最新按钮元件应用范例圆形按钮new
按钮的常见格式-概述说明以及解释

按钮的常见格式-概述说明以及解释1.引言1.1 概述概述:按钮是一种常见的用户界面元素,用于触发特定的操作或执行特定的功能。
它通常呈现为一个可点击的图标或文本,用户通过点击按钮来与应用程序或网页进行互动。
无论是在桌面应用程序、移动应用程序还是网页设计中,按钮都扮演着重要的角色,能够提供直观、便捷的用户体验。
按钮的格式多种多样,根据不同的设计需求和使用场景,常见的按钮格式可以分为以下几种。
首先,常见的按钮格式之一是扁平按钮。
扁平按钮具有简洁、清晰的外观,通常没有立体感和阴影效果。
它们通常使用明亮的颜色和简洁的图标或文本,使用户能够快速识别并进行操作。
扁平按钮适用于现代化和简洁风格的应用程序和网页设计,突出了内容的重要性和功能的直观性。
其次,常见的按钮格式还包括浮雕按钮。
与扁平按钮相比,浮雕按钮具有更强的立体感和阴影效果。
它们通过添加渐变、投影和阴影等视觉效果,使按钮看起来像凸起或凹陷在表面上。
浮雕按钮通常用于传统和较为复杂的设计风格,为用户提供更直观的触摸感,并与其他元素形成视觉对比。
此外,常见的按钮格式还包括图标按钮和文字按钮。
图标按钮使用简洁的图标来代表特定的功能或操作,使界面更加直观和便捷。
文字按钮则使用简短的文本来描述按钮的功能或操作,强调操作的明确性和可理解性。
这两种按钮格式在不同的设计场景中都具有广泛的应用,可以根据具体的设计需求进行选择和组合使用。
总之,按钮作为一种常见的用户界面元素,其格式的选择对于用户体验和界面设计的成功至关重要。
不同的按钮格式具有不同的外观和功能特点,设计人员应根据实际需求和用户习惯,选择合适的按钮格式以提供直观、友好的用户界面。
文章结构部分的内容可以如下编写:1.2 文章结构本文主要围绕着按钮的常见格式展开讨论,分为引言、正文和结论三个部分。
在引言部分,首先对本文要讨论的主题进行概述,介绍按钮在日常生活和各行业中的广泛应用,并简要描述本文的整体结构。
接下来的正文部分将详细论述几种常见的按钮格式。
Flash按钮操作教程

Flash按钮操作教程教教我Flash按钮操作啊?下面店铺整理了Flash按钮操作的方法,希望能帮到大家O(∩_∩)O哈哈~接下来就是长篇大论,不过学习Flash的各位大神,这里总有你想吃的菜。
Flash按钮操作教程:问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设定为按钮元件。
3,进入按钮编辑区,时间轴上面一共有四个帧。
这四个帧的作用已经在第一章中向大家介绍过了。
如图所示。
图2.1.34 按钮元件的时间轴4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从“库”中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击“库”中按钮元件,进入按钮编辑区。
9、在图层面板中新建图层2,单击文本工具键入“button”,调整位置。
如图所示。
图2.1.35 加入文字图层10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。
如图所示。
图2.1.36 按钮效果11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。
