BS系统界面设计规范
BS测试标准规范

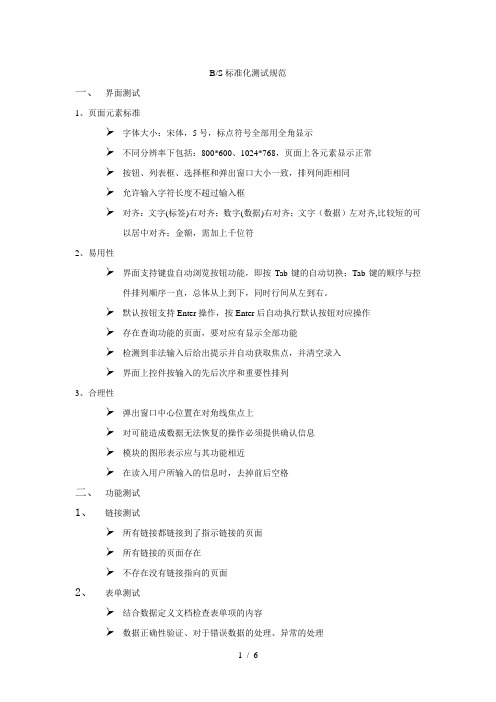
B/S标准化测试规范一、界面测试1、页面元素标准➢字体大小:宋体,5号,标点符号全部用全角显示➢不同分辨率下包括:800*600、1024*768,页面上各元素显示正常➢按钮、列表框、选择框和弹出窗口大小一致,排列间距相同➢允许输入字符长度不超过输入框➢对齐:文字(标签)右对齐;数字(数据)右对齐;文字(数据)左对齐,比较短的可以居中对齐;金额,需加上千位符2、易用性➢界面支持键盘自动浏览按钮功能,即按Tab键的自动切换;Tab键的顺序与控件排列顺序一直,总体从上到下,同时行间从左到右。
➢默认按钮支持Enter操作,按Enter后自动执行默认按钮对应操作➢存在查询功能的页面,要对应有显示全部功能➢检测到非法输入后给出提示并自动获取焦点,并清空录入➢界面上控件按输入的先后次序和重要性排列3、合理性➢弹出窗口中心位置在对角线焦点上➢对可能造成数据无法恢复的操作必须提供确认信息➢模块的图形表示应与其功能相近➢在读入用户所输入的信息时,去掉前后空格二、功能测试1、链接测试➢所有链接都链接到了指示链接的页面➢所有链接的页面存在➢不存在没有链接指向的页面2、表单测试➢结合数据定义文档检查表单项的内容➢数据正确性验证、对于错误数据的处理、异常的处理3、正确性➢满足软件需求说明➢数据处理结果正确➢能够处理所有的边界值条件,包括最大值、最小值和非法值三、性能测试1、性能指标➢通用指标(指Web应用服务器、数据库服务器必需测试项)▪ProcessorTime: 指服务器CPU占用率,一般平均达到70%时,服务就接近饱和▪Memory Available Mbyte : 可用内存数,如果测试时发现内存有变化情况也要注意,如果是内存泄露则比较严重▪Physicsdisk Time : 物理磁盘读写时间情况➢Web服务器指标▪Avg Rps: 平均每秒钟响应次数=总请求时间/ 秒数▪Avg time to last byte per terstion (mstes):平均每秒业务脚本的迭代次数▪Successful Rounds:成功的请求▪Failed Rounds :失败的请求▪Successful Hits :成功的点击次数▪Failed Hits :失败的点击次数▪Hits Per Second :每秒点击次数▪Successful Hits Per Second :每秒成功的点击次数▪Failed Hits Per Second :每秒失败的点击次数▪Attempted Connections :尝试链接数➢数据库服务器指标▪User 0 Connections :用户连接数,也就是数据库的连接数量▪Number of deadlocks:数据库死锁▪Butter Cache hit :数据库Cache的命中情况2、性能测试具体实施:⏹应用程序客户端的性能测试主要包括并发性能测试、疲劳强度测试、大数据量测试和速度测试。
BS界面规范V1.1

UI界面规范摘要:本文主要描述B/S应用程序开发中前台界面的规范,从显示设计和交互设计等方面阐述如何设计开发对用户友好的界面。
1引言界面美观、操作易用性、维护成本低是评价B/S系统的关键。
本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。
希望藉此来提高用户操作感受,提升B/S产品的质量。
1.1编写目的1.2背景1.3定义2界面设计规范细则总体目标以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。
2.1通用规则2.1.1菜单1、功能菜单A、图标:目录关闭、目录打开、叶子节点B、间距:行高25px,2个间距分别为10px、5pxC、选中:菜单选中后蓝色背景,字体白色显示D、字体:宋体、12pxF、默认:展示所有关闭状态的一级菜单G、同一级菜单项不易超过20个2、弹出窗口菜单2.1.2查询列表1、查询框A、图标:弹出窗口图标、弹出日历控件图标、折叠隐藏查询框图标B、日历控件效果高25p x间距10p x间距5p xC、隐藏查询框效果D、弹出窗口:在弹出窗口中选中需要的项目确定后,所选项目代码回落隐藏域,所选项目名称回落对应文本框。
例如:选中一个部门后部门编码回落隐藏域itemCode、部门名称回落文本框itemName。
E、下拉框:默认显示“…请选择…”,20项以内适合用下拉框,多于20项适合用弹出窗。
