FLASH详解
Flash基础知识

flash做一些简单的动画广告等。
一、Flash 动画的种类Flash:闪电的,简单,精巧Flash:矢量图 特点:放大后不失真1、逐帧动画:是最传统的动画方式。
2、补间动画(1)、动作:位移动画(2)、形状:形状的渐变(3)、路径动画(4)、蒙版动画:难点3、Actionscript:flash的动作脚本,可以提供交互的网页功能。
二、Flash中的帧1、关键帧:只有关键帧才能记录为动画2、空白关键帧:场景中没有任何画面。
3、帧:不能记录动画插入帧的快捷键:F5,可以通过插入帧增加动画的长度。
4、删除帧:将普通帧删除,这时动画的长度变短。
5、删除关键帧:可以删除空白关键帧与关键帧6、fps(frame per second):帧每秒,Flash默认为12fps三、快捷键1、Ctrl+Enter:测试影片2、Enter:播放(在Flash文件中播放)3、F6:插入关键帧4、shift+F6:清除关键帧5、F5:插入帧6、 shift+F5:清除帧7、F7:插入空白关键帧8、Ctrl+Alt+R:转到动画的开始处9、Ctrl++:放大10、Ctrl+-:缩小四、网络中的常用的图象格式:1、gif动画:支持背景透明;体积非常小,是一种位图图像的动画格式,不能进行缩放,否则会失真,放大会使图像出现锯齿,缩小可能使图像模糊不清,其图象不如Swf格式好。
2、Jpeg:一般用来表示大的图片,它不支持动画,对于一些不要求制作动画的图片如果颜色信息较多比较丰富JPEG是比较好的选择。
3、PNG:吸收JPEG与GIF这两种格式优点而推出的,是未来的网络图像的标准,是fireworks默认的图象处理格式缺点:图片质量非常好,非常适合于网络,但图片体积大,所以目前由于带宽的限制不能得到普及。
五、Flash的输出1、*.swf :是矢量图格式缺点:需要专门的FlashPlayer播放器插件来播放,可以直接到Micr omedia或adobe公司官方网站下载最新的FlashPlayer播放器。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
关于FLASH的基本知识1

关于FLASH的基本知识1FLASH的基本知识一、Flash历史NOR和NAND是现在市场上两种主要的非易失闪存技术。
Intel 于1988年首先开发出NOR flash技术,彻底改变了原先由EPROM 和EEPROM一统天下的局面。
紧接着,1989年,东芝公司发表了NAND flash结构,强调降低每比特的成本,更高的性能,并且象磁盘一样可以通过接口轻松升级。
Product Samples:SD Card:Printer board:Cob Die Stack:Flash Disk:MP3:MP4:二、Flash的性能1、性能比较flash闪存是非易失存储器,可以对称为块的存储器单元块进行擦写和再编程。
任何flash 器件的写入操作只能在空或已擦除的单元内进行,所以大多数情况下,在进行写入操作之前必须先执行擦除。
NAND器件执行擦除操作是十分简单的,而NOR则要求在进行擦除前先要将目标块内所有的位都写为0。
由于擦除NOR器件时是以64~128KB的块进行的,执行一个写入/擦除操作的时间为5s,与此相反,擦除NAND器件是以8~32KB 的块进行的,执行相同的操作最多只需要4ms。
执行擦除时块尺寸的不同进一步拉大了NOR和NADN之间的性能差距,统计表明,对于给定的一套写入操作(尤其是更新小文件时),更多的擦除操作必须在基于NOR的单元中进行。
这样,当选择存储解决方案时,设计师必须权衡以下的各项因素。
●NAND的写入速度比NOR快很多。
●NOR的读速度比NAND稍快一些。
●NAND的4ms擦除速度远比NOR的5s快。
●大多数写入操作需要先进行擦除操作。
●NAND的擦除单元更小,相应的擦除电路更少。
