界面设计需要遵循的原则
用户界面设计的原则

用户界面设计的原则用户界面设计是指设计师根据用户的需求和习惯,将软件或网站的功能和信息以直观、易操作的方式呈现给用户的过程。
一个好的用户界面设计能够提升用户体验,增加用户的满意度和忠诚度。
在进行用户界面设计时,需要遵循一些原则,以确保设计的界面能够符合用户的期望,提供良好的交互体验。
以下是用户界面设计的一些原则:一、简单直观用户界面设计应该尽量简单直观,让用户能够快速理解界面的功能和操作方式。
避免过多复杂的操作步骤和功能,简化用户的操作流程,减少用户的认知负担。
界面元素的布局应该合理,符合用户的习惯,让用户能够轻松找到他们需要的信息和功能。
二、一致性界面设计应该保持一致性,即在整个软件或网站中保持相似的设计风格和操作逻辑。
相似的功能应该采用相似的界面元素和操作方式,让用户能够快速熟悉和掌握界面。
一致性的设计能够提升用户的学习效率,减少用户的困惑和错误操作。
三、可见性用户界面设计应该注重可见性,即让重要的信息和功能能够显眼地展示在界面上。
重要的按钮、链接和提示应该设计成突出的样式,吸引用户的注意力。
同时,界面元素的排列和组织应该合理,让用户能够快速找到他们需要的内容,减少用户的搜索时间。
四、反馈性用户界面设计应该具有良好的反馈性,即让用户能够清晰地了解他们的操作结果。
当用户进行操作时,界面应该及时给予反馈,告诉用户他们的操作是否成功,以及下一步该如何操作。
反馈可以通过文字提示、动画效果等方式实现,让用户感受到界面的活跃性和友好性。
五、容错性用户界面设计应该具有一定的容错性,即能够容忍用户的错误操作,并提供相应的纠错机制。
当用户输入错误或者进行不当操作时,界面应该给予友好的提示,告诉用户问题所在,并提供解决方案。
容错性的设计能够减少用户的焦虑和压力,提升用户的体验感。
六、可控性用户界面设计应该具有一定的可控性,即让用户能够自主选择和控制界面的操作。
界面应该提供丰富的选项和设置,让用户能够根据自己的需求和习惯进行个性化的设置。
界面设计原则

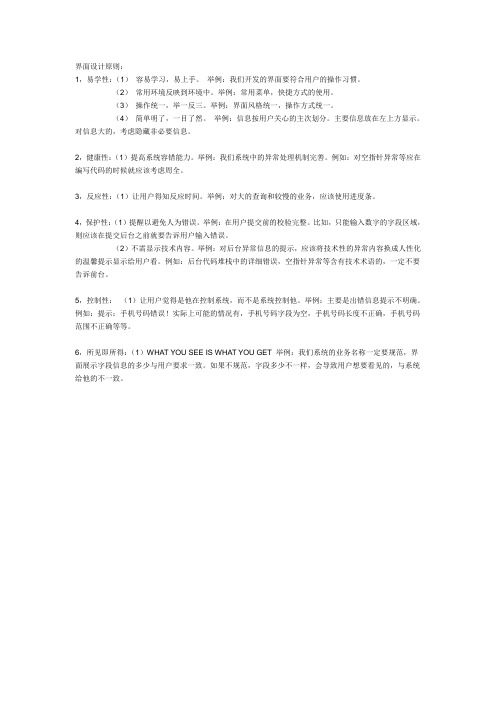
界面设计原则:1,易学性:(1)容易学习,易上手。
举例:我们开发的界面要符合用户的操作习惯。
(2)常用环境反映到环境中。
举例:常用菜单,快捷方式的使用。
(3)操作统一,举一反三。
举例:界面风格统一,操作方式统一。
(4)简单明了,一目了然。
举例:信息按用户关心的主次划分。
主要信息放在左上方显示。
对信息大的,考虑隐藏非必要信息。
2,健康性:(1)提高系统容错能力。
举例:我们系统中的异常处理机制完善。
例如:对空指针异常等应在编写代码的时候就应该考虑周全。
3,反应性:(1)让用户得知反应时间。
举例:对大的查询和较慢的业务,应该使用进度条。
4,保护性:(1)提醒以避免人为错误。
举例:在用户提交前的校验完整。
比如,只能输入数字的字段区域,则应该在提交后台之前就要告诉用户输入错误。
(2)不需显示技术内容。
举例:对后台异常信息的提示,应该将技术性的异常内容换成人性化的温馨提示显示给用户看。
例如:后台代码堆栈中的详细错误,空指针异常等含有技术术语的,一定不要告诉前台。
5,控制性:(1)让用户觉得是他在控制系统,而不是系统控制他。
举例:主要是出错信息提示不明确。
例如:提示:手机号码错误!实际上可能的情况有,手机号码字段为空,手机号码长度不正确,手机号码范围不正确等等。
