bootstrap-modal 学习笔记 源码分析===
bootstrap基础教程案例代码

一、概述Bootstrap是一个用于快速开发响应式网页的前端框架,其具有易用性和功能丰富的特点,广泛应用于各种网页开发中。
本文将介绍Bootstrap的基础教程以及相关案例代码,帮助读者快速掌握Bootstrap的使用方法。
二、Bootstrap基础教程1. 栅格系统Bootstrap基于12列的栅格系统,可以轻松实现页面布局。
以下是一个简单的例子:```html<div class="cont本人ner"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div></div>```在这个例子中,页面被分成了三列,每一列占据了页面宽度的1/3。
2. 响应式工具类Bootstrap提供了一系列的响应式工具类,可以根据不同的屏幕尺寸来显示或隐藏元素。
要在小屏幕设备上隐藏一个元素,可以使用`d-none d-sm-block`类:```html<div class="d-none d-sm-block">在小屏幕设备上隐藏该元素</div>```3. 按钮Bootstrap提供了丰富的按钮样式,可以轻松地创建不同风格的按钮。
以下是一个简单的例子:```html<button type="button" class="btn btn-primary">Primary按钮</button><button type="button" class="btn btn-secondary">Secondary按钮</button>```4. 表格使用Bootstrap可以轻松创建各种样式的表格。
Bootstrap自学笔记

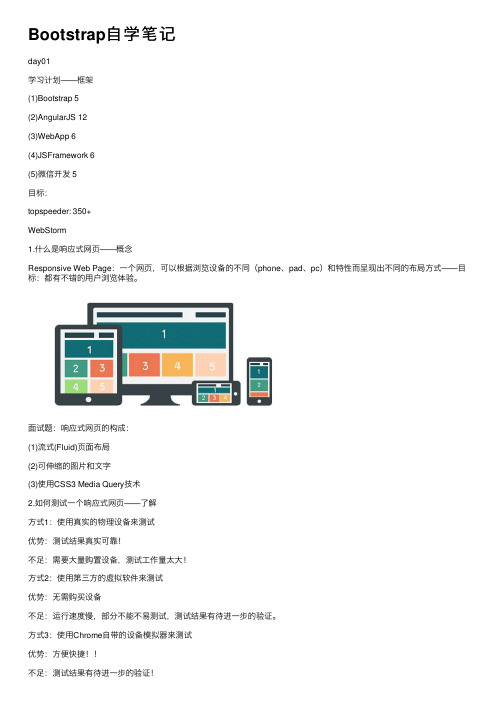
Bootstrap⾃学笔记day01学习计划——框架(1)Bootstrap 5(2)AngularJS 12(3)WebApp 6(4)JSFramework 6(5)微信开发 5⽬标:topspeeder: 350+WebStorm1.什么是响应式⽹页——概念Responsive Web Page:⼀个⽹页,可以根据浏览设备的不同(phone、pad、pc)和特性⽽呈现出不同的布局⽅式——⽬标:都有不错的⽤户浏览体验。
⾯试题:响应式⽹页的构成:(1)流式(Fluid)页⾯布局(2)可伸缩的图⽚和⽂字(3)使⽤CSS3 Media Query技术2.如何测试⼀个响应式⽹页——了解⽅式1:使⽤真实的物理设备来测试优势:测试结果真实可靠!不⾜:需要⼤量购置设备,测试⼯作量太⼤!⽅式2:使⽤第三⽅的虚拟软件来测试优势:⽆需购买设备不⾜:运⾏速度慢,部分不能不易测试,测试结果有待进⼀步的验证。
⽅式3:使⽤Chrome⾃带的设备模拟器来测试优势:⽅便快捷!!不⾜:测试结果有待进⼀步的验证!Viewport:视⼝,最早由苹果公司在iOS系统中提出此概念,后来Android系统也引⼊了该概念——这是⼀个移动设备浏览器中专有的概念,PC浏览器不⽀持,会忽略此概念。
没有viewport概念的⼿机浏览器:视⼝是⼀个虚拟的概念,⽤于显⽰⽹页内容的⼀个窗⼝,其宽和⾼都可以任意指定。
有了视⼝之后,浏览的效果:可以实现在较⼩的物理屏幕下,浏览较⼤的⽹页内容——需要⽤户左右滑动3.如何编写⼀个响应式⽹页——重点(1)在HEAD中声明viewport元标签,并进⾏特殊的设定:使得Web页⾯在呈现上类似于原⽣的iOS/Android应⽤。
提⽰:移动开发中建议meta必须放在HEAD的最前端。
(2)所有的尺⼨和字体⼤⼩都避免使⽤绝对单位(如px),⽤相对单位代替(如:%、auto、em)(3)使⽤浮动定位(float)(4)图⽚要实现⾃适应img {max-width: xx%; /*指定在⽗容器中的占⽐,同时必须保证不能超过图⽚的原始⼤⼩*/}(5)有选择性的执⾏某些CSS,忽略另⼀些——CSS3媒体查询技术!注意:使⽤了媒体查询技术后,页⾯中允许使⽤px等绝对单位了。
如何使用Bootstrap的modal组件自定义alert,confirm和modal对话框

如何使⽤Bootstrap的modal组件⾃定义alert,confirm和modal对话框本⽂我将为⼤家介绍Bootstrap中的弹出窗⼝组件Modal,此组件简单易⽤,效果⼤⽓漂亮且很实⽤!由于浏览器提供的alert和confirm框体验不好,⽽且浏览器没有提供⼀个标准的以对话框的形式显⽰⾃定义HTML的弹框函数,所以很多项⽬都会⾃定义对话框组件。
本篇⽂章介绍⾃⼰在项⽬中基于bootstrap的modal组件,⾃定义alert,confirm和modal对话框的经验,相对⽐较简单实⽤,希望能对你有所参考价值。
1. 实例展⽰详细的代码可通过前⾯给出的下载链接下载源码去了解,代码量不⼤,这三个组件加起来只有200多⾏如果你有javascript的组件开发经验,我这个层级的代码相信你⼀下⼦就能看明⽩。
源码中我还给出了⼀个demo,这个demo模拟了⼀个⽐较贴近现实需求的⼀个场景:1)⽤户点击界⾯上的某个按钮,打开之前定义的⼀个modal框:2)⽤户在打开的modal框内填写⼀些表单,点击确定的时候,会触发⼀些校验:没填email时:填写了email之后:这两个提⽰其实是为了演⽰Alert和Confirm的效果硬塞进去的,实际上可能没有这么别扭的功能。
