基于Flash的二维动画制作技术
flash-二维动画制作

新建图层2,将元件pic1拖入到舞台上,
位置的坐标值0,0.
2021/4/6
6
2021/4/6
7
2021/4/6
8
7、新建影片剪辑mc2,在第1帧拖入影 片剪辑mc1,大小改为13*13,位置 0*0,在第30帧插入关键帧,大小不变 ,位置改为-85,164。在1到30帧之间 创建补间动画。在第30帧的动画面板中 ,输入代码:this.removeMovieClip();
Flash 二维动画制作
一、实验目标
1. 掌握flash的元件、影片剪辑、补间动画 的概念。
2. 能够使用flash提供的工具进行基本图像 绘制
3.掌握flash制作二维动画的一般流程。
2021/4/6
1
二、实验内容 在规定时间,学习flash进行简单二维的 制作
三、实验环境 1. 多媒体计算机 2. Flash软件
2021/4/6
9
2021/4/6
10
2021/4/6
11
8、返回到场景中,将图层1命名为草丛,拖入草丛图片到舞台, 新建图层2,命名为mc2,将影片剪辑mc2拖入到舞台左上角,选 中mc2,在属性面板将实例名称改为ball,再新建图层, 命名为 as,在第1帧的动作面板中,输入:i=0;_root.ball._visible=0;在 第2帧插入关键帧,动作面板输入:
2021/4/6
4
2021/4/6
5
6、 新建影片剪辑元件,命名为mc1,将元件 pic1拖入到舞台中间,在信息面板中将注册点 位置改为中心,位置的坐标值设为0,0。颜色 下拉菜单下选择Alpha,设为60%;在第5帧和 第10帧插入关键帧,选中第5帧,修改舞台 pic1的大小为20*20,颜色下拉菜单下选择 Alpha,设为60%;在第1帧到第5帧之间建立 一个补间动画,在第5帧到第10帧之间建立一 个补间动画。
1讲.FL基础、制作简单二维动画

帧、 图层、元件、库
二、制作简单二维动画
1、小恐龙
Hale Waihona Puke 2、月夜蝙蝠第一讲:FL基础、制作简单二维动画
一、Flash基础
Flash是一个非常优秀的二维矢量动画制作软件,它以流式控制技术和矢 量技术为核心,制作的动画具有短小精悍的特点,所以被广泛应用于网页动画 的设计中,已成为当前网页动画设计最为流行的软件之一,因为它的文件非常 小,Flash是通过广泛使用矢量图形做到这一点的。与位图图形相比,矢量图形 需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表 示的。位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据 来表示。
基于二维动画制作之 FLASH 动画创作方法探讨

基于二维动画制作之 FLASH 动画创作方法探讨FLASH 动画是指通过 Adobe 公司推出的 FLASH 软件进行制作,以二维动画为主要技术手段,制作出与现实场景或故事情节相对应的动画片段。
在 FLASH 动画的创作中,创作者需要掌握一定的技术和方法,才能让其所制作的动画作品更加生动、富有魅力,更好的吸引观众的注意。
因此,本文将为读者探讨基于二维动画制作之 FLASH 动画创作方法。
一、准备工作在进行FLASH 动画创作之前,创作者需要做好以下准备工作:1、明确动画的主题和情节,确定动画的剧本和故事板。
2、选择合适的角色、场景图片以及音效素材。
3、为 FLASH 动画准备一台配置较高、性能稳定的电脑或笔记本电脑,并安装好 FLASH 软件。
二、创作方法1、创作准备在启动软件之前,我们对于主题和情节应该有一个概括性的把握,明确动画的场景、人物和音效设置,并准备好素材库。
2、构建场景和人物。
在 FLASH 中,我们可以通过画布工具构建动画中的场景和人物。
在构建场景和人物时,我们可以选定不同的绘图模式,比如画笔、铅笔、橡皮等。
