使用Flash骨骼工具制作角色动画
flash教程之-013骨骼动画

改变场景排列顺序
二、动画预设的应用
下面通过一个简单实例介绍动画预设的应用。
1.打开素材文档,使用“选择工具” 选中舞台中的“红心”元件实例 。
选中要应用动画预设的元件实例
2.选择“窗口”>“动画预设”菜单,打开“动画 预设”对话框,双击“默认预设”文件夹,在 展开的列表中选择要应用的动画预设,如“脉 搏”预设,然后单击“应用”按钮,系统会根 据所选预设自动为所选元件实例创建补间动画。
创建第1个IK骨骼
创建第2个和第3个IK骨骼 4.在所有图层的第40帧处插入普通 帧,然后将播放头跳转到第20帧 处,并使用“选择工具”拖动 “骨架_1”图层第20帧中骨骼的相 应关节,调整其形状,此时在 “骨架_1”图层的第20帧处会自动 插入一个姿势关键帧。
3.将光标移动到第一个IK 骨骼的尾部,按住鼠标左 键并拖动,以上一级IK骨 骼的尾端为起点创建下一 级IK骨骼;利用相同的操 作再创建1个IK骨骼 。
3.若要从骨骼中删除控制点(即删除骨骼与某个或某几个控制点的连 接),可在按住【Ctrl】键的同时单击黄色加亮显示的控制点
பைடு நூலகம்
4.使用“绑定工具”单击选中某个形状控 制点后,选定控制点会以红色高亮显示, 已连接到该控制点的骨骼会以黄色高亮显 示,在按住【Shift】键的同时单击骨骼, 可为选定控制点添加骨骼(即将该控制点 连接到某个骨骼) 。
5.若要从选定的控制点中 删除骨骼,可在按住【Ctrl】 键的同时单击以黄色高光 显示的骨骼。
为形状控制点添加骨骼
任务实施——制作滑板男孩动画
下面通过制作滑板男孩动画,学习骨骼动画的的实 际应用。
制作思路
打开素材文档后,进入“滑 板少年”图形元件的编辑窗口, 利用“骨骼工具”为滑板男孩添 加IK骨骼,然后插入普通帧,并 通过拖动各帧中男孩身体各部分, 创建男孩和滑板摇摆的骨骼动画; 最后返回主场景,通过创建传统 补间动画,制作滑板少年由远到 近的动画效果。本例具体操作可 参考本书配套视频“7-3.avi” 。
flash cs5 创建IK骨骼动画

flash cs5 创建IK骨骼动画
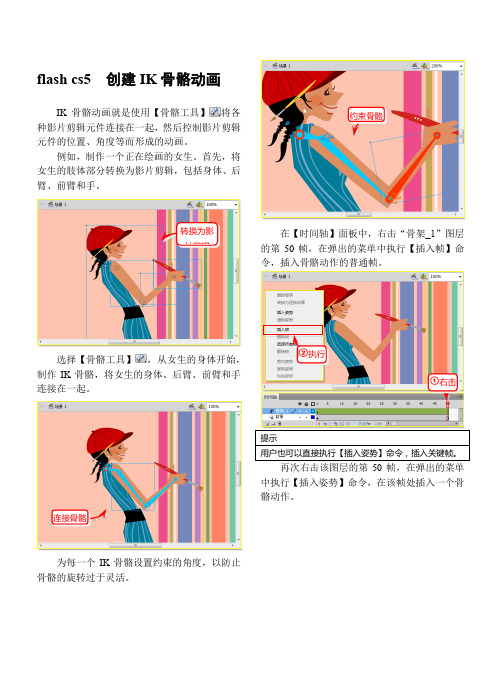
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的位置、角度等而形成的动画。
例如,制作一个正在绘画的女生。
首先,将女生的肢体部分转换为影片剪辑,包括身体、后臂、前臂和手。
选择【骨骼工具】,从女生的身体开始,制作IK骨骼,将女生的身体、后臂、前臂和手连接在一起。
为每一个IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
在【时间轴】面板中,右击“骨架_1”图层的第50帧,在弹出的菜单中执行【插入帧】命令,插入骨骼动作的普通帧。
