element-plus 确认密码验证规则
element plus validate 方法

元素加验证方法(Element Plus Validate 方法)1. 背景介绍过去的前端框架中,表单验证一直是一项让开发者头疼的任务。
随着 Element Plus 框架的推出,表单验证变得更加简单和高效。
在Element Plus 中,validate 方法是一个非常重要的功能,它让开发者能够更轻松地对表单进行验证,保证用户输入的准确性。
2. validate 方法的基本用法在 Element Plus 中,validate 方法是通过表单组件的 ref 属性来调用的。
开发者可以通过在表单组件上设置 ref 属性,并在需要验证时调用该 ref 的 validate 方法来实现表单验证。
validate 方法会返回一个 Promise 对象,开发者可以通过对 Promise 对象的处理来决定验证成功或失败后的操作。
3. validate 方法的参数validate 方法接受一个表示验证规则的参数,该参数通常是一个对象。
开发者可以在这个对象中定义每个表单项的验证规则,比如required(是否必填)、type(数据类型)、validator(自定义验证函数)等。
这些规则能够帮助开发者更加精细地控制表单的验证逻辑。
4. validate 方法的扩展功能除了基本的验证功能,Element Plus 的 validate 方法还支持一些扩展功能,比如表单重置时的验证重置、验证触发时机的配置、验证错误信息的自定义等。
这些功能让开发者能够更灵活地控制表单验证的行为。
5. validate 方法的实际应用在实际的开发中,validate 方法通常会与其他 Element Plus 的表单组件一起使用,比如 Input、Select、DatePicker 等。
通过在这些组件上设置相应的验证规则,并在需要验证的时候调用 validate 方法,可以很容易地实现复杂的表单验证逻辑。
6. 总结随着前端开发技术的不断发展,表单验证已经成为了一个不可或缺的功能。
element ui表单验证正则

element ui表单验证正则一、什么是element ui表单验证正则在使用element ui进行表单验证时,可以通过正则表达式来对表单字段进行验证。
正则表达式是一种用于匹配字符串的模式,可以用来检查字符串是否符合特定的格式要求。
通过使用正则表达式,可以对用户输入的数据进行格式验证,保证数据的准确性和完整性。
二、为什么要使用正则表达式进行表单验证使用正则表达式进行表单验证有以下几个优点: 1. 灵活性:正则表达式可以根据具体的需求,定义不同的验证规则,适应各种不同的验证需求。
2. 精确性:正则表达式可以对输入的数据进行精确匹配,只有满足特定格式要求的数据才能通过验证。
3. 减少后端验证压力:通过在前端使用正则表达式进行验证,可以减少后端服务器的负担,提高系统的性能和响应速度。
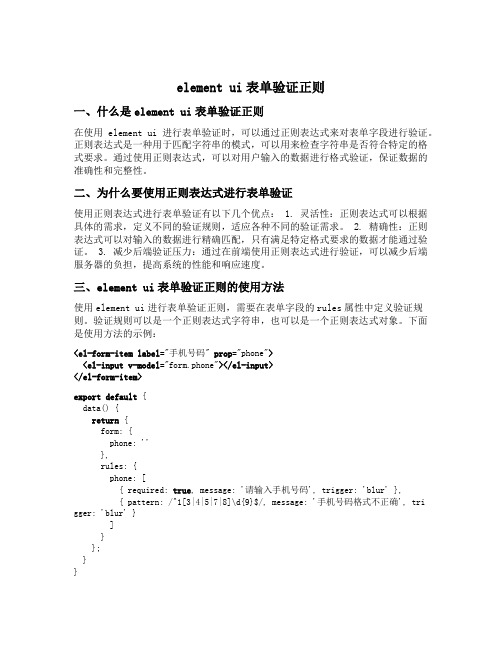
三、element ui表单验证正则的使用方法使用element ui进行表单验证正则,需要在表单字段的rules属性中定义验证规则。
验证规则可以是一个正则表达式字符串,也可以是一个正则表达式对象。
下面是使用方法的示例:<el-form-item label="手机号码" prop="phone"><el-input v-model="form.phone"></el-input></el-form-item>export default {data() {return {form: {phone: ''},rules: {phone: [{ required: true, message: '请输入手机号码', trigger: 'blur' },{ pattern: /^1[3|4|5|7|8]\d{9}$/, message: '手机号码格式不正确', tri gger: 'blur' }]}};}}在上述示例中,手机号码的验证规则使用了正则表达式/^1[3|4|5|7|8]\d{9}$/,该正则表达式可以验证输入的手机号码是否符合中国大陆手机号码的格式要求。
vue3 js elementform验证规则

vue3js elementform验证规则在Vue3中,使用Element UI(基于Element UI2.x版本)进行表单验证时,你可以通过在表单项中使用`rules`属性来定义验证规则。
