陕西省宝鸡中学高中信息技术ps怎么给文字制作华丽的背景教学素材20190629366
PS文字特效制作

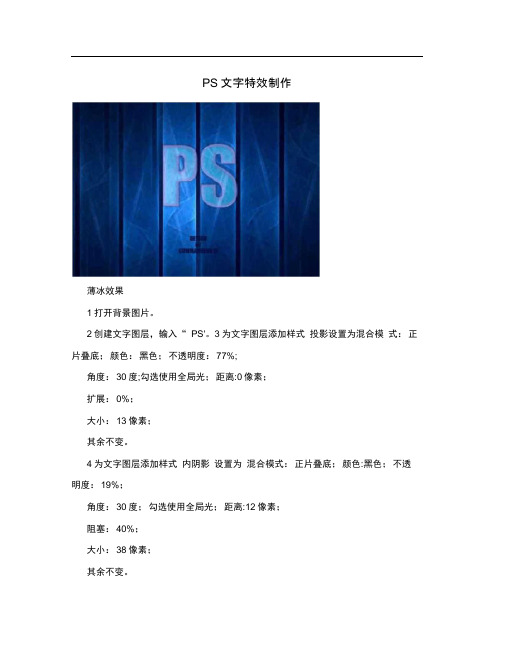
PS文字特效制作薄冰效果1打开背景图片。
2创建文字图层,输入“ PS'。
3为文字图层添加样式投影设置为混合模式:正片叠底;颜色:黑色;不透明度:77%;角度:30度;勾选使用全局光;距离:0像素;扩展:0%;大小:13像素;其余不变。
4为文字图层添加样式内阴影设置为混合模式:正片叠底;颜色:黑色;不透明度:19%;角度:30度;勾选使用全局光;距离:12像素;阻塞:40%;大小:38像素;其余不变。
5为文字图层添加样式内发光设置为混合模式:正常;不透明度:83%;杂色:0%;勾选设置发光颜色:#a98ef9;方法:柔和;勾选边缘;阻塞:12%;大小:38像素;其余不变。
6为文字图层添加样式斜面和浮雕设置为深度:653%;大小:3像素;软化:4像素;不透明度(上):100%不透明度(下):15%其余不变。
7为文字图层添加样式等高线设置为范围:95%; 其余不变。
8设置文字图层混合模式为柔光。
泼水效果?1新建画布,像素1840*1302,背景填充为白色。
2创建文字图层,输入“ PS'。
3打开水花素材,拖至新建画布,放于合适位置,混合模式为正片叠底。
4选中水花素材图层,按Ctrl+T,点击鼠标右键选择变形,对其进行调整,使水花边缘尽量贴合文字边缘,如此重复3、4步,直到有较清晰的文字轮廓。
5适当添加或擦除水花,使画面更自然。
6按Shift+Ctrl+Alt+E 盖印图层并置于最上层,命名“泼水”,选择滤镜一一智能锐化。
泼水效果?1新建画布,像素1840*1302,背景填充为白色。
2创建文字图层,输入“ PS'。
3打开水花素材,拖至新建画布,放于合适位置,混合模式为正片叠底。
4选中水花素材图层,按Ctrl+T,点击鼠标右键选择变形,对其进行调整,使水花边缘尽量贴合文字边缘,如此重复3、4步,直到有较清晰的文字轮廓。
5适当添加或擦除水花,使画面更自然。
6按Shift+Ctrl+Alt+E 盖印图层并置于最上层,命名“泼水”,选择滤镜智能锐化。
[整理]Photoshop制作非常绚丽的潮流文字壁纸.
![[整理]Photoshop制作非常绚丽的潮流文字壁纸.](https://img.taocdn.com/s3/m/ffca8317168884868662d647.png)
来源:活力盒子作者:汤汤本教程介绍比较综合的画面特效的制作方法。
文字部分实际的操作很少基本上用一个图层样式即可搞好。
不过还有画面的装饰及色彩渲染需要用到较多的素材。
部分素材及笔刷还需要自己去网上下载。
最终效果1、打开Photoshop,创建一个新文档,我使用的是2560×1440像素,我可以使用它作为墙纸。
之后,用黑色填充背景层。
2、添加另一个新层,用绿色填充它(234b44)。
3、选择绿色图层,选择图层>组合层。
在图层面板中该层将在图层组内。
选择此文件夹并去图层>图层蒙版>隐藏所有。
选择画笔工具(B),用一个大的柔软的笔刷,用白色按下图描绘一片区域。
4、选择绿色图层,去图层>图层蒙版>显示所有。
在图层面板中,选择图层的蒙版并去滤镜>渲染>云彩。
云彩就应用到蒙版上。
之后,仍然选择蒙版,去滤镜>模糊>高斯模糊。
使用一个大的值,我用的是80px的半径,但这个值取决于你文件的大小。
5、在其他图层之上添加另一个层,使用画笔工具(B),用一个非常柔软的画笔,按下图描绘出红色光。
更改图层的不透明度为65%。
6、在其他图层之上再次添加另一个层,然后使用画笔工具(B),使用一个你之前用过的大的笔刷,现在选择深蓝色在红色上方的区域涂抹。
这个蓝色必须是非常微妙的,因此改变不透明度为20-30%。
7、添加另一个层,然后选择渐变工具(G)。
点击渐变颜色打开渐变编辑器,然后更改类型为杂色,100%的粗糙度,选择这两个选项:限制颜色和增加透明度。
使用渐变填充图层,然后到图像>调整>去色。
之后去滤镜>模糊>高斯模糊。
我用了30像素的半径,再次改变这个值将取决于该文件的大小。
8、改变渐变图层的混合模式为颜色减淡。
9、对于泡沫我参考一张照片创建了笔刷。
添加一个新层,然后选择画笔工具(B),然后用一个大的尺寸,我使用的是400像素,使用白色绘制一些泡沫。
用PS制作LED风格的文字

