推荐6个HTML5编辑器
HTML编辑器有哪些?最好用的4款HTML编辑器推荐

HTML编辑器有哪些?最好用的4款HTML编辑器推荐在页面布局时,一款好用的代码编辑器会大大提升工作效率,作为一个前端开发人员,你知道HTML编辑器都有哪些吗?具体哪个HTML编辑器比较好用?本篇文章为php中文网网友们推荐了前端开发人员常用的4款html编辑器,以下是具体介绍,感兴趣的小伙伴可以参考借鉴一下。
一、HTML编辑器有哪些?1、HBuilder下载地址:HBuilder是DCloud推出的一款支持HTML5的Web开发IDE。
HBuilder的编写用到了Java、C、Web和Ruby。
HBuilder本身主体是由Java编写的。
速度快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
Hbuilder是由有我国的前端开发人员编写的一款前端开发IDE,所以在使用上比较符合我们中国人的开发习惯,用HBuilder写HTML 代码还是很方便的。
2、Adobe Dreamweaver CS下载地址:dreamweaver cs6 是世界顶级软件厂商adobe推出的一套拥有可视化编辑界面,可用于编辑网站和移动应用程序的代码编辑器。
由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页,对于初级人员,你可以无需编写任何代码就能快速创建web 页面。
其成熟的代码编辑工具更适用于web开发高级人员的创作!cs6新版本使用了自适应网格版面创建页面,在发布前使用多屏幕预览审阅设计,可大大提高工作效率。
所以Adobe Dreamweaver CS也是一个比较好的HTML代码编辑器。
3、SublimeText3汉化版下载地址:Sublime Text是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。
相比于难于上手的Vim,浮肿沉重的Eclipse,VS,即便体积轻巧迅速启动的Editplus、Notepad++,在SublimeText面前大略显失色,无疑这款性感无比的编辑器是coding 的不错的选择。
推荐6个HTML5编辑器

推荐6个HTML5编辑器2011-09-16 09:42 | 3408次阅读| 来源:skytechgeek 【已有1条评论】发表评论关键词:编辑器,HTML5 | 作者:skytechgeek | 收藏这篇资讯本文介绍6个HTML5编辑器,他们共有特点都具有很全的功能,希望对你的HTML5开发有帮助。
列表如下:1. Mercury : HTML5 Powered WYSIWYG EditorMercury 是个全功能的编辑器,包含TinyMCE和CKEditor同样的功能,但是又有不同的特性。
取代iFrames它使用了HTML5内容可编辑功能等。
Mercury 是由CoffeeScript代码编写,其支持所有的主流浏览器。
Website/Downoad2.Aloha Editor – HTML5 WYSIWYG EditorAloha Editor 是个基于浏览器的富文本编辑器框架,JavaScript创建。
不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中。
Website3. Rendra- Online HTML 5 EditorRendra 是个在线HTML5 编辑器,运行用户实时预览,支持HTML 5和CSS 3,以及HAML 和SASS。
它是由CoffeeScript 和Sinatra代码编写的。
用户可以用Rendra测试JS代码,允许用户利用jQuery UI,jQuery 工具和插件。
Website4. BlueGriffon: Next Generation HTML5 WebEditorBlueGriffon是一新的WYSIWYG编辑器,跨平台,支持Windows, Linux and Mac OSX。
该编辑器内置HTML5/CSS3编辑功能,可以轻松地用它来实现传输、文本和边框的阴影、斜体等效果。
它使用Google Font Directory 和FontSquirrel addons,可以个性化网页字体。
h5页面制作工具

h5页面制作工具
有很多工具可以用来制作H5页面,以下是一些常用的工具:
1. HBuilder:一款强大的前端开发工具,支持HTML、CSS、JavaScript等多种前端技术,可用于H5页面的制作与调试。
2. Adobe Animate:Adobe公司推出的动画制作软件,可以用来制作H5页面的动画效果。
