CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用
富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法

Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下载免费的文件包。
注意要选择二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和ckeditor两个文件2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:最后将文件夹拷贝到网站根目录下:二、配置ckeditor和ckfinder1.添加对两个bin文件夹下dll文件的引用2.在工具箱加入ckeditor控件,选择选择项。
在选择工具箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
前端开发技术中的富文本编辑器选择和使用指南

前端开发技术中的富文本编辑器选择和使用指南随着互联网的快速发展和技术的进步,越来越多的应用程序需要具备富文本编辑器的功能。
富文本编辑器是一种能够让用户编辑和格式化文本的工具,它可以在网页或应用程序中实现类似于Microsoft Word的功能。
在前端开发中,选择合适的富文本编辑器对于项目的成功至关重要。
本文将为大家介绍一些常见的富文本编辑器,并提供选择和使用的指南。
一、富文本编辑器的重要性在过去,用户对于网页或应用程序的需求仅限于基本的文本输入和编辑。
然而,随着互联网的普及和技术的进步,用户对于编辑文本的要求也越来越高。
富文本编辑器的出现,为用户提供了更加丰富多样的编辑功能,包括字体样式、大小、颜色、对齐方式等等。
这些功能能够使用户在编辑文本时得到更好的使用体验,同时也为开发者提供了更多的可能性。
二、常见富文本编辑器的选择在选择富文本编辑器之前,我们需要根据项目的实际需求和特点来确定所需要的功能和特性。
以下是一些常见的富文本编辑器:1. TinyMCE:TinyMCE是一款功能丰富且易于集成的富文本编辑器。
它支持众多功能,包括图片插入、表格编辑、超链接等等。
TinyMCE还提供了丰富的主题和插件,可以根据项目需求进行定制。
2. CKEditor:与TinyMCE类似,CKEditor也是一款功能强大且易于使用的富文本编辑器。
它支持响应式设计,并且提供了丰富的插件和主题,可以满足不同项目的需求。
3. Quill:Quill是一款现代化的富文本编辑器,它具有简洁的界面和良好的用户体验。
Quill支持Markdown语法和自动保存功能,可以让用户更加高效地编辑文本。
4. Froala Editor:Froala Editor是一款功能丰富、轻量级且易于集成的富文本编辑器。
它具有响应式设计和优雅的用户界面,能够提供流畅的编辑体验。
Froala Editor还支持图片上传和拖放编辑等高级功能。
三、富文本编辑器的使用指南在选择富文本编辑器之后,下面是一些使用指南,帮助我们在项目中充分发挥其优势:1. 样式定制:根据项目需求,我们可以通过自定义CSS样式和主题来定制富文本编辑器的外观。
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
ckeditor5的配置以及使用方法

ckeditor5的配置以及使⽤⽅法⼀.⾃定义并构建CKEditor 5⼆.CKEditor 5⽂件详解1. translations:打包后的语⾔包2. ckeditor.js、ckeditor.js.map:js配置,⾥⾯包含css样式,⽆论是编辑器页⾯还是显⽰内容页⾯都需要引⼊(之前显⽰内容时图⽚不⾃适应就是没有引⼊该⽂件)3. editor.js:进⾏功能配置的js⽂件,在编辑器页⾯引⼊4. index.html:富⽂本编辑器测试页⾯最外⾯div必须加上id名(可⾃定义)5. ceshi.html:显⽰内容页⾯最外⾯的div样式名必须为ck-content三.editor.js配置说明1. 调⽤⽅法toolbar:配置在导航栏显⽰的功能按钮以及位置2.图⽚上传3.⾃定义providers,给上传的视频链接设置相应的html,让其可以正常在富⽂本编辑器中显⽰4.⾃定义字体,字体中⽂名在前,英⽂编码在后,⽤逗号隔开5.将编辑器输出给到全局变量6.获取内容数据以及将html转换为编辑器内容的API,⽆论是获取编辑器内容还是将html⽚段插⼊到编辑器中都需要对某些字段进⾏转换(获取编辑器内容后将oembed标签转换为video标签;给编辑器插⼊内容之前将video标签转换为oembed标签,同时还要清理上次插⼊的数据)7.获取的内容数据中视频由浏览器⽆法识别的标签包裹,所以需要对其进⾏替换,使其在⽹页中正常显⽰。
8.初始化编辑器实例必须通过id获取标签,但是可以单独将配置对象赋值给config变量,初始化多个编辑器时将config传进去就可以实现修改⼀个配置影响多个编辑器实例。
9.字号⽀持数字⼤⼩10.设置编辑器的宽和最⼩⾼度、最⼤⾼度、固定⾼度11.配置字体颜⾊和字体背景颜⾊12.设置图⽚放置的位置以及百分⽐配置代码//配置选项const config = {//功能模块toolbar: {items: ['heading','|','bold','italic','underline','fontColor','fontBackgroundColor','fontSize','fontFamily','highlight','bulletedList','numberedList','|','indent','outdent','|','link','imageUpload','imageInsert','mediaEmbed','|','blockQuote','strikethrough','specialCharacters','superscript','subscript','insertTable','undo','redo','alignment'],shouldNotGroupWhenFull:true},//设置字体⼤⼩fontSize: {options: [12,14,16,18,20,22,24,36]},//设置字体颜⾊fontColor: {colors: [{color: 'hsl(0, 0%, 0%)',label: 'hsl(0, 0%, 0%)'},{color: 'hsl(0, 0%, 12.5%)', label: 'hsl(0, 0%, 12.5%)' },{color: 'hsl(0, 0%, 25%)', label: 'hsl(0, 0%, 25%)'},{color: 'hsl(0, 0%, 37.5%)', label: 'hsl(0, 0%, 37.5%)' },{color: 'hsl(0, 0%, 50%)', label: 'hsl(0, 0%, 50%)'},{color: 'hsl(0, 0%, 62.5%)', label: 'hsl(0, 0%, 62.5%)' },{color: 'hsl(0, 0%, 75%)', label: 'hsl(0, 0%, 75%)'},{color: 'hsl(0, 0%, 87.5%)', label: 'hsl(0, 0%, 87.5%)' },{color: 'hsl(0, 0%, 100%)', label: 'hsl(0, 0%, 100%)' },{color: 'hsl(0, 100%, 10%)', label: 'hsl(0, 100%, 10%)' },{color: 'hsl(0, 100%, 20%)', label: 'hsl(0, 100%, 20%)' },{color: 'hsl(0, 100%, 30%)', label: 'hsl(0, 100%, 30%)' },{color: 'hsl(0, 100%, 40%)', label: 'hsl(0, 100%, 40%)' },{color: 'hsl(0, 100%, 50%)', label: 'hsl(0, 100%, 50%)' },{color: 'hsl(0, 100%, 