Flash-绘制一个图形-场景练习(精)
flash绘制场景

4 测试与导出
测试:Ctrl+Enter或“控制/测试”影片 导出:文件/导出/导出影片
绘图工具
每选中一种工具,该工具就被激活,并显 示出相应的选项和属性面板。
1.绘制基本形状
(1)直线:可以画线条和简单形状。
注意对象绘制模式和线条样式,粗细 按住shift,绘制水平、垂直、45度斜线 线条的端点设置与接合点设置
星形工具: 星形顶点大小(0 到 1)用于指定星形 顶点的深度,此数字越接近0,创建的顶点就越深 (像针一样)。
补充:选择工具的选择功能
选择轮廓线:单击,选择一条轮廓线; 双击,选择连续的轮廓线
选择填充色:单击,选择填充色; 双击,选择填充色与轮廓线
拖曳选择: 多重选择:shift
2.修改图形形状
(2)矩形工具
按住shift,绘制正圆,正方形 基本矩形工具:图元对象,调整矩形角半径 注意:矩形工具与基本矩形工具的区别
1.绘制基本形状
(3)椭圆工具
按住shift,绘制正圆 基本椭圆工具:绘制扇形(设置开始角与结束角)、
圆环(设置内径)等
(4)多边形与星形工具
多边形:边数3-32,结合shift绘制边线与辅助线 平行或垂直的图形
4 其他绘图工具
钢笔工具 铅笔工具 刷子工具 橡皮擦工具 吸管工具
(1)钢笔工具
功能:用于绘制比较复杂的不规则图形 基本使用方法:
画连续的直线:不断地单击鼠标,若绘制开放 路径,在最后一个点双击即可;若绘制闭合路 径,将钢笔工具放置在第一个锚点上单击即可
绘制曲线:按下鼠标的同时拖动鼠标
辅助工具:
(1)选择工具(黑色箭头):选择对象或改变图形 形状
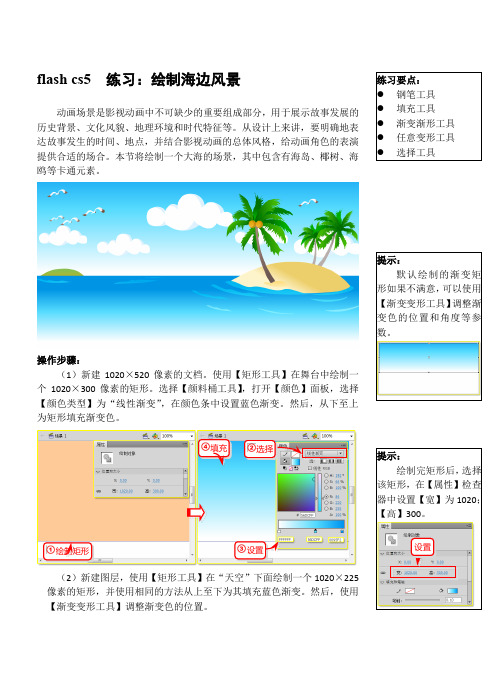
flash cs5 练习:绘制海边风景

flash cs5 练习:绘制海边风景动画场景是影视动画中不可缺少的重要组成部分,用于展示故事发展的历史背景、文化风貌、地理环境和时代特征等。
从设计上来讲,要明确地表达故事发生的时间、地点,并结合影视动画的总体风格,给动画角色的表演提供合适的场合。
本节将绘制一个大海的场景,其中包含有海岛、椰树、海鸥等卡通元素。
操作步骤:(1)新建1020×520像素的文档。
使用【矩形工具】在舞台中绘制一个1020×300像素的矩形。
选择【颜料桶工具】,打开【颜色】面板,选择【颜色类型】为“线性渐变”,在颜色条中设置蓝色渐变。
然后,从下至上为矩形填充渐变色。
(2)新建图层,使用【矩形工具】在“天空”下面绘制一个1020×225像素的矩形,并使用相同的方法从上至下为其填充蓝色渐变。
然后,使用【渐变变形工具】调整渐变色的位置。
绘制矩形选择设置填充提示:默认绘制的渐变矩形如果不满意,可以使用【渐变变形工具】调整渐变色的位置和角度等参数。
提示:绘制完矩形后,选择该矩形,在【属性】检查器中设置【宽】为1020;【高】300。
设置(3)新建图层,使用【椭圆工具】在“天空”上面绘制一个白色(#FFFFFF )的椭圆形,并通过【选择工具】调整其形状,使其成为“白云”。
然后,在“白云”的四周绘制一些淡蓝色(#DEF2FF )的不规则形状,用于表示“白云”的阴影。
(4)同时选择“白云”和“阴影”形状,执行【修改】|【组合】命令,将它们合并为一个组。
