网站制作前期准备常见问题
前端开发中常见的问题及解决方法

前端开发中常见的问题及解决方法作为现代互联网时代的关键角色之一,前端开发在网页和应用程序的设计和开发中起着至关重要的作用。
然而,不可避免地,前端开发过程中会遇到一些常见的问题。
本文将探讨几个前端开发过程中常见的问题,并提供一些解决方法。
一、浏览器兼容性问题浏览器兼容性问题是前端开发中最常见的问题之一。
不同浏览器对于CSS属性的解析和支持程度不同,这可能导致网页在不同浏览器上的显示效果不一致。
解决方法:1. 使用CSS Reset:CSS Reset是一种常见的技术,它可以重置不同浏览器的默认样式,从而确保页面在不同浏览器上的显示效果一致。
2. 使用CSS前缀:某些CSS属性可能需要在不同的浏览器上加上特定的CSS 前缀才能正常显示。
可以使用自动化工具如Autoprefixer来自动添加所需的CSS前缀。
二、页面加载速度慢页面加载速度慢可能导致用户流失和不良使用体验。
页面加载速度慢的原因可能是图片过大、JS脚本过多或服务器响应时间慢等。
解决方法:1. 压缩图片:使用压缩工具来减小图片文件的大小,如TinyPNG。
此外,还可以使用适当的图像格式来减小文件大小,如使用JPEG代替PNG。
2. 延迟加载:对于一些不是页面初始加载时就必需的资源,可以采用延迟加载的方式,等到用户需要时再进行加载。
3. 文件合并和压缩:将多个CSS和JS文件合并为一个文件,并进行压缩,可以减少HTTP请求和文件大小,从而提高页面加载速度。
三、响应式设计问题随着移动设备的普及,响应式设计已成为前端开发不可或缺的一部分。
然而,实现良好的响应式设计并不容易,尤其是对于复杂的网站或应用程序。
解决方法:1. 使用媒体查询:媒体查询是CSS3提供的强大功能,可以根据设备的特性和浏览器的宽度来调整网页的样式。
通过媒体查询,可以为不同的设备提供不同的样式。
2. 使用弹性布局:使用弹性布局,如Flexbox和CSS Grid,可以简化响应式设计的实现。
网站建设的流程和注意事项

网站建设的流程和注意事项在现代化的社会中,网站建设已成为许多企业和机构不可或缺的一部分,因为一个好的网站可以为企业或者机构带来许多的商业利益和社会价值。
但是,网站建设并不是一件简单的事情,它需要设计师、技术人员、编程员和网站维护人员共同协作完成。
在这篇文章中,我们将讨论网站建设的流程和注意事项。
一、网站建设的流程在网站建设的过程中,我们需要经过以下三个阶段:网站规划、网站设计和网站实现。
1.网站规划网站规划是网站建设的第一步。
在这个阶段,我们需要确定网站的目标和定位,根据目标、定位和用户需求来制定网站的整体策略。
这个阶段完成后,我们应该有一个清晰的前期规划,为下一个阶段的网站设计提供充分的参考。
2.网站设计在网站设计这个阶段,我们需要从外观、功能和用户体验三个方面来考虑。
在这个阶段,我们需要确定网站的整体风格和色彩,设计页面的布局、导航和功能。
在设计的过程中,我们要尽量保持简洁、清晰并且易于操作。
对于一些需要技术支持的功能,我们需要和网站开发者和程序员密切合作以确保这些功能正常运行。
3.网站实现在实现网站之前,我们需要选择合适的网站开发工具和技术。
这个阶段需要设计师、技术人员、编程员和网站维护人员协同完成。
在实现网站的这个阶段,我们需要将设计图转化成网站的实际运行程序。
我们需要对网站的代码进行严格的测试和修正,以确保网站的功能正常。
最后,我们需要将网站部署到线上,进行测试,确保网站可以正常访问。
二、网站建设的注意事项1.界面设计的合理性界面设计是网站建设的一个非常关键的环节。