60%)', label: 'hsl(0, 100%, 60%)' },{color: 'hsl(0, 100%, 70%)', label: 'hsl(0, 100%, 70%)' },{color: 'hsl(0, 100%, 80%)', label: 'hsl(0, 100%, 80%)' },{color: 'hsl(0, 100%, 90%)', label: 'hsl(0, 100%, 90%)' },{color: 'hsl(30, 100%, 30%)', label: 'hsl(30, 100%, 30%)' },{color: 'hsl(30, 100%, 40%)', label: 'hsl(30, 100%, 40%)' },{color: 'hsl(30, 100%, 50%)', label: 'hsl(30, 100%, 50%)' },{color: 'hsl(30, 100%, 60%)', label: 'hsl(30, 100%, 60%)' },{color: 'hsl(30, 100%, 70%)', label: 'hsl(30, 100%, 70%)' },{color: 'hsl(30, 100%, 80%)', label: 'hsl(30, 100%, 80%)' },{color: 'hsl(30, 100%, 90%)', label: 'hsl(30, 100%, 90%)' },{color: 'hsl(60, 100%, 10%)', label: 'hsl(60, 100%, 10%)' },{color: 'hsl(60, 100%, 20%)', label: 'hsl(60, 100%, 20%)' },{color: 'hsl(60, 100%, 30%)', label: 'hsl(60, 100%, 30%)' },{color: 'hsl(60, 100%, 40%)', label: 'hsl(60, 100%, 40%)' },{color: 'hsl(60, 100%, 50%)', label: 'hsl(60, 100%, 50%)' },{color: 'hsl(60, 100%, 60%)', label: 'hsl(60, 100%, 60%)' },{color: 'hsl(60, 100%, 70%)', label: 'hsl(60, 100%, 70%)' },{color: 'hsl(60, 100%, 80%)', label: 'hsl(60, 100%, 80%)' },{color: 'hsl(60, 100%, 90%)', label: 'hsl(60, 100%, 90%)' },{color: 'hsl(90, 100%, 10%)', label: 'hsl(90, 100%, 10%)' },{color: 'hsl(90, 100%, 20%)', label: 'hsl(90, 100%, 20%)' },{color: 'hsl(90, 100%, 30%)', label: 'hsl(90, 100%, 30%)' },{color: 'hsl(90, 100%, 60%)', label: 'hsl(90, 100%, 60%)' },{color: 'hsl(90, 100%, 70%)', label: 'hsl(90, 100%, 70%)' },{color: 'hsl(90, 100%, 80%)', label: 'hsl(90, 100%, 80%)' },{color: 'hsl(90, 100%, 90%)', label: 'hsl(90, 100%, 90%)' },{color: 'hsl(120, 100%, 10%)', label: 'hsl(120, 100%, 10%)' },{color: 'hsl(120, 100%, 20%)', label: 'hsl(120, 100%, 20%)' },{color: 'hsl(120, 100%, 30%)', label: 'hsl(120, 100%, 30%)' },{color: 'hsl(120, 100%, 40%)', label: 'hsl(120, 100%, 40%)' },{color: 'hsl(120, 100%, 50%)', label: 'hsl(120, 100%, 50%)' },{color: 'hsl(120, 100%, 60%)', label: 'hsl(120, 100%, 60%)' },{color: 'hsl(120, 100%, 70%)', label: 'hsl(120, 100%, 70%)' },{color: 'hsl(120, 100%, 80%)', label: 'hsl(120, 100%, 80%)' },{color: 'hsl(120, 100%, 90%)', label: 'hsl(120, 100%, 90%)' },{color: 'hsl(150, 100%, 10%)', label: 'hsl(150, 100%, 10%)' },{color: 'hsl(150, 100%, 20%)', label: 'hsl(150, 100%, 20%)' },{color: 'hsl(150, 100%, 30%)', label: 'hsl(150, 100%, 30%)' },{color: 'hsl(150, 100%, 40%)', label: 'hsl(150, 100%, 40%)' },{color: 'hsl(150, 100%, 50%)', label: 'hsl(150, 100%, 50%)' },{color: 'hsl(150, 100%, 60%)', label: 'hsl(150, 100%, 60%)' },{color: 'hsl(150, 100%, 90%)', label: 'hsl(150, 100%, 90%)' },{color: 'hsl(180, 100%, 10%)', label: 'hsl(180, 100%, 10%)' },{color: 'hsl(180, 100%, 20%)', label: 'hsl(180, 100%, 20%)' },{color: 'hsl(180, 100%, 30%)', label: 'hsl(180, 100%, 30%)' },{color: 'hsl(180, 100%, 40%)', label: 'hsl(180, 100%, 40%)' },{color: 'hsl(180, 100%, 50%)', label: 'hsl(180, 100%, 50%)' },{color: 'hsl(180, 100%, 60%)', label: 'hsl(180, 100%, 60%)' },{color: 'hsl(180, 100%, 70%)', label: 'hsl(180, 100%, 70%)' },{color: 'hsl(180, 100%, 80%)', label: 'hsl(180, 100%, 80%)' },{color: 'hsl(180, 100%, 90%)', label: 'hsl(180, 100%, 90%)' },{color: 'hsl(210, 100%, 10%)', label: 'hsl(210, 100%, 10%)' },{color: 'hsl(210, 100%, 20%)', label: 'hsl(210, 100%, 20%)' },{color: 'hsl(210, 100%, 30%)', label: 'hsl(210, 100%, 30%)' },{color: 'hsl(210, 100%, 40%)', label: 'hsl(210, 100%, 40%)' },{color: 'hsl(210, 100%, 50%)', label: 'hsl(210, 100%, 50%)' },{color: 'hsl(210, 100%, 60%)', label: 'hsl(210, 100%, 60%)' },{color: 'hsl(210, 100%, 70%)', label: 'hsl(210, 