案例3圆中点Bresenham算法
中点bresenham算法过程

中点Bresenham算法是一种用于计算在直线上的格点的算法。
它是由Bresenham在1965年提出的,是一种高效的计算机图形学算法,通常用于直线、圆、椭圆等形状的绘制。
通过这篇文章,我们将详细介绍中点Bresenham算法的过程。
1. 背景知识在计算机图形学中,我们经常需要在屏幕上绘制直线、圆、椭圆等形状。
而计算机屏幕上的图像是由像素组成的,因此我们需要一种算法来计算出这些形状上的像素坐标,从而进行绘制。
中点Bresenham算法就是用来解决这个问题的。
2. 中点Bresenham算法的原理中点Bresenham算法的原理是通过巧妙的数学推导,找到离直线最近的像素点,从而确定需要绘制的像素坐标。
该算法通过利用误差项来判断下一个像素点的位置,具有高效、简洁的特点。
3. 中点Bresenham算法的过程中点Bresenham算法的过程可以分为以下几个步骤:3.1 初始化变量:首先需要确定直线的起点和终点,并初始化相关变量,如起点坐标(x0, y0)、终点坐标(x1, y1)、误差项d和增量变化量dx、dy等。
3.2 计算斜率k和误差项初始值:通过计算直线的斜率k,并根据斜率确定误差项的初始值。
3.3 循环计算像素点的坐标:根据误差项的大小,确定下一个像素点的位置,并更新误差项的值,直到绘制完整条直线。
4. 中点Bresenham算法的优势* 算法简洁高效:中点Bresenham算法通过简单的数学计算,即可确定直线上的像素坐标,避免了直接计算斜率导致的浮点数运算,因此在计算速度上具有较大优势。
* 适用范围广泛:中点Bresenham算法不仅适用于直线,还可以用于绘制圆、椭圆等图形,具有良好的通用性。
5. 中点Bresenham算法的应用中点Bresenham算法广泛应用于计算机图形学中的直线、圆、椭圆等图形的绘制。
其高效、简洁的特点使得它成为了计算机图形学中不可或缺的算法之一。
中点Bresenham算法是计算机图形学中的重要算法之一,通过巧妙的数学计算,实现了高效、简洁的直线绘制。
图形学--(中点画线法+Bresenham画线算法)

图形学 --(中点画线法 +Bresenham画线算法)
(1)如果直线d>=0,则取下边的点也就是(x1+1,y1)。 (2)如果直线d<0,则取上边的点也就是(x1+1,y1+1)。
它的实际过程就是这样每次根据前边的点判断下一个点在哪,然后进行打亮,但这样每次判断的时候都得代入直线方程计算太麻烦了,我们将这俩种 情况分别代入直线方程中可以找出规律:
(1)当直线>=0时,经过化解得d1=d+a;
(2)当直线<0时,经过化解得d2=d+a+b;
(3)初始值d0=a+0.5b。
也就是说每次的增量要么为a,要么为a+b,那么这样判断的时候就简单多了,因为我们每次只是判断它的正负。所以给等式同时乘2,将其中浮点数0.5 化为整数,这样硬件操作时无疑更快了。
代码:
1 #include <iostream>
//增量d的初始值
34 for(x=x1;x<=x2;x++){
35 putpixel(x,y,GREEN); //打亮
36 if(d<0){
37
d+=2*dy;
38 }else{
39 y++;
40 d+=2*dy-2*dx;
41 }
42
bresenham圆生成算法

bresenham圆生成算法Bresenham圆生成算法是一种经典的计算机图形学算法,用于在计算机屏幕上绘制圆形。
该算法是由美国计算机科学家Jack E. Bresenham于1965年发明的。
这个算法非常简单,但是它却非常有效,因为它只需要使用整数运算。
Bresenham圆生成算法的基本思想是使用一个叫做“决策参数”的变量来决定下一个像素点的位置。
该变量根据当前像素点到圆心的距离和半径之间的差异进行调整。
如果该差异小于0,则移动到右上方的像素点;否则,移动到右上方和正上方之间的像素点。
