网站制作要求和注意事项
网站建设综合练习

一、填空题1.当我们浏览网站时,输入一个网址后,浏览器会自动在其域名前面加上“HTTP://”。
其中“HTTP”的中文含义是超文件传输协议。
2.HTML文档由头部和主体两部分组成,其中<body>、、、</body> 标记表示文档主体部分的开始。
3.在Dreamweaver 8.0文档窗口中有三个视图,它们分别是代码视图、代码视图和设计视图和拆分视图。
3.HTML文档中的表格(Table)有3个基本组成部分:行、列和单元格。
4.网站标志是站点特色和内容的集中体现,网站标志的英文名称为 website5.通过超级链接的方式可以使各个网页之间联接起来,使网站中众多的页面构成一个有机整体,使访问者能够在各个页面之间跳转。
6.从URL的结构上看,/index.asp中省略了8.通常所说的“网页制作三剑客”指美国Macromedia公司(现已被Adobe公司收购)推出的 dream weaver 、Flash和FireWorks三种网页设计相关软件。
置。
10.链接文档的万维网的最初计划是由CERN的物理学家 TimBerners-Lee 于1989年3月提出的11. tcp/ip 协议是目前最流行的商业化网络协议,它已成为事实上的工业标准和国际标准。
服务器,并进行相关设置后该服务器即可提供Web服务。
13.超级链接标记<A>的target属性值设置为 blank 时可以使浏览器在新的窗口中打开链接目标页面。
的内容、网站的对象。
15.创建一个留言本的表单页面,其中要求能够输入多行文本,留言内容项选用的表单对象应该是多行文本区域。
二、选择题1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择( B )。
A.基本页类别中的“HTML模板”选项B.基本页类别中的“HTML”选项C.动态页类别中的选项D.入门页面中的选项2.URL的准确含义是?( D )A.访问方式 B.文件名 C.服务器名 D.统一资源定位器3.在HTML语言中,<body alink=#ff0000>表示?( C )A.设置链接颜色为红色B.设置访问过链接颜色为红色C.设置活动链接颜色为红色D.设置鼠标上滚链接颜色为红色4.单击“旅游”能够链接到当前HTML文档中名为“ly”的锚点处的代码是?( B)A.<a name="ly">旅游</a>B.<a href="#ly">旅游</a>C.<a href="ly">旅游</a>D.<a name="#ly">旅游</a>5.关于CSS,以下叙述错误的是?( C )A.CSS的中文意思是层叠样式表,简称样式表B.CSS可以精确地控制网页里的每一个元素C.一个HTML网页文件只能应用一个CSS文件D.CSS文件可以单独保存而不必和HTML文件合并在一起可以使用6.在网站整体规划时,第一步要做的是?( A)A.确定网站的主题B.选择合适的制作工具C.搜集相关材料D.制作网页7.利用ASP开发的网页,其扩展名应命名为?( C)A..html B..aspx C..asp D..jsp8.当浏览器不支持图像显示时,图像<img>标记的( C ) 值可以替代图像。
怎么做个人网站

怎么做个人网站现在建立一个个人网站并不是很困难的事情,不过关于新手来说还是有些迷糊的地方。
怎么做个人网站?下面就让我为你介绍一下。
怎么做个人网站第一步骤:注册网站的域名简单来说网站域名就是网络地址,通常我们简称"网址',就是当我们要访问一个网站的时候输入的一个网络地址,这个网络地址就叫网站域名。
在注册之前我们先要检测下域名是否已被别人注册,比喻说我们到阿里云的域名注册页面去查下注册信息,我们试下.findwz 这个域名,可以看到有的被注册,有的可以注册,选好一个域名进行购买付费即可。
第二步骤:开通网站的主机(网站空间)一个网站包涵有图片、文字等信息,这些文件内容必须要有一个地方用来存放,那么用来存放网站内容的地方就叫网站存放的空间,简称网站空间。
其实主机和域名操作类似,也必须要进行购买,建意大家多调研主机商的信誉,不然开通没几天就出现当机现象,就不划算了。
还以阿里云为例,比喻我们选择一个虚拟主机,付款购买。
第三步骤:域名解析和主机绑定我们必须要将域名和网站主机关联起来,业内术语叫:解析、绑定。
关于域名,必须要进行解析,关于虚拟主机,必须要绑定域名。
这必须要进域名和空间的后台操作,不同厂商的后台操作也不一样。
域名解析来说必须要提前进空间后台,看下主机的IP 地址,再到解析处进行A记录设置,也有厂商提供CNAME解析,可以视状况选择。
而主机绑定必须要进空间后台,找到绑定域名的地方,输入新购买的域名即可。
域名解析和主机绑定后,一般在24小时内就可以正常访问了。
(注:规定域名必须先进行备案,大家可以在域名后台按提示进行备案操作,或联系域名商) 第四步骤:安装建站程序以前我们自己建网站的门槛是非常高的,你要懂什么代码,要懂什么〔网页〔制定〕〕,要懂什么颜色搭配等知识,你才干自己建一个网站。
不过现在简单了,因为有很多免费的建站平台,如wordpress、discuz等,只必须要下载后上传到主机,安装一下就可以。
网页制作技能考试

