控件类型
控件简写大全

标准控件容器控件btn Button flp FlowLayoutPanel chk CheckBox grp GroupBox cmb ComboBox spl SplitContainer ckl CheckedListBox pnl Panel dtp DateTimePickerlbl Labelllb LinkLabellst ListBoxlvw ListViewmtx MaskedTextBoxcdr MonthCalendarnud NumeircUpDownpic PictureBoxprg ProgressBarrdo RadioButtonrtx RichTextBoxtxt TextBoxtip ToolTiptvw TreeViewwbs WebBrowser tab TabControl tlp TableLayoutPanel 菜单和工具栏cms ContextMenuStrip mns MenuStrip ssr StatusStrip tsr ToolStrip tsc ToolStripContainer 数据dts DataSet dgv DataGridView bds BindingSource bdn BindingNavigator rpv ReportViewer 对话框cld ColorDialog fbd FolderBrowserDialog fnd FontDialog 印刷ofd OpenFileDialog psd PageSetupDialog 组件pdc PrintDocument sfd SaveFileDialog prd PrintDialog Bgw BackgroundWorker prv PrintPreviewControl dre DirectoryEntrydrs DirectorySearchererr ErrorProviderevl EventLogfsw FileSystemWatcherhlp HelpProviderimg ImageListmsq MessageQuepfc PerformanceCounterprc Processspt SerialPortscl ServiceControllertmr Timer类型前缀Adrotator adrtBulletedList blst ppd PrintPreviewDialog 水晶报表crv CrystalReportViewer rpd ReportDocument 其他dud DomainUpDown hsc HScrollBar prg PropertyGrid spl Splitter trb TrackBar vsc VScrollBar 示例adrtTopAdblstCity Button btn btnSubmit Calendar cal calMettingDates CheckBox chk chkBlue CheckBoxList chkl chklFavColors DropDownList drop dropCountries FileUpLoadHiddenFieldHyperLinkImageImageButtonImageMapLabelLinkButtonListBoxLiteralLocalizeMultiViewPanelPlaceHolderRadioButtonRadioButtonListSubStitution fuphfldhlkimgibtnimaplbllbtnlstltllocmvwpnlplhradradlsubs fupImagehfldName hlkDetails imgAuntBettyibtnSubmitimapSite lblResults lbtnSubmit lstCountries ltlTitle locChinamvwForm1pnlForm2plhFormContentsradFemale radlGendersubsTimeTable tbl tblCountryCodes TextBox txt txtFirstName View vw vwCity Wizard wiz wizRegister Xml xml xmlBooks Data Control类型前缀AccessDataSource adsDataList dlstDetailView dvwFormView fvwGridView gvwObjectDataSource odsRepeater rptReportViewer