一个好的界面设计可以让用户更加容易理解和使用网站。
因此,我们需要在界面设计中提高重视,确保界面设计符合用户体验原则,并且非常有吸引力,以最大程度上吸引用户访问。
2.网站速度的快速性在网站建设过程中,网站速度也是非常关键的因素之一。
因为如果网站速度慢,用户很可能会不耐烦而离开。
许多因素会影响网站的速度,比如服务器带宽、网站架构的设计、编码技术和一些页面等。
网页设计与制作常见60问解答

⽹页设计与制作常见60问解答1. 为什么⽹站的⾸页⽂件名⼀般命名为index.htm或index.asp?⽹站的⾸页⽂件名为index.htm或index.asp,这是⼀种⽹站⾸页命名规范。
在浏览器地址栏输⼊⽹址,即使不输⼊index.htm或index.asp,浏览器也能正确找到该⽂件并正确显⽰出来,因为Web服务器默认的⾸页⽂件名是index.htm或index.asp。
此外,通过设置,Web 服务器常⽤的默认⾸页⽂件名格式有index.htm、default.htm、index.asp、default.asp等。
2. 巧妙设置分辨率在制作⽹页时,有时会发现,制作好的⽹页在本地计算机上浏览时很正常,但在另外⼀台计算机上浏览时却发现⽹页的布局乱套了,这是因为各个计算机的分辨率不同所致。
在Dreamweaver⽂档窗⼝中的右下⾓,显⽰当前⽂档的分辨率⼤⼩。
单击当前分辨率数字,在弹出的菜单中可以为当前的页⾯指定显⽰分辨率,通过修改可以使⽹页更具灵活性。
3. 打开⽂件及插⼊⽹页图像的快速⽅法在Dreamweaver⾥,进⾏⽹页编辑时,不必通过菜单栏⾥的【打开】命令来打开⽂件,⼀个更快的⽅法是利⽤【⽂件】⾯板,打开相关⽂件,直接⽤⿏标拖动⽂件到⽂档编辑窗⼝即可;同样,要在⽹页上插⼊图像等元素,也可直接通过【⽂件】⾯板将图像⽂件拖动到⽹页上。
4. 怎样仅仅复制⽂字⽽不想要其格式?当从Dreamweaver中复制⽂字到另⼀个应⽤程序中时,HTML代码和⽂字⼀起被复制过去了。
此时⼀般都⽤快捷键【Ctrl+C】来复制,如果在复制的时候多按⼀个【C】键则只复制选中的⽂字。
从外部⽂档中粘贴时,如果只要⽂字⽽不想要其格式,可以选择菜单中的【编辑】︱【粘贴⽂本】命令,不要直接⽤快捷键【Ctrl+V】。
5. 如何巧妙隐藏标签?如果在⽹页中插⼊了不可见的元素时,Dreamweaver会⾃动在页⾯上添加⼀个与之相应的元素标签,以便于选择不可见元素。
15个常见的前端开发问题及解决方法

15个常见的前端开发问题及解决方法前端开发是当前非常热门的技术方向之一,越来越多的人加入到这个领域中。
但在实际开发过程中,常常会遇到一些问题。
本文将介绍15个常见的前端开发问题及解决方法,帮助读者更好地解决这些问题。
一、页面加载速度过慢页面加载速度过慢是前端开发中常见的问题。
造成这个问题的原因有很多,可能是代码冗余、资源请求过多等。
解决方法可以从优化代码、压缩资源、减少HTTP请求等方面入手,以提高页面加载速度。
二、浏览器兼容性问题在不同浏览器上显示效果不同,是前端开发中的常见问题。
解决方法可以通过使用统一的样式、尽量避免使用浏览器特有的属性和方法等。
三、响应式布局问题响应式布局是适应不同设备屏幕尺寸的重要技术。
但在实际开发中,可能会遇到一些兼容性问题。
解决方法可以通过使用媒体查询、弹性布局等技术来实现响应式布局。
四、跨域问题由于浏览器的同源策略,前端开发中常常会遇到跨域问题。
解决方法可以通过使用JSONP、CORS、代理等方式来实现跨域请求。
