Eclipse插件RCP中文入门教程
eclipse汉化教程

eclipse汉化教程Eclipse 汉化教程Eclipse 是一款开源的集成开发环境(IDE),被广泛用于各种编程语言的开发,如Java、C++、Python等。
然而,Eclipse 默认安装的语言是英文,对于不太熟悉英文的用户来说,使用起来可能会有一些困难。
所幸的是,Eclipse 提供了一种简单的方法来实现汉化,使用户能够更方便地使用这个强大的开发工具。
在本文中,我将向您介绍如何通过一系列简单的步骤将 Eclipse 汉化。
第一步:下载汉化包首先,您需要下载适用于您所使用的 Eclipse 版本的汉化包。
汉化包是一个压缩文件,其中包含了相应版本的Eclipse界面汉化所需的文件。
您可以在Eclipse官方网站或其他开发者社区找到汉化包的下载链接。
确保下载与您所使用的Eclipse版本相匹配的汉化包。
第二步:解压汉化包下载完成后,将汉化包文件解压缩至任意目录。
解压后,您将获得一些文件和文件夹,这些文件和文件夹包含了汉化所需的资源。
第三步:定位 Eclipse 安装目录接下来,您需要找到您已经安装的 Eclipse 的安装目录。
在Windows系统中,默认的安装目录为:C:\\ProgramFiles\\Eclipse\\。
在Mac系统中,Eclipse 被安装在Applications 目录中。
第四步:备份原有文件在进行任何操作之前,请确保备份Eclipse 安装目录中的原始文件。
这可以避免在汉化过程中出现错误或意外情况导致无法还原。
第五步:替换原有文件将汉化包中的文件和文件夹复制到 Eclipse 安装目录中,替换其中的原始文件。
注意,确保将文件放置在正确的位置,并覆盖原始文件。
第六步:重新启动 Eclipse完成上述步骤后,您需要重新启动Eclipse 以应用汉化。
在重启后,您将会发现 Eclipse 界面的语言已经变为中文。
需要提醒的是,如果您在安装和运行 Eclipse 期间使用了其他插件或扩展,这些插件可能会使用不同的语言包,因此可能无法实现完全的汉化。
使用Eclipse RCP添加TC菜单、视图

作业7Eclipse RCP Introduction 添加菜单和工具栏选项1、创建plug-in工程Step1:请先启动eclipseStep2:点击文件—>新建—>工程Step3:从列表中选择Plug-in Development→Plug-in ProjectStep4:点击下一步,工程名字中键入c9.addMenuItemStep5:在Provider框中输入Training Class2、选择一个模板Step1:确保使用其中的一个模板创建新建的plug-in,从列表中选中Hello, World Command 模板Step2:点击完成3、添加一个图标Step1:展开icons文件夹,里面默认放了一个图片文件4、测试代码Step1:在新工程中双击plugin.xmlStep2:点击Extension选项卡Step3:因为我们选择了模板,所以扩展被自动添加mandsorg.eclipse.ui.handlersorg.eclipse.ui.bindingsorg.eclipse.ui.menusExpand them all. Click on a few to see the properties that appear on the rightStep4:将这个视图与plugin.xml选项卡比较Step5:观察这个handler是如何指向一个Java ClassStep6:展开src文件夹,可以看见下面的两个文件c9.addmenuitemc9.addmenuitem.handlersStep7:双击SampleHandler.java文件查看源代码5、核实这个pluginStep1:既然你已经配置了你的胖客户端作为目标平台,你可以启动你的Teamcenter Step2:登录之后,检查菜单栏中的Sample Menu下的Sample CommandStep3:当点击其中的任何一个,你将会看见这个actionAdd a View and Perspective 1、创建一个plug-in工程Step1:点击文件—>新建—>工程Step2:从菜单中选择Plug-in Development→Plug-in ProjectStep3:点击下一步,在工程名中键入c9.addApplicationStep4:点击下一步,在Provider中键入Training ClassStep5:点击下一步,取消Create a plug-in using one of the templates的勾选因为这个文件你需要人工创建Step6:这个新建的plug-in工程就出现在Packager Project工程中3、添加图标Step1:右击c9.addApplication,选择文件—>新建Step2:在文件夹名字中键入iconsStep3:将STUDENT_HOME\client\AddApplication文件夹下面的图片复制到新建的icons 中4、添加Extensions文件Step1:选择extension选项卡Step2:取消Show only extension points from the required plug-ins选项Step3:点击Add...双击com.teamcenter .rac.aifrcp.application,从New Extension选项卡中Step4:在这节中添加剩余的所需的扩展•org.eclipse.ui.perspectives•org.eclipse.ui.views•org.eclipse.core.expressions.definitionsStep5:保存你的工作内容Step6:通过右击在com.teamcenter .rac.aifrcp.application添加一个aif_app_item扩展元素Step7:通过右击org.eclipse.ui.perspectives在它上面添加一个新的perspective扩展元素Step8:通过右击org.eclipse.ui.views给它添加一个view扩展元素Step9:通过右击org.eclipse.core.expressions.definitions在它上面添加一个definitionStep10:保存你的工作内容5、添加一个View类Step1:创建一个新的view类,这个就是org.eclipse.ui.views扩展元素的视图指向Step2:选择定制view扩展元素Step3:在右边的Extension