为FCKEDITOR添加导入Word文档功能

为FCKEDITOR添加导入Word文档功能
默认的Fckeditor具有从ms word粘贴的功能, 但是当你的word文档中包含图片的时候, 就会出现无法显示图片的错误,
在这里我们要实现直接导入word文档,如果其中包含图片,则自动分离图片并上传到服务器后在fckeditor中显示.
1. 为fckeditor添加自定义按钮
需要修改的文件:
1. fckconfig.js
2. zh-cn.js
3. fckeditorcode_ie.js(gecko的差不多)
fckconfig.js: 添加导入word文档按钮
找到这行中FCKConfig.ToolbarSets["Default"] = [...
'Paste','PasteText','PasteWord',在PasteWord后插入'ImportWord'.
zh-cn.js
设置上述按钮的中文说明
PasteWord : "从MS Word 粘贴",
ImportWord : "导入Word文档",
fckeditorcode_ie.js 在按钮中显示按钮
找到
case 'PasteWord':B=new
FCKToolbarButton('PasteWord',FCKLang.PasteWord,null,null,false,true,11);break; 这行,在其后加入
case 'ImportWord':B=new
FCKToolbarButton('ImportWord',FCKLang.ImportWord,null,null,false,true,11);bre ak;为按钮加入功能
找到
case 'PasteWord':B=new FCKPasteWordCommand();break;
这行,在其后加入
case 'ImportWord':B=new
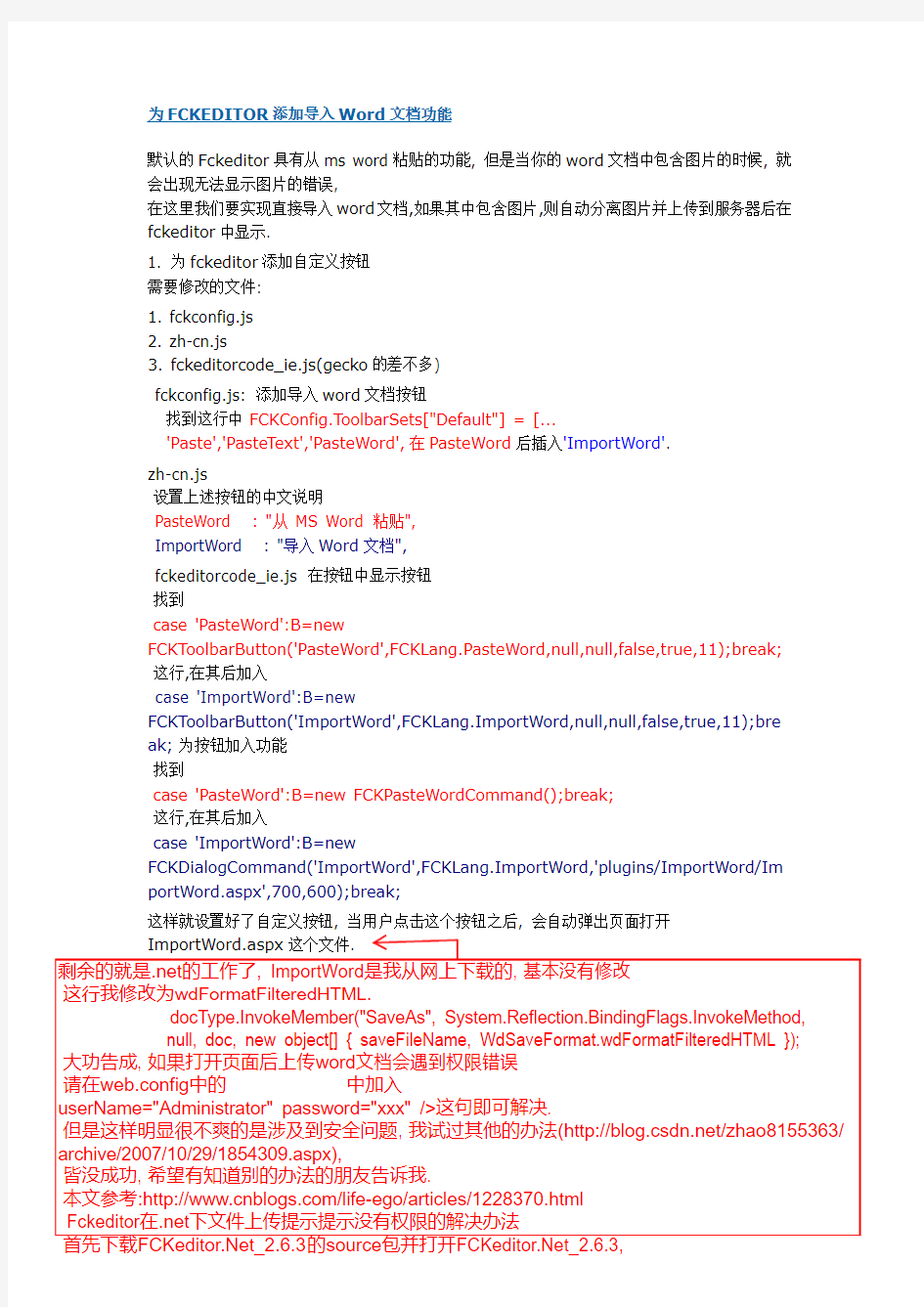
FCKDialogCommand('ImportWord',FCKLang.ImportWord,'plugins/ImportWord/Im portWord.aspx',700,600);break;
FCKEDITOR_API使用详解
FCKeditor API使用详解 2009-04-2614:46 利用Javascript取和设FCKeditor值也是非常容易的,如下: //获取编辑器中HTML内容 function getEditorHTMLContents(EditorName){ var oEditor=FCKeditorAPI.GetInstance(EditorName); return(oEditor.GetXHTML(true)); } //获取编辑器中文字内容 function getEditorTextContents(EditorName){ var oEditor=FCKeditorAPI.GetInstance(EditorName); return(oEditor.EditorDocument.body.innerText); } //设置编辑器中内容 function SetEditorContents(EditorName,ContentStr){ var oEditor=FCKeditorAPI.GetInstance(EditorName); oEditor.SetHTML(ContentStr); } FCKeditorAPI是FCKeditor加载后注册的一个全局对象,利用它我们就可以完成对编辑器的各种操作。 在当前页获得FCK编辑器实例: var Editor=FCKeditorAPI.GetInstance('InstanceName'); 从FCK编辑器的弹出窗口中获得FCK编辑器实例: var Editor=window.parent.InnerDialogLoaded().FCK; 从框架页面的子框架中获得其它子框架的FCK编辑器实例: var Editor= window.FrameName.FCKeditorAPI.GetInstance('InstanceName'); 从页面弹出窗口中获得父窗口的FCK编辑器实例: var Editor=opener.FCKeditorAPI.GetInstance('InstanceName'); 获得FCK编辑器的内容: oEditor.GetXHTML(formatted);//formatted为:true|false,表示是否按HTML格式取出 也可用: oEditor.GetXHTML();