然后复制该组,通过【任意变形工具】更改各个副本的大小,并移动至“天空”的不同位置。
(5)新建图层,使用【钢笔工具】绘制“海鸥”的轮廓,并为其填充白色(#FFFFFF )。
然后,在“翅膀”的末端和“尾巴”处绘制不规则的棕色(#87604E )形状。
绘制矩形填充调整绘制调整绘制阴影提示:选择多个对象后,按组合键,也可以将这些对象合并为一个组。
选择执行复制并缩放大小提示:如果想要分离一个组合,可以执行【修改】|【取消组合】命令,或者按组合键。
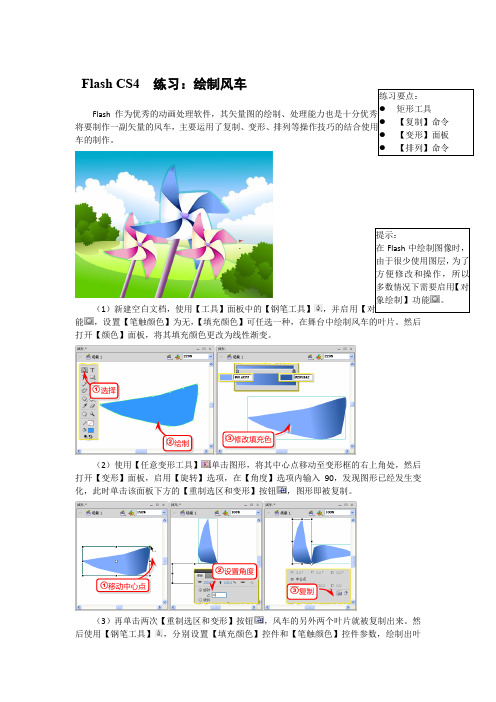
Flash CS4 练习:绘制风车

Flash CS4 练习:绘制风车Flash将要制作一副矢量的风车,主要运用了复制、变形、车的制作。
(1)新建空白文档,使用【工具】面板中的【钢笔工具】,并启用【对象绘制】功能,设置【笔触颜色】为无,【填充颜色】可任选一种,在舞台中绘制风车的叶片。
然后打开【颜色】面板,将其填充颜色更改为线性渐变。
(2)使用【任意变形工具】单击图形,将其中心点移动至变形框的右上角处,然后打开【变形】面板,启用【旋转】选项,在【角度】选项内输入90,发现图形已经发生变化,此时单击该面板下方的【重制选区和变形】按钮,图形即被复制。
(3)再单击两次【重制选区和变形】按钮,风车的另外两个叶片就被复制出来。
然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,绘制出叶选择绘制 修改填充色移动中心点 设置角度复制提示:在Flash 中绘制图像时,由于很少使用图层,为了方便修改和操作,所以多数情况下需要启用【对象绘制】功能。
片的暗部。
运用复制叶片的方法,复制出其他叶片的暗部。
(4)使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,在舞台中绘制折起的叶片。
然后使用【任意变形工具】单击该图形,将其中心点移动至变形框右下角偏上一些的位置,打开【变形】面板,运用上述变形复制的方法,添加其它三个折起的叶片。
(5)使用【选择工具】框选所有图形,按下快捷键将其组合,再按下快捷键直接复制该图形,并按住键在变形框的左上角拖动,同比例缩小该图形。
接着按快捷键,将复制的图形取消组合。
选择四个折起的叶片,更改其颜色。
(6)接着更改其他四个叶片的颜色,然后使用【钢笔工具】,分别设置【填充颜色】控件和【笔触颜色】控件参数,为风车添加支撑。
按快捷键直接复制该图形,按住键将该图形同比例缩小后移动至较小风车的下方。
技巧: 需要将两个或多个图形对齐时,可以执行【窗口】|【对齐】命令,打开【对齐】面板。
然后选中需要对齐的图形,在【对齐】面板中,单击所需要的对齐方式即可。
在flash中绘制图形

在Flash中绘制图形在Flash中,使用绘图工具可以轻松地创建各种图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
通过使用绘图工具,您可以创建各种图形效果,例如描边、填充、阴影、透明度和渐变等。
绘制线条线条是大多数Flash项目中最基本的元素,因为它们可以形成形状、对象和视觉元素。
使用绘图工具创建线条非常简单:在工具栏中单击直线工具,然后在舞台上单击并拖动以绘制线条。