因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。
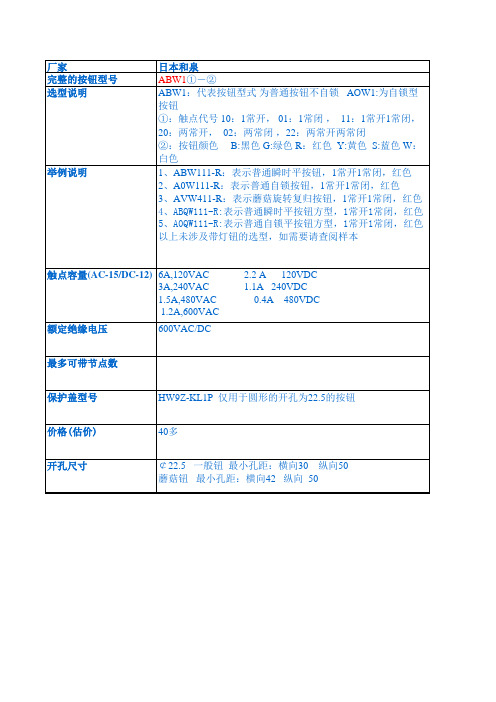
常用按钮选型说明

40多
开孔尺寸
¢22.5 一般钮 最小孔距:横向30 纵向50 蘑菇钮 最小孔距:横向42 纵向 50
1、ABW111-R:表示普通瞬时平按钮,1常开1常闭,红色 2、A0W111-R:表示普通自锁按钮,1常开1常闭,红色 3、AVW411-R:表示蘑菇旋转复归按钮,1常开1常闭,红色 4、ABQW111-R:表示普通瞬时平按钮方型,1常开1常闭,红色 5、A0QW111-R:表示普通自锁平按钮方型,1常开1常闭,红色 以上未涉及带灯钮的选型,如需要请查阅样本
触点容量(AC-15/DC-12) 6A,120VAC 3A,240VAC 1.5A,480VAC 1.2A,600VAC
额定绝缘电压
600VAC/DC
2.2 A 120VDC 1.1A 240VDC
0.4A 480VDC
最多可带节点数
保护盖型号
HW9Z-KL1P 仅用于圆形的开孔为22.5的按钮
价格(估价)
厂家 完整的按钮型号 选型说明
举例说明ቤተ መጻሕፍቲ ባይዱ
日本和泉 ABW1①-② ABW1:代表按钮型式 为普通按钮不自锁 AOW1:为自锁型 按钮
①:触点代号 10:1常开, 01:1常闭 , 11:1常开1常闭, 20:两常开, 02:两常闭 ,22:两常开两常闭 ②:按钮颜色 B:黑色 G:绿色 R:红色 Y:黄色 S:蓝色 W: 白色
NP4系列按钮

旋钮
Ui660V Ith10A
37
30
NP4-□□XB/□
旋柄
Ui660V Ith10A
37
43 20
90 max 111max
20
85max
38max
31max
NP4-□□Y/□
钥匙式
38max
31max
NP4-□□DN/□ NP4-□□DZS/□
带灯高钮 带灯高钮自锁
G-113
电力电子及其它电器类
电力电子及其它电器类
NP4系列 按钮(安装尺寸D22)
1 适用范围
NP4系列按钮适用于交流50Hz或60Hz、电压至380V,直流工作电压至220V的电路控制系统中。作为 电磁起动器、接触器、继电器及其它电气线路的控制之用。带指示灯式按钮还适用于灯光信号指示的场合。
符合标准:GB 14048.5。
2 型号及含义
N P 4 - □ □ □/□ 辅助规格代号(见表1) 型式代号(见表1) 常闭触头数(用数字表示) 常开触头数(用数字表示) 设计序号 按钮 企业特征号 表1
型式代号 BN GN BNZS GNZS M ZS MD MZSD X XB XD Y DN DZS
含义 平钮 高钮 自锁平钮 自锁高钮 蘑菇头复位钮 蘑菇头自锁转动复位钮 带灯蘑菇头复位钮 带灯蘑菇头自锁转动复位钮 旋钮 旋柄 带灯旋钮 钥匙 带灯高钮 带灯自锁高钮
6、蓝
3 正常工作条件和安装条件
3.1 周围空气温度为:-5℃~+40℃,24小时内其平均值不超过+35℃。 3.2 海拔高度:不超过2000m。 3.3 大气条件:在最高温度为+40℃时,空气的相对湿度不超过50%,在较低的温度下可以允许有较高的相对
Flash8.0__基础及实例教程

《Flash8基础与实例教程》第一课F LASH8工作环境 (3)第一节工作环境简介 (3)第二节面板 (6)本课小结熟悉F LASH8的操作界面主要包括系统菜单、绘图工具栏、舞台、时间轴、属性面板各其他一些浮动面板。