F、日期框:格式样子2011-07-06,截止日期不能早于开始日期,G、必填项:如果需要必填项在录入项后加星号,例如H、校验:1、必填项没有录入。
2、日期、邮件、数字等格式不正确3、截止日期早于开始日期4、长度不合法,录入内容超出规定长度点击查询后提示:1、“[字段名]不能为空!”2、“[字段名]录入格式不正确!”3、“[字段名] 截止日期不能早于开始日期!”4、“[字段名]长度超长!”提示点击确定后光标回落提示字段录入框。
BS应用界面设计规范

B/S应用界面设计规范目录Web应用界面设计规范 (1)1 示例与说明 (1)1.1 登录界面 (1)1.2 桌面 (2)1.3 总体界面 (3)1.4 列表界面 (4)1.5 编辑界面 (6)1.5.1 上下结构主从式编辑界面 (6)1.5.2 左右结构主从式编辑页面 (7)1.5.3 一般编辑界面 (9)1.6 查询界面 (9)1.7 弹出窗口 (10)1.8 控件 (10)1.8.1 文本框 (10)1.8.2 下拉选择框 (11)1.8.3 单选按钮 (11)1.9 提示信息 (11)2 待确定问题列表 (11)1 示例与说明1.1 登录界面如上图例所示:登录界面的内容应该包括:1. 用户单位的名称和LOGO图案2. 应用系统的中文名称(也可加入英文名称)3. 用户名和密码输入框4. 本公司版权说明(中英文)1.2 桌面如上图例所示:桌面的内容应该包括:1. 桌面的文字标识2. 个人需要紧急处理的事务提醒3. 整个系统的信息公告滚动框(可选)4. 各种工具入口5. 本公司客户服务电话,传真,EMAIL提示1.3总体界面如上图例所示:总体界面的内容应该包括:1. 用户单位的名称和LOGO图案2. 应用系统的中文名称(也可加入英文名称)3. 系统功能入口(比如回到桌面,重新登录等功能)4. 功能菜单区域5. 主工作区1.4 列表界面1. 所在的菜单层次:说明本模块所在位置的文字,所在的位置必须对应功能菜单比如点击菜单上的;则模块位置说明文字必须对应起来:2. 选中的TAB页(每个tab页所包含的页面可以称之为一个卡片):a) 卡片的底色必须是白色的,卡片外的颜色是灰色的;b) 选中的tab按键的颜色必须和未选中的tab按键区别开来,未选中的按键上的字体是黑色的,而选中按键上的字体是蓝色加粗的如右图所示:3. 按钮说明:a) 按钮的颜色是统一的;b) 按钮上如果只有两个字,则这两个字之间和两个字的两边都需要一个空格;c) 如果是两个字以上的则只需要在字两边加一个空格;d) 按钮的最右端必须和列表的最右端对齐;e) 按钮之间没有空格;如右图所示:4. 文字显示多个记录说明:a) 列表必须提供对多个记录操作的功能,必须有一个选择本页所有记录的按钮;如右图所示:;b) 列表下面必须注明记录总数,如“共有15条记录”;5. 记录文字说明:a) 如果列表前选择框使用的是Radio Button,则应该默认选中第1条;b) 选中的记录必须和未选中的记录区分开来;c) 列表中数量数字必须靠右显示;金额数字采用千分位分隔符的形式,分隔符为西文逗号“,”如:。
BS系统界面设计与开发详解

基本数据类型(备注:Java属于C语系,和C语言的数据类型是一致的)1、1 C的数据类型程序、算法处理的对象是数据。
数据以某种特定的形式存在(如整数、实数、字符),而且不同的数据还存在某些联系(如由若干整数构成的数组)。
数据结构就是指数据的组织形式(逻辑结构、物理结构)。
处理同样的问题如果数据结构不同,算法也不同,应当综合考虑算法和数据结构、选择最佳的数据结构和算法。
C语言的数据结构是以数据类型的形式体现。
也就是说C语言中数据是有类型的,数据的类型简称数据类型。
例如,整型数据、实型数据、整型数组类型、字符数组类型(字符串)分别代表我们常说的整数、实数、数列、字符串。
C语言的数据类型:注意:1、不同的数据类型有不同的取值范围。
如有符号整数取值范围-32768~32767,浮点数-3.4e-38~3.4e38。
2、不同的数据类型有不同的操作。
如整型数可以取余操作,实型数据却不行;整型、实型数据可以有加法,字符数组不行。
3、不同的数据类型即使有相同的操作有时含义也不同,如指针数据自增1与整数自增1含义是不同的。
4、不同的数据类型对计算机可能出现的错误不同。
如整型数的溢出错误,浮点数的精度的丢失(有效数字位数不够)。
5、C语言的数据类型可以构造复杂的数据结构。
如使用结构体数组可以构造线性表。