rvwSiteMapDataSource smdsSqlDataSource sdsXmlDataSource xdsValidation Control类型前缀CompareValidator valc 示例adsPubs dlstTitles dvwTitlesfvwFontsgvwCity odsMenus rvwRecordsmdsSitesdsBooks xdsTitles 示例valcValidAge rptQueryResultsCustomValidator valx valxDBCheck RangeValidator valg valgAge RegularExpressionValidator vale valeEmail RequiredFieldValidator valr valrFirstName ValidationSummary vals valsFormErrors Navigation Control类型前缀Menu mnuSiteMapPath smpTreeView trvwLogin Control类型前缀ChangePassword cpwdCreateUserWizard cuwLogin logLoginName lognLoginStatus logsLoginView logvPasswordRecovery pwdrWebParts Control类型前缀AppearanceEditorPart paed 示例mnuUser1smpSite1trvwMenu示例cpwdUser1cuwLogin logCenterlognUserlogsUser logvUser pwdrUser示例paedPart1BehaviorEditorPart pbed pbedPart2CatalogZone zca zcatCity ConnectionsZone zcon zconDataBase DeclarativeCatalogPart pdca pdcaPart1EditorZone zed zedNews ImportCatalogPart picaLayoutEditorPart pledPageCatalogPart ppcaPropertyGridEditorPart ppgeProxyWebPartManager mpwpWebPartManager mwpWebPartZone zwp picaPart pledNews ppcaMailppgeServer mpwpWeb mwpSite1zwpSite2。
第2章 前面板设计

第2章前面板设计前面板是程序与用户交流的窗口,一个设计良好的前面板可以给用户一种友好的感觉,甚至一种美学的享受。
前面板主要由控件构成,本章将以前面板控件为线索介绍前面板设计的一般方法。
2-1控件的类型前面板控件有些是用户用来向程序中输入数据的,这些控件叫控制件controls;另一些是程序向用户输出运行结果用的,这些控件叫显示件indicator。
控制件和显示件的数据流方向刚好相反。
控制件的端口边框比显示件的端口边框粗,而且控制件的接线端(端口上的空心小三角图标)在右侧,显示件的接线端在左侧。
有些控件在模板上有控制件和显示件两种类型。
而有些控件比较常用那种类型就给出那种类型。
但是控制件和显示件放在前面板上以后是可以互相转换的。
转换方法是在这个控件或它的端口上弹出菜单,选Change to Control 或Change to Indicator。
我们可打开“生成与显示信号”VI,进行控制件与显示件类型转换,观察它们端口图标的变化;并注意转换之后连线会断开,这说明控制件只能用做输入,而显示件只能用做输出。
2-2控件模板设计前面板所用的全部控件都在控件模板(Controls Palette)中。
在第1章我们曾经用Shift+右键弹出一个如图1-13所示的临时控件模板,并从中选用了一个指针滑钮。
如果用菜单命令Window→Show Controls Palette弹出控件模板,则相当于在临时控件模板上按下固定销,除非用户关闭它,这个模板一直停留在前面板上。
而且这个控件模板比图1-13所示的控件模板增加了导航钮。
3个导航钮的作用见表2-1。
表2-1 导航按钮的功能模板形式的默认设置为:● 模板外观Palette View —Express (快速模板形式),如图1-13所示。
如果设置为Advanced (全控件模板形式),则控件模板变为如图2-1所示。
全控件模板形式的模板包括所有的控件;而快捷形式的模板选取了其中最常用的一些控件,并且按照控制件和显示件进行了分类。
