Authorware让按钮字体随心所欲
Authorware 创建按钮响应

Authorware 创建按钮响应
在Authorware中,用户可以通过【等待】图标或【交互】图标创建两种类型的按钮,即等待按钮和交互按钮。
这两种类型的按钮在应用上有一些区别。
在之前的章节中,已经介绍了【等待】图标创建的按钮。
因此,本节着重介绍通过【交互】图标创建的按钮。
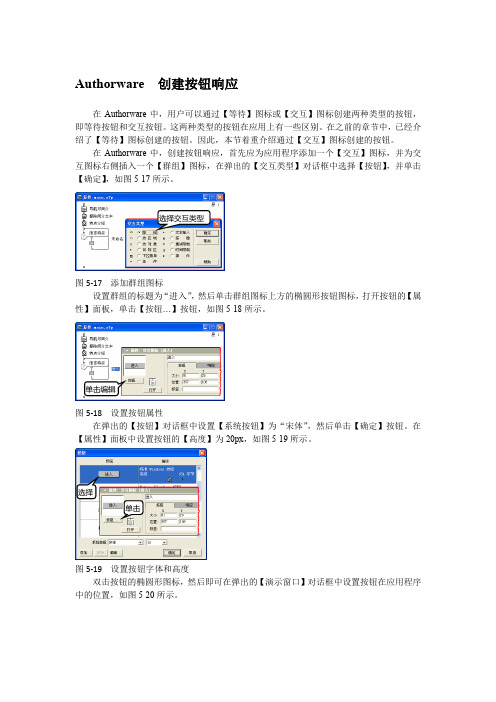
在Authorware中,创建按钮响应,首先应为应用程序添加一个【交互】图标,并为交互图标右侧插入一个【群组】图标,在弹出的【交互类型】对话框中选择【按钮】,并单击【确定】,如图5-17所示。
选择交互类型
图5-17 添加群组图标
设置群组的标题为“进入”,然后单击群组图标上方的椭圆形按钮图标,打开按钮的【属性】面板,单击【按钮…】按钮,如图5-18所示。
单击编辑
图5-18 设置按钮属性
在弹出的【按钮】对话框中设置【系统按钮】为“宋体”,然后单击【确定】按钮。
在【属性】面板中设置按钮的【高度】为20px,如图5-19所示。
选择
单击
图5-19 设置按钮字体和高度
双击按钮的椭圆形图标,然后即可在弹出的【演示窗口】对话框中设置按钮在应用程序中的位置,如图5-20所示。
图5-20 设置按钮位置
双击【交互】图标右侧的【群组】图标,即可在弹出的【进入】对话框中插入其他各种图标,制作按钮转到的分支流程,如图5-21所示。
图5-21 制作分支流程
接下来用同样的方式,为主流程的【交互】图标添加其他的几个分支图标,并设置按钮的属性,制作分支流程的图标,即可完成整个教学演示程序,如图5-22所示。
图5-22 制作分支流程
设置按钮位置
移动。
authorware图标操作

2、声音图标
◇ 用于导入播放各种声音文件
◇ 可以播放WAV、AIFF、PCM、SWA、VOX等多种格式 声音文件
17
3、声音属性的设置
● 双击声音图标,打开属性对话框; ● 进行各项属性的设置; ● 单击确定按钮关闭对话框即可。
18
五、Authorware系统
数字电影
19
数字电影的运用
Authorware本身并不能制作数字电影,但它可以利用数字电 影图标从外部引入多种格式的数字电影。Authorware支持的数字 电影格式有以下八种: (1)Director文件(DIR,DXR); (2)Windows的视频标准格式(AVI); (3)Macintoch计算机上的Quick Time文件; (4)Windows下的Quick Time文件(MOV); (5)被加载在Authorware文件内部的PICS文件; (6)Animator和Animator Pro以及3D Studio文件(FLC,FLI, CEL); (7)Mpeg文件(MPG); (8)位图组合文件(BMP)。
Authorware系统
Hale Waihona Puke 图标操作 显示操作1
一、Authorware系统
显示图标
2
1、显示图标及常用功能
◆ 显示图标是最重要、最基本的流程图标
◆ 用于输入文字或导入图片等各种多媒体元素
◆ 双击流程线上的显示图标,进入其对应 的“演示
窗口”
3
(1)演示窗口绘图工具箱
◇ 单击“绘图工具箱”的按钮,可以使用该工具绘制图形 ◇ 双击“绘图工具箱”的按钮,可以打开对应的工具窗口
28
3、动画图标的属性
动画图标(Motion)的属性主要指动画的类型及 参数。双击流程线上的动画图标,将会弹出动画图标 的属性窗口,该窗口包括预览窗口、动画类型(Type) 以及“移动”和“版面布局”文件夹。
01用Authorware实现滚动字幕