使用指针类型、结构体类型可以构造线性链表(栈、队列)、树、图。
(在《数据结构》课程介绍)6、C语言中的数据有变量与常量,它们分别属于上述这些类型。
1、2 常量与变量1、2、1 常量:在程序的运行过程中,其值不能改变的量称为常量。
注意:1、常量有不同的类型,如12、0、-3为整型常量,4.6、-1.23为实型常量,’a’、’d’字符常量。
常量可以从字面形式即可判断-字面常量或直接常量。
2、符号常量#define PI 3.1416使用符号常量的好处:(1)含义清楚、见名知意。
(2)修改方便、一改全改。
例2-1:符号常量应用#define PI 3.14main(){float area;area=10*10*PI;printf("area=%f\n",area);}结果:area=314.0000001、2、2 变量:在程序的运行过程中,其值可以改变的量称为变量。
bs架构设计方案

bs架构设计方案早晨的阳光透过窗帘的缝隙,洒在键盘上,那是一种熟悉的感觉。
十年的方案写作经验,让我对bs架构有着深刻的理解。
咱们就来聊聊bs架构设计方案。
一、背景分析bs架构,即浏览器/服务器架构,是目前互联网应用的主流架构。
它将应用程序分为客户端和服务器两端,客户端通过浏览器访问服务器,服务器处理业务逻辑,并将结果返回给客户端。
这种架构具有高度的灵活性和可扩展性,但同时也带来了一系列的挑战。
二、目标定位本次bs架构设计方案的目标是:构建一个高效、稳定、可扩展的互联网应用系统,满足用户日益增长的需求,同时降低开发和维护成本。
三、架构设计1.客户端设计客户端采用前端框架,如React、Vue等,实现用户界面的搭建。
前端框架具有组件化、模块化、易维护的特点,能快速开发出高质量的用户界面。
同时,利用前端框架的跨平台特性,实现一套代码多端适配。
2.服务器端设计服务器端采用Java、Python等后端语言,搭建业务逻辑处理层。
服务器端主要负责处理客户端请求,实现业务逻辑,并将处理结果返回给客户端。
服务器端采用微服务架构,将业务拆分为多个独立的服务,提高系统的可扩展性和可维护性。
3.数据库设计数据库采用关系型数据库,如MySQL、Oracle等,存储用户数据和业务数据。
数据库设计遵循范式原则,确保数据的完整性和一致性。
同时,采用分库分表技术,提高数据库的并发性能。
4.网络通信客户端与服务器端采用/S协议进行通信。
为了提高通信效率,可以采用WebSocket协议,实现双向通信。
同时,采用CDN技术,加速静态资源的访问。
5.安全设计安全是bs架构设计的重要环节。
采用S协议,确保数据传输的安全。
同时,对用户数据进行加密存储,防止数据泄露。
另外,实现用户权限管理,防止非法访问。
四、技术选型1.前端框架:React、Vue2.后端语言:Java、Python3.数据库:MySQL、Oracle4.网络通信:/S、WebSocket5.安全技术:S、数据加密、权限管理五、实施步骤1.需求分析:深入了解用户需求,明确系统功能。
BS架构的软件系统Web界面设计和开发实现规范

BS架构的软件系统Web界面设计和开发实现规范
1.1B/S架构的软件系统Web界面设计和开发实现规范
1、页面设计规则
(1)页面命名规则
1)每个页面的title必须设置为和菜单配置中相同的中文,例如在菜单项中配置为“客户管理”,则此页面的title也要设置为“客户管理”。
2)对于JSP页面都需要在页面的最开始部分增加以下语句
<%@ page contentType="text/html; charset=gb2312" %>
3)对于HTML页面都需要在页面的最开始部分增加以下语句
4)对于页面中控件的属性设置都需要用双引号包括起来。
(2)页面表单中的控件命名规则
一般采用控件类型缩写前缀(小写)+英文单词(第一个字母大写)的方法来命名每一个控件。
具体规则如下:
2、变量定义规则
页面编码过程中用到的所有变量定义都需要遵循相应规则,方便
程序的可读性。
采用数据类型缩写前缀(小写)+英文单词(第一个字母大写)的方法来命名每一个变量。
具体规则如下:
3、函数定义规则
页面编码过程中用到的所有函数定义都需要遵循相应规则,方便程序的可读性。
采用前缀(fuc)+英文单词(第一个字母大写)的方法来命名每一个函数。
例如:fucAcceptOrder 4、CSS文件中的定义规则
(1)页面的规范
(2)表格的规范
(3)层的规范
(4)链接的规范。