6,所见即所得:(1)WHA T YOU SEE IS WHA T YOU GET 举例:我们系统的业务名称一定要规范,界面展示字段信息的多少与用户要求一致。
如果不规范,字段多少不一样,会导致用户想要看见的,与系统给他的不一致。
界面设计的原则与方法

界面设计的原则与方法近年来,随着科技的飞速发展,界面设计变得越来越重要。
好的界面设计可以让用户更加便捷地使用产品,同时也可以提高产品的品质和用户满意度。
但是,要设计一款好的界面可不是简单的事情。
本文将探讨界面设计的原则和方法。
一、界面设计原则1. 一致性界面的一致性是指整个界面风格、交互方式、UI元素的位置等都应该遵循统一的规范。
对于用户来说,一致的界面可以让他们更容易理解、掌握如何使用产品。
2. 简单性“简单是最后的复杂”。
简单的设计可以提高界面使用的便捷性,减少用户的错误率,增加用户对产品的满意度。
3. 易读性界面中的字母、图标等文字和图形元素都要清晰易读。
正确的字体、字号、颜色和排版可以大大地提高用户使用体验。
4. 反馈用户与产品的交互过程中,应该给予足够的反馈。
比如,当用户点击一个按钮时,界面应该给出实时的反馈,告诉用户当前状态。
5. 可控性良好的界面设计可以让用户更好地掌控产品,控制自己的操作。
设计者应该尽量提高用户的控制感,让用户能够按照自己的意愿去操作。
6. 可访问性不同的人群都可能会使用我们的产品,要保证所有用户都能够方便地使用我们的产品。
比如,对于视力障碍者,界面应该提供足够的语音和文本支持。
7. 可维护性在设计界面时,应该考虑到未来维护的成本。
要尽量使用标准的UI元素和逻辑,减少自定义UI的使用,从而降低维护成本。
二、界面设计方法1. 用户研究在设计界面时,我们需要了解用户的需求和使用习惯。
通过用户研究,可以有效地发现用户的痛点和需求,从而设计出更符合用户需求的界面。
2. 信息架构设计信息架构是指如何组织信息以便于用户理解和使用。
在设计界面时,要根据不同的需求场景,合理组织信息,使得用户可以方便地找到自己需要的信息。
3. 设计草图和原型设计草图和原型是界面设计的重要环节。
设计草图可以快速梳理出产品的大致架构和界面布局;原型则可以帮助用户更好地理解、体验产品,并进行改进。
4. 参考优秀设计学习和参考其他优秀的设计可以帮助我们更好地理解用户需求,更好地组织信息,更好地塑造界面风格。
视觉界面设计的基本原则

视觉界面设计的基本原则
视觉界面设计的基本原则如下:
1. 一致性:界面的各个部分应该具有统一的外观和行为,用户可以轻松识别和理解界面中的元素。
2. 可用性:界面应该易于使用,用户能够快速找到所需要的功能和信息。
3. 易学性:界面设计应该简单直观,用户能够快速学会如何操作界面。
4. 可见性:界面上的操作和变化应该立即可见,用户可以实时了解界面的状态和结果。
5. 反馈性:界面应该提供恰当的反馈,告知用户其操作是否成功或失败,以及如何纠正错误操作。
6. 易识别性:界面上的元素应该具有清晰的标识和可识别的图标,使用户能够快速理解其含义。
7. 引导性:界面应该引导用户进行正确的操作,通过布局和指示,告诉用户如何使用界面。
8. 简洁性:界面应该去除冗余和复杂的元素,保持简洁和干净的外观。
9. 关注点分离:界面上的主要功能和信息应该突出显示,不应被其他次要元素干扰。
10. 可访问性:界面应该适应不同用户的需求,包括身体上和认知上的差异,提供辅助功能和可定制性。
这些原则可以帮助设计师创建易于使用和吸引人的视觉界面,提供良好的用户体验。
