在线HTML编辑器——ueditor,第一次配置


花了一天的时间配置这个ueditor在线文本编辑器
然后就来分享一下经验了。。。
先下载ueditor1_2_2_0-utf8-jsp.zip,解压成uedi t or 到你的工程根目录(看你喜欢那个目录了)
一步一步来
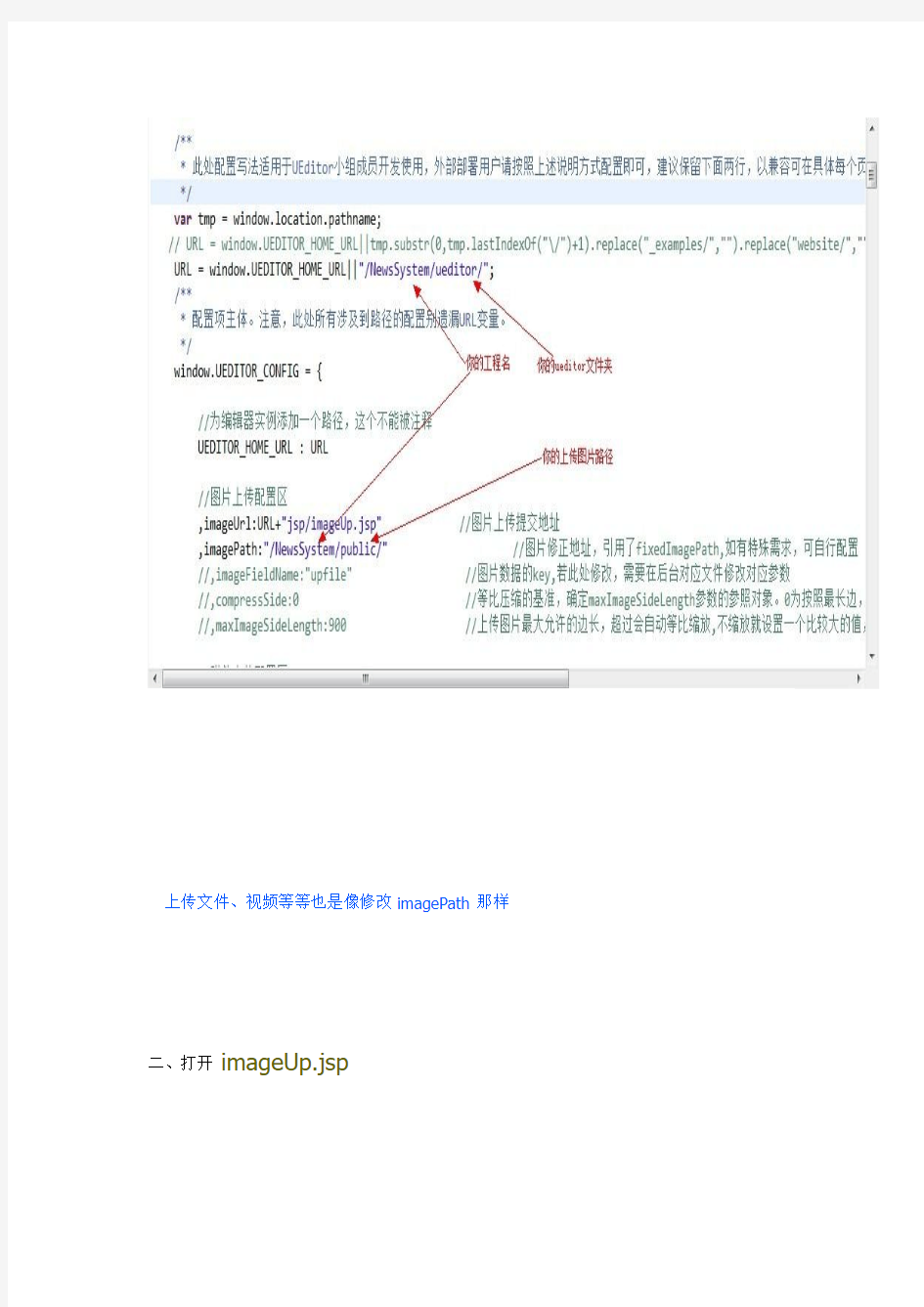
一、打开editor_config.js
上传文件、视频等等也是像修改imagePath那样二、打开imageUp.jsp
其他的几个文件也类似的了
三、最后了
把上图那个commons-fileupload-1.2.2.jar包放到你的lib文件夹中
很重要哦,漏了的话tomcat 就给你报错
四、在有图有真相的情况下你都还配不成功的话,那你还是再百度去吧。
百度Ueditor配置步骤
百度Ueditor配置步骤 一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 dialogs:弹出对话框对应的资源和JS文件 themes:样式图片和样式文件 php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里应该是jsp,php,.net third-party:第三方插件(包括代码高亮,源码编辑等组件) editor_all.js:_src目录下所有文件的打包文件 editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用 editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录 二、部署UEditor到实际项目(UETest)中的步骤: 第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor。
第二步:拷贝源码包中的dialogs 、themes 、third-party 、editor_all.js 和editor_config.js 到ueditor 文夹中。其中,除了ueditor 目录之外的其余文件均为具体项目文件,此处所列仅供示例。 第三步:为简单起见,此处将以根目录下的index.aspx 页面作为编辑器的实例化页面,用来展示UEditor 的完整版效果。在index.aspx 文件中,首先导入编辑器需要的三个入口文件,示例代码如下: 1 2 3
HTML网页编辑代码大全详细使用方法
html网页编辑代码大全详细使用方法 添加音乐 注册会员登录首页开通窝窝QQ-交流群站内娱乐颜色代码搜索帖子《声色具全》Summer°啦啦之乖乖宝贝啦啦&毛毛《简粉粉色》莫晓晓《简约蓝色》莫晓晓rose.《简约灰色》莫晓晓圣诞女孩【星期⒏音乐论坛】用心聆听,这里有你想要的声音。?【资源共享】?【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 网页搜索站内搜索搜索 返回列表回复发帖 发新话题发布投票发布悬赏发布辩论发布活动发布视频发布商品沵旳"唯1。发短消息 加为好友 沵旳"唯1。(只能a1自己。)当前离线 那些所谓d2情〃 UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 ?星期⒏管理版主? UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 【楼主】 打印字体大小:tT发表于2010-1-2114:53|只看该作者踩窝 窝送礼物问候Ta【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 关于“html图片移动...”的内容 本站搜索更多关于“html图片移动代码”的内容 本帖最后由沵旳"唯1。于2010-1-2114:54编辑 一、文字标记 基本代码如下:
UEDITOR自定义默认宽度高度
