数字色彩设计
数字色彩(13.3.2)--色彩的互混调和

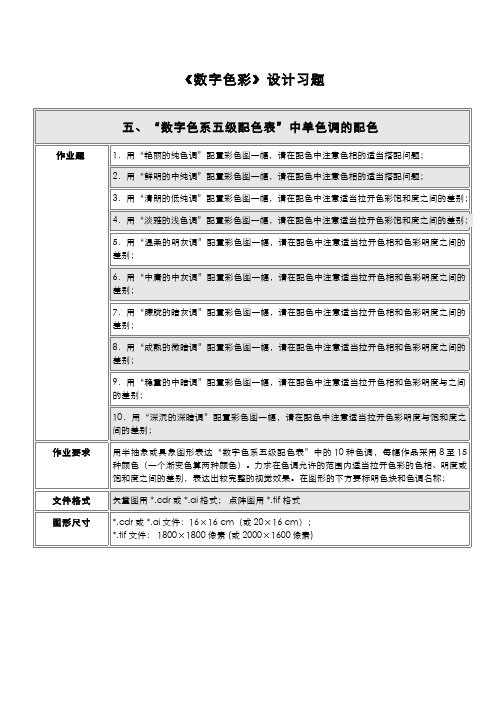
第3节色彩的互混调和
如果同一个视觉界面上的色彩发生冲突,可以采用色彩互混调和的方法加以调和。
色彩互混调和的原理就是在一些同时存在的色彩里面加进一些对方的颜色成分,使相互之间处于“你中有我、我中有你”的亲密关系。
这样,原先对比强烈的色相就缓和下来,互为对比色的青色和品红色就会走向调和。
这一原理同样可以用来调和多组色彩组成的视觉界面,只要按照上述的方法让对方的色彩趋向自己,就能缓和色彩之间的冲突。
图7-5 互混调和1,画面主要分为橙黄色的天空和蓝紫色系列的蜜蜂与花,从色相的角度来看,橙黄色和蓝紫色形成互补色关系,加上二者的面积悬殊不大,因此形成了强烈色相对比。
图7-6 为了缓和图7-5前景色与背景色的强烈色相对比,作者选择了二者都向对方靠拢的互混调和方法:把橙黄色的天空向品红色靠近;在蓝紫色系列的蜜蜂与花各色之中,加入了一定成份的品红色,使之成为偏红的紫色,这就把前景色与背景色的互补色关系弱化为类似色关系,减弱了色彩之间的对比。
1。
数字媒体艺术设计中色彩运用的创新与实践

数字媒体艺术设计中色彩运用的创新与实践作者:许言讷来源:《色彩》2023年第12期摘要:色彩在數字媒体艺术设计中扮演着重要的角色,不仅影响着情感和视觉效果,还兼具传达信息和塑造品牌形象的重要作用。
本文旨在探讨数字媒体艺术设计中色彩运用的创新与实践。
首先,论述了色彩在数字媒体艺术设计中的重要性。
接着,详细探讨了数字媒体艺术设计中色彩运用的基本原理与技巧,包括色彩理论的基础知识、色彩搭配与配色原则,以及色彩对比与平衡的实践技巧。
最后,结合数字媒体艺术设计中色彩运用的优秀创新案例,说明数字媒体艺术设计中色彩运用的具体策略。
关键词:数字媒体;艺术设计;色彩运用Abstract: Color plays a crucial role in digital media art design, influencing emotions, visual effects, and conveying information while shaping brand identities. This paper aims to explore the innovation and practice of color application in digital media art design. Firstly, the importance of color in digital media art design is discussed. Then, the fundamental principles and techniques of color application in digital media art design are explored, including the basic knowledge of color theory, color combinations, and the practical skills of color contrast and balance. Finally, by combining excellent innovative cases of color application in digital media art design, specific strategies for color application in digital media art design are illustrated.Keywords: Digital media;art design;color application0 引言在数字化全面来临的时代,视觉内容已逐渐占据各个平台,并呈主导趋势。