2、接口差别NOR flash带有SRAM接口,有足够的地址引脚来寻址,可以很容易地存取其内部的每一个字节。
NAND器件使用复杂的I/O口来串行地存取数据,各个产品或厂商的方法可能各不相同。
8个引脚用来传送控制、地址和数据信息。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
NAND_FLASH详解

BGA(Ball Grid Array Package)---球栅阵列封装
随着集成电路技术的发展,对集成电路的封装要求更加严格。这是因为封装技术 关系到产品的功能性,当IC的频率超过100MHz时,传统封装方式可 能会产生所 谓的“CrossTalk”现象,而且当IC的管脚数大于208 Pin时,传统的封装方式有其 困难度。因此,除使用QFP封装方式外,现今大多数的高脚数芯片(如图形芯片 与芯片组等)皆转而使用BGA(Ball Grid Array Package)封装技术。BGA一出现 便成为CPU、主板上南/北桥芯片等高密度、高性能、多引脚封装的最佳选择。 BGA封装具有以下特点: 1.I/O引脚数虽然增多,但引脚之间的距离远大于QFP封装方式,提高了成品率。
1. NOR FLASH和NAND FLASH
NOR和NAND是现在市场上两种主要的非易失闪存技术。Intel于1988年 首先开发出NOR flash技术,彻底改变了原先由EPROM和EEPROM一统 天下的局面。紧接着,1989年,东芝公司发表了NAND flash结结,强调 降低每比特的成本,更高的性能,并且象磁盘一样可以通过接口轻松升 级。但是经过了十多年之后,仍然有相当多的硬件工程师分不清NOR和 NAND闪存。
第四章 FLASH的应用
第一节 什么叫FLASH
Flash Memory中文名字叫闪存,是一种长寿命的非易失性(在断电情况下 仍能保持所存储的数据信息)的存储器。
第二节 FLASH的分类
功能特性分为两种:一种是NOR型闪存,以编码应用为主,其功能多与 运算相关;另一种为NAND型闪存,主要功能是存储资料,如数码相机 中所用的记忆卡。
第一章 FLASH的感性认识
什么叫闪存 FLASH的分类 FLASH常见品牌
flash第1章 Flash 概述

动画的成像原理
动画是通过连续播放一系列的画面,给视 觉造成连续变化的图像.它利用的是人的 眼睛具有"视觉暂留"的特性,就是说人 的眼睛看到一幅画或一个物体后,在1/24 秒内不会消失.利用这一原理,在一幅画 还没有消失前,播放出下一幅画,就会给 人造成一种画面连续变化的效果.
1.编辑文件和电影文件 编辑文件和电影文件 (1)编辑文件(*.fla)是将各种元件,制作 )编辑文件( )是将各种元件, 元素保存在一起的文件,方便用户的编辑, 元素保存在一起的文件,方便用户的编辑, 制作以及后期修改和保存. 制作以及后期修改和保存. (2)电影文件(*.swf)是将已经制作完成 )电影文件( ) 的作品发布成电影文件, 的作品发布成电影文件,该文件发布后不 能修改.如果要进行修改,就必须先修改 能修改.如果要进行修改, 编辑文件,然后再重新发布成电影文件. 编辑文件,然后再重新发布成电影文件.
1.6.2 面板的功能介绍
1.属性面板 属性面板
2.动作面板 动作面板
3.颜色样本面板 颜色样本面板
4.混色器面板 混色器面板
5.场景面板 场景面板
6.组件面板 组件面板
�
常用面板
1.6.1 面板概述 面板是 Flash 中最重要的组成部分.使用面 板可以查看,组织和更改文档中的元素.面板中 的可用选项控制元件,实例,颜色,类型,帧和 其他元素的特征.使用面板可以处理对象,颜色, 文本,实例,帧,场景和整个文档.例如,使用 "混色器"面板创建颜色,使用"对齐"面板, 将对象彼此对齐或与舞台对齐.在 Flash 中查看 可用面板的完整列表,选择"窗口"菜单.