用PS制作LED风格的文字用PS制作LED风格的文字现在有很多设计作品中都使用了一种类似液晶显示屏显示的字体效果,想知道怎么实现吗?其实一点也不难。
打开Photoshop ,将背景色置为黑色。
按Ctrl + N 新建一个PSD 文档,置Mode 为RGB Color ,Contents 为Background Color ,这样可以得到一个背景图层Background 被黑色填充的图像文档。
选择白色的前景色,用植字工具在图像文档的中央打上白色的文字。
文字的尺寸可以大一点,请使用粗一点的字体,我使用的是Impace字体。
新建一个图层,用白色填充新的图层,将图层命名为 Mask 。
这里我们要使用一个被许多人遗忘的滤镜Dither Box。
这是我在 Photoshop 5.5 中发现它的,所以我不能肯定 Adobe Photoshop 5.0 也带了这么个滤镜。
通过 Dither Box 滤镜可以定义小尺寸的图案(最大尺寸为 8 * 8 Pixels ),然后用这个图案填充当前的图层。
点击 Filter > Other > DitherBox 菜单,看看 Dither Box 的设置对话框吧!它大致可以分成三个部分:对话框左侧的列表用来存储事先定义好并且经常要用到的图案。
Rename 按钮显然是用来为列表中当前选中的图案改名的,而点击New 按钮可以新建一个图案。
通过窗口左上角的下拉列表可以将图案分类并存储到 .col 类型的文件中。
选择New Collection 项目可以新建一个组,而 Delete Collection 项目可以删去当前组及相关的 .col 文件,用 Rename Collection 可以为图案的组命一个好听点的名字。
通过窗口右侧颜色表可以选取绘制图案时的前景色,缺省状态下颜色表上方的下拉列表中显示着Web Safe Palette ,而选择Load Color Table 可以载入其它的颜色表。
Photoshop教程制作背景海报文字效果(最终定稿)

Photoshop教程制作背景海报文字效果(最终定稿)第一篇:Photoshop教程制作背景海报文字效果Photoshop教程:简单制作配合背景的海报文字效果(1)先看下效果~选择文字工具,打上自己喜欢的文字,颜色字型什么的无所谓,自己喜欢什么就打什么吧~然后放好位置下面,按住Ctrl键不放,用鼠标点文字图层,把文字选起来~在保留选区的同时,把文字图层删除接下来,按Ctrl+J把选区复制一份(这时候你可以关掉背景图层的眼睛,就能看到效果了~)到这里,已经算收工了,接下来,你可以按自己喜欢的再添加些效果,下面的图,我是加了个黑色背景,再把原来的素材背景图层加了个蒙板,做出来的效果,大家按自己喜欢的整吧素材:第二篇:PhotoShop制作90年代风格怀旧海报教程【PConline 教程】时间飞快流过,复古这一话题却不断地被追忆,在历史中寻找答案,从过往流行中探求灵感,没有任何一个设计师会拒绝这样的规律。
这次PS教程将教大家用Photoshop将照片做成一张充满怀旧感觉的复古海报。
你只需掌握其中的方法就可以将任何一张旅行拍摄的照片做出这种感觉。
现在我们开始吧。
最终效果图图00Step 1打开PS,创建一个新文件,拖入一张你喜欢的照片。
相信你也一定有心仪的照片,可以选择你喜欢的作为素材。
图01图02Step 2在照片图层上打开图像>调整>照片滤镜,使用#c99e19 的颜色,浓度设为40%。
图03Step 3现在我们开始进行排版设计。
这里创建的90年代风格将使用一种不同大小和尺寸字体的排版方式,搭配完全不规则的字间距和行距。
所以我们先输入summer(夏天)的前半部分,summ,减小最后一个m的间距,这样m就可以和接下来的字母挨得很近,现在输入er,其中e用粗体(bold),r用正常字体(regular),字号比其他字母大并略微盖住一部分m,参考下图。
图04Step 4现在在summer后面添加数字2,字号大于其他字母。
PS教程-文字效果

