zinemaker杂志主模板(封面模板、杂志模板)制作教程
面对五花八门的电子读物制作工具

面对五花八门的电子读物制作工具,到底该选择哪一款软件呢?下面我们分别陆续介绍一些优秀的电子杂志制作软件,以及专业辅助工具,希望能对您有所帮助。
今天我们介绍ZineMaker软件,用它我们可以制作出十分精美的电子杂志。
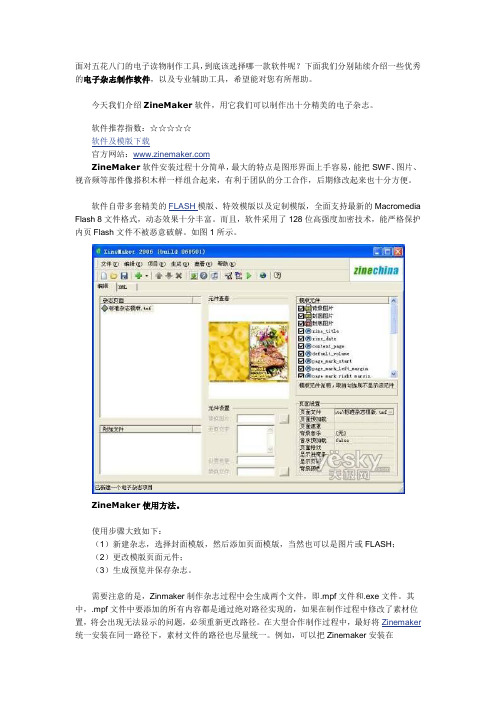
软件推荐指数:☆☆☆☆☆软件及模版下载官方网站:ZineMaker软件安装过程十分简单,最大的特点是图形界面上手容易,能把SWF、图片、视音频等部件像搭积木样一样组合起来,有利于团队的分工合作,后期修改起来也十分方便。
软件自带多套精美的FLASH模版、特效模版以及定制模版,全面支持最新的Macromedia Flash 8文件格式,动态效果十分丰富。
而且,软件采用了128位高强度加密技术,能严格保护内页Flash文件不被恶意破解。
如图1所示。
ZineMaker使用方法。
使用步骤大致如下:(1)新建杂志,选择封面模版,然后添加页面模版,当然也可以是图片或FLASH;(2)更改模版页面元件;(3)生成预览并保存杂志。
需要注意的是,Zinmaker制作杂志过程中会生成两个文件,即.mpf文件和.exe文件。
其中,.mpf文件中要添加的所有内容都是通过绝对路径实现的,如果在制作过程中修改了素材位置,将会出现无法显示的问题,必须重新更改路径。
在大型合作制作过程中,最好将Zinemaker 统一安装在同一路径下,素材文件的路径也尽量统一。
例如,可以把Zinemaker安装在C:\Program File下(默认),每一期的素材文件建立在某个盘下。
杂志制作完成后,可以发布到网上,做成在线版本,还可以做成下载版本观看。
【小技巧】使用以下技巧则可以制作出更加精美的杂志(1)使用模版和特效达到事半功倍的效果ZineMaker的用户群十分庞大,不少电子杂志爱好者也纷纷制作了许多风格迥异的精美模版和特效。
大家可以到软件的官方网站下载“模版”和“特效”,然后找到安装目录下的template文件夹。
在template文件夹中找到对应的分类文件夹,把TPF模板文件放进去。
zinemaker杂志主模板(封面模板、杂志模板)制作教程

Zinemaker的内页模板制作技术已基本普及,相信大多数朋友都已经能够用Flash制作出中意的杂志内页,但是,关于Zinemaker主模板(封面模板)的制作与修改技术,网络上几乎没有什么实质的教程,论坛上关于这方面的问题也开始多了起来。
授人以鱼,不如授人以渔,相信在下就算做再多的模板,恐怕也满足不了大家的需要,更何况每人都有自己的偏好,可能这个模板你觉得眼前一亮,他就觉得奇形怪状,各有的观点,所以,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己,真正适合用户阅读的电子杂志。
从今天开始,我会在工作之余写一些Zinemaker2007的主模板的制作图文教程,弥补一下这方面的空白,这些都是我本人的实际经验,如果有“官方人员”发现某些错误,欢迎指正,与大家一同进步。
如果发现某些言语看着别扭,还请见谅,没办法,谁叫咱文科不好,写文章不是强项……●本教程适合于有一定FLASH基础的朋友,不需要很高深,懂得大部分设计操作,懂得一小部分常用的AS就可以。
●本教程采用连载制,不定期更新,每写一些就发出来一些。
[原创教程] 基础篇:第一节[模板,SWF,FLA 之间的关系与转换Zinemaker主模板,又称封面模板,杂志模板等,扩展名是TMF。
是整个杂志的框架,基本由3部分组成:[1]index部分:index.swf(元素存储)包含了杂志播放时需要展现的界面元素(如封面封底,书脊阴影图像,页码,载入动画等等),需要输出到外部的全局变量定义等(例如创建一个可供其他用户修改的网址变量),修改封面模板绝大部分是在index.swf中完成的,也是本教程的主角。