用Authorware实现滚动字幕
利用Authorware实现
1、启动“Authorware”,双击打开“bj1”显示图标,引入一背景图片。
点击菜单条
“Modify→Icon→Properties”,将“Display”中的Layer设置为1。
2、利用其他图像处理软件截取所引入的背景图片的上下两个长条。
双击打开“bj2”显示图标,将其引入。
将其层参数设置为3(方法同前)。
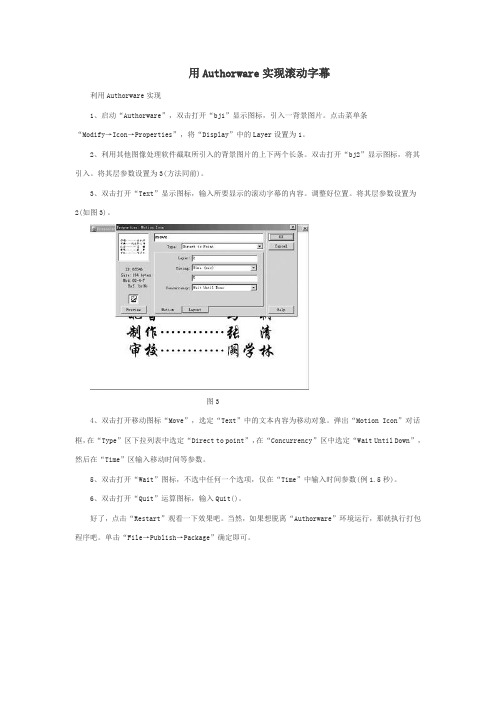
3、双击打开“Text”显示图标,输入所要显示的滚动字幕的内容。
调整好位置。
将其层参数设置为
2(如图3)。
图3
4、双击打开移动图标“Move”,选定“Text”中的文本内容为移动对象。
弹出“Motion Icon”对话框,在“Type”区下拉列表中选定“Direct to point”,在“Concurrency”区中选定“Wait Until Down”,然后在“Time”区输入移动时间等参数。
5、双击打开“Wait”图标,不选中任何一个选项,仅在“Time”中输入时间参数(例1.5秒)。
6、双击打开“Quit”运算图标,输入Quit()。
好了,点击“Restart”观看一下效果吧。
当然,如果想脱离“Authorware”环境运行,那就执行打包程序吧。
单击“File→Publish→Package”确定即可。
怎么制作Authorware自定义按钮

Authorware 中自定义按钮的制作首先用图象处理软件如Photoshop 将自定义按钮的图象加工好,一般要制作两张图,也有制作三张的。
即刚运行时显示第一张,当鼠标一移到按钮上时显示第二张,当鼠标左键按下时显示第三张(若只作两张则显示第一张),再在多媒体制作软件如Authorware 中作相应的设置就可完成。
下面便是具体制作步骤:1.在Photoshop 中制作如图1所示上下两张图(这两张图可不样,但一般是相近的。
或色彩略异,或字有阴影等),请读者自己完成。
其中底纹可用KPT3插件制作,当然不一定要底纹,可用其它任意色彩或背景,图象边际的导角可用Alien Skin 插件中的Inner Bevel 制作,文字阴影可用Photoshop5制作;2.关闭Photoshop ,启动 Authorware ,将交互图标 移到流程线上,再将交互图标如图移到如图的右侧后按OK,如图2所示;3.双击图2中如图上的“关节点”,出现如图3所示对话框;4.双击图3中Cursor 右边带三个小点的小方块,则出现如图4所示选择框; 5.双击图4中手形,则选择框消失,此时将来的鼠标形态已被设置为手形; 6.双击图3中Buttons…按钮,出现如图5所示对话框;2 3 4 57.双击图5中ADD按钮,出现如图6所示对话框;8.在图6中选中UP右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;679.在图7文件名栏中输入第一步中制作好的第张图的文件名后按Import按钮;10 .在图6中选中Over右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;11.在图7文件栏中输入第一步中制作好的第二张图的文件名后按Import按钮;12.点击sound右边的Impart按钮,出现和图7同样的对话框,不过这里要求输入一音频文件;13.在出现的对话框文件名栏中输入一音频文件后按Import按钮;14.分别按各图中的OK三次退出所有对话框,即完成全部设置;15.运行程序,自定义菜单按钮即出现,光标移动到按钮上按钮即变化并奏出音乐,同时鼠标变成手形。
游刃有余--Authorware制作特效字X招