最近需要使用到网页后台富文本编辑器。经过同学推荐,最后决定使用百度家的Ueditor. 官方提供了网页上非常方便的自定义工具栏的功能。自定义之后直接下载对应的代码包并按照文档部署到项目中即可。其中主要的问题是路径的配置。 首先是将下载好的代码包发布到我们项目的根目录下面。然后在需要添加富文本编辑器的页面头部添加如下代码: 1. <script type="text/javascript" src="相对该文档的路径 /ueditor/ueditor.config.js"></script> 2. <script type="text/javascript" src="相对该文档的路径 /ueditor/ueditor.all.js"></script> 3. <script> 4. <span style="white-space:pre"> </span>window.UEDITOR_HOME_URL = "/项目相对网 址池绝对路径/ueditor"; 5. </script> 配置路径这一块是非常重要的。特别是下面的Ueditor的路径,是相对我们整个代码库的目录的。 配置完成之后,直接在我们网页中的<textarea>标签下面添加ueditor的初始化代码: 1. <script type="text/javascript"> 2. var editor = new UE.ui.Editor({initialFrameHeight:100,initialFrameWidth: 400 }); 3. editor.render("actDescribe"); 4. </script> 官方的文档并没有给出如何设置ueditor的宽度和高度的说明。这是我在网上网友那里找到的解决方法。在声明编辑器的变量的时候,在参数列表中添加对initialFrameHeight和initialFrameWidth的设置即可。注意,数值后面不需要添加px。 可是,这种方法有时候奏效有时候也不奏效,因为我碰过一种情况就是无论如何调整initialHeight和initialWidth的数值,编辑器的大小都还是不会改变。这个时候,我发现,可以通过调整editor所跟随的textarea的宽高来撑开editor的大小。这也是一种方法,各位同学在官方说明文档出来之前可以两种方法都尝试一下。 当然,好用的文本编辑器还是有很多的,例如kindeditor,之前准备使用这个的,而其文档方面也比较齐全,同时,整个编辑器的size也比较小,对网页的加载速度比较有利。百度的Ueditor还是有点庞大。加载时会有卡顿的速度。估计是我对底层代码的研究不够,多了很多不必要的内容。慢慢研究或许可以使得Ueditor变小。
Java web工程里UEditor网页编辑器的使用
Java web工程里UEditor网页编辑器的使用 第一步: 在UEditor官网下载开发版本中jsp版本的资源包,得到 ueditor1_2_6_1-utf8-jsp.zip https://www.360docs.net/doc/8818532693.html,/website/download.html 第二步: 在工程WebRoot目录下新建文件夹ueditor,解压资源包,将得到的所有资源全部拷贝到WebRoot/ueditor/中。 第三步: 在src下创建包路径https://www.360docs.net/doc/8818532693.html,mon,将解压得到的jsp文件夹里Uploader.java拷贝到common中去。 第四步: 将解压得到的jsp文件夹里commons-fileupload-1.2.2.jar、ueditor.jar拷贝到WebRoot/WEB-INF/lib中以添加到工程。 第五步: Ueditor默认是将文件imageUp.jsp所在目录作为上传文件的根目录,若需要修改保存根目录,则可以将uploader.java中方法private String getPhysicalPath(String path)的方法体代码修改为: //此处我修改为工程根目录/upload/日期/文件名这种格式 String realPath = this.request.getSession().getServletContext().getRealPath("/"); return new File(realPath) +"/" +path; 如果要修改upload这一级目录,可以修改uploader.java中private String savePath = "upload";该值得配置。 第六步: 回到jsp中,首先编写以下js代码: 再引入三个js文件ueditor.all.js、ueditor.config.js、lang/zh-cn/zh-cn.js,一定是在以上代码之后引入。 在需要使用编辑器的位置,添加代码如下:
二.nicEdit文本编辑器 标签。 3)引入相关文件 4)创建编辑器 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17项目一:文本编辑器的设计与实现