以下是一个简单的示例:1.首先,确保你的项目中已经安装了Element UI:```bashnpm install element-plus--save```2.在你的组件中,引入需要使用的Element UI组件和样式:```javascript//在你的组件中import{ElForm,ElFormItem,ElInput,ElButton}from'element-plus';import'element-plus/lib/theme-chalk/index.css';export default{components:{ElForm,ElFormItem,ElInput,ElButton,},//其他组件选项...};```3.在表单项中使用`rules`属性定义验证规则:```html<template><el-form ref="myForm":model="form":rules="rules"label-width="80px"> <el-form-item label="用户名"prop="username"><el-input v-model="ername"></el-input></el-form-item><el-form-item label="密码"prop="password"><el-input type="password"v-model="form.password"></el-input></el-form-item><el-form-item><el-button type="primary"@click="submitForm">提交</el-button></el-form-item></el-form></template><script>export default{data(){return{form:{username:'',password:'',},rules:{username:[{required:true,message:'请输入用户名',trigger:'blur'},//其他规则...],password:[{required:true,message:'请输入密码',trigger:'blur'},//其他规则...],},};},methods:{submitForm(){//提交表单逻辑...//可以通过this.$refs.myForm.validate()进行手动触发验证},},};</script>```上述代码中,`rules`对象中定义了每个表单项的验证规则。
elementplus自定义rules校验规则

elementplus自定义rules校验规则element-plus是一套基于Vue3的组件库,提供了丰富的UI组件和交互效果。
在使用element-plus的表单组件时,除了可以使用内置的校验规则外,还可以自定义校验规则来满足业务需求。
自定义校验规则可以帮助我们进行表单数据的校验,以确保用户输入的数据符合预期,提高数据的准确性和完整性。
下面是一些关于element-plus自定义rules校验规则的参考内容,供大家参考:1. 规则函数编写在element-plus中,自定义校验规则可以通过编写规则函数来实现。
规则函数是一个普通的JavaScript函数,接收两个参数:rule和value。
其中,rule是当前校验规则的配置对象,value是当前输入框的值。
规则函数需要返回一个Boolean值,用于判断校验是否通过。
如果返回true,则表示校验通过;如果返回false,则表示校验不通过。
以下是一个简单的自定义规则函数的示例:```javascriptimport { ElMessage } from "element-plus";const customValidator = (rule, value) => {if (value.length < 6) {ElMessage.error("输入的内容不能少于六个字符");return false;}return true;};```在上面的示例中,我们通过判断输入的内容的长度是否小于6来进行校验。
如果不满足条件,则使用`ElMessage.error`方法弹出错误提示,并返回false表示校验不通过;否则返回true 表示校验通过。
2. 在表单项中使用自定义规则在element-plus的表单组件中,可以通过`rules`属性来指定校验规则。
我们可以在该属性中使用自定义的校验规则函数。
以下是一个示例,展示了如何在el-form-item中使用自定义规则函数:```vue<template><el-form ref="form" :model="form" :rules="rules"><el-form-item label="用户名" prop="username"><el-input v-model="ername"></el-input></el-form-item></el-form></template><script>import { ElMessage } from "element-plus";export default {data() {return {form: {username: ""},rules: {username: [{ required: true, message: "请输入用户名", trigger: "blur" }, { validator: this.customValidator, trigger: "blur" }]}};},methods: {customValidator(rule, value, callback) {if (value.length < 6) {callback("输入的内容不能少于六个字符");} else {callback();}}}};</script>```在上面的示例中,我们在`rules`属性中定义了`username`字段的校验规则。