数字色彩(4.2.4)--《数字色彩》设计题、数字色系五级配色表单色调

*.cdr 或 *.ai 文件:16×16 cm(或 20×16 cm); *.tif 文件: 1800×1800 像素 (或 2000×1600 像素)
4.用“淡雅的浅色调”配置彩色图一幅,请在配色中注意适当拉开色彩饱和度之间的差别;
5.用“温柔的明灰调”配置彩色图一幅,请在配色中注意适当拉开色相和色彩明度之间的 差别;
6.用“中庸的中Байду номын сангаас调”配置彩色图一幅,请在配色中注意适当拉开色相和色彩明度之间的 差别;
7.用“朦胧的暗灰调”配置彩色图一幅,请在配色中注意适当拉开色相和色彩明度之间的 差别;
《数字色彩》设计习题
作业题
作业要求 文件格式 图形尺寸
五、“数字色系五级配色表”中单色调的配色
1.用“艳丽的纯色调”配置彩色图一幅,请在配色中注意色相的适当搭配问题;
2.用“鲜明的中纯调”配置彩色图一幅,请在配色中注意色相的适当搭配问题;
3.用“清朗的低纯调”配置彩色图一幅,请在配色中注意适当拉开色彩饱和度之间的差别;
8.用“成熟的微暗调”配置彩色图一幅,请在配色中注意适当拉开色相和色彩明度之间的 差别;
9.用“稳重的中暗调”配置彩色图一幅,请在配色中注意适当拉开色相和色彩明度与之间 的差别;
10.用“深沉的深暗调”配置彩色图一幅,请在配色中注意适当拉开色彩明度与饱和度之 间的差别;
用半抽象或具象图形表达“数字色系五级配色表”中的 10 种色调,每幅作品采用 8 至 15 种颜色(一个渐变色算两种颜色)。力求在色调允许的范围内适当拉开色彩的色相、明度或 饱和度之间的差别,表达出较完整的视觉效果。在图形的下方要标明色块和色调名称;
浅析数字媒体艺术中的色彩应用

综上所述 ,虽然单个颜色会 有不同的视觉感受 ,也能传 达一定 的感 情 ,但 色彩真正的美感是在有意识 地、合理地运用色彩基调 时体现 出来 的。我们可 以试想一下 ,在电影中将色彩全部去掉 ,就算角 色动作表 演 再 出色 ,场景环境再精细 ,剧情结构再完美 ,摄影技术 再高超 ,恐怕 也 没有办法调动观众 的情绪 ,无 法将故 事主人 的情 感变 化准确 的传 达 出 来 ,更无法将故事主题表现到位。因此 ,色彩带 给观众 的不 仅仅是彩 色 而美妙 的画面 ,而是直接参与了剧情情 绪的渲染 和深化 ,使 主题得到 了 升华 。4 .结语色彩在数字媒体 艺术设计 中 占据 了重要 的地位 ,现代 的 人类社会 中无处不体现色彩的存在 ,他们不仅带 给人们 美的享受 ,还 给 人 以情感 的表达 ,同时他们实实在在的证实了他们 自 身存在 的价值和 意 义。数字媒体设计工作者最后感兴趣的是将色彩应用 到各种 数字媒体领 域 ,色 彩在艺术设计领域的应用 已经不单单为艺术这唯 一的学科而服务 了, 他存在 于人们 的每个生 活细节并且 服务于人们 生活 的每一个角落 , 数字媒体设计工作人员应该利用色彩的三属性 ,色相 、明度 、纯度等相 互之 间的关 系通过色彩 的对 比与调和和形式美 法则应用 到我们数字媒体 生活的点点滴滴 中,只有这样 我们的数 字媒体艺术 作品才会 越来越好 。 ( 作 者 单 位 :沈 阳城 市 学 院 影 视 传 媒 学 院 )
浅 析 数 字 媒 体 艺 术 中的 色彩 应 用
李
帅
摘 要 :在 艺术设计领域设计师接触最 多的应该是 元素、色彩、文字,而要 想在 第一 时间夺取 受众对的眼珠 ,色彩的运用是最 为突 出 的 了 。本 文将 从 色彩 心 理 变化 的 联 想 的 角 度 出发 ,谈 谈在 数 字 艺 术设 计 中 色彩 的应 用 。 .