系统界面设计规范
系统界面设计规范界面就是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受与成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。
我们的界面设计遵循以下基本原则:1、易用性按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其她按钮易于区分,能望文知意最好。
理想的情况就是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:1):完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2):完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3):按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
4):Tab键的顺序与控件排列顺序要一致,目前流行总体从上到下,同时行间从左到右的方式。
5):复选框与选项框按选择几率的高底而先后排列。
6):界面空间较小时使用下拉框而不用选项框。
7):选项数较少时使用选项框,相反使用下拉列表框。
8):专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
2、规范性通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式,可以说:界面遵循规范化的程度越高,则易用性相应的就越好。
规范性细则:1): 状态条要能显示用户切实需要的信息,常用的有:目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条与进程提示。
2):状态条的高度以放置五号字为宜,滚动条的宽度比状态条的略窄。
3、帮助系统应该提供详尽而可靠的帮助文档,在用户使用产生迷惑时可以自己寻求解决方法。
(完整版)BS系统界面设计规范
B/S 系统界面设计规范1. 引言界面美观、操作易用性、维护成本低是评价B/S系统的关键。
本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。
希望藉此来提高用户操作感受,提升B/S产品的质量。
1.1。
编写目的广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。
本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。
从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。
新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。
1.2. 背景B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,。
Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败.目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。
在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作.1。
3。
定义术语定义:效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节.容器:即HTML 标记的嵌套结构,如在表格->行—〉单元格内放置图片,那么可以认为单元格是放置图片的容器。
BS结构应用系统技术规范
开放平台B/S结构应用系统技术规范第一章总则为了保证全行开放平台B/S结构应用系统的健康、稳定运行,加强对开放平台B/S结构应用系统建设的统一规划,特制定和下发本规范。
本规范制定了开放平台B/S结构应用系统的客户端、WEB服务器、应用服务器、数据库服务器四个层次的软硬件配置规范,并对WEB服务器、应用服务器和数据库服务器三个层次提出了部署的具体要求,从负载均衡、系统备份等方面详细描述了服务器的部署规范。
此外,还制定了群组划分、服务器整合的原则。
