《网页设计与制作》教案-第17讲 使用CSS美化网页一
(完整版)《网页设计与制作》课程教案

(完整版)《网页设计与制作》课程教案《网页设计与制作》课程教案一、课程定位本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。
本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。
二、课程总目标掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。
(一)知识目标:1.熟悉网页制作的基本元素;2.掌握Dreamweaver CS6软件的基本操作方法;3.掌握在网页中插入文字、图片、声音、flash等的方法;4.掌握常见的网页布局方法,学会使用CSS美化网页;5.掌握在网页中使用表单和制作网页特效的方法;6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画并巧妙地和网页中内容搭配起来。
7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静态页面部分。
(二)职业能力培养目标1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、图片、动画、声音、视频等素材并作美化处理;2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览者接受和喜爱;3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态页面。
(三)素质目标1.具有勤奋学习的态度,严谨求实、创新的学习精神;2.具有良好的心理素质和职业道德素质;3.具有高度责任心和良好的团队合作精神;4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。
(四)职业技能证书考核要求:可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。
《美化网页》教案

举例:在讲解层叠与继承时,通过案例展示不同选择器的优先级,以及如何通过继承减少重复代码。在网页布局难点上,通过实际操作演示如何使用CSS实现一个简单的响应式导航栏,让学生通过实例理解布局的方法。对于伪类和伪元素,通过具体实例(如鼠标悬停时按钮变色、添加内容前后的装饰元素)来帮助学生理解并应用这些高级技巧。
- CSS样式的应用:强调如何将CSS样式应用到HTML网页中,包括内联样式、内部样式表和外部样式表的使用方法。
-网页布局美化:重点教授如何使用CSS进行网页布局设计,包括盒模型概念、浮动布局、弹性布局等,以及如何实现响应式设计。
举例:在讲解CSS选择器时,通过具体示例(如改变段落的字体、颜色、大小)让学生理解类选择器、ID选择器等的应用方法。
3.强化团队协作能力:在实践操作环节,学生分组合作完成网页美化任务,提高沟通与协作能力,培养团队精神。
4.增强问题解决能力:学生在美化网页过程中遇到问题时,能够自主查找资料、分析问题、寻找解决方案,培养其独立解决问题的能力。
三、教学难点与Biblioteka 点1.教学重点- CSS基本语法与选择器:重点讲解CSS的基本语法规则,包括选择器的类型(如类选择器、ID选择器、标签选择器等),以及如何通过选择器对HTML元素进行样式设置。
3.实践操作:指导学生运用所学CSS知识,对已有的HTML网页进行美化,包括字体、颜色、布局等方面的调整。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
美化我的网页-css+div布局页面教案