游刃有余--Authorware制作特效字X招
李明
【期刊名称】《中国信息技术教育》
【年(卷),期】2004(000)009
【摘要】@@ Authorware不像Photoshop那样,能够设计制作出很多特效文字,所以一般Authorware中的特效字都可以先用Photoshop设计完成后,以图片的形式导入或者粘贴到Authorware中.然而,一个课件的圆满完成难免需要修改,如果要更改图片中的文字,需要回到Photoshop重新修改,十分麻烦.有什么办法可以解决这一难题呢?
【总页数】2页(P73-74)
【作者】李明
【作者单位】江苏省常州市博爱小学,213003
【正文语种】中文
【中图分类】G4
【相关文献】
1.方正飞腾特效字制作实例 [J], 景年社
2.巧用PowerPoint XP制作电视特效字幕 [J], 杨凤梅
3.轻装上阵--Photoshop快速制作特效字 [J], 高超
4.谈谈PhotoImpact的特效字制作 [J], 陈健
5.制作水纹三维特效字 [J], 千年
因版权原因,仅展示原文概要,查看原文内容请购买。
在Authorware中引入动态按钮

!"#$%&’(&) 提 供 了 *+ 种 设 计 图 标 !** 种 交 互
方式 " 按钮是 ** 种交互中最常用的一种交互方式 " 然而我们发现其按钮多是非常普通! 毫无个性的
,-./%’0 风格按钮 # 怎样去获取有个性又漂亮的按
钮呢 $ 有美术功底的教师可以自己用图像处理软件 制作素材 # 然而对于ห้องสมุดไป่ตู้他教师来说自己制作素材是 比较困难的 " 笔者在 1230$ 共享图库中发现了一些 漂亮的动态按扭 # 在网上寻到了一些 451 格式的动 态按钮 # 但怎样把它们引入我们的课件当中呢 $ 我们知道 # 一个形象而又漂亮的动态按钮通常 由三种状态组成 %平常状态 !鼠标划过时的状态和鼠 标单击时的状态 # 每个状态都是一幅静止的图片 "
%) & 单击 ! 按下时 " 的 ! 未选中 " 状态 # 再点击 ! 图 案 " 右侧的 ! 导入 "# 在弹出来的 ! 导入哪个文件 ) " 对 话 框 中 找 到 准 备 用 来 做 鼠 标 按 下 时 的 图 片 ’*+,-.
&’( # 点击 ! 导入 "$
%# & 单击 ! 在上面 " 的 ! 未选中 " 状态 # 再点击 ! 图 案 " 右侧的 ! 导入 "# 在弹出来的 ! 导入哪个文件 ) " 对 话框中找到准备用来做鼠标放在按钮上面时的图 片 ’+-"&’( # 点击 ! 导入 "$ 这样就把按钮三个状态的图 片引入到 C3%#$/A-/D 中来了 $ 检查后如无问题 # 点 击 ! 按 钮 " 设 置 对 话 框 中 右 下 角 的 ! 确 定 "# 返 回 ! 属 性 ’ 交互 " 的对话框 $ 第 六 步 #在 !属 性 ’交 互 "的 对 话 框 中 点 击 !确 定 " 返 回 到 C3%#$/A-/D 的 工 作 区 $ 测 试 课 件 # 查 看 按钮的效果 $ 上面介绍了如何把 /0123 中的动态按钮引入到
按钮文字也多彩

