文本属性面板参数介绍
Dreamweaver属性面板和常用功能介绍【web前端】

Dreamweaver十分简单方便的网页工具,软件后,双击运行桌面上的软件图标,进入软件界面。
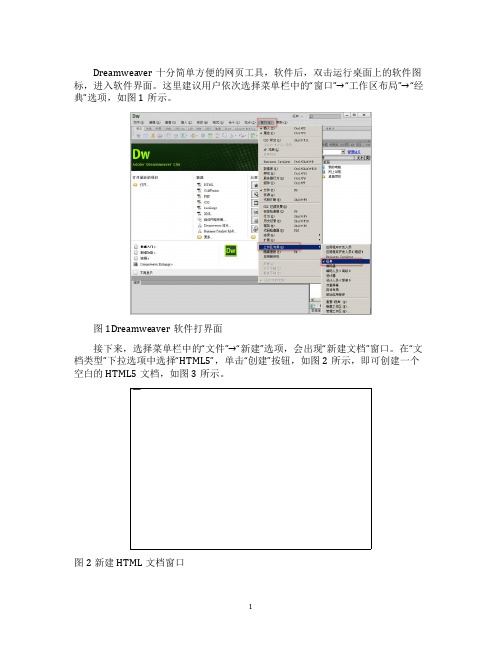
这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。
图1Dreamweaver软件打界面接下来,选择菜单栏中的“文件”→“新建”选项,会出现“新建文档”窗口。
在“文档类型”下拉选项中选择“HTML5”,单击“创建”按钮,如图2所示,即可创建一个空白的HTML5文档,如图3所示。
图2新建HTML文档窗口图3空白的HTML5文档需要注意的,如果初次使用Dreamweaver工具,创建空白HTML文档时可能会出现如图21所示的空白界面,此时单击“代码”选项即可出现图4所示的界面。
图4初次使用Dreamweaver新建HTML文档图4为软件的操作界面,主要由六部分组成,包括菜单栏、入栏、文档工具栏、文档窗口、属性面板和常用面板,每个部分的具体位置如图5所示。
图5Dreamweaver操作界面接下来将对图22中的每个部分进行详细讲解,具体如下。
1、菜单栏Dreamweaver菜单栏由各种菜单命令构成,包括文件、编辑、查看、入、、格式、命令、站、窗口、帮助10个菜单项,如图6所示。
图6菜单栏关于图6所示的各个菜单选项介绍如下。
“文件(F)”菜单:包含文件操作的标准菜单项,如“新建”、“打”、“保存”等。
文件菜单还包括其它选项,用于查看当前文档或对当前文档执行操作,如“在浏览器中预览”“多屏预览”等。
“编辑(E)”菜单:包含文件编辑的标准菜单选项,如“剪切”、“拷贝”和“粘贴”等。
此外“编辑”菜单还包括选择和查找选项,并且软件快捷键编辑器、标签库编辑器以及参数编辑器的访问。
“查看(V)”菜单:用于选择文档的视图(例如设计视图、代码视图等),并且可以用于显示或隐藏不同类型的页面元素和工具。
“入(I)”菜单:用于将各个对象入文档,例如入图像、Flash等。
“(M)”菜单:用于更改选定页面元素的属性,使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库和模板执行不同的操作。
第5章 制作交互式动画

的括号内加入按钮事件与按键事件命令。例如,双击 press 命令后,程序编辑区内的程序如图 5-1-8 所示。在 press 命令右侧输入英文符号“,”后,单击辅助按钮栏中的“显示代码提示”按钮 ,即可弹出图 5-1-4 的命
令列表框,双击“keyPress "<Down>"”命令,即可加入按键事件命令。此时,程序编辑区内的程序如图 5-1-9
再释放鼠标左键时触发事件。
(4)rollOver(滑过):当鼠标指针由按钮外面移到按钮内部时触发事件。
(5)rollOut(滑离):当鼠标指针由按钮内部移到按钮外面时触发事件。 (6)dragOver(拖过):当鼠标指针移到按钮上,并按住鼠标左键,然后将鼠标指针拖曳出按钮范围,接着
拖曳回按钮上时触发事件。
舞台中的影片剪辑实例是可以通过鼠标、键盘、帧等的触发而产生事件的,并通过事件来执行一系列动作(即
程序)。选中影片剪辑实例,弹出“动作-影片剪辑”面板。 将“动作-影片剪辑”面板命令列表区内“全局函数”→“影片剪辑控制”目录下的 onClipEvent 命令拖曳
到程序编辑区内。这时程序编辑区内会弹出影片剪辑实例事件命令列表框,如图 5-1-10 所示。双击该列表框中 的命令,可在 onClipEvent 命令的括号内加入影片剪辑实例事件命令。例如,双击 load 命令后,程序编辑区内