3. Tumult Hype:一款专业的HTML5动画制作工具,具有丰富的动画特效和交互功能。
4. Sencha Animator:Sencha公司推出的动画制作工具,支持HTML5、CSS3等技术,可以快速创建H5页面的动画效果。
5. Google Web Designer:谷歌推出的HTML5制作工具,支持可视化拖拽和代码编辑两种页面制作方式。
6. Zeplin:一款设计师与前端开发者合作的工具,可以将设计稿转换为代码,方便开发者制作H5页面。
1
7. Framer:一款专业的交互设计工具,可以用来制作高度交互的H5页面。
这些工具都有各自的特点和使用场景,具体选择哪款工具取决于你的需求和个人偏好。
2。
20个大大节省你时间的HTML5开发工具

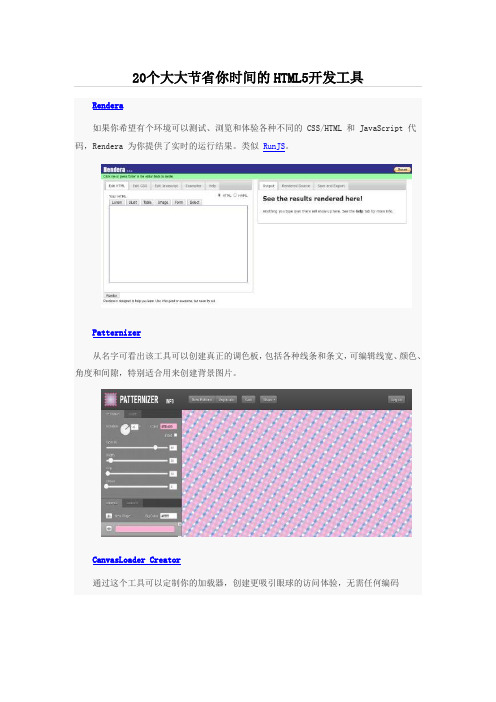
20个大大节省你时间的HTML5开发工具Rendera如果你希望有个环境可以测试、浏览和体验各种不同的 CSS/HTML 和 JavaScript 代码,Rendera 为你提供了实时的运行结果。
类似RunJS。
Patternizer从名字可看出该工具可以创建真正的调色板,包括各种线条和条文,可编辑线宽、颜色、角度和间隙,特别适合用来创建背景图片。
CanvasLoader Creator通过这个工具可以定制你的加载器,创建更吸引眼球的访问体验,无需任何编码On/Off Flipswitch HTML5/CSS3 Generator用来创建各种滑动开关效果Font Dragr用来测试字体是否适合你的网页,只需拖放即可操作It enables adding life in sprite images by adding them with HTML5, CSS3, or JavaScript codes.Sketch Toy这是一个简单的工具,通过鼠标可轻松创建各种素描艺术效果Adobe Edge Animate用来创建兼容各种浏览器的动画效果Initializr 提供模板化工具来快速创建 HTML 网站HTML KickStart同上,快速的网站创建工具,允许通过简单点击编辑按钮、列表、表格和排版Adobe Typekit该工具帮你选择合适的字体,并可进行实时效果预览WebdirectionsWebdirections 可方便的测试、浏览和体验代码,通过简单的点击进行 HTML、CSS 的操作Liveweave另外一个类似RunJS的在线工具MRIMRI 可以让你测试各种选择器LimeJSLimeJS 是一个 JavaScript 游戏开发框架,允许开发者创建基于 HTML5 的游戏,支持主流浏览器包括iOS。
The HTML5 Test用来测试浏览器对 HTML5 的支持程度MoqupsMoqups 是一款HTML5在线的WEB框架、模型、UI设计并创建的网络应用程序。
html用什么软件编写

HTML用什么软件编写HTML(超文本标记语言)是用于创建网页的标准标记语言。
对于编写和编辑HTML文件,有许多不同的软件可用。
这些软件提供了各种功能,从简单的文本编辑器到具有高级功能和图形用户界面的集成开发环境(IDE)。
在本文中,我们将介绍一些常用的HTML编辑软件,并讨论它们的优点和缺点。
1. 文本编辑器1.1 Windows自带的记事本/NotepadWindows操作系统自带的记事本(Notepad)是一个简单的文本编辑器,适合编写HTML代码。
然而,记事本没有提供任何代码自动完成、语法高亮等功能,因此在编辑大型HTML文件时可能不太方便。
1.2 Visual Studio CodeVisual Studio Code(简称VS Code)是一款免费的开源代码编辑器,由微软开发。
它支持各种编程语言,包括HTML。
VS Code提供了丰富的功能,如语法高亮、代码折叠、智能代码提示等,使得编写和编辑HTML文件更加方便快捷。
2. 集成开发环境(IDE)2.1 Adobe DreamweaverAdobe Dreamweaver是一款功能强大的集成开发环境,专为网页设计和开发而设计。
它提供了可视化设计工具和代码编辑器,使得编写和编辑HTML文件变得更加直观和高效。
Dreamweaver还集成了许多有用的功能,如代码提示、调试工具、图形用户界面等。
2.2 Sublime TextSublime Text是一款流行的文本编辑器,被广泛用于编写各种编程语言,包括HTML。
它具有丰富的功能和插件生态系统,使得编写和编辑HTML文件非常灵活和可定制。