五、页面排版问题页面排版的问题可能包括布局错乱、元素重叠等。
解决方法可以通过使用CSS 的浮动、定位、flex布局等来实现页面的正确排版。
前端性能优化是提升网站性能和用户体验的重要手段。
解决方法可以通过减少HTTP请求、优化代码、使用缓存技术等来提升网站的性能。
七、移动端适配问题在移动端开发中,常常会遇到适配问题。
解决方法可以通过使用rem、viewport等技术来实现不同屏幕尺寸的适配。
八、页面闪烁问题页面闪烁是指在页面加载过程中出现短暂的空白或白屏现象。
解决方法可以通过使用预加载、懒加载等技术来减少页面闪烁问题。
九、图片加载问题图片加载过慢或者加载失败是前端开发中常见的问题。
解决方法可以通过使用图片压缩、懒加载、CDN加速等方式来优化图片加载。
十、移动端触摸事件问题在移动端开发中,常常会用到触摸事件。
解决方法可以通过使用touch start、touchmove、touchend等触摸事件来实现交互效果。
web前端开发中遇到的问题和解决方法

web前端开发中遇到的问题和解决方法1. 前言在当前数字化时代,web前端开发正变得越来越重要。
随着技术的不断更新和用户需求的不断变化,前端开发人员在工作中往往会遇到各种各样的问题。
本文将深入探讨在web前端开发中常见的问题,并提供相应的解决方法,希望能够帮助读者更好地应对挑战。
2. 兼容性问题在web前端开发中,兼容性问题是一个经常会遇到的挑战。
不同的浏览器、操作系统和设备可能会显示网页内容不一致,甚至出现布局错乱或功能失效的情况。
为了解决这个问题,前端开发人员可以采取以下措施:- 使用CSS reset来统一不同浏览器的默认样式,保证网页在各个平台上的显示效果一致。
- 使用flexbox或grid布局来实现页面布局,而不是过多地依赖传统的浮动布局。
- 使用CSS3的媒体查询来实现响应式布局,以确保网页在不同设备上都能够良好地显示。
3. 性能优化另一个常见的问题是网页性能不佳,加载速度慢,交互体验差。
为了解决这个问题,前端开发人员可以采取以下措施:- 压缩和合并CSS、JavaScript文件,减少HTTP请求次数,缩短加载时间。
- 使用图片懒加载技术,只在用户滚动到可见区域时加载图片,减少初始页面加载时间。
- 使用CDN加速,将静态资源分发到全球各地的服务器上,减少距离带来的延迟。
4. 安全性问题在web前端开发中,安全性问题也是非常重要的。
为了保障用户数据和隐私安全,前端开发人员需要做好以下几点:- 使用HTTPS协议来加密数据传输,防止数据被窃取或篡改。
- 在前端代码中避免使用eval()、innerHTML等具有安全隐患的函数,以防止XSS攻击。
- 对用户输入进行严格的验证和过滤,防止SQL注入等攻击。
5. 主题总结在web前端开发中,我们经常会遇到兼容性、性能和安全性等问题。
通过本文的介绍,我们了解到了一些解决这些问题的方法和技巧。
希望读者可以在实际工作中运用这些技术,更好地应对挑战。
前端开发的常见问题与解决方法

前端开发的常见问题与解决方法前端开发是一个快速发展的领域,在这个领域中,开发人员会遇到许多常见问题。
本文将重点介绍一些前端开发的常见问题及其解决方法。
一、加载速度过慢许多网站的页面加载速度过慢,这会影响用户的体验,并可能导致访问量下降。
一个页面加载速度慢的原因可能有很多,如文件过大、网络问题等。
为了解决这个问题,我们可以使用一些方法来缩小文件大小,比如压缩 CSS 和 JavaScript 文件、精简 HTML 代码、压缩图片等。