1 美化我的网页----------css+div 布局页面(教案)布局页面(教案)实训目的:实训目的:1、学会css 样式的创建、编辑和应用样式的创建、编辑和应用2、学会AP div 的创建和参数的设置的创建和参数的设置3、学会使用css+div 布局和美化网页。
布局和美化网页。
实训步骤:实训步骤:1、将素材库chaprter3 中的SX7文件夹复制到D :\根目录下。
运行dreamweaver cs5 ,新建站点“网页特效制作”,站点文件夹为D:\SX7。
打开站点根目录新建空白文档index.html,修改标题为“CSS+DIV 布局网页”。
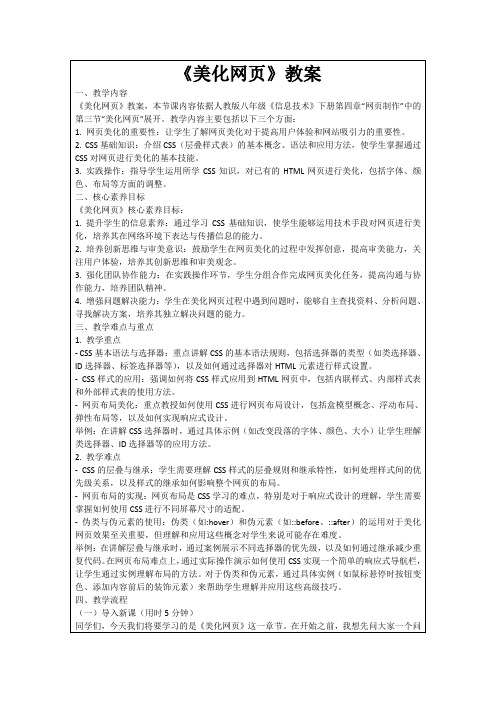
2、制作基本结构、制作基本结构(1)选择文档工具栏中的“拆分”视图下的<body>标签,将所有页面用一个大的<div>,既#container 包裹起来,代码如图3---1所示。
所示。
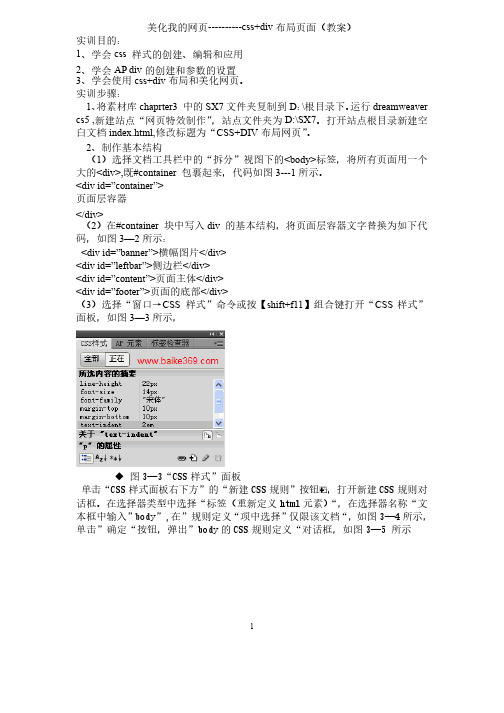
<div id=<div id=””container container””>页面层容器页面层容器</div>(2)在#container 块中写入div 的基本结构,将页面层容器文字替换为如下代码,如图3—2所示:所示:<div id=<div id=””banner banner””>横幅图片</div> <div id=<div id=””leftbar leftbar””>侧边栏</div><div id=<div id=””content content””>页面主体</div><div id=<div id=””footer footer””>页面的底部</div>(3)选择“窗口→CSS 样式”命令或按【shift+f11】组合键打开“CSS 样式”面板,如图3—3所示,所示,◆ 图3—3“CSS 样式”面板样式”面板单击“单击“CSS CSS 样式面板右下方”的“新建CSS 规则”按钮,打开新建CSS 规则对话框。
《CSS美化网页》PPT课件

ppt课件
5
6.2 创建CSS
创建CSS样式时,在“新建CSS规则”对话 框中,设置不同的“选择器类型”可以创 建不同类型的CSS样式。一般情况下,经 常创建的CSS样式类型包括类选择符、标 识选择符、重定义HTML标签、超级链接的 CSS样式等。
(字体、间距和颜色等)的计算机语言。
ppt课件
1
6.1CSS基础
CSS的基本概念在于可将网页要展示的内容 与样式设定分开,也就是将网页的外观设 定信息从网页内容独立出来,并集中管理。 这样,当要改变网页外观时,只需更改样 式设定的部分,HTML文件本身并不需要更 改。
ppt课件
2
6.1.1认识“CSS样式”面板
应用css规则到图片运行效果ppt课件16636css下面通过制作一个文字的模糊效果讲解利用css滤镜增加网页视觉效果的方法运行效果ppt课件1764csscss样式不但可以直接嵌入在页面中而且可以保存为独立的样式文件扩展名为
用CCS美化网页
层叠样式表(Cascading Style Sheets,CSS) 是W3C定义和维护的标准,是一种用来为结构 化文档(如HTML文档或XML应用)添加样式
CSS样式不但可以直接嵌入在页面中,而且 可以保存为独立的样式文件(扩展名 为.css),需要引用样式文件中的CSS样式 时,可以将其链接到网页文档中。多个网 页文件可以共享一个.css样式文件,对.css 样式文件的修改将会影响所有以链接方式 调用这个.css样式文件的网页文件。
ppt课件
17
6.4.1 制作CSS样式文件
《网页设计与制作》课程教案

《网页设计与制作》课程教案一、教学目标1. 了解网页设计与制作的基本概念和流程。
2. 掌握HTML、CSS和JavaScript的基本语法和应用。
3. 能够独立设计并制作一个简单的网页。
二、教学内容1. 网页设计与制作的基本概念和流程。
讲解网页设计与制作的基本概念,如网页、网页设计、网页制作等。