FCKeditor编辑器漏洞利用
FCKeditor编辑器页/查看编辑器版本/查看文件上传路径FCKeditor编辑器页 FCKeditor/_samples/default.html查看编辑器版本 FCKeditor/_whatsnew.html 查看文件上传路径 fckeditor/editor/filemanager/browser/default/connectors/asp/connector.asp?Command=GetFoldersAndFiles&Type=Image&CurrentFolder=/ XML页面中第二行 “url=/xxx”的部分就是默认基准上传路径 Note:[Hell1]截至2010年02月15日最新版本为FCKeditor v2.6.6 [Hell2]记得修改其中两处asp为FCKeditor实际使用的脚本语言 FCKeditor被动限制策略所导致的过滤不严问题 影响版本: FCKeditor x.x <= FCKeditor v2.4.3脆弱描述: FCKeditor v2.4.3中File类别默认拒绝上传类型: html|htm|php|php2|php3|php4|php5|phtml|pwml|inc|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|com|dll|vbs|js|reg|cgi|htaccess|asis|sh|shtml|shtm|phtm Fckeditor 2.0 <= 2.2允许上传asa、cer、php2、php4、inc、pwml、pht后缀的文件 上传后 它保存的文件直接用的¥sFilePath = ¥sServerDir . ¥sFileName,而没有使用¥sExtension为后缀直接导致在win下在上传文件后面加个.来突破[未测试] 而在apache下,因为"Apache文件名解析缺陷漏洞"也可以利用之,详见"附录A" 另建议其他上传漏洞中定义TYPE变量时使用File类别来上传文件,根据FCKeditor的代码,其限制最为狭隘。攻击利用: 月末分享 h t t p ://w w w .y u e m o b a r .c o m
网站管理系统使用手册
前言: 本手册适用于师友网站群管理系统版本,根据客户需求,各模块的功能略有不同,所提供的界面图片仅供参考。 第一部分:常用操作 一、系统登录 从网站前台点击“管理登录”进入后台登录页面或直接从前台登录窗口,输入帐号和密码,点击“登录”进入系统。后台登录界面如下图示(图片仅供参考): Web方式登录窗口 二、系统界面 三、修改密码和个人资料 从系统操作主界面顶部右侧导航区点击“修改密码”和“个人资料”,打开修改密码窗口和修改个人资料的窗口。修改密码必须提供正确的原始密码。 修改登录密码界面 五、退出登录 从系统操作主界面顶部右侧的导航区点击“退出”,即可注销用户的登录信息并返回登录界面。 第二部分网站管理 一、站点管理 站点管理主要包括站点的创建、修改、删除、审核和站点的栏目管理。站点管理的主界面如下图所示: 1、创建新站点 从“站点管理”模块,点击“创建新网站”,打开创建新站点的编辑窗口。如下图所示:站点包括“主站”和“班级”网站两种类型,创建“班级”网站前,必须事先在系统管理的“班级设置”模块设置好学校的班级。 创建新站点需要指定网站的名称、网址、网站目录,选择该网站的管理员。各项目指定的内容及说明详见窗口的“使用说明”。 “本站是系统门户”只有系统管理员能够指定,并且整个系统中只能指定一个网站为“门户”,被指定为门户的网站可以接受其他网站的投稿。 “管理员”可以管理本站点下的所有栏目内容,并且可以进行站点栏目的管理。 2、修改站点信息 参见“创建新站点”功能。 3、发布与取消发布 只有发布的站点才能够接受投稿和管理。管理员可以根据需要对网站进行开通与关闭。 4、站点的删除 删除某一个站点,该站点下面的所有栏目及所有内容都将同时被删除,并且不能够恢复。请慎用此功能。对于已经有内容的站点,在不需要的时候可以先设置为“不发布”。 二、栏目管理
FCKeditor文本编辑器的使用方法