序编辑区内显示相应的脚本程序。 (3)ActionScript 版本下拉列表框:用来选择 ActionScript 的版本,本书均选择 ActionScript 1.0 & ActionScript 2.0 版本。 (4)命令列表区:其中有 12 个命令文件夹和一个索引文件夹,单击 图标可以展开文件夹。文件夹中有下 一级文件夹或命令,双击命令或用鼠标拖曳命令到程序编辑区内,可以导入相应的命令。这里所说的“命令”是 指程序中的运算符号、函数、语句、属性等的统称。 (5)程序编辑区:用来编写 ActionScript 程序。在程序编辑区内右击,会弹出一个快捷菜单,利用其中的
Flash CS3 课堂练习 更改文本属性

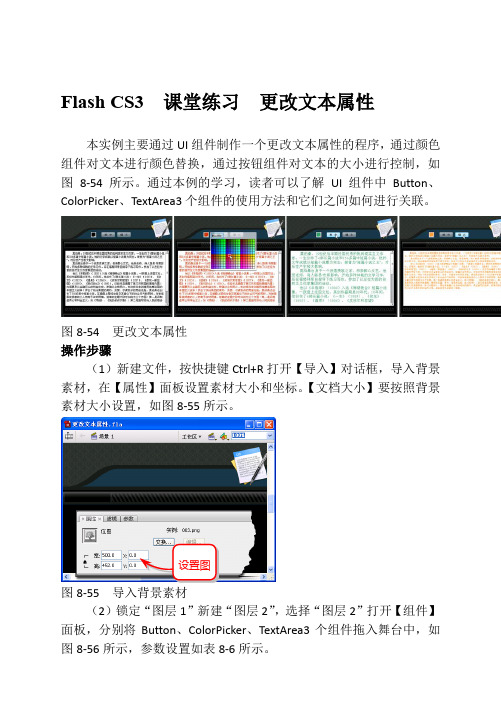
Flash CS3 课堂练习 更改文本属性本实例主要通过UI 组件制作一个更改文本属性的程序,通过颜色组件对文本进行颜色替换,通过按钮组件对文本的大小进行控制,如图8-54所示。
通过本例的学习,读者可以了解UI 组件中Button 、ColorPicker 、TextArea3个组件的使用方法和它们之间如何进行关联。
图8-54 更改文本属性操作步骤(1)新建文件,按快捷键Ctrl+R 打开【导入】对话框,导入背景素材,在【属性】面板设置素材大小和坐标。
【文档大小】要按照背景素材大小设置,如图8-55所示。
图8-55 导入背景素材(2)锁定“图层1”新建“图层2”,选择“图层2”打开【组件】面板,分别将Button 、ColorPicker 、TextArea3个组件拖入舞台中,如图8-56所示,参数设置如表8-6所示。
设置图片坐标图8-56 导入组件表8-6 【组件】面板参数设置(3)选择TextArea 组件,打开【参数】面板,在htmlText 中粘贴要显示的文本,这里的文本支持HTML 语言格式,如图8-57所示。
图8-57 添加显示文本内容车,回车以后的文本无法显示。
表示段落或以使用添加显示的文本内容(4)新建“图层3”,选择第一帧按F9打开【动作】面板,输入如下代码,因为Flash CS3组件中所输入的中文太小,所以通过脚本将文字变大,如图8-58所示。
var aTf:TextFormat = new TextFormat(); //创建样式aTfaTf.size = 12; //设置文字大小为12aTa.setStyle("textFormat", aTf); //实例名为aTa的组件读取样式import fl.events.ColorPickerEvent; //事件对象类型//单击实例名称为aCp组件,调用函数changeHandleraCp.addEventListener(ColorPickerEvent.CHANGE, changeHandler);//使TextArea组件的样式和ColorPicker组件相关联function changeHandler(event:ColorPickerEvent):void {aTf.color = event.target.selectedColor;aTa.setStyle("textFormat", aTf);}图8-58 使TextArea和ColorPicker关联(5)不要有任何操作,还是在第1帧上接着上面的代码往下写,这段代码是让“放大”和“缩小”按钮对TextArea组件内的文字进行放大和缩小的控制,完成后按快捷键Ctrl+Enter测试程序,如图8-59所示。
AE 文本属性动画

AE 文本属性动画文本属性可以设置文本的颜色,字体和段落结构,以及文本的动画属性。
在AE中不但具有像photoshop等平面软件中配置的基本文字属性,还在图层中内置文字动画属性,用户可通过更改文本的属性的到更为丰富的文本效果。