[2]pageflip部分:pageflip.swf(动作播放)纯代码翻页控件,控制着杂志翻页的动作形态,基本的功能定义(如播放声音,时间计算等),除非你有高超的AS基础,否则不建议去研究它,他不在本教程的讨论范围之内。
[3]Buttons部分:buttons.swf(界面交互)按钮文件,是主要的交互部分,按钮决定了整个杂志的风格。
新型电子杂志制作完全手册

新型电子杂志制作完全手册电子杂志,顾名思义就是通过数码图片、音频、视频等多媒体电子手段,以杂志的形式呈现,通过互联网进行传播的新型媒体介质。
阅读电子杂志,就如同一场感官盛宴,让许多用户想自己也做做这样的杂志了。
本文将以5种最易用的电子杂志制作工具为例,向你全面讲述新型电子杂志制作的方法与技巧。
一、ZCOM杂志制作大师ZCOM杂志制作大师(下载地址:/diy_download.html)是ZCOM智通公司推出的一款电子杂志制作软件。
它占用空间小,操作简便直观,支持多种功能。
每一位接触它的用户都能够轻易上手,制作出一款属于自己的电子杂志。
1.制作杂志封面运行“杂志制作大师”,在打开的界面中,单击工具面板中的“新建”按钮,然后单击工具栏中的“封面”按钮,在打开的对话框中选择需要插入为封面的图片,其最佳大小为350×525(目前仅支持JPG格式),如图1所示。
图12.制作杂志内页制作完杂志封面后,单击工具栏中的“内页”按钮,在打开的对话框中选择添加图片作为内页(最佳大小为700×525),添加完图片之后,单击工具栏中的“文字”按钮来给图片添加文字。
用同样的方法,添加更多的内页。
提示:你可以将制作好的Flash动画作为内页。
另外,为了让制作的杂志更吸引人,你还可以在制作内页时,单击工具栏中的“音乐”按钮,添加杂志背景音乐(目前仅支持MP3格式)。
3.制作杂志封底在制作完内页之后,单击工具栏中的“封底”按钮,在打开的对话框中选择需要插入为封底的图片即可。
4.生成及上传杂志单击工具面板中的“预览”按钮预览制作的杂志效果,满意后可单击“生成”按钮来生成一个EXE格式的电子杂志。
最后,在工具面板中单击“上传”按钮,选择杂志,输入名称等内容,单击“立即上传”按钮上传到ZCOM,通过审核后认为优秀的杂志将放在/diy/110/以供订阅和下载。
二、PocoMaker杂志生成器PocoMaker电子杂志生成器(下载地址:/download/down.php)是一款功能强大、使用方便的电子杂志制作软件。
如何破解zinemaker的模板

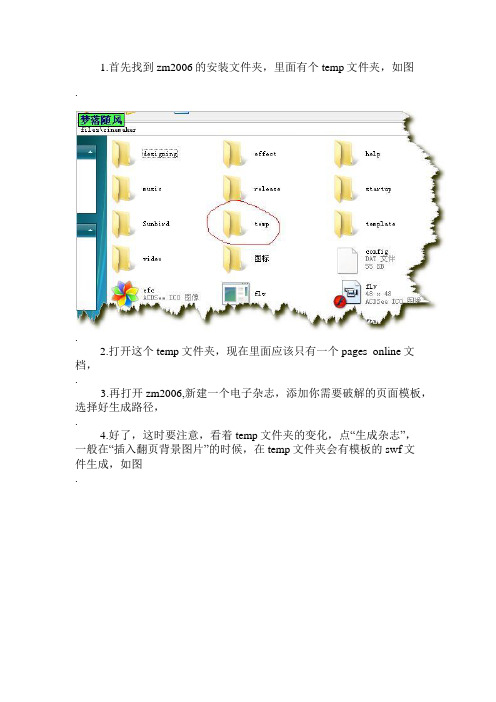
1.首先找到zm2006的安装文件夹,里面有个temp文件夹,如图..2.打开这个temp文件夹,现在里面应该只有一个pages_online文档,.3.再打开zm2006,新建一个电子杂志,添加你需要破解的页面模板,选择好生成路径,.4.好了,这时要注意,看着temp文件夹的变化,点―生成杂志‖,一般在―插入翻页背景图片‖的时候,在temp文件夹会有模板的swf文件生成,如图..5.当temp文件夹内有swf出现的时候,就要把其中的swf文件拖出来,这就是破解出来的zinemaker内页模板了。
但是注意,速度要快,不然杂志生成好了以后,那些swf就会消失。
生成时的temp文件夹,如图..以上就是破解出的文件了哈~~此方法简单,可行,有效……从此以后,大家就可以摆脱模板破解工具了哈~~~ ^_^电子杂志教程(zinemaker提高12—如何实现多首音乐连续播放)2007-03-18 14:29在zinemaker2006里,插入背景音乐是非常方便的。