阐述ui设计三大原则

阐述ui设计三大原则用户界面(UI)设计是软件开发和产品设计中的重要环节,它直接影响到用户与产品之间的交互体验。
为了提供良好的用户体验,UI设计需要遵循一些基本原则。
本文将重点阐述UI设计的三大原则:简洁明了、一致性和用户友好。
一、简洁明了简洁明了的原则要求UI设计尽可能地减少不必要的元素,突出核心内容,使用户能够快速理解界面功能并轻松操作。
以下是一些实现简洁明了原则的要点:1.去除冗余:删除不必要的元素和信息,避免界面过于拥挤。
每个元素都应该有其存在的理由,有助于用户完成任务或提供信息。
2.突出核心:将最重要的元素放在显眼的位置,并使用适当的对比度和颜色来吸引用户的注意力。
确保用户一眼就能找到他们需要的信息或功能。
3.保持一致:在设计中使用一致的视觉元素和布局,以降低用户的认知负荷。
这有助于用户更快地适应界面,提高工作效率。
4.减少层级:简化界面层级结构,减少用户需要点击的次数。
使用户能够快速找到所需内容,避免迷失在复杂的层级中。
5.优化加载速度:确保界面响应速度快、加载时间短。
长时间的等待和加载过程可能会使用户失去耐心,影响用户体验。
二、一致性一致性原则是UI设计中至关重要的原则之一。
它要求在应用或网站的多个页面之间保持一致的布局、设计风格和交互方式。
以下是一些实现一致性原则的要点:1.布局一致性:确保应用或网站中各个页面的布局保持一致。
例如,导航栏、工具栏和页脚的位置应该相同或相似,以便用户在不同页面之间轻松切换。
2.设计风格一致性:保持颜色、字体、图标和其他视觉元素的一致性。
这有助于强化品牌形象,并使用户在不同页面上都能感受到统一的设计风格。
3.交互方式一致性:确保应用或网站中的按钮、表单和提示信息等交互元素的操作方式一致。
避免给用户带来困惑,提高他们的使用效率。
4.命名规范一致性:对界面元素的命名要规范、清晰,并且保持一致。
这有助于用户理解和记忆,同时减少误操作的可能性。
5.语义化的一致性:使用语义化的HTML标签,如、、三、用户友好用户友好原则强调从用户的角度出发,提供易于使用和满足需求的界面设计。
简述人机界面的设计原则

简述人机界面的设计原则
人机界面设计是指通过设计和实现用户与计算机系统之间的交互界面,以便用户能够方便、高效地与计算机系统进行交互。
以下是一些人机界面设计的原则:
1. 以用户为中心:人机界面的设计应该以用户的需求和期望为中心,考虑用户的使用习惯、认知能力和心理特征,使用户能够方便、快捷地完成任务。
2. 简洁明了:人机界面的设计应该简洁明了,避免过多的信息和复杂的操作,使用户能够快速理解和使用系统。
3. 一致性:人机界面的设计应该保持一致性,使用相同的操作方式、界面布局和颜色等,以便用户能够快速适应和熟悉系统。
4. 反馈及时:人机界面的设计应该及时反馈用户的操作结果,使用户能够了解自己的操作是否成功,以及系统的状态和响应。
5. 容错性:人机界面的设计应该具有容错性,考虑到用户可能会出现的错误操作,并提供相应的错误提示和纠正措施。
6. 可定制性:人机界面的设计应该具有可定制性,允许用户根据自己的需求和偏好进行个性化设置,以提高用户的使用体验。
7. 易用性:人机界面的设计应该易于使用,不需要用户进行过多的学习和培训,即可上手使用系统。
8. 美观性:人机界面的设计应该具有美观性,使用户在使用系统的过程中感到舒适和愉悦。
总之,人机界面的设计应该以用户为中心,考虑用户的需求和期望,遵循简洁明了、一致性、反馈及时、容错性、可定制性、易用性和美观性等原则,以提高用户的使用体验和工作效率。