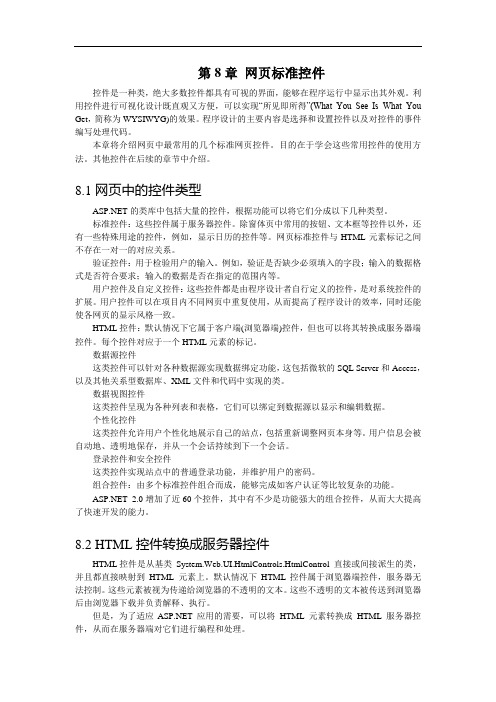
8.1网页中的控件类型

第 8 章 网页标准控件控件是一种类,绝大多数控件都具有可视的界面,能够在程序运行中显示出其外观。
利 用控件进行可视化设计既直观又方便,可以实现“所见即所得”(What You See Is What You Get, 简称为 WYSIWYG)的效果。
程序设计的主要内容是选择和设置控件以及对控件的事件 编写处理代码。
本章将介绍网页中最常用的几个标准网页控件。
目的在于学会这些常用控件的使用方 法。
其他控件在后续的章节中介绍。
8.1 网页中的控件类型 的类库中包括大量的控件,根据功能可以将它们分成以下几种类型。
标准控件:这些控件属于服务器控件。
除窗体页中常用的按钮、文本框等控件以外,还 有一些特殊用途的控件,例如,显示日历的控件等。
网页标准控件与 HTML 元素标记之间 不存在一对一的对应关系。
验证控件:用于检验用户的输入。
例如,验证是否缺少必须填入的字段;输入的数据格 式是否符合要求;输入的数据是否在指定的范围内等。
用户控件及自定义控件: 这些控件都是由程序设计者自行定义的控件, 是对系统控件的 扩展。
用户控件可以在项目内不同网页中重复使用,从而提高了程序设计的效率,同时还能 使各网页的显示风格一致。
HTML 控件:默认情况下它属于客户端(浏览器端)控件,但也可以将其转换成服务器端 控件。
每个控件对应于一个 HTML 元素的标记。
数据源控件 这类控件可以针对各种数据源实现数据绑定功能, 这包括微软的 SQL Server 和 Access, 以及其他关系型数据库、XML 文件和代码中实现的类。
数据视图控件 这类控件呈现为各种列表和表格,它们可以绑定到数据源以显示和编辑数据。
个性化控件 这类控件允许用户个性化地展示自己的站点, 包括重新调整网页本身等。
用户信息会被 自动地、透明地保存,并从一个会话持续到下一个会话。
登录控件和安全控件 这类控件实现站点中的普通登录功能,并维护用户的密码。
PB 04第4章 窗口控件

4.4 窗口控件的通用属性
1. 标题
缺省时,控件的标题系统自动设置为“None”。只要选中控件,在标题 栏中输入所需的标题即可。
图示例了选择标题字体为“宋体”,大小为12号字。需要指定对齐方式时通过单 击指定所需的对齐方式。
4.4 窗口控件的通用属性
4.4 窗口控件的通用属性
2. Visible 属性 它决定了控件的可视性。缺省时复选框都被选中,控件显示在窗口 中。窗口控件的可视性可以在代码中灵活控制,方法是设置控件对 象的Visible属性为TRUE(可见)或FALSE(不可见)。 例如, 例如,要显示被隐藏的命令按钮cb_1,程序代码为: cb_1.Visible = TRUE 3. Enabled 属性 它决定了控件的可用性。缺省时复选框都被选中。复选框被选中时, 控件处于活动状态。 窗口控件的可用性在代码中的控制方法只要设置控件对象的Enabled 属性为TRUE(可用)或FALSE(不可用)即可。 例如, 例如,要使命令按钮cb_1“变灰”不可用,程序代码为: cb_1. Enabled =FALSE 注意: 注意 Visible= FALSE时控件在窗口中消失, Enabled= FALSE时,控件 变灰,仍然可见。可用性控制经常用于菜单、按钮等控件。
4.4 窗口控件的通用属性
4. 快捷键 定义快捷键只要在定义标题时,在标题前加上“&”字符和快捷键 字符即可. 对没有标题的控件定义快捷键的方法是: (1) 选中该控件; (2) 在属性表“General”页的“Accelerator”编辑框中键入作为快捷 键的字符. (3)选中对其说明的静态文本框,在文本前面加上&字符和快捷键字 符,用于对快捷键进行提示。 5. 颜色 Foreground Color和Background Color作用就是为控件的前景和 背景提供颜色。可以在窗口工具栏的组合式下拉颜色按钮中设置 它们。
ASP.NET控件(一)

使用控制权转移控件
Button 控件
16
ImageButton 控件
Hyperlink 控件
选择控件
有四种类型的选择控件: CheckBox –为用户提供一种方法在 true/false、yes/no
或 on/off 选项之间切换 RadioButton - 用于只从选项列表中选择一个选项 DropdownList - 允许用户从预定义列表中选择一项 ListBox - 允许用户从预定义列表中选择一项或多项
28
有效性验证
用户注册时,输入了不合标准的信息,怎么办?