按钮文字也多彩
袁洪慧;宋志明
【期刊名称】《电脑知识与技术-经验技巧》
【年(卷),期】2005(000)002
【摘要】在Authorware课件中,我们经常使用按钮来实现我们的交互意图。
通
常探钮我们可以自制,而按钮上的文字就使用按钮交互的图标名由Authorware
自动显示。
不过这样做虽然简单方便,便往往显示出来的按钮文字都是默认的黑色,字体也是一成不变的宋体,字号也不配套,与咱们精心设计的课件显得很不协调。
其实,在Authorware中,我们是可以调整按钮上文字的字体格式和颜色的。
我
们不妨一同来试试。
【总页数】1页(P38)
【作者】袁洪慧;宋志明
【作者单位】无
【正文语种】中文
【中图分类】TP317
【相关文献】
1.多彩字的秘密——巧用橡皮工具制作多彩文字 [J], 张文梓
2.文字绕着按钮转起来 [J], 田敏
3.VC下在工具条按钮中显示文字 [J], 王建
4.给工具栏按钮添加文字标签 [J], 菠萝王
5.制作按钮和特效文字 [J], ERiC
因版权原因,仅展示原文概要,查看原文内容请购买。
Authorware心得

Authorware心得Authorware是一款广泛应用于多媒体教育和培训领域的软件开发工具,它能够帮助用户创建交互式的多媒体课件和培训程序。
本文将对Authorware进行详细介绍,并分享一些使用Authorware的心得体会。
一、Authorware简介Authorware是由Adobe公司开发的一款多媒体内容创作工具,它采用了图标化的开发界面,使得用户可以通过拖拽和连接图标的方式来创建多媒体课件。
Authorware支持多种媒体格式,包括文字、图像、音频、视频等,用户可以根据自己的需要自由组合这些元素,实现丰富多样的交互效果。
二、Authorware的特点和优势1. 强大的交互性:Authorware提供了丰富的交互元素和交互功能,用户可以通过按钮、链接、测验等方式与学习者进行互动,提高学习的参与度和效果。
2. 灵活的布局和设计:Authorware的开发界面简洁直观,用户可以自由调整页面布局和设计风格,使得课件更具吸引力和可读性。
3. 兼容性强:Authorware生成的课件可以在多个平台和设备上运行,包括Windows、Mac、iOS等操作系统,适用于不同的学习环境和设备。
4. 强大的多媒体支持:Authorware支持多种媒体格式的导入和编辑,用户可以轻松地添加和处理文字、图像、音频、视频等元素,丰富课件的内容和表现形式。
5. 丰富的扩展功能:Authorware提供了丰富的扩展功能和插件,用户可以根据自己的需求进行定制和扩展,满足特定的教育和培训需求。
三、使用Authorware的心得体会1. 熟悉开发界面:在使用Authorware之前,建议先熟悉其开发界面和基本操作,包括图标的功能和使用方式。
这样可以提高开发效率,减少出错的可能性。
2. 设计清晰的导航结构:在创建课件时,要注意设计清晰的导航结构,使得学习者可以方便地浏览和使用课件。
可以使用导航按钮、目录等方式来实现导航功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware让按钮字体随心所欲
用Authorware制作多媒体作品,自然少不了用到各种按钮。
在Authorware中自制漂亮的按钮并不难,不过,Authorware中按钮上的提示文字是使用默认字体的,很多时候与按钮的风格很不谐调。
可是,按钮上的提示文字如果在Photoshop中进行处理,工作量就太大了。
其实,在我们的字体库中有很多好的字体,改变一下按钮的字体,那效果就会大不一样啊。
★一般按钮的字体设置
通常情况下我们在交互图标的右侧放组图标,并设置交互方式为按钮交互。
那么在这个组图标的上方就会有一个小的圆角矩形框,双击它,就会打开“Properties:Response”对话框(如图1),点击按钮预览框下方的“Button…”按钮,会出现Buttons对话框。
点击对话框下方“System Buttons”旁边字体和大小设置的下拉菜单,即可对按钮文字的字体和大小进行修改(如图2),只要您的字体库中有好的字体,就甭担心做不出好效果了。
图1
图2
用这种方法做会使所有的按钮都使用这一种字体。
如果你希望不同的按钮用不同的字体的话,再试试——
★个性化按钮的字体设置
按照前面的操作,出现图2以后,点击下方的“Edit…”按钮,出现一个对话框。
点击右方预览框中“返回”两字,随之会出现控制句柄。
呵呵,看到了吗?菜单栏中原本是灰色不能用的“Text”菜单变成黑色能用的了。
点开看看,这下子,不仅可以设置字体、大小、风格,还可以让它的显示更平滑呢。
对于按钮不同的状态,你也可以设置成不同的字体,不错吧?b。