具体来说,Bresenham圆生成算法可以通过以下步骤来实现:1. 输入圆心坐标和半径。
2. 初始化x和y坐标为0,并计算出初始决策参数d=3-2r。
3. 在每个步骤中,检查当前像素点是否在圆内。
如果是,则将该像素点绘制出来;否则,不绘制。
4. 计算下一个像素点的位置。
如果d小于0,则移动到右上方;否则,移动到右上方和正上方之间。
5. 更新决策参数d。
Bresenham圆生成算法的优点是它非常快速和有效。
它只需要使用整数运算,因此可以在计算机上非常快速地执行。
此外,该算法还可以轻松地扩展到三维空间中的球体和其他形状。
尽管Bresenham圆生成算法已经有几十年的历史了,但它仍然是计算机图形学中最常用的算法之一。
它被广泛应用于游戏开发、计算机辅助设计、虚拟现实等领域。
此外,该算法还被用于许多其他领域,如数字信号处理和图像处理。
总之,Bresenham圆生成算法是一种简单而有效的计算机图形学算法。
它可以快速地绘制出圆形,并且可以轻松地扩展到其他形状。
尽管这个算法已经有几十年的历史了,但它仍然是计算机图形学中最常用的算法之一,并且在许多其他领域也得到了广泛应用。
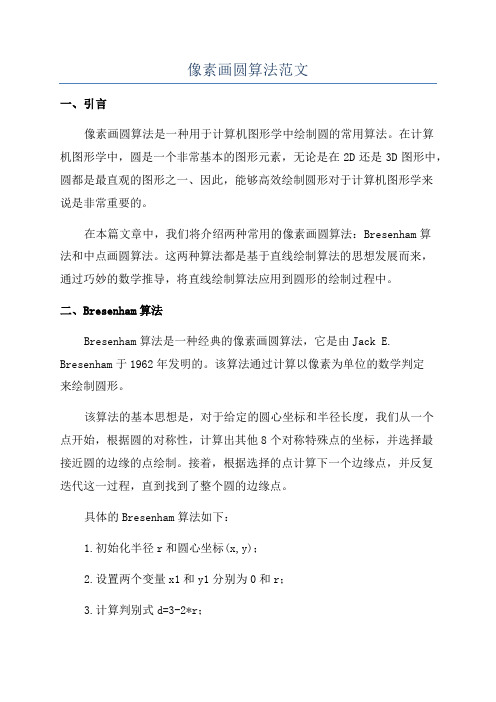
Bresenham算法画圆并填充实验报告 09009202 陶园

计算机图形学实验报告实验二Bresenham算法画圆并填充学号:09009202 姓名:陶园成绩:东南大学计算机科学与工程学院二〇一一年十一月一.实验题目Bresenham算法画圆并填充二.算法思想1.首先,真实的线条是连续的,但是计算机中的线条是离散的,是由很多点组成的,那么画线的重点就是如何高效地找到这些离散的点来更好地画出想要的图形。
2.实验要求用Bresenham算法实现画圆。
那么首先先要了解Bresenham算法是一种什么算法。
经过查阅,我找到Bresenham直线算法和画圆算法。
直线是圆的基础。
Bresenham直线算法是用来描绘由两点所决定的直线的算法,它会算出一条线段在 n 维光栅上最接近的点。
这个算法只会用到较为快速的整数加法、减法和位元移位,常用于绘制电脑画面中的直线。
是计算机图形学中最先发展出来的算法。
Bresenham画圆算法又称中点画圆算法,与Bresenham 直线算法一样,其基本的方法是利用判别变量来判断选择最近的像素点,判别变量的数值仅仅用一些加、减和移位运算就可以计算出来。
为了简便起见,考虑一个圆心在坐标原点的圆,而且只计算八分圆周上的点,其余圆周上的点利用对称性就可得到。
Bresenham直线算法流程图圆的八对称性所以,只需要知道圆上的一个点的坐标 (x, y) ,利用八对称性,就能得到另外七个对称点的坐标。
和直线算法类似,Bresenham画圆算法也是用一系列离散的点来近似描述一个圆。
Bresenham画圆算法的流程图三.源代码#include "stdlib.h"#include "math.h"#include <gl/glut.h>//按坐标画点void draw(GLint xCoord, GLint yCoord){glBegin(GL_POINTS);//以点的形式glVertex2i(xCoord, yCoord);//在(xCoord, yCoord)坐标下画点glEnd();glFlush();//强制刷新}void Circle(GLint x,GLint y){int a=abs(x);//将x的绝对值赋给aint b=abs(y);//将y的绝对值赋给bint c=a*-1;//使c=a的相反数int d=b*-1;//使d=b的相反数draw(x, y); draw(y, x);draw(-x, y); draw(y, -x);draw(x, -y); draw(-y, x);draw (-x, -y); draw(-y, -x);//按照圆的对称性以圆心为对称点将四个象限的圆周画出for(int