element plus下拉框校验规则-概述说明以及解释

element plus下拉框校验规则-概述说明以及解释1.引言1.1 概述在前端开发中,下拉框是一种常见的用户界面元素,用于提供用户选择的选项。
在Element Plus 中,下拉框是一个非常常用的组件,提供了丰富的功能和样式定制选项。
在使用Element Plus 下拉框的过程中,我们经常需要对用户选择的内容进行校验,以确保用户输入的数据符合我们的预期。
因此,了解Element Plus 下拉框的校验规则是非常重要的,这样我们可以更好地对用户输入进行验证,提高用户体验并保证数据的准确性。
在本文中,我们将深入探讨Element Plus 下拉框的校验规则,并给出相关的示例演示,帮助开发者更好地理解和应用这些规则。
1.2 文章结构:本文主要包括以下几个部分:1.引言:介绍文章的背景和意义,以及文章的目的和结构安排。
2.正文:分为以下几个小节:2.1 Element Plus 下拉框简介:简单介绍Element Plus 下拉框的基本功能和特点,为后续内容铺垫。
2.2 Element Plus 下拉框校验规则:重点讨论Element Plus 下拉框在表单校验中的使用方法和注意事项,包括常见的校验规则和示例演示。
2.3 示例演示:通过实际的代码演示,展示Element Plus 下拉框的校验规则在实际项目中的应用场景,帮助读者更好地理解和应用。
3.结论:总结全文的主要内容,提出一些应用建议,展望Element Plus 下拉框在未来的发展趋势。
通过以上结构安排,本文将全面而系统地介绍Element Plus 下拉框的校验规则,为读者提供一个清晰的学习路径和实践指引。
1.3 目的本文的目的是探讨在使用Element Plus 下拉框时的校验规则,通过对下拉框的校验规则进行详细的介绍和实际示例演示,帮助读者更好地理解和应用Element Plus 下拉框组件。
同时,本文还旨在提供一些应用建议,帮助开发者在实际项目中更有效地运用Element Plus 下拉框的校验规则,以提高开发效率和用户体验。
elementui表单验证正则

elementui表单验证正则ElementUI是一套基于Vue.js的UI框架,它提供了丰富的组件和工具,能够帮助开发者快速构建漂亮且功能强大的前端界面。
其中,表单验证是开发中经常遇到的需求之一。
通过正则表达式,我们可以对用户输入的数据进行校验,确保数据的合法性和准确性。
一、什么是正则表达式?正则表达式是一种用来匹配字符串的工具,它由字符和特殊符号组成。
使用正则表达式,我们可以快速地对字符串进行匹配、查找、替换等操作。
在ElementUI的表单验证中,我们可以使用正则表达式来限制用户输入的内容,并给出相应的提示信息。
二、ElementUI表单验证的基本用法在ElementUI中,使用表单验证需要遵循一定的规则。
首先,需要在表单元素上添加一个rules属性,该属性是一个数组,用来存放验证规则。
每个验证规则都是一个对象,包含两个属性:trigger 和validator。
1. trigger属性trigger属性表示触发验证的时机。
它的值可以是以下几种:- blur:失去焦点时触发验证;- change:值改变时触发验证;- input:用户输入时触发验证。
2. validator属性validator属性表示验证的规则。
我们可以使用正则表达式来定义验证规则。
例如,要求用户输入的是一个合法的手机号码,可以使用如下的正则表达式:/^[1][3,4,5,7,8][0-9]{9}$/。
三、常用的表单验证正则表达式示例下面是一些常见的表单验证正则表达式示例,供参考使用:1. 验证手机号码正则表达式:/^[1][3,4,5,7,8][0-9]{9}$/示例:```html<el-form-item label="手机号码" prop="mobile"><el-input v-model="form.mobile"></el-input></el-form-item>```2. 验证邮箱地址正则表达式:/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/示例:```html<el-form-item label="邮箱地址" prop="email"><el-input v-model="form.email"></el-input></el-form-item>```3. 