Sublime Text具有快速启动速度和响应,是许多开发者的首选工具。
2.3 WebStormWebStorm是由JetBrains开发的一款专业的JavaScript集成开发环境。
它具有强大的HTML编辑功能,包括代码自动完成、语法检查、调试工具等。
WebStorm 对HTML、CSS和JavaScript之间的关联非常敏感,使得开发和调试网页应用非常方便。
制作h5页面的软件

制作h5页面的软件制作H5页面的软件在当今数字时代,H5页面成为了一种非常受欢迎的网页设计形式。
H5页面以其丰富多样的动画效果、交互性强以及可移植性高的特点而备受推崇。
越来越多的人开始积极地寻找制作H5页面的软件来满足他们的设计需求。
本文将介绍一些流行的制作H5页面的软件,并探讨每个软件的特点和优势。
1. Adobe Animate CCAdobe Animate CC 是一款非常受欢迎的制作H5页面的软件。
它是Adobe公司发布的一款专业动画与互动内容制作软件。
该软件提供了丰富的动画工具和交互性设计功能,使用户能够轻松创建具有吸引力和创新的H5页面。
同时,Adobe Animate CC还提供了丰富的素材库和模板,使用户能够更加便捷地制作出高质量的H5页面。
2. Tumult HypeTumult Hype 是一款专业的HTML5动画工具,被广泛应用于制作H5页面。
该软件具有直观的用户界面和强大的动画制作功能,使用户能够快速、简单地创建高品质的H5页面。
Tumult Hype还支持实时预览和响应式设计,使用户能够更好地调整页面布局和效果,以适应不同的设备屏幕。
3. WebflowWebflow 是一款基于云端的网站设计平台,可以帮助用户创建H5页面以及其他类型的网站。
与传统的制作H5页面的软件相比,Webflow具有更加灵活和直观的界面设计,同时提供大量的模板和预设组件,让用户能够更快地构建自己的H5页面。
Webflow还拥有强大的响应式设计功能,可以自适应不同设备上的页面显示效果。
4. Hype3Hype3 是一款易于使用的H5页面制作软件,它为用户提供了丰富的动画效果和交互功能。
该软件具有专业级的动画工具和时间轴编辑功能,使用户能够创建出富有创意和酷炫的H5页面。
Hype3还支持实时预览和即时编辑,用户可以立即看到自己的页面效果,并进行及时的调整和优化。
总结:制作H5页面的软件有很多选择,每个软件都有其独特的特点和优势。
六款顶级HTML5编辑器带你飞
作为一款最先进的WYSIWYG(所见即所得)网页编辑器,它是基于浏览器的富文本编辑器框架,java script创建。不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中来使用。同时AlohaEditor的巧妙设计还大大缩短了我们的编辑时间。所以不得不说Aloha Editor在用户体验方面是数一数二的。
上面介绍的六款HTML5编辑器是编辑器里的佼佼者,开发者和设计者利用他们一定能在网页开发者迈出跨越性的一步。希望文章中的内容对你未来的工作或生活有所帮助,文章中的错误欢迎指正,祝生活愉快工作顺利。
文章翻译自:慕课网()转载请注明出处。
Dreamweaver CS5
最后介绍的重磅压轴选手就是我们再熟悉不过的Dreamweaver。新一代的Dreamweaver CS5轻松支持HTML5。并且借助Dreamweaver的帮助,使用者可以轻松的利用CSS tab designer来制作CSS菜单。作为一个功能全面的编辑器,Dreamweaver提供多屏幕预览功,所见即所得功能,并且搭载了AdobeBrowserLab和jQueryMobile。最重要的是他的兼容性,他支持CSS3, HTML5,iOS,Android应用。尽管他售价不低,但Dreamweaver绝对是一个可用性非常强的工具,推荐购买。
Maqetta
Maqetta作为一个开源项目同时也是一个HTML5的编辑器。Maqetta应用本身用HTML5/Ajax编写,因此运行在浏览器中不需借助额外的下载和插件。这个编辑器的功能可谓是多种多样,包括开发和设计工作流、网页可视编辑,WYSIWYG可视化页面编辑、拖曳式移动UI设计、设计或源码浏览同步编辑、线框图、主题编辑器和窗口小部件、JavaScript库,等等。Maqetta支持几乎所有最新的浏览器其中包括:谷歌Chrome,火狐,和苹果的 Nhomakorabeaafari。
HTML5网页设计10个好用的小工具
迎接HTML5网页设计来临,10个好用的小工具介绍本文由北京华美世彩/ 提供下载转载请保留HTML5时代即将来临,各种网页设计表现形式也开始层出不穷,你甚至都不知道明天会出现什么的样的网页设计,因为HTML5太强大了。
