色相饱和度、蒙版-改变色调


色相饱和度、蒙版-改变色调
操作步骤1:
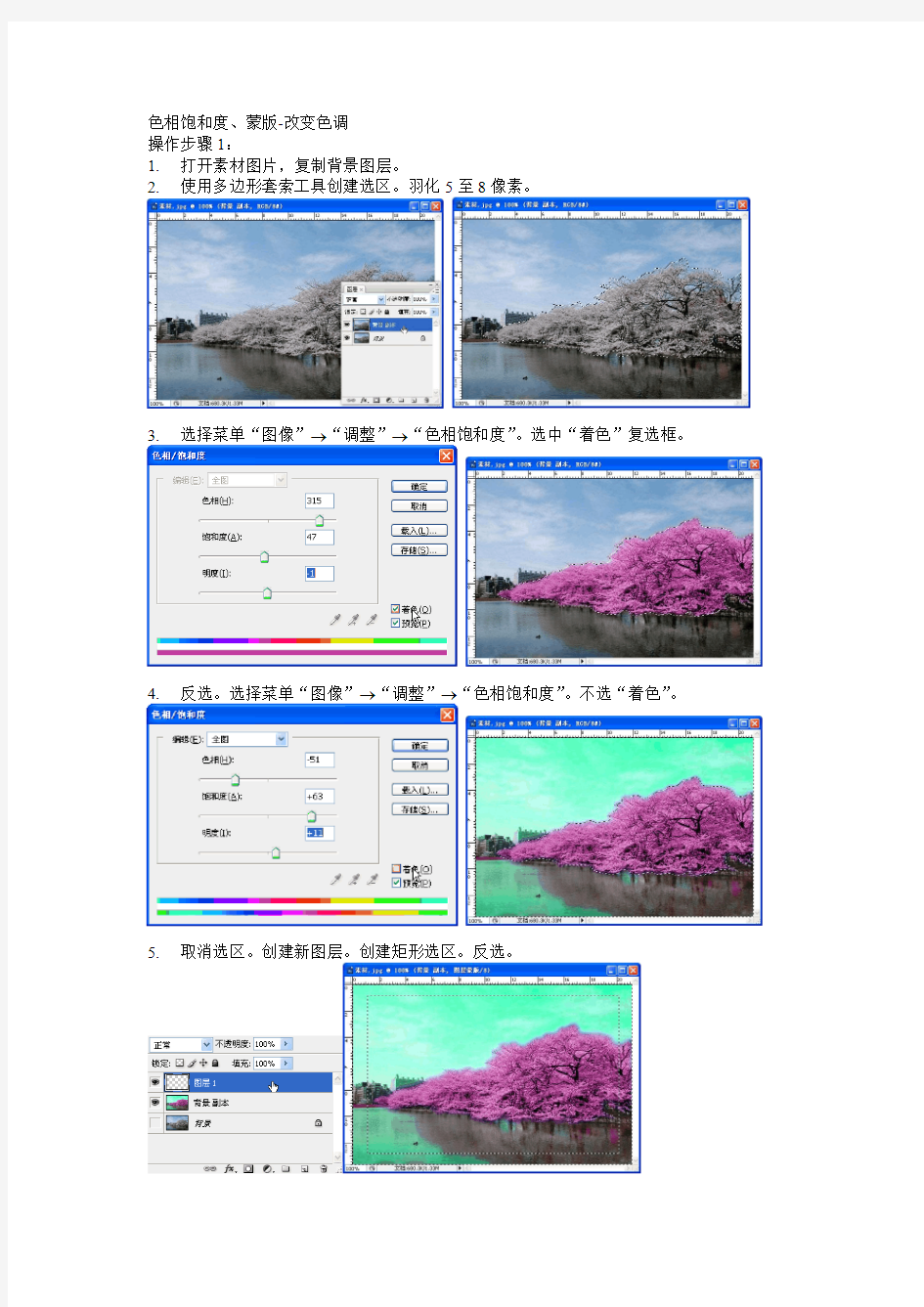
1.打开素材图片,复制背景图层。
2.使用多边形套索工具创建选区。羽化5至8像素。
3.选择菜单“图像”→“调整”→“色相饱和度”。选中“着色”复选框。
4.反选。选择菜单“图像”→“调整”→“色相饱和度”。不选“着色”。
5.取消选区。创建新图层。创建矩形选区。反选。
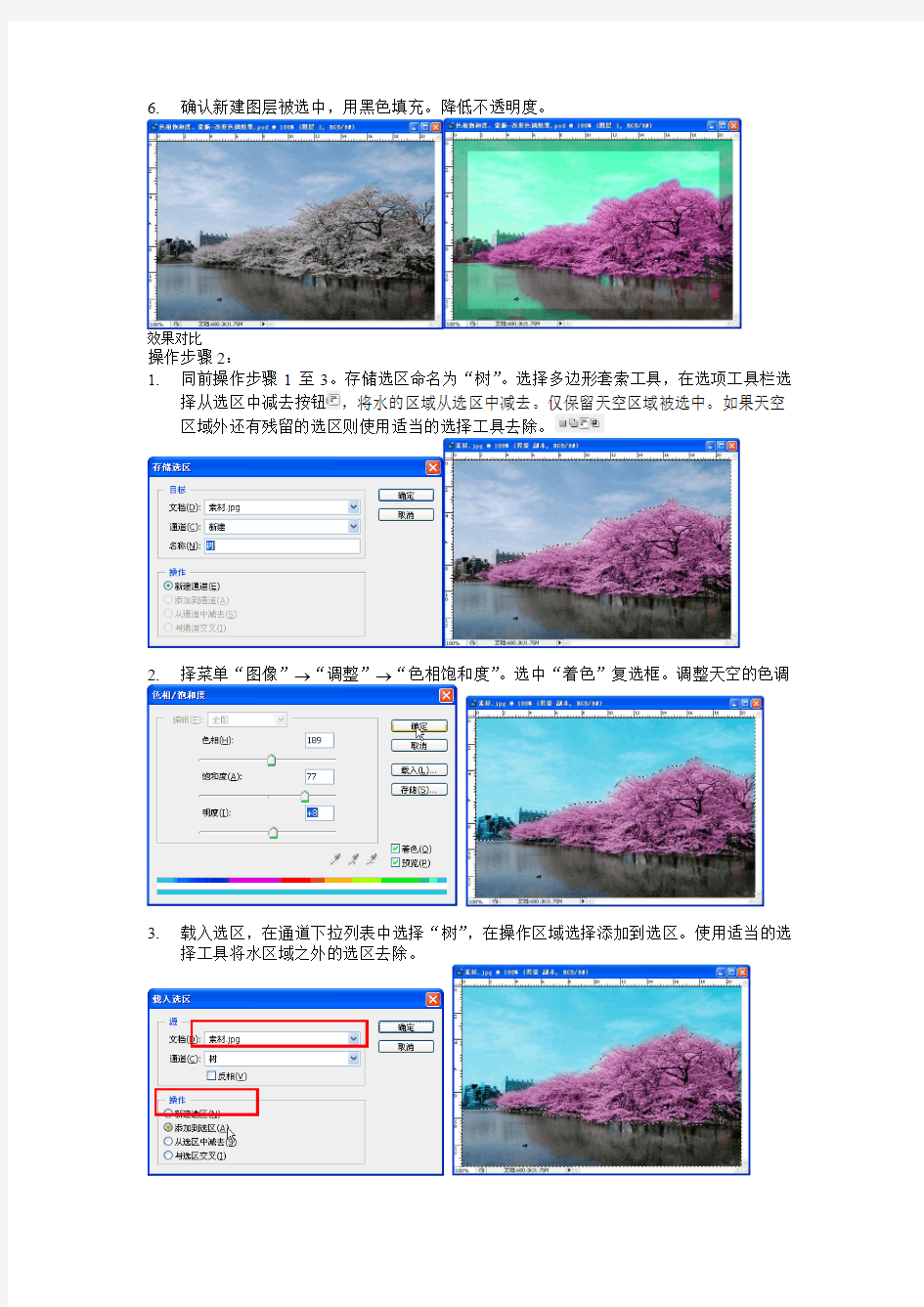
6.确认新建图层被选中,用黑色填充。降低不透明度。
效果对比
操作步骤2:
1.同前操作步骤1至3。存储选区命名为“树”。选择多边形套索工具,在选项工具栏选
择从选区中减去按钮,将水的区域从选区中减去。仅保留天空区域被选中。如果天空区域外还有残留的选区则使用适当的选择工具去除。
2.择菜单“图像”→“调整”→“色相饱和度”。选中“着色”复选框。调整天空的色调
3.载入选区,在通道下拉列表中选择“树”,在操作区域选择添加到选区。使用适当的选
择工具将水区域之外的选区去除。
4.择菜单“图像”→“调整”→“色相饱和度”。不选中“着色”复选框。调整水的色调。
调整水的色调
5.按操作步骤1中的第5-6步添加边框。
效果对比
用公式剖析色彩三要素:色相、饱和度、明度
用公式剖析色彩三要素:色相、饱和度、明度 这两天突然想学习一下调色的原理和方法 其中重要的一课就是了解「色彩三要素」 阅读了一些相关文章 里面均只阐述了文字上的概念 对于「三要素」的印象 笔者依然很模糊 意识里始终盘旋着一些问题: 「三要素」之间,有什么区别和联系 或是说,它们的调节是相互独立还是关联的 或是说,我们能不能单独改变一种颜色的色相、饱和度或明度,而保留其它两个要素任意给定两种颜色,我们能不能比较它们的色相、饱和度和明度 这三个要素,在RGB值上又是怎么体现的 等等等…… 笔者脑筋比较死板 理解不了太多抽象的概念 也不愿意明明近在咫尺却要等到以后慢慢去理解 (以后谁又在哪里) 更不相信世上真有什么东西“只可意会不可言传” 意欲理解「三要素」 必须一字一句画出形状 以下便是笔者经一番折腾后 初步形成的描述「色彩三要素」的体系之一 恳请各路大神指正 先说「明度」 因为明度最具直观感 文字概念:反应颜色的明暗程度 数字概念:三个RGB数值中,最大值与最小值的平均值 以8位RGB模式为例(全文同),如下图
这个概念与PS中「去色」等命令暗示的概念一致 而与人眼的感观产生一定的差异 比如上述颜色1比颜色2看起来明亮 在本体系中 姑且把这种现象归为「人眼对不同色彩的敏感度不同」 而客观上它们亮度相同 这种算法是一种假设 也是本算法体系比较简洁的前提 此外的比较简单算法还有 三个RGB数值中的最大值 三个RGB数值的平均值 等等 而与感观一致的算法也许是aR+bG+cB (a、b、c为某个不为人知的权重系数) 以上种种,本体系不作讨论 再说饱和度 文字概念:反应颜色的鲜艳程度 数字概念:三个RGB数值中,最大值与最小值的差值 例子如下图
亮度-对比度-饱和度-色相 定义
亮度: 指色彩本身因为光度不同而产生的明暗差别. 对比度: 景观中不同斑块之间属性的差异程度。 饱和度: 指物体颜色的包含量或纯度。 彩色强度的浓度--饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。 色相: 色彩所呈现的质的面貌,是色彩彼此之间相互区别的标志。 色相定义 图色相 颜色测量术语。颜色的属性之一,借以用名称来区别红、黄、绿、蓝等各种颜色。 色相,即各类色彩的相貌称谓,如大红、普蓝、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性,而色相也就是由原色、间色和复色来构成的。 色相的特征决定于光源的光谱组成以及有色物体表面反射的各波长辐射的比值对人眼所产生的感觉。在测量颜色时,可用色相角H 及主波长λd(nm)表示。在聚合物中为根据色的XZY系列表示的主波长和补色主波长相对应的色感觉。一般高聚物本身在熔融态下与标准色系溶液比较,与其一致的颜色标准号称作色相数,由于高聚物种类很多,标准色系也很多。常用标准色系都是按国家标准规定方法配制。
分类: 从光学意义上讲,色相差别是由光波波长的长短产生的。即便是同一类颜色,也能分为几种色相,如黄颜色可以分为中黄、土黄、柠檬黄等,灰颜色则可以分为红灰、蓝灰、紫灰等。光谱中有红、橙、黄、绿、蓝、紫六种基本色光,人的眼睛可以分辨出约180种不同色相的颜色。 最初的基本色相为: 红、橙、黄、绿、蓝、紫。在各色中间加插一两个中间色,其头尾色相,按光谱顺序为: 红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝绿、蓝、蓝紫,紫。红紫、红和紫中再加个中间色,可制出十二基本色相。 这十二色相的彩调变化,在光谱色感上是均匀的。如果进一步再找出其中间色,便可以得到二十四个色相。如果再把光谱的红、橙黄、绿、蓝、紫诸色带圈起来,在红和紫之间插入半幅,构成环形的色相关系,便称为色相环。基本色相间取中间色,即得十二色相环。再进一步便是二十四色相环。在色相环的圆圈里,各彩调按不同角度排列,则十二色相环每一色相间距为30度。二十四色相环每一色相间距为15度。
