富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法
富文本编辑器CKeditor配置使用+上传图片

富⽂本编辑器CKeditor配置使⽤+上传图⽚参考⽂献:,⽼版本可以参考有点问题发现可⾏有⼀定参考价值富⽂本编辑器 CKeditor 配置使⽤+上传图⽚下载后默认放在⽹站根⽬录下 ckeditor⽂件夹中⼀、使⽤⽅法:1、在页⾯<head>中引⼊ckeditor核⼼⽂件ckeditor.js<script type="text/javascript" src="ckeditor/ckeditor.js"></script>2、在使⽤编辑器的地⽅插⼊HTML控件<textarea><textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>如果是环境,也可⽤服务器端控件<TextBox><asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor"></asp:TextBox>注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码<script type="text/javascript">CKEDITOR.replace('TextArea1');//如果是在环境下⽤的服务器端控件<TextBox>CKEDITOR.replace('tbContent');//如果<TextBox>控件在母版页中,要这样写CKEDITOR.replace('<%=tbContent.ClientID.Replace("_","$") %>');</script>4、配置编辑器ckeditor的配置都集中在 ckeditor/config.js ⽂件中,下⾯是⼀些常⽤的配置参数:// 界⾯语⾔,默认为 'en'nguage = 'zh-cn';// 设置宽⾼config.width = 400;config.height = 400;// 编辑器样式,有三种:'kama'(默认)、'office2003'、'v2'config.skin = 'v2';// 背景颜⾊config.uiColor = '#FFF';// ⼯具栏(基础'Basic'、全能'Full'、⾃定义)plugins/toolbar/plugin.jsconfig.toolbar = 'Basic';config.toolbar = 'Full';这将配合:config.toolbar_Full = [['Source','-','Save','NewPage','Preview','-','Templates'],['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],'/',['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Link','Unlink','Anchor'],['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],'/',['Styles','Format','Font','FontSize'],['TextColor','BGColor']];//⼯具栏是否可以被收缩config.toolbarCanCollapse = true;//⼯具栏的位置config.toolbarLocation = 'top';//可选:bottom//⼯具栏默认是否展开config.toolbarStartupExpanded = true;// 取消 “拖拽以改变尺⼨”功能 plugins/resize/plugin.jsconfig.resize_enabled = false;//改变⼤⼩的最⼤⾼度config.resize_maxHeight = 3000;//改变⼤⼩的最⼤宽度config.resize_maxWidth = 3000;//改变⼤⼩的最⼩⾼度config.resize_minHeight = 250;//改变⼤⼩的最⼩宽度config.resize_minWidth = 750;// 当提交包含有此编辑器的表单时,是否⾃动更新元素内的数据config.autoUpdateElement = true;// 设置是使⽤绝对⽬录还是相对⽬录,为空为相对⽬录config.baseHref = ''// 编辑器的z-index值config.baseFloatZIndex = 10000;//设置快捷键config.keystrokes = [[ CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //获取焦点[ CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //元素焦点[ CKEDITOR.SHIFT + 121 /*F10*/, 'contextMenu' ], //⽂本菜单[ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //撤销[ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //重做[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], //[ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //链接[ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //粗体[ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //斜体[ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //下划线[ CKEDITOR.ALT + 109 /*-*/, 'toolbarCollapse' ]]//设置快捷键可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.config.blockedKeystrokes = [CKEDITOR.CTRL + 66 /*B*/,CKEDITOR.CTRL + 73 /*I*/,CKEDITOR.CTRL + 85 /*U*/]//设置编辑内元素的背景⾊的取值 plugins/colorbutton/plugin.js.config.colorButton_backStyle = {element : 'span',styles : { 'background-color' : '#(color)' }}//设置前景⾊的取值 plugins/colorbutton/plugin.jsconfig.