但是,播放的时候,如果有多首歌曲,那也只能分别插入到个个页面,这样的话,翻到下一页,就会播放下一首,前面的就没有播放完。
那么,如何在zinemaker2006里实现多首音乐连续播放呢?我这里提供一种简单的方法,用全能音频转换通,将曲子合并起来,然后加入到杂志模板里面,在其他页面的背景音乐中设置―同杂志模板‖就可以了。
合并方法:1.打开―全能音频转换通‖,点―添加文件‖,如图..2.找到你要合并的歌曲,选中,点―打开‖.3.点―合并转换‖.4.调整歌曲的顺序,输出格式和质量,点―保存并开始转换‖.这样就等着它转换好啦~~然后将转换好的歌曲,放到杂志模板里面,再在各个内页模板里面设置背景音乐―同杂志模板‖就好了。
本来想把这个问题在后面几章解决的,但是最近有几个朋友问到了,还有朋友给我发邮件,今天才看到,==.那就就先写出来吧,另外,我在知道里也答了一位朋友……其实ZM设计的很好,750×550d的尺寸很好看,为什么有人要改……,好了,现在开始讲方法~~zinemaker2006不能修改杂志尺寸,我这里提供的方法是以前imaker那个版本的方法,这是zinemaker2006之前的版本,很老,但却可以的修改尺寸,修改好了后,可以转到zinemaker2006里面用。
zinemaker电子杂志制作教程

zinemaker电子杂志制作教程准备工作:(一)、打开软件zinemaker。
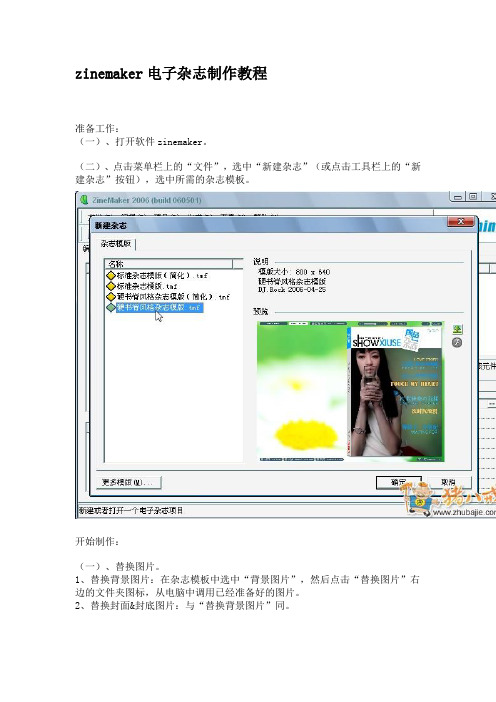
(二)、点击菜单栏上的“文件”,选中“新建杂志”(或点击工具栏上的“新建杂志”按钮),选中所需的杂志模板。
开始制作:(一)、替换图片。
1、替换背景图片:在杂志模板中选中“背景图片”,然后点击“替换图片”右边的文件夹图标,从电脑中调用已经准备好的图片。
2、替换封面&封底图片:与“替换背景图片”同。
3、注意背景图片的尺寸,建议按照模板尺寸的要求,否则会影响杂志的效果。
(二)、更改变量。
1、更改刊号:选中杂志模板的zine_title变量,在“设置变量”栏中填入所需的刊号。
2、更改日期:选中杂志模板的zine_date变量,在“设置变量”栏中填入所需的日期。
3、更改目录所在页:选中杂志模板的content_page变量,在“设置变量”栏中填入目录实际所在的页数。
默认目录所在页数为2。
4、更改初始音量:选中杂志模板的default_volume变量,在“设置变量”栏中填入所需的初始音量参数。
默认初始音量参数为70。
5、更改链接:选中杂志模板的url变量,在“设置变量”栏中填入所需的连接网址。
6、更改全屏变量:选中杂志模板的fullscreen变量,默认打开杂志需要全屏就在“设置变量”栏中填入“true”;否则填入“false”。
7、更改buttun.swf,email.swf,Backinfo.swf。
1)、安装路径下的designing文件夹里,提供了Backinfo(制作人员信息),buttun(按钮),email(推荐email)的源文件。
2)、三个.swf是通过载入动画加载到杂志中的,通过修改.swf文件的源文件就能制作不同风格的按钮、邮件、和制作信息的电子杂志。
3)、通过Flash 8修改以上文件并导出.swf文件。
4)、分别选中杂志模板的buttun,email,Backinfo变量,在“替换文件”栏里选择所需要的.swf 文件。
一分钟制作一份电子杂志制作教程

pocomaker电子杂志制作教程合集
如何1分钟做一本杂志
教程正文:
第一步.点文件→新建一个列表.
第二步.然后点整批导入,选取排列好的图片,可以按住CTRL选取多张图片,然后点打开即可导入图片。
第三步.点取下方的封面按纽,跳转到封面页,然后点击左边工具栏里的添加图片,选取图片添加后即可添加杂志封面。