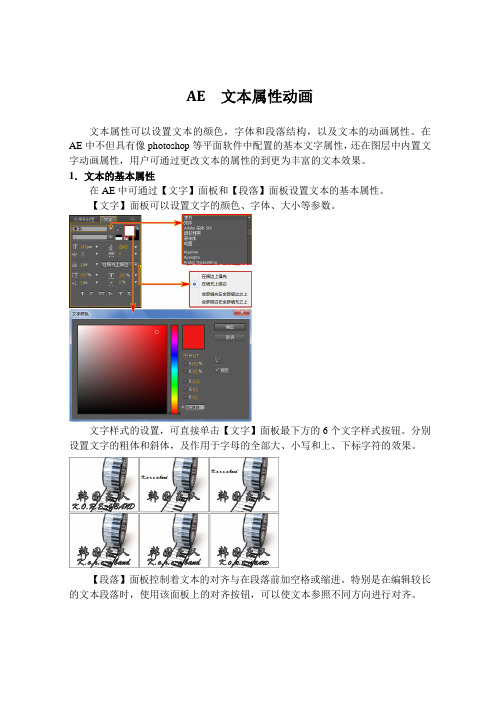
1.文本的基本属性在AE中可通过【文字】面板和【段落】面板设置文本的基本属性。
【文字】面板可以设置文字的颜色、字体、大小等参数。
文字样式的设置,可直接单击【文字】面板最下方的6个文字样式按钮。
分别设置文字的粗体和斜体,及作用于字母的全部大、小写和上、下标字符的效果。
【段落】面板控制着文本的对齐与在段落前加空格或缩进。
特别是在编辑较长的文本段落时,使用该面板上的对齐按钮,可以使文本参照不同方向进行对齐。
2.文本的图层动画属性在【时间线】面板中添加文字层后,可设置该层的路径和字符等动画属性。
在文本层中建立遮罩,将该遮罩指定给文字,在【路径】选项下方将弹出路径文字动画属性设置选项,可调整文字动画。
遮罩路径可以是封闭的图形,也可以是反转路径设置路径上文字的反转效果。
默认为关闭状态,单击右侧的参数,将启用反转路径文字的效果。
●垂直线为路径设置文字垂直于路径。
默认为开启状态,若需关闭,可以单击右侧的参数。
●强制对齐调整文字与路径的两端对齐,默认为关闭,启用后会将文字强制拉伸至路径的两端。
●开始、最后留白设置文本中首、尾字母的缩进程度。
数值越大缩进的字符位置就越长,数值小则反之。
数值为正时,向后缩进;数值为负时,向前缩进。
通过调整【更多选项】选项的下拉选项,可定义字符并进行样式混合。
●定位点编辑组设置定位点的编辑类型。
该选项提供了4个编辑选项。
●编组对齐通过调整参数,设置编组的对齐效果。
●填充与描边设置文本的填充与描边颜色的样式类型。
该选项提供了【字符板】、【在所有边框之上填充】和【在所有填充之上描边】选项。
●字符间隔混合设置字符间隔部分的混合模式,类似于图层之间的混合模式。
在该下拉列表提供了24个混合选项。
Flash CS3 设置文本属性

Flash CS3 设置文本属性在创建文本时,用户可以对文本的属性进行设置。
在文本的【属性】面板中可以设置字体、文字大小、文本颜色、对齐方式等参数。
当创建新文本时,其属性由当前【属性】面板中的参数决定。
在创建好文本后,还可以对文本进行修改。
在Flash 中可以通过两种方法修改文本的属性。
一种是通过【属性】面板对文字进行修改,另一种是使用菜单中的命令来设置文本的属性,如图2-59所示。
图2-59 静态文本的【属性】面板使用【属性】面板修改文本的字体、文字大小、文字颜色、字符间距等操作十分方便。
首先单击【文本工具】,然后选择要修改的文本,接着再单击【字体】或【文字大小】选项,在弹出的下拉列表中进行设置。
如果在下拉列表中没有找到合适的选项,还可以直接输入需要的尺寸和数值,如图2-60所示。
文本类 字体 字体大小字体颜色居中对齐URL 链接图2-60 输入文本属性面板如果创建的是动态文本,如图2-61所示。
除了与静态文本【属性】面板相同的部分外,还可以为文本设置变量名称,单击【字符】按钮,还可以选择能够嵌入字体轮廓的字符等。
图2-61 动态文本【属性】面板如果在制作动画时,适当地调整文字的颜色,可以使制作的动画更加引人注目。
用户可以是直接在【属性】面板的【文本(填充)颜色】中进行选择,从而设置文字的颜色。
另一种是选择【窗口】|【设计面板】︱【样本】命令,在打开的【样本】面板中进行设置,如图2-62所示。
线条类型 可选文本 编辑字符选项 字体呈现方法自动调整字距输入变量 设置参数填充文本颜色图2-62 填充文本颜色在编辑动画时,为了使文本与动画能够很好地融合在一起,使文字在动画中可以更加整洁、美观,需要对文本的格式进行调整。
在调整之前,首先要选中该文本,然后单击【属性】面板中的【格式】按钮,这时将弹出如图2-63所示的对话框。