验证身份证号码正则表达式:/^\d{15}|\d{18}$/示例:```html<el-form-item label="身份证号码" prop="idCard"><el-input v-model="form.idCard"></el-input></el-form-item>```4. 验证密码正则表达式:/^[a-zA-Z0-9]{6,20}$/示例:```html<el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password"></el-input></el-form-item>```5. 验证URL地址正则表达式:/^((https|http|ftp|rtsp|mms)?:\/\/)[^\s]+/示例:```html<el-form-item label="网址" prop="url"><el-input v-model="form.url"></el-input></el-form-item>```四、自定义验证规则除了使用正则表达式来验证表单数据,我们还可以自定义验证规则。
elementplus 表单验证规则
elementplus 表单验证规则在使用 Element Plus 进行表单验证时,需要按照一定规则进行设置,以确保用户输入的数据符合预期。
下面是几个常用的 Element Plus 表单验证规则:1. 必填字段验证规则:在实现必填字段验证时,可以使用 `required` 属性。
例如,在一个输入框中,你可以添加 `required` 属性来确保用户必须填写该字段。
2. 最小/最大长度验证规则:如果你希望限制用户输入的字符数量,可以使用 `minlength` 和 `maxlength` 属性。
例如,你可以将 `minlength="6"` 和 `maxlength="12"` 添加到一个密码输入框中,以限制密码长度在 6 到 12 个字符之间。
3. 正则表达式验证规则:若要验证用户输入的数据是否符合特定的模式,可以使用 `pattern` 属性,并在其中定义一个正则表达式。
例如,你可以使用 `pattern="[0-9]{4}"` 来验证用户输入的是一个四位数字。
4. 自定义验证规则:如果以上内置的验证规则无法满足你的需求,你可以使用自定义验证规则。
这可以通过使用 `validator` 属性来实现。
你需要为该属性绑定一个验证函数,然后根据返回的结果来决定验证是否通过。
这些是一些常用的 Element Plus 表单验证规则。
你可以根据具体需求选择合适的规则来进行表单验证。
记住,在设置验证规则时,以用户友好的方式提供验证提示信息,以帮助用户正确填写表单。
element-plusdialog窗口关闭移除验证规则 -回复
element-plusdialog窗口关闭移除验证规则-回复[elementplusdialog窗口关闭移除验证规则]在开发网页应用程序时,经常会遇到需要对用户输入进行验证的情况。
其中,使用Element Plus Dialog窗口关闭后移除验证规则是一个常见需求。
在本文中,将介绍如何给Element Plus Dialog添加验证规则,并在窗口关闭后移除这些规则。
Element Plus是一个基于Vue.js的开源组件库,提供了丰富的UI组件和工具,使得网页应用程序的开发更加便捷和高效。
其中,Dialog组件是常用的模态对话框组件,提供了弹出窗口的功能。
为了更好地用户体验,我们可能需要在Dialog中的表单中对用户输入进行验证。
一种常见的需求是在窗口关闭后自动移除这些验证规则,以便于再次打开窗口时重新设置验证规则。
首先,我们需要在Dialog中的表单元素上设置验证规则。
Element Plus 提供了一种方便的方式来实现这一点,即使用校验器(Validator)。
校验器是用来验证表单字段的规则函数,可以用于对数据的合法性进行校验。
在Element Plus中,我们可以使用这些规则函数来为表单的各个字段设置验证规则。
在Dialog中的表单元素上添加校验规则的关键是在其绑定的字段上设置一个校验器函数。
这个函数将会在字段值发生变化时被触发,用于校验用户输入的合法性。
下面是一个示例,展示了如何在Dialog中的输入框上设置一个校验规则:<el-dialog :visible.sync="dialogVisible"close="removeFormRules"><el-form :model="form" :rules="rules"><el-form-item label="用户名" prop="username"><el-input v-model="ername"></el-input></el-form-item></el-form></el-dialog>在上面的代码中,通过使用`:rules`属性为该表单设置了一个名为"rules"的验证规则对象。