介绍网页设计与制作的流程,包括需求分析、页面布局、页面设计、编码实现等。
2. HTML的基本语法和应用。
讲解HTML的基本语法,如标签、属性、注释等。
通过实例演示HTML在网页中的应用,如、段落、图片、等。
3. CSS的基本语法和应用。
讲解CSS的基本语法,如选择器、属性、注释等。
通过实例演示CSS在网页中的应用,如字体样式、颜色、布局等。
4. JavaScript的基本语法和应用。
讲解JavaScript的基本语法,如变量、运算符、注释等。
通过实例演示JavaScript 在网页中的应用,如动态修改内容、响应用户事件等。
5. 设计并制作一个简单的网页。
根据所学知识,设计并制作一个简单的网页,包括页面布局、页面设计、编码实现等。
三、教学方法1. 讲授法:讲解基本概念、语法和应用。
2. 演示法:通过实例演示HTML、CSS和JavaScript在网页中的应用。
3. 实践法:学生动手实践,设计并制作一个简单的网页。
四、教学环境1. 教室环境:多媒体教学设备、网络连接。
2. 软件环境:文本编辑器、浏览器、网页设计软件。
五、教学评价1. 课堂参与度:学生参与课堂讨论、提问和回答问题的情况。
2. 课后作业:学生完成课后作业的情况,包括网页设计作品的质量和完成时间。
3. 期末考试:考查学生对网页设计与制作的基本概念、语法和应用的掌握情况。
六、教学资源1. 教材:《网页设计与制作教程》2. 辅助材料:PPT课件、实例代码、教学视频3. 网络资源:在线教程、相关论坛、网页设计素材库七、教学安排1. 课时:共计32课时,每课时45分钟2. 课程安排:第1-4课时:网页设计与制作的基本概念和流程第5-8课时:HTML的基本语法和应用第9-12课时:CSS的基本语法和应用第13-16课时:JavaScript的基本语法和应用第17-20课时:设计并制作一个简单的网页3. 课后作业:每课时布置相应的课后作业,巩固所学内容八、教学策略1. 针对不同学生的学习基础,调整教学进度和难度,确保学生能够跟上课程节奏。
第3章使用CSS技术美化网页_教学设计.
《HTML+CSS+JavaScript 网页制作案例教程》教学设计HTML+CSS+JavaScript 网页制作案例教程授课年级:2015年级教师姓名:某某老师201年 月 日授课学期: 2015学年第二学期课程名称:第一课时 (制作“文字Logo ”,讲解CSS 样式规则、弓I 入 CSS 样式表、CSS 基础选择器) 丄复习上节课内容 在讲解本节内容前, 抛出以下问题让学生回答,以 复习第二章“从零开始 构建HTML 页面”的相关知识。
1、通过上一章的学习,我们知道: HTML 文档的基本格式中,有一个重要 的标记一一VDOCTYPE 标记。
请简要描述什么是“ VDOCTYPE 标记” 及其用法? 答案: VDOCTY PE >标记位于文档的最前面,用于向浏览器说明当前文档 使用哪种HTML 或XHTML 标准规范。
在文档开头处使用 VDOCTY PE 标记为所有的 XHTML 文档指定 XHTML 版本和类型,只有这样浏览器才能将该网页作为有效的 XHTML 文档,并按指定的文档类型进行解析。
说明:教师可根据学生对上述问题的回答情况,对以上问题进行简单讲解 或直接进入本课时新内容的学习。
』本课时内容学习 分组讨论 对新课进行讲解前,先让学生 分组讨论以下问题: 如果把一个网页看成一个人的话, XHTML 就相当于人的骨架,是结构;CSS 相当于人的衣服,是表现。
那么如何使用 CSS 去修饰页面呢?其实,给网 课时 内容分析使用HTML 制作网页时,可以使用标记的属性对网页进行修饰, 但是这种方式存 在很大的局限和不足,例如维护困难、不利于代码的阅读等。
如果希望网页美 观、大方,并且升级轻松、维护方便,就需要使用 CSS 实现结构与表现的分 离。
本章将对 CSS 的基本语法、引入方式、选择器、高级特性及常用的文本样 式设置进行详细讲解。