数字图形设计知识点

数字图形设计知识点数字图形设计是现代设计领域的重要分支之一,它涵盖了图像处理、图像编辑、图像设计等多个方面。
数字图形设计以数字方式来处理和生成图像,利用计算机技术和软件工具进行图像的创建、编辑和管理。
本文将介绍数字图形设计中的一些重要知识点。
一、分辨率分辨率是指图像包含的像素数量,通常以像素/英寸(PPI)或像素/厘米(DPI)来表示。
分辨率的选择对于图像的显示效果至关重要。
较高的分辨率可以提供更多的细节和清晰度,但同时也会增加图像文件的大小。
在数字图形设计中,我们需要根据具体应用场景来选择合适的分辨率,以达到最佳的视觉效果。
二、色彩模式色彩模式决定了图像中可用的颜色数量和颜色表示方式。
常见的色彩模式包括RGB和CMYK。
RGB色彩模式是指通过红、绿、蓝三原色的不同组合来表示色彩,适用于屏幕显示和数字图像处理。
而CMYK色彩模式是指通过青、品红、黄、黑四个颜色油墨的不同叠加来表示色彩,适用于印刷和打印领域。
正确选择色彩模式可以确保图像的色彩表现准确。
三、图像文件格式在数字图形设计中,不同的图像文件格式适用于不同的应用场景。
常见的图像文件格式有JPEG、PNG、GIF和TIFF等。
JPEG是一种有损压缩格式,适用于保存照片或彩色图像。
PNG是一种无损压缩格式,适用于保存透明背景或需要保留图像细节的图像。
GIF是一种支持动画的格式,适用于创建简单的动态图像。
TIFF是一种无损压缩格式,适用于保存高质量的图像,但文件大小较大。
了解不同的图像文件格式可以根据实际需求选择最合适的格式。
四、色彩搭配和配色原则色彩搭配是数字图形设计中非常重要的一部分,它直接影响到设计作品的视觉效果和表现力。
在进行色彩搭配时,需要注意以下配色原则:色彩对比原则,即在设计作品中使用对比明显的色彩来突出重点;色彩互补原则,即使用相对补充的色彩进行搭配,增强色彩的协调性;色彩渐变原则,即使用色彩的渐变效果来创造层次感和表现力;色彩意义原则,即根据不同的文化背景和设计主题选择适合的色彩。
影视后期制作中的数字调色技术探究

影视后期制作中的数字调色技术探究随着数字技术的迅速发展,影视后期制作也迎来了数字化转型的浪潮。
数字调色技术作为影视后期制作中不可或缺的一部分,扮演着至关重要的角色。
数字调色技术能够通过对色彩和光影的处理,让影片呈现出更为丰富、真实和独特的视觉效果,成为影视作品中的一道靓丽风景线。
本文将深入探讨数字调色技术在影视后期制作中的应用及发展现状。
一、数字调色技术的基本原理数字调色技术是指利用数字化设备对影视作品中的色彩、对比度、饱和度等要素进行调整和优化的技术手段。
其基本原理在于通过专业的调色软件,编辑师可以对拍摄素材进行像素级别的分析和调整,从而达到对影片色彩进行精细与准确处理的目的。
数字调色技术的主要应用包括:对影片色彩进行整体的调整,增强影片的视觉冲击力;对画面进行细节调节,使影片更加细腻真实;对画面进行色彩分层处理,使整体画面更具层次感;对画面进行光影效果的处理,增强影片氛围和感染力等。
通过数字调色技术的运用,影视作品能够呈现出更为绚丽多彩的视觉效果,让观众有身临其境的感受。
二、数字调色技术在影视后期制作中的重要性数字调色技术在影视后期制作中扮演着举足轻重的地位。
数字调色技术可以对影片色彩进行精细处理,让影片呈现出更加饱满和真实的画面效果。
无论是在影片的色彩还原上,还是对画面色彩的增强、修饰上,数字调色技术都能够发挥不可替代的作用。