Element Details中点击class*链接以创建新的类Step4:取消勾选Constructors from superclassStep5:点击完成Step6:查看默认的类,这就是需要你创建用户接口的地方,参照behind-the-scenes数据模型Step7:用下面的代码替代所有的默认的源代码package c9.addapplication.views;import org.eclipse.swt.SWT;import org.eclipse.swt.graphics.Font;import org.eclipse.swt.graphics.FontData;import yout.FillLayout;import posite;import org.eclipse.swt.widgets.Text;import org.eclipse.ui.part.ViewPart;public class CustomView extends ViewPart {public CustomView() {super();}@Overridepublic void createPartControl(Composite parent) {// TODO Auto-generated method stubparent.setLayout( new FillLayout() );Text t = new Text( parent, SWT.BORDER );t.setBackground( parent.getDisplay().getSystemColor( SWT.COLOR_WHITE ));t.setForeground( parent.getDisplay().getSystemColor( SWT.COLOR_BLUE ));Font initialFont = t.getFont();FontData[] fontData = initialFont.getFontData();for (int i = 0; i < fontData.length; i++) {fontData[i].setHeight(18);}Font newFont = new Font(parent.getDisplay(), fontData);t.setFont( newFont );t.setText( " Welcome to Custom Application !! ");}@Overridepublic void setFocus() {// TODO Auto-generated method stub}}Step8:点击文件—>保存6、添加透视图类Step1:回到plug-in编辑器的Extensions选项卡Step2:创建新的透视图类,这个就是org.eclipse.ui.perpectives扩展的perspective指向Step3:选中Custom Application扩展元素Step4:在右边Extension Element Details中点击Class*的连接创建新的Java Class Step5:将ng.Object作为超类Step6:点击完成Step7:查看新建类的默认的源文件,这个就是你应用程序布局的实现方式,它通过一个集合视图陈列信息Step8:用下面的代码替换新建类的默认的代码package c9.addapplication.perspectives;import org.eclipse.ui.IFolderLayout;import org.eclipse.ui.IPageLayout;import org.eclipse.ui.IPerspectiveFactory;public class CustomPerspective implements IPerspectiveFactory {/** The perspective ID */public static final String ID ="c9.addapplication.perspectives.CustomPerspective";@Overridepublic void createInitialLayout(IPageLayout layout) {// TODO Auto-generated method stublayout.setEditorAreaVisible(false);String editorArea = layout.getEditorArea();IFolderLayout top = layout.createFolder("top", IPageLayout.TOP, -2f,editorArea);top.addView( "c9.addapplication.views.CustomView" );}}Step9:点击文件—>保存7、修改PluginsStep1:选择Run—>RunConfiguration…Step2:在Run对话框中,确保Clear框是被选中的Step3:点击应用Step4:点击运行,启动Teamcenter胖客户端Step5:使用新建的Custom Application,检查你是否可以看见Sample Menu 和Toolbar Icon Step6:查看几个其他的Teamcenter应用程序,看看是否有Sample Menu和Toolbar Icon Step7:退出TeamcenterControl command visibility1、修改ExtensionsStep1:双击c9.addMenuItem工程的plugin.xml文件,选中Extensions选项卡,并且修改下面的extension元素Step2:右击你新建的visibleWhen元素,点击New—>referenceStep3:在definitionId框中选中c9.addApplication.inMainViewStep4:重复前面的步骤,这次在toolbar的命令中的visible的reference中添加2、核实plug-inStep1:点击Run启动Teamcenter Rich Client,然后登录Step2:核实你的Sample Menu和the Toolbar Icon是否呈现在胖客户端,当Custom Application是活动的程序Step3:在看看其他的Teamcenter Application,看看你定制的命令是否出现Step4:退出Teamcenter。