教学目标掌握CSS 样式规则,能够书写规范的 CSS 样式代码; 掌握CSS 字体样式及文本外观属性,能够控制页面中的文本样式; 掌握CSS 复合选择器,能够快捷选择页面中的元素; 理解CSS 层叠性、继承性与优先级,学会高效控制网页元素; 重点及措施教学重点:CSS 基础选择器、CSS 复合选择器、CSS 层叠性与继承性、CSS 优先 级。
网页设计与开发CSS美化网页介绍课件
CSS布局与美化
CSS布局:使用CSS控制网页元素的位置和大小,实现网页布局
CSS美化:使用CSS控制网页元素的颜色、字体、背景等样式,实现网页美化
CSS选择器:使用CSS选择器选择网页元素,实现布局和美化的针对性
CSS响应式设计:使用CSS实现网页在不同设备上的自适应布局和美化
CSS动画与过渡:使用CSS实现网页元素的动画效果和过渡效果
图片处理:指对网页上的图片进行裁剪、缩放、旋转等处理,以适应网页的需要。
交互设计:指网页上各种元素的交互方式,如点击、拖动等,以实现网页的易用性。
网页开发流程
需求分析:明确网站目标和功能,分析用户需求
设计阶段:设计网站布局、颜色、字体等视觉元素,制作原型图
前端开发:编写HTML、CSS、JavaScript代码,实现页面交互和功能
案例分析:通过实际案例分析,演示如何使用CSS进行网页设计与开发
总结与展望:总结本课程的重点内容,并对未来网页设计与开发的发展趋势进行展望
课件制作工具
PowerPoint:微软开发的幻灯片制作软件,功能强大,易于上手
Keynote:苹果开发的幻灯片制作软件,界面简洁,适合苹果用户
02
Google幻灯片:谷歌开发的在线幻灯片制作工具,无需安装,可在线编辑
Adobe Illustratotch:轻量级的矢量图形设计工具,适用于设计网页的界面和交互效果
Figma:基于云的协作式设计工具,支持多人实时协作设计网页
InVision Studio:原型设计工具,用于设计网页的交互原型和动画效果
CSS基本概念
继承:子元素可以继承父元素的样式
层叠:多个样式可以应用于同一个元素,优先级高的样式会覆盖优先级低的样式
网页设计与制作任务驱动式教程单元8使用CSS布局与美化网页
背景颜色:#FFF 宽:890像素,边界:右:auto、左:auto 样式-右:实线,宽度-右:3像素,颜色-右:#C2CCD8 样式-左:实线,宽度-左:3像素,颜色-左:#C2CCD8 高:150像素 样式-上:实线,宽度-上:1像素,颜色-上:#C2CCD8 字体:宋体,大小:12像素,行高:28像素 背景图像:../images/g04.gif 高:5像素 溢出:隐藏 背景图像:../images/g05.gif 高:580像素 文本对齐:居中 宽:890像素,高:25像素,浮动:左对齐,填充-上:8像素,边界:右:auto、左:auto 样式-上:实线,宽度-上:1像素,颜色-上:#C2CCD8
用于插入动画
用于设置导航栏 用于分隔导航栏和主体内容 用于展示主体内容 用于显示版权信息
【任务实施】
2.页面的局部布局设计
网页文档0801.html中部区块4的局部布局示意图如图8-2所示,区块4分 为左右两部分,左边的区块4-1宽度为580px,右边的区块4-2宽度为270px。 左边的区块4-1纵向分为6个部分,区域4-1-1的高度为25px,其他5个部 分的高度为111px。右边的区块4-2纵向分为2个部分,高度分别为95px和48 5px。
【任务实施】
(4)查看样式的属性设置
在Dreamweaver CS6主界面,选择命令【窗口】→【CSS样式】, 打开【CSS样式】面板,在【CSS样式】面板中单击【全部】选项卡,
上方显示当前样式文件style0801.css中的已创建的全部样式,同时在