第四步.点取下方的封底按纽,跳转到封面页,然后点击左边工具栏里的添加图片,选取图片添加后即可添加杂志封底。
第五步.然后点第二步生成EXE文件,跳转到生成页面,选择好杂志保存路径,然后点击生成按钮,如果你使用的是默认标题栏,这时会跳出一个提示,询问你是否使用默认标题栏,
选择确定的话,即可生成杂志。
第六步.待下方生成进度栏跑满,会跳出一个已生成的提示,点击确定,会自动打开生成好
了的杂志。
如何5分钟做一本杂志
如何5分钟做一本杂志教程正文:第一步.点文件→新建一个列表.第二步.然后点整批导入,选取排列好的图片,可以按住CTRL选取多张图片,然后点打开即可导入图片。
第三步.点取下方的封面按纽,跳转到封面页,然后点击左边工具栏里的添加图片,选取图片添加后即可添加杂志封面。
第四步.点取下方的封底按纽,跳转到封面页,然后点击左边工具栏里的添加图片,选取图片添加后即可添加杂志封底。
第五步.然后点第二步生成EXE文件,跳转到生成页面,选择好杂志保存路径,然后点击生成按钮,如果你使用的是默认标题栏,这时会跳出一个提示,询问你是否使用默认标题栏,选择确定的话,即可生成杂志。
第六步.待下方生成进度栏跑满,会跳出一个已生成的提示,点击确定,会自动打开生成好了的杂志。
我看到在论坛中,仍有不少的朋友在问怎样做好链接。
下面我就简单地说一下,希望你看后对你有所帮助。
目录条链接页面:首先编辑好杂志(相册)所有页面的内容,再翻到封面,点击页面左下的“添加目录”,这时就会出现一个对话框,里面有两个选项:目录模板和自定义目录,你自己任选一个。
这里以“自定义目录”为例,选中后新的目录页面就打开了。
而且页面上有个“生成目录”的对话框,注意:::生成的目录条是以页面来生成的,有多少页面就有多少条目录条。
将下面的“自动生成目录列表”点一下(√),这样就激活了自动生成目录条,第二个“按页生成”是默认选项,不要管它,我们要的就是按页生成。
点击“生成列表”,再点一下“生成”,再点“关闭”,OK!在页面上就有多条生成的目录条。
如果你已经做好一个底图就添加进来,选中一个目录条点一下,这时目录条的周边就会出现带虚线的边框,按住左键将目录条拖到底图预定的位置,再在上面点一下,这时虚线的边框变成实线的了,这是要你进行文字的编辑。
提示:::编辑文字后面不是要注明是那一页吗,比如:美媚园.........10,这个10的数字就是页数。
编辑好文字后就要进行页面链接了,页面右边属性中有个链接处,我们刚才举例是10页,那么在链接处就要打上“5”。
zinemaker 07版自定义尺寸模版教程
对于page_prevs与page_backs这二个书的左右侧边而言我建义的是自己用ps做相应的内页大小,白色部份(除去侧边与阴影)是杂志宽度的一半,如上面的748*550的杂志大小,纯色的地方就是374像素(748/2),如果你不会PS的话么,那就直接双击flash舞台中page_prevs与page_backs舞台中二个元件,分到元件里面去拉伸缩放好了。但这种和iebook一样,是通过缩放实现的,所以不是1:1的,虽然看起来效果相差的不是太远,毕竟只是单色的而以,所以缩放后也不是太明显有什么效果问题。但要仔细看起来还是能看出来区别的。所以还是建用这些图片用PS去1:1的制作,然后再在flash的库中的“位图属性”对话框中去更新。
07版的自定义尺寸模版现在网上好像也有?但听说好像有bug?自定义之后中缝会重合或开裂的情况发生?看来和飞娃做的自定义尺寸的模版相比,还是有实力差距。如果你觉的无法忍受那一条中缝或开裂的情况。那你就看我下面这个教程吧。我看了火柴一个破解iebook的教程里面,有一句很搞笑的话,就是“简单的令人发指”。07版的自定义尺寸模版的教程也同样是简单的令人发指。我的博客里曾经写过的,只要做三步就可以了。当然前提条件是你要有index的源文件,不管你是网上找的也好,还是自己反编的也好,都可以。