EclipseRCPTutorial(中文教程)

EclipseRCPTutorial(中文教程)(RCP教程)Tutorial(RCPEclipse RCP TutorialLars Vogel4.6((版本4.6)Version4.6Copyright?2007-2010Lars Vogel28.06.2010028.06.201翻译:廖永为(武汉纺织大学)2010-09-27Eclipse RCP这篇文章介绍了如何开发eclipse RCP应用程序(基于eclipse3.6平台eclipse Helios)。
目录1.Eclipse RCP (1)1.1概述 (1)1.2.RCP体系结构 (2)1.3.RCP的主要组成部分 (3)1.4.配置文件 (3)2.Eclipse安装 (4)2.1.Eclipse安装 (4)2.2.升级Java IDE (4)3.创建RCP应用程序 (5)3.1.创建RCP应用程序 (5)3.2.运行RCP应用程序 (9)4.启动过程和指导 (11)5.运行配置 (12)Overview””标签项 (12)5.1.“Overview5.2.检查运行时配置 (13)6.命令 (15)6.1.概述 (15)6.2.定义命令 (15)6.3.在菜单中使用命令 (18)7.系统托盘 (22)8.视图 (26)8.1.概述 (26)8.2.创建一个视图 (26)8.3.给透视图增加视图 (27)8.4.结果 (28)8.5.通过代码把视图添加到透视图 (28)8.6.编辑器/视图联合使用 (29)9.对话框 (30)9.1.概述 (30)9.2.使用预定义对话框 (30)9.3.选择 (31)9.4.用户定义的对话框 (33)10.区域帮助 (38)11.向导 (40)11.1.概述 (40)11.2.例子 (40)12.增加状态栏 (45)12.1.加上状态栏 (45)12.2.共享状态栏 (46)13.透视图 (50)13.1.给应用程序增加透视图 (50) 13.2.选择透视图 (52)14.产品和绑定 (54)14.1.应用程序和产品 (54)14.2.产品配置 (54)14.3.创建产品配置文件 (54)14.4.依赖项 (57)14.5.运行产品 (58)14.6.闪屏 (59)14.7.绑定你的产品 (60)14.8.定制启动图标和参数 (61)15.产品部署 (63)16.技能技巧 (66)16.1.保存用户布局 (66)16.2.查找不可用的依赖 (67)16.3.用你的RCP应用程序部署你自己的JRE (68)16.4.多用户设置 (68)17.进一步学习 (69)18.鸣谢 (69)19.问题讨论 (69)20.相关链接和文献 (70)20.1.源代码 (70)20.2.Eclipse资源 (70)20.3.vogella资源 (70)1.Eclipse RCP下面假设你已经了解如何使用eclipse IDE集成开发环境。
使用Eclipse-RCP进行桌面程序开发(一):快速起步

使用Eclipse RCP进行桌面程序开发(一):快速起步Posted on 2006-11-17 21:41 海边沫沫阅读(26857) 评论(42)编辑收藏所属分类: 拥抱Eclipse RCP 所谓RCP,就是Rich Client Platform的缩写,即富客户平台,是Eclipse进化的产物(自3.0版以后出现),是Eclipse组织向用户提供的强大的开放性开发平台,能够使用户方便地创建自己的基于Eclipse的应用程序,并且这些应用程序能够得到Eclipse的底层支持。
更重要的是,我们可以利用Java创建象Eclipse这么漂亮的桌面程序。
我相信,在未来的几年里,RCP一定会变得非常流行。
使用RCP,我们可以开发界面象Eclipse这样漂亮的桌面程序,比如医院管理系统啊、CAD软件等等。
遗憾的是,目前在国内基本上找不到关于RCP的中文资料,我们只能通过自己的探索来为我们的程序添加我们想要的功能。
下面让我们一步一步来建立一个Eclipse RCP程序,下面的内容可以说在Google 上一搜一大把,有些人会觉得乏味,但是没关系,这只是一个快速的起步。
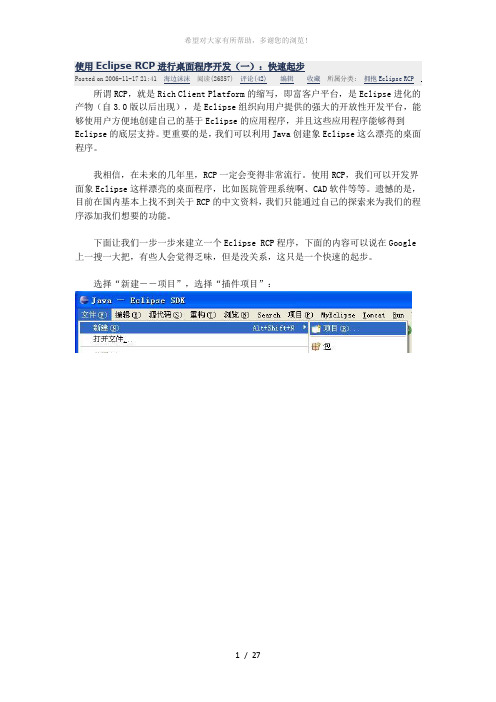
选择“新建--项目”,选择“插件项目”:点下一步,输入项目名称,选择Eclipse版本,我这里选择的是3.2:点下一步,插件标识和插件名称可以更改,其他的内容都可以保持默认,一定要记得选中富客户机应用程序支持:点下一步,选中一个模板,这里选一个最简单的,到时候看源代码的时候便于理解:点下一步,改一下应用程序标题:点完成,我们可以在项目上面点右键,选择按Eclipse程序运行,就可以看到效果了:在这个程序中,窗口上显示的是一个透视图,透视图中含有一个编辑器区域,以后,我们可以逐步为这个程序添加菜单、工具条和为这个透视图添加视图、编辑器等等。
现在,这个程序只能在Eclipse环境下运行,而RCP的目标是创建可以独立运行的应用程序,我们的事情还没完呢。
Eclipse-RCP入门

Eclipse-RCP用于何处? Eclipse-RCP用于何处? IBM-Louts8 IBM-
Eclipse-RCP于我何用? Eclipse-RCP于我何用?
可以快速搭建桌面应用程序 使用Java语言编程 UI组件(widget)丰富 有可视化编程插件(SWTDesigner) 开源软件(版权、开发库)
1999年IBM开始开发Eclipse 2001年IBM发起创建Eclipse开源项目 同年,IBM发起并成立Eclipse协会 开源用户试图将Eclipse 作为通用富客户端使用,不 单单作为IDE。 2004年发布Eclipse3.0提出微小内核+插件的理念 2005年发布Eclipse3.1正式提出Eclipse-RCP的概念
Eclipse-RCP如何使用? Eclipse-RCP如何使用? Widget
Eclipse-RCP如何使用? Eclipse-RCP如何使用?
Example
Eclipse-RCP入门 Eclipse-RCP入门
快速搭建桌面应用程序
大纲
Eclipse-RCP它是什么? Eclipse-RCP怎么来的? Eclipse-RCP用于何处? Eclipse-RCP于我何用? Eclipse-RCP如何使用?
se-RCP它是什么? Eclipse-RCP它是什么?