FCKeditor是目前最好的html文本编辑器,如果还不明白的话看了下图就知道了 效果图: 那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。 1.FCKeditor的官方网站是: 目前最新的FCKeditor 2.4.2版本。 请在此页下载: 如图所示: 要下载FCKeditor2.4.2.zip和 https://www.360docs.net/doc/fc15486415.html,版的2个zip包。 说明: FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的; https://www.360docs.net/doc/fc15486415.html,.zip是https://www.360docs.net/doc/fc15486415.html,调用的DLL在里面。 2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。 3.解压https://www.360docs.net/doc/fc15486415.html,.zip包后在https://www.360docs.net/doc/fc15486415.html,_2.2\bin\Debug目录里找到 FredCK.FCKeditorV2.dll。其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
4.引用FredCK.FCKeditorV2.dll。第一步: 第二步: 5.导入工具箱。 在“工具箱”下右键
点击“选择项”。弹出如图窗口: 点击浏览,找到dll所在目录。
这时发现工具箱里多出FCKeditor控件。 6.拖拽FCKeditor到页面上
7.配置WebConfig
最强悍的FckEditor下载安装配置使用全攻略中文教程
最强悍的FckEditor下载安装配置使用全攻略中文教程 FckEditor配置手册中文教程详细说明 性能 首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR 所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR 是一个别具匠心的在线编辑器,它里面融入了作者高深的面向对象的JA V ASCRIPT功力,集易用性与强大的功能与一体. .与编辑器相关的所有图像,脚本以及调用页 .语言文件 .编辑器的皮肤文件 .工具样的贴图等 这些将导致在服务器和客户端间产生相当的流量.如果有许多文件被调用,那么即便每个文件很小.也会让用户等得不耐烦. 装载顺序 从2.0版开始,编辑器按以下步骤装载资源: .基本页(就是编辑器所在页)以及装入编辑器的JS脚本 .用来建立编辑器的脚本 .编辑器的语言和皮肤. .建立编辑器. .载入预置的编辑文档内容. .从现在开始,用户可以阅读和编辑文档了,不过,拖拽支持以及工具栏都是不可用的 .载入编辑器引擎脚本 .建立工具栏,并且可用 .从现在开始,编辑器的所有功能都已经完整 .载入工具栏图标 脚本压缩 在打包任何新版本时,编辑器的JS脚本将会进行预处理.预处理步骤如下: .移除所有代码注释 .移除所有无用的空白字符. .将脚本合并成几个文件 使用上面的方法,我们可以将脚本文件的大小压缩到原来的50%. 压缩后,原始的代码仍然存在于一个名为_Source的文件夹中 如何打包? 编辑器已经自带了打包程序,它位于FCKEDITOR的根文件夹中_PACKAGER文件夹中,名为Fckeditor.Packager.exe,将其复制到FCKEDITOR根文件夹中并运行,即可自动将JS脚本打包并压缩 需要注意的是该程序是一个.NET程序,必须安装.NET FRAMEWORK才能使用
FCKeditor使用方法详解
FCKeditor使用方法技术详解 作者:深蓝色 QQ:76863715 本文PHPChina论坛首发 本文特为《PHP5和MySQL5 Web开发技术详解》一书编写 1、概述 FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。本文将通过与PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。 FCKeditor官方网站:https://www.360docs.net/doc/fc15486415.html,/ FCKeditor Wiki:https://www.360docs.net/doc/fc15486415.html,/ 2、下载FCKeditor 登录FCKeditor官方站(https://www.360docs.net/doc/fc15486415.html,),点击网站右上角“Download”链接。笔者编写本文时,FCKeditor当前最新的稳定版本是2.4.3,因此我们下载此版本的zip压缩格式文档。如图1所示: 图1:下载FCKeditor 2.4.3(最新稳定版)