i=c;i<=a;i++){for(int j=d;j<=b;j++){draw(i,j);}}//以a,b,c,d为边界用点填充该圆}//主函数void BresenhamCircle(GLint r){int d, d1, d2, direct;GLint x,y;x=0;y=r;d = 2*(1-r);while(y>=0){Circle(x,y);if(d < 0){d1 = 2* (d+ y) -1;if(d1 <=0)direct = 1;elsedirect = 2;}else{if( d > 0){d2 = 2*(d-x)-1;if(d2 <= 0)direct = 2;elsedirect = 3;}elsedirect = 2;}switch(direct){case 1:x++;d+=2*x + 1;break;case 2:x++; y--;d+=2*(x-y+1) + 1;break;case 3:y--;d+=-2*y + 1;break;}}}void RenderScene(void){BresenhamCircle(50);//主函数调用}//当窗口大小改变时由GLUT函数调用void ChangeSize(GLsizei width, GLsizei Height){GLfloat aspectRatio;if (Height == 0){Height = 1;}glViewport(0, 0, width, Height);//指定视口矩形左下角glMatrixMode(GL_PROJECTION);//指定当前矩阵,对投影矩阵应用随后的矩阵操glLoadIdentity();// 装载单位矩阵aspectRatio = (GLfloat)width / (GLfloat) Height;if (width <= Height){glOrtho(-100.0, 100.0, -100.0 / aspectRatio, 100.0 / aspectRatio, 1.0, -1.0);}else{glOrtho(-100.0 * aspectRatio, 100.0 * aspectRatio, -100.0, 100.0, 1.0, -1.0);}glMatrixMode(GL_MODELVIEW);//指定当前矩阵,对模型视景矩阵堆栈应用随后的矩阵操作glLoadIdentity();// 装载单位矩阵}//主程序入口void main(void){glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//设置初始显示模式,指定单缓存窗口,指定RGB 颜色模式的窗口glutCreateWindow("圆");//创建窗口,窗口名称为“圆”glutDisplayFunc(RenderScene);//进行画图glutReshapeFunc(ChangeSize);//重画回调函数glutMainLoop();//进入GLUT事件处理循环,让所有的与“事件”有关的函数调用无限循环}四.结果截屏五.出现问题及解决方案1.对于如何填充整个圆一开始没有好的方法,后来决定每画一个点,就将该横坐标的所有纵坐标点画出,从下到上,整个填充圆从中间到两边形成。
Bresenham 画圆算法_计算机图形学实用教程(第3版)_[共3页]
![Bresenham 画圆算法_计算机图形学实用教程(第3版)_[共3页]](https://img.taocdn.com/s3/m/5c9f4c2e0242a8956aece48f.png)
55 01e r =− (3-39) 这样,由于判别式的初值为整数,增量也为整数,因此判别式始终为整数,即中点画圆算法可用整数加减运算来计算圆周上所有像素的位置。
中点画圆算法的描述如下。
(1)输入圆的半径r 和圆心坐标(x c , y c ),先计算以原点为圆心、r 为半径的圆周上的点,令初始点为00(,)(0,)x y r =。