3)在提⽰Password为空的时候,细⼼的⼈会发现那个确定按钮处于⼀个禁⽤的状态,这个考虑是因为确定按钮最终要完成的是⼀些异步任务,在异步任务成功完成之前,我希望modal组件都不要关闭,并且能够控制已点击的按钮不能重复点击;4)我⽤setTimeout模拟了⼀个异步任务,这个异步任务在点击确定按钮之后,3s才会回调,并且:当email输⼊admin@admin的时候,会给出提交成功的提⽰,确定之后就会关闭所有的弹框:当email输⼊其它值得时候,会给出提交失败的提⽰,并且modal框会依然显⽰在那⾥:在组件定义⾥⾯,尤其是注册按钮这⼀块,我加了⼀些AOP编程的处理,同时利⽤了jquery的延迟对象,来实现我需要的异步编程,详情请阅读源码,有问题可以在评论区交流赐教。
Bootstrap:弹出框和提示框效果以及代码展示

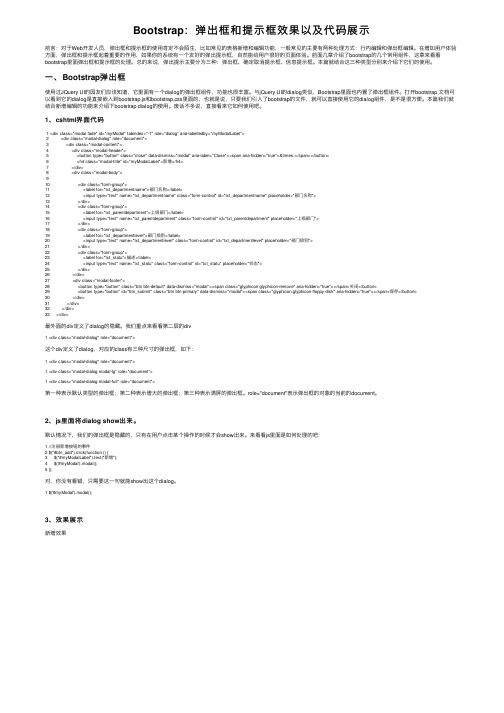
Bootstrap:弹出框和提⽰框效果以及代码展⽰前⾔:对于Web开发⼈员,弹出框和提⽰框的使⽤肯定不会陌⽣,⽐如常见的表格新增和编辑功能,⼀般常见的主要有两种处理⽅式:⾏内编辑和弹出框编辑。
在增加⽤户体验⽅⾯,弹出框和提⽰框起着重要的作⽤,如果你的系统有⼀个友好的弹出提⽰框,⾃然能给⽤户很好的页⾯体验。
前⾯⼏章介绍了bootstrap的⼏个常⽤组件,这章来看看bootstrap⾥⾯弹出框和提⽰框的处理。
总的来说,弹出提⽰主要分为三种:弹出框、确定取消提⽰框、信息提⽰框。
本篇就结合这三种类型分别来介绍下它们的使⽤。
⼀、Bootstrap弹出框使⽤过JQuery UI的园友们应该知道,它⾥⾯有⼀个dialog的弹出框组件,功能也很丰富。
与jQuery UI的dialog类似,Bootstrap⾥⾯也内置了弹出框组件。
打开bootstrap ⽂档可以看到它的dialog是直接嵌⼊到bootstrap.js和bootstrap.css⾥⾯的,也就是说,只要我们引⼊了bootstrap的⽂件,就可以直接使⽤它的dialog组件,是不是很⽅便。
本篇我们就结合新增编辑的功能来介绍下bootstrap dialog的使⽤。
废话不多说,直接看来它如何使⽤吧。
1、cshtml界⾯代码1 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">2 <div class="modal-dialog" role="document">3 <div class="modal-content">4 <div class="modal-header">5 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>6 <h4 class="modal-title" id="myModalLabel">新增</h4>7 </div>8 <div class="modal-body">910 <div class="form-group">11 <label for="txt_departmentname">部门名称</label>12 <input type="text" name="txt_departmentname" class="form-control" id="txt_departmentname" placeholder="部门名称">13 </div>14 <div class="form-group">15 <label for="txt_parentdepartment">上级部门</label>16 <input type="text" name="txt_parentdepartment" class="form-control" id="txt_parentdepartment" placeholder="上级部门">17 </div>18 <div class="form-group">19 <label for="txt_departmentlevel">部门级别</label>20 <input type="text" name="txt_departmentlevel" class="form-control" id="txt_departmentlevel" placeholder="部门级别">21 </div>22 <div class="form-group">23 <label for="txt_statu">描述</label>24 <input type="text" name="txt_statu" class="form-control" id="txt_statu" placeholder="状态">25 </div>26 </div>27 <div class="modal-footer">28 <button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button>29 <button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>30 </div>31 </div>32 </div>33 </div>最外⾯的div定义了dialog的隐藏。