Perspective应该包含哪些内容;
◦ 一组Viewer,一些Editor
如果通过配置产生一个Perspective; 如何在Perspective增加多个Viewer;
Eclipse-RCP如何使用? Eclipse-RCP如何使用? Layout
在composite中使用 setBounds FillLayout RowLayout GridLayout FormLayout
Eclipse RCP(中文)

Eclipse RCP的本教程介绍了如何开发Eclipse RCP应用程序。
它是基于Eclipse 3.6(Eclipse的太阳神)。
目录1。
Eclipse RCP的概况2。
Eclipse的插件架构2.1。
Eclipse IDE的越南难民。
Eclipse RCP的2.2。
Eclipse RCP的建筑2.3。
Eclipse RCP应用程序的一个主要组成部分2.4。
配置文件3。
安装3.1。
安装3.2。
更新一个Eclipse的Java IDE4。
创建您的第一个RCP应用程序4.1。
创建RCP应用程序4.2。
启动您的RCP应用程序5。
启动过程及顾问6。
运行配置6.1。
概述6.2。
检查运行时配置7。
命令7.1。
概述7.2。
定义命令7.3。
使用菜单中的命令8。
系统托盘9。
点击9.1。
概述9.2。
创建一个视图9.3。
添加你的观点的看法9.4。
结果9.5。
通过添加代码以透视9.6。
编辑/查看互动10。
现场协助和标签装饰11。
JFace的浏览器11.1。
概述11.2。
ComboViewer12。
添加一个状态行12.1。
设置状态行12.2。
共享状态线13。
透视13.1。
添加到应用程序的角度13.2。
选择的角度14。
产品及品牌14.1。
与产品应用14.2。
产品配置14.3。
创建您的产品配置14.4。
依赖性14.5。
启动您的产品14.6。
闪屏14.7。
品牌产品14.8。
自定义启动图标和发射参数15。
部署您的产品16。
技巧和诀窍16.1。
为用户节省布局16.2。
查找未使用的依赖16.3。
部署自己的JRE与您的RCP应用程序16.4。
多用户设置17。
问题与讨论18。
链接与文学18.1。
源代码18.2。
Eclipse资源18.3。
vogella资源1。
Eclipse RCP的概况Eclipse RCP的开发人员可以使用的Eclipse平台,建立灵活和可扩展的桌面应用程序。
Eclipse是建立在一个插件的体系结构。
插件是最小的部署和安装Eclipse的软件组件。
RCP学习文档
1) 新建1个插件项目:a) 点击菜单 "File->New->Project... " 选择 Plug-in Development -> Plug-in Project;下一步 Rich Client Application 需要选 yes(选no会怎样?),其他使用默认值,如下图:下一步选模板"Hello RCP",然后 Finish,插件项目就创建好了。
b) 运行这个RCP Application:编辑区域默认出现Overview界面,选择其中Testing选项卡中的 "Launch an Eclipse application", 如下图:随后即出现运行效果(1个仅有标题栏的最简桌面应用程序),如下图:c) 来点修改:去掉运行窗口标题栏的"Hello RCP"字样: 打开hellorcp.ApplicationWorkbenchWindowAdvisor 这个类,找到方法preWindowOpen(),注释掉其中的 configurer.setTitle("Hello RCP");再次"Launch an Eclipse application", 运行效果如下图:2) 定义产品——以插件方式运行:a) 创建配置文件: 点击菜单 "File->New->Product Configuration" ,输入 File name,在 "Initialize the file content" 中选择最后的 Use a launch configuration ,点击 Finish 完成创建,如下图:b) 默认会打开刚才创建的 HelloRCP.product 这个文件的编辑窗口,如下图:依次执行以下步骤:输入 Name、点击 New... 打开 "New Product Configuration" 使用默认值点击 Finish 回到编辑界面、点击 Testing 选项卡下的 Synchronize ,然后点击Launch an Eclipse Application ,运行程序,目前整个桌面运行效果除了标题栏外与之前的无差别。
EclipseRCP开发
EclipseRCP开发1-建立第一个RCP前面也介绍了Eclipse RCP的开发知识,接下来我们来做几个实例来学习一下Eclipse RCP的开发。
这篇博客主要是从零开始出发建立第一个RCP程序。
首先下载Eclipse,解压,开发,大家文件创建功能,功能类型为Plug-in Project 。
输入名称之后,点击Next,填入插件信息,最重要的是选择Yest,这个选择才是建立RCP程序。
之后点击Next选择一个RCP模版,这里选择Hello的选项,出现配置信息,三个配置信息是应用窗体名称,包名和应用类名。
点击完成,我们的第一个Eclipse RCP建立完成。
上面图片显示的是建立RCP程序的目录结构。
接下来可以运行这个RCP程序,两种方法,第一种是右键Plugin.xml或选择MANIFEST.MF 选择run as Eclipse Application或者双击Plugin.xml或选择MANIFEST.MF,选择OverView选项卡,单击Launch anEclipse application。
之后就会出现运行结果:到此第一个RCP程序建立完成。
EclipseRCP开发2-建立菜单这篇博客建立一个菜单和工具拦的RCP程序,建立菜单和工具拦是需要利用ApplicationActinBarAdvisor类的,它有一个makeActions方法来声明actions,利用fillMenuBar和fillCoolBar方法添加菜单和工具拦。
打开ApplicationActionBarAdvisor,我们定义几个属性private IWorkbenchAction iExitAction;private IWorkbenchAction iAboutAction;private IWorkbenchAction iNewWindowAction;private IWorkbenchAction iSaveAction;之后找到makeActions方法,在里面可以实例化这几个属性,实例化这几个属性可以通过ActionFactory类,通过这个类可以创建退出、保存、关于、打开新窗体等等操作。
eclipse_rcp教程
简单RCP框架源码分析关键字: RCP框架在我们新建一个RCP应用程序框架时,eclipse会为我们自动生成若干个类:网上也有很多关于“Hello RCP”的分析说明,但都聚集在类功能分析,没有源代码的分析。
下面着重分析一下其中的某些不易理解的类以及其中涉及到的其它类的源代码。
1.Application类:是RCP应用程序的入口点,你可以把它想象成程序的控制器,类似于Model2架构中的控制器。
它很简短,而且在不同的项目中变化不大;它所做的就是创建一个工作台Workbench,同时将其于一个WorkbenchAdvisor联系起来。