山东省春季高考信息技术类专业基本技能考核分析项目一网页制作一、技能考试大纲1.技术要求(1)能够根据提供的素材,创建相应的静态站点。
(2)使用Photoshop绘制、处理网页所需要的图像。
(3)能够使用Flash 制作Banner动画效果。
(4)会使用表格、模板及AP Div进行页面的布局与排版,正确插入、设置各种网页元素。
(5)能将创建的网页进行正确链接。
(6)能够运用行为完成网页特效的制作,会利用CSS样式美化网页。
2.硬件环境电脑要求:CPU Intel酷睿i3以上;内存4GB以上;硬盘空闲空间200GB以上;显存1GB以上;耳麦。
3.软件环境Windows 7 、Dreamweaver CS3、PhotoShop CS5、Flash CS5、Microsoft Office 2010、ACDSee 10、WinRAR,以上软件均为中文版。
二、网页案例1.使用表格布局页面并用CSS样式美化网页(见“01基本操作练习”文件夹)操作要求:(1)根据素材创建站点“环境保护”(2)创建首页index.html①修改首页页面属性,上边距和左边距为0,修改网页的标题为“环境保护网”②插入表格1列6行,宽度1024像素,边框、填充、间距都为0;③在第一行插入图片banner.jpg④在第二行插入嵌套表格1行4列,创建导航条,并用CSS样式去掉超文本下划线,且鼠标指向时显示浅绿色:#6F6。
⑤在第3行网页中实现文字“保护环境,人人有责”从左向右滚动。
⑥第4行设置单元格背景图像huajingbaohu.jpg,并插入Flash设置为透明背景⑦第6行输入:版权所有©环境保护(3)将网页另存为fg.html,并在第4行复制如下文字,通过样式表设置文字大小为14px,字体: "宋体"; 行高: 30px;颜色: #333;首行缩进: 26px;上、左、右距表格边框线20px;2014年4月24日,十二届全国人大常委会第八次会议表决通过了《环保法修订案》,被称为“史上最严厉”的新法将于2015年1月1日施行。
网页制作比赛策划书3篇

网页制作比赛策划书3篇篇一网页制作比赛策划书一、比赛主题“创意无限,展现自我”二、比赛目的本次网页制作比赛旨在提高参赛者的网页设计与制作能力,激发创意,展示个人才华,同时促进网页制作技术的交流与发展。
三、比赛时间[具体日期]四、比赛地点[详细地址]五、参赛对象[参赛人群范围]六、比赛要求1. 参赛作品必须为原创,不得抄袭。
2. 网页内容积极健康,符合法律法规和道德规范。
3. 网页设计美观大方,布局合理,色彩搭配协调。
4. 网页功能完整,操作方便,用户体验良好。
5. 网页需兼容主流浏览器,确保在不同设备上正常显示。
七、比赛流程1. 报名阶段([报名时间])参赛者在规定时间内填写报名表格,提交个人信息和作品。
报名表格可在比赛官方网站或在指定地点领取。
2. 初赛阶段([初赛时间])评委对参赛作品进行初步评审,选出优秀作品进入决赛。
初赛结果将在比赛官方网站公布。
3. 决赛阶段([决赛时间])进入决赛的参赛者进行现场展示和答辩。
评委根据作品质量、展示效果和答辩表现进行综合评分。
决赛结果当场公布,并举行颁奖典礼。
八、奖项设置1. 一等奖[X]名,奖金[具体金额],颁发荣誉证书。
2. 二等奖[X]名,奖金[具体金额],颁发荣誉证书。
3. 三等奖[X]名,奖金[具体金额],颁发荣誉证书。
4. 优秀奖若干名,颁发荣誉证书。
九、宣传推广1. 在学校、社区、网络等平台发布比赛通知和宣传海报。
2. 邀请相关媒体进行报道,提高比赛知名度。
3. 设立官方网站和社交媒体账号,及时发布比赛信息和进展情况。
十、评委组成邀请网页设计领域的专家、学者和业内人士组成评委团,确保比赛的公正性和专业性。
十一、注意事项1. 参赛者需遵守比赛规则,如有违反将取消参赛资格。
2. 比赛作品的知识产权归参赛者所有,但主办方有权对作品进行展示和宣传。
3. 如遇不可抗力因素,比赛时间和地点可能会有所调整,请关注官方通知。
4. 本次比赛最终解释权归主办方所有。
网页设计与制作实验报告