1.4 Flash工作界面
Flash必备基础知识和基本操作讲解学习

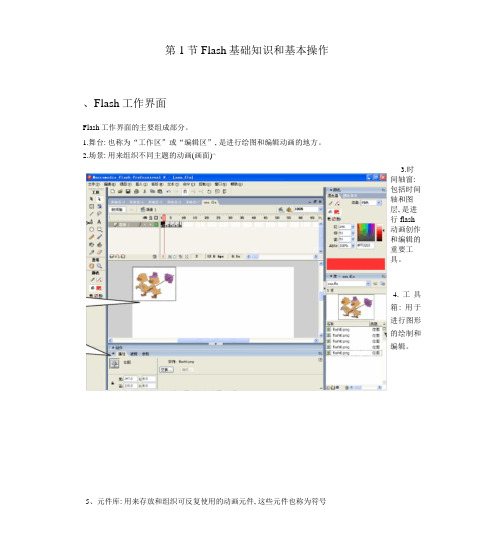
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH教程第一节课1、绘制红心⏹1、单击工具中的椭圆工具,按住Shift在工作区内画圆⏹2、在填充色当中选择红色。
⏹3、单击工具中的选择工具,按住Ctrl键将圆向右拖动,复制一个相同的圆。
⏹4、单击视图中标尺,在圆的上下各拉一条标尺。
⏹5、单击工具中部分选择工具,单击圆,然后将点向下拖动至合适位置。
⏹6、单击标尺点,按Delete进行删除即可。
2绘制月亮⏹1单击工具中椭圆工具,按住Shift键画一正圆⏹2单击工具中填充色,选择淡黄色。
⏹3单击工具中选择工具,按住CTRL将圆向右拖动,复制出一圆。
⏹4选择右边部份,进行删除。
3、绘制花朵⏹1单击工具中椭圆工具,绘制出合适椭圆。
⏹2单击工具中选择工具,删除椭圆边框线。
⏹3单击工具中填充色,选择渐变效果。
⏹4单击窗口中混色器,选择合适颜色。
⏹5单击工具中填充变形工具,旋转45度。
⏹6单击工具中任意变形工具,将中点移至下端。
⏹7单击窗口中变形,设置旋转角度,单击复制并应用变形。
第二节课4、绘制云彩⏹1单击窗口中属性,在对话框中将背景设置为蓝色。
⏹2单击工具中椭圆工具,取消笔触颜色,填充色选择白色,⏹3单击工具中选择工具,按住CTRL键,向右连续拖动,进行复制。
⏹4单击窗口中修改,找到转换为元件,单击影片剪辑,单击确定⏹5单击窗口中属性,单击滤镜,找到添加中模糊效果,品质调成高,5绘制小草⏹1单击窗口中属性,在对话框中将背景设置为蓝色。
⏹2单击工具中选择工具,选中椭圆,删除椭圆边框线。
⏹3单击工具中填充色,选择绿色进行填充⏹4在椭圆下方拖动出一方框,将椭圆下面部分进行删除,⏹5将椭圆上方进行扭曲,扭曲成合适的形状⏹6单击工具中选择工具,选中部分,单击任意变形工具,进行变形。
⏹7选中,按住CTRL进行多个复制。
6绘制破裂鸡蛋⏹1鸡蛋单击窗口中属性,将背景设置为蓝色⏹2单击椭圆工具,选择笔触颜色为无,填充为放射形状.颜色为淡黄色.⏹3单击填充变形工具,将中心点向上移动⏹4单击铅笔工具,在鸡蛋上面部分,绘制出一裂缝.⏹5将鸡蛋上面部分向上拖动,⏹6将鸡蛋的裂缝选中,按删除键,进行删除..第三节课7绘制酒杯1单击窗口中属性,将背景设置为蓝色。
2单击椭圆工具,按住SHIFT绘制出一大小合适的正圆,单击选择工具,将椭圆的填充颜色设置为无,只留下笔触颜色。
3继续单击椭圆工具,在已经画好的正圆上面绘制出一个椭圆,作为酒杯的瓶口。
注意椭圆必须连接大的椭圆。
不能出现断点。
4单击工具中矩形工具,在椭圆下方绘制出杯柄。
颜色随意填充。
5单击椭圆工具,绘制出杯底。
然后选中杯底,单击窗口转换,设置为50%,并且选中约束,单击复制并应用变形。
绘制出一个小的椭圆。
6选中整个酒杯,单击窗口中对齐,将酒杯设置为居中。
7单击选择工具,选中杯底,单击任意变形工具。
按住ALT将椭圆等比例缩放。
8单击选择工具,将杯口上方选中,删除。
8绘制雨伞1单击工具中椭圆工具,绘制出一大小合适的椭圆,然后选中椭圆,将椭的填充色取消。
只留下笔触颜色。
2单击工具中椭圆工具,继续在大的椭圆中绘制小的圆。
按住CTRL进行连续不断的复制。
3单击选择工具,选中椭圆下方,进行删除。
4单击工具中线条工具,在椭圆中上方,绘制出雨伞的顶尖。
5继续单击线条工具,在椭圆下方,连接雨伞尖部位绘制雨伞的柄。
6将雨伞柄进行弯曲就可以。
然后将雨伞进行合适的颜色填充。
第四节课9绘制气球1单击工具中椭圆工具,绘制出一椭圆。