再次右击该图层的第50帧,在弹出的菜单中执行【插入姿势】命令,在该帧处插入一个骨骼动作。
转换为影
片剪辑连接骨骼
约束骨骼
执行
右击
执行
右击
在第50帧中使用【选择工具】调节各个骨骼的位置,使骨骼发生绘画的动作即可。
拖拽骨骼。
Flash教程8骨骼动画

Flash教程8骨骼动画
实验8骨骼动画
一、实验目的
掌握使用骨骼工具建立动画的方法,了解分离图形骨骼动画和元件实例骨骼动画的不同。
了解动画预设的管理,能使用动画预设创建动画。
初步了解3D动画和脚本动画。
二、实验内容
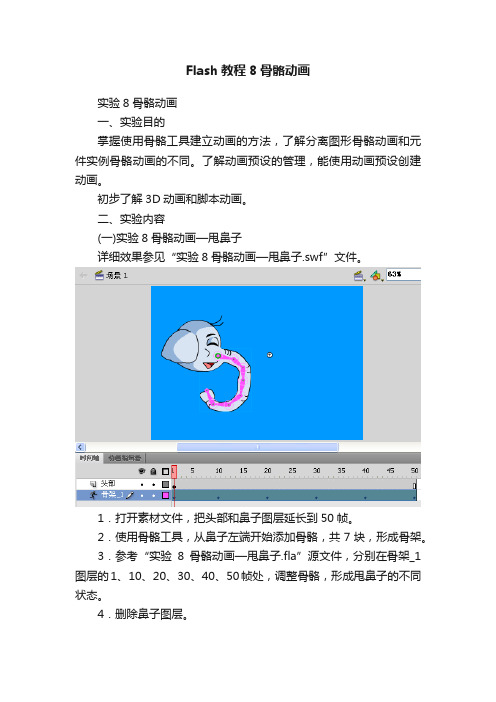
(一)实验8骨骼动画—甩鼻子
详细效果参见“实验8骨骼动画—甩鼻子.swf”文件。
1.打开素材文件,把头部和鼻子图层延长到50帧。
2.使用骨骼工具,从鼻子左端开始添加骨骼,共7块,形成骨架。
3.参考“实验8骨骼动画—甩鼻子.fla”源文件,分别在骨架_1图层的1、10、20、30、40、50帧处,调整骨骼,形成甩鼻子的不同状态。
4.删除鼻子图层。
5.最后,把头部图层移到上面,并删除该层鼻子处的部分线条,使鼻子与头部结合自然。
(二)
详细效果参见“实验8骨骼动画—甩鼻子.swf”文件。
1.打开素材文件,延长图层到40帧。
2.在图层1添加两块骨骼,形成骨架。
3.参考“实验8骨骼动画—甩鼻子.fla”源文件,在骨架_1图层的1、10、20、30、40帧处,调整骨架。
(二)动画预设
详细效果参见“实验8动画预设.swf”文件。
1.新建一个Flash文件。
2.创建一个心形元件(图形元件、MC皆可以)。
3.在场景中添加心形元件的实例。
4.通过“窗口>动画预设”,打开动画预设窗口。
5.选定心形实例。
6.展开动画预设窗口中默认预设文件夹,单击“脉动”并应用。
怎么利用flash骨骼工具创建角色动画精品PPT课件

打开 Flash,新建空白文档。点击“插入”“新建元件”项,创建如果所示的骨骼形状。
接着创建角色头部和身体,效果 返回主场景,然后将角色身份各个部分进行
拼接,其中一种效果 选择“工具栏”中的“骨骼工具”,拖动将
角色身体各部分进行连接: 在“骨骼”所在图层的相当桢处右击,从弹
出的菜单中选择“插入姿势”ห้องสมุดไป่ตู้。 然后就可以在不同的桢处,利用“移动工具”
怎么利用 flash 骨骼工具创建角色动画
zlc5e 深圳动画公司
Flash 骨骼工具提供了对骨骼动力学的有力 支持,采用反动力学原理,利用骨骼工具可实现
多个符号或物体的动力学连动状态。下面就与大 家一起来学习一下利用骨骼工具创建角色动画
的方法,借助起到抛砖引玉之效果。 FlashCS4
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
调整角色的动作啦,同时会自动创建关键桢。效 果
最后,对角色界面进行适当的美化,最终效 果所示:
写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
