各种颜色空间介绍
30个空间色彩分析

30个空间色彩分析色彩是我们周围环境的一部分,不仅能够影响我们的情绪和感受,还能给空间带来美感和和谐感。
以下是30个空间色彩分析。
1.白色:白色被认为是纯洁和简洁的象征,给人一种宁静和安详的感觉。
这种颜色常用于医院、卫生间和办公室等需要清洁感的空间。
2.黑色:黑色被视为神秘和神圣的颜色,能带来一种高贵和优雅的感觉。
黑色常常被用作装饰品和陈设品的背景色。
3.红色:红色是一种鲜艳且具有强烈感染力的颜色,能引起人们的注意力。
它被广泛应用于餐厅、商店和广告等需要吸引顾客的场所。
4.粉红色:粉红色给人一种甜美和柔和的感觉,常用于女性和儿童的房间。
它也被视为浪漫和温暖的象征。
5.橙色:橙色是一种充满活力的颜色,能给人带来快乐和活泼的感觉。
橙色可以用于餐厅、咖啡厅和运动场等场所。
6.黄色:黄色是一种明亮和温暖的颜色,能增加空间的亮度和温度。
黄色被用作起居室、个人办公室和儿童房的背景色。
7.绿色:绿色给人一种平和和舒适感,能带来心灵宁静。
绿色通常用于公园、休闲场所和自然风景图案中。
8.蓝色:蓝色是一种冷静和平和的颜色,能给人一种宁静和放松的感觉。
蓝色适用于卧室、图书馆和瑜伽室等需要舒适感的场所。
9.紫色:紫色被认为是一种神秘和富贵的颜色,给人一种高雅和优雅的感觉。
紫色可以用于卧室和豪华酒店等场所。
10.棕色:棕色给人一种稳重和自然感,它能使空间更具温暖和亲近感。
棕色通常用于家居和客厅等需要温馨感的场所。
11.灰色:灰色被认为是一种中庸和平静的颜色,能带来一种稳定和平衡感。
灰色适用于办公室、会议室和图书馆等场所。
12.银色:银色给人一种冷峻和高贵感,它通常与金色一起被用作装饰品和珠宝的颜色。
13.金色:金色是一种富丽堂皇和高贵的颜色,能带来一种奢华和光辉感。
金色常常用于宴会厅、豪华酒店和宗教场所等。
14.海蓝色:海蓝色给人一种宁静和清爽的感觉,常被用于海滩、度假村和水上运动中心等场所。
15.酒红色:酒红色被视为一种高贵和典雅的颜色,能给人一种成熟和稳重的感觉。
各种颜色空间介绍工科

颜色空间color space颜色空间是颜色集合的数学表示。
三种最常用的颜色模型是:RGB(用于计算机图形学中);YIQ、YUV或YCbCr(用于视频系统中);CMYK(用于彩色打印)。
为了更好的理解颜色模型,先介绍几个基本的颜色概念。
亮度(lightness or intensity or luminance):亮度是光作用于人眼所引起的明亮程度的感觉,它与被观察物体的发光强度有关。
主要表现光的强和弱。
色调(hue):色调是当人眼看一种或多种波长的光时所产生的色彩感觉,它反映颜色的种类,是决定颜色的基本特征。
饱和度(saturation):饱和度是指颜色的纯度即掺入白光的程度,表示颜色深浅的程度。
例如:红色 + 白色 = 粉红色饱和度下降,同时色调发生变化需要说明的是,由于上面所提到的三种最常用的颜色模型与亮度、色度、饱和度这些直接概念没有直接的关系。
所以又提出了其他的颜色空间模型,比如HSI和HSV,来简化编程和操作。
RGB颜色空间由于彩色显示器采用红、绿和蓝来生成目标颜色,所以RGB颜色空间是计算机图形学最通常的选择,这样可以简化系统的构架与设计。
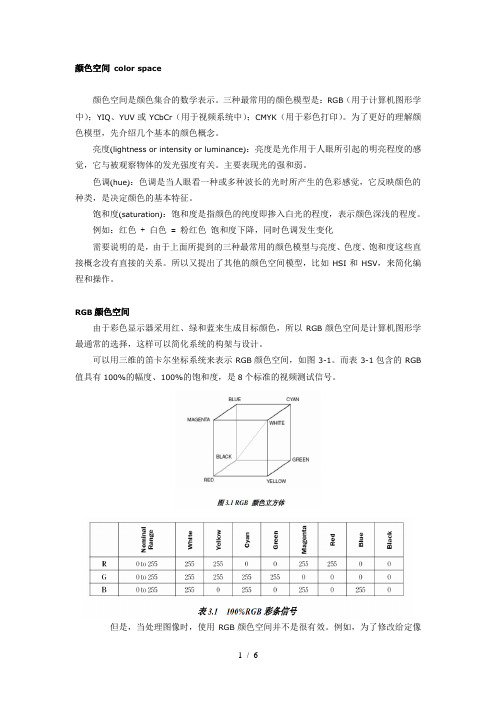
可以用三维的笛卡尔坐标系统来表示RGB颜色空间,如图3-1。
而表3-1包含的RGB 值具有100%的幅度、100%的饱和度,是8个标准的视频测试信号。
