适的格式和参数 设置,以确保文件质量和兼容 性。
03
Flash课件动画制作
动画原理及分类
动画原理
通过快速连续播放一系列静态图 像,利用视觉暂留现象,形成动 态视觉效果。
动画分类
按制作方式可分为逐帧动画和补 间动画;按表现形式可分为形状 动画和动作动画。
交互功能实现方法
事件处理
01
学习如何为Flash课件中的对象添加事件监听器,实现用户交互
。
动态文本与输入文本
02
掌握动态文本和输入文本的应用,实现课件中的文本交互功能
。
组件使用
03
了解Flash组件库中的常用组件,如按钮、复选框等,并学会在
用flash来制作》ppt课件

Fscommand(“命令”,“参数”) 命令为: quit关闭、fullscreen全屏、exec执行程序等
对应参数:无 、true或false 、程序路径和文件名
例 把对象做成影片元件(“+”为对象中心),拖入 场景,实例名mc 再在帧上写代码:
_root.onEnterFrame = function() { mc._rotation = mc._rotation+3; } //+3顺时针旋转速度,负数是逆时针旋转,绝对值越 大,旋转越快。
二、按钮与动作 ●创建按钮 1、使用“插入\新建元件”,选“行为”区中 “按钮”。或执 行“窗口\公用库\按钮”,拖一类别中按钮到舞台直接使用。
2、单击“确定”按钮,显示弹起、 指针经过、按下和点击4个状态。
3、单击“弹起”帧, 在舞台使用: 文字|图形|图片|影片剪辑。
用场景建立课件结构
封面 主界面
教学内容1
返
回
教学内容2
按钮跳转到各部分
为一场景, 可以若干帧
教学内容3 教学内容4
结束部分
四、帧的编辑方法
(1) 插入帧:“右击帧格\插入帧 | 关键帧 | 空白关键帧” 作用:延长播放时间|物体运动或变化|物体消失
(2) 选择帧:单击某帧选中一帧、单击某帧再Shift+单击另一 帧选连续多帧、Ctrl+单击选不连续多帧
3. 制作教学内容间跳转(按钮);
4. 随时保存和调试修改;
实
5. 导出或发布课件。
例 展
示
$2 Flash课件制作的基本操作
一、软件与界面 二、设置画面尺寸 三、场景操作
四、帧的编辑方法 五、元件作用与创建
Flash详细教程完整版ppt课件

掌握如何使用ActionScript为按 钮添加事件处理程序,以便在用
户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash动画设计与制作教学PPT课件

提供各种预设的图形、按钮、声音和视频 导入功能。
Flash动画制作流程
故事板设计
确定动画的主题和情节, 绘制故事板草图。
角色与场景设计
根据故事板,设计角色和 场景的外观。
动画制作
根据故事板和角色设计, 制作动画的关键帧和中间 帧。
音效与配乐
添加音效、背景音乐和声 效,增强动画的氛围。
测试与发布
在完成动画制作后,进行 测试并发布到不同的平台。
02 场景布局
合理安排场景中的元素,如建筑、道具、光线等, 营造出场景的氛围和意境,增强观众的代入感。
03 细节处理
注重场景中的细节处理,如纹理、质感、光影等, 使场景更加真实、细腻,提高观众的视觉体验。
色彩与构图
色彩设计
根据故事情感和主题,选择合适 的色彩搭配,如冷暖色调、对比 色等,营造出特定的氛围和情感。
02 表情与动作
通过细腻的表情和动作设计,表现出角色的情感 和性格特点,增强角色的表现力和感染力。
03 服装与道具
根据角色特点和故事背景,为角色设计合适的服 装和道具,使角色形象更加完整和统一。
场景设计
01 场景风格
根据故事背景和主题,选择合适的场景风格,如 写实、卡通、科幻等,使场景与故事相得益彰。
• 总结词:通过逐帧动画,可以创建出细腻、流畅的动画效果,适合表现细节丰富的动作或场 景。
实例一:制作一个简单的逐帧动画
详细描述 01
确定动画主题和内容,准备素材。 02
在Flash中新建一个空白文档,设置舞台大小和帧 03 频。
实例一:制作一个简单的逐帧动画
01 在时间轴中插入关键帧,将准备好的素材逐一拖 拽到舞台中。
• 总结词:引导线动画是一种通过引导线来控制对 象运动轨迹的动画方式,可以创建出曲线运动效 果。