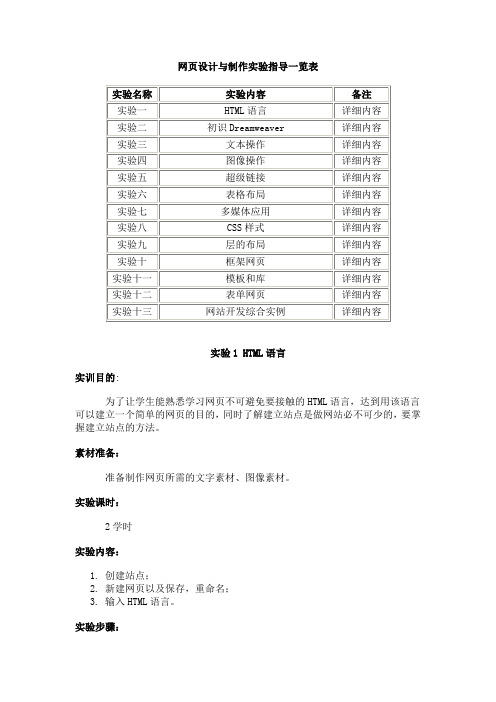
网页设计与制作实验指导一览表实验1 HTML语言实训目的:为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。
素材准备:准备制作网页所需的文字素材、图像素材。
实验课时:2学时实验内容:1.创建站点;2.新建网页以及保存,重命名;3.输入HTML语言。
实验步骤:1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image文件夹以存放网站中所要用到的图片。
2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定为E盘下的root文件夹;设置 "HTTP地址"为localhost。
3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础”的文档。
4.切换代码模式下,输入代码。
5.保存文件,预览文件效果。
实验过程注意事项:1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站中所有的文件最好取名为英文;注意文件的路径;2.所有的图片文件单独放在image文件夹内。
实验思考:除了用HTML语言来做这个网页,还有没有其它的方法?书写实验报告要求:根据最终所作的网页,写出实验报告。
页面效果图:图1-1实验2 初识Dreamweaver实验目的:为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。
素材准备:准备好从网上下载的安装程序。
实验课时:2学时实验内容:1.安装Dreamweaver:2.Dreamweaver的启动与退出:3.了解工具栏、菜单栏、标题栏等工作环境:4.卸载Dreamweaver实验步骤:1.打开从网上下载的Dreamweaver程序,双击安装。
2.安装完成后输入注册号。
3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。
电子商务网站建设流程

电子商务网站建设流程概述电子商务网站建设是指基于互联网技术和电子商务理念,通过建立一个在线平台,实现商品和服务的线上销售和交易。
本文将详细介绍电子商务网站建设的流程,并提供相关的注意事项。
步骤一:需求分析在开始建设电子商务网站之前,首先要进行需求分析。
这包括确定目标受众、产品或服务类型、功能要求等。
同时,还需要考虑竞争对手分析和市场调研,以确保该网站能够满足用户需求并有竞争力。
步骤二:策划与设计在需求分析的基础上,进行策划与设计阶段。
这包括确定网站的整体结构、页面布局、功能模块等。
同时,还需要进行视觉设计,选择适合品牌形象的颜色、字体和图片风格,并制作相应的界面原型图。
步骤三:技术开发在策划与设计完成后,进入技术开发阶段。
这包括选择合适的开发工具和技术栈,并进行前端和后端代码编写。
前端开发涉及到HTML、CSS、JavaScript等技术,后端开发则涉及数据库设计和服务器端的逻辑编写。
步骤四:内容制作并行于技术开发阶段进行的是内容制作。
这涉及到撰写商品或服务描述、拍摄产品照片、录制宣传视频等。
同时,还需要考虑网站的搜索引擎优化(SEO),以提高网站在搜索引擎结果中的排名。
步骤五:测试与优化完成开发和内容制作后,需要进行测试和优化。
这包括功能测试、兼容性测试、性能测试等,以确保网站在各个方面都能正常运行。
同时,根据用户反馈和数据分析的结果,不断进行优化调整,提升用户体验。
步骤六:上线运营经过严格的测试与优化后,可以将电子商务网站正式上线运营。
此时需要购买域名和服务器空间,并进行网站备案等必要手续。
同时,还要关注网站的日常运营、安全防护和市场推广工作,确保网站稳定运行并吸引更多访问者。
注意事项•确保良好的用户体验,包括简洁明了的页面设计、快速加载速度等。
•提供安全保障措施,如安全认证、支付加密等,以保护用户隐私和资金安全。
•进行相关法律合规性审核,遵守各类政策和法规要求。
•不断进行数据分析和市场调研,根据情况调整网站的内容和功能。
网站设计与制作个人总结报告