数字调色技术能够提升影片的视觉冲击力和观赏性,让影片更具艺术感和表现力。
通过对光影的调整和画面的优化处理,数字调色技术可以使影片呈现出更为唯美或独特的视觉效果,从而吸引观众的目光,增强影片的艺术感染力。
数字调色技术还可以对影片进行分层处理和效果增强,使得影片画面更加丰富多元。
通过对画面的色彩层次和对比度的调整,数字调色技术可以使画面更加立体感和饱满感,让影片呈现出更加丰富的艺术效果。
数字调色技术在影视后期制作中的重要性不言而喻,它不仅可以优化影片画面的质量,提升观赏性和艺术感染力,还能够为影片增添更丰富多元的艺术表现手段,成为影片制作中不可或缺的一部分。
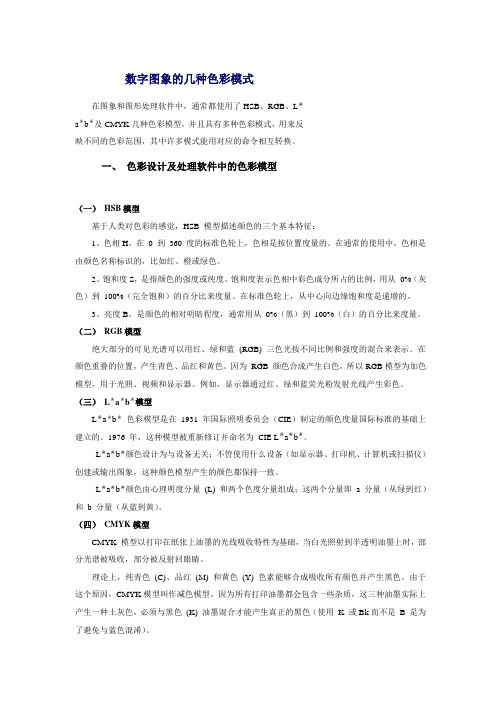
数字图象的几种色彩模式

数字图象的几种色彩模式在图象和图形处理软件中,通常都使用了HSB 、RGB 、L ab 及CMYK 几种色彩模型,并且具有多种色彩模式,用来反映不同的色彩范围,其中许多模式能用对应的命令相互转换。
一、 色彩设计及处理软件中的色彩模型(一) HSB 模型 基于人类对色彩的感觉,HSB 模型描述颜色的三个基本特征:1、色相H ,在 0 到 360 度的标准色轮上,色相是按位置度量的。
在通常的使用中,色相是由颜色名称标识的,比如红、橙或绿色。
2、饱和度S ,是指颜色的强度或纯度。
饱和度表示色相中彩色成分所占的比例,用从 0%(灰色)到 100%(完全饱和)的百分比来度量。
在标准色轮上,从中心向边缘饱和度是递增的。
3、亮度B ,是颜色的相对明暗程度,通常用从 0%(黑)到 100%(白)的百分比来度量。
(二) RGB 模型绝大部分的可见光谱可以用红、绿和蓝 (RGB) 三色光按不同比例和强度的混合来表示。
在颜色重叠的位置,产生青色、品红和黄色。
因为 RGB 颜色合成产生白色,所以RGB 模型为加色模型,用于光照、视频和显示器。
例如,显示器通过红、绿和蓝荧光粉发射光线产生彩色。
(三)L a b 模型La b 色彩模型是在 1931 年国际照明委员会(CIE )制定的颜色度量国际标准的基础上建立的。
1976 年,这种模型被重新修订并命名为CIE L a b 。
La b 颜色设计为与设备无关;不管使用什么设备(如显示器、打印机、计算机或扫描仪)创建或输出图象,这种颜色模型产生的颜色都保持一致。
La b 颜色由心理明度分量 (L) 和两个色度分量组成;这两个分量即 a 分量(从绿到红)和 b 分量(从蓝到黄)。
(四) CMYK 模型CMYK 模型以打印在纸张上油墨的光线吸收特性为基础,当白光照射到半透明油墨上时,部分光谱被吸收,部分被反射回眼睛。
理论上,纯青色 (C)、品红 (M) 和黄色 (Y) 色素能够合成吸收所有颜色并产生黑色。
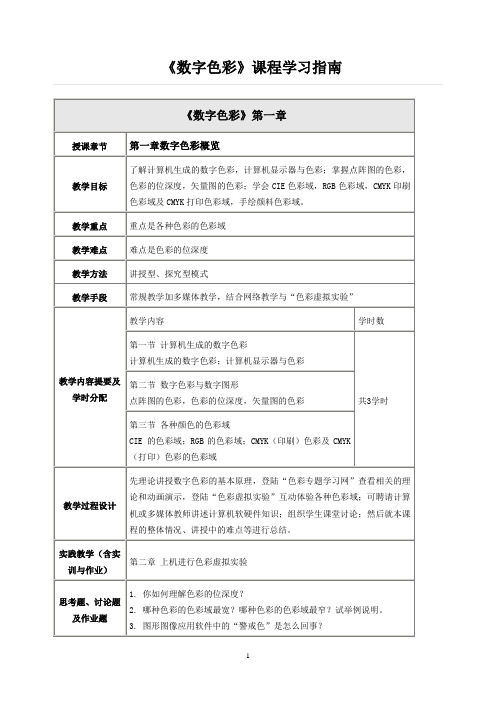
《数字色彩》课程学习指南

《数字色彩》第八章
授课章节
第八章以色彩六棱锥纵截面为主的数字配色(一组色)
教学目标
掌握纯色系的配色――纯色调,中纯调,低纯调,浅色调;
掌握灰(浊)色系的配色――明灰调,中灰调,暗灰调;
掌握暗色系的配色――微暗调,中暗调,深暗调。
教学重点
本章的重点是纯色系的配色
教学方法
讲授型、探究型模式
教学手段
常规教学加多媒体教学,结合网络教学与“色彩虚拟实验”
教学内容提要及学时分配
教学内容