后台手写验证代码 页面回传,用户体验不好
使用javascript脚本进行验证 不安全,与浏览器相关
提供了验证控件
轻松实现用户输入的验证,且与用户浏览器无关 由在客户端或服务器中运行的验证代码执行 多种验证控件,验证数据更加简单方便
验证控件的使用方式
验证控件可以和在Web窗体页中处理的任意控件一起使用, 比如,HTML服务器控件或 Web服务器控件等。 添加——编程人员像添加其他服务器控件那样向窗体 添加验证控件。 关联——每个验证控件都会关联到一个或多个页面上 其他地方的输入控件(服务器控件)。 设置验证条件——验证控件便根据验证条件的要求测 试用户的输入值是否通过测试的属性。编程人员可以 使用自己的代码来测试页和单个控件的状态。如果检 测到状态无效,就略过更新。 显示错误——检测到错误的验证控件随后将生成显示 在页面上的错误信息。
HTML 标签
runat="server"
HTML 服务器控件
WEB服务器端控件是一个抽象对象模板,不仅 有一般表单类控件,还有ASP .NET的专用控件, 如日历控件等。
控件简介介绍

实例五:复选框与单选框的应用与实现
总结词
复选框和单选框是常见的表单控件,用于在一组选项 中选择一个或多个。
详细描述
复选框允许用户在一组选项中选择多个选项,而单选 框则只允许选择一个选项。它们通常用于需要让用户 从多个选项中选择一个或多个的情况,如调查问卷、 投票等场景。在设计复选框和单选框时,需要考虑选 项的数量和展示方式、选择效果以及响应速度等,并 确保选择的稳定性和易用性。同时还需要考虑如何处 理多个选项的选择逻辑和数据绑定等问题。
操作与控制
用于执行特定的操作或控制任务。
控件的交互方式
点击
通过点击控件的元素(如标题、图标 等)进行交互。
拖拽
通过拖拽控件的元素进行位置移动或 选择。
滑动
通过滑动控件的元素进行滚动或浏览 。
输入
通过输入文本、数字等数据到控件中 进行交互。
03
CATALOGUE
常见控件类型及应用场景
文本框控件
总结词
组成
控件通常由图形元素、文本元素和交互元素等组成。图形元素包括背景色、边框 、图标等;文本元素包括文本框、标签等;交互元素包括按钮、复选框等。控件 的组成取决于其类型和用途,不同的控件可能有不同的组成元素。
控件的发展历程
早期控件
在计算机图形用户界面发展初期,控件就已经出现。早期的控件比较简单,例如命令按钮 、文本框等。这些控件的功能比较单一,只能实现简单的输入和输出功能。
字体规范
控件中的文本应该使用清晰易读的字体,考虑字体大小、颜色和行距等。
响应时间
控件的响应时间应该快速且流畅,避免用户等待和卡顿。
最佳实践
01
02
03
使用可访问性
控件应该适应不同的用户 能力和需求,如提供文本 和图像描述,支持键盘导 航等。
C#中通过反射方法获取控件类型和名称

C#中通过反射⽅法获取控件类型和名称 这个⽅法是简单的也是神奇的。
有⽊有想过,将⾃⼰项⽬中的所有类型,包括⾃定义类型的命名空间和名称全部获取出来? 有⽊有想过,有⼀种简便的⽅法可以⾃动化管理项⽬中的控件和窗体? 有⽊有想过... ⾸先,要敢想、要敢尝试。
通过以下⽅法,进⾏简单变换,是可以做到本程序控制本项⽬的窗体和控件。
以下⽅法简单了,就不⼀⼀说明了,如果你觉得有⽤,全部复制了编译⼀下,看看就明⽩是怎么反射了。
当然懂得⼤⼤们看到我有不⾜之处,请不要谩骂了,我脸⽪薄,被你们骂骂就泄⽓了,技术有限,请⼤⼤们不吝赐教。
基础⽅法通过反射获取项⽬中所有类型(重点)using System;using System.Collections.Generic;using System.Linq;using System.Reflection;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;namespace BackgroundManager.Func{public class GetAssemblyClass{static Type[] _assemblyArray;readonly static Object lockObject = new Object();public Type[] GetAssembly(){if (_assemblyArray == null){lock (lockObject){_assemblyArray = Assembly.GetExecutingAssembly().GetTypes();}}return _assemblyArray;}public Type[] GetFormAssembly(){Type[] assemblyArray = GetAssembly();string allType = typeof(Form).FullName;string mainType = typeof(frmMain).FullName;return Array.FindAll(assemblyArray, delegate(Type type){return (type.BaseType.FullName == allType && type.FullName != mainType);});}public Type[] GetUserCtlAssembly(){Type[] assemblyArray = GetAssembly();string allType = typeof(UserControl).FullName;});}}}GetAssemblyClass图像相关帮助类using System;using System.Collections.Generic;using System.Drawing;using System.Drawing.Imaging;using System.IO;using System.Linq;using System.Runtime.InteropServices;using System.Text;using System.Threading.Tasks;using Microsoft.Win32;namespace BackgroundManager.Func{public class SystemIconHelper{[DllImport("shell32.dll")]public static extern uint ExtractIconEx(string