但是,当处理图像时,使用RGB颜色空间并不是很有效。
例如,为了修改给定像素的亮度,必须同时从帧缓冲区中读出RGB三个分量,然后重新计算给定亮度对应的RGB值,执行相应的修改后再写回帧缓冲区。
如果我们能够访问到直接以亮度格式存储的图像,那这个处理过程会简单很多。
RGB颜色空间的另一个缺点是,要在RGB颜色立方体中生成任何一种颜色,三个RGB分量都需要占用相同的带宽。
这就使得每个RGB颜色分量的帧缓冲需要同样的像素深度和现实分辨率。
RGB颜色空间存在许多种不同类型的实现,下面只介绍其中三种,即sRGB、Adobe RGB和scRGB,为了方便说明,先引入CIE 1931色度图。
32位色彩空间

32位色彩空间32位色彩空间(32-bit Color Space)导语:32位色彩空间是一种用于表示颜色的数值系统,它可以同时存储颜色的红、绿、蓝和透明通道信息,使图像更加真实、细腻,并增加了图形处理的灵活性和效果。
本文将介绍32位色彩空间的原理、应用以及优势等相关内容。
一、32位色彩空间的原理在计算机中,图像是由像素组成的,每个像素包含了表示颜色的信息。
在传统的24位色彩空间中,每个像素使用24位(或称为RGB888)来表示颜色,即8位用于表示红、绿、蓝三个通道的亮度,每个通道有256个亮度级别可供选择。
这种表示方式可以表示16,777,216种不同的颜色。
而在32位色彩空间中,每个像素使用32位(或称为ARGB8888)来表示颜色,除了红、绿、蓝三个通道的亮度外,还有一个透明度通道。
这样,每个通道都有256个亮度级别可供选择,包括透明度通道也有256个级别,共同构成了4个8位组成的32位数。
这种表示方式可以表示4,294,967,296种不同的颜色。
透明度通道的作用在于控制像素的不透明度,允许将图像上的某些像素设置为半透明或全透明。
二、32位色彩空间的应用1. 图像渲染和处理32位色彩空间在图像渲染和处理方面有广泛的应用。
例如,在图形处理软件中,通过调整透明度通道可以达到半透明或全透明效果,使图像看起来更加真实。
此外,通过调整红、绿、蓝通道的亮度,可以对图像进行色彩校正和增强,使其更符合设计或需求。
2. 游戏开发在游戏开发中,32位色彩空间可以用来创建更逼真的游戏画面。
透明度通道可以用于实现半透明的物体,例如玻璃、水或烟雾等效果。
同时,通过调整红、绿、蓝通道的亮度,可以使游戏更加生动、丰富多彩。
3. 视频处理在视频处理中,32位色彩空间常用于视频合成和特效制作。
通过调整透明度通道,可以将多个视频图层进行叠加和混合,生成各种炫酷的视觉效果。
此外,通过调整红、绿、蓝通道的亮度,可以对视频进行色彩校正和增强,提高观赏性。
视频图像处理中的颜色空间分析与应用研究

视频图像处理中的颜色空间分析与应用研究随着数字技术的发展,视频图像处理在各个领域越来越得到应用。
与此同时,颜色空间分析也成为了视频处理中不可或缺的环节。
本文将以视频图像处理中的颜色空间分析与应用研究为主题,介绍颜色空间的意义,常见的颜色空间及其优缺点,并探讨颜色空间在实际应用中的具体场景。
一、颜色空间的意义颜色空间是一种用于描述颜色的抽象数学模型。
它将颜色视为一个有序的三元组,分别是颜色在红、绿、蓝三个基色下的分量。
颜色空间的出现主要是为了描述如何将颜色在计算机或者其他设备上进行处理。
在视频处理中,颜色空间的重要性不言而喻。
具体来说,颜色空间可以帮助我们完成以下三个重要的任务:1、颜色提取:视频图像处理中,为了方便识别、检测和追踪某个物体,我们通常会使用颜色信息进行目标检测和追踪。