在绘图时,可以选择合适的颜色、粗细以及特效,制作出优美、生动、具有表现力的场景和人物。
3、编辑帧在 FLASH 中,动画是由若干帧序列组成的。
我们可以通过编辑每一帧的内容,实现动画的流畅过渡,让人物和场景在动画中反复出现。
在帧编辑中,需要注意以下两点:1)、关键帧的应用关键帧是 FLASH 中的一种特殊帧,它可以设置为动画中某个元素的特定属性值。
通过关键帧的设置,可以实现动画中人物或场景的逐渐变化,如从黑白变成彩色、从不透明变成透明等。
2)、帧之间的过渡设置在不同的帧之间,我们可以设置不同的过渡方式,如淡入淡出、旋转、缩放等,使得动画更加流畅、生动、富有感染力。
4、添加音效在 FLASH 动画中,音效是一个重要的元素。
我们可以通过导入音频文件,为动画增加背景音乐或人物的说话声音,让动画更加具有情感色彩。
基于Flash的二维动画制作技术的研究

《长江丛刊》2018.0825基于Flash 的二维动画制作技术的研究■李静瑶/天津电子信息职业技术学院摘 要:本文系统的阐述了以Flash 技术为基础的二维动画制作技术,旨在进一步提高Flash 动画技术水平。
关键词:Flash 动画制作 制作技术一、总体设计阶段这一阶段暂没涉及到Flash 技术,但是这是二维动画制作的一个前期,在设计的时候就要考虑到动画制作时候Flash 技术的适用性来设定文件的规模和属性,这样在我们正式用Flash 制作动画的时候,就能够更加的高效。
(一)动画主题策划和剧本的创作主题策划是动画制作的前提,无论你是要呈现出一个多庞大的动画片,都要把主题先确定好,主题包括的范围也是非常广,如视觉效果,是卡通的还是水墨的,舞台的尺寸是怎么样的。
主题只是一个大纲,剧本才是重要的书面文稿,剧本和主题其实是相辅相成的,什么剧本用什么主题好,什么主题搭什么剧本。
在把故事搭建好之后,我们就要把下一阶段制作的蓝图描述出来,即分镜头剧本。
分镜头剧本的创作人员要在分镜头纸上将主要镜头内容描述清楚,并将它们标注好拍摄序号,角色如何运动,对白的声效是怎样的。
(二)动画角色设计和动画场景造型角色的设计需要造型设计师理解剧本,要结合动画的主题,来把角色的形体,角色用什么发型,身上穿什么衣服,带哪些佩饰等来把三视图做好。
表情是反应角色性格的一个很好的元素,这也要根据剧本主题来决定;动画场景设计是对故事发生的主要场所进行交代和描绘,还有某些场景里的元素会被单独作为元素,如,风吹动这的草,扬起灰尘的道路等等。
场景设计完之后背景音乐是总体设计的最后一步了,在不同的场景不同的角色不同的剧本下,如何搭配合适的背景音乐,这会使之更有感染力。
二、具体创作实施阶段动手制作阶段就是具体创作实施阶段。
在Flash 软件制作动画过程中一般包括4个阶段。
(一)文件的建立阶段首先动画设计师需要在Flash 编辑页面上来把动画帧数和频率还有尺寸设计建立好,随着时代的发展,动画制作不单单只靠Flash 技术来实现了,我们还要结合其他软件来进行制作。
Flash CC 二维动画制作技术教学案例57 梦幻泡泡

案例57 梦幻泡泡制作步骤
3.新建“图层2”,在“图层2”的第1帧上执行“文件菜 单”│“导入到舞台”命令,将光盘中“源文件与素材\案 例57\梦幻泡泡”中的“大象”素材导入到舞台上,并将 大象放置到舞台的合适位置。
案例57 梦幻泡泡制作步骤
4.执行“插入菜单”│“新建元件”命令,打开“创建新元 件”对话框,在“名称”文本框中输入元件的名称“泡泡 1”,在“类型”下拉列表中选择“图形”选项。完成后单 击“确定”按钮。
案例57 梦幻泡泡制作步骤
5.在图形元件“泡泡1”的编辑状态下,单击椭圆工具, 执行“窗口菜单”│“颜色”命令,调出“颜色”面板,设 置填充颜色类型为“径向渐变”、颜色为“透明到红色” 的渐变。
案例57 梦幻泡泡制作步骤
6.在舞台中按住【Shift】键拖动鼠标绘制出一个正圆, 并在“属性”面板中设置图的“宽”和“高”都为“40”。
案例57 梦幻泡泡制作步骤
谢谢,再见!