2单击工具中选择工具,选中椭圆,然后将椭圆中边框线取消。
3单击工具中选择工具,选中椭圆,将填充色设置为放射形,选择红色。
4单击工具中任意变形工具,将中心点上移。
5单击工具中铅笔工具,在椭圆下方绘制一个扎点。
单击颜料桶工具,选择颜色,选择颜色进行填充。
6单击铅笔工具,在下方选择平滑,绘制强绳子。
10绘制香烟1单击工具中短形工具,绘制一矩形。
2单击工具中选择工具,选中矩形,按住CTRL进行复制。
3单击选择工具选中矩形,单击任意变形工具,将第二个矩形进行拉长。
4单击选择工具,选中第一个矩形,选择淡黄色进行填充5单击选择工具,选中第二个矩形,选择灰色进行填充6单击选择工具,将烟嘴上方进行平滑设置。
第五节课11制作滚动的小球1单击工具中椭圆工具,取消对象绘制,在工作区最左侧绘制一个大小合适的圆。
取消边框线条。
2单击选择工具,选中椭圆,单击填充色,选择放射线进行填充3找到时间轴,在第15桢处,单击右键,选择插入关键桢,并把小球拖动到右边。
4在第5桢处,选中第5桢,单击属性,找到补间,在其中的三个个选项当中,选择形状。
即可。
12绘制跳动的红心1、单击工具中的椭圆工具,按住Shift在工作区内画出一个正圆2、单击工具中填充色工具,在填充色当中选择放射状,然后选择红色。
3、单击工具中的选择工具,按住Ctrl键将圆向右拖动,复制一个相同的圆。
4、单击视图中标尺,在圆的上下各拉一条标尺。
5、单击工具中部分选择工具,单击圆,然后将点向下拖动至合适位置。
6、单击标尺点,按Delete进行删除即可。
7、单击时间轴上的第15桢,单击右键,选择插入关键桢。
8、单击选择工具,选中红心,单击任意变形工具,按住ALT将红心等比例缩小。
缩小约为原来的1/2大小。
9单击时间轴中的第7桢,单击属性,找到补间,在三个选项当中选择第三个:形状。
10单击控制,选择测试影片。
第六节课13、绘制破碎酒杯1、首先在工作区内,绘制出一个大小合适的酒杯。
2、单击常用工具栏中的修改,选择转换为元件,选择图形。
3、单击时间轴,新建一个图层3。
将新建的图层3移到原图层1下面。
4、单击工具中线条工具,在酒杯下方划出一条直线。
将酒杯移至直线末端。
5、在图层3的第20桢处,右键插入桢,接着在图层1的第5桢处,单击右键,插入关键桢。
6、将酒杯移动到直线下方,并且单击工具中任意变形工具,按住CTRL将酒杯旋转。
7、在图层1的第3桢处,单击右键,选择创建补间动画。
8、在图层1的第10桢处,单击右键,选择插入关键桢。
9、在图层1的第11桢处,单击右键,选择插入关键桢。
选中酒杯,按CTRL+B,将酒杯打散。
10、单击工具中线条工具,任意划几条直线,穿过酒杯。
11、单击工具中选择工具,将酒杯打散即可。
然后删除直线即可。
单击窗口中控制,选择测试影片。
14、绘制摇动小草1、在工作区内,绘制出一个合适的小草形状。
2、单击时间轴,在第10桢处,单击右键,插入关键桢。
3、接着,拖动小草的草尖部分。
将小草向另一个方向进行调整。
4、单击时间轴,在第5桢处,单击。
然后在属性的补间中选择形状。
5、单击时间轴,在第1桢处,右键单击,选择复制桢。
6、单击时间轴,在第19桢处,右键单击,选择粘贴桢。
7、单击时间轴,在第15桢处,单击,然后在属性的补间中选择形状。
第七节课15、绘制飘动的云彩1、在工作区内,绘制出一个大小合适的云彩形状。
2、单击时间轴,选择钥匙形状,锁定图层1,然后新建图层2,将图层2移至图层1下面。
3、单击常用菜单中的文件,选择导入,然后选择“导入到舞台”,选择一张图片,然后单击任意变形工具,按住ALT键,调整图片大小至最大化。
4、单击时间轴中的图层2,在第45桢处,单击右键,选择插入桢。