bootstrap modal js调用方法

bootstrap modal js调用方法Bootstrap Modal是Bootstrap框架中的一个组件,用于在网页上创建可自定义的模态对话框。
模态对话框是一种特殊的窗口,阻止用户与其他部分进行交互,直到对话框关闭为止。
该组件使用JavaScript来控制对话框的显示和隐藏。
本文将介绍如何使用Bootstrap Modal的JavaScript调用方法。
第一步:引入相关文件在使用Bootstrap Modal之前,需要引入相关的CSS和JavaScript文件。
首先,在<head> </head>标签中添加以下链接:<link rel="stylesheet" href="<script src="这些链接将引入Bootstrap框架的CSS和JavaScript文件,使得我们可以使用其中的Modal组件。
第二步:创建HTML结构在页面的<body> </body>标签中创建一个模态对话框的HTML结构。
例如,我们创建一个按钮,当用户点击按钮时,模态对话框将显示出来:<button type="button" class="btn btn-primary"data-bs-toggle="modal" data-bs-target="#myModal">打开模态对话框</button><div class="modal fade" id="myModal" tabindex="-1"aria-labelledby="exampleModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalLabel">模态对话框标题</h5><button type="button" class="btn-close"data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><p>模态对话框内容...</p></div><div class="modal-footer"><button type="button" class="btn btn-secondary"data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div>上述代码中,按钮的data-bs-toggle和data-bs-target属性分别用于定义模态对话框的触发事件和目标元素。
个人学习总结-BootStrap入门教程

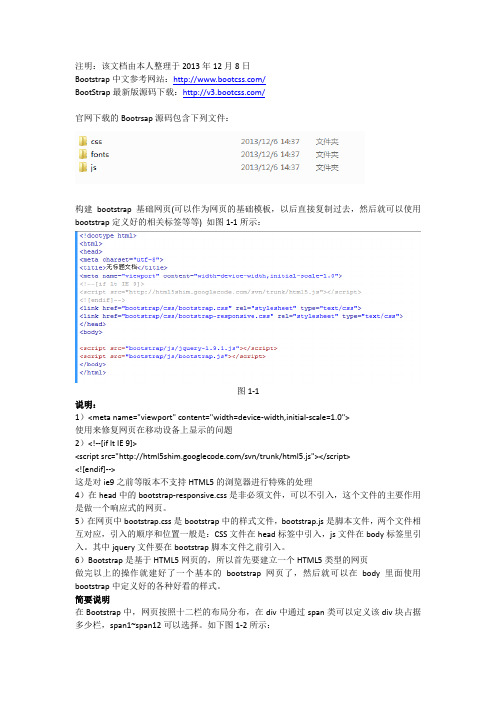
说明:
1)<meta name="viewport" content="width=device-width,initial-scale=1.0">
使用来修复网页在移动设备上显示的问题
2)<!--[if lt IE 9]>
<script src="/svn/trunk/html5.js"></script>
<![endif]-->
这是对ie9之前等版本不支持HTML5的浏览器进行特殊的处理
4)在head中的bootstrap-responsive.css是非必须文件,可以不引入,这个文件的主要作用是做一个响应式的网页。
5)在网页中bootstrap.css是bootstrap中的样式文件,bootstrap.js是脚本文件,两个文件相互对应,引入的顺序和位置一般是:CSS文件在head标签中引入,js文件在body标签里引入。其中jquery文件要在bootstrap脚本文件之前引入。
<li>adsf</li>
<li>asdf</li>
</ol>
<h2>描述列表</h2>
<dl class="dl-horizontal">
<dt>adf</dt>
<dd>dasfdafadsf</dd>
<dt>adf</dt>
<dd>adfadsf</dd>
<dt> adsf</dt>
全面解析Bootstrap弹窗的实现方法

全⾯解析Bootstrap弹窗的实现⽅法⼀. 结构分析 Bootstrap框架中的模态弹出框,分别运⽤了“modal”、“modal-dialog”和“modal-content”样式,⽽弹出窗真正的内容都放置在“modal-content”中,其主要⼜包括三个部分: ☑弹出框头部,⼀般使⽤“modal-header”表⽰,主要包括标题和关闭按钮 ☑弹出框主体,⼀般使⽤“modal-body”表⽰,弹出框的主要内容 ☑弹出框脚部,⼀般使⽤“modal-footer”表⽰,主要放置操作按钮<div class="modal" id="mymodal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4></div><div class="modal-body"><p>模态弹出窗主体内容</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div><!-- /.modal-content --></div><!-- /.modal-dialog --></div><!