本规范的适用范围是:总行信息科技部、各一级分行及直属分行(以下简称“分行”)信息科技部、数据中心(北京)、数据中心(上海)、海外数据中心、软件开发中心(以下简称“各中心”)。
第二章 B/S结构服务器部署规范一. 概述传统意义下的B/S应用系统的结构分成三层,分别是浏览器层/服务器层/数据库层,服务器层可以细分为WEB服务器、应用服务器两层。
由于考虑处理能力、不同服务器之间的关联性等多方面的因素,往往分别为这两层服务器配备不同的硬件,因此,目前的生产环境的服务器硬件相对较多。
为了方便管理、合理利用开放平台资源以及提高运行稳定性,需要从结构和平台两个方面依据一定的规范进行整合。
虽然这些应用系统完成的功能互不相同,但是,基本上都是使用相同的体系结构、相同的开发平台,具有整合的可能性。
本章重点分析我行B/S结构应用系统WEB服务器层、应用服务器层的物理和逻辑结构,然后确定这两个层次的结构和每个层次中服务器的软硬件平台版本、负载均衡策略和系统的备份策略。
二. B/S结构应用系统的分析从应用系统的物理或逻辑结构来分析,我行B/S结构应用可以分成两大类,一类是典型的J2EE应用,即WEB服务器、应用服务器和数据存储服务(包括数据库和主机应用);另一类是基于微软技术的应用,包括WEB服务器和数据存储服务两层。
从目前的实际情况看来,绝大部分应用都是典型的J2EE应用,只有个别应用是采取微软技术的,并且已经有明确的版本计划要进行平台移植,最终都会统一用典型的J2EE技术。
BS软件设计、测试界面规范
B/S软件界面规范V1.1目录一、总体目标 (2)二、通用原则 (2)2.1界面色彩搭配 (2)2.2界面布局 (2)2.3 文件命名和文本信息 (5)2.4 错误操作和提示信息 (6)2.5 图形 (7)三、具体页面的细则 (8)3.1 登录界面 (8)3.2.1头文件 (9)3.2.2欢迎页面 (10)3.2.3左侧菜单 (12)3.2.4右框架显示内容部分 (13)一、总体目标以规范作为基本原则,在此框架内进行合理的扩展和变化,使站点内的每个模块服从于整个站点的风格。
二、通用原则2.1界面色彩搭配计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差别做出恰当的色彩搭配。
对于需用户长时间使用的系统,应当使用户在较长时间使用后不至于过于感到视觉疲劳为宜。
界面的配色应该尽量简单,尽量少使用各种刺眼的颜色。
2.2界面布局1、屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置内容时要注意利用这两个位置。
(如下图1和图2矩形区域所示)图1图22、界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
3、系统样式排版整齐划一,尽可能划分不同的功能区域于固定位置,固定的格式,方便用户导航使用;排版不宜过于密集,保留一定的“留白”区域,减轻查看时的视觉疲劳。
4、布局要主次分明,页面中同时分布较多栏目的情况下,按照页面的伸展方向,即由上到下,由左到右,根据浏览的方向,重要的内容应该在左边最易注意的位置,导航等置于页面头部固定位置。
使导航等重要内容始终处于用户的视野之中。
页面右边一般是一些当前页面主要操作的扩展、选项等内容。
(如图3)图35、页面留白,是一种增加可读性的方式,在文字区域防止用户读完一行无法定位下一行的位置的麻烦,在整体布局上,它可以减轻用户的视觉疲劳。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
B/S系统界面设计规范1. 引言界面美观、操作易用性、维护成本低是评价B/S系统的关键。
本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。
希望藉此来提高用户操作感受,提升B/S产品的质量。
1.1. 编写目的广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。
本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。
从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。
新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。
1.2. 背景B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。