学时数
第一节 计算机生成的数字色彩
计算机生成的数字色彩;计算机显示器与色彩
共3学时
第二节 数字色彩与数字图形
点阵图的色彩,色彩的位深度,矢量图的色彩
第三节 各种颜色的色彩域
CIE 的色彩域;RGB的色彩域;CMYK(印刷)色彩及CMYK(打印)色彩的色彩域
教学难点
本章的难点是掌握各种成分在视觉表达
教学方法
讲授型、技能训练型模式
教学手段
常规教学加多媒体教学,上机实训练习
教学内容提要及学时分配
教学内容
学时数
第一节 视觉设计中的颜色
认识色相;认识明度;认识饱和度和颜色的其他成分;原色、间色和复色
共3学时
第二节 绘图软件中数字色彩应使用
色彩的数字化表达方法;数字色彩的绘制方法;数字色彩应用的注意事项
思考题、讨论题及作业题
1.邻近色、类似色、对比色、互补色在色相环中是怎样表述的?
2.“黄色调”(或“青色调”)色彩配置一幅;
3.“紫色调”色彩配置一幅;
教学实施小结
熟悉红、橙、黄、绿、青、蓝、紫等主色调的常规色彩配置;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2)是色彩的空间排列混合
放大的电视机屏幕上的色彩网点,是由红绿蓝三色小点通过空间排列混合构成的。
就是颜色在进入视觉之前没有混合,而是在一定位置、大小和视距等条件下,通过人眼的作
用在人的视觉里发生混合的感觉,这种发生在视觉内的色彩混合现象是生理混色。第二章:色彩的美学原理
1、色彩美学
蓝色:能降低脉搏、调整体内平狻.
靛蓝:调和肌肉、止血、影响视听嗅觉。
紫色:对运动神经和心脏系统有压抑作用。
黑色:精神压抑。导致疾病发生。
3.2色彩的音乐感
音频与光波之间有可寻的联系与规律,最简单的是把音阶中七个音与七种颜色联系起来。强
烈的色彩,如亮黄色、鲜红色,带有尖锐、高亢的音乐感,而暗浊的色彩,如深蓝色、深灰
中性色彩是:紫、绿、黑、白、灰
色彩的温度实验证明:
人们对于暖色和冷色的温度感相差摄氏3度以上。
2.2色彩的重量感
明度高—感觉轻
明度低—感觉重
色相—暖色轻,冷色重
2.3色彩的坚硬与柔和
色彩的软硬感与明度关系紧密,而色相几乎毫无影响。
2.4色彩的华丽与质朴感
色彩的华丽与质朴感,受彩度的影响最大,明度和色相的影响次之:
数字色彩设计
教师:魏星
所授课程:《数字色彩设计》、《媒介营销与管理》、《新媒体广告理论
与实务》、《互联网传播》(双语)、《传播与新媒体研究方法》
色彩设计是一项感性较强的创造性活动,它需要经过细心经营、灵感
启迪和热情创意,需要艺术情感和人文精神的关注。只有理性的色彩
与感性的色彩融为一体,色彩设计才具有灵魂。
得到的颜色就越灰暗、越混浊;(2)青(C)、品红(M)、黄(Y)三色等量混合生成中性
灰色,当C、M、Y三色达到最高值时,混合的结果生成黑色;(3)在实际应用中,由于颜
料的化学成分和介质吸收等原因,C、M、Y三色混合后不会产生真正的黑色,因此在打印
时要多加一个黑色(Black,记为K)作为补充。
"中性混合"有两种方式:
1.传统色彩系统
传统的艺术色彩学是一种以颜料色彩为载体的色彩理论体系。它的物理基础是一种是以颜
料、涂料、染料等色料为基础的显色系统,其本质是“反射光”的色彩系统。
1.1理想状态的色立体
色立体是一个假设的立体色彩模型,理想状态的色立体象一个地球仪。球的中心是一条自上
而下变化的灰度色彩中心轴,靠北极(上方)的一端是白色,靠南极(下方)的一端是黑色,