HTML5对网页设计的要求也会越来越高。
好的网页设计辅助工具对网页设计开发是有很大的帮助的,一些好的工具软件能让网页开发设计工作事半功倍。
下面小编就给大家介绍一些国外网页设计经常使用的一些小工具,希望对广大网页设计能有所帮助。
1、Scroll Kit 软件该工具是Wordpress的一个插件,你可以直接在浏览器中对编辑好的网站进行字体字号编辑、插入图片、添加卷标、图层和表格等一系列操作,直接在可视化模式下编辑,所见即所得,让你实时把握网页设计的风格走向。
大家可以去Scroll Kit官方网站体验一下。
同类型的工具还有Breezi。
在功能上Breezi更加强大一些,Breezi 是一个浏览器端网页设计管理工具,不过操作也更复杂,大家各取所需吧。
2、Skeleton 软件Skeleton是一系列CSS和JS文件的集合,它可以帮你快速的调整网页设计在不同的显示分辨率下的显示效果,17寸的显示器和iPhone的屏幕网页显示效果是不一样的。
Skeleton 有三个主要原则:网格在移动设备上快速响应、快速启动以及风格不可知论者。
3、Responsive Design Test Bookmarklet 软件一个小小的脚本档,可以帮助你实时查看任意网页设计在不同设备分辨率下的显示情况。
进入Responsive Design Test Bookmarklet网站按提示设置不同分辨率之后生成代码,将生成的代码拖动到你需要测试的网页标签中就可以使用了。
4、Box of Bundles 软件Box of Bundles集中了全球众多网页设计使用的UI模板、登陆框、分享按钮等网页设计中需要使用的内容,这些东西都是免费的。
html用什么开发工具
html⽤什么开发⼯具html开发⼯具:1、Sublime Text 3;2、Webstorm;3、Visual Studio Code;4、Atom;5、HBuilder;6、Notepad++;7、Eclipse;8、Brackets;9、Vim编辑器等等。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
⼀:HTML 是什么HTML,全称 “Hyper Text Markup Language(超⽂本标记语⾔)”,它是制作万维⽹页⾯的标准语⾔。
所谓超⽂本,因为它可以加⼊图⽚、声⾳、动画、多媒体等内容。
不仅如此,它还可以从⼀个⽂件跳转到另⼀个⽂件,与世界各地主机的⽂件连接。
需要特别说明的是,HTML不是⼀门编程语⾔,⽽是⼀门描述性的标记语⾔。
⼆:HTML 要学习什么学习 HTML,就是学习各种标签,即⽹页的“⾻架”。
标签有⽂字标签、图像标签、⾳频标签、表单标签等等。
因为 HTML 这门语⾔就是⼀门描述性语⾔,就是⽤标签来说话。
举个例⼦,如果你要在浏览器显⽰⼀段⽂字,你就⽤到段落标签 p,如果你要在浏览器显⽰⼀张图⽚,就要⽤到图像标签 img 。
针对对象不同,使⽤的标签也不同。
学习 HTML 就是学习各种各样的标签,然后针对你想要显⽰的内容,来使⽤相应的标签,即在对的地⽅⽤对的标签。
三:HTML ⽂档的后缀名htmlhtm这两种写法是⼀样的,没有任何区别。
四:HTML 的开发⼯具有哪些能写 HTML 代码的编辑器有很多种,⾄于哪个是最好⽤的 HTML 代码编辑器,每个⼈的观点不⼀样,这⾥我只举出我⽤过的⼏个,供君参考(1)Sublime Text 3Sublime 的代码颜⾊是我最喜欢的,以⾄于我⽤其它编辑器,也要改成和它⼀样的颜⾊。
(2)WebstormWebstorm 的代码智能提⽰以及⾃定义快捷键,颜⾊深得我喜欢。
(3)Visual Studio CodeVisual Studio Code 是微软开发的轻量级的编辑器,插件功能⾮常强⼤。
最常用html5网页设计工具
最常用html5网页设计工具HTML5现在已经成为最流行的标记语言,拥有成熟的社区和广泛的浏览器支持,HTML5完备的功能和强大的拓展性使得设计师和开发者可以点铁成金。
了解最常用html5网页设计工具,有更多的可控元素,更自由的交互设计,变化随心的动效,丰富生动的多媒体都可以借助HTML5一手掌控。
更自由的搭建方式也意味着你需要掌控的东西更多,不过好在更多可能性还意味着更多的开发工具。
下面小编推荐的20款开发工具能帮你更便捷地优化你的网页和Web应用,希望你能在这个不长的列表中找到你需要的工具!想知道更多网页设计相关知识,请关注优就业IT常见问题栏目。
1. EnyoEnyo是一个可以帮你创造高品质本地HTML5应用的框架,拥有跨平台兼容性的强大工具。
