HTML教程(最全的图文并茂教程)
最新HTML5-教程课件ppt

HTML 元素
• "HTML 标签" 和 "HTML 元素" 通常都是描 述同样的意思.
• 但是严格来讲, 一个 HTML 元素包含了开始 标签与结束标签,如下实例:
• HTML 元素: • <p>这是一个段落。</p>
Web 浏览器
• Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取 HTML文件,并将其作为网页显示。
HTML5-教程
• 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种 用于创建网页的标准标记语言。
• 您可以使用 HTML 来建立自己的 WEB 站 点,HTML 运行在浏览器上,由浏览器来 解析。
• 在本教程中,您将学习如何使用 HTML 来 创建站点。
HTML 基础- 4个实例
• HTML 标题 • HTML 标题(Heading)是通过<h1> -
<h6> 标签来定义的. • 实例 • <h1>这是一个标题</h1> <h2>这是一个标
题</h2> <h3>这是一个标题</h3>
实例1
• <!DOCTYPE html> • <html> • <head> • <meta charset="utf-8"> • <title>网页教程()</title> • </head> • <body> • <h1>这是标题 1</h1> • <h2>这是标题 2</h2> • <h3>这是标题 3</h3> • <h4>这是标题 4</h4> • <h5>这是标题 5</h5> • <h6>这是标题 6</h6> • </body> • </html>
HTML 基本教程

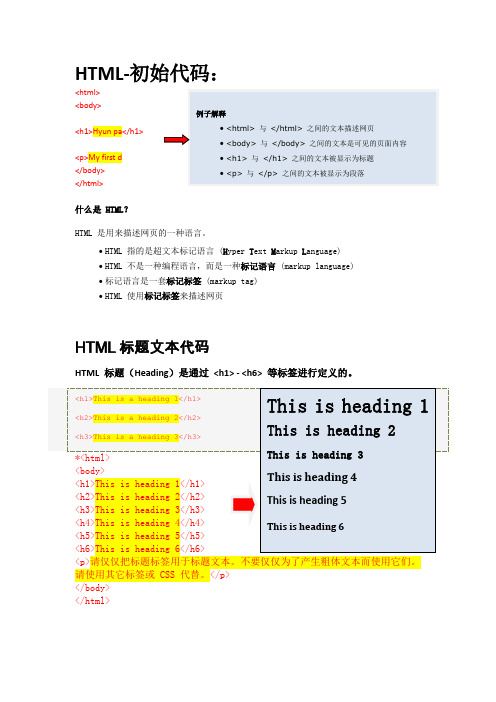
HTML-初始代码: 初始代码: 初始代码<html> <body> <h1>Hyun pa</h1> <p>My first d </body> </html> HTML? 什么是 HTML? HTML 是用来描述网页的一种语言。
• HTML 指的是超文本标记语言 (Hyper Text Markup Language) H • HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言 • 标记语言是一套标记标签 (markup tag) 标记标签 • HTML 使用标记标签 标记标签来描述网页 标记标签例子解释• <html> 与 </html> 之间的文本描述网页 • <body> 与 </body> 之间的文本是可见的页面内容 • <h1> 与 </h1> 之间的文本被显示为标题 • <p> 与 </p> 之间的文本被显示为段落标题文本代码 HTML 标题文本代码HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
标题( 等标签进行定义的。
)<h1>This is a heading 1</h1> <h2>This is a heading 2</h2> <h3>This is a heading 3</h3>This is heading 1This is heading 2This is heading 3 *<html> <body> This is heading 4 <h1>This is heading 1</h1> <h2>This is heading 2</h2> This is heading 5 <h3>This is heading 3</h3> <h4>This is heading 4</h4> This is heading 6 <h5>This is heading 5</h5> <h6>This is heading 6</h6> <p>请仅仅把标题标签用于标题文本。
《HTML5教程》课件

如`<div>`、`<p>`、`<h1>`-`<h6>` 、`<ul>`、`<ol>`等,会在页面上占 据一定区域,并与其他块级元素并排 显示。
内联元素
语义化标签
如`<header>`、`<footer>`、 `<article>`、`<section>`等,用于描 述页面内容结构,使代码更具可读性 。
拖放API
HTML5提供了拖放API, 允许用户拖动元素并在目 标位置放下。
自定义拖放
开发者可以自定义拖放行 为,实现各种交互效果。
增强用户体验
拖放功能可以增强用户体 验,提高网页交互性和可 用性。
本地存储
Web存储API
HTML5引入了Web存储API,允 许在客户端存储数据,包括会话
数据和持久数据。
<html>标签是整个HTML文档的 根元素。
<head>标签内包含文档的元数 据,如<meta charset="UTF8">设置字符编码为UTF-8。
HTML5文档的基本结构包括 `<!DOCTYPE html>`、 `<html>`、`<head>`和 `<body>`等标签。
<body>标签内包含网页的可见 内容,如文本、图片、链接等。
HTML5性能优化
HTML5引入了许多新的技术和 特性,如Web Workers、Web Sockets和Server-Sent Events
等,可以实现更高效的网页性 能。
使用Web Workers可以在后台 线程中运行JavaScript,避免阻
HTML教程(最全的图文并茂教程)

小结
请说出实际开发常用的4种块状结构是什么? 1、div-ul(ol)-li :常用于分类导航或菜单等 2、div-dl-dt-dd :常用于图文混编的场合 3、table-tr-td :常用于图文布局或显示数据 4、form-table-tr-td:常用于布局表单
行级标签—图像标签
提供搜索关键字和内容描述 信息,方便搜索引擎的搜索
HTML页面中的块和行
HTML标签分类(方便后续的布局设计): 块级标签:显示为“块”状,前后隔一行 行级标签:按行逐一显示 分类好处:方便后续的布局设计
行级:包 括文字、 图片等
块级: 块内包含 多行
块级标签
根据使用场合,块级标签又细分为:
ቤተ መጻሕፍቲ ባይዱ
W3C
制定统一的web标准
Netscape 的图标
W3C提倡的Web结构
不规范的示例