(2)求初始判别式d ,1d r =−。
(3)在每一个x n 的位置,从n = 0开始,进行下列检测:如果d <0,则圆心在原点的圆的下一个点为(x n +1, y n ),且23n d d x =++;否则,圆的下一个点为(x n +1, y n −1),且2()5nn d dx y =+−+。
(4)确定(x n+1, y n +1)在其余7个八分圆中的对称点位置。
(5)将计算出的每个像素位置(x , y )平移到圆心位于(x c , y c )的圆的轨迹上,即分别沿水平和垂直方向平移x c 和y c ,平移后的坐标值为(x', y' ),c x x x ′=+,c y y y ′=+。
(6)重复第(3)至(5)步,直到x ≥y 时为止。
下面以半径r = 10、圆心在原点的圆为例来说明按上述算法计算第一八分圆上的像素位置的过程。
首先求出初始点(x 0, y 0) = (0, 10),判别式d 0 = 1−r =1−10 = −9,其后续的判别式计算结果和生成的像素位置如表3-1所示。
经过计算最后生成的从(x 0, y 0)到(x 7, y 7)第一八分圆上的8个像素位置如图3-8所示。
表3-1以原点为圆心r =10的第一八分圆的判别式的值和像素位置 n d 2x n + 32x n − 2y n + 5 (x n , y n ) 0 −9 3- (0, 10) 1 −6 5- (1, 10) 2 −1 7- (2, 10) 3 6 -−9 (3, 10) 4 −3 11- (4, 9) 5 8 -−3 (5, 9) 6 5 -1 (6, 8) 7 6 - - (7, 7)3.2.4 Bresenham 画圆算法与中点画圆算法一样,Bresenham 画圆算法也是先考虑圆心在原点、半径为r 的第一四分圆的生成,即取(0, r )为起点,按顺时针方向生成第一四分圆,然后根据圆的对称特性通过对称变换生成整圆。
像素画圆算法范文

像素画圆算法范文一、引言像素画圆算法是一种用于计算机图形学中绘制圆的常用算法。
在计算机图形学中,圆是一个非常基本的图形元素,无论是在2D还是3D图形中,圆都是最直观的图形之一、因此,能够高效绘制圆形对于计算机图形学来说是非常重要的。
在本篇文章中,我们将介绍两种常用的像素画圆算法:Bresenham算法和中点画圆算法。
这两种算法都是基于直线绘制算法的思想发展而来,通过巧妙的数学推导,将直线绘制算法应用到圆形的绘制过程中。
二、Bresenham算法Bresenham算法是一种经典的像素画圆算法,它是由Jack E. Bresenham于1962年发明的。
该算法通过计算以像素为单位的数学判定来绘制圆形。
该算法的基本思想是,对于给定的圆心坐标和半径长度,我们从一个点开始,根据圆的对称性,计算出其他8个对称特殊点的坐标,并选择最接近圆的边缘的点绘制。
接着,根据选择的点计算下一个边缘点,并反复迭代这一过程,直到找到了整个圆的边缘点。
具体的Bresenham算法如下:1.初始化半径r和圆心坐标(x,y);2.设置两个变量x1和y1分别为0和r;3.计算判别式d=3-2*r;4.在每次迭代中,绘制八个对称点中最接近圆边缘的点,并更新判别式d和坐标x和y的值:-如果d<0,选择右偏移的点(x+1,y),d的值不变;-如果d>=0,选择右上偏移的点(x+1,y+1),d的值减去Δd;-更新判别式d=d+4*x+6;5.重复步骤4,直到x>y。
这里的Δd是一个关于x和y的常数,它的值预先计算得出,使得可以在循环中快速计算判别式d的变化。
通过这种方式,Bresenham算法能够高效地计算出整个圆的边缘点,从而实现圆形的绘制。
三、中点画圆算法中点画圆算法(Midpoint Circle Drawing Algorithm)是另一种常用的像素画圆算法,它是由Jack E. Bresenham于1977年发展而来的。
画圆形(Bresenham算法)