100%, 70%)' },{color: 'hsl(210, 100%, 80%)', label: 'hsl(210, 100%, 80%)' },{color: 'hsl(210, 100%, 90%)', label: 'hsl(210, 100%, 90%)' },{color: 'hsl(240, 100%, 30%)', label: 'hsl(240, 100%, 30%)' },{color: 'hsl(240, 100%, 40%)', label: 'hsl(240, 100%, 40%)' },{color: 'hsl(240, 100%, 50%)', label: 'hsl(240, 100%, 50%)' },{color: 'hsl(240, 100%, 60%)', label: 'hsl(240, 100%, 60%)' },{color: 'hsl(240, 100%, 70%)', label: 'hsl(240, 100%, 70%)' },{color: 'hsl(240, 100%, 80%)', label: 'hsl(240, 100%, 80%)' },{color: 'hsl(240, 100%, 90%)', label: 'hsl(240, 100%, 90%)' },{color: 'hsl(270, 100%, 10%)', label: 'hsl(270, 100%, 10%)' },{color: 'hsl(270, 100%, 20%)', label: 'hsl(270, 100%, 20%)' },{color: 'hsl(270, 100%, 30%)', label: 'hsl(270, 100%, 30%)' },{color: 'hsl(270, 100%, 40%)', label: 'hsl(270, 100%, 40%)' },{color: 'hsl(270, 100%, 50%)', label: 'hsl(270, 100%, 50%)' },{color: 'hsl(270, 100%, 60%)', label: 'hsl(270, 100%, 60%)' },{color: 'hsl(270, 100%, 70%)', label: 'hsl(270, 100%, 70%)' },{color: 'hsl(270, 100%, 80%)', label: 'hsl(270, 100%, 80%)' },{color: 'hsl(270, 100%, 90%)', label: 'hsl(270, 100%, 90%)' },{color: 'hsl(300, 100%, 10%)', label: 'hsl(300, 100%, 10%)' },{color: 'hsl(300, 100%, 20%)', label: 'hsl(300, 100%, 20%)' },{color: 'hsl(300, 100%, 30%)', label: 'hsl(300, 100%, 30%)' },{color: 'hsl(300, 100%, 60%)', label: 'hsl(300, 100%, 60%)' },{color: 'hsl(300, 100%, 70%)', label: 'hsl(300, 100%, 70%)' },{color: 'hsl(300, 100%, 80%)', label: 'hsl(300, 100%, 80%)' },{color: 'hsl(300, 100%, 90%)', label: 'hsl(300, 100%, 90%)' },{color: 'hsl(330, 100%, 10%)', label: 'hsl(330, 100%, 10%)' },{color: 'hsl(330, 100%, 20%)', label: 'hsl(330, 100%, 20%)' },{color: 'hsl(330, 100%, 30%)', label: 'hsl(330, 100%, 30%)' },{color: 'hsl(330, 100%, 40%)', label: 'hsl(330, 100%, 40%)' },{color: 'hsl(330, 100%, 50%)', label: 'hsl(330, 100%, 50%)' },{color: 'hsl(330, 100%, 60%)', label: 'hsl(330, 100%, 60%)' },{color: 'hsl(330, 100%, 70%)', label: 'hsl(330, 100%, 70%)' },{color: 'hsl(330, 100%, 80%)', label: 'hsl(330, 100%, 80%)' },{color: 'hsl(330, 100%, 90%)', label: 'hsl(330, 100%, 90%)' },],//列columns: 9,},//设置字体背景颜⾊fontBackgroundColor: {colors: [{color: 'hsl(0, 0%, 0%)',label: 'hsl(0, 0%, 0%)'},{color: 'hsl(0, 0%, 12.5%)', label: 'hsl(0, 0%, 12.5%)'},{color: 'hsl(0, 0%, 25%)',label: 'hsl(0, 0%, 25%)'},{color: 'hsl(0, 0%, 37.5%)', label: 'hsl(0, 0%, 37.5%)'},{color: 'hsl(0, 0%, 75%)',label: 'hsl(0, 0%, 75%)'},{color: 'hsl(0, 0%, 87.5%)', label: 'hsl(0, 0%, 87.5%)' },{color: 'hsl(0, 0%, 100%)', label: 'hsl(0, 0%, 100%)'},{color: 'hsl(0, 100%, 10%)', label: 'hsl(0, 100%, 10%)' },{color: 'hsl(0, 100%, 20%)', label: 'hsl(0, 100%, 20%)' },{color: 'hsl(0, 100%, 30%)', label: 'hsl(0, 100%, 30%)' },{color: 'hsl(0, 100%, 40%)', label: 'hsl(0, 100%, 40%)' },{color: 'hsl(0, 100%, 50%)', label: 'hsl(0, 100%, 50%)' },{color: 'hsl(0, 100%, 60%)', label: 'hsl(0, 100%, 60%)' },{color: 'hsl(0, 100%, 70%)', label: 'hsl(0, 100%, 70%)' },{color: 'hsl(0, 100%, 80%)', label: 'hsl(0, 100%, 80%)' },{color: 'hsl(0, 100%, 90%)', label: 'hsl(0, 100%, 90%)' },{color: 'hsl(30, 100%, 10%)', label: 'hsl(30, 100%, 10%)' },{color: 'hsl(30, 100%, 20%)', label: 'hsl(30, 100%, 20%)' },{color: 'hsl(30, 100%, 30%)', label: 'hsl(30, 100%, 30%)' },{color: 'hsl(30, 100%, 40%)', label: 'hsl(30, 100%, 40%)' },{color: 'hsl(30, 100%, 50%)', label: 'hsl(30, 100%, 50%)' },{color: 'hsl(30, 100%, 60%)', label: 'hsl(30, 100%, 60%)' },{color: 'hsl(30, 100%, 70%)', label: 'hsl(30, 100%, 70%)' },{color: 'hsl(60, 100%, 10%)', label: 'hsl(60, 