在这种情况下,我们需要从视频流中提取出感兴趣的颜色信息。
2、色彩抠像:在视频图像处理中,我们常常需要将一个物体的图像从背景中分离出来。
这时候,可以通过色彩抠像的方式来实现。
颜色空间可以描述色彩的分布情况,从而更好地进行色彩抠像。
3、颜色纠正:在图像采集和显示过程中,颜色空间的不同可能会导致颜色误差。
我们需要进行颜色纠正以保证颜色的准确性和稳定性。
二、常见的颜色空间及其优缺点在实际运用中,比较常用的颜色空间有 RGB、CMY、CMYK、HSV 和 YUV 等。
RGB 颜色空间是最常用的颜色空间之一。
它代表红、绿、蓝三个颜色通道,用 R、G、B 表示。
RGB 通常用于互联网和计算机显示器等各种设备上的图像处理。
RGB 的主要优点是:可以表示在计算机中显示的所有颜色。
RGB 的主要缺点是:对于物理设备来说,它不能很好地表示物体在实际中的颜色。
RGB 的颜色分布不是均匀的,某些颜色可能被刻意地改变以使其在 RGB 空间中更加易于识别。
CMY 色彩空间代表色彩为青色、品红色和黄色。
它通常使用的是 C、M 和 Y这三个成分。
CMY 用于印刷行业,因为在印刷中使用的墨水是青色、品红色和黄色混合而成,所以CMY 可以用于检查印刷品的色彩准确性。
颜色空间之CIE、CMYK、HSI色度模型

颜色空间之CIE、CMYK、HSI色度模型分类: 图像处理国际照明委员会(CIE,Commission Internationale de L'Eclairage / International)的色度模型是最早使用的模型之一。
它是三维模型,其中,x和y两维定义颜色,第3维定义亮度。
CIE在1976年规定了两种颜色空间。
一种是用于自照明的颜色空间,叫做CIE LUV,如下图:CIE 1976年 LUV色度图另 一种用于非自照明的颜色空间,叫做CIE 1976 L*a*b,或者叫做CIE LAB。
CIE LAB 系统使用的坐标叫做对色坐标(opponent color coordinate),如下图所示。
CIE LAB使用b*,a*和L*坐标轴定义CIE颜色空间。
其中,L*值代表光亮度,其值从0(黑色)到100(白色)。
b*和a*代表色度坐标,其中a*代 表红-绿轴,b*代表黄-蓝轴,它们的值从0到10。
a*=b*=0表示无色,因此L*就代表从黑到白的比例系数。
使用对色坐标(opponet color coordinate)的想法来自这样的概念:颜色不能同时是红和绿,或者同时是黄和蓝,但颜色可以被认为是红和黄、红和蓝、绿和黄以及绿和蓝的组合。
CIE LAB颜色空间CIE xyY色度图是从XYZ直接导出的一个颜色空间,它使用亮度Y 参数和颜色坐标x, y来描述颜色。
xyY中的Y值与XYZ中的Y刺激值一致,表示颜色的亮度或者光亮度,颜色坐标x, y用来在二维图上指定颜色,这种色度图叫做CIE 1931色度图(CIE 1931 Chromaticity Diagram),如下图(a)所示,图(b)为轮廓图。
例如图(a)的A点在色度图上的坐标是x=0.4832,y=0.3045,那么它的颜色与红苹 果的颜色相匹配。
CIE 1931色度图是用标称值表示的CIE色度图,x表示红色分量,y表示绿色分量。
颜色空间转化和归一化

颜色空间转化和归一化颜色空间转化和归一化是图像处理中常用的技术,它将图像中的颜色信息从一个颜色空间转换为另一个颜色空间,以便更好地进行后续处理。
在本文中,我们将介绍颜色空间转化和归一化的基本概念和应用。