色相环配色原理
你作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。 图3-23 色相环和色彩图像 哪里有光,那里就有颜色。有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色相环告诉我们颜色之间的相互的关系 〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓 白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。为了在使用颜色时更加实用,人们对它进行了简化,将它们分为 12 种基本的色相,如图3-24所示。
图3-24 色相环的构成 色相环由 12 种基本的颜色组成。首先包含的是色彩三原色(Primary colors),即红、黄、蓝。原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。 原色是色相环中所有颜色的“父母”。在色相环中,只有这三种颜色不是由其它颜色混合而成。三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布 图3-26 二次色的构成 二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。 三次色是由相邻的两种二次色混合而成,如图3-27所示。 图3-27 三次色的构成 〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓 在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关
色彩搭配三原色
色彩搭配原理与技巧[1] 原色色盘上延伸最长的几段表示出了三种原色----红黄蓝。它们之所以称为原色。是因为其他的颜色都可以通过这三种颜色的组合而成。色彩搭配原理与技巧祺馨色彩 色彩搭配原理与技巧祺馨色彩 第二色(间色)将任何俩种原色混合起来,你就可以得到间接色:橙(红加黄)紫(红加蓝)绿(蓝加黄) 第三色(混合色)色盘上另外6种颜色称为混合色。它们是原色和一种临近的间接色混合而成的:桔黄(黄加橙)青(黄加绿)深绿(绿加蓝)绛(红加橙)。 颜色三要素:色相,以区别各种颜色,如红绿蓝等;纯度,以示色彩深浅;明度,以示彩色明暗。 当不同的色彩搭配在一起时,色相彩度明度作用会使色彩的效果产生变化。两种或者多种浅颜色配在一起不会产生对比效果:同样多种深颜色合在一起效果也不吸引人。但是,当一种浅颜色和一种深颜色混合在一起时,就会使浅色显的更浅,深色显的更深。明度也同样如此。 1、色相配色 以色相为基础的配色是以色相环为基础进行思考的,用色相环上类似的颜色进行配色,可以得到稳定而统一的感觉。用距离远的颜色进行配色,可以达到一定的对比效果。 类似色相的配色,能表现共同的配色印象。这种配色在色相上既有共性又有变化,是很容易取得配色平衡的手法。例如:黄色、橙黄色、
橙色的组合;群青色、青紫色、紫罗兰色的组合都是类似色相配色。与同一色相的配色一样,类似色相的配色容易产生单调的感觉,所以可使用对比色调的配色手法。中差配色的对比效果既明快又不冲突,是深受人们喜爱的配色。 对比色相配色,是指在色相环中,位于色相环圆心直径两端的色彩或较远位置的色彩组合。它包含了中差色相配色、对照色相配色、补色色相配色。对比色相的色彩性质比较青,所以经常在色调上或面积上用以取得色彩的平衡。 色相配色在16色相环中,角度为0°或接近的配色,称为同一色相配色。 角度为22.5°的两色间,色相差为1的配色,称为邻近色相配色。角度为45°的两色间,色相差为2的配色,称为类似色相配色。 角度为67.5°~112.5°,色相差为6~7的配色,称为对照色相配色。角度为180°左右,色相差为8的配色,称为补色色相配色。 2、色调配色 a.同一色调配色 同一色调配色是将相同色调的不同颜色搭配在一起形成的一种配色关系。同一色调的颜色、色彩的纯度和明度具有共同性、明度按照色相略有所变化。不同色调会产生不同的色彩印象,将纯色调全部放在一起,或产生活泼感;而婴儿服饰和玩具都以淡色调为主。在对比色相和中差色相配色中,一般采用同一色调的配色手法,更容易进行色
色彩配色方案
配色方案 没有进行美术专业训练,在配色时只能凭感觉,学习过配色理论后,我们就可以合理使用色彩,给人以美的享受。配色原理主要根据色相和色调进行了一系列的分类。最基本的有5种配色方法。 基本色相的配色关系 ◆同一色相配色:采用不同色调的同一色相; ◆类似色相配色:采用两侧相近颜色; 注:这两种配色总体上会给人一种安静整齐的感觉。如在鲜红色旁边使用了 暗红色时,会给人一种较协整齐的感觉。 ◆补色配色:完全相反的颜色;如红色对面的青绿色是红色的补色。 ◆相反色配色:是指搭配使用色相环中相距较远颜色的配色方案,蓝紫色到黄绿 色范围之间的颜色为红色的相反色相。 注:这种配色方法更具有变化感。 基于色调的配色关系:
◆同一色调配色:是指选择同一色调不同色相颜色的配色方案;例如使用鲜红 色与鲜黄色的配色方案 ◆类似色调配色:在色调表中比较靠近基准色调。如上图 ◆相反色调配色:是指使用与基准色调相反色调的配色方案 五种配色方法: 一、基于色相进行配色的具体关系 色相配色的特点:可以获得稳定的效果 类似色相配色:冷静而稳重的感觉 补色与相反色相配色:强烈而鲜明的效果 A.相反色相、类似色调配色 这种配色方案是采用相反色相类似色调的配色方案。虽然使用了相反的色相,便通过使用类似的色调可以得到特殊配色效果。而影响这种配色方案效果的最重要的因素在于使用的色调,当使用了对比度较高的鲜明色调,所使用色相效果将被突出从而得到较强的动态效果;当使用了对比度较低的黑暗色调时,即使使用了多种不同的色相也能够得到较安静沉重的效果,这是因为使用暗色调时色相的差异也会变得不太明显。
背景中的黄色与人物中的蓝色构成了相反色的配色,但通过使用类似色调造出了安静平和的氛围。 B.相反色相、相反色调配色 利用相反色相和相反色调的配色方案,国为采用了相反的色相和色调,所以得到的效果具有强烈的变化感和逆向性。如果说类似色调配色方案能够凝造整齐的氛围,那么相反色调配色方案凝造出的就是一种强弱分明的氛围。影响这种配色方案效果的最大的因素在于所选颜色在整体画面中所占的比例。 在图中,高对比度的红色与背景中的暗绿色形成鲜明的对比。相反色相、相反色调配色方案通常用于突出显示较暗背景中的某一个较亮对象
(完整)需要的知识点:CTRL+U色相和饱和度的功能、CTRL+M曲线的功能、CTRL+B色彩平衡的功能,推荐文档
开篇: 在图象处理软件中,大概可以分为两大类三小类:平面,三维(3d max,maya等);平面又可分为失量(coreldraw,illustrator等等)和点阵(photoshop);这三类软件可以取长补短,互有增益。 大家可以根据自己的不同需要来选择不同的软件来完成相应的工作。我们这里就要用到PHOTOSHOP来进行3D效果图的后期润色。当然大部分学员都接触过PHOTOSHOP,我这里就把我的一些学习体会和大家一块交流一下。希望我们大家都有所收获。不足之处也请大家批评指正。 形成统一的知识点:1、阴影的制作A.图层菜单下,有个图层样式,里面可以加阴影,有可在图层 控制面板里,双击该图层,会弹出图层样式对话框,把投 影沟上就可以了 B.将要制作阴影的对象经过复制,变形,填充为黑色, 模糊,调整透明度来实现。 2、倒影的制作影其实是原图像的一个拷贝,只是考虑到它 们之间的映象关系,所以对它进行了垂直翻 转。另外,通常倒影一般要比原图像模糊些, 故使用了模糊滤镜对它进行模糊处理。 3、图像合成时,为了更好的融合到一起,应怎样移动。 通常有不少的人想把自己的照片想换 成背景美丽的风景照,制作出满意的照片 也是一种不错的享受首先,应该注意的是 人物图层的视角和背景图层的视角要一 致,免得出现人比背景的实物还大的错觉。 第二点,抽出的人像边缘要有一定的羽化 半径,处理要特别仔细,尤其像头发、衣 服上的绒等。都是很费功夫的。羽化是为 了避免合成后感觉生硬。第三点,抽出的 人像在移动到背景图层中是一定要注意背 景图层的大小,避免像素差太大造成严重 失真。可以将像素小的图层图像大小调大。 第四点,对人物移动到背景图层后应注意 人物图层的长宽比,免得出现人物变形。
平面设计常见的配色方案及色标最精典最全的色板
平面设计常见的配色方案及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
流行——基本配色. 今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 ----------------------------------------------------------------------------------- 在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 ----------------------------------------------------------------------------------------- 最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。 红色是最终力量来源——强烈、大胆、极端。力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。 在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
调整图像的色彩和色调
第8章调整图像的色彩和色调 教学目标: 1.了解图像的色彩与色调的多种相关命令 2.能根据不同的需要应用多种调整命令 3.掌握图像色彩或色调细微的调整方法和技巧 4.能对图像进行特殊颜色的处理。 教学重点和难点:曲线调整方法 一、导入新课 图像的色调和色彩是影响一幅图像品质最为重要的两个因素。对色调和色彩有缺陷的图像进行调整会使其更加完美。 在系统中图像的色调是依照色阶的明暗层次来划分的,明亮的部分形成高色调,而阴暗的部分形成低色调,中间的部分形成半色调。图像的色调是指图像的明暗度,调整图像的色调就是对图像明暗度的调整。 图像色调的调整只对图像选定区域有效,如果图像中没有选定区域,系统将默认整个图像为选区。 二、讲授新课 (一)调整图像色彩与色调 1、亮度/对比度 “亮度/对比度”命令可以调节图像的亮度和对比度。选择菜单“图像 >调整 > 亮度/对比度”命令,弹出“亮度/对比度”对话框,可以设置亮度/对比度。