Workbench是RCP框架的一部分,一个RCP应用对应一个Workbench,但一个Workbench可以有多个Workbench窗口。
2.ApplicationWorkbenchAdvisor类:继承了WorkbenchAdvisor类,提供了两个方法,其中createWorkbenchWindowAdvisor方法将创建窗口的工作交给了ApplicationWorkbenchWindowAdvisor类。
3.WorkbenchAdvisor类:该类不是一个接口,而是一个抽象类,它不包含任何的功能实现,因为将来很有可能在其中添加其它方法。
Eclipse的设计者们希望每个RCP应用都实现它,由平台来调用。
Workbench和Workbench Window生命周期中的有一些重要事件,这些事件在WorkbenchAdvisor中都有相应的方法,Platform调用这些方法从而执行你的定制代码。
表1. WorkbenchAdvisor提供的事件处理方法表2. WorkbenchAdvisor提供的事件循环钩子表3. WorkbenchAdvisor提供的信息获取方法,你可以在子类中覆盖上面的WorkbenchAdvisor事件对大多数应用来说是足够了,但是在某些情况,RCP又提供了两个方法来控制你的应用窗口和控件如何被创建。
eclipse Rcp
将Eclipse插件转换为RCP应用程序(上)有不少朋友问到如何把一个已有的Eclipse插件转换为RCP应用程序,其实这个过程并不复杂,因为RCP 应用也是基于插件的结构,可以说RCP 就是精简后的Eclipse平台,只是我们要对这个平台做一些定制工作。
将任何一个传统的Eclipse插件项目转换到RCP可以分为两个步骤,这篇先介绍第一个步骤:建立应用程序。
在GEF入门系列(三、应用实例)里我曾做过一个精简的GEF应用程序(下载),这一篇里我就一步一步的把这个例子转换为RCP应用程序(点击下载转换后的项目打包)。
应用程序(Application)是通过扩展org.eclipse.core.runtime.applications扩展点建立的,其作用是让 Eclipse知道你的RCP需要什么样的功能,比如界面上有哪些视图,菜单和工具条,应用程序窗口的初始大小等等。
在plugin.xml里添加应用程序的定义很简单,像下面这样指定一个id和一个类名就可以了。
<extensionid="myapplication"point="org.eclipse.core.runtime.applications"><application><run class="com.example.application.MyApplication"/></application></extension>接下来我们的主要任务是实现这个类,MyApplication必须实现org.eclipse.core.runtime.IPlatformRunnable接口,这个接口只定义了一个run()方法,对于Eclipse Platform来说这个方法就相当于传统java程序的main()方法,是入口方法。
所有RCP应用程序里这个方法的实现几乎是完全一样的,即启动 Workbench,并把一个WorkbenchAdvisor实例作为参数传给它,如下所示:public class MyApplication implements IPlatformRunnable {public Object run(Object args) throws Exception {Display display = PlatformUI.createDisplay();try {int returnCode = PlatformUI.createAndRunWorkbench(display, new MyWorkbenchAdviso r());if (returnCode == PlatformUI.RETURN_RESTART) {return IPlatformRunnable.EXIT_RESTART;}return IPlatformRunnable.EXIT_OK;} finally {display.dispose();}}}所以应用程序的定制实际上是通过这个WorkbenchAdvisor实例实现的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
RCP中文入门教程赵阳 2005.12.26简单地讲, 一个RCP应用就是一个可独立于Eclispe IDE开发环境运行的Eclipse 插件.下面我们以一个简单的例子开始我们的RCP旅程.一、新建插件工程因为RCP应用本身就是一个Eclispe插件, 所以从新建一个Eclispe插件工程开始.1)启动Eclispe, 从Eclispe的 File菜单创建一个插件工程:File à New à Project à Plug-in Development à Plug-in Project点击Next, 进入New Plug-in Project插件向导:在Project Name中输入工程名称:simplebrowser (最好小写)勾选”Create an OSGi bundle mainfest”使用OSGi打包清单.OSGi是Eclipse 3.0 以上版本用于动态装载插件的标准, 在Eclipse 2.1中是不需要的.最好选中它.点击Next按钮.修改Plug-in ID 及其他插件属性值. 这里采用默认值, 在”Rich Client Application”一栏中, “Would you like to create a rich client application ?”一项选择”Yes”设置创建的插件为RCP应用. 点击Next.在模板中选择最基本的Hello Rcp模板, 点击“Finish”按钮, Eclispe将会创建一个简单的RCP应用并且自动打开插件清单编辑器的主页面. 在这里你可以方便的配置你的RCP应用, 免去手工编写和修改配置文件的麻烦.的RCP应用运行时的样子.2)工程创建完成后, Eclipse将自动生成以下内容:l Application类l ApplicationActionBarAdvisor类l ApplicationWorkbenchAdvisor类l ApplicationWorkbenchWindowAdvisor类l SimplebrowserPlugin 类l Perspective类l plugin.xml 文件l build.properties 文件a)Application类Application类是RCP应用的主程序, 相当于整个RCP应用的控制器.Application类的职责是创建一个工作台(Workbeanch)然后添加一个工作台顾问类(WorkbeanchAdvisior). 它是启动RCP应用运行的第一个程序.这个类实现了 Eclipse 的 IPlatformRunnable 接口. 对于绝大多数的RCP应用, 这个类的代码都是不用修改的.工作台(Workbeanch)是RCP框架的一部分, 一个RCP应用只能有一个工作台, 但是可以有多个工作台窗口(WorkbeanchAdvisior). 工作台的结构如下:b)Advisor类ApplicationActionBarAdvisor, ApplicationWorkbenchAdvisor和ApplicationWorkbenchWindowAdvisor这三个类是 RCP应用的三个核心Advisor类. 