画圆形(Bresenham算法)下⾯先简要介绍常⽤的画圆算法(Bresenham算法),然后再具体阐述笔者对该算法的改进。
⼀个圆,如果画出了圆上的某⼀点,那么可以利⽤对称性计算余下的七段圆弧:Plot(x,y),Plot(y,x),Plot(y,-x),Plot(x,-y),Plot(-x,-y),Plot(-y,-x),Plot(-y,x),Plot(-x,y)。
1、Bresenham 画圆算法。
Bresenham算法的主要思想是:以坐标原点(0,0)为圆⼼的圆可以通过0度到45°的弧计算得到,即x从0增加到半径,然后利⽤对称性计算余下的七段圆弧。
当x从0增加到时,y从R递减到。
设圆的半径为R,则圆的⽅程为:f(x,y)=(x+1)2+y2-R2=0 (1)假设当前列(x=xi列)中最接近圆弧的像素已经取为P(xi,yi),根据第⼆卦限1/8圆的⾛向,下⼀列(x=xi+1列)中最接近圆弧的像素只能在P的正右⽅点H(xi+1,yi)或右下⽅点L(xi+1,yi-1)中选择,如图1所⽰。
Bresenham画圆算法采⽤点T(x,y)到圆⼼的距离平⽅与半径平⽅之差D(T)作为选择标准,即D(T)=(x+1)2+y2-R2 (2)通过⽐较H、L两点各⾃对实圆弧上点的距离⼤⼩,即根据误差⼤⼩来选取,具有最⼩误差的点为绘制点。
根据公式(2)得:对H(xi+1,yi)点有:D(H)=(xi+1)2+yi2-R2;对L(xi+1,yi-1)点有:D(L)=(xi+1)2+(yi-1)2-R2;根据Bresenham画圆算法,则选择的标准是:如果|D(H)|<|D(L)|,那么下⼀点选取H(xi+1,yi);如果|D(H)|>|D(L)|,那么下⼀点选取L(xi+1,yi-1);如果|D(H)|=|D(L)|,那么下⼀点可以取L(xi+1,yi-1),也可以选取H(xi+1,yi),我们约定选取H(xi+1,yi)。
bresenham画圆算法原理

bresenham画圆算法原理宝子!今天咱们来唠唠这个Bresenham画圆算法的原理,可有趣儿啦!你想啊,画圆这个事儿,在计算机里可不像咱们拿个圆规在纸上画那么简单。
计算机就知道一个个的像素点,它得想办法把这些像素点组合起来,看起来像个圆才行。
Bresenham画圆算法就像是一个超级聪明的小工匠,在像素的世界里一点点雕琢出圆的形状。
那这个算法是咋开始的呢?咱们先得知道圆的方程,一般的圆方程是(x - a)^2+(y - b)^2 = r^2,这里的(a,b)是圆心坐标,r是半径。
但是这个算法可不会直接用这个方程来一个点一个点地找。
为啥呢?因为计算起来太麻烦啦,计算机可不喜欢干这么费劲的事儿。
这个算法呀,它很聪明地利用了圆的对称性。
圆多对称呀,关于x轴、y轴还有原点都对称。
所以呢,只要算出圆的八分之一部分的像素点,其他部分就可以根据对称关系得到啦。
就好像你有一个小拼图块,通过对称翻转,就能拼出整个大图案一样。
咱就拿第一象限里的八分之一圆来说吧。
这个算法开始的时候,先确定一个初始点。
这个初始点呢,是在x = 0的时候,y = r。
这就像是在圆的最上面的那个点,就像圆的小脑袋一样。
然后呢,它就要开始一步一步地找下一个点啦。
它怎么找下一个点呢?这里面就有个很妙的决策。
它会比较两个可能的下一个点到圆的距离。
你可以想象成有两个小蚂蚁,都想朝着圆的方向走,但是哪条路更近呢?算法就要判断这个。
它会根据一些简单的计算,这些计算都是基于整数的哦,计算机就喜欢整数计算,快得很。
它会看如果选择一个点,和选择另一个点,哪个会让这个点更接近真正的圆。
如果一个点离圆更近,那就选这个点作为下一个点。
然后呢,每确定一个新的点,就像在这个像素的世界里又铺了一块小砖头,慢慢地,这个八分之一圆的形状就出来了。
等这个八分之一圆的像素点都确定好了,就可以根据对称关系,把整个圆的像素点都找出来啦。
这个算法的好处可多啦。