..................................................................................................................... 错误!未定义书签。
第三节范例简介 (8)1.2.2制作步骤 (8)本课小结......................................................................................................................... 错误!未定义书签。
第二课FLASH 8.0基础绘图工具 (11)1.绘制和处理线条 (12)2.实例演练——画一片树叶 (13)3.【刷子工具】的用法 (17)4.画一个树枝 (18)第三课情人节贺卡 (21)1.绘制“烛焰”元件 (22)2.绘制“烛身”元件 (23)3.绘制“烛光”元件 (24)4.组装“蜡烛”元件 (25)5.绘制“心”元件 (26)6.绘制“珍珠”元件 (29)7.制作“项链”元件 (30)8.制作“情人节”元件 (30)9.完成整个画面制作 (32)第四课逐帧动画 (32)1.逐帧动画的概念和在时间帧上的表现形式 (32)2.创建逐帧动画的几种方法 (32)3.绘图纸功能 (33)4.奔跑的豹子 (34)第五课形状补间动画 (37)1.形状补间动画的概念 (37)2.认识形状补间动画的属性面板 (38)实例:庆祝国庆 (38)使用形状提示 (42)实例:添加形状提示练习 (43)第六课动作补间动画 (45)1.动作补间动画的概念 (45)2.认识动作补间动画的属性面板 (46)实例:网站B ANNER (47)第七课遮罩动画 (52)1.遮罩动画的概念 (53)2.创建遮罩的方法 (53)3.应用遮罩时的技巧 (54)实例:红星闪闪 (54)第八课引导路径动画 (59)1.创建引导路径动画的方法 (59)2.应用引导路径动画的技巧 (60)实例:海底世界 (61)第九课自定义缓入/缓出动画范例――逼真弹跳的球 (66)第十课按钮元件 (70)影片剪辑在按钮元件中的应用范例-放电按钮 (70)第十一课在F LASH中应用声音 (73)1.将声音导入F LASH (73)2.引用声音 (74)3.声音属性设置和编辑 (74)4.给按钮加上声效 (78)5.压缩声音 (78)第十二课在F LASH中应用视频 (80)3.13.1支持的视频类型 (80)3.13.2导入视频 (81)3.13.3渐进式下载播放外部视频 (85)3.13.4导出FLV视频文件 (89)第十三课行为和行为面板 (90)第十五课滤镜应用范例――水波荡漾 (103)第十五课混合模式应用范例――动画片头 (106)第十六课时间轴特效应用范例――满天花雨 (113)第十七课综合应用范例――幻彩图片 (116)17.1导入图片并制作元件 (116)17.2用“复制到网格”时间轴特效制作百页窗元件 (117)17.3用混合模式制作图片颜色变化效果 (118)17.4用滤镜制作边框 (118)第一课Flash8工作环境Flash以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
按钮元件应用范例圆形按钮new