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,A9A9A9,FFA07A,FFA500,FFFF00,0 //是否在选择颜⾊时显⽰“其它颜⾊”选项 plugins/colorbutton/plugin.jsconfig.colorButton_enableMore = false//区块的前景⾊默认值设置 plugins/colorbutton/plugin.jsconfig.colorButton_foreStyle = {element : 'span',styles : { 'color' : '#(color)' }};//所需要添加的CSS⽂件在此添加可使⽤相对路径和⽹站的绝对路径config.contentsCss = './contents.css';//⽂字⽅向config.contentsLangDirection = 'rtl'; //从左到右//CKeditor的配置⽂件若不想配置留空即可CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } );//界⾯编辑框的背景⾊ plugins/dialog/plugin.jsconfig.dialog_backgroundCoverColor = '#fffefd'; //可设置参考config.dialog_backgroundCoverColor = 'white' //默认//背景的不透明度数值应该在:0.0~1.0 之间 plugins/dialog/plugin.jsconfig.dialog_backgroundCoverOpacity = 0.5//移动或者改变元素时边框的吸附距离单位:像素 plugins/dialog/plugin.jsconfig.dialog_magnetDistance = 20;//是否拒绝本地拼写检查和提⽰默认为拒绝⽬前仅firefox和safari⽀持 plugins/wysiwygarea/plugin.js.config.disableNativeSpellChecker = true//进⾏表格编辑功能如:添加⾏或列⽬前仅firefox⽀持 plugins/wysiwygarea/plugin.jsconfig.disableNativeTableHandles = true; //默认为不开启//是否开启图⽚和表格的改变⼤⼩的功能 config.disableObjectResizing = true;config.disableObjectResizing = false//默认为开启//设置HTML⽂档类型config.docType = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ;//是否对编辑区域进⾏渲染 plugins/editingblock/plugin.jsconfig.editingBlock = true;//编辑器中回车产⽣的标签config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//是否使⽤HTML实体进⾏输出 plugins/entities/plugin.jsconfig.entities = true;//定义更多的实体 plugins/entities/plugin.jsconfig.entities_additional = '#39'; //其中#代替了&//是否转换⼀些难以显⽰的字符为相应的HTML字符 plugins/entities/plugin.jsconfig.entities_greek = true;//是否转换⼀些拉丁字符为HTML plugins/entities/plugin.jsconfig.entities_latin = true;//是否转换⼀些特殊字符为ASCII字符如"This is Chinese: 汉语."转换为"This is Chinese: 汉语." plugins/entities/plugin.jsconfig.entities_processNumerical = false;//添加新组件config.extraPlugins = 'myplugin'; //⾮默认仅⽰例//使⽤搜索时的⾼亮⾊ plugins/find/plugin.jsconfig.find_highlight = {element : 'span',styles : { 'background-color' : '#ff0', 'color' : '#00f' }};//默认的字体名 plugins/font/plugin.jsconfig.font_defaultLabel = 'Arial';//字体编辑时的字符集可以添加常⽤的中⽂字符:宋体、楷体、⿊体等 plugins/font/plugin.jsconfig.font_names = 'Arial;Times New Roman;Verdana';//⽂字的默认式样 plugins/font/plugin.jsconfig.font_style = {element : 'span',styles : { 'font-family' : '#(family)' },overrides : [ { element : 'font', attributes : { 'face' : null } } ]};//字体默认⼤⼩ plugins/font/plugin.jsconfig.fontSize_defaultLabel = '12px';//字体编辑时可选的字体⼤⼩ plugins/font/plugin.jsconfig.fontSize_sizes ='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px'//设置字体⼤⼩时使⽤的式样 plugins/font/plugin.jsconfig.fontSize_style = {element : 'span',styles : { 'font-size' : '#(size)' },overrides : [ { element : 'font', attributes : { 'size' : null } } ]};//是否强制复制来的内容去除格式 plugins/pastetext/plugin.jsconfig.forcePasteAsPlainText =false//不去除//是否强制⽤“&”来代替“&”plugins/htmldataprocessor/plugin.jsconfig.forceSimpleAmpersand = false;//对address标签进⾏格式化 plugins/format/plugin.jsconfig.format_address = { element : 'address', attributes : { class : 'styledAddress' } };//对DIV标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_div = { element : 'div', attributes : { class : 'normalDiv' } };//对H1标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h1', attributes : { class : 'contentTitle1' } };//对H2标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h2 = { element : 'h2', attributes : { class : 'contentTitle2' } };//对H3标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h3', attributes : { class : 'contentTitle3' } };//对H4标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h4', attributes : { class : 'contentTitle4' } };//对H5标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h5', attributes : { class : 'contentTitle5' } };//对H6标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_h1 = { element : 'h6', attributes : { class : 'contentTitle6' } };//对P标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_p = { element : 'p', attributes : { class : 'normalPara' } };//对PRE标签⾃动进⾏格式化 plugins/format/plugin.jsconfig.format_pre = { element : 'pre', attributes : { class : 'code' } };//⽤分号分隔的标签名字在⼯具栏上显⽰ plugins/format/plugin.jsconfig.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre;address;div';//是否使⽤完整的html编辑模式如使⽤,其源码将包含:<html><body></body></html>等标签config.fullPage = false;//是否忽略段落中的空字符若不忽略则字符将以“”表⽰ plugins/wysiwygarea/plugin.jsconfig.ignoreEmptyParagraph = true;//在清除图⽚属性框中的链接属性时是否同时清除两边的<a>标签 plugins/image/plugin.jsconfig.image_removeLinkByEmptyURL = true;//⼀组⽤逗号分隔的标签名称,显⽰在左下⾓的层次嵌套中 plugins/menu/plugin.js.config.menu_groups ='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea';//显⽰⼦菜单时的延迟,单位:ms plugins/menu/plugin.jsconfig.menu_subMenuDelay = 400;//当执⾏“新建”命令时,编辑器中的内容 plugins/newpage/plugin.jsconfig.newpage_html = '';//当从word⾥复制⽂字进来时,是否进⾏⽂字的格式化去除 plugins/pastefromword/plugin.jsconfig.pasteFromWordIgnoreFontFace = true; //默认为忽略格式//是否使⽤<h1><h2>等标签修饰或者代替从word⽂档中粘贴过来的内容 plugins/pastefromword/plugin.jsconfig.pasteFromWordKeepsStructure = false;//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.jsconfig.pasteFromWordRemoveStyle = false;//对应后台语⾔的类型来对输出的HTML内容进⾏格式化,默认为空config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Codeconfig.protectedSource.push( //g ); // ASP Codeconfig.protectedSource.push( /(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // Code//当输⼊:shift+Enter时插⼊的标签config.shiftEnterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV//可选的表情替代字符 plugins/smiley/plugin.js.config.smiley_descriptions = [':)', ':(', ';)', ':D', ':/', ':P','', '', '', '', '', '','', ';(', '', '', '', '','', ':kiss', '' ];//对应的表情图⽚ plugins/smiley/plugin.jsconfig.smiley_images = ['regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif','embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif','devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif','broken_heart.gif','kiss.gif','envelope.gif'];//表情的地址 plugins/smiley/plugin.jsconfig.smiley_path = 'plugins/smiley/images/';//页⾯载⼊时,编辑框是否⽴即获得焦点 plugins/editingblock/plugin.js plugins/editingblock/plugin.js.config.startupFocus = false;//载⼊时,以何种⽅式编辑源码和所见即所得 "source"和"wysiwyg" plugins/editingblock/plugin.js.config.startupMode ='wysiwyg';//载⼊时,是否显⽰框体的边框 plugins/showblocks/plugin.jsconfig.startupOutlineBlocks = false;//是否载⼊样式⽂件 plugins/stylescombo/plugin.js.config.stylesCombo_stylesSet = 'default';//以下为可选config.stylesCombo_stylesSet = 'mystyles';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js';//起始的索引值config.tabIndex = 0;//当⽤户键⼊TAB时,编辑器⾛过的空格数,( ) 当值为0时,焦点将移出编辑框 plugins/tab/plugin.jsconfig.tabSpaces = 0;//默认使⽤的模板 plugins/templates/plugin.js.config.templates = 'default';//⽤逗号分隔的模板⽂件plugins/templates/plugin.js.config.templates_files = [ 'plugins/templates/templates/default.js' ]//当使⽤模板时,“编辑内容将被替换”框是否选中 plugins/templates/plugin.jsconfig.templates_replaceContent = true;//主题config.theme = 'default';//撤销的记录步数 plugins/undo/plugin.jsconfig.undoStackSize =20;// 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
富文本编辑器(Ckeditor+Ckfinder)实现富文本编辑和图片文件的上传的配置方法

Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下载免费的文件包。
注意要选择二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和ckeditor两个文件2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:最后将文件夹拷贝到网站根目录下:二、配置ckeditor和ckfinder1.添加对两个bin文件夹下dll文件的引用2.在工具箱加入ckeditor控件,选择选择项。
在选择工具箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
ckEditor支持上传(ckEditor+ckFinder)

ckEditor+ckFinder整合实现上传功能1.去/download/download下载ckEditor和ckFinder,因为公司项目基本是java项目所以下载java版本例如:ckeditor-java-3.6.2.zip,ckfinder_java_2.3.zip2.加压下载后的压缩包:Ckeditor压缩包中的ckeditor文件夹拷入项目根目录中,Ckfinder压缩包中\ckfinder_java_2.3\ckfinder\_sources\CKFinder for Java\WebApp\src\main\webapp的ckfinder文件夹拷入项目根目录中。
3.项目中引用所需JAR包:Ckeditor压缩包中\WEB-INF\lib文件夹下的ckeditor-java-core-3.5.3.jar Ckfinder压缩包解压后有一个CKFinderJava.war文件,接着解压CKFinderJava.war,找到\WEB-INF\lib文件夹下的CKFinder-2.3.jar,CKFinderPlugin-FileEditor-2.3.jar,CKFinderPlugin-ImageResize-2.3.jar,commons-fileupload-1.2.2.jar,commons-io-2.0.1.jar,thumbnailator-0.4.2.jar 将这7个包拷入项目的\WEB-INF\lib文件夹下。
4.页面引用js:<script type="text/javascript" src="/ckeditor/ckeditor.js"></script><script type="text/javascript" src="/ckfinder/ckfinder.js"></script>5.绑定页面中的textarea:$(function(){var editor = CKEDITOR.replace('mailContents');CKFinder.setupCKEditor(editor,'/ckfinder/');});函数中的mailContents为textarea的name属性值/ckfinder/为ckfinder的项目路径6.配置文件:在第三步解压的CKFinderJava文件夹的WEB-INF找到config.xml修改第二行的<enabled>false</enabled>为<enabled>true</enabled>设置启用上传功能,修改第四行的<baseURL>/CKFinderJava/userfiles/</baseURL>把红色部分改为项目保存上传文件的文件夹,保存后放入项目的WEB-INF文件夹下。
java与ckeditor和ckfinder整合后实现上传图片功能