格式选项对话框图2-63 格式选项对话框在【格式选项】对话框中分别设置文本的缩进为30、行为8、左边距为30、右边距为30,其原图和效果如图2-64所示。
flash基本工具介绍

1、选项栏设置-选择“封闭”区域间隔尺寸
不封闭空隙-只能在封闭区域填充。
封闭小空隙-区域边界有小空隙,仍可填充。
封闭中等空隙-区域边界有中等空隙,仍可填充。
封闭大空隙-区域边界有大空隙,仍可填充。
按下“锁定填充”按钮,则填充渐变色或位图时,填充“映射(作用范围)”为整个场景。例如,渐变色是色谱,若锁定,整个场景才能显示色谱所有颜色;若不锁定,则填充范围内,就可显示色谱的所有颜色。
修改填充,也不一定用颜料桶。例如,
可以用箭头工具,选中一个对象后,在工具面板“颜色”区中,或“混色器”面板上,更改填充色即可
3、编辑填充用渐变色与位图
编辑渐变色和位图填充效果,须在“混色器”面板上进行(单色填充,无编辑问题)。
填充用的位图,是导入的。如果本文档的库中没有位图,则在填充类型框中选中“位图”后,需立即导入一幅位图。凡是在库中有的位图,在混色器面板均能自动显示。)
多个文字组成的对象,可以使用“修改”·“分离”命令(或Ctrl+K)分离,分离后,成为独立文字(但不是独立对象)。
独立文字再次分离后,成为普通图形。可以使用颜料桶填充各种类型的颜色。
3、改变文本排列方向
文本对象,用箭头工具或文本工具选定后,单击属性面板上“改变文本方向”按钮后,选定文本排列方向。
(注:边界线只能定义单色,而在填充区域则可定义多种色彩的渐变色,在颜色面板中设置。)
㈡矩形工具: 它是从圆扩展出来的一种绘图工具,用法与圆形工具基本相同,利用它也可以绘制出带有一定圆角的矩形。长按它出现多边形工具,可在属性面板中设置边数,边粗等一系列效果。
㈢笔刷工具: 主要用来更改工作区中任意区域的颜色,以及制作特殊效果。利用笔刷工具可以制作书法效果,并且可以把导入的位图作为笔刷来绘画,以及通过调整刷子的压力来达到控制图线的粗细效果等。
教程8

CheckBox。 Selected:将复选框的初始值设为选中(true) 或取消选中(false)。 LabelPlacement:确定复选框上标签文本的方向, 该参数可以是下列4个值之一:left、right、top 或 bottom,默认值是right。
8.2.3 UI组件详解
步进器NumericStepper组件 NumericStepper组件允许用户逐个通过一 组经过排序的数字。 该组件由显示在上下箭头按钮旁边的数字 组成。 当单击上下箭头按钮时,数字将根据 stepSize参数的值增大或减小,直到松开鼠 标按钮或达到最大/最小值为止。
8.1.1 动态文本
常用指令 (3)TextField.removeTextField()指令 作用:删除由createTextField创建的文本字 段。 语法:my_txt.removeTextField() 例如:textBox.removeTextField();//删除 textBox文本
8.2.3 UI组件详解
标签组件
一个标签组件就是一行文本。 可以指定一个标签采用Html格式。
也可以控制标签的对齐和大小。
Label组件没有边框,不能具有焦点,并且
不广播任何事件。 在应用程序中,经常使用一个Label组件为 另一个组件创建文本标签。
8.2.3 UI组件详解
标签组件
来实现。
在删除组件实例时,除了将场景上的组件
实例删除外,还要打开【库】面板,将其 中的编译剪辑也删除掉。
8.2.2 用动作脚本控制组件
控制组件 用Action对组件进一步编程控制的方法:
使用on()处理函数 使用一个调度程序/侦听器事件模型
《网页制作》理论试题及答案

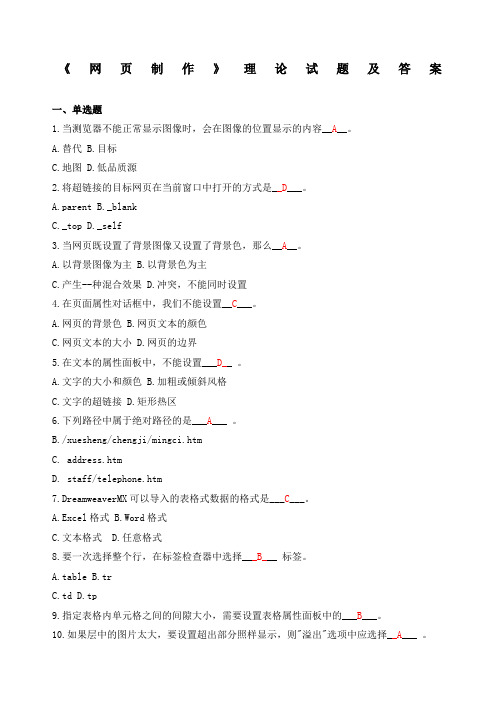