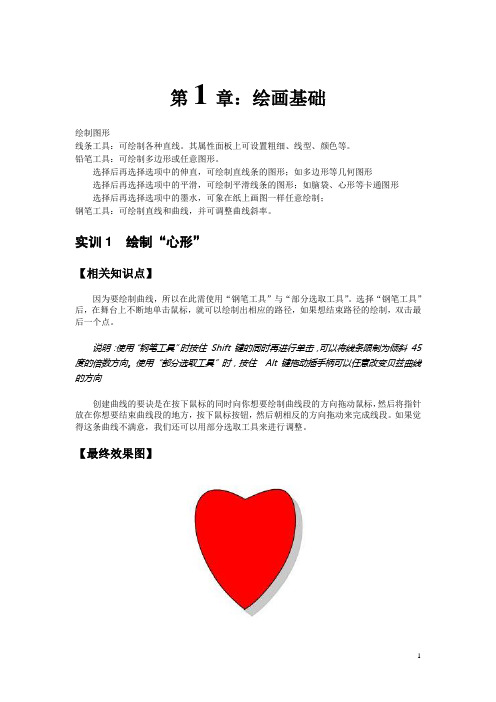
第1章:绘画基础绘制图形线条工具:可绘制各种直线。
其属性面板上可设置粗细、线型、颜色等。
铅笔工具:可绘制多边形或任意图形。
选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡通图形选择后再选择选项中的墨水,可象在纸上画图一样任意绘制;钢笔工具:可绘制直线和曲线,并可调整曲线斜率。
实训1 绘制“心形”【相关知识点】因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。
选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。
说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。
使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。
如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。
【最终效果图】图1-1-2 实例效果【实训步骤】1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。
2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示:图1-1-3 绘制方向线3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:图1-1-4 绘制方向线4、在起点处按住鼠标向左下方拖出一条方向线,如图1-1-5所示:图1-1-5 绘制方向线5、选择“部分选择工具”,在舞台上的图形的顶点用鼠标点击一下,会出现3个点的方向线,如图1-1-6所示:图1-1-6 绘制方向线6、单击顶点的右下方向线,再按住【Alt】健,向上拖动手柄,移动到合适的位置,先松开鼠标,再释放【Alt】键。
按钮元件应用范例圆形按钮new

实验圆形按钮【相关知识点】按钮元件是Flash的基本元件之一,它具有多种状态,并且会响应鼠标事件,执行指定的动作,是实现动画交互效果的关键对象。
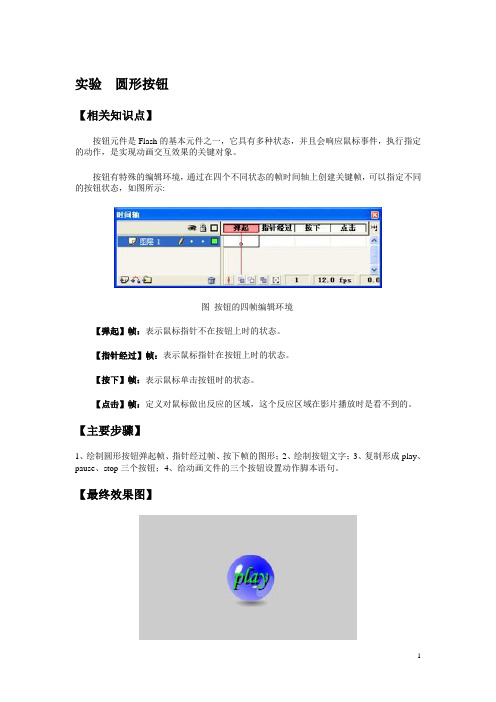
按钮有特殊的编辑环境,通过在四个不同状态的帧时间轴上创建关键帧,可以指定不同的按钮状态,如图所示:图按钮的四帧编辑环境【弹起】帧:表示鼠标指针不在按钮上时的状态。
【指针经过】帧:表示鼠标指针在按钮上时的状态。
【按下】帧:表示鼠标单击按钮时的状态。
【点击】帧:定义对鼠标做出反应的区域,这个反应区域在影片播放时是看不到的。
【主要步骤】1、绘制圆形按钮弹起帧、指针经过帧、按下帧的图形;2、绘制按钮文字;3、复制形成play、pause、stop三个按钮;4、给动画文件的三个按钮设置动作脚本语句。
【最终效果图】【实验步骤】1、新建按钮元件新建一个flash文档,插入一个名为“圆形按钮”的按钮元件,如图所示:图新建按钮元件2、创建按钮(1)绘制按钮图形步骤1 创建【弹起】帧上的图形将【图层1】重新命名为“圆形”,选择这个图层的弹起帧,利用【椭圆工具】绘制出如图所示的按钮形状。
图【弹起】帧上的图形这个形状是由一个蓝色圆形和一些小椭圆形状组合而成的,另外为了表现球的立体感,在蓝色圆形下边还绘制了一个椭圆阴影。