2、自动对比度 “自动对比度”命令可以对图像的对比度进行自动调整。按Alt+Shift+Ctrl+L 组合键,可以对图像的对比度进行自动调整。 3、色彩平衡 “色彩平衡”命令用于调节图像的色彩平衡度。选择菜单“图像 > 调整 > 色彩平衡”命令,或按Ctrl+B组合键,可以弹出“色彩平衡” 对话框。 4、反相 选择菜单“图像 > 调整 > 反相”命令,或按Ctrl+I组合键,可以将图像或选区的像素反转为其补色,使其出现底片效果。 5、变化 “变化”命令用于调整图像的色彩。选择菜单“图像 > 调整 > 变化”命令,可以弹出“变化”对话框。 6、自动颜色 “自动颜色”命令可以对图像的色彩进行自动调整。按Shift+Ctrl+B组合键,可以对图像的色彩进行自动调整。 7、色调均化 “色调均化”命令,用于调整图像或选区像素的过黑部分,使图像变得明亮,并将图像中其他的像素平均分配在亮度色谱中。 8、色阶 “色阶”命令用于调整图像的对比度、饱和度及灰度。选择“色阶”命令,或按Ctrl+L组合键,弹出“色阶”对话框,可以弹出“色阶” 对话框。
【美术小常识】色彩搭配原理与技巧
【美术小常识】色彩搭配原理与技巧 当不同的色彩搭配在一起时,色相彩度明度作用会使色彩的效果产生变化。两种或者多种浅颜色配在一起不会产生对比效果:同样多种深颜色合在一起效果也不吸引人。但是,当一种浅颜色和一种深颜色混合在一起时,就会使浅色显的更浅,深色显的更深。明度也同样如此。 色彩搭配原理与技巧 原色色盘上延伸最长的几段表示出了三种原色----红黄蓝。它们之所以称为原色。是因为其他的颜色都可以通过这三种颜色的组合而成。 间色将任何俩种原色混合起来,你就可以得到间色:橙(红加黄)紫(红加蓝)绿(蓝加黄) 混合色色盘上另外6种颜色称为混合色。它们是原色和一种临近的间接色混合而成的:桔黄(黄加橙)青(黄加绿)深绿(绿加蓝)绛(红加橙)。 颜色三要素 色相,以区别各种颜色,如红绿蓝等; 明度,以示彩色明暗。 纯度,以示色彩深浅; 1、色相配色 以色相为基础的配色是以色相环为基础进行思考的,用色相环上类似的颜色进行配色,可以得到稳定而统一的感觉。用距离远的颜色进行配色,可以达到一定的对比效果。
类似色相的配色,能表现共同的配色印象。这种配色在色相上既有共性又有变化,是很容易取得配色平衡的手法。例如:黄色、橙黄色、橙色的组合;群青色、青紫色、紫罗兰色的组合都是类似色相配色。与同一色相的配色一样,类似色相的配色容易产生单调的感觉,所以可使用对比色调的配色手法。中差配色的对比效果既明快又不冲突,是深受人们喜爱的配色。 对比色相配色,是指在色相环中,位于色相环圆心直径两端的色彩或较远位置的色彩组合。它包含了中差色相配色、对照色相配色、补色色相配色。对比色相的色彩性质比较青,所以经常在色调上或面积上用以取得色彩的平衡。 色相配色在16色相环中,角度为0°或接近的配色,称为同一色相配色。 角度为22.5°的两色间,色相差为1的配色,称为邻近色相配色。 角度为45°的两色间,色相差为2的配色,称为类似色相配色。 角度为67.5°~112.5°,色相差为6~7的配色,称为对照色相配色。 角度为180°左右,色相差为8的配色,称为补色色相配色。 2、色调配色 a.同一色调配色 同一色调配色是将相同色调的不同颜色搭配在一起形成的一种配色关系。同一色调的颜色、色彩的纯度和明度具有共同性、明度按照色相略有所变化。不同色调会产生不同的色彩印象,将纯色调全部放在一起,或产生活泼感;而婴儿服饰和玩具都以淡色调为主。在对比
十二色相环
色环实质上就是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色。色环通常包括12 种不同的颜色(如图所示)。 基色 按照定义,基色是最基本的颜色,通过按一定的比例混合基色可以产生任何其它颜色。为了识别基色,首先需要确切知道使用的是何种媒介。您可能在小学里学到基色有红、黄、蓝,但现在我们大多是用红、绿、蓝作为基色进行颜色显示。我想这不足为奇。 但如果您使用彩色喷墨打印机,请打开机盖看看墨盒。是否看到了红、绿、蓝?没有。
您可能看见有四种墨水:青色、品红色、黄色及黑色。颜色不同是因为计算机显示器使用加色,而打印机使用减色。显示器发射彩色光线,而纸张上的墨水则从它反射的光中吸收了某种颜色。 次生色 为了建立色环,下面我们希望了解通过混合任何两种邻近的基色获得的三种颜色。这些颜色即次生色:青、品红和黄。咦,我们不是谈到过这三种颜色吗?是的,加色法中的次生色就是减色法中的基色。由此您可以推断出,减色法中的次生色也就是加色法中的基色。这就是加色模式和减色模式之间的相互关系。 三次色 建立色环的最后一步是,再次找到现已填入色环的颜色之间的中间色。幸运的是,这些三次色对于加色法和减色法都是相同的。既然我们已经定义了在12 点色环中使用的颜色,那么就可以讨论这些颜色之间的相互关系。 相似色 相似色是指在给定颜色旁边的颜色。如果您以橙色开始并想得到它的两个相似色,就选定红色和黄色。使用相似色的配色方案可以提供颜色的协调和交融,类似于在自然界中所见到的那样。 互补色 也称为对比色。互补色在色环上相互正对。如果希望更鲜明地突出某些颜色,则选择对比色是有用的。如果您在制作一幅柠檬的图片,使用蓝色的背景将使柠檬更突出。 分列的互补色 分列的互补色可由两种或三种颜色构成。选择一种颜色,在色环的另一边找到它的互补色,然后使用该互补色两边的一种或两种颜色。 三色组 三色组是色环上等距离的任何三种颜色。在配色方案中使用三色组时,将给予观察者某种紧张感,这是因为这三种颜色均对比强烈。基色和次生色均是三色组。 暖色 暖色由红色调构成,如红色、橙色和黄色。这种颜色选择给人以温暖、舒适、有活力的感觉。这些颜色产生的视觉效果使其更贴近观众,并在页面上更显突出。 冷色 冷色来自于蓝色调,如蓝色、青色和绿色。这些颜色使配色方案显得稳定和清爽。它们看起来还有远离观众的效果,所以适于做页面背景。