100%, 10%)' },{color: 'hsl(60, 100%, 20%)', label: 'hsl(60, 100%, 20%)' },{color: 'hsl(60, 100%, 30%)', label: 'hsl(60, 100%, 30%)' },{color: 'hsl(60, 100%, 40%)', label: 'hsl(60, 100%, 40%)' },{color: 'hsl(60, 100%, 50%)', label: 'hsl(60, 100%, 50%)' },{color: 'hsl(60, 100%, 60%)', label: 'hsl(60, 100%, 60%)' },{color: 'hsl(60, 100%, 70%)', label: 'hsl(60, 100%, 70%)' },{color: 'hsl(60, 100%, 80%)', label: 'hsl(60, 100%, 80%)' },{color: 'hsl(60, 100%, 90%)', label: 'hsl(60, 100%, 90%)' },{color: 'hsl(90, 100%, 10%)', label: 'hsl(90, 100%, 10%)' },{color: 'hsl(90, 100%, 20%)', label: 'hsl(90, 100%, 20%)' },{color: 'hsl(90, 100%, 30%)', label: 'hsl(90, 100%, 30%)' },{color: 'hsl(90, 100%, 40%)', label: 'hsl(90, 100%, 40%)' },{color: 'hsl(90, 100%, 50%)', label: 'hsl(90, 100%, 50%)' },{color: 'hsl(90, 100%, 60%)', label: 'hsl(90, 100%, 60%)' },{color: 'hsl(90, 100%, 70%)', label: 'hsl(90, 100%, 70%)' },{color: 'hsl(90, 100%, 80%)', label: 'hsl(90, 100%, 80%)' },{color: 'hsl(90, 100%, 90%)', label: 'hsl(90, 100%, 90%)' },{color: 'hsl(120, 100%, 10%)', label: 'hsl(120, 100%, 10%)' },{color: 'hsl(120, 100%, 40%)', label: 'hsl(120, 100%, 40%)' },{color: 'hsl(120, 100%, 50%)', label: 'hsl(120, 100%, 50%)' },{color: 'hsl(120, 100%, 60%)', label: 'hsl(120, 100%, 60%)' },{color: 'hsl(120, 100%, 70%)', label: 'hsl(120, 100%, 70%)' },{color: 'hsl(120, 100%, 80%)', label: 'hsl(120, 100%, 80%)' },{color: 'hsl(120, 100%, 90%)', label: 'hsl(120, 100%, 90%)' },{color: 'hsl(150, 100%, 10%)', label: 'hsl(150, 100%, 10%)' },{color: 'hsl(150, 100%, 20%)', label: 'hsl(150, 100%, 20%)' },{color: 'hsl(150, 100%, 30%)', label: 'hsl(150, 100%, 30%)' },{color: 'hsl(150, 100%, 40%)', label: 'hsl(150, 100%, 40%)' },{color: 'hsl(150, 100%, 50%)', label: 'hsl(150, 100%, 50%)' },{color: 'hsl(150, 100%, 60%)', label: 'hsl(150, 100%, 60%)' },{color: 'hsl(150, 100%, 70%)', label: 'hsl(150, 100%, 70%)' },{color: 'hsl(150, 100%, 80%)', label: 'hsl(150, 100%, 80%)' },{color: 'hsl(150, 100%, 90%)', label: 'hsl(150, 100%, 90%)' },{color: 'hsl(180, 100%, 10%)', label: 'hsl(180, 100%, 10%)' },{color: 'hsl(180, 100%, 20%)', label: 'hsl(180, 100%, 20%)' },{color: 'hsl(180, 100%, 30%)', label: 'hsl(180, 100%, 30%)' },{color: 'hsl(180, 100%, 40%)', label: 'hsl(180, 100%, 40%)' },{color: 'hsl(180, 100%, 70%)', label: 'hsl(180, 100%, 70%)' },{color: 'hsl(180, 100%, 80%)', label: 'hsl(180, 100%, 80%)' },{color: 'hsl(180, 100%, 90%)', label: 'hsl(180, 100%, 90%)' },{color: 'hsl(210, 100%, 10%)', label: 'hsl(210, 100%, 10%)' },{color: 'hsl(210, 100%, 20%)', label: 'hsl(210, 100%, 20%)' },{color: 'hsl(210, 100%, 30%)', label: 'hsl(210, 100%, 30%)' },{color: 'hsl(210, 100%, 40%)', label: 'hsl(210, 100%, 40%)' },{color: 'hsl(210, 100%, 50%)', label: 'hsl(210, 100%, 50%)' },{color: 'hsl(210, 100%, 60%)', label: 'hsl(210, 100%, 60%)' },{color: 'hsl(210, 100%, 70%)', label: 'hsl(210, 100%, 70%)' },{color: 'hsl(210, 100%, 80%)', label: 'hsl(210, 100%, 80%)' },{color: 'hsl(210, 100%, 90%)', label: 'hsl(210, 100%, 90%)' },{color: 'hsl(240, 100%, 10%)', label: 'hsl(240, 100%, 10%)' },{color: 'hsl(240, 100%, 20%)', label: 'hsl(240, 100%, 20%)' },{color: 'hsl(240, 100%, 30%)', label: 'hsl(240, 100%, 30%)' },{color: 'hsl(240, 100%, 40%)', label: 'hsl(240, 100%, 40%)' },{color: 'hsl(240, 100%, 50%)', label: 'hsl(240, 100%, 50%)' },{color: 'hsl(240, 100%, 60%)', label: 'hsl(240, 100%, 60%)' },{color: 'hsl(240, 100%, 70%)', label: 'hsl(240, 100%, 70%)' },{color: 'hsl(270, 100%, 10%)', label: 'hsl(270, 100%, 10%)' },{color: 'hsl(270, 100%, 20%)', label: 