一、颜色空间的基本概念颜色空间是指颜色在三维空间中的表示方式,即通过三个分量来描述一个颜色。
常用的颜色空间包括RGB、CMYK、HSV等。
1. RGB颜色空间RGB颜色空间是一种将颜色表示为红色、绿色和蓝色分量的三维空间,它是电子设备和计算机颜色显示的标准。
2. CMYK颜色空间CMYK颜色空间是一种将颜色表示为青色、品红色、黄色和黑色分量的四维空间,它主要应用于印刷品的颜色调整和控制。
3. HSV颜色空间HSV颜色空间是一种将颜色表示为色调、饱和度和亮度分量的三维空间,它常用于图像处理、计算机视觉和计算机图形学等领域。
二、颜色空间的转化颜色空间的转化是将一个颜色空间中的颜色信息转化为另一个颜色空间中的颜色信息。
下面介绍RGB、CMYK和HSV颜色空间之间的转化方法。
1. RGB到CMYK转化RGB到CMYK的转化可以通过以下公式进行计算:K = min(1 - R, 1 - G, 1 - B)C = (1 - R - K) / (1 - K)M = (1 - G - K) / (1 - K)Y = (1 - B - K) / (1 - K)2. RGB到HSV转化RGB到HSV的转化可以通过以下公式进行计算:V = max(R, G, B)S = (V - min(R, G, B)) / VH = 0, (G - B) / (max(R, G, B) - min(R, G, B))H = 120 + (B - R) / (max(R, G, B) - min(R, G, B))H = 240 + (R - G) / (max(R, G, B) - min(R, G, B))三、颜色空间的归一化颜色空间的归一化是将图像中的颜色信息进行统一,以便更好地进行后续处理。
[复习]RGB、Lab、YUV、HSI、HSV等颜色空间的区别
![[复习]RGB、Lab、YUV、HSI、HSV等颜色空间的区别](https://img.taocdn.com/s3/m/254cc962f56527d3240c844769eae009581ba2e9.png)
RGB、Lab、YUV、HSI、HSV等颜色空间的区别RGB、Lab、YUV、HSI、HSV等颜色空间的区别RGB颜色空间RGB(red,green,blue)颜色空间最常用的用途就是显示器系统,彩色阴极射线管,彩色光栅图形的显示器都使用R、G、B数值来驱动R、G、B 电子枪发射电子,并分别激发荧光屏上的R、G、B三种颜色的荧光粉发出不同亮度的光线,并通过相加混合产生各种颜色;扫描仪也是通过吸收原稿经反射或透射而发送来的光线中的R、G、B成分,并用它来表示原稿的颜色。
RGB色彩空间称为与设备相关的色彩空间,因为不同的扫描仪扫描同一幅图像,会得到不同色彩的图像数据;不同型号的显示器显示同一幅图像,也会有不同的色彩显示结果。
显示器和扫描仪使用的RGB空间与CIE 1931 RGB真实三原色表色系统空间是不同的,后者是与设备无关的颜色空间。
btw:Photoshop的色彩选取器(Color Picker)。
可以显示HSB、RGB、LAB 和CMYK 色彩空间的每一种颜色的色彩值。
Lab 颜色空间Lab颜色空间是由CIE(国际照明委员会)制定的一种色彩模式。
自然界中任何一点色都可以在Lab空间中表达出来,它的色彩空间比RGB 空间还要大。
另外,这种模式是以数字化方式来描述人的视觉感应,与设备无关,所以它弥补了RGB和 CMYK模式必须依赖于设备色彩特性的不足。
由于Lab的色彩空间要比RGB模式和CMYK模式的色彩空间大。