7-2 色相 饱和度
7-2 色相/饱和度 0702在大家对色彩调还不甚了解的情况下,我们就接触过这个色彩调整方式。它主要用来改变图像的色相。就是类似将红色变为蓝色,将绿色变为紫色等。现在我们来系统认识一下这个调整方式。我们使用下图的花卉照片。 【图像>调整>色相/饱和度】〖CTRL U〗打开设置框,我们已经知道拉动色相的滑杆可以改变色相,现在注意下方有两个色相色谱(色谱的知识在课程#01),其中上方的色谱是固定的,下方的色谱会随着色相滑杆的移动而改变。这两个色谱的状态其实就是在告诉我们色相改变的结果。如下左图。观察两个方框内的色相色谱变化情况,在改变前红色对应红色,绿色对应绿色。在改变之后红色对应到了绿色,绿色对应到了蓝色。这就是告诉我们图像中相应颜色区域的改变效果。如下右图,图中红色的花变为了绿色,绿色的树叶变为了蓝色。
0703饱和度,是控制图像色彩的浓淡程度,类似我们电视机中的色彩调节一样。改变的同时下方的色谱也会跟着改变。调至最低的时候图像就变为灰度图像了。对灰度图象改变色相是没有作用的。
明度,就是亮度,类似电视机的亮度调整一样。如果将明度调至最低会得到黑色,调至最高会得到白色。对黑色和白色改变色相或饱和度都没有效果。具体效果大家可自己动手实验,这里就不再列图示范了。 0704在设置框右下角有一个“着色”选项,它的作用是将画面改为同一种颜色的效果。有许多数码婚纱摄影中常用到这样的效果。这仅仅是点击一下“着色”选项,然后拉动色相改变颜色这么简单而已。如下左图。“着色”是一种“单色代替彩色”的操作,并保留原先的像素明暗度。将原先图像中明暗不同的红色黄色紫色等,统一变为明暗不同的单一色。注意观察位于下方色谱变为了棕色,意味着此时棕色代替了全色相,那么图像现在应该整体呈现棕色。更具拉动色相滑杆可以选择不同的单色。如下其余3图。也可以同时调整饱和度和明度。
ps照片合成(色相饱和度)
本例为大家讲解,通过抠图进行色相/饱和度命令,制作照片合成效果(一节课) 步骤1:首先打开素材【文件】【打开】【共享素材】【素材1】【第10章】按下【Ctrl】键选择【背景图】和【1111】素材; 步骤2:选择【背景图】素材页面,建立背景副本,然后将背景隐藏,在背景副本上进行修改,这样做是为了在背景被改错后做的补救措施,如果自信自己不出错,这一步可以省略; 步骤3:选择(图层1)单击工具箱中的【套索工具】,用套索工具(快捷键L)圈出需要抠图部分区域; 步骤4:点击【选择】>【反选】进行选区操作(快捷键Shift+Alt+I),这一步主要是为了对所需图片区域的选定操作,点击工具栏【编辑】--【清除】(快捷键Backspace)操作后存储调用起来比较方便;
步骤:5:选定(图层1),然后进行载入选区点击“选择”>“载入选区”进行存储选区操作(快捷键Alt+S,按L)。然后点击“图像”>“调整”>“色相/饱和度”,或者使用快捷键Ctrl+U,或者点击图层下方的图标后选择“色相饱和度”,这样就可以进行各种属性的调节了;
步骤6:在调节的过程中可以选定色相饱和度的对话框把“着色”选项打上勾,这样选区内出来的颜色比较统一,不打的话颜色变化很大,显得很假。饱和度滑块尽量调到100这样颜色比较鲜艳,反之比较暗淡,色相数值上可以随意处理; 步骤7:现在可以看到选区的颜色变化了,在图层窗口内可以看到多出一个“色相饱和度”的图层;
步骤8:现在对它进行调整,将他的样式改成“着色”。(着色就是加上图片中的黑色,所以用了着色以后,图片看起很暗淡)。这 样原先选区内的颜色就接近了,可能不是你想要的颜色,没关 系,你试试其他的选项或者点击图层的图标进行颜色的再调整 与背景图片协调和谐; 步骤9:选定(图层1)单击工具箱中的【套索工具】,完成围脖选区的建立; 步骤10:点击“图像”>“调整”>“色相饱和度”,或者使用快捷键Ctrl+U,或者点击图层下方的图标后选择“色相饱和度”,进行各种属性的调节;勾选:着色,色相:64,饱和度:25,明度:-75;
常用的配色方法
你知道的配色方法有哪些? 1.黑白灰搭配:这是最常用,也是最经典的一种配色方法。 2.邻近色搭配:邻近色搭配是相邻色相所形成的变化,搭配在一起会有层次感。给人感觉舒适、和谐。 3.基调/强调(面积法):实际配色时必须考虑到面积比例问题,基调和强调的效果通过色相的对比方法很容易吸引人们的注意,更容易达到节奏感。面积越大颜色艳度视觉越高(觉得越艳丽) ①在考虑配色面积时,明确基调色与强调色的比例,就很容易做出优美、明快的色彩搭配;五色配色基调和强调比例一般由4:1或3:2构成; ②用色相来做基调时,一般应统一冷暖的色调; ③基调色若控制色相的数量,改变色调的效果,可以突出强调色; ④想引起注意时候,作为注视的焦点,可以增强色相的对比感或者扩大明暗的差别,这样就会有一种从背景中凸出的效果。