案例57 梦幻泡泡制作步骤
16.新选中“图层3”,单击鼠标右键,在弹出的快捷菜 单中选择“添加传统运动引导层”命令。
案例57 梦幻泡泡制作步骤
17.选中“引导层:图层3”的第1帧,使用铅笔工具在 工作区中随意绘制一条不闭合的路径。
案例57 梦幻泡泡制作步骤
18.拖动“图层3”第1帧中的“泡泡1”素材,并使其中心 对齐到路径的一端。
案例57 梦幻泡泡制作步骤
13.复制多个“图形元件”,并更改其颜色。
案例57 梦幻泡泡制作步骤
14.新建“图层3”,从“库”面板里将图形元件“泡泡1” 拖入到工作区中,并调整放置到合适位置。
案例57 梦幻泡泡制作步骤
15.在“图层1”和“图层2”的第30帧分别按下【F5】键, 插入帧。在“图层3”的第30帧,按下【F6】键,插入 关键帧。
基于Flash的二维动画制作技术的研究

基于Flash的二维动画制作技术的研究作者:胡军强彭浩来源:《艺术科技》2013年第06期基金项目:本文系2011年福建江夏学院校级青年项目项目批准号:2011C002摘要:针对计算机二维动画制作流程的特点,首先分析了基于Flash的二维动画制作方法的优点,接着研究补间Flash动画制作主要技术法,提出一种基于Flash形状补间的原理和独特的建模方式的动画制作方法,完成动画角色各个转面和立体的动作,形成流畅的动画。
关键词:Flash;二维动画;模型;动态制作;删线;上色0 引言Flash软件是一种基于矢量图形的二维动画制作软件,能够处理文字、图片、声音等多种多媒体素材,可以将二维动画流程中前期设计、中期加工、后期合成完全完成。
相比传统二维动画制作而言,利用Flash制作动画可以减少流程,降低制作成本,动画稿易于传递、存储、修改,而且动画整体效果、风格更容易保持一致。
[2] [3]1 补间Flash动画制作技术本文主要研究补间Flash动画制作技术,并已成功地应用了现行制作项目中去。
术语“补间”来自于传统动画领域,指关键帧之间的平滑过渡。
高级动画师(原画人员)负责绘制动画角色的开始和结束姿势,即动画的关键帧;然后初级动画师(动画人员)绘制中间的帧或做中间工作。
Flash中补间即是只需要绘制出开始和结束两个帧的内容,中间过渡部分(中间画)有计算机计算完成。
补间动画分为动作补间与形状补间两种。
动作补间动画是是对群组化的对象设计的,实现对象位置变换、缩放、和旋转等运动;而形状补间动画是对矢量色块和矢量线设计的,实现两个图形之间颜色、形状、大小、位置的相互变化。
相对而言,形状补间动画较为复杂,需要更多的关键帧,但是适用于角色造型精美而且动作细腻的动画。
本文研究的补间Flash动画制作技术是基于Flash形状补间的原理和独特的建模方式,完成人物、物件各个面的转面和立体的动作效果。
模型兼用率极高,一个基本的模型可以在实际镜头中结合表演做出丰富的动态画面。
第9课 Flash二维动画制作 课件

使背景图层的动画效果在第20帧才出现:
方法:1.将“背景” 图层第1到10帧整体移到第20到29帧。 2:将“背景” 图层第10帧移到第29帧,再将第1帧移到第20帧。
当前状态下,按下键盘上的“Delete”键后:( “Delete”键是删除内容)
1.以下面的时间轴为例,要清除掉中间的空白关键帧,但不能改变动画帧数,应 选择 清除关键 帧。
目的: 删除“背景” 图层第3帧的内容
方法: 在“背景” 图层第3帧执行 “删除帧”。
目的: 使“背景” 图层第11帧后的内容不可见
方法: 1.选中“背景” 图层第11帧到20帧,执行 “删除帧”。