软件界面设计的5个原则
软件界面设计的5个原则软件界面设计是提供用户与软件进行交互的重要组成部分。
一个好的软件界面设计能够提升用户体验,提高操作效率,增加用户对软件的喜爱度。
在进行软件界面设计时,有以下5个原则需要遵循:1. 简洁明了简洁明了是软件界面设计的首要原则。
一个简洁明了的界面能够让用户迅速理解软件的功能和操作流程。
界面中应该避免过多复杂的图标和文字,尽量只保留必要的功能按钮。
同时,对于不同的功能和操作,使用明确的标识和指示,避免让用户感到困惑。
2. 一致性一致性是指软件界面中各个元素的布局、颜色、字体等要保持统一,给用户一种整体流畅的感觉。
一致的界面能够减轻用户学习新功能的负担,提高用户对软件的熟悉度。
同时,一致的界面也能够增加软件的专业感和可信度。
3. 易学易用软件界面应该尽量降低用户的学习难度。
界面的布局应该符合用户的使用习惯,重要的功能按钮应该放在显眼易操作的位置,不重要的功能可以放在次要的位置。
同时,界面中应该提供清晰明了的操作指导,如文字提示、弹窗提示等,使用户可以快速掌握软件的操作方式。
4. 可导航性软件界面的可导航性是指用户可以方便地在不同功能和操作之间进行切换和导航。
设计师应该合理规划界面的布局,将相关的功能放在一起,并提供明确的导航路径和导航按钮。
界面中可以提供搜索功能,帮助用户快速找到所需的功能和信息。
5. 反馈和反应速度软件界面设计中,反馈和反应速度是非常重要的。
当用户进行某个操作时,界面应该给予及时的反馈,告知用户操作成功与否,避免用户的不确定感。
同时,软件的响应速度也要快,用户操作的每一个指令都应该得到及时的响应,以提升用户体验。
综上所述,软件界面设计的5个原则分别是简洁明了、一致性、易学易用、可导航性和反馈和反应速度。
这些原则可以帮助设计师打造出用户友好的软件界面,提升用户的满意度和使用体验。
在进行软件界面设计时,设计师应该充分考虑用户需求和习惯,并不断优化和改进界面,以满足用户的需求。
界面知识点总结大全
界面知识点总结大全1. 界面设计原则界面设计是指在产品(网页、App等)的外观和风格上的设计,主要包括视觉设计和交互设计。
在进行界面设计时,需要遵循以下原则:一致性原则:保持界面元素的一致性,使用户能够快速熟悉和掌握界面布局和操作方式。
反馈原则:在用户进行操作时,及时给予反馈,告知用户当前状态和操作结果。
简单性原则:界面设计要简洁明了,避免过多冗余信息和操作步骤,让用户能够轻松地完成操作。
可控性原则:给用户提供一定的自主选择和操作空间,让用户感觉自己在控制着界面。
可预测性原则:用户对界面的操作结果有一定的预期,设计要符合用户的预期,避免让用户感到困惑和不安。
2. 用户界面设计原则用户界面设计是指以用户为中心,设计人机交互过程中的界面,满足用户的需求和提升用户体验。
在进行用户界面设计时,需要遵循以下原则:1).可视化原则:通过界面设计将信息通过视觉方式呈现给用户,使用户能够快速获取信息。
2).简洁性原则:界面设计要简洁明了,避免过多冗余信息和操作步骤,让用户能够轻松地完成操作。
3).直观性原则:用户对界面的操作能够直观理解,不需要经过繁琐的学习过程。
4).一致性原则:保持界面元素的一致性,使用户能够快速熟悉和掌握界面布局和操作方式。
5).易学易用原则:界面设计要符合用户的认知习惯和思维方式,让用户能够轻松地上手使用。