1.2.4隔离调和
e.g.中国传统壁画沥粉贴金,用石膏沥粉勾勒人物或山水的造型线条,起到调和色块的作用
e.g.隔离开鲜艳的颜色
1.2.5互混调和:“你中有我,我中有你”
1.2.6极色调和:黑色做背景
2.色彩的感觉与情感
2.1色彩的温度感
具有温暖感的色彩是:红、橙、橘黄、黄、红紫色具有寒冷感的色彩是:蓝、蓝绿、紫蓝
灯泡发出的白光透过三棱镜,把它折射到白色的屏幕上,就可以看见它们的存在。
光谱颜色是一条从红色到紫色柔和过渡的彩色光带,并不是七种硬邦邦的颜色,我们平
时所说的七色光,只是一种高度的感性概括。
1.2.3发射光
"发射光"就是光源发出的光,如阳光、灯光、计算机显示器、数码相机显示屏等,它是
数字色彩得以存在的前提条件。严格意义上的数字色彩的颜色,都是发射光形成的颜色。
想象,是多么的枯燥无味,是多么地死气沉沉。缺少了色我们的生活便陷入一种没有生机、
没有活力。色彩的范围向当地广泛,包括万事万物,小到一张纸,大到宇宙万物,无不有色
彩的存在。色彩是不能用其他色混合形成的颜色称为原色。色彩之美美在色彩的对比,色
彩的调和
1.2.1色彩的调和
一般说来,色彩是不能单独存在的。当我们观察某一色彩时,必然受该色彩周围其它颜色的
概述:
课程目的:
学习色彩学和在计算机环境下色彩学的基本理论常识
培养对于色彩的感知能力
基于以上的理论和常识,学会用计算机作为工具来进行基本的色彩设计
认识色彩:
形形色色
色彩的发展简介
东、西方人不同的色彩理念
色彩在视觉中的地位、作用
提高色彩鉴赏力的方法:
1、多看美好的事物
2、拍照片
3、自制剪贴册
4、亲近自然
1.2色与光
1.2.1光源
对于地球来说,最大的光源就是太阳。太阳给地球带来生命,同时也赋予世界万紫千红
的色彩。我们习惯上认为太阳光是白色的,但实际上,它包含了彩虹的全部色彩
1.2.2光的色散
我们习惯上认为太阳光是白色的,但实际上,它包含了彩虹的全部色彩-红、橙、黄、
绿、青、蓝、紫,这就是光谱的颜色,是人类肉眼可感知的可见光颜色。我们可以让阳光或
1.4原色
在RGB色彩模型中,它分别是R、G、B(光线三原色);
在CMYK色彩模型中,它分别是C、M、Y(颜料三原色)
1.4.1间色是由两种原色生成的颜色,它的成分比较单纯。
1.4.2复色是由三种原色生成的颜色,或者是由两种原色加黑色生成的颜色,它的成分相对
比较复杂。
2、数字色彩的使用方法
2.1色彩的数字化表达(在CorelDRAW软件里)
5、自己尝试颜色再现
第一章:色彩的知识
1、色彩的本质
1.1光与视觉
在人的视网膜上分布有两种细胞,一种是"杆体细胞",它可以接受微弱光线的刺激,只能让
人们在月光甚至星光下极暗的环境里分辩出物体的形状和"黑"与"白",不能分辨出颜色。
视网膜上的另一种细胞叫"锥体细胞",它只有当亮度达到一定水平时才能被激发,是人眼颜
1.3颜色的属性
1.3.1色相
众多色彩种类里,为了易于辨识,人们对于每一种颜色都给予一种称呼,因而我们能称其名而知其色,这个名称的区分我们通常称之为色相
1.3.2明度
明度是指色彩的明暗程度
1.3.3饱和度
饱和度是指色彩鲜艳的程度。
通俗来说,是指色彩里所包含的颜色程度。色彩里无色的包含量越少且越接近纯色,饱和度
3.1.3固有色/反射色:我们周遭几乎所有的东西都无法自行发光,而必须借由太阳或是室
