排版设计与制作:文字排版


排版设计与制作:文字排版
一、文字排版
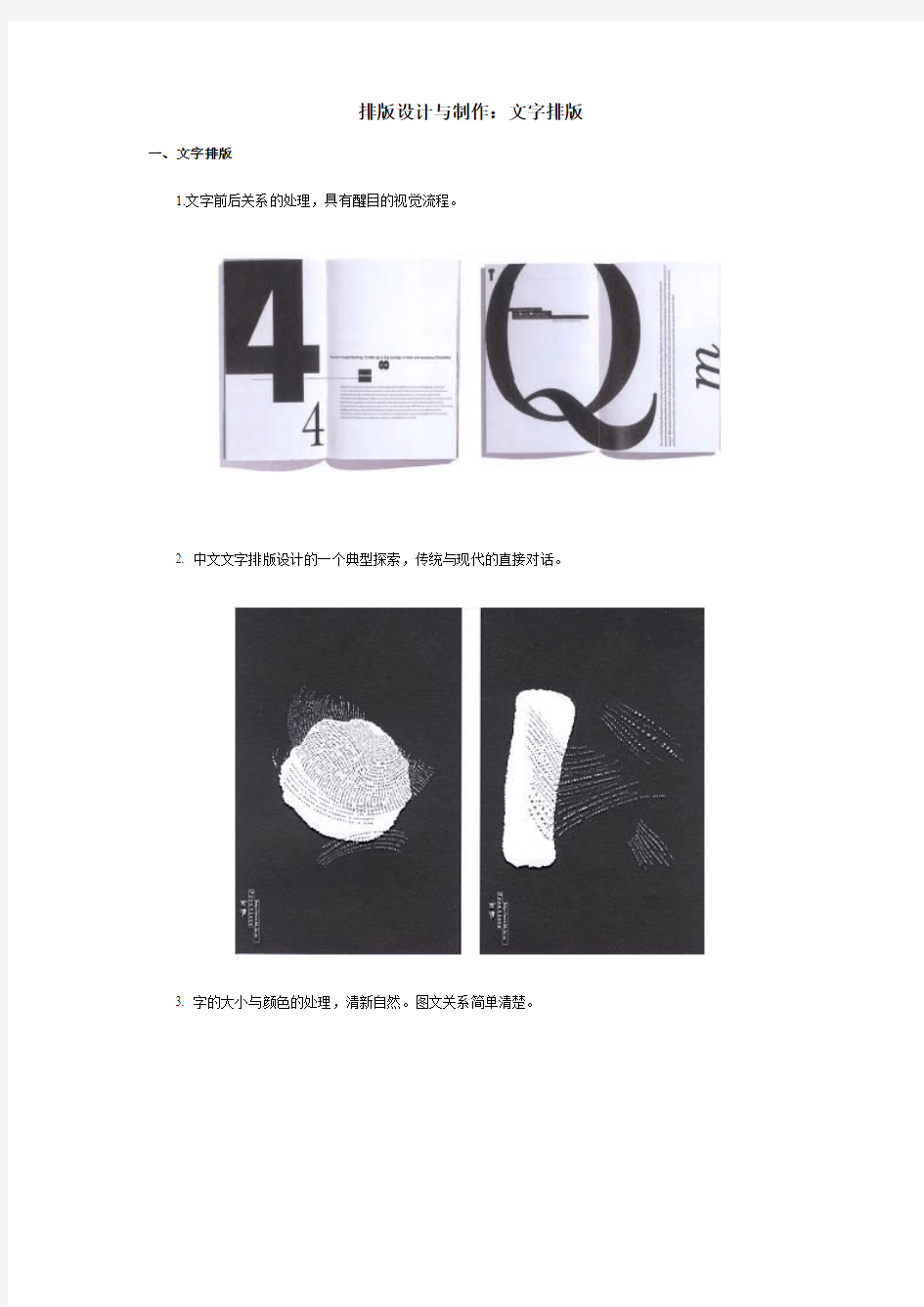
1.文字前后关系的处理,具有醒目的视觉流程。
2. 中文文字排版设计的一个典型探索,传统与现代的直接对话。
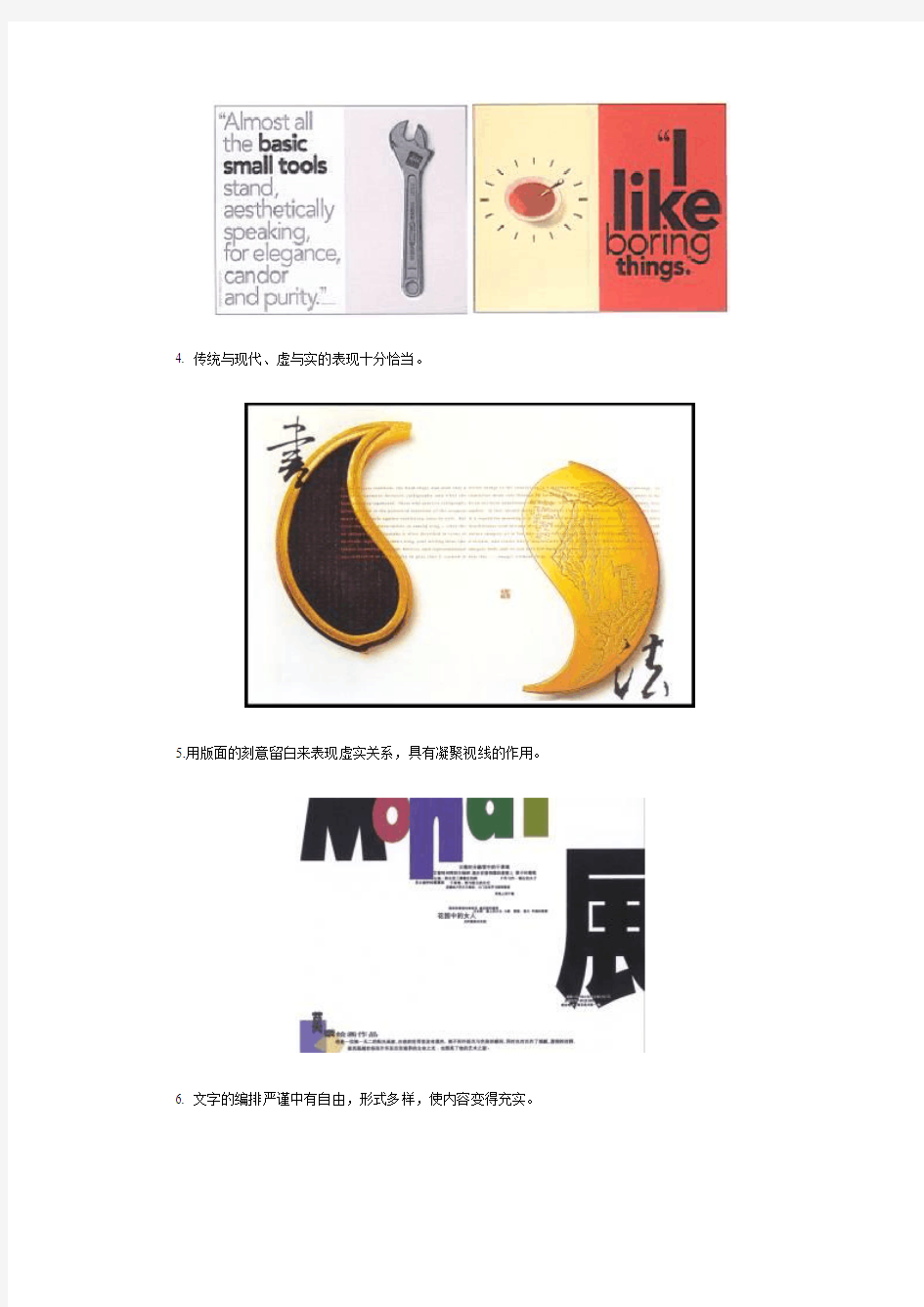
3. 字的大小与颜色的处理,清新自然。图文关系简单清楚。
4. 传统与现代、虚与实的表现十分恰当。
5.用版面的刻意留白来表现虚实关系,具有凝聚视线的作用。
6. 文字的编排严谨中有自由,形式多样,使内容变得充实。
7.整个图片充满版面,再配以文字的疏张排列,视觉冲击力十分强烈。
8. 主题文字形式活波,极具吸引力和视觉冲击力。
9. 自由字体的排版设计,非常有张力。以图为主体,将文字容入其中,文图相衬,意味深长。
版式设计文字编排
文字编排设计 文字的编排伴随着文字的诞生而产生。简单而言,文字的段落排列就是文字的编排。中国古代的文字编排方式一般是采用由上往下先竖排;再由右往左换列的阅读方式,一直到近现代受西方影响出现先从左向右横排、再自上往下换行的排列方式。而在传统书法的书写中,至今仍然保留着竖写的方式。西方在历史上也曾出现过第一行从左到右,第二行从右到左的文字排列方式。随着社会的发展,文字作为信息的载体,既传播信息又要能让人们方便快捷的阅读,并加深印象。因此,人们越来越开始重视文字的编排方式。文字编排也由简单的文本排列,发展为多样化的排列方式,加深了对文字编排理论的研究,从而出现编排设计这一概念。 第一节文字编排的定义功能目的 辞海对编排的解释是按照一定的次序排列先后。而英文中编排一词layout有规划、设计、(书刊等)编排、版面、配线、企划、设计图案、(工厂等的)布局图等众多的意思。所谓文字编排也称为版面设计就是在进行视觉、广告、编辑、印刷等美术设计时,如何将文字、图形、图案、标识等平面造型的构成要素,给与视觉的整理与配置,使其成为具有最大诉求效果的构成技术。在编排设计中文字的字体及其编排形式作为构成版式的基本元素之一,体现了版面的整体风格。而版式设计的功能和目的也是为了更好的传播信息,加强印象。 第二节文字编排的原理原则 一.文字编排的基本原理 文字编排即把各种元素在一个给定的空间中组合排列,达到良好的视觉传达作用,而各种元素都可以抽象为简单的点线面组合,通过对点线面的研究来对版面进行布局,使版面视觉流畅,层次丰富,主体鲜明。 二.文字编排的原则 变化统一 变化统一在形式美法则中是一个总的原理,所谓变化,是指要素的各个构成部分相互不同,而统一可以解释为将各个部分和谐、正确的应用在一个完整体中。变化与统一是两个对立面,他们是共存的。变化增了物体的丰富性,而统一强调物体的整体性。人类在创造美的活动中,总是在尽可能寻求变化统一。使单调的丰富起来,是复杂的统一起来。变化的绝对性和统一的相对性使它们处在人们认识的不同层次上 文字编排时要注意主体观念和整体观念。 主体观念:版式编排设计的最终目的是使版面产生清晰的条理性,用良好的组织来更好的突出主题,达到最佳的诉求效果。因此,在对文字进行版面编排时,要通过各种手法如对比、虚实、主从关系等来突出主题、突出主体,把握各元素之间的逻辑层次关系,从而达到良好的效果。 整体观念:在对版面上各元素进行编排的时候,要以周密的组织和定位来使版面比表现一种秩序感。注意版面内在结构性的完整,即使是采用散点构图的形式时,也要注意形散而神不散。 第三节文字编排的形式法则 一.单纯次序
二十个文字排版技巧教程