它们都继承于相应的抽象Advisor父类. 是RCP应用生命周期中非常重要的三个类.ApplicationWorkbenchAdvisor在主程序Application类的run()方法中引用了 ApplicationWorkbenchAdvisor 类.这个 Workbench Advisor 类对 Workbench 的外观进行了配置. ApplicationWorkbenchAdvisor 继承了WorkbenchWindowAdvisor抽象类, 插件工程向导自动填充了createWorkbenchWindowAdvisor和getInitialWindowPerspectiveId方法体, 我们同样可以覆写( override )父类的其他方法. 这个类的方法会在工作台( Workbench )的生命周期的各个关键时刻由RCP平台调用. 是最重要的一个Advisor类.下面是对Workbench Advisor 类中几个重要的方法的简要说明:方法说明initialize 在启动工作台 ( Workbench ) 前进行初始化.这个方法有只有一个参数: IWorkbenchConfigurerpreStartup 在初始化完成之后, 打开第一个窗口之前调用, 在这里可以对打开编辑器和视图的初始化参数进行设置.postStartup 在所有窗口打开或恢复以后开始事件循环之前调用. 在这里可以进行一些类似自动批处理的工作.preShutdown 在事件循环结束以后, 关闭任何一个窗口之前调用postShutdown 在所有窗口关闭之后, 关闭工作台 ( Workbench ) 之前调用, 可以用来保存当前应用的状态, 清理 initialize方法创建的内容现在我们不需要对这个类进行任何修改. ApplicationWorkbenchWindowAdvisor ApplicationWorkbenchWindowAdvisor 继承了WorkbenchWindowAdvisor类, 这个类主要负责对 Worbench Window 进行控制, 例如状态栏, 工具条, 标题, 窗口尺寸等. 这个类中的方法在 Workbench Window 的生命周期中起着重要作用.方法说明preWindowOpen 在 WorkBench Window 的构造函数中调用, 用于设置窗口的一些特征, 如是否显示状态栏. 但是这个时候还没有创建任何窗体控件, 所以在这里还不能引用它们. postWindowRestore 在窗口恢复到以前保存的状态之后, 打开窗口之前调用..这个方法在新建窗口, Workbench第一次运行, 以及没有保存窗口状态的情况下都不会调用. 在这里可以调用IWorkbench.close()方法关闭Workbench 和所有打开的Workbench Window.postWindowCreate 在窗口创建以后, 打开以前调用. 或者是窗口恢复到以前保存的状态后, 在执行postWindowRestore方法之后调用. openIntro Intro就是你第一次打开Eclispe的时候看到的内容, 这个方法的默认的实现是:如果IWorkbenchPreferences . SHOW_INTRO属性被设置为True, 那么在第一次打开窗口的时候将会调用这个方法, 在Intro显示过之后该属性将会设置为False. 后来, 只有在WorkbenchConfigurer.getSaveAndRestore()方法返回True,并且关闭窗口时intro仍然显示的时候才会调用这个方法. postWindowOpen 在 Workbench 窗口打开之后调用, 可以在这里开/关(Tweak)窗体控件, 例如设置Title, 改变窗口尺寸等等. preWindowShellClose 这个方法在Workbench窗口关闭之前 ( 严格的讲是它的Shell被关闭之前 ) 由关联到这个窗口的ShellListener调用.如果窗口由于其他什么原因已经关闭了, 则不会调用这个方法.如果这个方法返回false, 那么关闭Shell的请求将会被忽略, 所以, 这个是唯一的一个可以阻止用户关闭窗口行为的地方, 也是提示用户是否保存当前工作和设置的最佳场所. postWindowClose 在Workbench窗口关闭之后调用, 这个时候窗口中的控件都已经被清除了. 在这里可以清除由. postWindowOpen方法创建的内容.createWindowContents 这个方法用来创建一个窗口的内容,默认的实现添加了一个菜单栏, 一个工具条, 一个状态栏,一个透视图栏, 和一个快速视图栏. 这些控件的可见性可以使用 IWorkbenchWindowConfigurer中的setShow*方法进行设置.可以通过在子类中覆写( override ) 这个方法来实现自定义的窗口内容和布局, 但是必须要调用IWorkbenchWindowConfigurer.createPageComposite. .方法.这个方法只有一个参数: Shell createEmptyWindowContents 创建并且返回在窗口没有页面显示的时候要显示的控件.如果返回的是Null, 则会使用默认的窗口背景. 覆写这个方法可以实现自定义的窗口背景. 默认的实现是返回Null .这个方法只有一个参数: Composite插件工程向导自动帮我们填充了createActionBarAdvisor和preWindowOpen方法体, 在 preWindowOpen 方法中我们看到向导隐藏了窗口的工具条和状态栏, 并且设置了窗口的大小和标题栏上显示的文字:public void preWindowOpen() {IWorkbenchWindowConfigurer configurer = getWindowConfigurer();configurer.setInitialSize(new Point(400, 300));configurer.setShowCoolBar(false);configurer.setShowStatusLine(false);// 设置窗口标题栏文字configurer.setTitle("Hello RCP");}在这个类的方法中常常需要使用到Configuer接口对窗口进行配置, 在方法体中直接调用getWindowConfigurer()方法就可以直接获得IWorkbenchWindowConfigurer 对象了, 就像向导在preWindowOpen()中所做的一样.ApplicationActionBarAdvisorActionBarAdvisor 类继承了ActionBarAdvisor类. 这个类负责为Workbench Window 的Action Bar ( 菜单, 工具条和状态栏等 ) 创建Action. 也可以通过插件清单 plugin.xml 文件动态地提供action.这个类中主要有下面几个方法:方法说明参数IWorkbenchWindow makeActions 创建在 fill 方法中使用的 action , 这个方法用来通过 key binding 服务注册 action并且添加到关闭窗口时要清除的 action列表中.fillMenuBar 填充窗口的主菜单IMenuManager fillCoolBar 填充窗口的主工具栏ICoolBarManager fillStatusLine 填充窗口的主状态栏IStatusLineManagerString isApplicationMenu 这个方法在使用OLE对象做编辑的时候使用,根据传入的菜单ID返回指定的菜单是应用的菜单还是OLE对象的菜单.