Flash动画制作流程
故事板设计
确定动画的主题和情节, 绘制故事板草图。
角色与场景设计
根据故事板,设计角色和 场景的外观。
动画制作
根据故事板和角色设计, 制作动画的关键帧和中间 帧。
音效与配乐
添加音效、背景音乐和声 效,增强动画的氛围。
测试与发布
在完成动画制作后,进行 测试并发布到不同的平台。
02 场景布局
合理安排场景中的元素,如建筑、道具、光线等, 营造出场景的氛围和意境,增强观众的代入感。
03 细节处理
注重场景中的细节处理,如纹理、质感、光影等, 使场景更加真实、细腻,提高观众的视觉体验。
色彩与构图
色彩设计
根据故事情感和主题,选择合适 的色彩搭配,如冷暖色调、对比 色等,营造出特定的氛围和情感。
02 表情与动作
通过细腻的表情和动作设计,表现出角色的情感 和性格特点,增强角色的表现力和感染力。
03 服装与道具
根据角色特点和故事背景,为角色设计合适的服 装和道具,使角色形象更加完整和统一。
场景设计
01 场景风格
根据故事背景和主题,选择合适的场景风格,如 写实、卡通、科幻等,使场景与故事相得益彰。
• 总结词:通过逐帧动画,可以创建出细腻、流畅的动画效果,适合表现细节丰富的动作或场 景。
实例一:制作一个简单的逐帧动画
详细描述 01
确定动画主题和内容,准备素材。 02
在Flash中新建一个空白文档,设置舞台大小和帧 03 频。
实例一:制作一个简单的逐帧动画
01 在时间轴中插入关键帧,将准备好的素材逐一拖 拽到舞台中。
• 总结词:引导线动画是一种通过引导线来控制对 象运动轨迹的动画方式,可以创建出曲线运动效 果。
flash课件制作完美教程ppt课件

13
制作步骤一 7.2.1 从Flash模板创建影片文档
14
制作步骤二 7.2.2 创建幻灯片屏幕
15
制作步骤三 7.2.3 制作幻灯片
16
制作步骤四 7.2.4 利用“行为”面板添加按钮行为和幻灯片 切换过渡效果
17
18
课件简介
本课件是一个中学物理在线测验课件,它包括 6道测验题,每道题对应一种测验题型。每答完一 道题,可以查看答题结果,然后通过控制按钮翻页 到下一道题。
19
知识要点
利用测验模板制作课件的方法 组件检查器面板的使用方法 影片剪辑元件的创建和应用
20
重点详解
1.测验模板图层结构 2.组件检查器面板 选择“窗口”|“组件检查器”命令,打开“组件检 查器”面板.
21
制作步骤一 7.3.1 从Flash模板创建影片文档
1.从测验模板新建影片文档 2.认识和分析测验模板图层结构 3.更改标题和创建起始页面
1.添加判断题题目 2.设置True 或 False组件“选项”标签ቤተ መጻሕፍቲ ባይዱ的参 数
28
制作步骤八 7.3.8 制作单一类型的测验题课件
1.删除测验模板中多余的题型关键帧 2.添加多项选择题题目
29
制作步骤九 7.3.9 定制测验题播放效果
30
31
课件简介
本范例不是一般的Flash课件,它是一个连线题 课件模板,应用它可以制作出功能强大的连线题课 件。
11
知识要点
利用幻灯片演示文稿模板制作专业幻灯片课件 的方法 认识和使用行为面板 屏幕技术的应用
12
重点详解
1.屏幕 2.“行为”面板 显示在“屏幕轮廓”窗格的每一个页面都被称 作“屏幕”。每个文档的顶层中都有一个主屏 幕。 行为实质上是一些预定义的ActionScript函数,使 用时可以将它们附加到Flash文档中的对象上,而无 须自己创建ActionScript代码。
制作步骤一 7.2.1 从Flash模板创建影片文档
14
制作步骤二 7.2.2 创建幻灯片屏幕
15
制作步骤三 7.2.3 制作幻灯片
16
制作步骤四 7.2.4 利用“行为”面板添加按钮行为和幻灯片 切换过渡效果
17
18
课件简介
本课件是一个中学物理在线测验课件,它包括 6道测验题,每道题对应一种测验题型。每答完一 道题,可以查看答题结果,然后通过控制按钮翻页 到下一道题。
19
知识要点
利用测验模板制作课件的方法 组件检查器面板的使用方法 影片剪辑元件的创建和应用
20
重点详解
1.测验模板图层结构 2.组件检查器面板 选择“窗口”|“组件检查器”命令,打开“组件检 查器”面板.