注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到https://www.360docs.net/doc/fc15486415.html,网站上自动下载。如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。 3、安装FCKeditor 解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。目录结构如下图所示: 图2:网站目录结构图 fckeditor目录包含FCKeditor2.4.3程序文件。check.php用于处理表单数据。add_article.php 和add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。 3.1、用PHP调用FCKeditor 调用FCKeditor必须先载入FCKeditor类文件。具体代码如下。 接下来,我们需要创建FCKeditor实例、指定FCKeditor存放路径和创建(显示)编辑器等。具体代码如下所示(代码一般放在表单内)。 BasePath = './fckeditor/'; // 设置FCKeditor目录地址 $FCKeditor->Width='100%'; //设置显示宽度 $FCKeditor->Height='300px'; //设置显示高度的高度 $oFCKeditor->Create() ; // 创建编辑器 ?> 下面是笔者创建好的实例代码,您可将代码保存为add_article.php。
网站后台使用方法
政府网站后台信息管理使用说明 一、登陆系统 各单位管理员根据信息办给定的账户密码进行登陆。后台管理地址https://www.360docs.net/doc/fc15486415.html,/jaxxbadmin/Login.aspx 登录网站后台,依次点击"内容管理"->"信息管理"功能链接,在出现的管理界面中,左侧为"网站节点"管理导航,系统以树型结构方式显示站内的节点结构与名称(简称节点树)。在右侧管理界面中,系统以分页列表方式显示了信息内容的ID、标题、录入者、点击数、推荐级别、优先级、状态、已生成和常规管理操作。"常规管理操作"列中提供了修改、删除等管理链接。如图1-1 图1-1 二、信息添加 1、在左侧"网站节点"管理导航中的相应节点名上单击鼠标右键,在出现的右键菜单中选择"添加文章"功能链接(图2-1),出现本节点的"内容添加"管理界面。带“*”为必填项(图2-2)。
图2-1 图2-2 2、基本信息管理选项中显示本信息所属节点、专题、标题前缀、标题、完整标题、副标题、标题颜色、标题字型、列表显示时是否在标题旁显示"评论"链接、关键字、作者、来源、简介、文章内容、首页图片、内容分页方式、自动分页时的每页大约字符数、推荐级别、优先级、状态、评分等级等选项内容。(图2-2)
重要参数说明 ?标题:填写所要添加的文章的标题。 ?关键字:用来显示前台相关文章中的内容,关键字相同的信息会显示在"相关文章"列表中。可输入多个关键字,中间用"|"隔开。不能出现?,.()等字符。 ? 作者:填写文章的作者。 ? 来源:填写文章来源与地址。 ?简介:填写所添加文章的简要介绍。 ?文章内容:系统提供便捷的内容编辑功能。利用系统提供的在线编辑器,可方便地编辑文章等信息内容(编辑器的使用请参阅后节"使用在线编辑器")。在内容编辑时,若要换行请按Shift+Enter键,若要另起一段请按Enter键。若勾选了内容左侧"自动下载文章内容里的图片"选项。启用此功能后,如果从其它网站上复制内容到边的编辑器中,并且内容中包含有图片,本系统会在保存文章时自动把相关图片复制到本站服务器上。系统会因所下载图片的大小而影响速度,建议图片较多时不要使用此功能。 ?首页图片:用在首页的图片文章处显示本文章的图片缩略图。利用编辑器的上传功能上传图片后,此处会自动显示首页图片地址中图片的地址;若上传了多个图片,则可直接从下拉框中选择已上传的图片。此外,系统还提供了对首页图片进行在线裁剪的功能,图片上传后点击后面的"裁剪"按钮即可对图片进行自由裁剪,以适应前台显示尺寸。 ?内容分页方式:当文中信息太多时,为防止页面过长,可以分页的方式将内容页中的信息分页显示。系统提供自动分页和手动分页二种,手动分页符标记为"NextPage",注意大小写。 ?自动分页字符数:自动分页时设置每页大约字符数(包含HTML 标记)。 ?推荐级:填写推荐级数值,数字越大推荐级越高,前台推荐列表