lpszFile, int nIconIndex, int[] phiconLarge, int[] phiconSmall, uint nIcons);[DllImport("gdi32.dll")]private static extern bool DeleteObject(IntPtr hObject);public static Dictionary<String, Icon> IconList = new Dictionary<String, Icon>();///<summary>/// Image转换为Icon///</summary>///<param name="orgImg"></param>///<returns></returns>public static Icon ImageToIcon(Image orgImg){var bmp = new Bitmap(orgImg);IntPtr h = bmp.GetHicon();Icon icon = Icon.FromHandle(h);// 释放IntPtrDeleteObject(h);return icon;}///<summary>/// Image 转化为字节流///</summary>///<param name="image"></param>///<param name="Format"></param>///<returns></returns>public static byte[] ImageToByteArray(Image image, ImageFormat Format){var ms = new MemoryStream();image.Save(ms, ImageFormat.Png);return ms.ToArray();}///<summary>///字节流转化为 Image///</summary>///<param name="btArray"></param>///<returns></returns>public static Image ImageFromByteArray(byte[] btArray){var ms = new MemoryStream(btArray);Image returnImage = Image.FromStream(ms);return returnImage;}///<summary>///获取⽂件内容的类型///</summary>///<param name="fileName"></param>///<returns></returns>public static string GetContentType(string fileName)string ext = Path.GetExtension(fileName).ToLower();RegistryKey registryKey = Registry.ClassesRoot.OpenSubKey(ext);if (registryKey != null && registryKey.GetValue("Content Type") != null)contentType = registryKey.GetValue("Content Type").ToString();}catch (Exception){}return contentType;}///<summary>///根据⽂件的类型获取 Icon///</summary>///<param name="sFileExt"></param>///<returns></returns>public static Icon GetIconByFileType(String sFileExt){string sProg =Registry.ClassesRoot.OpenSubKey(Registry.ClassesRoot.OpenSubKey(sFileExt).GetValue(String.Empty).ToString()) .OpenSubKey("shell").OpenSubKey("open").OpenSubKey("command").GetValue(String.Empty).ToString();sProg = sProg.Substring(0, 1) == Convert.ToChar(34).ToString()sProg.Substring(1, sProg.IndexOf(Convert.ToChar(34), 2) - 1): sProg.Substring(0, sProg.IndexOf("", 2));sProg = sProg.Replace("%1", String.Empty);Icon oIcon = Icon.ExtractAssociatedIcon(sProg);return oIcon;}///<summary>///根据⽂件名获得图⽚数组下标///</summary>///<param name="fileName"></param>///<param name="isLarge"></param>///<returns></returns>public static Icon GetIconByFileName(String fileName, bool isLarge){String GetIcon = new FileInfo(fileName).Extension;if (IconList.ContainsKey(GetIcon)){return IconList[GetIcon];}Icon mIcon = GetIconByFileType(GetIcon, isLarge);if (mIcon != null){IconList.Add("GetIcon", mIcon);return mIcon;}return null;}///<summary>///给出⽂件扩展名(.*),返回相应图标///若不以"."开头则返回⽂件夹的图标。
antdesign vue时间类型控件的 formrules填写规则