这就意味着RGB以及CMYK所能描述的色彩信息在Lab空间中都能得以影射。
Lab空间取坐标Lab,其中L亮度;a的正数代表红色,负端代表绿色;b的正数代表黄色,负端代表兰色(a,b)有L=116f(y)-16, a=500[f(x/0.982)-f(y)],b=200[f(y)-f(z/1.183 )];其中: f(x)=7.787x+0.138, x<0.008856; f(x)=(x)1/3,x>0.008856。
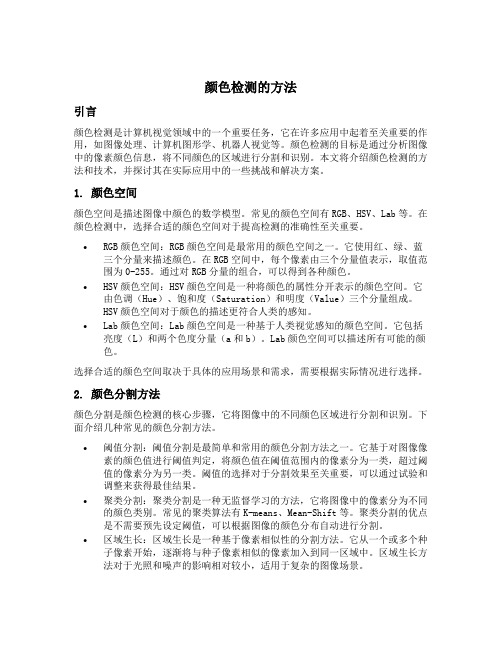
颜色检测的方法

颜色检测的方法引言颜色检测是计算机视觉领域中的一个重要任务,它在许多应用中起着至关重要的作用,如图像处理、计算机图形学、机器人视觉等。
颜色检测的目标是通过分析图像中的像素颜色信息,将不同颜色的区域进行分割和识别。
本文将介绍颜色检测的方法和技术,并探讨其在实际应用中的一些挑战和解决方案。
1. 颜色空间颜色空间是描述图像中颜色的数学模型。
常见的颜色空间有RGB、HSV、Lab等。
在颜色检测中,选择合适的颜色空间对于提高检测的准确性至关重要。
•RGB颜色空间:RGB颜色空间是最常用的颜色空间之一。
它使用红、绿、蓝三个分量来描述颜色。
在RGB空间中,每个像素由三个分量值表示,取值范围为0-255。
通过对RGB分量的组合,可以得到各种颜色。
•HSV颜色空间:HSV颜色空间是一种将颜色的属性分开表示的颜色空间。
它由色调(Hue)、饱和度(Saturation)和明度(Value)三个分量组成。
HSV颜色空间对于颜色的描述更符合人类的感知。
•Lab颜色空间:Lab颜色空间是一种基于人类视觉感知的颜色空间。
它包括亮度(L)和两个色度分量(a和b)。
Lab颜色空间可以描述所有可能的颜色。
选择合适的颜色空间取决于具体的应用场景和需求,需要根据实际情况进行选择。
2. 颜色分割方法颜色分割是颜色检测的核心步骤,它将图像中的不同颜色区域进行分割和识别。
下面介绍几种常见的颜色分割方法。
•阈值分割:阈值分割是最简单和常用的颜色分割方法之一。
它基于对图像像素的颜色值进行阈值判定,将颜色值在阈值范围内的像素分为一类,超过阈值的像素分为另一类。
阈值的选择对于分割效果至关重要,可以通过试验和调整来获得最佳结果。
•聚类分割:聚类分割是一种无监督学习的方法,它将图像中的像素分为不同的颜色类别。
常见的聚类算法有K-means、Mean-Shift等。
聚类分割的优点是不需要预先设定阈值,可以根据图像的颜色分布自动进行分割。
•区域生长:区域生长是一种基于像素相似性的分割方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
颜色空间color space
颜色空间是颜色集合的数学表示。
三种最常用的颜色模型是:RGB(用于计算机图形学中);YIQ、YUV或YCbCr(用于视频系统中);CMYK(用于彩色打印)。
为了更好的理解颜色模型,先介绍几个基本的颜色概念。
亮度(lightness or intensity or luminance):亮度是光作用于人眼所引起的明亮程度的感觉,它与被观察物体的发光强度有关。
主要表现光的强和弱。
色调(hue):色调是当人眼看一种或多种波长的光时所产生的色彩感觉,它反映颜色的种类,是决定颜色的基本特征。
饱和度(saturation):饱和度是指颜色的纯度即掺入白光的程度,表示颜色深浅的程度。
例如:红色 + 白色 = 粉红色饱和度下降,同时色调发生变化