二十个文字排版技巧教程 文字排版设计是平面设计中最重要也是最能打动人心的设计要素之一。无论你的设计水平处于哪个阶段,文字排版准则对于提升你的设计能力都非常有帮助。试着了解字体设计相关的资料,例如一个特定字体的起源或者是一个字体的结构,因为这样做可以扩大你的知识面。当你真正掌握了字体排版的方法,你的潜在客户会对你更加钦佩。当然,作为一名设计师,了解字体排版设计的来龙去脉也是职责所在。一旦你掌握了其中的方法,对于字体排版简直轻而易举! 同所有的技能或职业一样,对于文字排版,你需要学习特定的规则和指南,才能充分提升和扩展你的技能。这里有20个关于排版的经验,是排版艺术的重要原则。 1.学习基础知识 第一步,学习文本排版更有效的方式是掌握排版艺术的本质。如果你是排版设计的新手,可能认为字体排版就是简单的练习就可以了。事实上,排版设计是很复杂的技能,因为它是艺术与科学的结合。 一个文本排版设计作品由特定的元素组成,经过精确的测量,同时需要考虑并采用设计规范进行设计。就像不同的设计形式,只有你完全掌握之后才能打破现有的规则。同时只有你确定表达了排版设计中的重要意义,排版的形式才会被用户接受。 为了能够更好的掌握排版设计的基本技巧,你需要多学习多了解排版设计艺术。 2.注意字体表达的含义
字体的选择并不是一个随机过程。仅仅通过搜索你的字库选择 喜欢的字体,很少能得到一个满意的结果。这是因为用户的心理更倾向于有特定意义的字体样式。 在设计过程中,你应当确保你的字体样式符合用户使用习惯。 这不仅仅意味着你选择的字体是经过完美设计的,更要保证你设计中使用的字体是符合市场营销需要的。 你不会将精心设计的彩色字体应用于一本律师事务所的小册子,对么?其实它更适合用于生日宴会请帖的设计。 3.理解字间距 草率的字间距调整是设计工作中的大忌。不用多说,这个关键 的技能你应该尽快搞定。 字体间距微调整可以使人物角色到产品的转变更合理,更统一。这听起来好像不那么重要,但是一个优秀的字间距调整工作可以成就一个完全不同的设计。字间距调整的主要目标是确保每个字符之间的空间美学,创建优美的文本序列。 同时,就像AdobeIllustrator之类的软件只能提供字间距调整过程中自动修复错误的功能。这些错误往往是很微小不易察觉的,尤其是在长句子或段落中。但是对于标题或者标志来说,一个糟糕的字间距调整可以瞬间毁掉整个设计作品。 4.限制字体使用的种类 设计师在进行字体排版设计过程中,尤其是新手设计师,常见 的错误是使用太多的字体和设计风格。如果你需要使用不止一种字体,
画册排版设计必看的5大绝招
画册排版设计——目录 画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。 再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。
文字与图片的几种排版用法
文字与图片的几种排版用法 常常有朋友问我怎么在图片左边和右边插入文字和在图片加上文字,现在简单的跟大家说一下: 1把图片放在文字的左边: 在图片右边写文字的源代码: P IMG height=201 hspace=30 src=" 图片连接地址"width=154 align=left border=0 FONT face=Arial 你要输入的文字/FONT/P height=是图片高度,width=是图片宽度,hspace=是与文字之间的距离,可以自己调整数值, 2把图片放在文字的右边 在图片左边写字的源代码: P IMG height=201 hspace=30 src=" 图片连接地址"width=154 align=right border=0 FONT face=Arial 你要输入的文字/FONT/P height=是 图片高度,width=是图片宽度,hspace=是与文字之间的距离,可以自己调整数值 3图片上写字代码 DIV/DIV DIV alig n=ce nter TABLE height=300 width=400 TBODY TR TD style="BACKGROUND-POSITIONsenter center ;BACKGROUND-REPEAL repeat"vAlign=center align=middle background= 图片地址FONT color=#ff0000 文字BR文字/FONT BR/TD/TR/TBODY/TABLE/DIV DIV/DIV