课程: C# Windows程序设计学年第_ _学期第周月日教学内容备注 项目一:文本编辑器的设计与实现 【项目背景】 文本编辑器有两类:单文档和多文档文本编辑器。单文档文本编辑器一次只能打开一个文件,如果要打开另一个文件,必须关闭当前打开的文件,微软的写字板程序就是单文档字处理程序。多文档文本编辑器允许同时打开多个文件,每个文件占用一个子窗口,微软的Word程序就是多文档字处理程序。本项目主要介绍建立单文档文本编辑器的方法,通过分析现有文本编辑器的功能与操作过程,利用C#开发一个新的文本编辑器。 【主要内容与技能要求】 (1)会进行复杂窗口设计 (2)会对常见的文本编辑功能进行分析与编码实现 (3)会设计多文档窗口 一、预备知识 本项目主要利用RichTextBox控件来构成文本编辑区域。 1、RichT extBox控件的主要属性 属性SelectedText、SelectionLength、SelectionStart: 属性SelectionFont: 属性SelectionColor: 属性Lines: 属性Modified: 事件SelectionChange: 事件TextChanged: 2、RichT extBox控件的主要方法 方法Clear(): 方法Copy()、Cut()、Paste(): 方法SelectAll(): 方法Find(): 方法SaveFile()和LoadFile():
课程: C# Windows程序设计学年第_ _学期第周月日教学内容备注方法Undo(): 方法Redo(): 二、功能设计与实现 1、剪贴板功能 放RichTextBox控件到窗体。属性Name=richTextBox1,Dock=Fill,Text=""。 private void menuItemEditCut_Click(object sender,EventArgs e) { richTextBox1.Cut(); } //剪切 private void menuItemEditCopy_Click(object sender,EventArgs e) { richTextBox1.Copy(); } //拷贝 private void menuItemEditPaste_Click(object sender,EventArgs e) { richTextBox1.Paste(); } //粘贴 private void menuItemEditUndo_Click(object sender,EventArgs e) { richTextBox1.Undo(); } //撤销 private void menuItemEditRedo_Click(object sender,EventArgs e) { richTextBox1.Redo(); } //恢复 2、存取文件功能 文本编辑器都应具有文件存取功能,菜单顶级菜单项“文件”的弹出菜单中一般包括如下菜单项:新建、打开、关闭、保存和另存为等。需要用到打开文件对话框(OpenFileDialog控件)和保存文件对话框(SaveFileDialog控件)。和 两个对话框的常用属性和方法: 属性Filter:例如Filter=“纯文本文件(*.txt)|*.txt|所有文件(*.*)|*.*” 属性FilterIndex: 属性FileName: 属性InitialDirectory: 属性DefaultExt: 方法ShowDialog(): 存取文件功能实现如下:
细数几款免费好用的在线HTML编辑器
细数几款免费好用的在线HTML编辑器 先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。但是因为水平有限,很多功能都无法实现。后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了
div的加载方式,以达到更快的加载速度和零加载失败率。UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。xhEditor完全基于Javascript 开发,可以应用在任何的服务端语言环境下,例如:PHP、ASP、https://www.360docs.net/doc/8818532693.html,、JA V A等。可以在CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。 主要特点:精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。使用简单:简单的调用方式,加一个class属性就能将textarea变成一个功能丰富的可视化编辑器。无障碍访问:提供WAI-ARIA全面支持,全键盘精细操作,全程语音向导,提供完美无障碍访问体验,充分满足残疾人的上网需求。内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓
文本编辑器源代码
/* A Screen Editer Subsystem */ #define TURBOC #include
推荐6个HTML5编辑器
推荐6个HTML5编辑器 2011-09-16 09:42 | 3408次阅读| 来源:skytechgeek 【已有1条评论】发表评论 关键词:编辑器,HTML5 | 作者:skytechgeek | 收藏这篇资讯 本文介绍6个HTML5编辑器,他们共有特点都具有很全的功能,希望对你的HTML5开发有帮助。 列表如下: 1. Mercury : HTML5 Powered WYSIWYG Editor Mercury 是个全功能的编辑器,包含TinyMCE和CKEditor同样的功能,但是又有不同的特性。取代iFrames它使用了HTML5内容可编辑功能等。Mercury 是由CoffeeScript代码编写,其支持所有的主流浏览器。 Website/Downoad 2.Aloha Editor – HTML5 WYSIWYG Editor
Aloha Editor 是个基于浏览器的富文本编辑器框架,JavaScript创建。不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中。 Website 3. Rendra- Online HTML 5 Editor
Rendra 是个在线HTML5 编辑器,运行用户实时预览,支持HTML 5和CSS 3,以及HAML 和SASS。它是由CoffeeScript 和Sinatra代码编写的。用户可以用Rendra测试JS代码,允许用户利用jQuery UI,jQuery 工具和插件。 Website 4. BlueGriffon: Next Generation HTML5 WebEditor BlueGriffon是一新的WYSIWYG编辑器,跨平台,支持Windows, Linux and Mac OSX。该编辑器内置HTML5/CSS3编辑功能,可以轻松地用它来实现传输、文本和边框的阴影、斜体等效果。它使用Google Font Directory 和FontSquirrel addons,可以个性化网页字体。 Website 5. Maqetta : Open Source Project & HTML5 Editor
ueditor1.4.3jsp utf-8版配置使用教程
Ueditor在线编辑器配置示例 1.简介 UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。 2.下载 首页地址:https://www.360docs.net/doc/8818532693.html,/website/index.html,点击下载,可以根据需要下载php、aps、jsp、.net版本。由于1.4版本和1.3版本内容变更较大,本例中使用了最新版本1.4.3.1 jsp utf-8 版本进行测试。 3.配置 下载ueditor后,放入系统的js库中,由于本例的相同功能的ewebeitor 放在webroot下,本例中也直接放入的webroot下,结构图如下:
首先配置通用配置的控制器路径,文件名为:ueditor.config.js。此文件配置需要对应下载的版本,即jsp版对应修改: serverUrl: URL + "jsp/controller.jsp" 修改了通用配置后,还需要修改对应的上传文件、图片等路径,我们需要根据我们配置的版本去设置对应目录的内容,jsp版本如下:
实际配置如下图: 下面还有对应图片、视频的配置,与图片配置类似。 4.问题 4.1jar问题
需要的jar都已在ueditor中包含,直接拷贝至项目的lib中并加入classpath中即可。 1.4.3版本需要commons-io- 2.4.jar支持。所以在buildpath中需要将该包放置靠前。 4.2拦截器问题 对于使用了Struts2或配置了其他拦截器的,需要将该请求放行如Struts2一般配置为: 对于此类会拦截jsp的请求的配置,可以根据项目需要, 1.改为*.action,*.do之类的请求匹配 2.加入自己的拦截器,如本例所配置的 com.linewell.core.filter.ExtendStrutsPrepareFilter中, 不解的可以参照: https://www.360docs.net/doc/8818532693.html,/krysml/article/details/9006533