PHP中使用FCKeditor编辑器
PHP中使用FCKeditor编辑器 1、概述 FCKeditor 是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。本文将通过与 PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。 FCKeditor官方网站:https://www.360docs.net/doc/fc15486415.html,/ FCKeditor Wiki:https://www.360docs.net/doc/fc15486415.html,/ 2、下载FCKeditor 登录FCKeditor官方站(https://www.360docs.net/doc/fc15486415.html,),点击网站右上角“Download”链接。 注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到https://www.360docs.net/doc/fc15486415.html,网站上自动下载。如果您当前使用Linux或Unix系统,可以点击 “FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。 3、安装FCKeditor 解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。 fckeditor 目录包含FCKeditor2.4.3程序文件。check.php用于处理表单数据。add_article.php和 add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。 3.1、用PHP调用FCKeditor 调用FCKeditor必须先载入FCKeditor类文件。具体代码如下。 PHP代码: 接下来,我们需要创建FCKeditor实例、指定FCKeditor存放路径和创建(显示)编辑器等。具体代码如下所示(代码一般放在表单内)。 PHP代码:
。net下的富文本编辑器FCKeditor的配置方法(图)原创
.net下的富文本编辑器FCKeditor的配置方法(图)原创 FCKeditor是一款开源的富文本编辑器,几乎支持所有流行的Web开发语言,版本稳定,用户多,可配置性好。 以前做Java和php的时候就一直用FCKeditor,现在做.net了继续用。呵呵。 我用在对文章的评论页面,所以只需要少部分功能。先看看我做好的效果: 在看看官方完整功能:
第一步:软件下载和安装 下载地址:https://www.360docs.net/doc/fc15486415.html,/download 需要下载https://www.360docs.net/doc/fc15486415.html,和FCKeditor两个文件,https://www.360docs.net/doc/fc15486415.html,本身其实只是在.net中配置FCKedi tor用的,本身不包含实质内容。 我下载的是:https://www.360docs.net/doc/fc15486415.html,_2.6.3和FCKeditor_2.6.5两文件。 1. 对于FCKeditor_ 2.6.5.zip文件 解压缩后,将得到的fckeditor文件夹复制到网站的目录下面。我是放在我的样式Style下的JS目录如图:
2.对于https://www.360docs.net/doc/fc15486415.html,_2.6.3 解压https://www.360docs.net/doc/fc15486415.html,_2.6.3,该目录中包括https://www.360docs.net/doc/fc15486415.html,_2.6.3的全部代码,但是我们只要使用它编译好的部分。 ■找到其目录下的\bin\Release目录中的FredCK.FCKeditorV2.dll文件。把FredCK.FCKeditorV2.dl l添加到bin目录下。如图: ■在VS2005/2008的工具箱上新建一个名叫FCKEditor的Tab,然后在里面点右键,选择Choose It em,定位到解压https://www.360docs.net/doc/fc15486415.html,后生成的\bin\Release\2.0目录下的FredCK.FCKEditorV2.dll。该T ab下就会生成一个FCKEditor的.net组件。在vs的Design模式下把该组件拖放到界面上。 第二步:配置FCKeditor