'hsl(270, 100%, 20%)' },{color: 'hsl(270, 100%, 30%)', label: 'hsl(270, 100%, 30%)' },{color: 'hsl(270, 100%, 40%)', label: 'hsl(270, 100%, 40%)' },{color: 'hsl(270, 100%, 50%)', label: 'hsl(270, 100%, 50%)' },{color: 'hsl(270, 100%, 60%)', label: 'hsl(270, 100%, 60%)' },{color: 'hsl(270, 100%, 70%)', label: 'hsl(270, 100%, 70%)' },{color: 'hsl(270, 100%, 80%)', label: 'hsl(270, 100%, 80%)' },{color: 'hsl(270, 100%, 90%)', label: 'hsl(270, 100%, 90%)' },{color: 'hsl(300, 100%, 10%)', label: 'hsl(300, 100%, 10%)' },{color: 'hsl(300, 100%, 20%)', label: 'hsl(300, 100%, 20%)' },{color: 'hsl(300, 100%, 30%)', label: 'hsl(300, 100%, 30%)' },{color: 'hsl(300, 100%, 40%)', label: 'hsl(300, 100%, 40%)' },{color: 'hsl(300, 100%, 50%)', label: 'hsl(300, 100%, 50%)' },{color: 'hsl(300, 100%, 60%)', label: 'hsl(300, 100%, 60%)' },{color: 'hsl(300, 100%, 70%)', label: 'hsl(300, 100%, 70%)' },{color: 'hsl(300, 100%, 80%)', label: 'hsl(300, 100%, 80%)' },{color: 'hsl(300, 100%, 90%)', label: 'hsl(300, 100%, 90%)' },{color: 'hsl(330, 100%, 10%)', label: 'hsl(330, 100%, 10%)' },{color: 'hsl(330, 100%, 40%)',label: 'hsl(330, 100%, 40%)'},{color: 'hsl(330, 100%, 50%)',label: 'hsl(330, 100%, 50%)'},{color: 'hsl(330, 100%, 60%)',label: 'hsl(330, 100%, 60%)'},{color: 'hsl(330, 100%, 70%)',label: 'hsl(330, 100%, 70%)'},{color: 'hsl(330, 100%, 80%)',label: 'hsl(330, 100%, 80%)'},{color: 'hsl(330, 100%, 90%)',label: 'hsl(330, 100%, 90%)'},],columns: 9,},language: 'zh-cn',//设置图⽚位置以及⼤⼩image: {styles: ['alignLeft', 'alignCenter', 'alignRight'],resizeOptions: [{name: 'imageResize:original',label: '原版',value: null},{name: 'imageResize:50',label: '50%',value: '50'},{name: 'imageResize:75',label: '75%',value: '75'}],toolbar: ['imageStyle:alignLeft', 'imageStyle:alignCenter', 'imageStyle:alignRight','|','imageResize','|','imageTextAlternative']},//表格配置table: {contentToolbar: ['tableColumn','tableRow','mergeTableCells']},//访问许可证密钥licenseKey: '',//图⽚上传ckfinder: {uploadUrl: 'http://192.168.31.123:2000/api/Home/UploadImg'},//⾃定义providers,给上传的视频链接设置相应的html,让其可以正常在富⽂本编辑器中显⽰ mediaEmbed: {providers: [{name: 'myprovider',],html: match => {//获取媒体urlconst input = match['input'];return ('<div style="position: relative; padding-bottom: 100%; height: 0; padding-bottom: 70%;">' +'<video controls="controls" autoplay name="media" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0;">'+ `<source src="${input}" type="video/mp4">`+'</video>'+'</div>');}}]},//⾃定义字体fontFamily: {options: ['default','Blackoak Std','宋体,SimSun','新宋体,NSimSun','⿊体,SimHei','微软雅⿊,Microsoft YaHei','楷体_GB2312,KaiTi_GB2312','⾪书,LiSu','幼园,YouYuan','华⽂细⿊,STXihei','细明体,MingLiU','新细明体,PMingLiU']},}//初始化编辑器实例1ClassicEditor.create( document.querySelector( '#editor' ), config).then( editor => {window.editor = editor;} ).catch( error => {} );//初始化编辑器实例2ClassicEditor.create( document.querySelector( '#editor2' ), config).then( editor => {window.editor2 = editor;} ).catch( error => {} );window.onload = function(){document.getElementById("btn").onclick = function(){//获取内容数据,以及给获取的内容数据中的oembed替换成videowindow.str = window.editor.getData().replace(/oembed url/g,'video controls src').replace(/oembed/g,'video')console.log(window.str);}//给编辑器插⼊内容document.getElementById("btn2").onclick = function(){// //初始化编辑器中的数据;window.editor.setData('')//对插⼊的内容进⾏转换,将video标签转换为oembed标签var newContent = window.str.replace(/<video controls src=/g,'<oembed url=').replace(/<\/\video>/g,'<\/\oembed>')//将数据转换为⽂档⽚段var viewFragment = window.editor.data.processor.toView( newContent );//对转换的数据进⾏包裹var modelFragment = window.editor.data.toModel( viewFragment );//插⼊到编辑器中window.editor.model.insertContent( modelFragment );}document.getElementById("btn3").onclick = function(){}}。