需要说明的是,由于上面所提到的三种最常用的颜色模型与亮度、色度、饱和度这些直接概念没有直接的关系。
所以又提出了其他的颜色空间模型,比如HSI和HSV,来简化编程和操作。
RGB颜色空间
由于彩色显示器采用红、绿和蓝来生成目标颜色,所以RGB颜色空间是计算机图形学最通常的选择,这样可以简化系统的构架与设计。
可以用三维的笛卡尔坐标系统来表示RGB颜色空间,如图3-1。
而表3-1包含的RGB 值具有100%的幅度、100%的饱和度,是8个标准的视频测试信号。
但是,当处理图像时,使用RGB颜色空间并不是很有效。
例如,为了修改给定像
素的亮度,必须同时从帧缓冲区中读出RGB三个分量,然后重新计算给定亮度对应的RGB值,执行相应的修改后再写回帧缓冲区。
如果我们能够访问到直接以亮度格式存储的图像,那这个处理过程会简单很多。
RGB颜色空间的另一个缺点是,要在RGB颜色立方体中生成任何一种颜色,三个RGB分量都需要占用相同的带宽。
这就使得每个RGB颜色分量的帧缓冲需要同样的像素深度和现实分辨率。
RGB颜色空间存在许多种不同类型的实现,下面只介绍其中三种,即sRGB、Adobe RGB和scRGB,为了方便说明,先引入CIE 1931色度图。
上面这幅图像,有一个“舌形”色域空间,是人眼能够辨别的色彩空间,它的边缘围绕一道从波长从380到700(毫微米)的光谱,中间就是用红、绿、蓝三种颜色按不同比例调配出来的颜色。
这幅图的巧妙之外在于它通过“归一化”,用两维平面来表示三个数据。
X轴是红色的比例,Y轴是绿色的比例,而Z轴是蓝色的比例,虽然Z轴没有画出来,但它的比例数据可以很方便地计算出来。
比方红是0.2,绿是0.3,那么蓝就是0.5。
因为它们三者加起来必须等于1。
10年前,微软和惠普推出一个叫standard RGB的色域标准(sRGB),是一个基于32位PC机的标准。
从上面的图片看到,它只是人眼能辨别的色彩空间(舌形色域)的一部分,人眼能辨别的好多色彩它都无法显示。
但这个标准还是被广泛接受。
我们现在在使用的显示器、扫描仪、打印机、数码相机,许多都使用这个标准。
大概过了两年,Adobe推出了Adobe RGB标准,色域要比sRGB的范围更宽广,这几年
有好多上述设备采用了这一标准,然而它们都无法覆盖人眼可见的色域范围。
2003年,微软又推出了scRGB色域标准,它大大拓展了色域范围,不仅全部复盖人眼可见的色域范围,还把空间扩展了很多。
其16位的精度也大大超过8位的sRGB,从下面的图片中我们可以看到它们的区别。
YUV颜色空间
YUV是PAL制式和SECAM制式采用的颜色空间,其中Y代表亮度,UV代表色度。
“亮度”是通过RGB输入信号来建立的,方法是将RGB信号的特定部分叠加到一起。
“色度”则定义了颜色的两个方面,色调(hue)与饱和度(saturation),分别用Cr和Cb来表示。
其中,Cr 反映了RGB输入信号红色部分与RGB信号亮度值之间的差异。
而Cb反映的是RGB输入信号蓝色部分与RGB信号亮度值之同的差异。
gamma校准的RGB与YUV颜色空间的转换的公式如下:
Y = 0.299R + 0.587G + 0.114B
U = -0.147R - 0.289G + 0.436B
=0.492(B-Y)
V = 0.615R - 0.515G - 0.100B
=0.877(R-Y)
R = Y + 1.140V
G = Y - 0.395U - 0.581V
B = Y + 2.032U