它计算速度快,因为都是整数运算,不用做那些复杂的浮点数计算。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
效果图
图3-1 效果图
原理算法
MFC提供的CDC类的成员函数Ellipse()函数用于绘制椭
圆,而圆是一种特殊的椭圆。本案例中,由于圆心的位置是 直线的中点,而直线的位置是变化的,所以需要将主教材《 计算机图形学基础教程(Visual C++版)》中讲解的圆中点 Bresenham算法,根据直线的位置进行整体平移。
计算机图形学实践教程(VisualC++版)(第2版)
案例3 圆中点Bresenham算法
孔令德 太原工业学院计算机工程系 2017.1.10
知识点
八分法画圆算法。 中点Bresenham画圆算法。 以直线为圆的直径绘制圆。 鼠标按键消息映射方法。
案例描述
在窗口客户区内按下鼠标左键选择直线
原理
y
Pi Q Pu
③ ② ④ ⑤ ① ⑥ ⑧ ⑦
M Pd
O
x
图3-2 八分之一绘制原理
算法
圆心在坐标系原点的1/8圆中点Bresenham算法如下: (1)根据鼠标选择的直线端点计算圆的半径R。 (2)定义圆当前点坐标x,y、定义中点误差项d、定义像素 点颜色clr。 (3)计算 ,x=0,y=R,clr=RGB(0,0,255)。 (4)绘制点(x,y)及其在八分圆中的另外7个对称点。 (5)判断d的符号。若d<0,则(x,y)更新为(x+1,y) ,d更新为d+2x+3;否则(x,y)更新为(x+1,y-1), d更新为d+2(x-y)+5。 (6)当x小于等于y,重复步骤(4)与(5),否则结束。
总结
本案例由于可以使用鼠标任意指定直线段,所以圆心的位 置会发生变化。在八分法画圆子函数中,对圆心位置进行了平 移,使得直线段成为圆的直径。请在八分法画圆子函数 CirclePoint()中添加以下语句绘制起点为p0、终点为p1的直线段 ,该直线段成为圆的直径。
图3-2绘制圆的直径
代码
(1)圆中点Bresenham函数 void CTestView::MBCircle(double R,CDC *pDC) { double x,y,d; d=1.25-R;x=0;y=R; for(x=0;x<=y;x++) { CirclePoint(x,y,pDC); //调用八分法画圆子函数 if (d<0) d+=2*x+3; else { d+=2*(x-y)+5; y--; } } }
Hale Waihona Puke 序代码(2)八分法画圆子函数 void CTestView::CirclePoint(double x, double y,CDC *pDC { CP2 pc=CP2((p0.x+p1.x)/2.0,(p0.y+p1.y)/2.0); //圆心坐标 COLORREF clr=RGB(0,0,255); //定义圆的边界颜色 pDC->SetPixelV(Round(x+pc.x),Round(y+pc.y),clr); //x,y pDC->SetPixelV(Round(y+pc.x),Round(x+pc.y),clr); //y,x pDC->SetPixelV(Round(y+pc.x),Round(-x+pc.y),clr); //y,-x pDC->SetPixelV(Round(x+pc.x),Round(-y+pc.y),clr); //x,-y pDC->SetPixelV(Round(-x+pc.x),Round(-y+pc.y),clr); //-x,-y pDC->SetPixelV(Round(-y+pc.x),Round(-x+pc.y),clr); //-y,-x pDC->SetPixelV(Round(-y+pc.x),Round(x+pc.y),clr); //-y,x pDC->SetPixelV(Round(-x+pc.x),Round(y+pc.y),clr); //-x,y }