其实现在网上大家用的zm06版中用的自定义尺寸的模版,就是飞娃做的,国内第一版ZM自定义模版。因为很多人喜欢把别人做的东西改改图片和链接,就称是自己的东西,所以搞的很多东西不清楚到底是谁做出来的。一个人有没有能力做东西,有没有实力,其实很能“看”的出来,当然这个“看”,是通过聊天时他们写的话来“看”。是越说越清楚,还是越说越含糊;是越说越猛,还是越说退缩;是越说越理直气壮,还是越说越低气下气就可以看的出来。(当然某些在搞破解的人我就不想去说了,真正懂的人只要一“看”就能看出来一个人的能力强弱的。)因为我是一个传统美工过来的,对很多it行业的东西不清楚。但不管怎么样,我只知道飞娃算是一个蛮出色的人,至少他能做出国内第一版ZM自定义模版,能让这么多人去用它,这已经表明他的能力。
电子杂志制作流程
制作电子杂志首先,你得明确自己杂志的主题和风格。
或华丽,或简约,或文艺,或“非主流”然后根据相应风格收集资料。
根据你确定的风格搜集图片,文字和音乐最后,确定杂志目录先构思好杂志分为哪几个独立板块,各自以什么为主题。
ps:每个版块可分别建立一个文件夹,把相应的文字,图片,音乐置于其中。
制作电子杂志一.点击文件-新建电子杂志,弹出杂志模板对话框。
zinemaker自带两种杂志模板:x-plus标准和x-plus硬书籍。
可以根据自己喜好选取任意一种。
打开左侧模板下拉菜单,出现杂志模板的各个组成部分。
其中的一些变量就是我们需要修改的。
1.背景图片点击左侧下拉菜单的背景图片,窗口右侧出现模板自带背景。
点击下方替换图片,便可以把背景换成你需要的图片了。
同理,其他模板要素均可以这样改变。
ps:杂志的封面封底的设计,就要用到photoshop。
图片中有18个选项,其中1、2、3、为图片的替换6、7、8、需要根据实际情况修改。
9可以修改也可以不修改10、11、12是网址的修改。
18个修改。
其余的不用修改二.然后就是嵌入模板。
模板的应用是制作电子杂志的灵魂。
根据你在前期准备时设想的杂志结构,一步步嵌入模板。
点击工具栏上十字符号,选择添加模板;或者于界面左侧空白处单击右键添加。
模板的使用同杂志模板相同,也是改变相应的变量。
以目录模板为例:点击十字添加目录模板,在界面左侧便会出现该模板打开模板下拉菜单选定下方“图片”,换成我需要的图片。
选定下方“介绍文字”,在右侧预览窗口下方的更新文字框里写入“写区小说介绍文字”文中文字的大小要适中,一般在12-14左右。
分别选定“标题文字1,2,3,4”,并依次修改。
注意目录模版中的设置变量。
要与文章的页码相符合。
以此类推,根据杂志结构依次添加模板。
三.添加特效和音乐在选定每个模板时,右侧预览框下方都有页面特效和音乐。
点击导入后便能在页面得到相应效果。
zinemaker自带的flash页面特效有包括三维星光,动感十字,小雪,雪花等数十种特效。
Zinemaker电子杂志制作精品PPT课件
关于Zinemaker…
采用了 128 位高强度加密技术,能严格保护用户的 Flash 文件不 被恶意破解。
生成的电子杂志文件是独立的 EXE 文件,内置 FLASH 8 播放器, 直接打开就能观看。
无需其它平台或插件支持,不更改用户电脑的系统及注册表信息, 使用更放心。
全面支持最新的 Macromedia Flash 8 文件格式,展现最佳的音 画效果。
学习建议
可查阅菜单“帮助——帮助主题”,了解操作 细节
储备大量模板,并分好类别 多浏览好的电子杂志网站,体会设计思路
Thank you!
为更好满足学习和使用需求,课件在下载 后自由编辑,请根据实际情况进行调整
Thank you for watching and listening. I hope you can make great progress