网站设计与制作个人总结报告taiyuangongyexueyuan近一个星期的实训将要结束了,顶着考研考试的巨大压力我们小组还是如期的完成了老师的要求,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。
需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
制作网页,首先是确定主题,经过再三考虑,就做了个关于发型的网站,是一家为理发店提供数据库服务的大型企业Pretty hair还为注册的理发店提供会员管理服务,各大理发店均可注册pretty hair并获取相应数据库,prettyhair来维护数据库安全可靠。
同时,pretty hair也是一家以提倡健康、漂亮头发的信息资讯类公司,您可以在这里获取如何保养头发的相应信息,以及各种发型的图片相关介绍,还有各种护发用品。
于是网站主题确立。
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,个人档案、兴趣爱好、成长经历、国家队生涯、荣誉、职业生涯数据、转会记录,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
再后是收集资料与素材,大量浏览相关网站,收集关于C罗的一些事迹历史图片,好的文章和图片等,还有参考一些好的网站的布局,特色,颜色搭配,背景图等。
网站基本的规范的质量检查要求

网站常用规范及质量检查注意事项一、整个网站文字的字体、大小、颜色都要统一(如一级拦目的文字、二级拦目的文字、正文文字、图片文字等),打版时要特别注意,网站制作时一定要用css来控制。
文字开头的大写、对齐方式定义、标题前的小图形等要分类统一。
字的行距、图片与文字的行距等都要统一。
1、一般文字大小用:正文11-12号,特别要求的用14号;2、一般字体用:arial (11-12号)、Tahoma(最小可10号)3、一般正文的行距:14、16、18象素。
4、一般导航档、正文标题档:字体加粗体,与正文有所区别。
5、一般文字对齐方式:左对齐,段落之间应空一行。
6、图片-文字-图片的排列方式:7、递交信息或注册的表形式:8、下载文档或播放文档前加小图,文字链接的加下划线:9、有问和答的表现形式如下:10、有产品展示的,一般分三级,大类、小类和产品(客户产品少要求直接展示的分二级就可),大类和小类一般是一张图片和图片下的类别名称,产品详细页面,一般应有名称、参数、和描绘、价格等:11、登陆页面,一般有公司的LOGO及返回主页,收藏等信息12、每个页面meta中的charset和title均要改成英文,charset 采用UTF-8国际标准Title若客户提供了就放客户提供的内容,若没提供就统一放“公司名+所在页面栏目名”。
每个页面最好都要加上Description(网页描述) 和Keywords(关键词),Description和Keywords由美国公司提供。
13、每个页面都要加版权信息,如下:©2009 The Alternative Source Inc. All Rights Reserved)。
一般情况下同时加Design by Systemtek Technologies, LLC并加链接。
或或14、联系我们(About Us)一般格式为:二、注意错别字和标点符号的检查,文字可以直接从给的文档资料中复制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站制作一些具体要求和注意事项
一、网站类型:营销型网站
二、网站程序:PHP源码(整站源码+后台)
三、语言要求:中文网站
四、具体要求:
1、正版程序(可在线升级)+永久授权+顶级域名(com/cn/net)+稳定的服务器+数据库+基本修改(Logo简易制作、banner大图、导航栏、产品分类、文章分类、图片分类、公司简介、联系方式等)+客服挂件+分享挂件+统计工具+关键词seo设置+seo代码优化+技术指导+售后服务。
2、网站首页打开速度不能超过4秒。
3、不需要Flash功能和视频功能。
4、设计风格清爽、干净、简洁。
5、简洁的网站代码,忌讳模板网站。