4.凸显/对比配色(包含焦点法): 主要为了起到醒目强调作用,可以是单重点(焦点法)强调局部;也可以是整体凸显效果,整体效果常用于运动、动感、现代等形象;包含色相配色。 ①补色和对比色的运用可以产生凸显效果; ②对比色相的色调差异可以营造凸显效果; ③白色或黑色的运用,可以体现凸显效果; ④明暗鲜明的色彩分离,暖色中配冷色的色相分隔,凸显效果更显著; ⑤暖色的基调上用冷色来强调,这种(基调/强调)效果的表现更能营造凸显效果。 5.反复法/交替法: 反复利用相同的颜色进行搭配,可以增加视觉效果达到强调的目的,还会有协调的统一感,这是最常用最简单的方法。 ①通过色调的明暗、强弱、浓淡的重复来制造节奏感,明→暗→明→暗→明的色调配色,分隔效果容易显现; ②色彩的冷→暖→冷→暖→冷→暖顺序也可以搭配产生旋律;
第17节:色相饱和度与lab颜色模式
色相饱和度与lab颜色模式 每张图都有自己的风格,无论是颓废的欧美风,还是接地气的城乡结合非主流。色相/饱和度 调解图像的色相/饱和度时,有两种办法。 比如调解色相/饱和度时,我们能在图像菜单下,调整——色相/饱和度,进行调整。(Ctrl+U)这样的方法有个缺点,当我们觉得色阶调的不对时,只能撤销,并且再次调整 打开一张图 打开色相/饱和度,面板中有一些预设的值。
比如想把绿色的草地调整成黄色。移动色相滑块。 观察图片。或者看面板中的两条色带 第一条是图像本来的颜色。第二条是调整后的颜色。会发现第一条色带中绿色的位置,在第二条变成了黄色。也就是图中第一条色带中那种绿色被第二条色带中的黄色取代了 观察图片,发现狗狗也变了颜色 所以我们把全图改为绿色 然后让吸管吸取图中的颜色 这个绿色是纯绿色,调整色相滑块会发现,图中变化的非常少,所以图中的纯绿色很少。这时可以调整色带上的滑块。中间多出来的深色的部分是主要的颜色,淡灰色的部分可以调整。
把淡灰色的滑块向两边拉,使要调整的颜色范围变大。 再调整色相,狗狗的颜色不变了 如果图中有些绿的颜色还是没变,可以点击加的吸管加选颜色。或者按住Shift键 调整饱和度和明暗。我喜欢饱和度和明度偏低的图。 这样不是很昏暗吗,额可以盖印图层,并且对图案使用柔光。再降低不透明度即可可以加一个蒙板,再用画笔进行调整。 还有一个着色 勾选着色,回事图像变成一张灰色的图像。
调整各项参数可以给它上色。 面板中的小手 点击它,可以用鼠标在图像上调整色相和饱和度。 按住鼠标上下移动是色相的调整。左右移动是饱和度的调整, 另一个方法 单击这个按钮,再选择色相/饱和度这样会新建新的一层,来记录调整的色相/饱和度。这样修改起来更方便。一个缺点就是它使得图像变得更大。 用法同。
色相环配色教程
色相环配色教程 作为一名设计师,如果你还在说出“这种颜色好看,那种颜色不好看”的话时,这说明你对颜色还没有正确了解。在很多关于色彩文章中,都可以看到色相环的身影,它是我们选择颜色的一个强有力的工具,如图3-23所示。在本节中,将阐述这个色相环的基本原理,使读者对颜色关系有一个更清晰的认识。 图3-23 色相环和色彩图像 哪里有光,那里就有颜色。有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色相环告诉我们颜色之间的相互的关系 〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相环的构成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓 白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成 色相环由12 种基本的颜色组成。首先包含的是色彩三原色(Primary colors),即红、黄、蓝。原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。 原色是色相环中所有颜色的“父母”。在色相环中,只有这三种颜色不是由其它颜色混合而成。三原色在色环中的位置是平均分布的,如图3-25所示。 图3-25 三原色的分布
图3-26 二次色的构成 二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。 三次色是由相邻的两种二次色混合而成,如图3-27所示。 图3-27 三次色的构成 〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相环中的颜色特点〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓 在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关系的基本要点,必须对此有深入的了解。
看图学配色(附RGB色彩对照表)