《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容__A__。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么__A__。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
B./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是___C___。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择___B___ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的___B___。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择__A___ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择 ___C____ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动 ___A___ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
上一页
下一页
退出
第二单元 添加首页内容
任务一 添加首页文本 任务二 编辑文本样式 任务三 添加图像 任务四 创建与应用CSS美化网页 任务五 使用代码制作图文网页
目录
上一页下Βιβλιοθήκη 页退出第二单元 添加首页内容
任务一 添加首页文本
任务描述:完成首页文本内容的输入与编辑。 任务分析:在第一单元中建立了首页空白文件“index.htm -l”,接下来就要为首页添加内容。 文本是网页制作中最常用的内容,有着其他网页元素无法 替代的功能。在网页上输入、编辑、格式化文本是网页制作者 的重要工作之一。
目录
上一页
下一页
退出
任务二 自己动手:
编辑文本样式
1.启动Dreamwear 8,打开“幽幽我心的个人网站”。
2.在文件面板中打开首页Index.html。 3.文本样式设置与应用 ⑴设置文本样式 ①为首行文字“幽幽我心的个人网站”设置文本样式: A.如下页图所示:选中文本,在文本属性面板中进行属性 设置,格式为默认“段落”,字体为“默认字体”, 大小为16, 单位为“点数”。观察“样式”列表,列表中将产生一个与被 设置文本具有同样外观的样式名称(本例为“STYLE1”)。
目录
上一页
下一页
退出
任务一 ⑵ 预览网页
添加首页文本
在Windows任务栏和打开 的IE浏览器窗口当中,可以看 到刚刚更改的网页标题“幽幽 我心的个人网站”。如右图所 示。
如何预览网页呢?
4.输入首页文本内容并划分段落
⑴ 输入首页文本 将素材“index.txt”中的全部文本内容复制粘贴到文档窗口。
颜色调板的设置
目录 上一页 下一页 退出
任务一
添加首页文本
⑴ 启发思路: 新建网页“practice2-1.html”,可以这样完成:①借助所学 知识;②借助互联网③借助Dreamweaver帮助④同学讨论。 ⑵ 分组完成任务。 3.新建一个网页“practice2-2.html”,输入多行文字内容 并进行分段和强制换行,修改网页标题为“换行效果预览”, 保存后预览页面,观察在IE浏览器中标题在什么位置,浏览器 窗口大小发生变化时,对三种换行方式的影响。 ⑴ 启发思路: 三种换行方式指的是自动换行、分段和强制换行,重点理解 它们的区别。 ⑵ 分组完成任务。
目录 上一页 下一页 退出
输入文本的方法有几 种,是什么?