12
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去 战胜各种困难的过程,这个过程会充满压力、痛苦和挫折
flash怎么使用骨骼工具制作爬行的毛毛虫动画

flash怎么使用骨骼工具制作爬行的毛毛虫动画
flash怎么使用骨骼工具制作爬行的毛毛虫动画
flash怎么使用骨骼工具制作爬行的毛毛虫动画?毛毛虫在运动,用flash做出来,这是很简单的,这需要用到一个叫做“骨骼工具”的工具了。
1、启动flash软件,新建文档
2、插入元件,类型为影片剪辑。
3、在元件编辑区域中选择椭圆工具,绘制毛毛虫的身体和头部。
颜色自定
4、然后再选择刷子工具来画毛毛虫的眼睛、嘴巴、脚和尾巴。
这不能用铅笔工具和直线工具。
5、画完以后用选择工具全选中毛毛虫,单击“骨骼工具”,从毛毛虫的'头部单击拖动鼠标开始绘制骨架(如图)
6、完成后,在图层上就会出现一个骨架层,然后右击骨架层的第5帧,选择“插入姿势”。
7、选择“选择工具”,在毛毛虫的尾部拖动,来改变毛毛虫的姿势。
8、然后再分别在第10帧,第15帧上右击选择“插入姿势”,继续改变调整毛毛虫的姿势
9、返回场景,把刚才做的元件拖至舞台中,用任意变形工具调整大小
10、然后在第80帧插入关键帧,改变毛毛虫的位置,
11、点击第2~79帧之间任一帧,右击创建传统补间动画。
12、这样这条虫子就可以爬动起来了保存,测试。
使用Flash骨骼工具制作角色动画PPT课件

将骨架应用于卡通角色
现在你已经使用Flash中的骨骼工具创建了两个不同的 IK骨架,接下来就可以将这些技术结合起来为卡通角色 创建行走动作循环。这个示例中设计的角色身体部分都 已经分解成不同图层的元件。
.
腿部动画
腿部是由3个单独元件组成
.
腿部动画
将所有的腿部符号放到一个图形元件中: 1.选中这3个符号,然后按F8(转换为元件),并为它
.
骨骼工具基础
你可以使用骨骼工具来创建影片剪辑的骨架或者是向量 形状的骨架。让我们开始构建一个元件的基本骨架吧: 1.创建一个新的Flash文档,并选择ActionScript 3.0。 骨骼工具只和AS 3.0文档配合使用。
.
骨骼工具基础
在舞台(Stage)上画一个对象。在范例中,为了让其简 单,我使用矩形工具创建了一个基本的形状。
5.把帧指示器(播放指示器)放到跨度的最后一帧上, 按F6插入一个关键帧。这样在IK跨度的最后会插入一个 关键帧,在关键帧中包含了相同的骨架位置。
.
骨骼工具基础
6.将帧指示器放在IK跨度的中间,并将骨架放在新的位 置上,如图所示。
.
骨骼工具基础
7.为了让尾部摆动更加真实,需
要给尾巴加上辅助动作。因为尾
.
骨骼工具基础
1.选择骨骼工具(X)。从尾巴的底部开 始,在形状内部点击并向上拖拽,来创建 根骨骼(见图9)。在向形状中画第一根 骨骼的时候,Flash会把转换为一个IK形 状对象。
.