文字效果来源:PS联盟作者:Sener本教程制作中用到了一些色彩艳丽的素材来制作文字的底纹,然后再加上一些水晶质感的图层样式,来加强字体的亮度。
最后加上金属边框即可。
制作方法比较简单。
最终效果1、新建一个700 * 450 像素文件,背景填充黑色,新建一个图层,选择文字工具打上自己想要的文字,文字颜色选择白色,效果如图1。
<图1>2、双击图层面板文字缩略图调出图层样式,参数设置如下图。
投影参数设置:<图2> 内阴影:<图3> 斜面和浮雕:<图4>图案叠加:打开素材1,选择菜单:编辑 > 定义图案,然后命好名。
然后在图案叠加的图案中选择刚才定义的图案。
<素材1><图5>描边:<图6>图案叠加:打开素材1,选择菜单:编辑 > 定义图案,然后命好名。
然后在图案叠加的图案中选择刚才定义的图案。
<素材1><图5> 描边:<图6>加好图层样式大致效果:<图7>3、把文字图层复制一层,清除图层样式,效果如图8。
<图8>4、双击图层文字副本图层调出图层样式,参数设置如下图:混合选项设置:<图9> 斜面和浮雕设置:<图10>描边设置:<图11>设置图层样式后的效果图:<图12>5、打开下图所示的纹理素材,拖进来,放到文字图层的上面,图层混合模式改为“叠加”,效果如图14。
<图13><图14>6、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为2,回到素材图层,按Ctrl + Shift + I 反选,按Delete 删除,效果如图16。
<图15><图16> 7、最后调整下颜色和细节,完成最终效果。
<图17>。
透明文字效果制作 Photoshop文字融入背景

透明文字效果制作:Photoshop文字融入背景Photoshop是一款功能强大的图像处理软件,它提供了许多高级特效和工具,让我们能够创造出独特而令人印象深刻的效果。
本教程将教会你如何使用Photoshop制作透明文字效果,使文字能够与背景图像融为一体。
步骤1:准备工作首先,打开你想要制作透明文字效果的背景图像以及将要使用的文字图层。
确保图像和文字图层都在同一个工作空间中,方便后续操作。
步骤2:调整文字图层选择文字图层并在图层面板中找到“不透明度”选项。
将不透明度值逐渐降低,直到你满意为止。
你可以通过拖动滑块或手动输入数值来控制不透明度。
步骤3:添加蒙版在图层面板底部点击“添加蒙版”按钮,将在文字图层上创建一个蒙版图层。
在蒙版图层上,使用画笔工具选择透明颜色,确保前景色设置为纯黑色。
步骤4:绘制蒙版在蒙版图层上使用画笔工具,开始绘制文字的轮廓。
你可以根据需要调整画笔的大小和硬度,确保只绘制出文字的轮廓,让背景图像透过文字显示出来。
步骤5:调整蒙版透明度完成文字轮廓的绘制后,在图层面板中调整蒙版图层的不透明度。
逐渐降低不透明度值,以使文字更加透明,让背景图像更加突出。
步骤6:添加图层样式为了使透明文字效果更加突出,你可以为文字图层添加一些图层样式。
在图层面板中,右击文字图层并选择“图层样式”。
在图层样式对话框中,你可以尝试添加阴影、外发光、描边等效果,以增强透明文字的立体感。
步骤7:完成透明文字经过以上步骤,你已经成功制作出透明文字效果,文字与背景图像成功融合在一起。
你可以继续调整文字图层的不透明度、蒙版的大小和位置,以获得最佳的效果。
步骤8:保存和导出一旦你满意了最终效果,可以将图像保存为Photoshop文件(PSD)以保留图层信息,方便后续修改。
如果需要将图像导出为其他文件格式,可以选择“文件”菜单中的“导出”功能,并选择合适的文件格式进行保存。
总结通过学习本教程,你已经掌握了制作透明文字效果的基本步骤。
利用Photoshop制作华丽的幻灯片效果教程