<font size="7">一级主题</Font><br/> 一级主题阐述文字 <br /><Br /> <font size="5">二级主题</font><br /> 二级主题相关文字 <P>项目列表1 <p>项目列表2 <p>项目列表3 存在问题: 1、内容和表现没分离,后期很难 维护和修改 2、HTML代码不能表示页面的内 容语义,不利于搜索引擎搜索
W3C提倡的Web结构
规范的示例
<h1>一级主题1</h1> <p>一级主题阐述文字</p> <h2>二级主题</h2> <p>二级主题阐述文字</p> <ul> <li>项目列表1</li> <li>项目列表2</li> <li>项目列表3</li> </ul>
HTML基础知识教学篇

• </HTML>
第13页,共42页。
4. 水平线标记<HR> • <HR>标记用于在文档中添加一条水平线,以分开文档的两个部
分。该标记有以下属性: • (1) ALIGN:指定线的对齐方式,取值为left(左对齐)、center
• <FONT COLOR = "#00FF00">电子商务网页设计</FONT>
第18页,共42页。
实例2.6 使用字体标记来设置文本的字体、字号和颜色,源代码如下所示------ 2-06.htm ------
<HTML> <HEAD> <TITLE>设置字体、字号和颜色</TITLE>
</HEAD>
(居中对齐)或right(右对齐),默认值为center。 • (2) COLOR:指定线的颜色。
• (3) NOSHADE:若指定该项,则显示一条无阴影的实线。
• (4) SIZE:指定线的宽度,以像素为单位。 • (5) WIDTH:指定线的长度,单位可以是像素或百分比(占页面
宽度的百分比)。
第14页,共42页。
1. HTML标记<HTML>
• <HTML>…</HTML>是全部文档内容的标记,分别在网页的第一个标记和最 后一个标记,其他所有的代码都位于这两个标记之间。可选的。
2. 首部标记<HEAD>
• <HEAD>… </HEAD>用语提供与WEB页相关的各种信息。
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
HTML 表单ppt课件
最新课件
25
7. 多行文本:<textarea rows="" cols=""></textarea> 8. 按钮
1. 提交按钮 <input type="submit" value="" /> 2. 重置按钮 <input type="reset" value="" /> 3. 普通按钮 <input type="button" value="" /> 4. 图片按钮 <input type="image" src="" />
最新课件
27
<form action="Echo64.asp" method="POST">
最新课件
28
<% name = Request("Name")
HTML教程(42页)免费下载.pdf
HTML教程课程内容第1章HTML简介 (3)1.1 什么是HTML (3)1.2 为什么学习HTML (3)1.3 HTML的发展史 (4)第2章第一个HTML文档 (4)2.1 HTML结构 (4)2.2 我的第一个网页 (5)第3章HTML元素 (5)3.1 HTML标签 (5)3.2 标签属性 (6)练习: (6)第4章使用Dreamweaver Mx开发网页 (7)第5章HTML基本标签 (7)5.1 段落 (7)5.2 标题元素 (8)5.3 换行 (8)5.4 水平线 (8)5.5 HTML中的注释 (9)5.6 嵌入元素 (9)练习: (9)第6章HTML格式化标签 (10)6.1 HTML的<font>标签 (10)6.2 格式化文字: (11)6.3 删除和插入文字: (12)6.4 预格式化文本 (12)6.5 其他参考: (13)6.5.1 “计算机输出”标签: (13)6.5.2 地址: (14)6.5.3 缩写和首字母缩略法: (14)6.5.4 文字方向: (14)6.5.5 块引用: (15)第7章HTML链接 (15)7.1 连接 (15)7.2 锚标签和href属性 (16)7.3 邮件链接: (17)7.4 target属性 (18)练习: (18)第8章HTML表格 (18) 8.1表格头使用<th>标签指定.................................................................................19 8.2有标题的表格:.................................................................................................19 8.3美化表格.............................................................................................................20 8.4frame 属性...........................................................................................................20 练习:.............................................................................................................................23 第9章 HTML 列表.. (23)9.1无序列表.............................................................................................................23 9.2有序列表.............................................................................................................24 9.3 自定义列表.........................................................................................................24 