5、单击时间轴中的图层1,在第45桢处,单击右键,选择插入关键桢。
6、单击时间轴中的图层1,将图层进行解锁。
然后选择图层2,再将图层2进行加锁。
7、选择图层1,单击第1桢,然后将云彩移到背景的最左边。
然后单击第45桢,再将云彩移到背景的最右边。
8、单击图层1,在中间的任意位置处,单击右键,创造补间动画。
9、单击常用工具栏中的控制,选择测试影片。
16、绘制破碎的鸡蛋1、在工作区内,绘制出一个大小适合的鸡蛋效果。
填充色选择为放射淡黄色形状。
2、单击工具中的铅笔工具,然后选择“伸直”效果,在鸡蛋上画出一条曲折的线条。
3、单击工具中选择工具,选择鸡蛋上面部分,然后单击常用工具栏中插入,选择转换为元件,在对话框中选择图形。
4、选中上半部分,右键单击剪切,然后单击时间轴,新建图层2,右键单击粘贴到当前位置,锁定图层2,然后,选中线断,将线断删除掉。
5、在图层1第20桢处,单击右键,选择插入桢。
6、在图层2第20桢处,单击右键,选择插入关键桢。
7、单击图层2第1桢处,然后单击工具栏中任意变形工具,将圆心点调到左下端。
8、单击图层2第20桢,然后单击工具栏中任意变形工具,将圆心点也调到左下端。
9、在图层2第10桢处,单击右键,创建补间动画。
10、选中图层2第20桢处,然后将鸡蛋上半部分,进行旋转操作。
11、单击常用工具栏中的控制,选择测试影片。
16、绘制生长的小草1、单击工具栏中的椭圆圆工具,在工作区内画出一个椭圆。
2、单击工具栏中选择工具,选中椭圆,然后单击窗口中混色器。
在类型当中选择线形。
同时选择一种合适的棕黄的土壤颜色。
3、单击工具栏中选择工具,选中椭圆的上半部分。
单击右键,剪切。
4、新建图层2,单击右键,粘贴到当前位置。
5、新建图层3,将图层3移至图层2下面。
单击图层1第25桢处,单击右键,插入桢,单击图层2第25桢处,单击右键,选择插入桢。
6、单击图层3,单击第一桢处,然后再单击工具栏中的椭圆工具,画出一个椭圆。
7、将图层1移至最上面,将图层2移至最下面。
接着锁定图层1和图层2。
8、删除椭圆的线段颜色,只留下填充颜色。
选择绿颜色。
9、选择图层3,在第10桢处单击右键,选择插入关键桢。
然后在不选中小草的前提下,将小草向上移动。
10、选择图层3,在第5桢处,选择创建补间动画。
单击15桢处,右键单击,选择插入关键桢,然后将小草向上拖动。
再在第13桢处创建补间动画。
11、选择图层3,在第20桢处,右键单击,插入关键桢,然后继续将小草向上长。
再在第18桢处,右键单击,选择创建补间动画。
12、单击常用工具栏中的控制,选择测试影片。
第八节课17、绘制笑脸1、打开FLASH,新建一个空白文档2、单击属性,在“文档属性”对话框中,将尺寸大小改为500PX宽,500PX高,背景颜色为黑色,帖频设置为24每秒,单击“确定”按钮。
3、按CTRL+F8键,在“创建新元件”对话框中,在名称中输入BALL1,行为选择“图形”,单击“确定”4、单击窗口左边工具栏中的椭圆工具,在窗口菜单中单击“调色板”命令,5、然后选择“径向”,在颜色编辑栏中已有两个颜色指针之间单击鼠标左键,再添加2个指针,依次选中每个指针,单击上边的颜色设置按钮,在“颜色按钮”中,这4个指针从左到右选取黄色,由浅到深。
6、按住SHIFT键,用鼠标画一个正圆,选择颜料桶工具,选择合适颜色,单击选择工具,单击圆形边线,按DEL键,去掉边框线。
7、单击时间轴窗口图层栏左下角的插入图层,新建图层2,在这层上球加上眼睛和嘴巴。
8、单击椭圆工具,单击颜色填充设置按钮,把填充颜色设为黑色,按住SHIFT,用鼠标画出一个小圆,单击选择工具,选择圆形边框线,按DEL键,去掉边框线,接着复制另一个小圆,作好眼睛。