下方显示当前选中样式“.w”的属性。在下方样式的属性列表中可以 对属性值进行直接修改,如果单击“添加属性”链接则可以为当前选 中样式设置其他属性。 (5)查看链接外部样式表的代码 切换到【代码】视图,我们发现在标签“</head>”的前面自动插 入了一行链接外部样式表的代码,如下所示: <link href="style/style0801.css" rel="stylesheet" type="text/css" />
《网页设计与制作》课程教案
《网页设计与制作》课程教案第一章:网页设计与制作概述1.1 课程介绍网页设计与制作的基本概念网页设计与制作的目的与意义网页设计与制作的应用领域1.2 网页设计原则网页设计的基本原则用户体验设计原则响应式网页设计原则1.3 网页制作工具与技术网页设计软件的选择与使用HTML与CSS的基本语法与使用方法JavaScript的基础知识与应用第二章:网页布局与排版2.1 网页布局的基本概念网页布局的定义与作用常见的网页布局方式布局元素的分类与使用2.2 排版的原则与方法排版的基本原则文本的格式化与排版图片与多媒体元素的排版2.3 响应式网页布局与排版响应式网页布局的概念与意义媒体查询的使用方法布局与排版在不同设备上的应用第三章:网页色彩与字体3.1 色彩的基本概念与应用色彩的视觉效应与心理作用色彩的搭配原则与技巧色彩在网页设计中的应用案例3.2 字体的选择与使用字体的分类与特点字体的搭配原则与技巧字体在网页设计中的应用案例3.3 网页色彩与字体的综合应用色彩与字体的协调与平衡字体大小与行距的设置与调整色彩与字体的个性化应用与创新第四章:网页图片与多媒体元素4.1 网页图片的选择与处理图片的格式与特点图片的选择标准与技巧图片的处理与优化方法4.2 多媒体元素的应用音频与视频元素的应用动画与GIF图片的应用交互式多媒体元素的应用4.3 网页图片与多媒体元素的优化图片与多媒体元素的加载优化图片与多媒体元素的响应式应用图片与多媒体元素的视觉效果与用户体验第五章:网页交互与动画5.1 网页交互的基本概念与原理交互的定义与作用交互的实现方式与技术交互的设计原则与技巧5.2 JavaScript基础与应用JavaScript的基本语法与功能事件处理与DOM操作JavaScript库与框架的选择与使用5.3 网页动画的实现与优化CSS动画的制作方法与技巧JavaScript动画的制作方法与技巧动画的加载优化与性能考虑第六章:HTML与CSS高级应用6.1 表单设计与验证表单的基本结构与属性表单元素的使用与布局表单验证的实现方法6.2 网页组件设计与实现导航栏与面包屑的制作折叠面板与标签页的制作轮播图与幻灯片的设计与实现6.3 网页动画与过渡效果CSS过渡与动画的实现JavaScript动画的实现方法动画的性能优化与调试第七章:前端框架与库7.1 前端框架的基本概念前端框架的作用与优势常见的前端框架介绍框架的选择与使用7.2 Bootstrap框架的应用Bootstrap的基本结构与组件栅格系统与布局设计Bootstrap表单与样式定制7.3 React与Vue框架的选择与应用React框架的基本概念与使用方法Vue框架的基本概念与使用方法框架项目结构与组件化开发第八章:网页兼容性与优化8.1 网页兼容性基本概念浏览器兼容性的原因与挑战兼容性测试的方法与工具兼容性解决方案与最佳实践8.2 网页性能优化网页加载速度的影响因素图片与多媒体元素的优化代码压缩与合并技巧8.3 搜索引擎优化(SEO)SEO的基本概念与原则关键词研究与内容优化代码优化与站点结构调整第九章:网页安全与维护9.1 网页安全基本概念网页安全的威胁与挑战跨站脚本攻击(XSS)的预防跨站请求伪造(CSRF)的预防9.2 数据备份与恢复数据备份的重要性与方法数据库备份与文件备份恢复策略与流程9.3 网站维护与更新网站维护的内容与流程网站更新的方法与技巧网站监控与性能调优第十章:项目实践与案例分析10.1 项目实践流程项目需求分析与规划设计阶段与实现阶段项目测试与上线流程10.2 项目案例分析案例一:个人博客网站设计与制作案例二:电子商务网站设计与制作案例三:响应式企业官网设计与制作项目过程中的问题与解决方法网页设计与制作的趋势与展望重点和难点解析1. 