删除帧:
2.在背景图层第11帧执行“插入空白关键帧”或“转换为空白关键帧”。
插入空白关键帧: 转换为空白关键帧:
可见 (选填:可见/不可见);播放时,该图层可见吗? 不可见 (选 填:可见? 不能 (选填:能/ 不能) ;测试影片或导出影片时,可以听到音乐吗? 能 (选填:能 /不能) ;
小积累
(4)Flash中的舞台和坐标
实例从
到
向上运动:y值减小 向下运动:y值增大 向左运动:x值减小 向右运动:x值增大
插入空白关键帧:
去掉当前帧的内容而总帧数不减少:
目的: 清除背景图层第3帧的内容
方法: 在背景图层第3帧执行 “清除帧”或“剪切帧”
清除帧: 剪切帧:
播放动画时会一闪:
目的: 清除“背景” 图层第3帧的空白关键帧
方法: 在“背景” 图层第3帧执行 “清除关键帧”。
清除关键帧:
去掉当前帧的内容而总帧数减少:
(3)锁定或隐藏图层
Flash图层被锁定或隐藏后: (1)帧操作(如插入帧、删除帧、清除关键帧等) 能 (选填:能/不能)做? (2)图层操作(如删除图层、图层重命名,改变图层顺序等) 能 (选填: 能/不能)做? (3)舞台上的内容 不能 (选填:能/不能)改? (4)图层被隐藏后,测试场景、测试影片或导出影片时,该图层可见吗?
Flash技术的二维动画制作分析

|科技论坛|Technology ForumFlash技术的二维动画制作分析张童谣,何璐明(临沂大学,山东临沂2760053)【摘要】文章对计算机中的二维动画制作流程特点进行分析,并研究了其技术,希望为构建动画的制作方法,使动画内的人物完成相应的动作提供参考。
【关键词】Flash;二维动画;制作分析中图分类号:J205文献标志码:A文章编号:2096-5699(2019)01-0050-011补间Flash动画制作中的技术要求3Flash软件中的动态制作文章主要对补间Flash技术进行研究,当前己经实践到项目中,补间这一词指的是传统动画领域中关键帧的平滑过渡效果。
对于动画中的原画人员来讲,主要是对动画角色的开始以及结束进行制作,这也是动画的关键帧。
另外对于动画人员来讲,他们主要是负责对动画绘制中间帧的操作。
对于补间来讲它可以分为两个类型,即为动作补间以及形状补间两种方式。
对于动作补间来讲,它是一种对群组化的对象进行设计的,可以使得对象和对象之间两者完成变换,缩放等操作。
而对于形状补间来讲,主要是对矢量色块以及矢量线这两者进行设计的,可以有效实现两个图形之间的颜色,大小进行变化。
这两者进行比较的话,形状补间动画较为复杂一些,因为它需要有着很多的关键帧,但是可以适用于精美动画的操作。
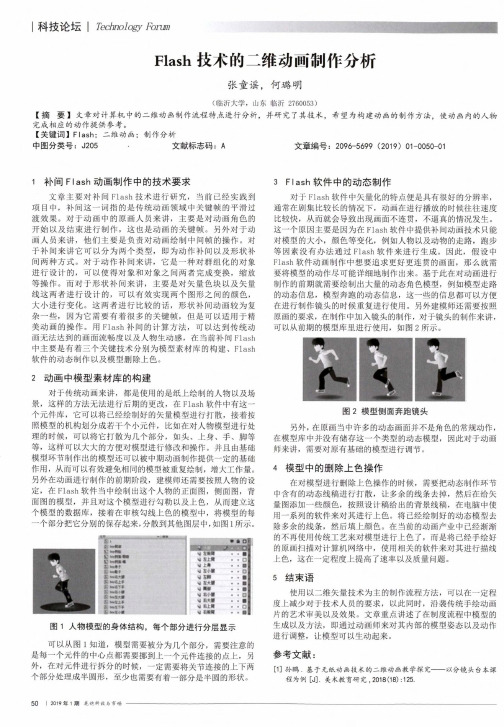
用Flash补间的计算方法,可以达到传统动画无法达到的画面流畅度以及人物生动感,在当前补间Flash 中主要是有着三个关键技术分别为模型素材库的构建、Flash 软件的动态制作以及模型删除上色。
2动画中模型素材库的构建对于传统动画来讲,都是使用的是纸上绘制的人物以及场景,这样的方法无法进行后期的更改,在Flash软件中有这一个元件库,它可以将已经绘制好的矢量模型进行打散,接着按照模型的机构划分成若干个小元件,比如在对人物模型进行处理的时候,可以将它打散为几个部分,如头、上身、手、脚等等,这样可以大大的方便对模型进行修改和操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于Flash的二维动画制作技术作者:陈芳来源:《电子技术与软件工程》2016年第24期无论使用什么类型的动画制作软件,其在制作软件时所应用的原理都是相同的。