6).可控性原则:给用户提供一定的自主选择和操作空间,让用户感觉自己在控制着界面。
7).可预测性原则:用户对界面的操作结果有一定的预期,设计要符合用户的预期,避免让用户感到困惑和不安。
3. 界面设计规范在进行界面设计时,需要遵循一定的设计规范,以保证设计的质量和效果。
常见的界面设计规范包括:一、颜色规范1).色彩搭配规范:搭配适当的色彩,遵循色彩搭配的原则,使界面看起来和谐统一。
2).对比度规范:保证界面元素之间的对比度,以便用户能够清晰地识别和区分。
3).色彩运用规范:根据用户的心理和体验,合理运用色彩,避免过于刺眼或单调。
界面设计原则
界面设计原则界面设计是指在计算机软件、网站、移动应用等产品中,用户与界面之间的交互方式和外观设计的规划和实现。
好的界面设计可以提高用户体验,增强用户的满意度和使用欲望。
界面设计原则是指在进行界面设计时,应遵循一系列的设计原则和准则,以确保界面的易用性、可访问性和美观性。
一、一致性一致性是界面设计中最重要的原则之一。
用户在浏览网页、使用软件或手机应用时,希望界面的布局、样式、命名等方面保持一致,这样可以降低学习成本,提高使用效率。
为了实现一致性,设计师应该使用相同的视觉样式和语言,遵循相同的操作流程和交互模式。
视觉一致性视觉一致性是指界面设计中各个元素的样式、色彩、字体等保持统一。
例如,在一个网站中,导航菜单的样式应该在各个页面中保持一致;按钮的样式和颜色也应该相同,以便用户识别和操作。
交互一致性交互一致性是指在不同的功能模块或页面中,用户可以使用相同的操作方式和界面元素进行操作。
例如,在一个软件中,删除操作和保存操作都可以通过鼠标右键菜单完成,这样用户在不同的场景下仍然可以使用相同的操作方式。
二、简洁性简洁性是指界面设计应该尽量避免冗余和复杂的设计元素,保持简洁和清晰。
过度的设计会导致用户分散注意力,降低使用效率。
在界面设计中,应当去除不必要的元素和功能,将重要的操作和信息突出显示。
布局简洁布局简洁是指界面中不要出现过多的分栏和元素,以保持页面的整洁和清晰。
过多的布局会使页面显得混乱,增加用户的认知负担。
字体和色彩简洁字体和色彩简洁是指在界面设计中,使用合适的字体和色彩搭配,以突出重点和信息。
过多的字体和色彩会导致界面杂乱,降低用户的阅读和理解能力。
三、可反馈性可反馈性是指界面在用户操作后,能够及时给出反馈和响应,以提供用户操作的可视化确认。
通过及时反馈,用户可以了解自己的操作是否成功,以及下一步该做什么。
鼠标交互反馈鼠标交互反馈是指当用户的鼠标悬停、点击或拖动时,界面能够对用户的操作进行明确的反馈。
用户界面设计的原则
用户界面设计的原则用户界面设计是指设计师通过布局、颜色、图标等元素来创建用户与软件、网站或应用程序进行交互的界面。
一个好的用户界面设计能够提高用户的使用体验,增加用户的满意度。
为了实现这一目标,设计师需要遵循一些用户界面设计的原则。
本文将介绍一些常见的用户界面设计原则。
一、简洁明了简洁明了是用户界面设计的基本原则之一。
一个简洁明了的界面能够让用户快速找到所需的功能,减少用户的学习成本。
设计师应该避免过多的装饰和复杂的布局,保持界面的简洁和清晰。
同时,应该合理使用颜色、字体和图标,使界面更加直观和易于理解。
二、一致性一致性是用户界面设计的重要原则之一。
一个一致的界面能够提高用户的使用效率和满意度。
设计师应该保持界面的一致性,包括布局、颜色、字体、图标等方面。
用户在不同的页面或功能之间切换时,应该感到熟悉和舒适。