实例: 看到现在页面的效果了吗?让图片和文字左右分开排列,有的时候真的是很需要这个效果。其实处理起来很简单,使用一小段代码就可以了。 代码:img src="图片地址"align="left" 用法:在"显示源代码"状态下(打勾)粘贴上面的代码一一用你的图片地址代替上面的文字一一恢复到正常编辑状态一一在图片另一侧编辑文字。 如果你想把图片放在文字的右侧,可以用这个代码:img src="图片地址 "alig n="right" 有的图片比较大,用起来不方便,所以我改了一下代码,可以更改图片的 大小,代码是这样的:img src="图片地址"width=250 height=200 alig n="left" 红色的数字可以根据自己的需要更改。 一、在任意图片上写字的代码: 1、首先将要在上面写文章的图片上传,得到URL地址,然后将得到的URL 地址带入到以下代码中 TABLE width=650 cellSpaci ng=1 cellPadd in g=1 bgColor=#005F01 border=1 TBODY TR TD backgrou nd= 蓝色:为图片地址粉色:为图片宽度绿色:为框的颜色代码(不需要框,将 1改为0) 2、将鼠标放在图片上按"回车键"任意选择长度,直接复制图片在底图上。 3、再设定文本框在图片里,设定文本框宽度,在文本框里直接书写文章。
版式设计中常用排版术语
1、封面(又称封一、前封面、封皮、书面) 封面印有书名、作者、译者姓名和出版社的名称。封面起着美化书刊和保护书芯的作用。 2、封里(又称封二) 是指封面的背页。封里一般是空白的,但在期刊中常用它来印目录,或有关的图片。 3、封底里(又称封三) 是指封底的里面一页。封底里一般为空白页,但期刊中常用它来印正文或其他正文以外的文字、图片。 4、封底(又称封四、底封) 图书在封底的右下方印统一书号和定价,期刊在封底印版权页,或用来印目录及其他非正文部分的文字、图片。 5、书脊(又称封脊) 书脊是指联接封面和封底的书脊部。书脊上一般印有书名、册次(卷、集、册)、作者、译者姓名和出版社名,以便于查找。 6、书冠 书冠是指封面上方印书名文字的部分。 7、书脚 书脚是指封面下方印出版单位名称的部分。 8、扉页(又称里封面或副封面) 扉页是指在书籍封面或衬页之后、正文之前的一页。扉页上一般印有书名、作者或译者姓名、出版社和出版的年月等。扉页也起装饰作用,增加书籍的美观。 9、插页 插页是指凡版面超过开本范围的、单独印刷插装在书刊内、印有图或表的单页。有时也指版面不超过开本,纸张与开本尺寸相同,但用不同于正文的纸张或颜色印刷的书页。 10、篇章页(又称中扉页或隔页) 篇章页是指在正文各篇、章起始前排的,印有篇、编或章名称的一面单页。篇章页只能利用单码、双码留空白。篇章页插在双码之后,一般作暗码计算或不计页码。篇章页有时用带色的纸印刷来显示区别。 11、目录 目录是书刊中章、节标题的记录,起到主题索引的作用,便于读者查找。目录一般放在书刊正文之前(期刊中因印张所限,常将目录放在封二、封三或封四上)。 12、版权页
字体设计的排版布局技巧
字体设计的排版布局技巧 常常说,艺术是相通的。将文字排版与音乐结合起来,用视觉化的音乐和文字排版相结合,会让我们的字体排版更容易组合,更能体现我们的设计情感。 将普通的文字赋予音乐的艺术形式,将文字排版赋予听觉的美感和视觉的美妙,更容易传递信息,表达其深层次的涵义。 当音乐响起时,电脑播放器里变化雀跃的频谱图,音响喇叭发生震动产生的声波,跳动的五线谱和乐器发生引起的变化图(A-01),都是我们体现情感的视觉化形式。 将文字排版用一个视觉化音乐的片段体现出来,从视觉上形成高度错落、疏密聚散、轻重缓急的效果,就具备了曲调的功能。 而一个优秀的字体排版设计,则成为一段具有节奏和韵律的音乐,我们可以理解为是一首凝固的音乐。 字体排版设计中,点线面结合成的设计群体,高低错落、疏密聚散,是构成形式美的重要因素。26个英文字母,根据字体的粗细设定节点组合,每个单独的字母就构成了音符。 如图(B-01),大写的I=1个长节点,O=4个长节点;如图(B-02),小写的a=3个短节点,b=1个长节点+2个短节点。