<maxSize>0</maxSize>
<allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip
</type>
</types>
<!-- 可允许的操作 -->
<accessControls>
<accessControl>
<role>*</role>
<resourceType>*</resourceType>
<folder>/</folder>
<params>
<param name="smallThumb" value="90x90"></param>
<param name="mediumThumb" value="120x120"></param>
<param name="largeThumb" value="180x180"></param>
ckeditor协同kcfinder实现图片的远程管理和图文并茂的内容发布

Ckeditor kcfinder 整合配置:Ckeditor ---- 强大的富文本编辑器官方推出了ckfinder 在线文件管理模块配合,但是该模块并不是和ckeditor一样开源免费使用;不过还好有另外一款文件管理器可与其配合使用,实现你想要的功能,即:kcfinder。
这是其他组织开发的远程文件管理模块,可以用它来协同ckeditor 做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
网上下载ckeditor 和kcfinder 的php版本,将两者放到你规划好的同一目录下,配置ckeditor :修改config.js,添加如下配置项:_++++++++++++++++++++++++++++++++++++++++++++++++++++++++ //kcfinder 文件在线浏览的urlconfig.filebrowserBrowseUrl = '/admin/kcfinder/browse.php?type=files';//kcfinder 在线浏览图片资源的urlconfig.filebrowserImageBrowseUrl = '/admin/kcfinder/browse.php?type=images';//kcfinder 在线浏览flash文件的urlconfig.filebrowserFlashBrowseUrl = '/admin/kcfinder/browse.php?type=flash';//ckeittor 文件上传提交的urlconfig.filebrowserUploadUrl = '/admin/kcfinder/upload.php?type=files';//ckeittor 上传图片的urlconfig.filebrowserImageUploadUrl = '/admin/kcfinder/upload.php?type=images';//ckeittor 上传flash的urlconfig.filebrowserFlashUploadUrl = '/admin/kcfinder/upload.php?type=flash';cfinder/config.php里,把uploadURL配置成你自己的上传总目录的URL,比如:/uploads.把uploadDir配置成你自己的上传相对目录(相对于kcfinder/config.php的目录),比如:../../../../uploads/.++++++++++++++++++++++++++++++++++++++++++++++++++++++++++经过以上配置,可以在ckeditor 的工具栏里边的图像工具和flash工具里边看到多了客户端本地文件上传到服务器的菜单项,但是此时上传会出问题,还需配置kcfinder 正确响应ckeditor的操作请求,以及配置正确的上传文件保存路径:修改kcfinder 的配置文件config.php 里边有两个地方需要更改:一是添加权限限制,不能谁谁都可以向你服务器上传东西:比如我的一个小应用-----文章发布系统的后台,我在config.php文件的最顶部加入:+++++++++++++++++++++++++++++++++++++++++++++++++++++++session_start();if(!empty($_SESSION['USERNAME'])&&!empty($_SESSION['PASSWORD'])){ $_SESSION['KCFINDER']['disabled'] = false;}else{echo "<script>top.location.href='../login.php';</script>";}++++++++++++++++++++++++++++++++++++++++++++++++++++++++以上代码主要是判断用户是否登录,登录的话让kcfinder 的$_SESSION['KCFINDER']['disabled'] = false;//就是启用kcfinder反之就跳转到登录页面登录;配置如下:(配置数组方式)//不允许上的传文件类型限制'deniedExts' => "exe com msi bat php phps phtml php3 php4 cgi pl",'maxImageWidth' => 0, //图片最大宽度'maxImageHeight' => 0,//图片最大高度'thumbWidth' => 100,//缩略图的最大宽'thumbHeight' => 100, //缩略图的最大高'jpegQuality' => 90, //图片质量//上传文件保存路径配置:'uploadURL' => "../upload/",以上是一些基本配置,之后kcfinder 就可以一ckeditor模块的方式协同ckeditor 来做文件上传、实现图文并茂的文章发布和远程管理文件资源的操作。
几款主流好用的富文本编辑器(所见即所得常用编辑器)介绍

⼏款主流好⽤的富⽂本编辑器(所见即所得常⽤编辑器)介绍⼏款主流好⽤的富⽂本编辑器(所见即所得常⽤编辑器)介绍⾖⾖技术派 2019-09-15 03:31:35 245760 收藏 439分类专栏:编辑器⽂章标签:富⽂本⽂本编辑编辑器所见即所得开源版权编辑器专栏收录该内容4 篇⽂章4 订阅订阅专栏富⽂本编辑器 富⽂本编辑器(Rich Text Editor,RTE)是⼀种可内嵌于浏览器,所见即所得的⽂本编辑器。
它提供类似于Office Word 的编辑功能,⽅便那些不太懂HTML⽤户使⽤,富⽂本编辑器的应⽤⾮常⼴泛,它的历史与图⽂⽹页诞⽣的历史⼏乎⼀样长。