三、可预测性可预测性是用户界面设计的重要原则之一。
一个可预测的界面能够让用户更容易理解和掌握。
设计师应该遵循常见的设计模式和交互规范,使用户能够准确地预测界面的行为和结果。
同时,应该提供明确的反馈和指导,帮助用户正确地操作界面。
四、可用性可用性是用户界面设计的核心原则之一。
一个可用的界面能够提供良好的用户体验,使用户能够轻松地完成任务。
设计师应该关注用户的需求和行为,合理安排界面的布局和功能。
同时,应该提供简单明了的操作方式和指导,减少用户的操作步骤和错误。
五、可访问性可访问性是用户界面设计的重要原则之一。
一个可访问的界面能够让所有用户都能够使用,包括身体上或认知上有障碍的用户。
设计师应该考虑到不同用户的需求和能力,提供多样化的操作方式和界面选项。
同时,应该遵循无障碍设计的原则,如提供文字描述、键盘操作等。
六、反馈和指导反馈和指导是用户界面设计的重要原则之一。
一个良好的界面应该能够及时地给用户反馈和指导,帮助用户正确地操作界面。
设计师应该提供明确的反馈,如状态提示、错误提示等。
同时,应该提供简单明了的指导,如操作说明、帮助文档等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面设计需要遵循的原则
近年来,UI设计师成为一个火爆的职业,各大IT企业人才需求迫切,但想成功进入UI行业成为一个逼格高薪水高的UI设计师,你需要有丰富的UI设计方面技能,除了掌握软件,你还需要有实战型的设计技能,这样才能成为企业需要的高技术水平的UI设计师。
UI设计涉及的范围比较广泛,它是包括网站、移动端界面设计,网页设计,交互设计等多个方面,UI设计是对软件的人机交互、操作逻辑、界面美观度的整体设计。
好的UI设计不仅要让软件变得漂亮舒适,还要充分考虑到用户的操作问题。
下面来说一说界面设计遵循的规则:
一、一致性原则
每个新的系统对用户来说都是一次新的学习过程,如果界面风格经常变化,不保持统一,无疑更增加了用户的学习难度,因此在界面风格设计上应该遵循以下原则:
设计目标要一致:软件中往往存在多个组成部分(组件、元素)。
无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
元素外观要一致:交互元素的外观往往影响用户的交互效果。
同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。
遗憾的是如何确认元素外观一致没有特别统一的衡量方法。
因此需要对目标用户进行调查取得反馈。
交互行为要一致:在交互模型中,不同类型的元素用户触发其对应的行为事件后,其交互行为需要一致。
二、界面元素对象化
在程序设计中需要注重模块化,而界面设计中对象化同样非常重要。
将界面元素对象化,比如底部版权信息、导航条等,图片、JS也尽可能复用,比如站点标志、搜索按钮、滚动信息的JS文件等等。
三、可用性原则
易理解:软件要为用户使用,用户必须可以理解软件各元素对应的功能。
可达到:用户是交互的中心,交互元素对应用户需要的功能。
因此交互元素必须可以被用户控制。
可控制:软件的交互流程,用户可以控制。
功能的执行流程,用户可以控制。
如果确实无法提供控制,则用能为目标用户理解的方式提示用户。
翡翠教育专注IT教育培训,以创新的教学方式和完善的就业服务享誉业内,已覆盖全国30多个城市,拥有70家教学中心。
如果你想学习UI设计、Web前端、Java大数据、网络营销、PHP等课程,欢迎关注翡翠教育!。