利用Photoshop制作华丽的幻灯片效果教程在现代社会中,幻灯片广泛应用于演示、培训和展示等场景。
为了吸引观众的注意力,制作一份华丽的幻灯片效果是至关重要的。
而在这方面,Photoshop软件是无可替代的工具之一。
在本教程中,我们将学习如何利用Photoshop制作华丽的幻灯片效果。
第一步,准备工作在开始制作之前,请确保你已经安装了最新版本的Photoshop软件。
另外,准备好你需要使用的图片和素材。
第二步,选择背景首先,我们需要选择一个合适的背景。
打开Photoshop软件,在菜单栏中选择“文件”>“打开”,然后选择你想要作为背景的图片。
图片打开后,可以通过调整图层的大小和位置来将其适配到幻灯片尺寸。
第三步,添加文字接下来,我们要添加一些文字来描述幻灯片的内容。
选取“文本工具”(位于工具栏中),然后在幻灯片中选择一个适合的位置点击鼠标。
在弹出的文本框中输入你想要展示的内容。
通过调整字体、大小和颜色等属性,使文字与背景相协调。
第四步,美化文本为了使文字显得更加华丽,我们可以对其进行美化处理。
选取相应的文字图层,然后点击菜单栏中的“图层”>“样式”>“添加样式”。
在弹出的样式面板中,你可以选择各种样式效果,如阴影、外发光、渐变等。
根据幻灯片的风格需求,适当地添加样式效果来提升整体效果。
第五步,插入图片除了文字,插入一些图片也能为幻灯片增添生动感和视觉效果。
点击菜单栏中的“文件”>“导入”>“放置嵌入”。
然后选择你想要插入的图片,放置在幻灯片的适当位置。
第六步,添加图层样式为了让插入的图片与幻灯片融为一体,我们可以为其添加一些图层样式。
选中图片所在的图层,在菜单栏中点击“图层”>“样式”>“添加样式”。
在弹出的样式面板中,可以尝试不同的样式效果,如投影、外发光、边框等,来增加图片的立体感和时尚效果。
第七步,调整布局幻灯片的布局也是关键。
通过调整文字和图片的位置、大小和层次,使其呈现出合理的视觉效果。
PS打造华丽的透明玻璃文字效果

Photoshop打造华丽的透明玻璃文字效果本教程利用Photoshop制作非常华丽的透明玻璃文字。
教程讲述的比较详细,希望网友喜欢!我们先看看最终效果:最终效果下面是制作步骤:1、设置黑色背景,然后输入文字,色彩为 #00e5ff。
图12、Ctrl + J复制图层,设置图层不透明度为65%并且向下和向左移动1像素。
图23、重复上述步骤更多次,效果如下。
图34、拼合所有复制的图层,设置不透明度为47%。
图45、使用不规则套索工具绘制如下一个选区,使用涂抹工具,设置直径19 px、硬度 100%, Strength 30%进行涂抹。
图5 6、对其他部分进行涂抹。
图67、然后对字母S进行修饰,使之更加平滑,没有多余部分。
图78、按照同样办法涂抹其它字母的部分,达到和S一样的效果。
图89、涂抹字母下面的部分。
图910、移动原始的字母图层到最上面,设置复制的图层的不透明度35%,然后设置原始字母图层的图层样式。
图1011、之后利用钢笔工具制作下面的一个选区,然后使用橡皮擦工具,设置不透明度24%进行擦除。
图1112、创建一个新的图层,然后我们给字母添加一些色彩。
制作一个选区,填充颜色为#ff009c。
图1213、设置不透明度为35%。
图13 14、然后调整颜色,首先制作选区。
图14 15、设置如下效果。
图15 16、然后使用橡皮擦工具擦除拐角部分。
图1617、然后使用套索工具绘制选区,描边,半径设置为2px,颜色为 #00fcff。
图1718、复制图层,设置选区,使用橡皮擦工具设置不透明度为40%擦除选区,把图层不透明度设置为10%。
图1819、同样制作一些不规则的选区,设置为不同颜色,颜色是#c2feff。
图1920、复制图层,颜色设置为 #f1ff12,图层不透明度设置为23%。
图2021、使用橡皮擦工具擦除图21 22、颜色设置如下。
图22 23、图层设子为叠加。
图23 最终效果:图24。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps怎么给文字制作华丽的背景
1、新建文档,尺寸950x270,填充背景色#ce0a2f,制作长方形,可尽量长,填充颜色:#2d2d2d,旋转45度,复制图层,水平翻转
2、将其中一个长方形混合模式设置为:滤色。
将两个图层编组,组的混合模式设置为:强光,透明度设置为:50%。
复制图层组,新的图层组混合模式设置为:颜色减淡,使用移动工具往下偏移几像素
3、现在左边的图形已经完成,把全部组复制一份,水平翻转到右边
4、背景纯色比较单调,增加一点质感,滤镜->杂色->数量5。
再有加入一些星空之类的图片,混合模式设置为:叠加
5、文字做两个,一个使用渐变叠加:(字体:方正粗谭黑简体,渐变叠加颜色条:#ffbd3a ->#ffeb7f->#ffffff)。
一个纯颜色:#4f1243。