Quill—心目中的最佳富文本编辑器

Quill—⼼⽬中的最佳富⽂本编辑器Quill—⼼⽬中的最佳富⽂本编辑器由于长时间使⽤ UEditor 编辑器,再加上 UEditor 界⾯实在不够清新,不符合我的审美,遂决定给⽹站后台换⼀个富⽂本编辑器,经过⼏天的寻找以及试⽤,终于找到了符合我这强迫症的最完美的编辑器,它就是——Quill。
⼏⼤编辑器⽐较UEditor这款编辑器应该很多⼈都⽤过吧,说实话,它的功能在我看来是最全⾯、最强⼤的,不仅包含丰富的⽂本样式编辑,还有强⼤的表格编辑功能,插⼊功能,⽽且接⼊⼗分简单,可惜的是官⽅早就不再更新了,所以样式看起来不那么“主流”,不过这个就见仁见智了,并不影响它成为⼀款优秀的富⽂本编辑器。
Simditor这款编辑器满⾜基本的需求,但插件不是很多,样式⽐较清新好看,对于我来说少了字体颜⾊的设置,代码⾼亮也不甚理想,要求不⾼的可以使⽤这款。
wangEditor这款编辑器是国内⼀个开发者开源的,功能基本⾜够,样式主流,但⽂档中说明了“从编辑器中获取的 html 代码是不包含任何样式的纯html”,就是说需要⾃⼰编写样式,但相对来说灵活多变,可以⾃⼰实现多⽪肤功能CKEditor这款也算中规中矩吧,有基本功能,但看了⼀圈还是没有我需要的字体颜⾊跟代码⾼亮功能,但值得⼀提的是,它有⾏内编辑功能,编辑内容更加直观,仿佛是在编辑⽹页⼀样,这个功能还是挺强⼤的。
TinyMCE这款编辑器很漂亮,功能也⾮常多,编辑出的⽂章样式也⼗分美观,代码⾼亮功能实现的也可以,但它却是我最不喜欢的⼀款,因为我觉得它太重了,类似于word的菜单功能虽多,但隐藏较深,操作步骤变多,这很影响编辑⽂章的速度以及注意⼒,当然最常⽤的⼏个功能还是显式,所以就见仁见智吧。
Froala这款被很多⼈称为史上最NB的编辑器,的确它功能强⼤,插件丰富,可⾃定义主题和插件,我简单使⽤了⼀下,没有我需要的代码⾼亮,所以果断放弃,或许它可以⾃定义配置,但我没有深究。
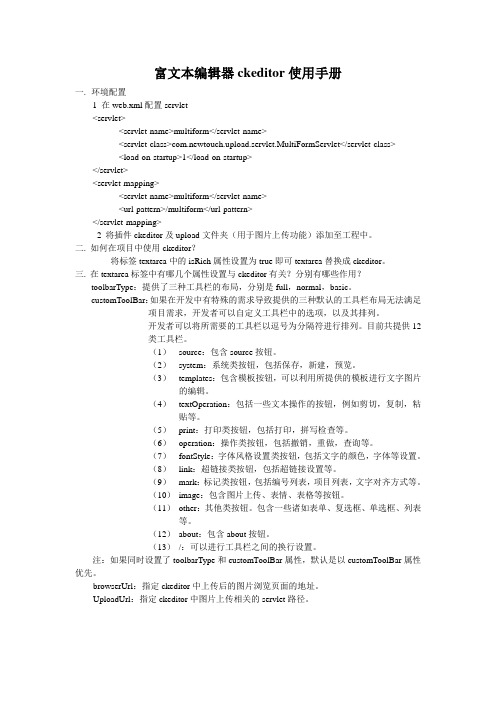
富文本编辑器ckeditor使用手册

富文本编辑器ckeditor使用手册一.环境配置1 在web.xml配置servlet<servlet><servlet-name>multiform</servlet-name><servlet-class>com.newtouch.upload.servlet.MultiFormServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>multiform</servlet-name><url-pattern>/multiform</url-pattern></servlet-mapping>2 将插件ckeditor及upload文件夹(用于图片上传功能)添加至工程中。
二. 如何在项目中使用ckeditor?将标签textarea中的isRich属性设置为true即可textarea替换成ckeditor。
三.在textarea标签中有哪几个属性设置与ckeditor有关?分别有哪些作用?toolbarType:提供了三种工具栏的布局,分别是full,normal,basic。
customToolBar:如果在开发中有特殊的需求导致提供的三种默认的工具栏布局无法满足项目需求,开发者可以自定义工具栏中的选项,以及其排列。
开发者可以将所需要的工具栏以逗号为分隔符进行排列。
目前共提供12类工具栏。
(1)source:包含source按钮。
(2)system:系统类按钮,包括保存,新建,预览。
(3)templates:包含模板按钮,可以利用所提供的模板进行文字图片的编辑。
(4)textOperation:包括一些文本操作的按钮,例如剪切,复制,粘贴等。
前端开发技术中的富文本编辑器推荐

前端开发技术中的富文本编辑器推荐随着互联网的发展,富文本编辑器在前端开发中扮演着重要的角色。
富文本编辑器不仅能够增强用户的文本编辑体验,还能为用户提供更多的功能和便捷性。
在前端开发中,选择一个适合的富文本编辑器可以大大提高开发效率和用户体验。
本文将推荐几款在前端开发中常用的富文本编辑器,希望能对大家有所帮助。
一、TinyMCETinyMCE是一个功能强大且自定义程度高的富文本编辑器。
它支持多种主流浏览器,并且提供了丰富的插件和主题,使得用户可以根据自己的需求进行定制。
TinyMCE的文档详尽且易于阅读,为开发者提供了很多示例代码和用法,能够快速上手。
而且,TinyMCE还提供了丰富的API和事件,使得开发者可以更好地控制编辑器的行为。
总的来说,TinyMCE是一款非常强大和灵活的富文本编辑器,值得推荐使用。
二、QuillQuill是一个轻量级富文本编辑器,它具有简洁的界面和良好的用户体验。
Quill提供了丰富的文本编辑功能,包括格式化、插入图片、插入表格等;同时,它还支持实时协同编辑,多人同时编辑同一份文档,能够有效提升团队协作效率。
Quill的代码结构清晰,易于维护和扩展,还提供了很多可定制的选项,使得开发者可以根据自己的需求进行配置。
因此,Quill也是一款不错的富文本编辑器选择。
三、CKEditorCKEditor是一个历史悠久且广泛应用的富文本编辑器。
它具有丰富的插件和主题,可以满足各种用户需求。
CKEditor支持多种浏览器,并且提供了强大的API和事件,使得开发者可以自定义编辑器的行为。
CKEditor还具有良好的兼容性,可以与各种框架和技术无缝集成,如React、Angular和Vue等。
虽然CKEditor的代码稍微庞大,但是它的功能强大且经过了多年的发展和优化,是前端开发中的一款经典富文本编辑器。
四、Froala EditorFroala Editor是一款现代而强大的富文本编辑器。
Ueditor百度富文本编辑器添加h5手机端预览功能

Ueditor百度富⽂本编辑器添加h5⼿机端预览功能⼀、需求分析项⽬中⽤到富⽂本编辑器的地⽅很多,富⽂本编辑器⼀般都是在pc后台上,因为前端是⼿机端,因此每次再富⽂本编辑内容保存以后,在⼿机端展⽰的样式和我们在富⽂本中编辑的不太⼀样,因此就需要在编写完内容之后可以模拟⼿机端进⾏预览⼀下,但是后端⽤富⽂本编辑器的地⽅⽐较多,不适合在每个页⾯进⾏开发,因此做成插件功能放⼊ueditor之中的⽅式改动的代价⽐较⼩。
⾸先看下效果⼆、代码先在ueditor.css中添加按钮样式图⽚:路径:ueditor\themes\default\css\ueditor.css/*⼿机预览样式*/.edui-default i-icon{background-image: url("../images/previewMobile.png");}然后在 ueditor\themes\default\images 中添加 iphone-bg.png 和 previewMobile.png 图⽚;在ueditor\themes\default ⽬录下创建 html⽬录,将preview.html页⾯放⼊。