21
制作步骤一 7.3.1 从Flash模板创建影片文档
1.从测验模板新建影片文档 2.认识和分析测验模板图层结构 3.更改标题和创建起始页面
1.添加判断题题目 2.设置True 或 False组件“选项”标签ቤተ መጻሕፍቲ ባይዱ的参 数
28
制作步骤八 7.3.8 制作单一类型的测验题课件
1.删除测验模板中多余的题型关键帧 2.添加多项选择题题目
29
制作步骤九 7.3.9 定制测验题播放效果
30
31
课件简介
本范例不是一般的Flash课件,它是一个连线题 课件模板,应用它可以制作出功能强大的连线题课 件。
11
知识要点
利用幻灯片演示文稿模板制作专业幻灯片课件 的方法 认识和使用行为面板 屏幕技术的应用
12
重点详解
1.屏幕 2.“行为”面板 显示在“屏幕轮廓”窗格的每一个页面都被称 作“屏幕”。每个文档的顶层中都有一个主屏 幕。 行为实质上是一些预定义的ActionScript函数,使 用时可以将它们附加到Flash文档中的对象上,而无 须自己创建ActionScript代码。
Flash详细教程完整版PPT课件

帧。
第28页/共86页
选取所有帧
• 操作方法: • 在图层栏的空白处单击,即可选中所有有效帧。 • 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
选取所有帧后的效果
第29页/共86页
帧
• 操作方法: • 执行 “插入”/“时间轴”/ “帧”命令,可在选定的帧后插入和选定帧相同 的过渡帧。如果选择的是个空白帧,就可在此帧后添加相同的过渡帧。
第17页/共86页
帧操作
• Flash 是一套用来设计动画的软件,可以在关键帧之间补间或填充帧,从而生成流畅的动画。帧和关键帧 在时间轴中出现的顺序决定它们在 Flash 应用程序中显示的顺序。
• 时间轴&帧 • 分帧的应用
第18页/共86页
时间轴&帧
• (1)时间轴与帧 • (2)在时间轴中处理帧 • (3)不同帧的符号 • (4)帧标记与帧注释 • (5)帧的操作 • (6)帧的速度
在 点 由 细 会可 文 绘 具 整 成 填 ( 还 部 作 缩 要 调F, 的 填 、 出调 本 制 差 铅 充 但 可 分 区 小 节la拖 变 充 颜 现整 进 时 不 笔 图 。 是 以 的 , 一 而sh动 形 , 色 在多路 行 按 工 如 不 对 时 配 个 设里节 。 而 及 选径 输 住 具 , 果 包 位 候 合 工 置面点 不 造 项按上 入 同 该 说 括 图 , 具 的S轮h就 拘 型 条住的 和 样 工 在 外 进 使 。 ,廓if能 泥 均 中t节编在具画框行用里它S线键h对于在(点辑下提一线采它的面随和i不f图其下如t。等边供个)样可选分着里键放形他边下它操的了图或。以项为所面可,任属的图可作形是随内笔选5的绘可种意性属所以。的改容触工填制绘模编。性示自栏时变查,颜具充正式制辑可栏)由里候现看在色的色方。正。以里创进没有所和不是形圆根调建行有图需填同。 • 分 据 整和 形 还 调 画 橡内 要 充 而皮开 中 。编 可 整 外 的 容 放 色 显模注 套的 心 在辑 点 。 框 颜 大 , 示式意 索, 点 绘:矢 拖 击 当 线 色 是 或 你 不标: 工所 、 制量 动 铅 , 个 缩 可 同准把 具以 角 的图 笔 这 其 非 小更擦图 用想 度 过除形 时 工 附 常 的 根改(形 于要 及 程。候具就属方区据边可打不选范当单有被不便域自角以散规中围擦击个选能项实画己半除后则的来,鼠取用如矩设径矢还的话调按标时箭下的形需置小设量可形就整住色左头图工,要。,圆置其块以状要对键工所具则但标。S附和h对任先象确具示。矩图是志矢属if图意t框颜量定直,形其,选不线形圈住色点接可内进中也
第28页/共86页
选取所有帧
• 操作方法: • 在图层栏的空白处单击,即可选中所有有效帧。 • 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
选取所有帧后的效果
第29页/共86页
帧