通常所说的YCbCr颜色空间实际上就是YUV颜色空间的缩放和偏移版本,YCbCr进行了图像子采样。
YIQ颜色空间
YIQ是NTSC制式采用的颜色空间。
在YIQ系统中,Y分量代表图像的亮度信息,I、Q 两个分量则携带颜色信息,I分量代表从橙色到青色的颜色变化,而Q分量则代表从紫色到黄绿色的颜色变化。
gamma校准的RGB与YIQ颜色空间的转换的公式如下:
Y = 0.299R + 0.587G + 0.114B
I = 0.596R - 0.275G - 0.321B
= 0.736(R-Y) - 0.268(B-Y)
Q = 0.212R - 0.523G + 0.311B
= 0.478(R-Y) - 0.413(B-Y)
R = Y + 0.956I + 0.621Q
G = Y - 0.272I + 0.647Q
B = Y - 1.107I + 1.704Q
CMYK颜色空间
CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。
CMY是3种印刷油墨名称的首字母:青色Cyan、洋红色Magenta、黄色Yellow。
而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。
从理论上来说,只需要CMY三种油墨就足够了,它们三个加在一起就应该得到黑色。
但是由于目前制造工艺还不能造出高纯度的油墨,CMY 相加的结果实际是一种暗红色。
因此还需要加入一种专门的黑墨来调和。
CMYK和RGB相比有一个很大的不同:RGB模式是一种发光的色彩模式,你在一间黑暗的房间内仍然可以看见屏幕上的内容;CMYK是一种依靠反光的色彩模式,CMYK颜色模式的基础并不是增加光线,而是减去光线。
我们是怎样阅读报纸的内容呢?是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。
它需要由外界光源,如果你在黑暗房间内是无法阅读报纸的。
xvYCC颜色空间
xvYCC颜色空间是对基本的YCbCr的色域进行扩展后得到的颜色空间,它使得颜色数目多了1.8倍。
xvYCC规范使用BT.709色度标准和D65参考白色。
scRGB和xvYCC颜色空间之间有公式可以相互转换。
HDM I正在用色域边界描述元数据的方式传输xvYCC视频数据。
PhotoYCC颜色空间
PhotoYCC是柯达公司的一个商标,是为了对Photo CD图像数据进行编码开发的颜色标准。
目的就是要建立一个与现实设备无关的颜色空间。
PhotoYCC和RGB颜色空间之间可以通过公式进行转换。
它的颜色模型如下图:
HSI、HLS和HSV颜色空间
HSI (hue、saturation、intensity) 和HSV (hue、saturation、value) 颜色空间在设计上使得颜色感知和解释的方式与人很接近,在需要手动指定颜色值时经常需要使用它们。
HLS (hue、lightness、saturation) 类似于HSI,只是使用了术语lightness,而不是光强度intensity来表示亮度。
HSI和HSV颜色空间的差异在于亮度分量(I or V)的计算方式。
HSI颜色空间适合传统的图像处理函数,如卷积、均化、直方图等,可以通过处理亮度值来实现这些操作,因为亮度I对R、G、B值的依赖程度是一样的。
HSV颜色空间适合处理色度和饱和度,因为它使得饱和度具有更大的动态取值范围。
HSV使用单六角锥的颜色模型,HSI使用双六角锥的颜色模型,分别如下图:。