看图学配色-配色艺术 大自然给我们的世界是丰富多彩的:蓝蓝的海水、金黄的沙滩、五彩的云霞…… 现代工业又使我们得到各种色彩成了现实,然而如果你不会很好地运用它,你所得到效果就不一定是那么美丽了。 每个人都有自己的配色经验,有 的人说黄配黑靓丽,有的说紫配黄高雅, 也有的说红配黑经典。这都有道理,但谁 也记不牢成千上万的各色配法。现在容易 了,只要你认真学完本站的五页内容,依 靠本站色谱图,你就有配色专业水平了, 一看到某种颜色就能说出配那些颜色合 适。 图1:蒙赛尔色立体简图在学配色以前你首先要了解色彩的三属性:色相、明度、纯度。是这三项构成了世界上所有的色彩。 图2:蒙赛尔红色区剖面图 1.色相:即红、橙、黄、绿、青、蓝、紫(当然你也可以分得更细一些,如:紫红、蓝紫),也就是图一“赤道”一圈,色相是颜色最主要的特征。 2.明度:是明暗的意思,我们一般把明度分成如图二从黑(bk)到白(w)十一级,1-9是不同程度的灰,即图一的中轴,每个水平的层面都是同一明度。 3.纯度:即鲜艳程度,图二的横向是纯度推移,左边纯度低右边纯度高。图一 的表面是纯度最高的色彩(不含灰),每一层面的中间(轴心)是灰色,纯度最低,外
层最高。 配色的小技巧 1、黑、白、金、银、灰是无彩系能和一切颜色相配。 2、与白相配时,应仔细观察白得偏向哪种色相,如偏蓝应作淡蓝考虑,黄则属淡黄…… 3、有明度差的色彩更容易调和,一般有3级以上明纯度差的对比色都能调和(从黑到白共分十一级),所以配色要拉开明度最关键。 4、在不同色相的颜色中汆入相同的黑或白就容易调和。 5、和谐的对比色(是下面色环上某一色对面的9个颜色)最容易得到好的效果。 P.C.C.S色相环 6、对比色可单独使用,而近似色则应进行搭配。 7、要有主色调,要么暖色调,要么冷色调,不要平均对待各色,这样更容易产生美感。
有十种基本的配色设计方案
有十种基本的配色设计,分别叫做: 无色设计(achromatic)、类比设计(analogous)、冲突设计(clash)、互补设计(complement)、单色设计(monochromatic)、中性设计(neutral)、分裂补色设计(splitcomplement)、原色设计(primary)、二次色设计(secondary)以及三次色三色设计(tertiary)。 1.无色设计:不用彩色,只用黑、白、灰色。 2.冲突设计:把一个颜色和它补色左边或右边的色彩配合起来。 3.单色设计:把一个颜色和任一个或它所有的明、暗色配合起来。 4.分裂补色设计:把一个颜色和它补色任一边的颜色组合起来。 5.二次色设计:把二次色绿、紫、橙色结合起来。 6.类比设计:在色相环上任选三个连续的色彩或其任一明色和暗色。 7.互补设计:使用色相环上全然相反的颜色。 8.中性设计:加入一个颜色的补色或黑色使它色彩消失或中性化。 9.原色设计:把纯原色红、黄、蓝色结合起来。 10.三次色三色设计:三次色三色设计是下面二个组合中的一个:红橙、黄绿、蓝紫色或是蓝绿,黄橙、红紫色,并且在色相环上每个颜色彼此都有相等的距离。photoshop交付印刷前需做工作 1、确定图片精度为300dpi/像素/英寸 2、确定图片模式为CMYK模式 3、确定实底(如纯黄色、纯黑色等)无其它杂色 4、文件最好为未合并层的PSD文件格式 5、图片内的文字说明最好不要在Photoshop内完成,因为一旦转为图片格式以后,字会变毛。 Photoshop作业,一般只包含图象范畴。如果是做一个印刷页面,最好将图象、图形、文字分别使用不同的软件进行处理。 对于交付印刷的图象,最主要的是要注意图象的分辨率和图象尺寸的问题;一般计算公式为:分辨率= 加网线数*(1.5-2)。其次是色彩模式的问题;彩色图象的色彩模式,要使用CMYK形式。 2、纸张材料 纸张材料在图书成本中占有很大比重,约占40%以上。因此合理地选用纸张材料是降低图书成本的一个重要方面。 普通图书,如又件汇编、学习材料、文艺性读物等,平装本用52g/m2(以下简称52g)凸版纸就可以了,精装本可选用60g或70g胶版纸。 歌曲、幼儿读物单色可用60g纸,彩色可用80g胶版纸。 教科书一般都采用49~60g凸版纸;工具书平装本用52g凸版纸,精装本可选用40g字典纸,一般技术标准可用80~120g 胶版纸。 图片及画册,一般用80~120g胶版纸或100~128g铜版纸;可根据画册的精印程度、开本选用胶版纸或铜版纸及克重。年画、宣传画一般用50~80g单面胶版纸,连环画用52~50g凸版纸,高级精致小画片用256g玻璃卡。 杂志一般用52~80g纸,单色一般用60g书写纸或胶版纸,彩色一般用80g双版纸。 图书杂志的封面、插页和衬页:封面200页以内一般用100~150g纸,200页以上用120~180g纸;插页用80~150g 纸;衬页根据书的厚薄一般在80~150g之间选用。 同一品种的纸,克数越重,价格越高,正文纸的克重增加,书脊厚度也随之加厚,有时还须调整封面纸的克重与开数,从而会产生一连串的连带关系,往往增加了纸张成本。 认真选用纸张材料,但不能偷工减料,如用普通纸印较为精细的网线版,会使版面模糊,全部无效,造成浪费。又如普通读物可选用新闻纸,而需长期保存的书籍就不能用易于风化的新闻纸。
色相环配色教案
教案首页 课程名称造型基础2—色彩 项目色彩基础课 题 调制色相环课型 色彩 练习 授课班级四年级5班授 课 时 间 2015.10 课 时 1节 授课 教师 王琪 学习目标 专业能力理解色彩三要素间的关系。能根据色相环进行配色。 核心能力观察能力,思考能力,动手能力,团队意识,提高审美能力和对色彩的把控能力。 教学对象分析掌握一定的色彩基础知识。理解色彩三要素间的关系。根据色相环,针对服装设计进行一定的色彩搭配训练,为以后的效果图完成继续积累铺垫。 教学方法图片展示法,讲授法,学生动手法。 步骤教学内容 教学 方法教学 手段 教师与 学生活动 时间 分配 备注 组织教学检查课堂纪律、学习用品。 2 告知(教学内容教学目的)导入新课,课题内容: 配色(依据色相环进行配色的 练习)。 讲授 设问 板书及 多媒体 辅助 教师讲解 学生思考 1 带着 问题 思考 学习 回顾复习明度、纯度的色彩变化及色相 环的变化规律。抽学生作品 PPT展示。 讲授 设问 电脑 白板展 示 启发提问学生 讨论个别回答 图片展示教师 总结 2 思考 能力 表达 能力