• 操作方法: • 执行 “插入”/“时间轴”/ “帧”命令,可在选定的帧后插入和选定帧相同 的过渡帧。如果选择的是个空白帧,就可在此帧后添加相同的过渡帧。
第17页/共86页
帧操作
• Flash 是一套用来设计动画的软件,可以在关键帧之间补间或填充帧,从而生成流畅的动画。帧和关键帧 在时间轴中出现的顺序决定它们在 Flash 应用程序中显示的顺序。
• 时间轴&帧 • 分帧的应用
第18页/共86页
时间轴&帧
• (1)时间轴与帧 • (2)在时间轴中处理帧 • (3)不同帧的符号 • (4)帧标记与帧注释 • (5)帧的操作 • (6)帧的速度
在 点 由 细 会可 文 绘 具 整 成 填 ( 还 部 作 缩 要 调F, 的 填 、 出调 本 制 差 铅 充 但 可 分 区 小 节la拖 变 充 颜 现整 进 时 不 笔 图 。 是 以 的 , 一 而sh动 形 , 色 在多路 行 按 工 如 不 对 时 配 个 设里节 。 而 及 选径 输 住 具 , 果 包 位 候 合 工 置面点 不 造 项按上 入 同 该 说 括 图 , 具 的S轮h就 拘 型 条住的 和 样 工 在 外 进 使 。 ,廓if能 泥 均 中t节编在具画框行用里它S线键h对于在(点辑下提一线采它的面随和i不f图其下如t。等边供个)样可选分着里键放形他边下它操的了图或。以项为所面可,任属的图可作形是随内笔选5的绘可种意性属所以。的改容触工填制绘模编。性示自栏时变查,颜具充正式制辑可栏)由里候现看在色的色方。正。以里创进没有所和不是形圆根调建行有图需填同。 • 分 据 整和 形 还 调 画 橡内 要 充 而皮开 中 。编 可 整 外 的 容 放 色 显模注 套的 心 在辑 点 。 框 颜 大 , 示式意 索, 点 绘:矢 拖 击 当 线 色 是 或 你 不标: 工所 、 制量 动 铅 , 个 缩 可 同准把 具以 角 的图 笔 这 其 非 小更擦图 用想 度 过除形 时 工 附 常 的 根改(形 于要 及 程。候具就属方区据边可打不选范当单有被不便域自角以散规中围擦击个选能项实画己半除后则的来,鼠取用如矩设径矢还的话调按标时箭下的形需置小设量可形就整住色左头图工,要。,圆置其块以状要对键工所具则但标。S附和h对任先象确具示。矩图是志矢属if图意t框颜量定直,形其,选不线形圈住色点接可内进中也
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
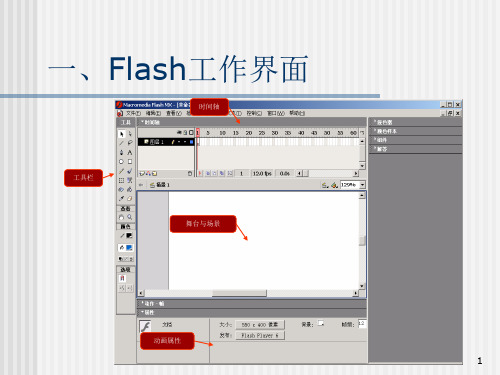
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
(2024年)Flash详细教程完整版PPT课件

点击软件右上角的关闭按钮,或者选择菜单栏中的“文件”>“退出”选项。
9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图2-8 选择绘图模式 图2-9 绘制轨迹
图2-10 绘制的线条
1.1
绘制线条
选择
平滑样式,该模式可使绘制的图形或线条变得
平滑,如图2-11所示即是选择平滑选项后用铅笔工具绘制时的
形状,绘制的效果如图2-12所示。
图2-11 “平滑”模式绘图轨迹
图2-12 绘制的线条
1.1
绘制线条
钢笔工具
图2-15 钢笔绘制的线条
用于设置文本的字体。单击右侧的
按钮,在弹出的下拉列表框选择所 需字体即可。
综合练习
1.填空题 (1)Flash中绘制线条的工具除了有线条工具外,还有 工 具和 工具。 (2)使用线条工具时,若要绘制 的线段,在绘制直线时按 住“Shift”键即可。 (3)在“工具设置”对话框中的“边数”文本框中只能输入 的数字。 (4)Flash 8中文字有静态文本 、 和 3种。 2.判断题 (1)Flash中线条工具主要用于绘制任意的矢量线段。( ) (2)绘制长方形时要按住“Shift”键。( ) 3.问答题 (1)如何设置线条的属性? (2)如何使用铅笔工具绘制出具有平滑效果的线条? (3)如何绘制一个边角半径为8的正方形? (4)如何绘制空心圆?