-- /.modal -->⼆ . data-toggle类触发弹窗(⽆需写JS)1 . 模态弹出窗声明,只需要⾃定义两个必要的属性:data-toggle和data-target.<!-- data-target触发模态弹出窗元素 --><button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button><!-- 模态弹出窗内容 --><div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4></div><div class="modal-body"><p>模态弹出窗主体内容</p></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div></div></div>2 . data-参数说明 除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他⾃定义data-属性,来控制模态弹出窗。
bootstrap学习心得总结-css样式设计分享

bootstrap学习⼼得总结-css样式设计分享由于项⽬需要,所以打算好好学习下bootstrap框架,之前了解⼀点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
⼀:bootstrap是什么?bs是什么? 即前端页⾯搭建的标准化框架⼯具,已经写好了css.js样式,只需要拿来⽤即可。
怎么⽤bs呢?主要是通过使⽤不同的类增加效果,每⼀种类,对应的功能不同。
bs好处:增加了开发效率,页⾯设计更加美观,⽀持响应式开发。
⼆:css样式设计1:基于Html⽂档bootstrap引⽤了部分html元素,所以头部需写成下⾯所⽰的样列。
JavaScript Code复制内容到剪贴板1. <!DOCTYPE html> ---包含HTML5⽂档声明,所有浏览器均开启标准模式2. <html>3. <head>4. <meta charset="utf-8">5. <meta http-equiv="X-UA-Compatible" content="IE=edge">6. <meta name="viewport" content="width=device-width, initial-scale=1">7. <!-- 上述3个meta标签*必须*放在最前⾯,任何其他内容都*必须*跟随其后!确保⽀持响应式布局 -->8. <title>Bootstrap</title>9. <!-- 新 Bootstrap 核⼼ CSS ⽂件 -->10. <link rel="stylesheet" href="///bootstrap/3.3.5/css/bootstrap.min.css">11.12. <!-- 可选的Bootstrap主题⽂件(⼀般不⽤引⼊) -->13. <link rel="stylesheet" href="///bootstrap/3.3.5/css/bootstrap-theme.min.css">14.15. <!-- jQuery⽂件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
bootstrap-modal 学习笔记源码分析
•css部分呢Bootstrap由动态CSS语言Less写成,在很多方面类似CSS框架Blueprint
•Bootstrap自带了13个jQuery插件,jquery这个东东,也是个版本帝,现在都10.1了…
•一直做移动app,都是用的自己的框架或者zepto,jquery就没正儿八经的用过,源码就看过1.42的后来改动太大了,具体慢慢分析看看源码吧
引入
<script src="src/jquery.js"></script>
<script src="src/bootstrap-transition.js"></script>
<script src="src/bootstrap-modal.js"></script>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
1: <!-- Button to trigger modal -->
2: <a href="#myModal" role="button" class="btn" data-toggle="modal">查看演示案例</a>
3:
4: <!-- Modal -->
5: <div id="myModal" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
6: <div class="modal-header">
7: <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
8: <h3 id="myModalLabel">Modal header</h3>
9: </div>
10: <div class="modal-body">
11: <p>One fine body…</p>
12: </div>
13: <div class="modal-footer">