我们还可以使用一些工具来测试和优化网站的性能,比如 Google的 PageSpeed Insights、Yahoo 的 YSlow 等。
二、浏览器兼容性问题浏览器兼容性问题是一个常见的问题,这是因为不同浏览器(比如 Chrome、Firefox、IE 等)对 HTML、CSS 和 JavaScript 的处理方式不一样,从而导致页面在不同浏览器上显示不同。
为了解决这个问题,我们需要检测我们的网站在各种浏览器上的兼容性。
我们可以使用一些工具来测试我们的网站在不同浏览器上的兼容性,比如 CrossBrowserTesting、BrowserStack、Sauce Labs 等。
三、响应式设计在移动设备上浏览网站成为一种趋势。
为了使我们的网站能够适应各种屏幕大小,我们需要采用响应式设计。
响应式设计是一种为不同的设备尺寸和分辨率优化网站的方法,通过使用 CSS media queries 和 JavaScript,我们可以控制我们的网站在不同设备上的展示方式。
为了解决这个问题,我们需要考虑响应式设计的实现过程。
我们可以使用一些CSS 框架来快速实现响应式设计,比如Bootstrap、Foundation 等,或使用自己的 CSS 文件来进行开发。
四、安全问题在互联网上开发网站必须注意安全问题。
安全问题是 web 开发的一个非常重要的方面,因为它与用户个人信息的安全相关。
例如,XSS 和 CSRF 攻击是常见的安全问题。
网站制作常见问题

网站制作常见问题:D问题:在Dreamweaver里怎样设置flash背景为透明?解答:用Dreamweaver可以很轻松地实现透明的效果,方法如下:选中插入的Flash,在其属性面板中点击“Parameters(参数设置)”弹出Parameters对话框,在左边Parameters下输入“wmode”,在右边的V alue中输入“transparent”,最后点OK,保存页面并在IE等浏览器中就可以看到你的Flash动画已经是透明的了。
:D问题:如何使设计出来的网页适合各种分辨率?解答:可用表格的长宽100%这个功能:D问题:关于用下拉选项实现页面的跳转.解答:在当前页面跳的话是这样的_______________________________________________________选择页面------------ ___:O web___ ___:) web___选择页面------------ ___:<< web___ ___:>> web___:D问题:怎么防止网友另存你的网页图片?解答:我们知道,在浏览网页时,只需要单击鼠标右键就可以很轻松地下载别人的图片了。
但是,我们还是可以有效的防止别人这么轻易地…盗取‟图片的。
步骤一、建立新文件,插入一张图片。
步骤二、选择图片,单击Behaviors选项菜单中的popup message选项,填写…警告!偷一罚十!‟:D问题:用Dreamweaver怎么制作下拉菜单?解答:经常发现很多网站上都有下拉菜单是不是觉得很酷?很羡慕?嘿嘿...其实这是Dreamweaver的雕虫小技。
上了这一课,别人也会羡慕你的了。
Come on...第一步、建立新页面,画一个图层Layer1,打上…南海视窗‟四个字。
第二步、为…南海视窗‟建立超级连接第三步、建立第二个图层Layer2,依次填上分类:技术支持服务项目软件下载网站导航并且做好连接地址.....第四步、选中图层二Layer2,在图层控制面板中V is选择---Hidden(隐藏的意思)。
网站开发设计常见问题汇总

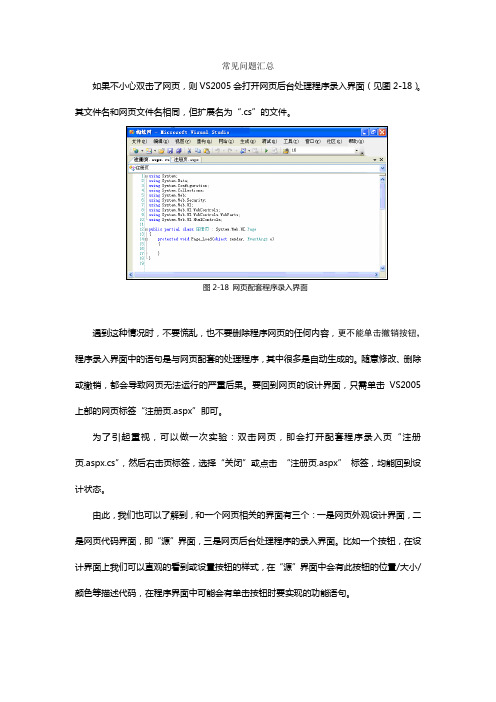