element-plusdialog窗口关闭移除验证规则
element-plusdialog窗口关闭移除验证规则标题:elementplusdialog窗口关闭移除验证规则引言:在前端开发中,弹窗组件是十分常见的功能。
Element Plus是一款优秀的基于Vue.js的UI组件库,其中的dialog弹窗组件在项目的开发中发挥着重要的作用。
本文将详细介绍如何在elementplusdialog窗口关闭时移除验证规则,帮助开发者更好地应对实际项目中的验证需求。
正文:一、elementplusdialog组件简介Element Plus是一款基于Vue.js的UI组件库,是Element UI组件库的升级版,在很多方面进行了优化和增强。
其中dialog组件是Element Plus 提供的一种弹窗组件,可用于展示提示信息、展示表单等。
二、验证规则简介在表单提交或数据更新的过程中,验证规则是必不可少的一环。
通过在表单元素中添加验证规则,可以对用户输入的数据进行合法性校验,提高数据的准确性和系统的鲁棒性。
三、elementplusdialog窗口关闭事件在elementplusdialog组件中,提供了before-close事件。
该事件在dialog关闭之前触发,我们可以在该事件的回调函数中进行一些额外的逻辑处理。
四、移除验证规则的实现步骤接下来,我们一步一步来实现在element plus dialog窗口关闭时移除验证规则的功能。
步骤1:设置表单中的验证规则首先,在表单元素中设置相应的验证规则。
例如,对于一个输入手机号码的表单元素,可以使用正则表达式进行数据校验,确保用户输入的是合法的手机号码。
步骤2:定义关闭dialog窗口的方法在需要关闭的dialog窗口所对应的Vue组件中,定义一个关闭窗口的方法。
可以使用Element Plus的ref属性为dialog组件生成一个引用。
步骤3:在before-close事件中移除验证规则在关闭窗口的方法中调用ref引用的dialog组件的before-close事件,然后在该事件的回调函数中移除表单中的验证规则。
element ui表单验证正则
element ui表单验证正则【最新版】目录1.element ui 表单验证简介2.正则表达式在表单验证中的应用3.element ui 表单验证的正则表达式规则4.element ui 表单验证的正则表达式示例5.使用 element ui 表单验证的正则表达式的注意事项正文一、element ui 表单验证简介element ui 是基于 Vue.js 的前端组件库,提供了丰富的表单组件和验证功能。
在表单验证中,我们可以使用正则表达式来对用户输入的数据进行更加精确的校验,确保数据的正确性和合法性。
二、正则表达式在表单验证中的应用正则表达式是一种文本处理工具,可以用来检查字符串是否符合特定的模式。
在表单验证中,正则表达式可以应用于邮箱、手机号码、密码等字段的校验,以确保用户输入的数据满足一定的规则。
三、element ui 表单验证的正则表达式规则在使用 element ui 进行表单验证时,我们可以通过`v-model`指令的`rules`属性来定义正则表达式规则。
以下是一些常用的正则表达式规则示例:1.邮箱验证:`/^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+.[A-Z|a-z]{2,}$/`2.手机号码验证:`/^1[3-9]d{9}$/`3.密码验证(长度至少为 6 个字符):`/^(?=.*[a-z])(?=.*[A-Z])(?=.*d)[a-zA-Zd]{6,}$/`四、element ui 表单验证的正则表达式示例以下是一个使用 element ui 表单验证的正则表达式的示例代码:```html<template><el-form ref="form" :model="form" label-width="120px"> <el-form-item label="邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入邮箱"></el-input></el-form-item><el-form-item label="手机号码" prop="phone"><el-input v-model="form.phone" placeholder="请输入手机号码"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm("form")">提交</el-button></el-form-item></el-form></template><script>export default {data() {return {form: {email: "",phone: "",password: "",},};},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => { if (valid) {alert("表单提交成功");} else {console.log("表单验证失败");return false;}});},},};</script>```五、使用 element ui 表单验证的正则表达式的注意事项在使用 element ui 表单验证的正则表达式时,需要注意以下几点:1.