随着社会的发展,人民生活水平的提升,人们对动画的要求也越来越高,在这种情况下,如何运用创作技巧来吸引受众,成为了我们必须要重视的问题。
本文系统的阐述了以Flash技术为基础的二维动画制作技术,旨在进一步提高Flash动画技术水平,为相关动画软件制作初学者来说具有非常重要的意义。
【关键词】Flash 二维动画制作技术动画概念顾名思义就是通过连续播放一系列的画面,来给人们带来一定的视觉冲击,呈现出变化的图画。
从这一概念上我们就可以得出这样的结论,动画就是根据人眼的“视觉暂留”原理,在一幅画面没有消失前,播放下一个画面,从而给人们一种流畅的视觉变化效果。
Flash 的二维动画制作技术具体来说可以分为以下几个阶段:1 总体设计阶段总体设计阶段主要包括两个部分,其一位包括策划主题阶段,另一部分为确定剧本。
无论是创作多长时间的动画,都需要率先策划主题。
主题的内容涵盖范围非常广泛,包括动画片的视觉效果,例如,是传统的水墨动画还是卡通动画,所需要的舞台尺寸是多少等等,而这些内容都离不开书面文稿——剧本。
剧本的创作是生产短片的第一部。
但值得注意的是,与真人表演的故事片剧本存在较大差异的是,动画影片是以主题为依据来设计故事情节,再根据所设计的故事情节来实现剧本的设计的。
因此,这个阶段主创人员应该做到全面、准确、详实和艺术性,前期的剧本策划与创作的好坏是关乎整个作品成败的关键。
主创人员在此阶段首先需要围绕作品的主题思想进行创意讨论整理出剧本的主要故事框架结构,并根据这样的结构进行文字剧本的创作。
文字剧本是对于影片具体画面的勾勒与描述,剧本创作人员围绕整个故事对每个场景每个镜头的内容进行创作和设定。
剧本创作者要尽量用鲜活的文字搭建出来一个完整的故事内容和鲜活的角色,并为每一个角色赋予血肉和灵魂,赋予作品独特的艺术气质。
进入到下一个阶段,由剧本主创人员和导演一起来制作分镜头剧本。
分镜头剧本的内容包括动画角色的设计、动画角色动作和行为的指定等内容。
分镜头剧本是为下一个阶段的设计和制作描绘具体蓝图的。
因此,主创人员以镜头为单元创作角色的具体语言、表情、行为、动作,同时描绘每一个镜头中角色所处环境因素、镜头运动和场面调度等内容。
在这一阶段的创作中针对角色的描绘尽量具体化让阅读分镜头脚本的创作人员能够深刻理解每个镜头中发生的内容和角色的关系。
在实际的工作中,为了工作的方便和准确性通常会进行分镜头脚本的创作。
分镜头脚本主要是以画面的形式以镜头为单元展现故事的发展。
这样做的好处是可以通过具体画面指导后续的制作和拍摄工作进而减少语言交流课程产生的奇异性。
动画制作发展至今,对于分镜头的制作已经有了一套比较完备的格式和要求。
分镜头创作人员要将每一个主要镜头的内容绘制在分镜头纸上,并标注清楚镜头拍摄序号,角色的运动和对白以及镜头的运动和时间、声效等内容。
2 设计制作阶段设计制作阶段的内容也包括两个部分,其一为动画角色造型设计,其二为动画场景的设计。
角色造型设计包括动画中主角形象设计和动作设计,这两部分是角色造型设计中的最主要内容。
在具体的角色设计过程中,设计师应当做到深思熟虑针对文字故事或剧本的创设内容对角色进行分析完成角色设计。
角色的设计主要包括角色造型设计、角色表情设计和角色动作设计。
造型设计师根据作品故事的内容结合作品的整体艺术风格对角色的体态、发型、服饰、配件、武器等内容进行设计并完成将角色的三视图设计。