字体排版设计的韵律美表现在重复上:可以是间距不同、形状相同的重复;也可以是形状不同、间距相同的重复;还可能是别的方式的单元重复。这种重复的首要条件是单元的相似性,或间距的规律性;其次是节奏的合逻辑性。 使用基本的字体和字号,在不进行其他特意变化的情况下,根据文字本身的特点进行调整,使文字排版在横向上和纵向上都产生客观自然的韵律变化,使字体排版的律动更加连贯顺畅,赋予设计师所想体现的情感,如同音乐的曲风。 如图(D-01)字体相同,不同字号,不同粗细,不同颜色,形成效果不同的韵律。节点的粗细间距都可以给人不同的韵律感,欢快的、稳重的、活泼可爱的还是紧张舒缓的,更由于韵律的不同而有更明显的对比。 案例分析: 图(D-02),文字采用大写,以单词的间距为节奏,字号大小进行对比形成韵律的强弱,文字排版理性而有秩序,由细微的韵律引导,突然变化成强烈的声调,主题震撼,醒目突出。
图片排版设计与制作
排版设计与制作:图形排版样式 关键词:图形排版样式 图形排版样式 以图形为主的排版样式。图形可以理解为除摄影以外的一切图和形。图形以其独特的想象力、创造力及超现实的自由构造,在排版设计中展示着独特的视觉魅力。在国外,图形设计师已成为一种专门的职业。图形设计师的社会地位已伴随图形表达形式所起的社会作用,日益被人们所认同。今天,图形设计师已不再满足或停留在手绘的技巧上,电脑新科技为图形设计师们提供了广阔的表演舞台,促使图形的视觉语言变得更加丰富多彩 图形主要具有以下特征:图形的简洁性、夸张性、具象性、抽象性、符号性、文字性 1.图形的简洁性 图形在排版设计中最直接的效果就是简洁明了,主题突出 2.图形的夸张性
夸张是设计师最常借用的一种表现手法,它将对象中的特殊和个性中美的方面进行明显的夸大,并凭借于想象,充分扩大事物的特征,造成新奇变幻的版面情趣,以此来加强版面的艺术感染力,从而加速信息传达的时效 3、图形的具象性 具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植3、图形的具象性具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植物、矿物或自然环境为元素的造型中,以
写实性与装饰性相结合,令人产生具体清晰、亲切生动和信任感、以反映事物的内涵和自身的艺术性去吸引和感染读者,使版面构成一目了,深得读者尤其是儿童的广泛喜爱 4、图形的抽象性 抽象性图形以简洁单纯而又鲜明的特征为主要特色。它运用几何形的点、线、面及圆、方、三角等形来构成,是规律的概括与提炼。所谓“言有尽而意无穷”,就是利用有限的形式语言所营造的空间意境,让读者的想象力去填补、去联想、去体味。这种简炼精美的图形为现代人们所喜闻乐见,其表现的前景是广阔的、深远的、无限的,而构成的版面更具有时代特色 5、图形的符号性 在排版设计中,图形符号性最具代表性,它是人们把信息与某种事物相关联,然后再通过视觉感知其代表一定的事物。当这种对象被公众认同时,便成为代表这个事物的图形符号。如国徽是一种符号,它是一个国家的象征。图形符号在排版设计中最具有简洁,醒目,变化多端的视觉体验。它包含有三方面的内涵 符号的象征性
文字排版运用方法和技巧
文字排版运用方法和技巧 林晨/ 24 十月, 2012 偶然间看到这篇关于文字排版设计技巧的文章,觉得写的很好。虽然对于设计很业余,但是一直喜欢,特别是图片与文字的设计,特转载分享、学习和研究。 文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。(注:本文所有引用的图片均为其作者版权所有,除研究、学习以外,不得 挪做他用,特此声明!) 1.