您还可以更改线条的颜色、粗细、类型和样式。
例如,您可以使用虚线、点线、点交线或任何自定义样式。
在属性面板中的线段颜色和线段尖头下拉列表中,您可以选择线段颜色和线段尖头的不同组合。
绘制基本形状除了线条之外,您还可以使用Flash的绘图工具绘制各种形状。
这包括矩形、椭圆、圆角矩形和多边形等。
使用这些基本图形可以轻松创建各种视觉元素,例如按钮、图标、元素等。
单击相应的绘图工具,然后在舞台上单击并拖动以创建形状。
使用属性面板可以轻松更改形状的颜色、轮廓、阴影和透明度等属性。
绘制高级形状除了基本形状之外,Flash还提供了一些高级形状绘制工具,例如画笔、铅笔和曲线等。
这些工具允许您自由绘制形状,而不必依赖预定义的形状。
使用这些工具时,您可以选择绘图的颜色、大小和样式等。
Flash还允许您在绘图时添加描边、填充、阴影和渐变等效果。
绘制位图除了矢量图形之外,Flash还支持位图。
使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
此外,位图还具有各种过滤器和效果,如模糊、变形、发光和描边等。
使用位图绘图工具时,您可以选择图像的大小、颜色深度和分辨率等选项。
然后,在绘制时,您可以使用绘图工具像素一点点地创建图像,直到完成您想要的图像为止。
在Flash中,使用绘图工具可以创建各种基本和高级图形,包括线条、矩形、椭圆、圆角矩形、多边形和曲线等。
此外,使用位图绘图工具可以创建由像素组成的图像,这些像素可以大大增强图像的清晰度和细节。
FLASH操作题大全(附答案)

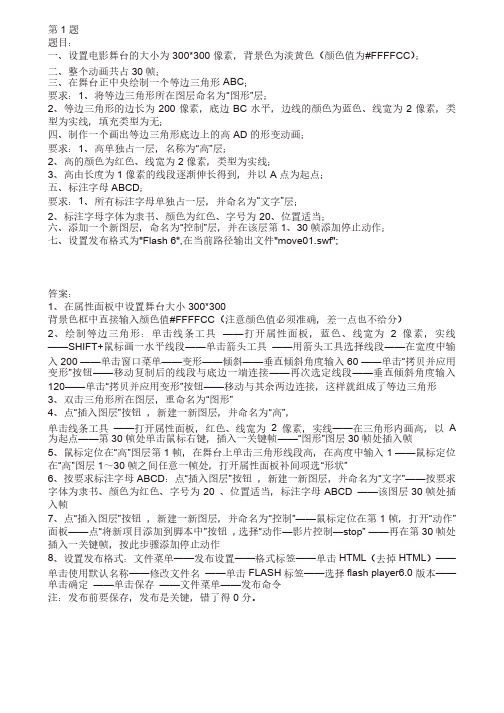
第1题题目:一、设置电影舞台的大小为300*300像素,背景色为淡黄色(颜色值为#FFFFCC);二、整个动画共占30帧;三、在舞台正中央绘制一个等边三角形ABC;要求:1、将等边三角形所在图层命名为“图形”层;2、等边三角形的边长为200像素,底边BC水平,边线的颜色为蓝色、线宽为2像素,类型为实线,填充类型为无;四、制作一个画出等边三角形底边上的高AD的形变动画;要求:1、高单独占一层,名称为“高”层;2、高的颜色为红色、线宽为2像素,类型为实线;3、高由长度为1像素的线段逐渐伸长得到,并以A点为起点;五、标注字母ABCD;要求:1、所有标注字母单独占一层,并命名为“文字”层;2、标注字母字体为隶书、颜色为红色、字号为20、位置适当;六、添加一个新图层,命名为“控制”层,并在该层第1、30帧添加停止动作;七、设置发布格式为"Flash 6",在当前路径输出文件"move01.swf";答案:1、在属性面板中设置舞台大小300*300背景色框中直接输入颜色值#FFFFCC(注意颜色值必须准确,差一点也不给分)2、绘制等边三角形:单击线条工具 ——打开属性面板,蓝色、线宽为2像素,实线 ——SHIFT+鼠标画一水平线段——单击箭头工具 ——用箭头工具选择线段——在宽度中输入200 ——单击窗口菜单——变形——倾斜——垂直倾斜角度输入60 ——单击“拷贝并应用变形”按钮——移动复制后的线段与底边一端连接——再次选定线段——垂直倾斜角度输入120——单击“拷贝并应用变形”按钮——移动与其余两边连接,这样就组成了等边三角形3、双击三角形所在图层,重命名为“图形”4、点“插入图层”按钮 ,新建一新图层,并命名为“高”,单击线条工具 ——打开属性面板,红色、线宽为2像素,实线——在三角形内画高,以A 为起点——第30帧处单击鼠标右键,插入一关键帧——“图形”图层30帧处插入帧5、鼠标定位在“高”图层第1帧,在舞台上单击三角形线段高,在高度中输入1 ——鼠标定位在“高”图层1~30帧之间任意一帧处,打开属性面板补间项选“形状”6、按要求标注字母ABCD:点“插入图层”按钮 ,新建一新图层,并命名为“文字”——按要求字体为隶书、颜色为红色、字号为20 、位置适当,标注字母ABCD ——该图层30帧处插入帧7、点“插入图层”按钮 ,新建一新图层,并命名为“控制”——鼠标定位在第1帧,打开“动作”面板——点“将新项目添加到脚本中”按钮 ,选择“动作—影片控制—stop” ——再在第30帧处插入一关键帧,按此步骤添加停止动作8、设置发布格式:文件菜单——发布设置——格式标签——单击HTML(去掉HTML)——单击使用默认名称——修改文件名 ——单击FLASH标签——选择flash player6.0版本——单击确定 ——单击保存 ——文件菜单——发布命令注:发布前要保存,发布是关键,错了得0分。
Flash绘图

图8
图9
16
▪ 再用选择工具调整叶子的两侧,如图10:
▪ 点击“直线工具”,选择一种较为浅一点的绿色,绘 制叶子的脉络,这样一片叶子就绘制好了,如图11:
▪ 按住Alt键,拖动绿色,复制绿叶,然后用任意变形工 具调整叶子的大小,最后将花朵与绿叶合成,如图 12
图10
图11
17
图12
知识点的总结和强调 ❖ 颜料桶工具
▪ 1、选中扇页,用“任意变形工具”调整扇页的中心点, 如图8所示:
▪ 2、通过“窗口”、“变形”打开变形面板,设置旋转 读数为,点击变形面板当中的复制并应用变形多次, 得到如图9所示:
35
知识点的强调
❖ 滤镜面板
▪ 滤镜是Flash8新增功能,从而大大增强了其设计方面的 能力。这项新特性对制作Flash动画产生了便利和巨大 影响。默认情况下,【滤镜】面板和【属性】面板、 【参数】面板组成一个面板组。
❖要点提示
▪ 椭圆工具 ▪ 选择工具 ▪ 绘制模式
6
绘制月亮的步骤
1. 运行Flash 8,新建一个文档。 2. 选择“椭圆工具”,设置笔触颜色为空,填充颜色为红
色。按住shift键,在舞台上绘制出一个圆,如图1: 3. 点击“选择工具”,按下Alt键,拖动舞台上的圆,复制
一个圆形。如图2: 4. 点击delete键,删除后面的圆,得到月亮。
• 图形的填充色
– 纯色 – 线性渐变 – 放射状渐变 – 位图
26
❖ 直线工具
• 直线属性有:颜色,粗细,线型,角度 – 点击直线工具后,在属性面板中,设置颜色,粗细, 线型
– 按鼠标左键拖动或Shift+拖动,生成任意、水平、 垂直、45度直线
FlashMX基础之绘画实例

人物面部绘画之一
3. 多种图形的组合
4. 单个图形的变形调整:
人物面部绘画之二
1. 打开Flash MX软件, 使用线条工具,绘 制三个线段,呈倒 三角状; 2. 使用箭头工具将线 条拖出一定的弧度;
3. 使用第二箭头工具, 也就是贝塞尔工具 拖动弧线的顶点。