目前几款主流电子杂志软件
iebook超级精灵2008 金牌版(专业级别:★★★★★) Zmaker杂志制作大师(专业级别:★★★☆) PocoMaker(专业级别:★☆☆) Zinemaker 2007(2006)(专业级别:★★★★☆) PChome电子杂志制作工具 COOZINE (XBOOKSKY) Portable Scribus 1.3.5.0
先将模板分好类,便于查找
二、 新建杂志
替换元素
替换元素的几点忠告
制作过程中,元素位置不要改变 被替换的元素通常包括:文字、图片此处需要
提示的是关于图片部分,请先参照原元素尺寸 ,在PS中处理好保存 注意原位置可容纳的文字字符,标题处的字符 通常受限 原元素中的一些如果不需要, 可以取消打勾,将其屏蔽
一起欣赏Zinemaker的表现
怎样理解、学习Zinemaker?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Zinemaker的内页模板制作技术已基本普及,相信大多数朋友都已经能够用Flash制作出中意的杂志内页,但是,关于Zinemaker主模板(封面模板)的制作与修改技术,网络上几乎没有什么实质的教程,论坛上关于这方面的问题也开始多了起来。
授人以鱼,不如授人以渔,相信在下就算做再多的模板,恐怕也满足不了大家的需要,更何况每人都有自己的偏好,可能这个模板你觉得眼前一亮,他就觉得奇形怪状,各有的观点,所以,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己,真正适合用户阅读的电子杂志。
从今天开始,我会在工作之余写一些Zinemaker2007的主模板的制作图文教程,弥补一下这方面的空白,这些都是我本人的实际经验,如果有“官方人员”发现某些错误,欢迎指正,与大家一同进步。
如果发现某些言语看着别扭,还请见谅,没办法,谁叫咱文科不好,写文章不是强项……●本教程适合于有一定FLASH基础的朋友,不需要很高深,懂得大部分设计操作,懂得一小部分常用的AS就可以。
●本教程采用连载制,不定期更新,每写一些就发出来一些。
[原创教程] 基础篇:第一节[模板,SWF,FLA 之间的关系与转换Zinemaker主模板,又称封面模板,杂志模板等,扩展名是TMF。
是整个杂志的框架,基本由3部分组成:[1]index部分:index.swf(元素存储)包含了杂志播放时需要展现的界面元素(如封面封底,书脊阴影图像,页码,载入动画等等),需要输出到外部的全局变量定义等(例如创建一个可供其他用户修改的网址变量),修改封面模板绝大部分是在index.swf中完成的,也是本教程的主角。
[2]pageflip部分:pageflip.swf(动作播放)纯代码翻页控件,控制着杂志翻页的动作形态,基本的功能定义(如播放声音,时间计算等),除非你有高超的AS基础,否则不建议去研究它,他不在本教程的讨论范围之内。
[3]Buttons部分:buttons.swf(界面交互)按钮文件,是主要的交互部分,按钮决定了整个杂志的风格。
[4]附件部分:frontinfo.swf,backinfo.swf,email.swf,其他需要index或Button调用的自定义文件等其中前三项是必须存在的,否则杂志无法正常初始化。
主模板DIY的流程:【获取原始模板的SWF】-【SWF输出为FLA】-【对FLA进行定制编辑】-【模板制作器进行打包】模板转SWF俗语说得好,一切从零开始,我们的下手对象就是:XPLUS标准杂志模板——也就是软件自带的从模板中获取SWF文件,主流方法大致分为三种:[1]在线发布到服务器。
[2]使用含有BUG的ZINEMAKER版本,如070511,060822等……在使用这些版本生成杂志之后,temp文件夹下产生的临时文件并不会删除,利用这个“优点”可以直接获取需要的模板SWF文件。