提高文字的可读性设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设 计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.文字的位置应符合整体要求文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱,有时候甚至1个像素的差距也会改变你整个作品的味道…… 3.在视觉上应给人以美感在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受…… 4.在设计上要富于创造性根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现…… 5.更复杂的应用文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功力……
计经验总结之文字排版设计篇
计经验总结之文字排版设计篇 时间:2011-04-10 来源:让鱼儿飞作者:佚名点击:606次 本教程主要是解析平面设计中的文字排版设计。 1.将说明文字加个黑色背景层,突出文字的显示,并降低背景层的透明度 图中文字“将爱” 书法字体设计 “情进行到底” 纤细字体设计表现了女性的柔美,象征了爱情 文字放置在纯色背景之上,“将”和“底”连接了图中左右的人物 使人物之间产生关联,暗示了2人之间的爱情 2.将文字放置在开阔的背景之上,加点阴影,前景(文字)亮,背景暗突出了文字主题 本例中运用了文字的渐变叠加文字的倾斜变形 左上角文字“天下“ 用一个小牌子突出
3.由于直接应用文字到背景图片上会有凌乱的视觉感,本图采用了一个不规则的黑色图形做文字背景,增加了一些神秘感和故事感 字体设计中突出了拯救,应用了渐变叠加效果 4.此图中说明性的小文字用黑色字体,文字放置的地方,背景都没有很多细节,让文字更加醒目,不会使文字和背景冲突 大文字(电视剧名称)运用了书法字体错位摆放,并黑色描边,加以背景色中的黄色,使文字与整幅图融合,让整幅图统一 “宫廷大剧”是图中的副标题,黑色,用黄色的不规则印章图形做背景,增加了几分古代感
5,图中中心文字放置在空调之上,使大家忽略了柜式空调,同时有凌乱感 那这个图做案例,因为文字设计的有亮点 空调节和启动,重新设计字体,让字体有机械感,很符合此图的主题 文字设计时运用了叠加冰凉的图案,使用文字也瞬间冰霜了很多,给人凉爽清新的感觉 投影也增加了文字的质感 6.本图用有个性化的人物和高山顶合成而成 标题文字用了方正黄草,放大并图案填充,填充了熊熊烈火的图案,象征了战火。
平面设计与排版设计技巧
平面设计与排版设计技巧(七) 译者的话】如何使版面显得更快更干净?当版面存在两个焦点时,如果处理让它们能够和谐共处?如何利用粗壮的字体加强设计的力量?如何利用简单的元素设计一个醒目漂亮的封面?如何让你的网页显得既清晰又平易近人?五个实用设计技巧,即刻奉上。 版面:组织元素 我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快! 飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。 让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。
黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。 版面:强壮的字体使封面更有力 Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。关键是要配合好这种字体的力量感: 矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。其中Nine Five 字体的线条厚重到几乎没有形成负空间。所以我们象堆积木一样轻易应用这些字体。在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地!