人物面部绘画之二
绘制中国风荷塘风景
效果图
绘制中国风荷塘风景
1. 新建元件,画一个正 圆。快捷方式: shift+圆型。修改线 条属性—5pix,填充 黄色; 2. 复制圆:缩放 ,得 到两正圆;
绘制中国风荷塘风景
3. 铺背景色
绘制中国风荷塘风景
4. 打开一个花参考图片,勾画荷花轮阔。
修整:线条+钢笔辅助 深入描绘:线条+钢笔+黑箭头
绘制喜鹊和红梅
19. 第18帧:打开上嘴、 下嘴、身体图层的锁, 用套索工具选中嘴和 头部份,再点变形工 具,如图移动注册点, 向下转动。 20. 黑箭头工具调整,连 接断点,完成图。
绘制喜鹊和红梅
画梅花
1. 新建图形类元件:花瓣 1。放射状填充左色标: FF0000 右色标为白色。 2. 新建图形类元件:花瓣 2,填充颜色同花瓣1。
绘制竹子
4. 竹叶:(仰叶1)新建四个图形类元件,分别画 出四种形态的竹叶。用笔刷工具画竹叶,三笔 为一组。
绘制竹子
5. 竹竿、竹枝、竹叶组合
新建图形元件:竹子,分别建立图层竹竿、竹枝、 竹叶三个图层,并在相应图层拖出相应元件,进行 组合。
绘制竹子
6. 竹叶(俯叶1):插入图形元件:俯叶,用矩形 工具,画一个无边框的矩形,经过调整,得到 下图。(个字)。
《Flash及其应用》实例与练习(基础篇)

Flash 8 (基础篇) (实例与练习)实例与练习(基础篇)实例 1:制作一个形状由四角星变为圆,颜色由红变为黄的形状补间动画。
制作关键:①图形的绘制。
②关键帧的应用。
③创建形状补间。
制作方法:(1)新建一个 Flash 文档,尺寸为550×400 。
(2)将时间轴左边的图层名重新命名为“图形” 。
(3)选择“图形”图层的第 1 帧,笔触颜色设为无,填充色设为红色,用【多角星形工具】绘制一个四角星,设置该形状的宽为 250、高为 250,位置位于舞台中心,如图 1 所示。
(4) 选择“图形”图层的第 40 帧,插入关键帧。
笔触颜色设为无,填充色设为黄色,然后用【椭圆工具】绘制一个圆,设置该形状的宽为 250、高为 250,位置位于舞台中心,如图 2 所示。
(图 1)(图 2)Flash 8 (基础篇) (实例与练习)(5) 选择 1 至 40 帧之间的任意一帧,在该帧的【属性】面板中设置相关的参数,在【补间】下拉列表中选择【形状】选项,创建形状补间,如图 3 所示。
(图 3)(6)保存文档,测试影片。
实例 2:制作一个形状由圆变为一朵花,颜色由红变为黄的形状补间动画。
制作关键:①图形的绘制。
②创建形状补间。
制作方法:(1)新建一个 Flash 文档,尺寸为550×400 ,背景色为灰色。
(2)将时间轴左边的图层名重新命名为“图形” 。
(3)选择“图形”图层的第 1 帧,填充色设为红色,用【椭圆工具】绘制一个圆,设置该圆的宽、高为 150,位置位于舞台中心,如图 1 所示。
(图 1)(4) 选择“图形”图层的第 45 帧,插入关键帧。
填充色设为黄色,用【椭圆工Flash 8 (基础篇) (实例与练习)具】绘制一个宽为 35、高为 120、位置为水平中齐的椭圆,如图 2 所示。
(图 2) (5)按住【Ctrl】键拖动复制一个新的椭圆,该椭圆的位置为水平中齐,并注意调整两个椭圆的上下位置,如图 3 所示。