14: <button class="btn" data-dismiss="modal" aria-hidden="true">关闭</button>
15: <button class="btn btn-primary">Save changes</button>
16: </div>
17: </div>
从所周知,javascript 采用事件驱动(event-driven)。
它是在用形界面的环境下,使得一切输入变化简单化。
通常鼠标或热键的动作我们称之为事件(Event),而由鼠标或热键引发的一连串程序的动作,称之为事件驱动(Event Driver)。
而对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler)
Bootstrap是13个jquery插件,自然事件也是基于jquery处理的
我们先看看Bootstrap插件源码中常用的绑定机制
jQuery1.7开始,jQuery引入了全新的事件绑定机制,on()和off()两个函数统一处理事件绑定,因为在此之前有bind(), live(), delegate()等方法来处理事件绑定,jQuery从性能优化以及方式统一方面考虑决定推出新的函数来统一事件绑定方法并且替换掉以前的方法,老版本还有live() 现在好像被废弃掉了,至于那个版本去掉的,我就没注意了简单的说下区别:
•bind 是一对一的
•live 是指默认绑定到document,通过冒泡过滤
•delegate 则是直接绑定指定的content,然后通过冒泡过滤
呵呵考虑下(′a′).live()==(document).delegate('a') ?
live废弃的原因,估计也是效率,然后不够灵活吧,尤其要提出来zepto的移动事件默认就绑定到document上,给项目带来不便……
on的处理机制也很简单,
看官方给的API的一个demo
1: <p>Click me!</p>
2: <span></span>
3:
4: <script>
5: var count = 0;
1.先调用jQuery._data从$.cache中取出已有的事件缓存如果是第一次在DOM元素上绑定该类型事件句柄,在DOM元素上绑定jQuery.event.handle,作为统一的事件响应入口
2.将封装后的事件句柄放入缓存中
3.传入的事件句柄,会被封装到对象handleObj的handle属性上,此外handleObj还会填充guid、type、namespace、data属性;DOM事件句柄elemData.handle指向
jQuery.event.handle,即jQuery在DOM元素上绑定事件时总是绑定同样的DOM事件句柄jQuery.event.handle。
4.事件句柄在缓存$.cache中的数据结构如下,事件类型和事件句柄都存储在属性events中,属性handle存放的执行这些事件句柄的DOM事件句柄
来看正文:
bootstrap-modal.js中240行
1: $target
2: .modal(option)
3: .one('hide', function() {
4: $this.focus()
5: })
就是具体的执行调用了
Modal是一个很标准的js类的写法
通过$.fn.modal 扩展到了jquery的原型上了,返回this引用从而实现链式了
jquery是数组形式,所以扩展的时候需要this.each
看看Modal提供的API
属性:
backdrop :包括一个模态的背景元素
keyboard:按退出键关掉模态对话框
show: 是否初始化就显示模态
remote:如果是远程地址,用jquery加载内容注入
方法
.modal(options)
让你指定的内容变成一个模态对话框。
接受一个可选的参数object.
1: $('#myModal').modal({ keyboard: false})
.modal('toggle')
手动打开或隐藏一个模态对话框。
1: $('#myModal').modal('toggle')
.modal('show')
手动打开一个模态对话框。
1: $('#myModal').modal('show')
.modal('hide')
手动隐藏一个模态对话框。
1: $('#myModal').modal('hide')
1: $.fn.modal = function(option) {
2: return this.each(function() {
3: var $this = $(this),
4: data = $this.data('modal'),
5: options = $.extend({}, $.fn.modal.defaults, $this.data(), typeof option == 'object' && option)
6: if (!data) $this.data('modal', (data = new Modal(this, options)))
7: if (typeof option == 'string') data[option]()
8: else if (options.show) data.show()
9: })
10: }
构建的代码被包装过。