步骤2 创建【指针经过】帧上的图形选择【指针经过】帧,插入一个关键帧,并把该帧上的图形重新填充为橄榄绿色,如图所示:步骤3 创建【按下】帧上的图形【按下】帧上的图形和【弹起】帧上的图形相同,因此利用复制帧的方法即可得到。
步骤4 创建【点击】帧上的图形选择【点击】帧,插入一个空白关键帧,这里要定义鼠标的响应区。
用【矩形工具】绘制一个矩形,如图所示。
注意一定要让这个矩形完全包容前面关键帧中的图形。
说明:【点击】帧中的内容,在播放时是看不到的,但是它可以定义对鼠标单击所能够做出反应的按钮区域。
也可以不定义【点击】帧,这时【弹起】状态下的对象就会被作为鼠标响应区。
(2)创建文字效果为了使按钮更实用并更具动感,下面我们在圆形按钮图形上再增加一些文字特效。
按钮开关型号图片大全

按钮开关型号图片大全按钮开关是利用按钮推动传动机构,使动触点与静触点按通或断开并实现电路转换的开关,它结构简单,而且用途广泛。
那你知道它分几种类型吗,它又是怎么用的吗。
现在我们来聊聊。
按钮开关根据结构克分为:普通按钮式,蘑菇头式,自复位式,自锁式,旋柄式,带指示灯式,带灯符号式,钥匙式等。
类型可分为:(一)动断按钮:常态下,开关触点是常闭状态,按下即断开。
#8203;#8203;(二)动合按钮:常态下,开关触点是常开状态,按下即闭合。
#8203;(三)动合动断按钮:常态下,有两组触点,一组按下是分开,一组按下是断开。
(四)保护式按钮:带保护外壳,可以防止按钮内部零件损坏和防止人员触电,代号为H。
(五)动作点击按钮:也就是鼠标点击按钮。
(六)带灯按钮:即按钮内部装有信号灯,除了动作外还可以作信号指示,代号为D。
(七)防爆式按钮:可以在含有爆炸性气体与尘埃的场所使用,代号为B。
(八)防腐式按钮:能够防止化工腐蚀性气体的侵入,代号为F。
(九)防水式按钮:带密封外壳,可以防止水分侵入,代号为S。
(十)紧急式按钮:有红色大蘑菇头,突出装置外,用作紧急停止电源的作用,代号为J或M。
(十一)开启式按钮:用于嵌装固定在操作面板上的按钮,代号为K。
(十二)联锁式按钮:具有多个触点互相联锁,代号为C。
(十三)旋转式按钮:用手把旋转操作触点,代号为X。
(十四)钥匙式按钮:用钥匙插入旋转进行操作,可防止无关人员操作设备,代号Y。
(十五)自持式按钮:按钮内部有自持用电磁机构,代号为Z。
(十六)组合式按钮:有多个按钮组合的一种按钮,代号为E。
说完怎么分类,再说怎么使用。
我们应该根据使用场合的工作情况选择按钮类型,例如防爆车间,应该使用防爆按钮。
重要设备为了防止无关人员误操作应该选用钥匙式。
在有按工作状态,指示和工作情况,现在按钮和指示灯的颜色。
例如启动用绿色,停止用红色。
根据控制电路的情况选择单按钮或多联按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
按钮元件应用范例圆形按钮n e w
第1章:绘画基础
绘制图形
线条工具:可绘制各种直线。
其属性面板上可设置粗细、线型、颜色等。
铅笔工具:可绘制多边形或任意图形。
选择后再选择选项中的伸直,可绘制直线条的图形;如多边形等几何图形
选择后再选择选项中的平滑,可绘制平滑线条的图形;如脑袋、心形等卡
通图形
选择后再选择选项中的墨水,可象在纸上画图一样任意绘制;
钢笔工具:可绘制直线和曲线,并可调整曲线斜率。