提取码:zhkj在ueditor.config.js中toolbars⾥加⼀个按钮 previewMobiletoolbars: [['source', //源代码'anchor', //锚点'undo', //撤销'redo', //重做'bold', //加粗'indent', //⾸⾏缩进'snapscreen', //截图'italic', //斜体'underline', //下划线'strikethrough', //删除线'subscript', //下标'fontborder', //字符边框'superscript', //上标'formatmatch', //格式刷'blockquote', //引⽤'pasteplain', //纯⽂本粘贴模式'selectall', //全选'print', //打印'preview', //预览'horizontal', //分隔线'removeformat', //清除格式'time', //时间'date', //⽇期'unlink', //取消链接'insertrow', //前插⼊⾏'insertcol', //前插⼊列'mergeright', //右合并单元格'mergedown', //下合并单元格'deleterow', //删除⾏'deletecol', //删除列'splittorows', //拆分成⾏'splittocols', //拆分成列'splittocells', //完全拆分单元格'deletecaption', //删除表格标题'inserttitle', //插⼊标题'mergecells', //合并多个单元格'deletetable', //删除表格'cleardoc', //清空⽂档'insertparagraphbeforetable', //"表格前插⼊⾏"'insertcode', //代码语⾔'fontfamily', //字体'fontsize', //字号'paragraph', //段落格式'simpleupload', //单图上传'insertimage', //多图上传'edittable', //表格属性'edittd', //单元格属性'link', //超链接'emotion', //表情'spechars', //特殊字符'searchreplace', //查询替换// 'map', //Baidu地图// 'gmap', //Google地图'insertvideo', //视频'help', //帮助'justifyleft', //居左对齐'justifyright', //居右对齐'justifycenter', //居中对齐'justifyjustify', //两端对齐'forecolor', //字体颜⾊'backcolor', //背景⾊'insertorderedlist', //有序列表'insertunorderedlist', //⽆序列表'fullscreen', //全屏'directionalityltr', //从左向右输⼊'directionalityrtl', //从右向左输⼊'rowspacingtop', //段前距'rowspacingbottom', //段后距// 'pagebreak', //分页'insertframe', //插⼊Iframe'imagenone', //默认'imageleft', //左浮动'imageright', //右浮动'attachment', //附件'imagecenter', //居中// 'wordimage', //图⽚转存'lineheight', //⾏间距'edittip ', //编辑提⽰'customstyle', //⾃定义标题'autotypeset', //⾃动排版// 'webapp', //百度应⽤'touppercase', //字母⼤写'tolowercase', //字母⼩写'background', //背景'template', //模板'scrawl', //涂鸦'music', //⾳乐'inserttable', //插⼊表格'drafts', // 从草稿箱加载'charts', // 图表'previewMobile' // 预览]]添加中⽂说明(⿏标放上去中⽂显⽰)labelMap:{'previewMobile':'⼿机预览'}在ueditor.all.js中 btnCmds 加⼊ previewMobile//为⼯具栏添加按钮,以下都是统⼀的按钮触发命令,所以写在⼀起var btnCmds = ['undo', 'redo', 'formatmatch','bold', 'italic', 'underline', 'fontborder', 'touppercase', 'tolowercase','strikethrough', 'subscript', 'superscript', 'source', 'indent', 'outdent','blockquote', 'pasteplain', 'pagebreak','selectall', 'print','horizontal', 'removeformat', 'time', 'date', 'unlink','insertparagraphbeforetable', 'insertrow', 'insertcol', 'mergeright', 'mergedown', 'deleterow','deletecol', 'splittorows', 'splittocols', 'splittocells', 'mergecells', 'deletetable', 'drafts','previewMobile'];然后在 getEditor和 ui.Editor 中添加创建遮罩层代码在这两个⾥⾯都加是因为使⽤不规范问题,ue推荐⼤家在获得ueditor时使⽤⼯⼚⽅法 getEditor,但是实际在使⽤时,有的也会⽤ new UE.ui.Editor() 来获得ue对象,所以在两个⽅法中都加⼊代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CKEDITOR富文本编辑器+AJAX+JQUERY+ListView综合应用一、下载安装Ckeditor,并将其整合到项目中1、什么是CKeditor?为什么要使用它?我们在做门户网站或者公文系统时,客户经常要求在录入时能够更改字体样式、大小、颜色并具备插入图片的功能。
而一般的TextBox无法满足我们的需求,此时就需要使用一种叫做富文本编辑器的东西,这类编辑器有很多,ckeditor就是其中一种,下面介绍其使用方法2、如何下载√ 进入官方网站/,点击Download进入下载页面√ CKEDITOR支持多种编程语言及框架(如:java、、sharepoint等),我们选择√ 下载后解压,简单解释里面内容3、下面讲如何将CKEditor整合到我们的应用中√ 新建一个网站√ 为了代码清晰,新建一个目录,起名JS,方便将ckeditor放到该目录下√ 将解压后_Samples文件夹中的ckeditor目录拷贝到JS下√ 新建网页,起名test_ckeditor√ 增加对ckeditor的引用√ 调用,主要是通过对TextBox的格式化实现富文本的显示效果√ 为了简便,我们引入JQUERY类库(一种使javascript更容易理解与编写的代码集合),从/下载√ 将下载后的文件放到JS文件夹下√ 引用jquery(通过将jquery类库拖放到title标签下)√ 页面上添加TextBox文本框(ID:TextBox1)<asp:TextBox ID="TextBox1" runat="server" TextMode="MultiLine" />√ 用ckeditor插件格式化TextBox1。
在<script src="JS/jquery-1.6.2.min.js" typ e="text/javascript"></script>中添加如下代码<script type="text/javascript">var ckeditor; //定义全局变量 ckeditor$(function () {//当全部DOM元素加载完毕后执行下面语句,不加此句javascript将无法找到TextBox1ckeditor = CKEDITOR.replace("<%=TextBox1.ClientID %>"); //用CKEDITO R.replace命令将TextBox1格式化成富文本});</script>(注:以上代码表示当页面的所有元素加载完毕后用CKEDITOR.replace命令对TextBo x1这个文本框进行改造,让其看起来更炫)√ 按F5键预览,即可看到TextBox1被ckeditor格式化后的效果4、CKEDITOR个性化定制√ 这么多功能摆在这里就一个字”乱“,如何去掉我们不常用的功能呢?这就需要定义√ 双击ckeditor目录中的config.js文件,通过对其进行配置可实现您的个性化需求√ 下面给出常用的配置,供您选择/*Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved. For licensing, see LICENSE.html or /license*/CKEDITOR.editorConfig = function (config) {// Define changes to default configuration here. For example://定义语言,此处改为中文nguage = 'zh-cn'; //中文//颜色//config.uiColor = '#AADC6E';//字体config.font_names = '宋体;楷体;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';//默认使用的toolbar(工具栏),此设定名字为“Basic”的toolbar为系统默认的工具栏config.toolbar = 'Basic';//名字为“Basic”的toolbar(工具栏)的具体设定。