在asp中fckeditor的使用手册范本
使用手册 .基本页(就是编辑器所在页)以及装入编辑器的JS脚本 .用来建立编辑器的脚本 .编辑器的语言和皮肤. .建立编辑器. .载入预置的编辑文档容. .从现在开始 ,用户可以阅读和编辑文档了,不过,拖拽支持以及工具栏都是不可用的 .载入编辑器引擎脚本 .建立工具栏,并且可用 .从现在开始,编辑器的所有功能都已经完整 .载入工具栏图标 脚本压缩 在打包任何新版本时,编辑器的JS脚本将会进行预处理.预处理步骤如下: .移除所有代码注释 .移除所有无用的空白字符. .将脚本合并成几个文件 使用上面的方法,我们可以将脚本文件的大小压缩到原来的50%. 压缩后 ,原始的代码仍然存在于一个名为_Source的文件夹中 如何打包? 编辑器已经自带了打包程序,它位于FCKEDITOR的根文件夹中_PACKAGER文件夹中,名为Fckeditor.Packager.exe,将其复制到FCKEDITOR根文件夹中并运行,即可自动将JS脚本打包并压缩 需要注意的是该程序是一个.NET程序,必须安装.NET FRAMEWORK才能使用 想要获取支持? 如果你捐赠15000欧元,你就可以获得1年的免费技术支持(比较贵的说,相当于人民币15万,不过西欧的费用相当惊人) 如何安装? 1.下载最新版的FCKEDITOR 2.解压缩到你的站点根文件夹中名为FCKEDITOR的文件夹中(名称必须为FCKEDITOR,因为配置文件中已经使用此名称来标示出 FCKEDITOR的位置) 3.现在,编辑器就可以使用了,如果想要查看演示,可以按下面方法访问:
百度UEditor使用详解
百度UEditor使用详解(作者:老卢https://www.360docs.net/doc/fc15486415.html,) 相关视频教程下载:https://www.360docs.net/doc/fc15486415.html, 当我们还在使用FCKeditor时候,百度已经悄悄开发出了一套比它更强大的文本编辑器ueditor,专为中国人打造,请看--------: web文本编辑器被广泛的使用在论坛,留言系统,微博等网站,凡是用户能发布文字的网站,几乎到会使用到文本编辑器,老卢今天给大家介绍一款中国人自己开放的开源文本编辑器,全球最大中文搜索引擎--百度推出的UEditor。Ueditor 是由百度web前端研发部开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和使用代码.详细可参见网站: https://www.360docs.net/doc/fc15486415.html,/index.html。最新版1.1.7,可以在JSP,PHP,ASP等网站使用。 好,现在跟老卢来看看如何使用:以JSP网站为例 1下载ueditor 访问这个网址:https://www.360docs.net/doc/fc15486415.html,/index.html,找到下载 然后下载ueditor1.1.7.zip或者其他的版本 2 解压后我们会看到6个文件夹和3个js文件以及一个更新日志文本 其中: 官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:_examples:编辑器完整版的示例页面 _demos:编辑器的各种使用案例 dialogs:弹出对话框对应的资源和JS文件 themes:样式图片和样式文件 server:涉及到服务器端操作的PHP、JSP等文件 third-party:第三方插件 editor_all.js:_src目录下所有文件的打包文件 editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录 3 在你的web工程或网站根目录下,新建一个名称叫ueditor文件夹。复制所有这些文件夹和js到这个文件夹 到此准备工作完成 4 在JSP页面包含所需要的JS和css