【操作方法】找到Zinemaker安装目录,打开temp目录,删除里面的所有文件,然后启动Zinemaker 070501,060822等BUG版本,新建杂志,选择自带的默认模板,不用修改任何设置,直接进行预览。
生成完毕之后,关闭杂志和Zinemaker,进入到刚才的temp目录,会发现里面多了一些文件,这就是以后要DIY模板的必需品。
将这些文件保存好,以备日后之用。
[3]使用专门的模板破解工具模板破解工具曾经红极一时,先打开破解工具,选择软件安装的目录,ZineMaker会自动执行。
必须用破解工具来打开 ZineMaker,否则无法得到破解文件。
正常使用Zinemaker生成一遍之后,SWF文件就会出现在你指定的目录了。
(默认“D:\ZineMaker2007\”)。
【操作方法】打开破解工具,选择软件安装的目录,ZineMaker会自动执行。
必须用破解工具来打开 ZineMaker,否则无法得到破解文件。
正常使用Zinemaker 生成一遍之后,SWF文件就会出现在你指定的目录了。
(默认“D:\ZineMaker2007\”)。
SWF转FLA由SWF还原至FLA源文件,最为常用的有以下两种:[1]Sothink SWF Decompiler(闪客精灵)对于普通的SWF文件,使用闪客精灵能够直接导出为FLA文件。
省时省力,方便快捷,但是遇到被加密过的SWF就无能为力了。
推荐使用最新的5.0版,安装之后会集成到系统的右键菜单里,这样,不用启动软件就能直接在将SWF转换为FLA文件了。
【操作方法】启动闪客精灵,打开要反编译的SWF文件,执行“文件”-“导出FLA”(或者直接按F4)选择输出的格式之后即可导出为FLA文件。
[2]Action Script Viewer(ASV)除了能提取普通的SWF文件外,它甚至可以提取被打包(把一个或多个SWF文件转换成的EXE文件)过的SWF文件提取出来。
最令人心动的是它可以导出供FLASH 生成FLA源文件使用的JSFL文件。
没有经过高级加密的SWF文件,在ASV面前跟一个源文件没太大区别。
【操作方法】确定Flash没有启动的状态下,启动ASV,打开(F3)要反编译的SWF文件,解析一段时间之后,执行“文件(File)”-“导出重建数据(Export Rebuild Data)”或者按F4,选择保存的文件夹即可。
导出完毕之后。
找到导出来的扩展名为JSFL的文件,直接双击,Flash会自动启动,并重建FLA文件。
成功导出FLA文件之后,就可以开展接下来的工作了。
[原创教程] 基础篇:第二节[index的初级处理]一般来说,直接破解出来的index.swf会有各种各样的问题,通常需要做一些前期准备工作。
1,首先确认已经安装好对应的像素字体Zinemaker默认的index用到了像素字体“04B_08”,如果你的系统中没有安装这种字体,直接用FLash进行编辑之后,会自动显示为FLash的默认字体“_serif”,这样一来诸如页码等需要显示数字的地方会变得特别难看。
04B_08字体下载:04B_08.ttf (18.52 KB) 下载次数:742,取消硬件注册导致无法直接打开index.swfZinemaker2007破解的index.swf直接打开是不可以阅读杂志的(表现为只有背景图或者只有一个圆圈)。
当然这个是在zinemaker2007软件制作下才有的表现。
而我们大都不希望如此麻烦,所以我们需要对其进行一些修改。
修改方法:启动FLash,打开破解好的index.fla,选中第一帧,如图。