角色表情设计主要根据角色的性格特点和剧本内容,对角色表演过程中主要的表情动作进行设定,主要包括喜怒哀乐四种基本表情的设计,实际操作过程中可以视具体情况进行扩展。
此外,角色面部运动很重要的一个构成部分就是说话,角色的口型设计也是需要关注的地方。
迪士尼在动画设计中对于口型设计有一套完整的图谱可以进行参考。
最后就是根据运动原理来实现角色动作创造。
在学习动画的过程中,笔者认为最难的内容其实就是将动画画活起来,使动画变得更加生动,更加合理,更加好看。
这一部分对于创作人员的要求较高,动画师要对于动画角色运动规律有一个全面的了解并具备丰富的实践经验。
这个部分的工作从分镜头脚本开始一直延续到制作的中后期。
动画场景设计是对故事发生的主要场所进行交代和描绘,场景设计不应该只是景物道具的堆叠,它对交代故事的时代背景、角色情感等都有着非常重要的作用和意义。
动画场景制作方式包括动画背景和前景设计,通常情况下,我们根据剧本的需求来实现动画背景的设计。
一般在设计动画场景的时候,会将动画场景中的部分元素设计为独立的元素,将其独立出来从而达到良好的动画效果。
例如,天空中的飘动的白云,大地上被风轻轻吹过的小草,流淌的河流等元素。
设计师除了要理解场景与角色之间的关系外,还应该深刻理解剧本内容针对不同的镜头设计出独具艺术风格和特色的场景画面,即形式与情感的统一。
在完成场景设计后,设计师还应当根据所设计动画片的实际情况,来准备相应的背景音乐或者音效。
好的背景音乐对于动画来说非常重要,甚至能够起到事半功倍的效果,进一步提高了动画片的表现力和感染力,使受众在观看的时候能够被动画片所吸引。
3 具体创作实施阶段所谓具体的创作实施阶段其实主要是指着手制作阶段。
不出意外,制作动画的部分都需要用相应的软件来完成。
在Flash动画中,动画的制作阶段大致可以分为四个阶段,这四个阶段分别是:3.1 文件的建立阶段在启动Flash软件的时候,软件的界面往往会出现一个空白的影片编辑文件。
在具体的编辑过程中,动画设计师会根据动画的主题以及动画的剧本来设计舞台的大小以及动画的帧频。
随着技术的不断发展,一部利用Flash二维动画作品的实现早已不简单的依托单独的Flash软件进行实现了。
因此,在第一个阶段中我们需要考虑相结合使用的软件的适用性来设定文件的规模和属性。
3.2 原件的制作阶段制作元件的时候,往往要根据剧本来进行。
元件的内涵非常广泛,可以是动画场景,也可以是动画角色或是其他动画元素。
一般情况下,动画中的场景就是以图形元件的形式完成的。
场景中所需要的部分元素是可以独立出来的,这样可以将整个动画以动态的形式呈现出来。
动画角色的动作一般情况下会被设计成为影片剪辑元件,在设计角色的过程中,一定要遵循相应的规律来实现。
例如,要实现某个角色走路动画场景时,首先,要看镜头运动关系,如果这种镜头固定预谋点角色运动出场景,那么角色行走影片剪辑元件中的内容应是一段有步距的行走动画序列;如果镜头运动关系为跟拍角色,那么角色行走的影片剪辑元件中应是一段无步距的“原地走”动画序列。
不仅如此,在制作角色运动序列的方式也是需要特别注意的,这个主要取决与角色元件的组织方式。
如果动画角色本身的制作是一个整体,那么在制作类似行走序列的影片元件中则会采用单层逐帧绘制;如果角色本身才用分层技术制作即角色每个身体部分都是以元件组织,那么在运动影片剪辑的内容组织也应该才用分层组织形式,这个时候要特别注意角色关节俩接触的处理。