骨骼工具基础
2.继续向上一个接一个地创建骨骼,这样 它们可以头尾相连起来。我推荐骨骼的长 度逐渐变短,这样越到尾部关节会越多。 这样就能创建出更切合实际的动作来。当 完成了向尾巴添加骨骼的过程后,它应该 看起来如图一般。
Flash骨骼工具制作角色动画
使用Flash骨骼工具制作角色动画Adobe Flash CS4 专业版提供了一个全新的骨骼工具,可以很便捷地把符号(Symbol)连接起来,形成父子关系,来实现我们所说的反向运动(Inverse Kinematics)。
整个骨骼结构也可称之为骨架(Armature)。
你可以把骨架应用于一系列影片剪辑(Movie Clip)符号上,或者是原始向量形状上,这样便可以通过在不同的时间把骨架拖到不同的位置来操纵它们。
这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:1创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件2在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
3一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
4你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
图2:水平对齐的同一符号的多个实例5把这些对象连接起来创建骨架。
在工具面板(见图3)中选择骨骼工具(X)。
图3:工具面板中的骨骼工具6确定骨架中的父/根符号实例。
这个符号实例将会是骨骼的第一段。
拖向下一个符号实例来把它们连接起来。
当你松开鼠标的时候,在两个符号实例中间将会出现一条实线来表示骨骼段(见图4)。
图4:连接两个符号实例的骨骼段7重复这个过程把第二个符号实例和第三个实例连接起来。
使用Flash骨骼工具制作角色动画 ppt课件
骨骼工具基础
3.使用选取工具(V),拖动位于链条顶端的最后一根 骨骼(在尾部的最根部)。因为非常直的尾巴看起来并 不自然,因此我们把骨架放置成了类似S形,
ppt课件 11
骨骼工具基础
4.在IK跨度中添加新的帧,在时间线(Timeline)中点 击后面的帧数并按F5,或者将IK跨度的边缘拖到右边。 你想要创建一个无缝动画的话,就需要让第一帧和最后 一帧相同才行。
ppt课件 1
骨骼工具基础
你可以使用骨骼工具来创建影片剪辑的骨架或者是向量 形状的骨架。让我们开始构建一个元件的基本骨架吧: 1.创建一个新的Flash文档,并选择ActionScript 3.0。 骨骼工具只和AS 3.0文档配合使用。
ppt课件 2
骨骼工具基础
在舞台(Stage)上画一个对象。在范例中,为了让其简 单,我使用矩形工具创建了一个基本的形状。
确定骨架中的父/根元件实例。这个实例将会是骨骼的第 一段。拖向下一个符号实例来把它们连接起来。当你松 开鼠标的时候,在两个符号实例中间将会出现一条实线 来表示骨骼段。
ppt课件 4
骨骼工具基础
重复这个过程把第二个符号实例和第三个实例连接起来。 通过不断从一个元件拖向另一个来连接它们,直到所有的 元件实例都用骨骼连接起来了。
ppt课件 18
腿部动画
腿部是由3个单独元件组成
ppt课件 19
腿部动画
将所有的腿部符号放到一个图形元件中: 1.选中这3个符号,然后按F8(转换为元件),并为它
重命名。双击这个元件进入编辑状态。 2.选中骨骼工具(X)并连接这3个腿部对象,以上部的
腿作为这个骨架中的根骨骼。完成后的骨架应该是只包 括两块骨骼。
ppt课件 5
使用Flash骨骼工具制作角色动画
使用Flash骨骼工具制作角色动画Adobe Flash CS4 专业版提供了一个全新的骨骼工具,可以很便捷地把符号(Symbol)连接起来,形成父子关系,来实现我们所说的反向运动(Inverse Kinematics)。
整个骨骼结构也可称之为骨架(Armature)。
你可以把骨架应用于一系列影片剪辑(Movie Clip)符号上,或者是原始向量形状上,这样便可以通过在不同的时间把骨架拖到不同的位置来操纵它们。
这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
要求如果想要充分理解和掌握这篇文章,你需要如下的软件和文件:Flash CS4 专业版•试用•购买示例文件•monkey_files.zip (ZIP, 1.1 MB)预备知识对Flash的创作界面有基本了解,懂得符号并能够创建简单的时间线动画。
你应该清楚Flash绘图工具的区别、有效的符号使用,以及文档管理的最佳实践(详见在Flash中设计动画角色*)。
使用Flash骨骼工具制作角色动画骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:1.创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件2.在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