内照明照射,让光接触到物体再反射之后才得以被看到。这种感知色彩的方法称为“固有色”,
或是“反射色”
3.2 RGB颜色和CMYK颜色
3.2.1 RGB颜色——荧幕映像色的混合原理:从内部里散发光线的电视机、电脑等的荧幕
出就是荧幕里装好的三原色和黑色混合之后所表现出来的结果。印刷机墨水里所使用的三原
色是洋红色Magenta、黄色Yellow、青色Cyan,这和光源色里的三原色不同。
如果要将印刷品里所呈现出来的多元颜色加以说明的话,只要知道Magenta、黄色Yellow、
青色Cyan和黑色的混合比率就可以了。
减色法混合的特征是:(1)两种不同的颜色混合生成另一种颜色,且颜色混合的次数越多,
又细分为10个等级,共100个色相。这每10个等级中的第五级被定为这个色相的代表色样。
1.3奥斯特瓦德色彩系统
奥斯特瓦德色彩系统是由科学家奥斯特瓦德1921年创立的,它以物理科学为依据,而不是
影响,从而产生比较的关系,即当两种或两种以上的色彩,有秩序、和谐地组织在一起时,
能使人产生愉快满足的色彩搭配,就叫做色彩调和。
1.2.2色彩的对比
将不同的色彩放置在一起,就会产生相互影响或冲突,这种影响或冲突就是色彩对比
1.2.3色彩的对比与调和(逆向关系)
对,便有低沉、浑厚的音乐感。色彩明度的高低和声音高低的关系,也容易被人们感受到。
3.3色彩的味觉&嗅觉感
鲜红色使人想起辣椒,有辣味感。
绿色、黄绿色是未成熟的果实色彩,有酸、涩的味感。
橙色、淡黄色、浅棕色、粉红色使人想到了成熟的瓜果色彩而产生甜甜的味感。3.4色彩的联想第三章:传统色彩系统与数字色彩系统
黄红、黄绿、蓝绿、蓝紫、紫红5种过渡色相,构成了10种色的色相环。这10种色相每种
又细分为10个等级,共100个色相。这每10个等级中的第五级被定为这个色相的代表色样。
孟塞尔色相环以红(R)、黄(Y)、绿(G)、蓝(B)、紫(P)5色为基础色相,中间加入
黄红、黄绿、蓝绿、蓝紫、紫红5种过渡色相,构成了10种色的色相环。这10种色相每种
颜色属于光源色。在荧幕画面里均匀分布的红色Red、绿色Green、蓝色Blue的荧光物质
微粒,若按下荧幕的电源开关,荧幕就会散发光源并同时让我们看到色彩。
加色法混合特征:(1)两种不同的彩色光混合生成另一种颜色,且色光混合的次数越多、强
度越大,得到的颜色越明亮;(2)如果两种色光混合成白色,它们就被称为互补色;(3)三
用来表示色彩的明度变化。其他彩色的明度也跟中心轴的变化相一致,越往北极的颜色明度
越高,到达北极点就是纯白色;越往南极的颜色明度越低,到达南极点就是纯黑色。最纯的
颜色都附着在球的赤道表面,沿赤道作圆周运动,表示色彩的色相变化。从球的表面向中心
轴的水平方向延伸,表示色彩的饱和度(彩度)变化。
1.2孟塞尔色彩系统
就越高。饱和度在单一波长的光线里是最高的,而各种颜色混合越多,饱和度就会越低
1.3.4色调
色调(Tone)体系是把明度和饱和度的概念合并成一个,将颜色的明暗或强弱、浓淡等
表现出来的方法。人们普通都是以【淡蓝色】、【鲜明的红色】等方式轻松地把颜色表现出
来,这种表现方式就是把颜色的色感和看到的感觉一次性传达出来。
1.1美学原理
审美意象——艺术的本体是审美意象,即一个完整的、有意蕴的感性世界。艺术不是为人们
提供一件有使用价值的器具,也不是用命题陈述的形式向人们提供有关世界的一种真理,而
是向人们呈现一个意象世界,艺术创作了、呈现了一个完整的感性世界。