任务一
添加首页文本
⑵ 强制换行与段落划分
如何实现强制换行和分段换行 ,在网页中编辑文本共 有哪些换行方式,它们各自的特点是什么?
a.“自我介绍”、“青春寄语”和“立志飞翔 ”部分进 行段落划分; b.“立志飞翔 ”部分进行强制换行。效果如课本31页所 示。 ⑶ 为“青春寄语”部分每段正文的首行加入两个空格。
默认情况下,Dreamweaver 8“文档”窗口中不允许 直接输入连续的空格,那么如何完成?
目录
上一页
下一页
退出
任务一 5.保存网页
添加首页文本
保存网页的方法有哪些?
目录
上一页
下一页
退出
任务一 任务总结:
添加首页文本
通过完成本任务学习了修改网页标题,以及添加和编辑文 本的方法,重点掌握添加网页文本、编辑网页文本的方法,尤 其是分段换行和强制换行,以及插入连续空格的方法必须熟练 掌握,保存和预览网页的方法,也是必须掌握的。
目录
上一页
下一页
退出
任务一 举一反三:
添加首页文本
1.使用IE浏览器浏览各种类型的页面,分析各个页面中文 本所起作用,并分析是否可以用其他网页元素代替。 ⑴ 启发思路: 在互连网上有各种类型的网站,如搜索引擎类网站,商业 类网站,个人网站等。网页设计中各种类型的页面都可以从这 些网站中借鉴。
⑵ 分组完成任务。 2.新建一个网页“practice2-1.html”,将本单元素材“举 一反三”文件夹中“practice2-1.txt” 的文本内容拷贝到页面中, 使用插入空格的方法修改文本,使每一行文本中的“vs”字样达 到对齐的效果。
目录
上一页
下一页
退出
任务一
添加首页文本
3.在文档工具栏中修改首页标题并预览网页。 ⑴ 修改首页标题 在“文档”工具栏中,将标题修改为“幽幽我心的个人网 站”,如图所示(注意观察:修改前后,文档窗口左上角网页 在这里重新输入标题 名称有何变化):
“幽幽我心的个人网站”
文件标题修改后,文档窗口左上角 网页名称有什么变化,表示什么?
Dreamweaver网页制作
主 编:王树平
副主编:杜大志 李光宇 宋彦琴
第二单元 添加首页内容
第二单元 添加首页内容
任务描述:上一个单元中,创建了“幽幽我心的个人网 站”。本单元将在这个站点中进行首页内容的制作,学习如何 在网页中添加文本和图像,使用CSS设置文本、图像和页面的 样式。任务完成后效果如图所示:
本任务将通过首页文本内容的输入与编辑,学习文本添加、 插入空格、换行和分段等的操作方法。
目录
上一页
下一页
退出
任务一 自己动手:
添加首页文本
1.启动Dreamwear 8,打开“幽幽我心的个人网站”。 2.在文件面板中打开首页Index.html,如下图所示:
双击文件名称, 打开首页文件 Index.html。
目录
上一页
下一页
退出
任务二
编辑文本样式
注意:Dreamweaver 8中的“属性”面板是设置和查看网 页元素属性的重要面板,当选中不同类型的网页元素时,“属 性”面板将显示不同的内容 。
目录 上一页 下一页 退出
任务二
编辑文本样式
B.设置文本颜色为“#0099FF”。设置完成后,样式列表当 中的“STYLE1”也变成了与被设置文本相同的颜色。
目录 上一页 下一页 退出
任务一 作业:
添加首页文本
1.如何预览和保存网页? 2. 如何对文档窗口中的文本进行段落的划分和强制换行操 作?
3. 如何实现插入栏两种显示方式的转换?
目录
上一页
下一页
退出
第二单元 添加首页内容
任务二 编辑文本样式
任务描述:完成首页文本样式设置,为首页添加水平分隔 线与列表。 任务分析:本任务主要是对首页文本样式进行编辑,包括 文本样式(如文本字体、字号、颜色、加粗、倾斜及对齐方式) 的设置、文本样式的应用、样式的重命名和文本样式的修改。 除此以外,还要为首页添加水平分隔线与列表操作。