3.一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
4.你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
Flash CS4 IK骨骼动画
Flash CS4 IK骨骼动画
IK骨骼是制作各种复杂形变动画的有效工具。
使用IK骨骼,可以控制Flash影片剪辑元件、IK 图形等各种对象的动作,免去用户绘制逐帧动画的麻烦。
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的旋转和位移,形成的动画。
制作IK骨骼动画,既可以使用普通的补间动画,也可以使用传统补间动画等,同时,也可为IK 骨骼动画应用引导层和遮罩层。
例如,制作一个饮酒的女性,首先,在Flash文档中绘制桌椅、女性的身体、后臂、前臂、手和酒杯等图形,然后,即可将这些图形转换为元件。
绘制图形
并制作元
件
选择【骨骼工具】,自女性的身体开始,制作IK骨骼,将女性身体、后臂、前臂、手和酒杯用骨骼连接起来。
连接骨骼
为每一节IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
约束骨骼
在【时间轴】面板中选中名为“骨架_1”的骨骼图层中第50帧,右击,执行【插入帧】命令,插入骨骼动作的普通帧。
执行
右击
再次选中第50帧,右击,执行【插入姿势】命令,插入一个骨骼动作的关键帧。
执行
右击
在第50帧中调节各骨骼的位置,将酒杯对准女性的口部,即可完成饮酒的动画。
拖拽骨骼。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Adobe Flash CS4 专业版提供了一个全新的骨骼工具,
可以很便捷地把元件连接起来,形成父子关系,来实现
我们所说的反向运动(Inverse Kinematics)。 整个骨 骼结构也可称之为 骨架(Armature)。你可以把骨架应 用于一系列影片剪辑(Movie Clip)元件上,或者是原 始向量形状上,这样便可以通过在不同的时间把骨架拖
骨骼工具基础
6.将帧指示器放在IK跨度的中间,并将骨架放在新的位 置上,如图所示。
骨骼工具基础
7.为了让尾部摆动更加真实,需 要给尾巴加上辅助动作。因为尾
部的动作是从根部通过根骨骼发
起的,尾巴的尾端只是对根骨骼 的一个延迟的反作用。为了能创 建这样的动画,把帧指示器放在 第一帧初始位置后的几帧之后,
已经分解成不同图层的元件。
腿部动画
腿部是由3个单独元件组成
腿部动画
将所有的腿部符号放到一个图形元件中: 1.选中这3个符号,然后按F8(转换为元件),并为它 重命名。双击这个元件进入编辑状态。 2.选中骨骼工具(X)并连接这3个腿部对象,以上部的 腿作为这个骨架中的根骨骼。完成后的骨架应该是只包 括两块骨骼。
腿部动画
Flash不允许添加对象到IK位置图层,所以需要创建一 个新的图层暂时存放这个对象。 一旦这个对象被放置到靠近骨架链条末端的部分,选择 骨骼工具并从当前骨架的末端拖到新对象上。Flash 会 自动将该对象移至骨架图层,这样它就变成这个骨骼链 的一部分了。
腿部动画
7.现在就要开始行走动作循环的动画部分了。选择视图 > 标尺,打开文档的标尺视图,然后经过工作区拖拽标 尺画出一条水平指示线。沿着鞋子的底部边缘放置这条 水平线。这将保证行走路线是完全水平的。别忘了选择 视图 >标尺> 锁定标尺确保动画过程中向导水平线不会 被意外移除。
到不同的位置来操纵它们。
骨骼工具基础
你可以使用骨骼工具来创建影片剪辑的骨架或者是向量
形状的骨架。让我们开始构建一个元件的基本骨架吧: 1.创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用。
骨骼工具基础
在舞台(Stage)上画一个对象。在范例中,为了让其简
器指向指向新的帧数,并把骨架拖动到新的位置上。 Flash将会在当前帧数上插入一个关键帧,并在IK跨度上 进行动作的内插。
将骨架应用于形状
你也可以使用骨骼工具在整个向量形状内部
创建一个骨架。在之前的Flash中从未有过。
通常使用这项技术来为动物角色创建摇尾巴 动画。 让我们从一个又高又细的矩形开始吧。你甚 至可以使用细部选择工具(Subselection
tool,快捷键A)把一段矩形变得更窄来做成
尾巴的样子。
骨骼工具基础
1.选择骨骼工具(X)。从尾巴的底部开
始,在形状内部点击并向上拖拽,来创建
根骨骼(见图9)。在向形状中画第一根 骨骼的时候,Flash会把转换为一个IK形 状对象。
骨骼工具基础
2.继续向上一个接一个地创建骨骼,这样
它们可以头尾相连起来。我推荐骨骼的长
骨骼工具基础
把这些对象连接起来创建骨架。在工具面板中选择骨骼 工具。
确定骨架中的父/根元件实例。这个实例将会是骨骼的第
一段。拖向下一个符号实例来把它们连接起来。当你松 开鼠标的时候,在两个符号实例中间将会出现一条实线 来表示骨骼段。
骨骼工具基础
重复这个过程把第二个符号实例和第三个实例连接起来。
腿部动画
8.腿部动画完成后,必须将骨架链尾部的额外对象隐 藏掉。将其转换为向导图层。这样额外的对象就不会 包括在发布的文件中了.