作为⼀个技术⼈员,⼿上备上两款富⽂本编辑器还是很有⽤的,指不定那个项⽬就要集成⼀个进去。
到时候现找现⽤那可就费功夫了,毕竟从开发上讲,每个富⽂本编辑器的⽤法都是有区别的。
下⾯是我收集的⼀些业界⽐较受欢迎的富⽂本编辑器,喜欢的朋友、⽤过的朋友可以⼀起看看,⼀起探讨。
1、TinyMCE TinyMCE是⼀个开源的所见即所得的HTML编辑器,界⾯相当清新,界⾯模拟本地软件的风格,顶部有菜单栏。
⽀持图⽚在线处理,插件多,功能⾮常强⼤,易于集成,并且拥有可定制的主题。
⽀持⽬前流⾏的各种浏览器,它可以达到微软Word类似的编辑体验。
⽽且这么好的东西还是开源免费的,⽬前⼀直有⼈维护,这款编辑器使⽤的⼈⾮常多。
2、CKEditor Ckeditor也是⼀款⾮常经典的富⽂本编辑器,官⽅下载量过千万。
它是在⾮常著名的FCkEditor基础上开发的新版本,FckEditor的⽤户现在基本都转移到Ckeditor了。
Ckeditor有⾼性能的实时预览,它特有⾏内编辑功能,使得编辑内容更加直观,仿佛是在编辑⽹页⼀样,有很强的可扩展性,被各⼤⽹站⼴泛运⽤。
3、UEditor UEditor 是由百度出品的富⽂本web编辑器,具有轻量,可定制,注重⽤户体验等特点,开源免费。
CKeditor+CKFinder使用说明

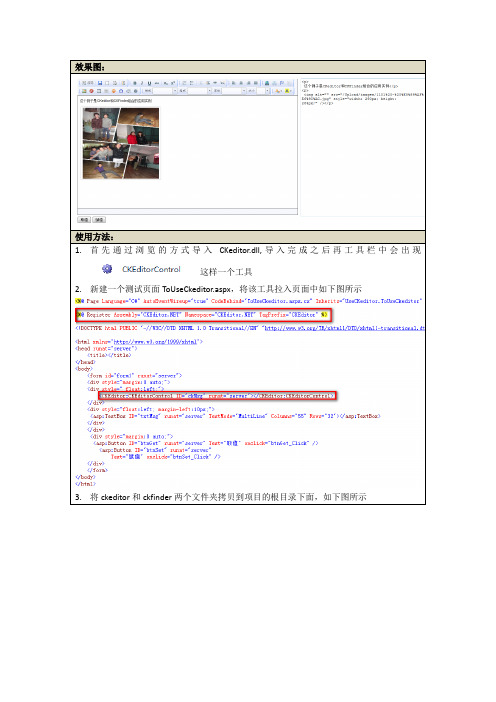
效果图:
使用方法:
1.首先通过浏览的方式导入CKeditor.dll,导入完成之后再工具栏中会出现
这样一个工具
2.新建一个测试页面ToUseCkeditor.aspx,将该工具拉入页面中如下图所示
3.将ckeditor和ckfinder两个文件夹拷贝到项目的根目录下面,如下图所示
4.在引用中要添加CKFinder.dll的引用
5.Ckeditor文件夹下面的config.js文件用来配置编辑器的一些属性,详细如下,不进行配
置就表示使用CKeditor默认的属性
6.CKFinder文件夹下的config.ascx文件可以用来配置文件上传的路径等信息,如果不进行
自定义的配置则使用默认的路径(/ckfinder/userfiles/),如下图所示
7.配置完成,可以正确使用。
富文本编辑器ckeditor使用手册

富文本编辑器ckeditor使用手册一.环境配置1 在web.xml配置servlet<servlet><servlet-name>multiform</servlet-name><servlet-class>com.newtouch.upload.servlet.MultiFormServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>multiform</servlet-name><url-pattern>/multiform</url-pattern></servlet-mapping>2 将插件ckeditor及upload文件夹(用于图片上传功能)添加至工程中。
二. 如何在项目中使用ckeditor?将标签textarea中的isRich属性设置为true即可textarea替换成ckeditor。
三.在textarea标签中有哪几个属性设置与ckeditor有关?分别有哪些作用?toolbarType:提供了三种工具栏的布局,分别是full,normal,basic。
customToolBar:如果在开发中有特殊的需求导致提供的三种默认的工具栏布局无法满足项目需求,开发者可以自定义工具栏中的选项,以及其排列。
开发者可以将所需要的工具栏以逗号为分隔符进行排列。
目前共提供12类工具栏。
(1)source:包含source按钮。
(2)system:系统类按钮,包括保存,新建,预览。
(3)templates:包含模板按钮,可以利用所提供的模板进行文字图片的编辑。
(4)textOperation:包括一些文本操作的按钮,例如剪切,复制,粘贴等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ckeditor+Ckfinder在实现富文本编辑和图片文件的上传的配置方法
一、下载Ckeditor和Ckfinder。
(一)百度搜索Ckeditor和Ckfinder,点击排名第一的网站。
(二)在其官方网站的download和free trial栏目下
载免费的文件包。
注意要选择
二、解压缩文件并选择加入网站所需的文件夹。
1.复制ckeditor的_Samples文件夹下的bin和
ckeditor两个文件
2.复制cfinder整个文件夹,并将bin/release文件夹下的dll文件复制到富文本编辑器的bin文件里。
注意这里就有两个dll文件了。
整理的结果如下:
最后将文件夹拷贝到网站根目录下:
二、配置ckeditor和ckfinder
1.添加对两个bin文件夹下dll文件的引用
2.在工具箱加入ckeditor控件,选择选择项。
在选择工具
箱.netFramework组件中浏览选择bin文件夹中的.dll文件,工具箱将会多出一个CKEditorControl控件。
2.在需要使用富文本编辑器的网页中加入CKEditorControl 控件。
在属性窗口输入都要ckfinder文件浏览和上传功能的管理页面,包括浏览服务器和上传两个功能。
注意目录一定要正确
FilebrowserBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Files" FilebrowserFlashBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Flash" FilebrowserImageBrowseUrl="../fwh_new_bjq/ckfinder/ckfinder.html?Type=Images"
FilebrowserFlashUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Flash"
FilebrowserImageUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?comman d=QuickUpload&type=Images"
FilebrowserUploadUrl="../fwh_new_bjq/ckfinder/core/connector/aspx/connector.aspx?command=Qui ckUpload&type=Files"
选择/ckfinder/config.ascx文件,修改授权规则和上传目录。
设置成功后的情形。