实训1 绘制“心形”
【相关知识点】
因为要绘制曲线,所以在此需使用“钢笔工具”与“部分选取工具”。
选择“钢笔工具”后,在舞台上不断地单击鼠标,就可以绘制出相应的路径,如果想结束路径的绘制,双击最后一个点。
说明:使用“钢笔工具”时按住 Shift 键的同时再进行单击,可以将线条限制为倾斜 45 度的倍数方向。
使用“部分选取工具”时,按住Alt 键拖动插手柄可以任意改变贝兹曲线的方向
创建曲线的要诀是在按下鼠标的同时向你想要绘制曲线段的方向拖动鼠标,然后将指针放在你想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。
如果觉得这条曲线不满意,我们还可以用部分选取工具来进行调整。
【最终效果图】
图1-1-2 实例效果
【实训步骤】
1、为了让大家容易理解,先执行【视图】|【网格】|【显示网格】命令,在工作区中出现网格,使定点更容易。
2、选择一个方格的顶点作为起点,鼠标点击工具箱中的钢笔工具,在该方格顶点上按下鼠标,向左上方拖出一条方向线,如图1-1-3所示:
图1-1-3 绘制方向线
3、在与起点垂直方向上方六方格处再次按下鼠标,向右下方拖出一条方向线,如图1-1-4所示:
图1-1-4 绘制方向线
4、在起点处按住鼠标向左下方拖出一条方向线,如图1-1-5所示:
图1-1-5 绘制方向线
5、选择“部分选择工具”,在舞台上的图形的顶点用鼠标点击一下,会出现3个点的方向线,如图1-1-6所示:
图1-1-6 绘制方向线
6、单击顶点的右下方向线,再按住【Alt】健,向上拖动手柄,移动到合适的位置,先松开鼠标,再释放【Alt】键。
如图1-1-7所示:
图1-1-7 绘制方向线
7、按住Ctrl键在舞台上“心形”之外的任何位置单击鼠标左键,一个心形就画好了。
如图1-1-8所示。
然后可以用填充工具为其填上合适的颜色。
图1-1-8 完成绘图
实训2 绘制“蝴蝶”
【相关知识点】
“选择工具”的作用是选择对象、移动对象、改变线条或对象轮廓的形状。
在工具箱中选择“选择工具”,然后移动鼠标指针到直线的端点处,指针右下角变成直角状,这时拖动鼠标可以改变线条的方向和长短。
将鼠标指针移动到线条上,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。
这是一个很有用处的功能,它可以帮助我们画出所需要的各种曲线形状。
此时如果按住Ctrl 键再拖动鼠标,会在线段上产生一个切点。
【最终效果图】
图1-1-9 实例效果
【实训步骤】
1、在舞台上画一个椭圆,如图1-1-10所示:
图1-1-10 绘制椭圆
2、将鼠标指针移动到线条上,按下【Ctrl】键,拉出三个切点。
如图1-1-11所示:
图1-1-11 修改图形
3、继续修改曲线,如图1-1-12所示:
图1-1-12 修改图形
4、画一个椭圆,作为蝴蝶的身体,再画一个线段作为蝴蝶的触须,.如图1-1-13所示:
图1-1-13 绘制身体与触须
5、分别为翅膀和身体上色,如图1-1-14所示:
图1-1-14 上色
6、分别复制一个翅膀和触须,分别水平翻转,移动它们与身体结合在一起,形成最终效果图,如图1-1-15所示:
图1-1-15 最终效果
【重点注意及思考】
1、移动身体与触须时最好用方向键。
方向键加【Shift】键每次移动的距离比不加【Shift】键移动的距离大一些。