常见问题汇总如果不小心双击了网页,则VS2005会打开网页后台处理程序录入界面(见图2-18)。
其文件名和网页文件名相同,但扩展名为“.cs”的文件。
图2-18 网页配套程序录入界面遇到这种情况时,不要慌乱,也不要删除程序网页的任何内容,更不能单击撤销按钮,程序录入界面中的语句是与网页配套的处理程序,其中很多是自动生成的。
随意修改、删除或撤销,都会导致网页无法运行的严重后果。
要回到网页的设计界面,只需单击VS2005上部的网页标签“注册页.aspx”即可。
为了引起重视,可以做一次实验:双击网页,即会打开配套程序录入页“注册页.aspx.cs”,然后右击页标签,选择“关闭”或点击“注册页.aspx”标签,均能回到设计状态。
由此,我们也可以了解到,和一个网页相关的界面有三个:一是网页外观设计界面,二是网页代码界面,即“源”界面,三是网页后台处理程序的录入界面。
比如一个按钮,在设计界面上我们可以直观的看到或设置按钮的样式,在“源”界面中会有此按钮的位置/大小/颜色等描述代码,在程序界面中可能会有单击按钮时要实现的功能语句。
2.1 运行注册页单击“注册页.aspx”标签 单击VS2005工具栏中的启动调试(即试运行网页)按钮,屏幕会弹出图2-19所示的调试对话框。
图2-19 启动调试对话框这时应选择第一项,启动调试。
这项功能的作用是:一个程序设计完成后运行时,如果出错了,则可以通过单步运行,或中途暂停等手段,找出错误,迅速排除。
它是一个复杂网站设计过程中肯定会用到的一个功能。
但就如同图中的警告一样,将来网页真正要传到网上时,一定不要忘记禁止此项功能,否则这项功能会大大加重服务器负担,网页访问也会变得很慢。
此项设置将在最后一章介绍。
重要提示:单击确定后,如果本机安装了网络防火墙,网络防火墙会在屏幕右下角弹出类似图2-20所示的询问提示。
图2-20 询问是否允许VS2005模仿网络服务器的提示这时,千万不要简单的单击确定按钮,这样就选择了默认的“禁止”,即不允许VS2005运行网站,这将导致无法看到网页在互联网上被访问时的结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站制作前期准备常见问题
Q:做网站需要什么?
A:一个网站是由文字、图片、动画等元素按照版面设计图组合在一起的。
文字可以直接向客户描述内容;图片可以直观的向客户展示产品。
文字和图片是组成一个网站的最基本内容。
所以制作网站所需要的材料都围绕文字和图片来准备和整理。
Q:做网站之前我需要准备什么?
A:首先,文字方面需要准备公司介绍、产品信息等中英文文本;图片方面需要准备公司Logo、产品照片、公司环境等图片。
然后,确定要制作的网站类型。
由于动态网站和静态网站的代码不能共通,而且制作费用不同,所以必须提前确定网站的类型。
除了网站的基本类型以外,确定网站上所要使用的各种功能和特效也是必须的,因为各种功能和特效都影响到代码的设计和版面的布局。
最后,还需要构想一个大致的版面设计。
制作一个版面草图是设计网页的起始步骤,也是客户和美工之间交流最有效的途径,一张草图可以解决很多矛盾。
另外,在网站的制作前期还存在设计稿初审的过程,在这个过程中,您一定要将网站功能和特效等确定下来,如果此时还没有明确网站功能,将会比较严重的推迟网站建成时间;而网站的设计意图在这时也必须要确定下来了,如果一再推迟也会延长网站的制作时间。
上述事情在设计稿审核完成后将不能更改,因为从图像设计稿制作网页是一个不可逆的过程。
Q:设计草图怎么做?