腿部动画
9.因为腿部动画是在一个元件里的,很容易拷贝粘贴直 接用做第二条腿的动画。这样就不需要再设计另一条腿 的动画,可以节省大量的时间。只需拷贝腿部元件并将 其粘贴到骨盆图层下面的新图层中。 10.可以稍微调整一下亮度,让第二条腿看起来更靠里 面。选择该实例,在属性面板的颜色效果下拉菜单中选
单,我使用矩形工具创建了一个基本的形状。 一旦你创建好了形状以后,把它转换成一个影片剪辑或 者是图形元件。 你需要更多的对象来创建相连的物体链,只需复制刚刚 创建元件即可,按住Alt键把元件拖动到一个新位置上。 Flash在你每次点击拖拽的时候都会复制一个实例。多重
复几次这个过程,来创建相同符号的多个实例。
腿部动画
接下来就是约束每块骨骼的节点旋转。这会限制每 块骨骼关节的旋转范围以避免旋转到解剖学上来说不合
理的位置。
3.直接点击选中一块骨骼。属性面板将更新并弹出关节 (Joint)菜单:旋转和X/Y的平移选项。 4.在关节部分:旋转(Joint:Rotation)选项中,选择 约束(Constrain),使用点击文字出现的滑动条调整
择亮度,拖动滑动条到负值的位置,稍微加深阴影效果
。
腿部动画
11.为了确保第二条腿在不同帧进 入行走循环以避免与另一条腿同 步动作,最好是在动画的中点开 始启动。在循环弹出菜单的骨架 域中填入8即可实现此效果。
腿部动画
复制的腿要比原腿高几个像素,这样看起来两腿就有 距离。可以沿着x轴将后腿往上移一点儿,建议超过身 体的3/4即可。
度逐渐变短,这样越到尾部关节会越多。 这样就能创建出更切合实际的动作来。当 完成了向尾巴添加骨骼的过程后,它应该 看起来如图一般。
骨骼工具基础
3.使用选取工具(V),拖动位于链条顶端的最后一根
骨骼(在尾部的最根部)。因为非常直的尾巴看起来并 不自然,因此我们把骨架放置成了类似S形,
骨骼工具基础
4.在IK跨度中添加新的帧,在时间线(Timeline)中点
击后面的帧数并按F5,或者将IK跨度的边缘拖到右边。
你想要创建一个无缝动画的话,就需要让第一帧和最后 一帧相同才行。 5.把帧指示器(播放指示器)放到跨度的最后一帧上, 按F6插入一个关键帧。这样在IK跨度的最后会插入一个 关键帧,在关键帧中包含了相同的骨架位置。
骨骼工具基础
你可以应用不同类型的缓和,并给每个动作使用不同的 缓和强度,使用帧指示器放置在每组关键帧的中间,选
择不同的缓和预设值,并调整它们每个的强度。
将骨架应用于卡通角色
现在你已经使用Flash中的骨骼工具创建了两个不同的 IK骨架,接下来就可以将这些技术结合起来为卡通角色
创建行走动作循环。这个示例中设计的角色身体部分都
通过不断从一个元件拖向另一个来连接它们,直到所有的 元件实例都用骨骼连接起来了。
骨骼工具基础
接下来的步骤就有趣多了。在工具面板(V)上选择选取
工具,并拖动链条中的最后一节骨骼。通过在舞台上拖动
它,整个骨架都能够实时控制了。
骨骼工具基础
通过增加IK(反向运动)跨度的帧数就很容易给骨架增
加动画,点击并拖拽它的边缘到期望的帧数。把帧指示
并操纵骨架让尾部朝着根骨骼相
反的方向弯曲。
骨骼工具基础
8.别忘了在IK跨度中点之后也加上辅助动作。
骨骼工具基础
播放动画后你会发现,尾巴上的关节越多,在添加了辅 助动作后就越自然。现在进一步地给它加上缓和。如果
不加上的话,动画就会看起来很机械化。
1.把帧指示器放在IK跨度的头两个关键帧中间。在属性 面板中,使用缓和(Ease)弹出菜单选择缓和的类型。 2.选好了缓和以后,可以通过点击字符出现的滑动条调 整缓和的强度。缓和将会影响两个关键帧之间的动作。
旋转所需的角度范围。
腿部动画
腿部动画
由于三个对象只用了2块骨骼,所以链条中的最后一个 对象更难控制些。因为它没有一个专用的骨骼去进行动 作的约束。有个办法可以解决这个问题,那就是在骨架 中增加一个额外的对象。这个对象本身是什么都可以, 因为最终(O)绘制的红色圆点。