练习:.............................................................................................................................25 第10章HTML 图像.................................................................................................................25 10.1alt 属性.................................................................................................................25 10.2对齐图像:.....................................................................................................25 10.3图像导航:.....................................................................................................26 10.4图像地图:.....................................................................................................27 练习:.............................................................................................................................27 第11章颜色表示.....................................................................................................................27 第12章HTML 特殊字符/实体................................................................................................28 第13章HTML 表单.................................................................................................................29 第14章 HTML 框架.................................................................................................................32 14.1垂直分栏:.....................................................................................................32 14.2水平分栏:.....................................................................................................32 14.3混合框架:.....................................................................................................33 14.4导航框架.........................................................................................................33 14.5<noframes>标签:.............................................................................................33 练习:.............................................................................................................................34 14.6内嵌框架.........................................................................................................34 第15章HTML 样式................................................................................................................34 15.1内部样式表.....................................................................................................35 15.2行内样式.........................................................................................................35 15.3连接外部样式表.............................................................................................35 15.4 样式标签.........................................................................................................36 第16章HTML 文件头............................................................................................................36 例1:给所有连接添加一个目标..................................................................................36 例2:背景音乐..............................................................................................................37 16.1HTML Meta........................................................................................................37 16.1.1name 属性........................................................................................................37 16.1.2http-equiv 属性................................................................................................38 第17章HTML 脚本................................................................................................................40 第18章HTML4.0 事件属性..................................................................................................41 第19章 HTML 属性. (42)Created by YYM Page 2 of 42标准资料收藏家 易启标准网免费提供十万标准书籍资料下载参考信息//w3/相关技术手册/imagesnew/software/html/index.html微软提供的在线帮助/library/chs/default.asp?url=/library/CHS/vbcon/html/vblrf HTMLDivControls.asp第1章 HTML简介1.1什么是HTML9HTML文件是一个包含标记的文本文件。
教你轻松玩转html语言--传智播客
一、HTML语言简介HTML(Hyper Text Markup Language 超文本置标语言)是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web上的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage的连结信息,简单来说就是用来在浏览器中对文字、图片、flash动画等进行排版布局的一种格式语言。
HTML文档(即Homepage的源文件)是一个放置了标记的ASCII文本文件,通常它带有.html 或.htm的文件扩展名。
生成一个HTML文档主要有以下三种途径:1.手工直接编写(例如用你所喜爱的ASCII文本编辑器或其它HTML的编辑工具)。
2.通过某些格式转换工具将现有的其它格式文档(如WORD文档)转换成HTML文档。
3.由Web服务器(或称HTTP 服务器)一方实时动态地生成。
HTML语言是通过利用各种标记(tags)来标识文档的结构以及标识超链(Hyperlink)的信息。
虽然HTML语言描述了文档的结构格式,但并不能精确地定义文档信息必须如何显示和排列,而只是建议Web浏览器(如Mosiac,Netscape等)应该如何显示和排列这些信息,最终在用户面前的显示结果取决于Web浏览器本身的显示风格及其对标记的解释能力。
这就是为什么同一文档在不同的浏览器中展示的效果会不一样。
目前HTML语言的版本是2.0,它是基于SGML(Standard Generalized Markup Language,标准广义置标语言,是一套用来描述数字化文档的结构并管理其内容的复杂的规范)中的一个子集演变而来的。
虽然下一版本的标准HTML3.0(也称为HTML+)正在制订之中,但其中某些部分的实验性标准草案已被广泛采用,大多优秀的Web浏览器(如Netscape等)都能解释HTML3.0中的部分新标记,因此在本章中介绍的一些HTML3.0新标记均已被多数浏览器所接受。
HTML基础ppt课件
15
2.1 head容器的标记
3.meta元素 格式:
<meta name="text" http-equiv="text" content="text“ />
第1章 HTML基础
1
第1章 HTML基础
1 HTML文档结构 2 HTML基本标记的使用 3 超链接标记 4 HTML表格 5 HTML表单
2
1 HTML文档结构
在互联网中传送的文档,绝大部分使 用超文本标记语言编写,这些文档称为 HTML文档。
在基本HTML文档中,只允许两种元 素存在:一种是HTML标记,另一种则是 普通文本。
18
2.1 head容器的标记
5.script元素 格式:
<script type=“text/javascript”> 脚本语言代码段
3
1 HTML文档结构
HTML文档的组成结构如下:
4
1 HTML文档结构
一个完整的HTML文档通常由以下三部分组成:
1.HTML标记 格式:<html> … </html>
2.头部信息 格式:<head> … </head>
3.文本主体 格式:<body> … </body>
5
1 HTML文档结构
11
2.1 head容器的标记
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
练习1
需求说明: 实现简单的商品购买页
练习2
需求说明: 实现商品促销页
注意HTML结构的语 义化,遵守 XHTML1.0基本规范
超链接
超链接---实现页面间的导航
链接地址(目标)
链接文本或图像
超链接
<a href="链接地址" target="目标窗口位置"> 链接热点文本或图像 </a>
W3C
制定统一的web标准
Netscape 的图标
W3C提倡的Web结构