在菜单合并期间, 应当保留应用的菜单,至于其他的菜单最好可能从 Window 中删除掉.现在我们不需要对这个类进行任何修改.以上列出来的三个 Advisor 类中的方法基本上都是不能够在客户端直接调用的, 而是由 RCP 框架掉用的. 关于这一点在相应的 API 文档中有更为详细的说明.插件工程向导自动为我们实现了Advisor 子类必须实现的各个方法, 根据实际需要我们可以覆写 ( override ) 以上各表中方法来实现我们的意图. 关于这些方法的详细资料请查询相应父类的API文档.c)SimplebrowserPlugin 类Plugin类继承了AbstractUIPlugin抽象类并且是一个单例 ( singleton ) 类.这个类提供了对插件 Preferences , dialog store 和 image registry 的支持, 前面两个对象提供了保存插件和对话框设置的有效途径, 后者为整个插件提供了可能在插件中频繁使用的 Image 资源 . 由此可以看出, 这个类主要用来存储插件的全局信息. 由于是单例类, 也是放置插件中其他类要用到的静态工具方法的好地方.现在我们不需要对这个类进行任何修改.d)Perspective 类这是RCP应用的默认的透视图. 实现了IPerspectiveFactory接口, 并且通过org.eclipse.ui.perspectives扩展点的className属性指定.透视图是一套可见的视图, 编辑器, 和菜单等. 在RCP应用中, 必须定义至少一个透视图并且设置为默认的透视图.所有启动RCP应用后希望用户看到的视图或编辑器都必须在这个类的createInitialLayout方法中设置.e)Plugin.xml 文件Plugin.xml文件是 Eclipse 的扩展点清单, 这个文件用来定义和使用 Eclipse 扩展点. 扩展点是关联 Eclipse 插件的基本方式. 例如, 这里的 Application 类就是通过org.eclipse.core.runtime.application 扩展点定义的.Eclipse 提供了插件清单编辑器, 使用这个编辑器可以方便的修改 plugin.xml 文件的内容, 使用这个编辑器可以减少手工编辑这个 xml 文件的工作和错误. 在使用插件向导创建完工程后你看到的就是这个编辑器.f)build.properties 文件在导出插件的时候这个文件指定了要build的内容和相关资源的路径. 如果你向应用新增了一些资源, 如图标文件, 要记得把他们添加到 build.properties 文件的bin.include 一节中.在插件清单编辑器的 Build Configuration 页面可以很方便的在导出应用前对这个文件进行配置.二、添加视图基本上Hello RCP模板创建的是一个空的RCP应用, 要实现我们自己的应用界面就需要创建我们自己的视图 (View) 并且添加到当前的透视图中. 在这里我们使用了设计器.1)创建视图在这里我们用设计器来创建一个RCP视图:在Eclispe中打开RCP插件工程, 执行以下操作:File à New à Other à Designer à RCP à ViewPart à Next在这里, Name是指视图类的类名, 视图名称名称是显示在视图标题中的文字, 完成输入后点击 Finish 按钮. Eclipse将会自动打开BrowserView视图类的源代码视图,点击Design选项卡进入设计器视图.把 SWT Controls 中的 Browser 控件拖到右边的RCP视图中, 添加Browser控件.在Property Edtor 中选中container在下面的 properites 页中选择 Layout 为GridLayout(AWT), 让浏览器控件自动充满整个视图.2)添加视图到当前透视图中没有添加到透视图中的视图是无法显示的.打开Perspective类的源代码, 这个类是我们默认的透视图. 在它的createInitialLayout 方法中添加以下代码:layout.addView( BrowserView.ID,IPageLayout.TOP,IPageLayout.RATIO_MAX,IPageLayout.ID_EDITOR_AREA );把视图添加到当前透视图中.3)添加视图的扩展点.在刚才添加的代码中, layout 的AddView 方法是通过视图的ID ( BrowserView.ID ) 来找到我们的视图的. 这个ID值存储在于插件清单的Extension中, Eclipse 正是通过这些扩展点来管理插件的.在包资源管理器 ( Package Explorer ) 的树形视图中, 双击 plugin.xml 文件打开插件清单编辑器, 点击 Extensions 选项卡打开扩展点清单管理页面:点击 Add…按钮打开扩展点选择视图,在扩展点清单中选中 org.eclipse.ui.views 扩展点, 点击Finish按钮, 回到插件清单编辑器, org.eclipse.ui.views 扩展点已经添加到清单中.选中刚才添加的 org.eclipse.ui.views 单击鼠标右键, new à category 新建一个视图分类, 视图分类是用来分类和组织视图的, 它有三个属性: id ,name 和parentCategory, 前两个属性用来唯一标识视图分类, 后一个属性用来组织分类的树型结构. 建议至少为你的视图添加一个分类 ( Category ) . 这里采用系统默认值.以用样的方式, 选中刚才添加的 org.eclipse.ui.views 单击鼠标右键, new à view 添加视图:选中刚才添加的视图, 在右边编辑视图扩展点的属性:在Id一栏填写视图类中的ID值 : simplebrowser.views.BrowserView .( 注:习惯上, 这个ID值和类的完整包路径是相同的. )在Name一栏填写要显示在视图标题栏上的名称 : Simple Browser在Class 一栏填写视图类(含包路径的完整类名) : simplebrowser.views.BrowserView 在icon 一栏可以指定显示在视图标题栏上的图标 (16X16象素) .4)运行RCP应用在OverView页面点击“Lanch an Eclipse application”链接, 你就会看到我们的视图已经显示出来了.5)手工添加视图如果你没有设计器, 也可以通过直接继承 org.eclipse.ui.part.ViewPart 抽象类来创建视图类, 并且使用和上面相同的方法把视图添加到当前透视图中.6)使用添加扩展点向导添加视图用上面的方式添加视图是因为设计器生成的代码比较简洁. 其实Eclipse提供了很好的模板和向导来创建和添加视图.双击Plugin.xml文件打开插件清单编辑器, 点击 Extensions 选项卡, 进入扩展点清单页面:点击Add…按钮添加扩展点:选择 org.eclispe.ui.views 扩展点和Sample View 模板, 点击Next按钮:钩选”Add the view to the resource perspective ”点击Finish按钮, Eclipse将自动创建视图类并且添加相应的扩展点到插件清单中.