图2-15 单击选取线条
图2-16 框选线条
1.2
编辑线条
移动线条
(1)单击绘图工具箱中的选择工具。 (2)选中要移动的对象,按下鼠标左键不放,拖动该对 象到要放置的位置释放鼠标即可
移动线条
1.2
编辑线条
● 对齐对象:选中该按钮后,选 择工具具有自动吸附功能,能够 自动搜索线条的端点和图形边框。
图2-1 拖动鼠标绘制线条
图2-2 绘制出的线条
1.1
绘制线条
铅笔工具
(1)单击绘图工具箱中的按钮。 (2)将鼠标移至场景中,当鼠标变为形状时,按住鼠标左键进行拖动即 可绘制出相应的图形。 (3)单击绘图工具箱下方“选项”栏中右下角的三角形按钮,在弹出的 如图2-8所示菜单中选择一种铅笔样式。 (4)选择伸直样式,该模式可使绘制的任意矢量线图形自动生成和它最 接近的规则图形,如图2-9所示即是选择伸直选项后用铅笔工具绘制时的 形状,绘制的效果如图2-10 所示。
动画制作基础教程
第2章 图形的绘制与编辑
1
绘制线条
2
编辑线条
3
绘制几何图形
4
编辑文字
本章要点
绘制与编辑几何图形 绘制与编辑线条 绘制简单几何图形 文字输入与编辑
1.1
绘制线条
线条工具
线条工具主要用于绘制任意的矢量线段,其操作步骤如下:
(1)单击绘图工具箱中的按钮,将鼠标移动到场景中。 (2)当鼠标变为“”形状时,按住鼠标左键拖动,如图2-1所示。 (3)拖至适当的位置及长度后,释放鼠标即可,绘制出的线条如图2-2所示。
绘制的椭圆
1.3
绘制几何图形
绘制空心椭圆
单击绘图工具箱中的
按钮.
单击绘图工具箱中“颜色”栏中的 按钮,如图2-24所示, 此时的“颜色”栏将变为如图2-25所示。
图2-24 “颜色”选项卡
图2-25 设置后的效果
1.4
编辑文字
输入文字
单击绘图工具箱中的
按钮。
将鼠标移至场景中,当其变为
形状时,按住鼠标左键在场
图2-16 调整曲线的弧度
(1)在绘图工具箱中单击按钮。 (2)将鼠标移至场景中,当其变为形状 时,在要绘制图形的位置处单击鼠标左键, 先确定绘制图形的初始点位置(初始点以 小圆圈显示)。再次按鼠标左键确定任意 图形的第2点,接着用鼠标在任意位置单 击的方法绘制任意图形的其他点。 (3)若要想得到封闭的图形,将钢笔工 具移至起始点,当钢笔工具侧边出现一个 小圆圈,这时单击起始点即可,如图2-15 所示。 (4)拖动鼠标则会出现如图2-16所示的 调节杆,使用调节杆可调整曲线的弧度。
景中拖动出一个容纳文本内容的虚线框,如图2-46所示。
拖出虚线框
1.4
编辑文字
然后释放鼠标左键将出现一个如图2-47所示文本框
图2-47 创建的文本区域
在文本框中输入如图2-48所示的文字。然后用鼠标单击文本框外的 任意空白处即可完成文字的输入。
图2-48 输入文字
1.4
编辑文字
用于设置文本的状态。主要有“静态文本”、“动态文本”、 “输入文本”3种状态。要设置不同的状态,只需单击右侧的 按钮,在弹出的下拉列表框中选择一种需要的状态即可。
1.2
编辑线条
选择工具
1.选取线条
● 对于由一条线段组成的图形,只需用选择工具单击该段线条即可。 ● 对于由多条线段组成的图形,若只选取线条的某一段,只需单击该段线 条即可,如图2-15所示。 ● 对于由多条线段组成的图形,若要选取由多条线段组成的整个图形,只 需用鼠标将要选取的场景用矩形框选即可,如图2-16所示。 ● 如果要选取一个场景中的多个对象,只需用鼠标将要选取的场景用矩形 框选即可。
● 平滑按钮:该按钮用于使曲线 趋于平滑。
● 直线按钮:该按钮用于修饰曲 线,使曲线趋于直线。
1.2
编辑线条
图2-19 显示的线条和节点
图2-20 移动线条
图2-21 调节节点
图2-22 调节后的效果
1.3
绘制几何图形
椭圆工具
(1)单击绘图工具箱中的按钮。 (2)单击绘图工具箱中“颜色”栏中的按钮,在弹出的 “颜色”面板中选择绘制椭圆边框的笔触颜色。 (3)单击绘图工具箱中“颜色”栏中的按钮,在弹出的 “颜色”面板中选择填充色的颜色。 (4)将鼠标移至场景中,当指针变为“”时,按住鼠标左 键拖动,即可绘制出椭圆