目前公司较多的服务器端编程人员仍然处于后ASP时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。
在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。
1.3. 定义术语定义:效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。
容器:即HTML标记的嵌套结构,如在表格-> 行-> 单元格内放置图片,那么可以认为单元格是放置图片的容器。
样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。
非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。
2. 界面设计规范细则总体目标以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。
2.1. 通用原则1界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差 别作出恰当的色彩搭配。
对于需用户长时间使用的系统,应当使用户在较长时间使用后 不至于过于感到视觉疲劳为宜。
例如轻松的淡彩为主配色,灰色系为主配色等等。
切忌 色彩过多,花哨艳丽,严重妨碍用户视觉交互。
2界面平面版式要求:系统样式排版整齐划一,尽可能划分不同的功能区域于固定位置, 固定的格式,方便用户导航使用;排版不宜过于密集,保留一定的 留白”区域,减轻查看时的视觉疲劳。
3数据显示集中原则:各种列表在页面中往往是传递信息的核心,尽量集中的表现出来, 并提供必要的关联数据、表等恰当的组织起来,并且在视觉上使用户很容易察觉数据之 间的关系,并方便查看、编辑等;冗长拖沓的数据组织形式可能给用户带来非常低的维 护效率。
4主次分明原则:页面中同时分布较多栏目的情况下,按照页面( Flow )的伸展方向,即由上到下,有左到右,根据浏览的方向,重要的内容应该在左边最易注意的位置,导 航等置于页面头部固定位置。
使导航等重要内容始终处于用户的视野( Sight )之中.页面右边一般是一些当前页面主要操作的扩展、选项等内容。
5变化(对比)原则:在页面主体内容部分往往有很多文本信息,它是需要用户认真阅 读的部分,只在文本字体、色彩上增加格式的变化,如加粗、下划线、行前导符、链接 文本的不同状态定义(lin k\hover\visited )等,就可以将冗长的文档、表格等组织的很有条理;冗长的内容 层次就有了变化,更容易辩识 (Readable );在美学角度增加了 相临部分间的对比。
6页面留白:页面留白同时也是一种增加可读性( Readable )的方式。
在文字区域防止用 户读完一行无法定位下一行的位置的麻烦,在整体布局上,它可以减轻用户的视觉疲劳。
7即时响应原则:每一个交互动作应该能够马上看到操作的结果, 并且用色彩、文字粗细、闪烁、弹出、页面布局的明显变化等突出方式告知用户。
8鼠标最短距离移动原则:交互按钮控件等根据执行前后关系及表单中状态的控制等合 理的组织起来。
2.2. 1 .2 .3 .4 . 面 上下方向的自动扩展;表格作为控件 容器”规范外观和规格,不同页面中的行列分布 基本一致。
5 .使用样式表修饰页面表格 Table,如表格单元格、背景,表格内字体等,方便今后对于整 个站点的维护和扩展。
6. 页面分组页面查询区域、数据列表、详细信息、编辑区域等根据不同功能分组,所在 区 域主题(Title )标注该区域的名称,类似功能页面间布局保持一致。
7.建立数据表格关系包含数据的表格使用户在视觉上理解相互间关系,如序列、父子表 等。
8. 页面留白页面有明显留白区域,且不同群组之间距离保持一致。
9 .分辨率适应页面布局以保证在低分辨率 [800*600]下的正确显示为前提,适应高分辨率情况使用表格宽度等参数使用百分比方式自动适应; 23对程序设计及编码的要求显示(版式)设计页面布局基于表格Table 建立完全符合设计效果图。
文字容易阅读。
行间距、字体大小等通过样式表统一控制。
页面链接根据不同功能、不同状态用不同颜色、状态标志,增加页面层次。
基于表格Talbe 的布局(Layerout )控制,便于控制实现不同分辨率下的适应,和页1表格作为控件物理上包含的容器和内部包含的控件之间的属性定制互不影响,即实现其无关性,这样才能完整的保证页面的基本结构在局部修改时不发生变化。