A:商业的版面设计不是无边际的自由设计,需要遵循一定的规划原则。
首先需要确定的是网站的主色调。
主色调代表着公司的形象和经营理念,所以必须首先确定。
其次,构想网站要实现的功能,划定功能区,在图上列出主要的功能页和需要完成的功能。
然后依次画出各个功能页面的版面草图,划定页面中的功能区,比如登陆区、展示区、链接区等。
如果所构想的是动态网站,可以将各个相关功能区连线或者作出标记,形成一个树状或者网状的网站功能结构图。
版面设计草图与页面的最终版面样式是有区别的,制作的时候在Word,WPS等文字排版软件中使用表格绘制即可。
寻找一到两个心目中的类似网站,这个类似网站将成为制作时的参照和指引。
设计草图的目的在于为美工人员指明设计和制作的方向,切记不要使用容易产生歧义的标记和说明文字;也不要在美工人员按照设计草图制作设计初稿时对设计草图做较大幅度的修改,这样的修改将延长网站的设计时间。
以下为网站首页设计图示例:
Q:如何组织产品资料
A:产品页的制作是对制作人员的最大挑战之一。
识别产品和把图片与文字对应是阻碍制作进度的最大问题。
这个问题完全可以在前期解决。
解决这个问题最有效的方法就是对产品进行有效的分类,让对产品不熟悉的人可以很清楚的辨别各式各样的产品和把产品与型号联系在一起。
推荐使用的分类方法为目录分类法。
目录分类发的实施很简单,只要按着如下的步骤逐步进行就可以了。
首先把产品划分为几个大类,然后在各个大类下细分小类,但是请注意,分类不要超过两层。
超过两层的分类不利于网站的浏览。
然后在纸上按照分类画一个结构图,以用来做一个直观有形的参考。
构建这个结构图以后,就可以在机器的硬盘上对产品图片开始分类了。
首先在硬盘上的一个空白文件夹中建立若干个文件夹,文件夹以每个大产品类命名。
然后在以大产品类命名的文件夹里建立若干个文件夹,这些文件夹以小产品类的名字命名。
注意:名字不要太长
建立以小产品分类命名的文件夹后就可以把相应的图片复制到这个小产品分类下面了。
要注意产品图片和文件夹的名字项对应。
图片应当用图中产品的名字及型号命名,图中有多个产品可以以图中第一个产品的名字及型号命名,然后在文件夹中附带一个文本格式或者是Excel 表格格式等的说明文件。
树形目录见如下示例:
XXXX 网
首页 | 公告 | 通知 | 动态 | 产品页 | 联系方式
通知公告栏 (滚动)
更多… 新闻
动态
更多 热点产品
更多
(主信息栏)
用户登陆区 登陆后显示用户身
份信息
产品链接区
产品类别一 产品类别二 ……
相关网站链接 1. 2 6.
链接区
(友情链接)
底栏
显示联系信息、版权信息等
图片新闻 Logo
目录分类法使用要点
文件夹层数不要超过两层,超过两层将会使资料变得难以寻找,也会使网站上的产品浏览变得十分繁琐。
图片不要使用数码相机等设备的自动命名,也不要使用日期进行命名,拍照后要及时把照片的名字修改为产品名及型号,方便存档和检索。
产品说明应该和产品图片放在一个文件夹里,方便资料的查找。
产品 分类
产品 大类
产品 大类
产品 小类
产品文字说明 产品 小类
产品 小类
产品 小类
产品 小类
产品 图片 产品 图片
产品 图片 产品文字说明 产品 图片
产品 图片 产品文字说明 产品文字说明 产品 图片
产品 图片 产品 图片
产品文字说明 产品 图片。