第一章:网页设计与制作概述难点解析:网页设计原则的理解与应用、网页制作工具与技术的熟练运用2. 第二章:网页布局与排版难点解析:响应式网页布局与排版的设计与实现3. 第三章:网页色彩与字体难点解析:色彩与字体的协调与平衡、字体大小与行距的设置与调整4. 第四章:网页图片与多媒体元素难点解析:网页图片与多媒体元素的优化方法、响应式应用5. 第五章:网页交互与动画难点解析:JavaScript事件的处理与DOM操作、动画的实现与优化6. 第六章:HTML与CSS高级应用难点解析:表单验证的实现方法、网页组件的布局与样式设计7. 第七章:前端框架与库难点解析:框架的选择与使用、React与Vue框架的选择与应用8. 第八章:网页兼容性与优化难点解析:兼容性解决方案与最佳实践、网页性能优化的实施方法9. 第九章:网页安全与维护难点解析:预防跨站脚本攻击(XSS)与跨站请求伪造(CSRF)的策略、网站维护与更新的方法10. 第十章:项目实践与案例分析难点解析:项目需求的分析与规划、项目测试与上线流程的控制本教案《网页设计与制作》涵盖了网页设计与制作的基本概念、技术应用、项目实践等各个方面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第17讲使用CSS美化网页一1.1教学目标:◆知识目标1.熟练掌握CSS样式表的创建与编辑。
2.掌握CSS样式表的基本语法和定义位置。
3.理解CSS样式表的标签样式、高级样式、类样式的定义方法。
◆技能目标1.能合理创建和管理样式表文件,在网页设计中能够灵活利用CSS样式对页面元素变换不同的视觉效果◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握CSS样式表的创建与编辑。
2.掌握CSS样式表的基本语法和定义位置。
1.3 教学难点1.理解CSS样式表的标签样式、高级样式、类样式的定义方法。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题对于一个网站的多个页面文件,经常出现布局一致的情况,甚至网页的一些部分是完全相同的,比如导航栏、标题栏等,利用Dreamweave中的模板可以方便快捷地创建大量风格统一、布局一致的网页,运用方便灵活的库文件,可省去设计者大量的重复工作。
二、使用样式表在Internet的汪洋大海之中,怎样才能使自己的页面独树一帜?怎样使自己的页面保持统一的风格?怎样免除众多HTML标志属性设置的烦恼?Dreamweaver中的CSS(层叠样式表)可以使我们很方便地完成页面风格的设置。
利用CSS不仅可以控制一篇文档中的文本格式,而且可以控制多篇文档的文本格式。
因此使用CSS样式表定义页面文字,将会使设计制作工作量大大减小。
一些好的CSS样式表的建立,使我们可以更进一步地对页面进行美化,对文本格式进行精确定制。
什么是样式表?样式表的英文缩写为CSS,即Cascading Style Sheet(层叠样式表)的缩写,我们又常称这为风格样式单Style Sheet,顾名思义,是用来进行页面风格设计的。
比如,想让链接文字未点击时是蓝色的,当鼠标移上去时,链接文字变成红色的且带下划线,这就是一种风格。
通过设立样式表,我们可以统一地控制HMTL中各标志的显示属性。
CSS样式可以看作是对HTML语言功能的一种扩展。
很多时候HTML语言的功能是有限的,举一个例子来说。
在HTML语言中,字号(Size)设置只有7种,无法像Word一样采取熟悉的磅值。
使用了样式表,就可以对一些HTML标签进行重新定义和扩展,甚至创建自己的特效。
默认情况下,Dreamweaver使用CSS(层叠样式表)设置文本格式。