汇编语言实现文本编辑器
汇编语言课程设计 题目文本方式下字处理程序的设计与实现 学院计算机科学与技术学院 专业计算机科学与技术 班级计算机科学与技术0705 课程设计任务书 题目: 文本方式下字处理程序的设计与实现 初始条件: 理论:完成了《汇编语言程序设计》课程,对微机系统结构和80系列指令系统有了较深入的理解,已掌握了汇编语言程序设计的基本方法和技巧。 实践:完成了《汇编语言程序设计》的4个实验,熟悉了汇编语言程序的设计环境并掌握了汇编语言程序的调试方法。 要求完成的主要任务:(包括课程设计工作量及其技术要求,以及说明书撰写等 具体要求) 理解键盘和显示器接口的工作原理,掌握BIOS键盘和显示器中断调用的使用方法,掌握复杂内存数据结构的定义和管理方法。具体的设计任务及要求: 1)清晰且易于操作的用户界面;动态显示光标的当前位置; 2)在文本编辑区接受并保存输入信息; 3)光标上移,下移,左移,右移; 4)允许删除当前光标前的字符; 5)将编辑文本存盘,读出并显示硬盘中的指定文件。(任选) 在完成设计任务后,按要求撰写课程设计说明书;对课程设计说明书的具体要求请见课程设计指导书。 阅读资料:
1)《IBM—PC汇编语言程序设计实验教程》3.3节 2)《IBM—PC汇编语言程序设计(第2版)》9.1节 时间安排: 设计安排一周:周1、周2:完成系统分析及设计。 周3、周4:完成程序调试,和验收。 周5:撰写课程设计报告。 指导教师签名:年月日 系主任(或责任教师)签名:年月日 一、系统描述 1、目的 (1)掌握计算机汇编语言的使用。学完汇编课程,理解和掌握键盘和显示器接口的工作原理,掌握BIOS键盘和显示器中断调用的使用方法,掌握复杂内存数据结构 的定义和管理方法。 (2)通过设计、编制、调试一个文本方式下字处理程序。实现一个简单的文本编辑器的基本功能 2、设计内容 1)清晰且易于操作的用户界面; 2)动态显示光标的当前位置; 3)在文本编辑区可以输入字符信息; 4)光标上移,下移,左移,右移,还可以回车,使用home键、end键退格键; 5)允许删除当前光标前的字符; 6)将编辑文本存盘,读出并显示硬盘中的指定文件。 3、开发平台 所使用的系统:Windows XP 程序开发工具:Masn for Windows 6.0 集成实验开发环境 序设计语言:IBM-PC 汇编语言 二、文本编辑译系统的概要设计 文本编辑程序要实现简单的文本编辑器基本功能。 1.设计一个友好,易于操作的界面,界面可仿照windows记事本,但windows记事本 的菜单项不好制作,所以将主要功能说明制作到边框,方便使用即可。并且实现在
如何将UEditor部署到PHP程序上
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。开源基于BSD协议,所有源代码在协议允许范围内可自由修改和使用。最近在开发程序的时候需要集成一个富文本编辑器,UEditor的UI及UE比CKEditor、KindEditor要好出不少。所以简单地对UEditor研究了一下,记录于此。 一、下载UEditor编辑器 UEditor官方网站:https://www.360docs.net/doc/8818532693.html,/ 在下载频道可以下载到最新版本的UEditor UEditor的下载方式分为两种,完整下载与定制下载,完整下载提供UTF-8与GBK两种编码的版本,定制下载目前只有UTF-8编码,推荐使用定制下载,按需求定制,如果程序不是UTF-8编码,可以使用EditPlus等工具将压缩包里所有的HTML及JS文件转码,记得同时修改HTML文件中的charset=utf-8。 二、精简UEditor编辑器 完整版的相关文档与示例页面较多,可以自行研究一下,下面为定制版中可以精简的文件。 index.html是所定制的UEditor编辑器的示例文件,删除之。 editor.js与editor.min.js内容相同,editor.min.js是editor.js的压缩版,使用时加载editor.min.js 即可,所以editor.js也可以删除。 三、将UEditor部署到PHP程序上 1.将UEditor的所有文件放在PHP程序的目录中,这里我把文件放在/ueditor目录下。 2.在网页中引入UEditor文件 3.在textarea标签下初始化UEditor 四、配置UEditor编辑器 editor_config.js是UEditor的配置文件,首先对路径进行配置。