只保留以下功能:config.toolbar_Basic =[{ name: 'styles', items: ['Font', 'FontSize'] }, //样式栏:字体、大小{name: 'paragraph', items: ['JustifyLeft', 'JustifyCenter', 'JustifyRig ht', 'JustifyBlock'] }, //对齐栏:左对齐、中心对齐、右对齐、两端对齐{name: 'colors', items: ['TextColor', 'BGColor'] }, //颜色栏:文本颜色、背景颜色{name: 'basicstyles', items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat'] }, //基本样式栏:加粗、倾斜、下划线、删除线、下标、上标、移除样式{name: 'insert', items: ['Image', 'Flash', 'Table', 'HorizontalRule'] }, //插入栏:图像、flash、表格、水平线{name: 'links', items: ['Link', 'Unlink'] }, //超链接栏:增加超链接、取消超链接{name: 'document', items: ['Source']}//源代码栏:查看源代码];//工具栏是否可以被收缩(即:右上角的三角符号是否显示)config.toolbarCanCollapse = true;//工具栏默认是否展开config.toolbarStartupExpanded = true;// 是否允许“拖拽改变尺寸”功能(即:右下角的三角符号是否显示)config.resize_enabled = false;//当输入:shift+Enter时插入的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDIT OR.ENTER_DIV//回车(Enter)时产生的标签config.enterMode = CKEDITOR.ENTER_BR; //可選:CKEDITOR.ENTER_BR或CKEDITOR.E NTER_DIV//宽度//config.width = "600px";//高度//config.height = "500px";//默认样式//config.skin :'kama'(默认)、'office2003'、'v2'//config.skin = "kama";//工具栏的位置//config.toolbarLocation = 'top'; //可选:bottom//改变大小的最大高度//config.resize_maxHeight = 3000;//改变大小的最大宽度//config.resize_maxWidth = 3000;//改变大小的最小高度//config.resize_minHeight = 250;//改变大小的最小宽度//config.resize_minWidth = 750;//当提交包含有此编辑器的表单时,是否自动更新元素內的资料//config.autoUpdateElement = true;//绝对目录还是相对目录,为空为相对目录//config.baseHref = ''//编辑器的z-index值//config.baseFloatZIndex = 10000;//以下为上传附件的相关配置,需配合ckfinder控件使用// var ckfinderPath = "/Scripts";// config.filebrowserUrl = ckfinderPath + '/ckfinder/ckfinder.html';//上传文件时浏览服务文件夹// config.filebrowserImageBrowseUrl = ckfinderPath + '/ckfinder/ckfinde r.html?Type=Images';//上传图片时浏览服务文件夹// config.filebrowserFlashBrowserUrl = ckfinderPath + '/ckfinder/ckfind er.html?Type=Flash'; //上传Flash时浏览服务文件夹// config.filebrowserUploadUrl = ckfinderPath + '/ckfinder/core/connect or/aspx/connector.aspx?command=QuickUpload&type=Files'; //上传文件按钮(标签) // config.filebrowserImageUploadUrl = ckfinderPath + '/ckfinder/core/co nnector/aspx/connector.aspx?command=QuickUpload&type=Images';//上传图片按钮(标签)// config.filebrowserFlashUploadUrl = ckfinderPath + '/ckfinder/core/co nnector/aspx/connector.aspx?command=QuickUpload&type=Flash';//上传Flash按钮(标签)};①以上我们设定了控件默认语言为中文(nguage = 'zh-cn';)②默认的工具栏为Basic,并且在config.toolbar_Basic =[];中定义了工具栏中需要的功能③添加了对中文字体的支持config.font_names = '宋体;楷体;新宋体;黑体;隶书;幼圆;微软雅黑;'√ 做完以上配置,经过我们精简和优化的ckeditor呈现形式如下:二、下载安装Ckfinder,并将其整合到项目中1、解释:什么是Ckfinder?为什么要使用它?下图会给您说明2、如何下载√ 打开/,点击Download进入下载页面√ 在下载页面可以看到,ckfinder针对许多语言做了单独设计,此处我们选择√ 将下载后的文件放在JS文件夹下,然后删除_samples、_source两个文件夹(注:_sample为示例文件夹,我们不需要;_source为源代码文件夹,可以通过修改它对ckfinder默认行为进行定义:比如修改上传文件的名称,下面会讲到)3、下面讲如何将CKFinder整合到我们的应用中√ 将ckfinder目录下的ckfinder.js拖拽至title标签下方,以示引用√ 在$(function(){})中添加如下语句,将ckfinder整合至ckeditorCKFinder.setupCKEditor(ckeditor, "/JS/ckfinder/");//用CKFinder.setupCKEditor 命令将ckeditor与ckfinder进行整合说明如下:√ 添加CKFinder.dll引用,路径在JS\ckfinder\bin\Relase 下√ 按F5运行,此时再次点击”图像“按钮,会发现多出”上传“选项√ 添加上传权限默认情况下,为了安全,ckfinder不允许上传附件,如果需要上传,则需要更改JS\ ckfinder下的config.ascx文件,将CheckAuthentication()方法返回true√ 关闭验证功能。