早期的Enyo是作为传奇的移动操作系统webOS的程序框架而存在,在Palm被HP收购之后,Enyo开发团队将其转化为跨平台支持的程序框架,此后强大的Enyo团队随后被Google收入囊中,而重建后的Enyo团队则随着HP的移动开发部门加入LG,目前的Enyo是LG的webOS智能电视的重要支撑。
Enyo非常强大,值得深入研究,你将获益匪浅。
2. SquireSquire是一款HTML5 富文本编辑器,兼容不同浏览器的标准,轻巧灵活,让你写网页如同写文档一般轻松任性!3. NoMeNoMe是一款能能被HTML5调用的JavaScript 地理和位置信息库。
有了NoMe,获取地理和天气信息你不再需要调用庞大的数据库或者使用复杂的服务。
4. Snap Tomato你可以在任何设备上轻松使用Snap Tomato来测试HTML5代码。
你只需要打开编辑器写代码,然后在另外一个标签页中实时预览就好了。
5. BumpKitBumpKit 是一个仍在开发中的DAW式的库,是一组为网页而写的音频API。
你可以借助BumpKit来创建混频器、采样器等。
6. CoverVidCoverVid是一个简单的轻量级jQuery扩展,借助它,你可以将视频当作图片背景一样运用到你的网页中,无论父元素是什么它都可以轻松插入并运用于其中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
推荐6个HTML5编辑器
2011-09-16 09:42 | 3408次阅读| 来源:skytechgeek 【已有1条评论】发表评论
关键词:编辑器,HTML5 | 作者:skytechgeek | 收藏这篇资讯
本文介绍6个HTML5编辑器,他们共有特点都具有很全的功能,希望对你的HTML5开发有帮助。
列表如下:
1. Mercury : HTML5 Powered WYSIWYG Editor
Mercury 是个全功能的编辑器,包含TinyMCE和CKEditor同样的功能,但是又有不同的特性。
取代iFrames它使用了HTML5内容可编辑功能等。
Mercury 是由CoffeeScript代码编写,其支持所有的主流浏览器。
Website/Downoad
2.Aloha Editor – HTML5 WYSIWYG Editor
Aloha Editor 是个基于浏览器的富文本编辑器框架,JavaScript创建。
不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中。
Website
3. Rendra- Online HTML 5 Editor
Rendra 是个在线HTML5 编辑器,运行用户实时预览,支持HTML 5和CSS 3,以及HAML 和SASS。
它是由CoffeeScript 和Sinatra代码编写的。
用户可以用Rendra测试JS代码,允许用户利用jQuery UI,jQuery 工具和插件。
Website
4. BlueGriffon: Next Generation HTML5 WebEditor
BlueGriffon是一新的WYSIWYG编辑器,跨平台,支持Windows, Linux and Mac OSX。
该编辑器内置HTML5/CSS3编辑功能,可以轻松地用它来实现传输、文本和边框的阴影、斜体等效果。
它使用Google Font Directory 和FontSquirrel addons,可以个性化网页字体。
Website
5. Maqetta : Open Source Project & HTML5 Editor
Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。
Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Website
6. Apatana Studio 3
Aptana Studio 3是开源web开发工具,它允许开发者测试web应用,支持最新的web开发技术如HTML5, CSS3, JavaScript, Ruby, Rails, PHP 和Python。
Apatanna包含很多的功能,比如GIF integration, HTML,CSS和JavaScript Code assists, integrated debugger, 部署向导,以及IDE定制化。
Website
文章出自:开源中国社区
英文出自:skytechgeek
(责任编辑:夏梦竹)。