按照前面的方法在 Perspective 类的createInitialLayout方法中添加视图到透视图中, 启动RCP就会看到新建的视图了.7)一点润饰在插件OverView页面点击“Lanch an Eclipse application”会发现透视图下方有一个空的视图区域, 这是EditorArea, 在 Perspective 类的createInitialLayout方法中添加layout.setEditorAreaVisible(false); 把它隐藏掉.现在 Perspective 类的代码变成了这个样子:public class Perspective implements IPerspectiveFactory {public void createInitialLayout(IPageLayout layout) {// 关掉Editor Area ,// 如果没有用到Editor的话, 请执行这一句// 否则在透视图中会有一片空白.layout.setEditorAreaVisible(false);// 添加Browser视图layout.addView( BrowserView.ID,IPageLayout.TOP,IPageLayout.RATIO_MAX,IPageLayout.ID_EDITOR_AREA );// 添加SampleView视图/*layout.addView( "simplebrowser.views.SampleView",IPageLayout.TOP,IPageLayout.RATIO_MAX,IPageLayout.ID_EDITOR_AREA );*/}}现在RCP打开的窗口的标题还是”Hello RCP” ,在ApplicationWorkbenchWindowAdvisor 类的preWindowOpen() 方法中修改它, 并且覆写父类的postWindowCreate() 方法在应用启动后让窗口自动最大化:代码如下:/*** 这个方法将在Workbench Window的构造函数中调用,* 可用来在创建窗口前设置窗口的选项:* 例如: 是否含有菜单栏, 状态栏等.*/public void preWindowOpen() {IWorkbenchWindowConfigurer configurer = getWindowConfigurer();configurer.setInitialSize(new Point(400, 300));configurer.setShowCoolBar(false);configurer.setShowStatusLine(false);// 设置窗口标题栏文字configurer.setTitle("Simple Browser");}/*** 这个方法在窗口恢复到以前保存的状态(或者新建一个窗口)之后,* 打开窗口之前(调用).*/public void postWindowCreate() {super.postWindowCreate();//设置打开时最大化窗口getWindowConfigurer().getWindow().getShell().setMaximized(true);}现在运行RCP应用就顺眼多了.J三、发布应用刚才建立的RCP应用现在还不能独立运行, 要发布一个独立的RCP应用, 你应当:1)新建product 文件,File à New à Other à Product Configuration à Next à输入文件名à FinishEclispe 将会创建一个新的product configuration 文件并且自动打开productconfiguration 编辑器.在编辑器中进入OverView 页面:在ProductID下拉列表中选择我们创建的RCP插件的ID;在Appliction 下拉列表中选择我们创建的RCP应用的Application主程序在Product Name一栏中输入Product 的名称.在编辑器中进入Configuration 页面:点击Add…按钮, 在弹出的列表中选中我们刚才创建的RCP插件: mybrowser, 点击Ok 把我们的RCP插件添加到Product的插件列表中.点击Add Required Plug-ins按钮把RCP应用所依赖的插件全部添加进来.在编辑器中进入Branding 页面:在Lancher Name 一栏中输入可执行程序的名称, 在Windows操作系统中这个名称就是你的可执行的exe文件的名称.在Window Images一栏中选择RCP应用的图标. 16x16的图标是显示在应用的标题栏上面的图标, 32x32的图标是在切换应用程序的时候显示的图标. 如果你没有指定的话将自动放大16x16的图标来做显示. 建议两个都指定.2)导出RCP应用在编辑器中进入 OverView 页面:点击“Eclipse Product export wizard”链接打开Eclispe Product 导出向导.在 Root directory 中指定RCP应用的根目录,在 Export Destination 的 Directory 中指定要导出的位置.点击 finish 完成导出.转到你刚才指定的导出位置, 你会发现刚才指定的RCP应用的根目录. 进入这个目录你就能看到在前面指定的可执行文件. 双击那个可执行的文件就”应该”可以启动这个RCP应用了…但是在启动的时候会发现产生了”Class not find”的异常, 提示找不到PlugIn类.这是由于在导出的时候生成的Jar包中没有包含相应的class文件. 关于这个问题网上有不少关于build.properties文件的讨论, 但是我发现下面的方法也许更加简单有效 :3)导出JAR包回到Eclispe, 进行以下操作:File à Export…à JAR file à Next打开JAR文件导出向导:在JAR file 一栏输入要导出Jar文件的位置和文件名, 选中要导出的RCP工程, 打开Src目录, 只选中plugin.xml 文件, 清除该目录下其他文件前面的选中状态, 因为这些文件在RCP应用运行时是不需要的. 所以不用导出. 点击Next. 在下一个屏幕中保留默认设置, 再点击Next, 进入JAR打包向导的最后一个界面.RCP 中文入门教程Page 21 of 21选中"Use existing manifest from workspace" 项, 点击 Browse.. 按钮, 在弹出的对话框中, 选中RCP工程中 META-INF 目录下的 MANIFEST.MF 文件. 点击 OK 按钮回到向导界面. 点击 Finish 按钮, Eclipse 将会编译工程并打包到刚才指定的Jar文件中.转到导出的RCP应用的根目录, 打开 plugins 目录, 你会发现一个包含RCP应用名称和版本好的JAR包, 如mybrowser_1.0.0.jar . 把刚才导出的JAR文件重名为这个文件名. 复制到 plugins 目录中并且覆盖这个JAR包.回到RCP应用的根目录, 双击那个可执行文件, 就会顺利的启动RCP应用了.四、参考资料Rich Client Tutorial Part 1 (/articles/Article-RCP-1/tutorial1.html )Rich Client Tutorial Part 2 (/articles/Article-RCP-2/tutorial2.html )Rich Client Tutorial Part 3 (/articles/Article-RCP-3/tutorial3.html ) PDF 文件使用 "pdfFactory" 试用版本创建。