早期创建CSS需要有专门的知识,需要直接编写样式表文件。
如今,Dreamweaver使得这项工作可以在一个统一的界面中进行,通过简单的操作即可完成创建、修改、添加等样式表功能。
这些设置可以影响到任何事物,从普通的文本布局到复杂的多媒体文件控制。
利用Dreamweaver,用户不需要了解CSS烦琐的语法,就可以创建出具有专业水准的CSS样式表。
不仅如此,Dreamweaver还能够识别现存文档中已定义的CSS样式,方便用户对现有文档进行修改。
3.7.1 CSS样式基本操作1.样式表的操作途径我们可以通过三种途径来创建、编辑CSS样式。
从主菜单选择“窗口/CSS样式”即可打开样式面板,如图3-35所示。
图3-35 CSS样式面板在CSS样式面板的右下角有四个功能按钮,分别为:●附加样式表:用于打开“链接外部样式表”对话框,选择要链接到或导入到当前文档中的外部样式表。
●新建CSS样式:打开“新建CSS 样式”对话框,创建新样式。
●编辑样式表:打开“CSS 样式定义”对话框。
编辑当前文档或外部样式表中的任何样式。
●删除CSS样式:删除“CSS 样式”面板中的所选样式,并从应用该样式的所有元素中删除格式。
单击CSS样式面板右上角的菜单按钮,可以显示如图3-36所示的面板菜单。
通过该菜单,可以完成对CSS样式面板的大部分控制。
在CSS样式面板的列表区域中单击鼠标右键,也可以打开同样的菜单。
图3-36 面板菜单从主菜单选择“文本/CSS样式”命令,选择“新建”也可启动“新建样式表”对话框,如图3-37所示。
在页面空白处单击鼠标右键,在弹出的菜单中一样可以启动“新建样式表”对话框,如图3-38所示。
不管如何启动上述几个样式菜单或面板,他们都包含相同的几个命令:新建样式表、编辑样式表、链接样式表和导出样式表。
图3-37 “文本/CSS样式”菜单图3-38 在页面弹出式菜单中操作CSS样式2.定义样式表选项启动新建样式表后会打开如图3-39所示的“新建CSS样式”对话框。
图3-39 新建CSS样式对话框在该对话框中有两个选项:“选择器类型”和“定义在”,用于定义样式表选项。
其中“选择器类型”用于指定不同的CSS样式的类型,其下各选项功能如下:●类(可应用于任何标签):由用户创建应用于文本范围或文本块的自定义样式,在样式表中自定义的样式可以在整个HTML中被多次调用。
选择此类型后,需要在上方的“名称”中填入一个样式名字,需要注意的是,此类名称必须以“.”开头,如果用户没有输入开头的句点,Dreamweaver将自动输入。
●标签(重新定义特定标签的外观):重定义特定HTML标签的默认格式,使用该选项我们可以对诸如段落标签<p>、单元格标签<td>、水平线标签<hr>等样式进行重定义,以使其符合我们的设计要求。
●高级(ID、上下文选择器等):为具体某个标签组合或所有包含特定Id属性的标签定义格式,在此可对链接的不同状态进行设置。
●“定义在”选项用于指定CSS样式的应用范围。
其中“新建样式表文件”选项将会把设定的样式保存在一个外部单独的样式表文件中,这个样式表文件可以被其他文件共同使用。
“仅用该文档”选项把设定的样式仅仅放在当前文件的头文件中,这些样式只能在此文件中使用。
3.CSS编辑器在“新建CSS样式”对话框中设置好选项,并单击“确定”按钮保存新的CSS文件后,即弹出“CSS样式定义”对话框,如图3-40所示。
在此用户可以详细定制样式的格式,我们称之为“CSS编辑器”。
在CSS编辑器中可以定义包括许多类型的格式,如文本、背景、边框等。
3.7.2 “仅对该文档”和“外部”CSS样式表如前所述,在“新建CSS样式”对话框中的“定义在”选项是用来指定样式的作用范围的,若选择“仅对该文档”,则新建的样式只应用于当前文档,随着该文档的关闭而关闭,所以不能应用于其他任何文档;若选择“新建样式表文件”将建立一个外部CSS样式表,新建的样式以文件的形式保存在当前文档之外,这种外部CSS样式表文件可以被应用到本站点的任何文件。