网页设计中文字排版的10点技巧
网页设计中文字排版的10点技巧 在网页设计中,文字排版对于网站和用户之间建立良好的沟通以及帮助用户实现目标起着重要的作用。当我们谈论网页是否能和用户建立有效的沟通的时候,通常是指文字排版在这里起到的作用: “网页中95%以上的信息是以文字形式呈现的。” 良好的排版使用户更易于阅读,而混乱的排版则使用户失去继续浏览的意愿。正如“Oliver ReichensReichenstein在他的文章“Web Design is 95% Typography ”中写道:“排版的目的是优化可读性,访问率,可用性,保持和图形的平衡关系” 换言之,优化排版也在帮助您优化界面。本文中,我们提供一组规则,将帮助您提高文本内容的可读性和易读性。
1.不要使用过多的字体 网站排版中建议最多不要超过3种字体类型,不然会使网站看起来松散和不专业,不仅太多的字体类型会造成这种问题,太多的字体尺寸也会破坏网页布局。 通常情况下,将字体家族的数量限制在最小数量(2个是很多,1个通常就够了),整个网站坚持使用相同的原则。如果使用多个字体,请确保俩个字体是否和谐。以下面的字体组合为例,Georgia和Verdana的搭配相得益彰,相对比较和谐。相比于右边Baskerville和Impact则会有明显的冲突感,非衬线Impact明显的超过了Baskerville的视觉冲击力。
而在中英文排版中,建议大家中文使用标准中文字体,而英文、数字和字符使用标准的英文字体。以下面的图为例,是否可以对比处那个美观一些。 2.尽量使用标准字体 在Google Web Font或者Typekit,和国内的“有字库”的字体嵌入式服务有很多有趣的字体,对于国内设计师来说,痛苦的是中文字体会很大,一个字体动 则几兆,十几兆的,这样用户在会增加用户浏览网站的载入时间;反之英文字体26个字母大小写,加数字标点符号一共几百k的字体是很容易在网页中使用的。 尽可能选择标准字体(近几年网页中通常使用思源黑体,PingFang,英文可以使用Arial,Calibri或者其他常见的易于屏幕阅读的黑体字,如没有特殊概念指导尽可能避免使用衬线字体,如宋体) 不是每位用户都可以在终端上看到同一个字体,意味着你选择的适合的字体,用户有可能看不到。 用户更熟悉标准字体,因此他们可以更快的阅读 特殊的、并且少量的字体可以制作成.svg格式的素材嵌入Web使用 良好的排版会使用户更加关注内容本身,而不是字体的类型。 3.限制一行文字的长度 保证每一行文字的字符数量是文本可读的关键。不是设计师来定义文本的宽度,而是根据用户的可读性来定义。 太宽-会使得单行文字太长,读者的眼睛会难于专注文字。因为长时间阅读容易串行,大段的文本中很难找到正确的行。
版式设计作业12.3
1.本节对文字设计分门别类进行介绍,包括新字体设计、表象装饰文字设计、形象创意文字设计、手写文字设计和计算机文字艺术设计。 字体、字号 字距与行距 编排形式 特殊表现 图片排版样式 图形排版样式 4.字体、字号 以文字为主的排版样式 文字在排版设计中,不仅仅局限于信息传达意义上的概念,而更是一种高尚的艺 术表现形式。文字已提升到启迪性和宣传性、引领人们的审美时尚的新视角。文 字是任何版面的核心,也是视觉传达最直接的方式,运用经过精心处理的文字材 料,完全可以制作出效果很好的版面,而不需要任何图形。 1. 字体、字号 字体的设计、选用是排版设计的基础。中文常用的字体主要有宋体、仿宋体、黑 体、楷书四种。在标题上为了达到醒目的效果,又出现了粗黑体、综艺体、琥珀 体、粗圆体、细圆体以及手绘创意美术字等,在排版设计中,选择两到三种字体
为最佳视觉结果。否则,会产生零乱而缺乏整体效果。在选用的这三种字体中, 可考虑加粗、变细、拉长、压扁或调整行距来变化字体大小,同样能产生丰富多 彩的视觉效果。 字号是表示字体大小的术语。计算机字体的大小,通常采用号数制、点数制和级 数的计算。点数制是世界流行计算字体的标准制度。“点”:也称磅(P)。电脑排 版系统,就是用点数制来计算字号大小的,每一点等于0.35毫米。 4.字距与行距 字距与行距的把握是设计师对版面的心理感受,也是设计师设计品味的直接体现。一般 的行距在常规的比例应为:用字8点行距则为10点,即8:10。但对于一些特殊的版面 来说,字距与行距的加宽或缩紧,更能体现主题的内涵。现代国际上流行将文字分开排 列的方式,感觉疏朗清新、现代感强。因此,字距与行距不是绝对的,应根据实际情况 而定。 5. 编排形式 文字的编排形式多种多样,我们大致可以理解为以下几种: 左右齐整,横排也可竖排;左齐、右齐或聚中编排
文字排版设计技巧方法
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
图片和文字排版
3.在视觉上应给人以美感 在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受。字型设计良好,组合巧妙的文字能使人感到愉快,留下美好的印象,从而获得良好的心理反应。反之,则使人看后心里不愉快,视觉上难以产生美感,甚至会让观众拒而不看,这样势必难以传达出作者想表现出的意图和构想。 举例如下: 这是一个带有图形的文字版面,也许你认为这样也不错了 但是是不是太平淡了呢?改一下文字的位置和大小,效果又会怎么样呢?看下图 或者是这样也可以,看下图 感觉到了什么吗?其实就是这么微妙,有时只是一点小变化,味道却不一样多了。 再看看字间距的问题 改一下看看,好一点了吗? 对于大的字体如果你照搬上面的做法,也许你会处理成这个样子,这样看起来字与字之间会比较松散
调整后是这样,看起来紧凑多了。字与字之间的对应关系也出来了 再看看段落文字的处理 字体加大后,段落之间的距离也应该随之调整(在这里,小字体同样应用这一规则,不过是相反的)比如,没有调整段落距离的时候 调整后可以是这样 如果有多个段落,就要注意更多的问题,比如主次和轻重,以及在内容表达当方面的重要程度等,看这个例子 看看这个不错的版面的处理