2力求样式表实现页面格式全部控制,废弃如<font> 、<backcolor> 等内嵌标记,实例化坐标位置的<div>标记、页面中控制布局的标记修饰含style属性的内嵌样式修饰,便于使用第三方页面维护工具修改页面。
3页面基本HTML及服务器端控件扩展标记等均保持代码干净整洁,便于检查和控制;4含有复杂嵌套结构的,<tr>,<td> 标记在行间留白及结构的缩进,便于今后的维护。
5非数据操作使用客户端脚本实现,减少非必要的服务器[WEB服务器、数据库服务器]负载;24 交互设计a)控件控制1第三方服务器端控件的使用要保证具有广泛兼容性和安全性,且具有完备的接口指定外观属性和交互方式。
2复杂的应用程序中非标准交互控件给出详细的操作方法的提示。
3页面中尽量使用统一的导航类型,如使用基于点击图形”的链接、文字”的链接或文字图形混合其中一种方式。
举例:4页面按钮作为基本交互控件,提倡使用有鼠标响应状态变化和禁用状态的BUTTON按钮,除特殊界面需要,不提倡使用图形按钮,而且保证同一应用程序内只使用一种外观的按钮。
5拖放的服务器端控件在页面表格Table里在执行过程中不能破坏页面原布局。
如.NET 中CANLENDAR 控件建议在弹出的子窗体内独立使用。
6包含数据的表格使用中没有数据的情况有文字标注[无**数据]],表头字段名用区别于数据行的格式显示。
7分栏目的主题名称使用用户容易理解的,以用户第一人称角度的命名方式,减少生硬的称谓给用户带来的不友好感。
8 B/S应用程序允许含有类似拖放操作的非标准交互控件,但是需增加操作的说明。
b)表单控制1页面内部有必要的前后文帮助信息,将页面主要任务目标、注意事项等描述在表单前申明,便于用户及时获得导引。
2页面在交互控制中添加完整的状态控制,操作中灰显特定组合的控件来实现用户的准确操作,及时的刷新表单中遗留的数据。
3表单内任务无关的信息、较少使用的选项等可以通过隐藏DHTML技术、服务器端控件的等减少用户操作中的干扰因素。
4表单内在特定的字段域附近给出必填信息提示,并用醒目颜色标注,提醒用户注意,验证的错误提示要给出准确恰当的指导;为提高用户填写的效率,建议使用客户端验证;复杂逻辑的验证使用服务器端验证。
5信息显示过滤可能出现的用户不能识别的HTML特殊字符。
6表单中用户在交互过程中保证用户方便的切换编辑、浏览状态,方便用户用最快的速度 获取需要的信息,提高操作效率。
7经常使用的工具按钮(如新增、编辑等功能按钮)保证在页面经单向拖曳浏览后,不需 来回拖曳滑竿即可操作;长页面可以考虑页首、页尾均放置工具按钮。
8主详细表及父子表关系的查看方式使用联动式导航到下级数据,即点选主项目或父项目 记录时系统自动查询并显示出关联的详细信息、子表数据,无需点选任何按钮。
C )窗体控制1. 使用具有广泛兼容性的j***ascript 控制客户端交互和简单导航,,除服务器控件部分自动扩展到客户端的Jscript 外,程序员手动控制脚本不推荐使用Jscript 和VBscript 。
2. 操作过程中有清晰分界的子任务使用弹出窗体实现,保证完成后向主任务窗体返回必要 的结果,及时刷新主任务窗体,使用户看到操作完成的结果,并且通过控件获取焦点等 措施突出显示该结果。
3. 弹出窗体的页面主题、栏目标题( Title )等资料与关联的父窗体保持上下文一致,方便 用户理解并做出处理策略。
4. 采用框架结构的应用程序,要充分考虑不同分辨率下的自动扩展,不同框架之间同步通 讯及时,方便用户快速切换目标导航,观察数据之间的关系等。
5. 窗口主题显示标志用户当前所在模块或子系统名称,子任务窗体主题使用 的语法结构指明用户当前的任务; 2.5. 输入设计1 .高效率的输入方式,特定的字段内容的输入方式选用使用效率最高,不容易发生错误 的 方式。
如录入日期使用用户点选弹出的日历控件,并无须干预的自动返回正确的格式。
2 .3 .4 .5 . 26 5.1. 5.2. 5.3. 54太频繁的使用。
5.5. 可能对系统导致破坏性的操作要给出警告信息和用户确认( 以取动词+名词”方便的获取到必要的信息,无须用户记忆中间结果。
表单格式尽量保持业务原始票据的格式或字段排列顺序,方便用户的集中录入过程。
表单字段左对齐。
输入控件的宽度基本符合数据库能够容纳的宽度,暗示系统能够接受的字符容量。
提示信息 错误操作的提示信息使用非专业的、易理解的名词告知用户。