下面我们来介绍这两种样式的创建。
图3-40 CSS编辑器1.使用“仅对该文档”的CSS样式表下面我们来建立一个简单的也是最基本的文本样式——9磅字文本样式,并应用样式。
9磅字是页面中常用的文本样式。
打开CSS样式面板的面板菜单,单击“新建CSS样式”按钮,弹出“新建CSS样式”对话框。
在“名称”文本框中输入样式表名称,如.f1;在“选择器类型”选项选择“类”;“定义在”选项处选择“仅对该文档”。
然后单击“确定”按钮。
在弹出的“CSS样式定义”对话框中的“分类”列表框中选择“类型”选项。
在右边的“类型”选项区中分别设置“字体”、“大小”、“样式”、“颜色”、“粗细”和“修饰”等,设置如图3-41所示。
图3-41 设置样式参数单击“确定”按钮,这时在“CSS样式”面板可以看见新建的样式.f1。
如图3-42所示。
图3-42 CSS样式面板中新建的样式在页面编辑区选取要应用的文本或者段落,在“CSS样式”面板中用鼠标右键单击要应用的样式名称.f1,在弹出的菜单中选择“套用”,则选中文本被应用了指定的样式。
如图3-43所示。
图3-43 被应用了新样式的文本2.外部CSS样式下面我们来制作一个12磅字的外部CSS样式,并应用样式。
打开CSS样式面板的面板菜单,单击“新建CSS样式”按钮,弹出“新建CSS样式”对话框。
在“名称”文本框中输入样式表名称,如.mystyle;在“选择器类型”选项选择“类”;“定义在”选项处选择“新建样式表文件”。
单击“确定”按钮,即打开保存文件的对话框,如图3-44所示。
输入外部样式文件名,如mycss,选择保存路径,单击“保存”按钮后弹出“CSS样式定义”对话框。
图3-44 保存外部CSS样式文件在“分类”列表框中选择“类型”选项,并在右边的“类型”选项区中分别设置“字体”、“大小”、“样式”、“颜色”、“粗细”和“修饰”等,设置如图3-45所示。
图3-45 设置样式参数单击“确定”按钮,一个外部CSS样式就做好了。
这时在“CSS样式”面板可以看见新建的外部样式文件mycss,在“文件”面板中也可以看到该CSS文件。
如图3-46和图3-47所示。
图3-46 CSS样式面板中新建的外部样式图3-47 文件面板中显示外部样式链接“外部CSS样式表”文件。
打开一个页面文档,在CSS样式面板中单击“附加样式表”按钮,如图3-48所示,就会弹出“链接外部样式表”对话框。
图3-48 CSS样式面板中的“附加样式表”按钮在弹出“链接外部样式表”对话框中,点击“浏览”按钮,选择需要的外部CSS样式表文件,然后点击“确定”按钮。
如图3-49所示。
图3-49 “链接外部样式表”对话框这时在CSS样式面板中可以看到附加到该文档的外部样式。
选中要应用样式的文字或段落,用鼠标在外部样式名上单击右键,在弹出的菜单中选择“套用”命令,如图3-50所示。
这时可看到选择的文字被应用了该样式。
图3-50 套用外部CSS样式3.“仅对该文档的CSS”转换成“外部CSS样式表”在Dreamweaver中可以把文档中的CSS样式导出成为一个独立的外部CSS样式表文件。
方法如下:在“CSS样式面板”中选择要导出的样式,如.f1,单击鼠标右键,在弹出的菜单中选择“导出”命令,或执行“文件/导出/CSS样式”命令,即打开“导出样式为CSS文件”对话框。
如图3-51所示。
在“文件名”处输入CSS样式文件名,如myfont,选择存放文件的路径。
单击“保存”按钮,则完成导出样式操作。
4.“外部CSS样式表”转换成“仅对该文档的CSS”同样可以把一个独立的外部CSS样式表文件转化为文档中的CSS样式。
方法如下:双击打开外部CSS样式表文件,在样式表的开头添加<style type="text/css">结尾添加</style>,把整个CSS代码复制到一个文档的</head>前面。