新课讲授课题主要内容: 1掌握配色原则。 2配色(依据色相环进行配 色)。熟悉单色搭配、邻近色 搭配、补色搭配、分裂补色搭 配、原色搭配、二次色搭配、 全色搭配。 讲授 设问一体化 启发提问 学生讨论个别 回答 图片展示 教师总结 10 观察 力 想象 力 思考 能力 任务练习分组练习:根据色相环进行配 色。 提醒学生:在确定正稿时先 在草稿纸上比较好配色差异 后再上色。 实操 讲解演 示 学生练习,教 师巡回指导 18 动手 能力 创意 能力 展示评价每组代表上讲台展示本组的 作品,作一定的评价。让学生 选择自己喜欢的作品,投票选 出冠军。 学生表 述 讨论评 价 讨论评价 教师总结 10 表达 能力 归纳总结三原色推出色相环。色彩变化 很奇妙。根据色相环进行配 色练习,加深理解色彩配色 提醒学生配色关键是在平时 多加强练习,这样才能熟能 生巧。 教师演 示 要点提 示 重点讲 解 课件展 示、板 书 集体思考 个别回答 2 理解 能力
(完整版)色彩三要素是色相
1、色彩三要素是色相、饱和度和明度。 2、色彩三原色是红、黄、蓝。 3、色彩颜色分为暖色调(红、橙)、冷色调(绿、蓝)和中性色 调(紫、黄、黑、灰、白)。 早期哥特式 代表画家:契马布埃、杜乔、 乔托、马尔蒂尼、 洛伦采蒂 国际哥特式 代表画家:《威尔顿双连画》大师、 林堡兄弟、秦梯利、 罗昂祝福书大师 北方哥特式 代表画家:康平、扬·凡·艾克、 韦登 晚期哥特式 代表画家:博斯、格吕内瓦尔德 意大利文艺复兴 代表画家:马萨乔、乌切洛、 韦内齐亚诺、波提切利、
弗朗切斯卡、曼坦尼亚、 贝利尼 意大利文艺复兴盛期 代表画家:达芬奇、米开朗基罗、拉斐尔、提香、 乔尔乔内、丁托列托 意大利风格主义 代表画家:柯勒乔、柯列柯、罗索、布隆齐诺 北方文艺复兴 代表画家:丢勒、小汉斯·荷尔拜因、老卢卡斯·克拉纳赫 北方风景画 代表画家:帕蒂尼尔、 彼得·(大)勃鲁盖尔 早期意大利巴洛克绘画艺术 代表画家:卡拉瓦乔、卡拉齐、 圭多·雷尼、圭尔奇诺 佛兰德斯的巴洛克绘画艺术 代表画家:鲁本斯、凡·代克、 伦伯朗、扬·维米尔、
弗兰斯·哈尔斯、 雷斯达尔 西班牙巴洛克绘画艺术代表画家:里贝拉、 迭戈·委拉斯凯兹、 牟利罗 法国古典主义 代表画家:尼古拉·普桑、克洛德·洛兰 意大利洛可可艺术 代表画家:华托、 提埃波罗、卡纳莱托、瓜尔迪 法国洛可可艺术 代表画家:布歇、 弗拉戈纳尔、 夏尔丹 法国新古典主义 代表画家:大卫、安格尔法国浪漫派
代表画家:热里柯、德拉克洛瓦 19世纪 英国画派 代表画家:康斯勃罗、雷诺兹西班牙伟大的浪漫主义大师戈雅英国浪漫派 代表画家:透纳、康斯泰博尔拉斐尔前派 代表画家:米雷、罗塞蒂 法国现实主义 代表画家:柯罗、米勒、库尔贝印象派 代表画家:马奈、德加、莫奈、雷诺阿 后印象派 代表画家:塞尚、修拉、凡·高、劳特累克、高更 纳比派 代表画家:博纳尔、亚维尔
使用色相环配色
1:单色2:类比色3:补色:4:分离补色5:原色6:二次色7:全色 使用色相环配色 图3-23 色相环和色彩图像 哪里有光,那里就有颜色。有时我们会认为颜色是独立的——这是蓝色,那是红色,但事实上,颜色不可能单独存在,它总是与另外的颜色产生联系,就象音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一个整体时,我们才能说,是协调或者不协调。色相环告诉我们颜色之间的相互的关系 色相环的构成: 白色光包含了所有的可见颜色,我们看到是由紫到红之间的无穷光谱组成的可见光区域,就象你所看到的彩虹颜色。为了在使用颜色时更加实用,人们对它进行了简化,将它们分为12 种基本的色相,如图3-24所示。
图3-24 色相环的构成 色相环由12 种基本的颜色组成。首先包含的是色彩三原色(Primary colors),即红、黄、蓝。原色混合产生了二次色(Secondary colors),用二次色混合,产生了三次色(tertiary colors)。原色是色相环中所有颜色的“父母”。在色相环中,只有这三种颜色不是由其它颜色混合而成。三原色在色环中的位置是平均分布的,如图3-25所示。
图3-25 三原色的分布图3-26 二次色的构成 二次色所处的位置是位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,如图3-26所示。 三次色是由相邻的两种二次色混合而成,如图3-27所示。 图3-27 三次色的构成 色相环中的颜色特点: 在色相环中的每一种颜色都拥有部分相邻的颜色,如此循环成一个色环。共同的颜色是颜色关系的基本要点,必须对此有深入的了解。 如图3-28所示,在这七种颜色中,都共同拥有蓝色。离蓝色越远的颜色,如草绿色,包含的蓝色就越少。绿色及紫色这两种二次色都含有蓝色。