搜索1.onEnterFrame = function () {2.LB = getBytesLoaded();3.TB = getBytesTotal();4.PC = LB/TB*100;5.loaderbar.setbar(PC);再搜索1.} else {2.delete onEnterFrame;3.getURL("FSCommand:fullscreen", fullscreen);4.gotoAndPlay(15);5.}6.// end else if7.}8.// end else if9.};记住这两个位置,选定他们之间的一大段代码,然后替换成下面的代码:1.onEnterFrame = function () {2.LB = getBytesLoaded();3.TB = getBytesTotal();4.PC = LB/TB*100;5.loaderbar.setbar(PC);6.if (TB>4 && PC == 100 && pagesInfoLoaded && pageflipLoaded){7.delete onEnterFrame;8.getURL("FSCommand:fullscreen", fullscreen);9.gotoAndPlay(15);10.}11.// end if12.};如图:OK,修改完成,因为这么长的一大段onEnterFrame函数里面,就是只有上面这几行是有用的。
其它都是用来检测硬件和在线广告以及提交数据所用的,正所谓“商务功能”,作为个人用户的我们,当然要K掉他了。
去掉这些代码之后,就可以直接打开index.swf观看杂志了……3,打开index.swf时,会有一瞬间白屏的问题这个问题多数出现在用ASV破解的index.swf中,解决方法就是到Flash中把背景图像那一帧往前移动到第一帧就可以了。
【如图】4,杂志启动时总会有一个圆圈一闪而过,如何去掉它?这个圆圈的作用是显示杂志的读取进度,只有在线浏览的时候再会用到,如果你确实看他不顺眼,或者不是经常在线浏览,那就去掉它。
选中代码层第一帧,在任意位置添加如下代码,此处为了方便记忆和归类,在靠前的位置添加:1.loaderbar._visible = false;如图不过这样的修改方法比较死板,必须要使用Flash修改源文件,后面的教程会提到,通过变量控制在模板中实现在Zinemaker中自由选择是否显示加载动画。
[原创教程] 基础篇:第三节[模板编辑器的基本操作]将“模板编辑器的基本操作”提前到第三节来讲,是为了便于随时的进行模板制作练习。
常用的命令:[新建模板]新建一个模板,会让你打开一个index.swf,这就是你所修改好的主模板核心文件[打开模板]打开已经编译好的模板,可以对其中的元素变量等进行读写开关等设置[保存模板]直接保存模板文件[另存为]另存为一个新模板文件,源文件不会被覆盖●“模板信息”标签页[模板名称]将会显示在zinemaker新建杂志是选择模板的窗口中,注意:模板名称并不是文件名[模板类型]可以选择是杂志主模板,还是杂志内页模板。
注意,如果选择内页模板,将不会出现下面的窗口大小,与页面大小设置项。
[页面大小]就是所谓的杂志大小,需要与相应的内页进行匹配。
如常见的750x550,950x650等,Zinemaker编译杂志时自动截图第一帧的尺寸也与这里设置的相同。
[窗口大小]杂志在窗口状态下的尺寸,根据实际界面进行设置,常规的窗口尺寸大小是,宽为“页面宽度+50”高为“液面高度+90”,例如页面大小是950x650,则标准的窗口大小就是(950+50)x(650+90)=1000x740。
这个值不一定必须要和index的场景大小相同,如果你的界面元素(如按钮)元件做的比较大,那么这个值就应该相应的加大,这样才会得到最佳效果。
●“图片”标签页正常打开相应的主模板文件index.swf,这里就会出现所有可供选择的图像文件列表,被勾选的图片表示允许在Zinemaker中自由替换。