动画中的每一个部分在设计之后都可以实现反复应用,这也是将动画过程制作成元件的主要优势,一方面有利于动画的后期修改与制作,另一方面还有利于在动画中应用动画,从而进一步提高动画效果。
Flash动画制作中对于元件的组织和管理主要是通过“库”进行树形管理。
对于一部多场景多镜头的的二维动画作品来说,对于繁多的元件的命名和组织是需要有明确的规定。
例如,根据场景号、镜头号来规划库元素文件夹,针对对象特点名称来命名元件。
3.3 动画的编排制作阶段以分镜头剧本为依据,将制作完成的元件放置在相应的场景中,并以一定的顺序为基础,实现动画的编排。
在该阶段,主要利用Flash中的“时间轴”来实现,具体操作中要注意以下几点。
一,以排列顺序组织图层关系,就是以分镜头设计稿的要求对每个场景镜头中的场景元件和运动对象(包括角色元件和其他参与到运动中的场景内容或道具)合理的分配图层,基本原则是有运动关系的单独一个图层。
例如,清晨一个老汉挑着担子走在乡间的小路上身后跟着一只小狗,蓝天中有两只鸟儿飞过。
对于这个场景的动画编排应该是。
乡间小路的场景元件为一层,老汉挑担走路影片剪辑元件为一层,小狗一层,两只鸟儿各一层。
之后,再根据分镜头设计稿的具体动作要求对运动对象“老汉、小狗、小鸟”分别添加动画效果。
动画编排后,应反复测试,只有这样才能够将最终的效果测试出来,避免出现问题。
3.4 动画片的制作测试阶段动画片的检测应该包含三个层次,首先,影片剪辑元件中的循环动画序列的检查,在这一个环节主要是保证角色某一运动的连贯性、完整性和准确性;其次,场景动画检查,这个部分是按照分镜头设计稿的要求对某一个镜头中角色之间的运动关系、场景运动与角色运动关系进行检查和校验,检查场景内容和角色遮挡关系错误和运动关系错误;最后,是在动画片生成之后,动画制作者可以利用电脑测试一下动画效果,及时的检查动画在播放过程中可能出现的问题,并采取有效措施进行修改。
值得注意的是,对于那些复杂的互动影片应当反复的进行编辑和测试,只有这样才能够确保动画效果。
3.5 动画后期合成阶段由于Flash软件自身的局限性,因此,现在很多后期合成工作均要结合其他软件After Effects这样的后期软件来完成。
这样做的好处是可以充分发挥各个软件的优势,使用Flash专注于角色动画制作,利用Flash良好的二维动画的制作优势对角色运动进行设计和制作;利用After Effects强大的后期编辑功能完成音效合成及特效的添加。
3.6 动画片的发布阶段影片的发布阶段考虑两个方面因素,其一,文件的保存与类型。
在反复测试每一个编辑操作后,还应当对制作好的动画源文件进行保存,从而有效避免由于操作失误而导致的动画在播放过程中出现的死机等问题;另一方面要根据影片后期合成的需要对影片进行格式的转换,一般情况下Flash可以直接发布的文件类型为.swf的影片文件,但是这种格式After Effects不支持导入,因此需要对它进行转换。
其二,作品完整性。
一部完整的动画作品应该包括片头、内容、片尾,因此,我们制作的二维动画作品在后期合成的时候要将这三个部分进行合理的组织使其成为一个整体。
片头部分的设计不需要过于复杂突出主题即可,片尾需要列出主创人员及分工情况的情况。
三个部分的切入与退出可以根据具体情况进行设计,最终形成一部完整的动画作品。
一般情况下,动画片的制作不是特别的复杂,无论设计师利用什么软件进行动画制作,都必须按照上述方式来完成。
因此,我们有必要对Flash为基础的二维动画制作技术进行深入的了解,实现二维动画技术水平的进一步提高。