不规范的示例
<font size="7">一级主题</Font><br/> 一级主题阐述文字 <br /><Br /> <font size="5">二级主题</font><br /> 二级主题相关文字 <P>项目列表1 <p>项目列表2 <p>项目列表3 存在问题: 1、内容和表现没分离,后期很难 维护和修改 2、HTML代码不能表示页面的内 容语义,不利于搜索引擎搜索
一般和table使用: <form> <table> <tr> <td>...</td> <td>...</td> </tr> ..... </table> </form>
常用于布局的块级标签—div层
分区标签 <div>
…… <div style="width:400px; height:300px; background:#9FF"> <p>……</p> div标签可内嵌到<p>等标签 <h3>新人上路</h3> 内,作为普通块状元素使用 <ul> …… </ul> div其实就是一个...... </div> …… 一般当作结构化块状元素使用,作 为逻辑分区(分块)即容器来使用
h1最大 h6最小 前后隔行
基本块级标签—段落
段落标签
<p>……</p>
前后换行, 类似教材中 的段落
…… <body> <h1>北京欢迎你</h1> <p>北京欢迎你,有梦想谁都了不起!</p> <p>有勇气就会有奇迹。</p> </body> ……
基本块级标签—水平线
水平线标签
横线用于内容 分割
HTML网页制作
1:HTML简介 2:HTML常用标签介绍 3:表单布局 4:表格布局 5:框架布局 6:CSS样式表 7:使用Dreamweaver制作网页
HTML简介
HTML:Hyper Text Markup Language 超文本标 签语言 HTML:网页的“源码” 浏览器:“解释和执行”HTML源码的工具
用定义描述标签实现图文混编的效果
文字有一定的缩进
…… <body> <dl> <dt> 图片的HTML代码(后续讲解)……<dt> <dd>商品名称:灿坤蒸气电熨斗</dd> <dd>商品价格:388元</dd> <dd>商品简介:金钢低血超硬超顺滑,140ml透明大水箱设计</dd> </dl> </body> ……
…… <a href="#star">[明星专区]</a> …… <a name=“star”>明显专区内容</a> …… 定义标记 设置链接到 标记位置 场合
超链接的三类应用场合
实现锚链接
……链接页…. 明星体验:<a href="anchor.html#star">明星专区</a> ……
B.页面间的锚链接
有序列表
…… <body> <h3>注册步骤:</h3> <ol> <li>填写信息</li> <li>收电子邮件</li> <li>注册成功</li> </ol> </body> ……
常用于布局的块级标签—无序列表
无序列表标签
<ul> <li>列表项1</li> …… </ul>
无序列表
HTML文档的基本结构
HTML文档的结构
<html> 网页标题 <head> <title>我的第一个网页 </title> </head> <body > Hello World! </body> </html> 网页内容,可以是 文本、图像等
<head>头部部分 HTML 网页
<body>主体部分
……标记所在页…. <a href="#star">[明星专区]</a> ……
超链接的三类应用场合
XHTML 1.0基本规范
标签名和属性名称必须小写 HTML标签必须关闭 属性值必须用引号括起来 标签必须正确嵌套 必须添加文档类型声明
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> 1、声明必须位于文档的最前面 <head> 2、三种级别:Strict(严格类型) 、Trasitional(过度 …… 类型)、 Frameset(框架类型) </head> ……body部分内容…… </html>
常用于布局的块级标签—表格
表格 <table> &lgt;新浪</td> </tr> …… </table>
<table>--表格 <tr> --行 <td> --列(单元格)
常用于布局的块级标签—表单
表单
<form> …… </form>
<body> <h3>新人上路指南 </h3> <ul> <li>如何激活会员名?</li> <li>如何注册贵美会员?</li> <li>注册时密码设置有什么要求?</li> <li>贵美认证</li> </ul> </body>
常用于布局的块级标签—描述标签
定义描述标签
<dl> <dt>标题</dt> <dd>描述1</dd> …… </dl>
提供搜索关键字和内容描述 信息,方便搜索引擎的搜索
HTML页面中的块和行
HTML标签分类(方便后续的布局设计): 块级标签:显示为“块”状,前后隔一行 行级标签:按行逐一显示 分类好处:方便后续的布局设计
行级:包 括文字、 图片等
块级: 块内包含 多行
块级标签
根据使用场合,块级标签又细分为:
行级标签—范围标签
范围标签<span> :显示某行内的独特样式
<span >文本等行级内容</span>
设置红色、大号字 突出显示
…… <p> 商品价格 : 仅售 <span style="color:red;font-size:70px;">10</span> 元 </p> ……
行级标签—换行标签
上级目录:../
超链接的三类应用场合
页面间链接 锚链接 功能性链接
相对路径
…… <a href="register/register.html">[免费注册]</a> <a href="login/login.htm">[登录]</a> ……
常用于网站 导航
超链接的三类应用场合
实现锚链接 1、定义标记(锚): <a name="标记名">目标 位置</a> 2、设置链接到标记位置:<a href="#标记名">当前 位置</a> 适用于页面 内容较多, A.页面内的锚链接 超过一屏的
W3C提倡的Web结构
规范的示例
<h1>一级主题1</h1> <p>一级主题阐述文字</p> <h2>二级主题</h2> <p>二级主题阐述文字</p> <ul> <li>项目列表1</li> <li>项目列表2</li> <li>项目列表3</li> </ul>
W3C提倡的Web结构: 1、内容(结构)和表现(样式) 分离 2、HTML内容结构要求语义化