2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下: 安排好文字和图形之间的交叉错合,既不要影响图形的观看,也不能影响文字的阅览。 如果你不小心做成了这样(有意安排这种效果的不在此例) 文字一定不要全部都顶着画面的边角,这样看起来很不专业 再说一点细节上应该注意的问题,这是容易忽视的地方,也是容易出问题的地方
平面设计中,简单好用的排版技巧和方法资料
平面设计中,简单好用的排版技巧和方法 一、版式 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 uisdc-ds-201609052 uisdc-ds-201609053 ↑ 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 上图为Elysions的作品
uisdc-ds-201609054 uisdc-ds-201609055 ↑ 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 uisdc-ds-201609056 ↑ 分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。
uisdc-ds-201609057 ↑ 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 uisdc-ds-201609058 ↑ 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。
图片排版技巧
小图片,大作用——浅谈PPT页面排版 - [PPT|设计] Tag:课件制作TTT PPT设计课件制作培训PPT版式设计PPT颜色搭配 版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明 https://www.360docs.net/doc/b15260213.html,/logs/60696344.html 版面的装饰因素是由文字、图形、色彩等通过点、线、面的组合与排列构成的。在PPT中,大图少字好像已经深入人心,因为视觉冲击力比文字强85%。但是国内除了素材中国,站酷等网站提供免费的高清图片资源,好像其他可用的资源寥寥无几。 图片最基本的功能就是记录和信息交流的功能,此外还具有艺术的功能。做PPT的时候,我们需要大量的图片素材,但是我们搜索到得却都是一些小的图片(尺寸大,像素偏低),于是你会感慨,这些图片不能用来做PPT。其实不然,小图片,也可以用大作用,来看看吧:
图片的数量多寡,可影响到读者的阅读兴趣。如果版面只采用一张图片时,那么,其质量就决定着人们对它的印象。这里对网站主编ALLAN CHOCHINO的个人照片进行裁剪,在页面上配以色块辅助,这样出来的东西精炼干净又不失高雅。
图片充满整个版面而不露出边框,这在平面设计里叫“出血图式”。不用很复杂,用白色线条分割好画面,格子里面填充图片就好。但要注意图片裁剪的尺寸和人物表情和方向等细节。
图片的面积会直接影响到版面的传达,一般情况下,把那些重要的图片放大或者进行艺术化。使其更加突出。而从属的图片缩小,形成主次分明的格局,这是排版设计的基本原则。这个页面最复杂的是你要会一点点PS,让Rick Rescorla这个人物鲜活起来,而其他的图片从属即可。
企业宣传画册设计文字排版的8个禁忌
企业宣传画册设计文字排版的8个禁忌
企业宣传画册设计文字排版的8个禁忌 文章来源:印刷在线 虽说今天的页面排版软件可以自动处理很多东西,但这并不意味着你就可以将版面搞得漂亮。在本文中,我们来探讨一下在文字排版中,最容易出现的一些问题,有些问题你在画册制作时可能并不留意,使到画册印刷出来后让你遗憾 无穷。 当你在设计杂志、宣传画册或平面广告时放了一大块文字后,有时总会让你感到那个地方有点不对劲,但你却感觉不到问题出在哪里(许多设计师及编辑认为这是一个设计师所必须付出的代价)。我们在设计中要切记的是,文字不只是草草出场,它还应该是漂亮的并且能够容易阅读的。漂亮的文字排版有两个重要作用:第一,能够提升你整个设计版面的美感。第二,可以避免象我这样吹毛求疵的编辑将版面退回去重新修改。 根据我的经验,有8种主要的情况可以使编辑
对你的排版设计感到不满意。听起来蛮多的,但你也不要太过担心。大部分问题你都可以轻易解决,如通过调节文字大小、间距、调整首行、强迫换行或者调整其它文字设置解决。在本文中,虽然我是用QuarkXPress软件演示,但其它的 排版软件如AdobeInDesign、Pagemaker也可以得到相似的结果。 一、文字跳动 如果你排版的文字不能够吸引读者,或者让他觉得看你的东西很累,他是没有义务必须强打精神看下去的。你可以尝试检测一下你的眼睛在看到大标题后是否跳动太大了。一般说来,你的眼睛会首先看到大标题,然后就自然会去到左边开始阅读。
图1 这个设计需要重新调整——我在看完标题后,就自然地去到右边的一栏上方想开始阅读,但这里并不是这篇文章开始的地方。 二、错误断开 在编辑的词汇里,“错误断开”是指两行文字间,一个单词不恰当地被断开了。虽然在英文里,有时一个单词总有断开转到另一行的时候,但做决定的人是你自己。你必须紧记一点的时,你不能在一个单词里随便一个地方就断开。你可以查一下字典:只有在有点的地方才是可以断开的地
经典文字排版技巧介绍