2、最终效果图完成后,为使其保证整体性,可以选中全部图像,再按下Ctrl+G 或者通过菜单:【修改】︱【组合】,将它们组合成一个整体。
实训3绘制“水晶球”
【相关知识点】
主要使用“填充变形工具”
【最终效果图】
图1-1-16 实例效果
【实训步骤】
1、选择【椭圆工具】,设置【填充色】为无,按住Shift键,在舞台上绘制出一个空心的正圆。
执行【窗口】|【混色器】命令,打开【混色器】面板,在其中选择填充类型为【放射状】,在颜色条下,单击左端的色标,设置为浅紫色
(#D9C8FD),单击右端的色标,设置为深紫色(#5407E4),如图1-1-17所示:
图1-1-17 填充色设置
选择【颜料桶工具】,单击圆的中心略偏下的地方,将刚设置的渐变色填充到圆中,成为按钮下方的高光色。
2、在工具箱中选择【选择工具】,单击圆的外边框,将其选中,按键盘上的Delete键,将它删除。
现在的高光色太圆太大,我们使用【填充变形工具】
对其进行调整。
选择【填充变形工具】,单击图形,会出现一个带有三个手柄的环形边框,圆环中心的小圆圈表示填充色的中心,拖动此中心点,可以改变渐变色的位置;拖动方形的手柄可以改变填充渐变色的宽度,更改环形渐变的半径;拖动下边的圆形手柄,可以旋转填充色的方向,如图1-1-18所示:
图1-1-18 填充变形手柄
我们这里先向圆心处拖拉中间的手柄,使中间高光色缩小一些,如图1-1-19所示:
图1-1-19 收缩填充色
再按住方形手柄向外拉,使高光色变得扁一点,如图1-1-20所示:
图1-1-20 拉长填充色
现在一个基本形状创建好了,注意以上操作都是在默认的【图层1】上完成的,下面我们要在一个新图层上创建另外的形状。
说明:在绘制复杂图形时,往往需要使用多个图层,分别在独立的图层上创建图形,然后再将它们叠放在一起,这样的好处是,图形互相各不影响,容易编辑和调整。
3、在【图层1】下面单击【插入图层】按钮,如图1-1-21所示。
这样就可以插入一个新图层了。
图1-1-21 插入图层
为了使在新图层中的操作不影响下一图层,可将【图层1】锁定。
单击【图层1】中与上面锁状按钮所对应的小黑点,可以将本图层锁定,如图1-1-22所示:
图1-1-22 锁定图层
选择【图层2】,使用【椭圆工具】绘制出一个椭圆,并移动到如图1-1-23所示的位置。
图1-1-23 绘制出一个椭园
4、在【混色器】面板中选择【线性】渐变,设置左边色标为白色,右边色块为深蓝色,为了更好地和第一层的颜色相融合,我们把右边色标的【Alpha】值设为0%,如图1-1-24所示:
图1-1-24 填充色设置
为椭圆填充渐变色,删除椭圆的轮廓线。
5、选择【填充变形工具】,单击图形,拖动小圆圈,顺时针旋转手柄90度,可见在线性渐变上显示的与径向渐变圆环外框不同,线性渐变为两条平行的直线,其中一条上有方形和圆形的手柄,方形手柄缩放渐变色,圆形手柄改变渐变色方向。
和径向渐变一样拖动中心点调节渐变色的中心位置,如图1-1-25所示:
图1-1-25 调节线性渐变色
用鼠标拖动中心点,向上略提一点。
按住方形手柄向圆心处拖拉,使渐变色缩小一些。
我们的按钮就做好了,如图1-1-26所示:
图1-1-26 完成后的水晶球
【重点注意及思考】
1、利用PHOTOSHOP制作水晶作品会更逼真,比较一下FLASH中的制作与PHOTOSHOP中的制作的异同。
2、我们讲了填充变形工具的用法,还有一个变形工具是任意变形工具,自己试一下任意变形工具的用法。