antdesign vue时间类型控件的formrules填写规则摘要:1.引言2.Ant Design Vue 时间类型控件介绍3.FormRules 填写规则4.示例代码及应用5.总结正文:1.引言Ant Design Vue 是Ant Design 的Vue 实现版本,它提供了一套高质量的设计资源和Vue 组件,使得在Vue 项目中使用Ant Design 更加便捷。
在Ant Design Vue 中,时间类型控件是一个非常常用的组件,而在使用时间类型控件时,需要遵循一定的FormRules 填写规则,以确保组件能够正常工作。
本文将详细介绍Ant Design Vue 时间类型控件的FormRules 填写规则。
2.Ant Design Vue 时间类型控件介绍Ant Design Vue 中的时间类型控件主要包括以下几种:- date:仅展示日期,不展示时间;- date-range:展示日期范围,用于选择开始和结束日期;- time:仅展示时间,不展示日期;- time-range:展示时间范围,用于选择开始和结束时间;- datetime:展示日期和时间,可以精确到毫秒;- datetime-range:展示日期和时间范围,用于选择开始和结束日期和时间。
3.FormRules 填写规则在使用Ant Design Vue 时间类型控件时,需要为其配置FormRules,以便在表单验证时能够正确处理时间类型的数据。
FormRules 的填写规则如下:- required:是否必填,默认为false;- message:验证失败时的提示信息;- trigger:触发验证的时机,可选值为onBlur(失去焦点时验证)和onChange(输入时验证);- validator:自定义验证函数,用于对输入的时间数据进行更复杂的验证。
示例:```javascript{required: false,message: "请选择时间",trigger: "onBlur",validator: (_, value) => {// 在这里编写自定义验证逻辑,例如:// 检查输入的时间是否在有效范围内return new Promise((resolve) => {if (value) {const startDate = new Date(value[0]);const endDate = new Date(value[1]);if (startDate.getTime() >= endDate.getTime()) {resolve("开始时间不能大于结束时间");} else {resolve();}} else {resolve();}});},},```4.示例代码及应用下面是一个使用Ant Design Vue 时间类型控件的简单示例:```html<template><a-form><a-form-item label="开始日期" name="startDate"><a-date-picker form-item-rules="{ required: true, message: "请选择开始日期", trigger: "onBlur" }" /></a-form-item><a-form-item label="结束日期" name="endDate"><a-date-picker form-item-rules="{ required: true, message: "请选择结束日期", trigger: "onBlur" }" /></a-form-item><a-form-item><a-button type="primary" html-type="submit">提交</a-button></a-form-item></a-form></template><script>import { Form, Input, Button } from "ant-design-vue";export default {components: {AForm: Form,AFormItem: Form.Item,AInput: Input,AButton: Button,ADatePicker: Form.Item,},};</script>```5.总结本文详细介绍了Ant Design Vue 时间类型控件的FormRules 填写规则,包括各种时间类型控件的介绍以及如何配置FormRules。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
控件类型前缀Button 按钮btn CheckBox 复选框chk ColumnHeader 视图列表头col ComboBox 组合框cbo ContextMenu 快捷菜单ctm DataGrid 数据网格控件dg DataGridView 数据网格视图控件dgv DateTimePicker 时间输入框dtp DomainUpDown 数值框dud Form 窗体frm GroupBox 组合框grp HscrollBar 水平滚动条hsb ImageList 图标列表img Label 文本标签lbl LinkLabel 带链接的文本标签lbl ListBox 列表框lst ListView 视图列表lvw Menu 菜单menu MenuItem 菜单项menu NumericUpDown 数值框nud Panel 面板pnl PictureBox 图片框pic ProgressBar 进度条prg RadioButton 单选框按钮rdo
Spliter 拆分条spl StatusBar 状态栏stu StatusBarPanel 状态栏区域pnl StatusStrip 状态栏stu
T abControl 分页控件tab
T abPage 分页标签页面page TextBox 文本框txt Timer 定时器tmr ToolBar 工具条tbr ToolStrip 工具栏tsp ToolStripButton 工具栏按钮btn ToolStripComboBox 工具栏下拉组合框cbo ToolStripDropDownButton 工具栏下拉列表btn ToolStripDropDownMenu 工具栏菜单项目menu ToolStripLabel 工具栏静态文本lbl ToolStripProgressBar 工具栏进度条prg ToolStripTextBox 工具栏文本框txt TreeView 树状视图列表tvw VScrollBar 垂直滚动条vsb WebBrowser 浏览器控件wb。