1.将说明文字加个黑色背景层,突出文字的显示,并降低背景层的透明度 图中文字 "将爱 " 书法字体设计 "情进行到底" 纤细字体设计表现了女性的柔美,象征了爱情 文字放置在纯色背景之上,"将"和"底"连接了图中左右的人物 使人物之间产生关联,暗示了2人之间的爱情 2.将文字放置在开阔的背景之上,加点阴影,前景(文字)亮,背景暗突出了文字主题 本例中运用了文字的渐变叠加文字的倾斜变形 左上角文字"天下" 用一个小牌子突出 3.由于直接应用文字到背景图片上会有凌乱的视觉感,本图采用了一个不规则的黑色图形做文字背景,增加了一些神秘感和故事感 字体设计中突出了拯救,应用了渐变叠加效果
4.此图中说明性的小文字用黑色字体,文字放置的地方,背景都没有很多细节,让文字更加醒目,不会使文字和背景冲突 大文字(电视剧名称)运用了书法字体错位摆放,并黑色描边,加以背景色中的黄色,使文字与整幅图融合,让整幅图统一 "宫廷大剧"是图中的副标题,黑色,用黄色的不规则印章图形做背景,增加了几分古代感 5,图中中心文字放置在空调之上,使大家忽略了柜式空调,同时有凌乱感 那这个图做案例,因为文字设计的有亮点 空调节和启动,重新设计字体,让字体有机械感,很符合此图的主题 文字设计时运用了叠加冰凉的图案,使用文字也瞬间冰霜了很多,给人凉爽清新的感觉 投影也增加了文字的质感
6.本图用有个性化的人物和高山顶合成而成 标题文字用了方正黄草,放大并图案填充,填充了熊熊烈火的图案,象征了战火。并增加了黑色的投影 说明性的文字用白色,字体柔和,与画面的刚强对比,增加了画面的跳跃性 文字形状与背景中的大山相似,连绵起伏 背景用了红色并降低透明度,使文字更加醒目,也与画面中的红色想呼应 7.图中文字运用了标签式的设计,垂直构图
书籍中的文字版式设计
龙源期刊网 https://www.360docs.net/doc/b15260213.html, 书籍中的文字版式设计 作者:王辉 来源:《新闻爱好者》2008年第14期 书籍装帧中文字版式设计的主要功能是在读者与书籍之间构建信息传达的视觉桥梁,然而,在当今书籍装帧的某些设计作品中,文字的版式设计没有得到应有的重视。如果作品中忽视文字元素的设计,字形本身不具美感,同时文字编排零乱,缺乏正确的视觉顺序,使书籍难以产生良好的视觉传达效果,也不利于读者对书籍进行有效的阅读。 优秀的版式设计不但有利于阅读,而且版面的艺术处理与书籍的内涵有机地结合,可增加书籍的美感。对于书的认识需要有一定的深度,这是良好设计的开端。专业的版式设计应具有音乐般的韵律,给读者以阅读便利与视觉享受。千书一面的版式设计,呆板、平庸,使人读起来乏味,打不起精神,易于疲倦,神游书外。 文字元素 书籍离不开文字,而字体、字形、笔画、间距等为文字的基本元素。 字体的设计、选用是排版设计的基础。不同字体会给读者带来不同的感情色彩,了解不同字体所带来的感情特性,对版面设计表现书籍的内容无疑是不可缺少的语汇。中文常用的字体主要有宋体、仿宋体、黑体、楷书四种。在标题上为了达到醒目的效果,又出现了粗黑体、综艺体、琥珀体、粗圆体、细圆体以及手绘创意美术字等,在排版设计中,选择两到三种字体为最佳视觉结果,否则,会产生零乱而缺乏整体的效果。在选用的这三种字体中,可考虑加粗、变细、拉长、压扁或调整行距的方式来变化字体大小,使之能产生丰富多彩的视觉效果。而儿童类读物具有知识性、趣味性的特点,故此类书籍设计表现形式追求生动、活泼,采用变化形式多样而富有趣味的字体,如POP体、手写体等,比较符合儿童的视觉感受。 字号是表示字体大小的术语,各种不同字号的文字在版面中进行编排能营造出良好的视觉效果。例如将首字放大起着引导、强调、活泼版面和成为视觉焦点的作用。 字距与行距比例的把握是设计师对版面的心理感受,也是设计师设计品位的直接体现。但对于一些特殊的版面来说,字距与行距的加宽或缩紧,更能体现主题的内涵。现代国际上流行将文字分开排列的方式,感觉疏朗清新、现代感强。因此,字距与行距的大小不是绝对的,应根据实际情况而定。
画册排版设计必看的5大绝招
画册排版设计必看的5大绝招 画册排版设计——目录 画册的目录是画册排版比较重要的部分,她在每本画册的前面,而且统筹和概括着整个画册的全部,目录的好坏直接影响这整本画册品质的好坏。目录的设计元素也无非就是图片、文字、辅助图形等组成,是画册排版的统一体,然而如何运用好这些元素则是见仁见智。 目录是一个系统,它起到的是一个检索全画册的功能,我们要让它简洁,简单并且有条理可循,这样能起到一个非常养眼的个前提。在画册排版中,我们如何让目录变得简答,简洁并且有条理可循起来呢? 首先,是主标题:“目录”,通常这两个字会非常的显眼,颜色也通常是比较重的,再配以英文“contents”,比目录的字小点,颜色淡些,以突出主标题“目 录”,这样会让画面显得更加丰富一些,它的位置一般会在版面的左上角或者版面的中间。 画册排版目录的其次,比较重要的是整个画册的文章标题,画册吸引不吸引人就靠目录的标题了,所以标题要散开些,留有足够的空间。比较重要的文章,可以加大字号和修改颜色,能立马抓住整个精彩的地方,感受得到这本画册的精华。再次,是画册排版设计的页数数字,该数字可以是阿拉伯数字,也可以是中文的数字,在一些比较传统的产品画册内还可以是中文的大写数字,这些数字要显得稍微比正文标题要大点,但是颜色要比正文标题的颜色要浅些,这是他特殊的地方,因为是检索画册页面的重要的信息,但是又不能抢了画册正文标题的精彩。图片和辅助图形是丰富整个画面的的重要点缀元素,它体现着细节,体现着画册排版的精致与否,图片可以是文章内页的辅助图片,也可以是概括整本画册的图案,还可以是对文章标题做诠释的图。在画册排版的目录中图片不能过大过于鲜艳,去抢主要文案和目录的风采,只能做辅助的角色。图形方面则是非常丰富的,可以是虚线、直线、圆点、圆形、三角形。标点符号、文字偏旁部首...它们不能 过于繁琐,可以巧妙的安排在画册排版的某些文字和图形中,起到一个贯穿点缀配饰的作用。如果合理适当的运用好这些辅助元素能让目录风采奕奕。 针对以上文字的阐述,下面由睿设计为大家展示一个简单的小目录,也为画册排版只之的设计师们一个小小的借鉴。 画册设计内页如何突出主题