正则表达式应尽量简洁,以便于理解和维护。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Element-plus是一款基于Vue 3.0的一套为开发者提供快速构建界面的组件库,广泛应用于各类企业级管理系统和项目中。
其中,确认密
码验证规则是在用户进行重置密码或重要操作时,用于确保用户输入
的密码与之前输入的密码相匹配,以提高安全性和防止误操作的一项
重要功能。
在进行确认密码验证规则的设计时,我们需要考虑以下几个方面:
1. 验证逻辑:确认密码需要与原密码一致,输入内容需要符合密码的
复杂度要求,如包含数字、大小写字母、特殊字符等。
2. 提示信息:当用户输入的新密码和确认密码不一致时,需要给出明
确的提示信息,帮助用户及时发现并解决问题。
3. 用户体验:在进行确认密码验证时,需要考虑用户操作的便利性和
友好度,避免过于复杂的流程或提示过于死板的提示信息。
针对以上几点,确认密码验证规则应该做到以下几个方面的考虑:
确认密码的逻辑验证需要与原密码一致,最好结合现代的加密算法进
行安全性检查,以防止密码泄露或被破解。
在输入框失去焦点或提交
表单时,需要及时对确认密码进行校验,给出相应的错误提示或成功
提示。
确认密码的复杂度也需要符合通用的密码设置规则,例如包含数字、
大小写字母、特殊字符等,确保用户设置的密码足够安全。
在输入时,应该及时反馈密码强度,给予用户直观的提示。
提示信息和用户体验也同样重要。
当用户输入的新密码和确认密码不
一致时,需要及时给出提示,最好是实时的动态提示,帮助用户找到
问题所在并及时修改。
设置密码时也可以增加一些友好的交互,比如
使用密码可见/不可见功能,提高用户体验。
确认密码验证规则在Element-plus中的应用是至关重要的,它直接关系到用户重要信息的安全性和操作的准确性。
在设计和使用中,需要
充分考虑各种情况,并结合实际场景进行灵活应用,以提高系统的安
全性和用户体验。
我们在使用Element-plus确认密码验证规则时,还需注意版本的更新和文档的查阅,以确保我们对该功能的理解和应用是最新、最准确的。
希望通过本文的介绍,读者能够更加深入地了解和应用Element-plus 中的确认密码验证规则,从而提高系统的安全性和用户体验。
确认密
码验证规则在Element-plus中的应用是至关重要的,围绕这一功能的设计和使用需要充分考虑各种情况,并结合实际场景进行灵活应用,
以提高系统的安全性和用户体验。
在使用Element-plus进行确认密码验证规则时,我们需要关注以下几个方面的设计和实施。
验证逻辑是确认密码功能的核心。
确认密码需要与原密码一致,同时
输入的内容需要符合密码的复杂度要求,如包含数字、大小写字母、
特殊字符等。
为了确保密码的安全性,可以结合现代的加密算法进行
安全性检查,以防止密码泄露或被破解。
在输入框失去焦点或提交表
单时,需要及时对确认密码进行校验,并给出相应的错误提示或成功
提示。
这样可以让用户在输入密码时及时发现问题,减少误操作的发生,同时也提高了系统的安全性。
提示信息是用户体验的重要组成部分。
当用户输入的新密码和确认密码不一致时,需要及时给出提示,最好是实时的动态提示,帮助用户找到问题所在并及时修改。
在输入时,应该及时反馈密码强度,给予用户直观的提示。
这样可以提高用户体验,让用户在设置密码时更加便捷和明了。
另外,用户体验也是确认密码验证规则中需要考虑的关键点之一。
在进行确认密码验证时,需要考虑用户操作的便利性和友好度,避免过于复杂的流程或提示过于死板的提示信息。
设置密码时可以增加一些友好的交互,如使用密码可见/不可见功能,提高用户体验。
这样可以让用户在使用系统时感到更加舒适和便捷。
在使用Element-plus进行确认密码验证规则时,我们还需要关注软件的版本更新和相关文档的查阅,以确保我们对该功能的理解和应用是最新、最准确的。
持续关注并学习最新的技术和功能,可以让我们在使用Element-plus进行确认密码验证规则时更加得心应手,更好地提高系统的安全性和用户体验。
确认密码验证规则在Element-plus中的应用是一个重要且需要综合考虑多个方面的功能。
通过设计合理的验证逻辑、清晰的提示信息和良
好的用户体验,可以提高系统的安全性并让用户感到更加满意和舒适。
希望通过对确认密码验证规则的全面考虑和灵活运用,可以在实际项
目中取得更好的效果,提升系统的安全性和用户体验。
