动作渐变动画和形状渐变动画
如何掌握形状渐变动画

如何掌握形状渐变动画形状渐变动画是一种常见的动画效果,可以给网页或应用程序添加一些生动和吸引人的元素。
要掌握形状渐变动画,你需要了解一些基本的概念和技巧。
下面将介绍一些学习形状渐变动画的步骤和建议。
1.学习基本概念形状渐变动画是通过改变形状的位置、大小或颜色来创建动画效果。
了解渐变动画的基本概念是非常重要的,比如渐变的起点和终点位置、渐变的起始颜色和结束颜色等。
2.学习CSS和SVG形状渐变动画通常是使用CSS和SVG来实现的。
学习这些技术的基本知识是非常重要的。
CSS可以用来定义元素的样式和动画效果,而SVG是一种可缩放矢量图形语言,可以用来创建和操作矢量图形。
3.学习CSS渐变CSS提供了几种渐变属性,可以用来创建形状渐变效果,比如线性渐变和径向渐变。
学习如何使用这些属性来定义和调整渐变效果是非常重要的。
4.学习CSS动画CSS动画是一种可以在指定的时间内改变元素的属性值的技术。
学习如何使用CSS动画来创建形状渐变效果是非常重要的。
5.学习SVG渐变SVG也提供了几种渐变属性,可以用来创建形状渐变效果,比如线性渐变和径向渐变。
学习如何使用这些属性来定义和调整渐变效果是非常重要的。
6.学习SVG动画SVG动画是一种可以在指定的时间内改变SVG元素的属性值的技术。
学习如何使用SVG动画来创建形状渐变效果是非常重要的。
7.练习和实践掌握形状渐变动画需要一定的练习和实践。
可以尝试使用不同的渐变属性和动画效果来创建各种各样的形状渐变动画。
通过实践,可以加深对这些技术的理解和掌握。
8.参考和学习资源除了自己的练习和实践外,还可以参考一些网络上的教程和资源,比如网上的视频教程、博客文章和代码示例。
这些资源可以帮助你更好地理解和掌握形状渐变动画的技巧和应用。
总结:。
AE软件中制作渐变形状动画的方法

AE软件中制作渐变形状动画的方法AE软件是制作动画和特效的常用工具之一,其强大的功能可以实现各种精彩的效果。
其中,制作渐变形状动画是AE软件的一项重要技巧。
本文将向大家介绍一种简单易学的方法,帮助读者快速掌握AE软件中制作渐变形状动画的技巧。
首先,打开AE软件,并创建一个新的合成(Composition)。
选择菜单栏中的“文件”(File),然后点击“新建”(New)选项,再选择“合成”(Composition)。
在弹出的对话框中输入合成的尺寸和时长等参数,点击确定创建新的合成。
接下来,我们需要创建一个形状图层。
在AE软件的项目面板中,选择菜单栏中的“图层”(Layer),然后点击“新建图层”(New Layer),再选择“形状”(Shape)。
这样就在时间轴中创建了一个形状图层。
在形状图层上创建一个形状路径。
通过点击工具栏中的“椭圆工具”(Ellipse Tool)或“矩形工具”(Rectangle Tool)等形状工具,在合成窗口中拖动鼠标绘制一个形状。
可以选择工具栏中的“直接选择工具”(Direct Selection Tool),对形状进行调整和编辑。
接下来,我们需要给形状图层添加渐变效果。
在图层面板中,展开形状图层的属性,找到“内容”(Contents),再展开“形状1”(Shape 1),找到“描边”(Stroke)属性。
在“描边”属性下方的“颜色”(Color)中,可以看到“渐变”(Gradient)选项。
点击“渐变”,即可添加渐变效果。
调整渐变的颜色和位置。
在“颜色”面板中,点击“渐变编辑器”(Gradient Editor)按钮,即可打开渐变编辑器。
在渐变编辑器中,可以添加、删除或调整渐变颜色,并设置每个颜色的位置。
通过拖动颜色标记,可以调整渐变的起始位置和结束位置。
还可以调整颜色标记之间的中间点,使渐变更加平滑。
在渐变编辑器中,还可以选择不同的渐变类型,如线性渐变、径向渐变和放射渐变等,以实现不同的效果。
AE渐变控制技巧大揭秘

AE渐变控制技巧大揭秘
Adobe After Effects(AE)是一款功能强大的影视后期制作软件,它给我们提供了丰富的特效和动画功能。
其中,渐变(Gradient)是一种常见的效果,可以用于制作过渡、填充、描边等。
本文将为你揭示AE中渐变控制的一些技巧,帮助你更好地运用渐变效果。
一、渐变类型
AE中提供了多种渐变类型,可以根据需求选择合适的类型。
1. 线性渐变(Linear Gradient):沿着一条直线从起点到终点进行渐变。
2. 径向渐变(Radial Gradient):以起点为中心,向外辐射状进行渐变。
3. 角度渐变(Angle Gradient):以起点为中心,按照一定角度进行渐变。
4. 形状渐变(Shape Gradient):根据指定的形状进行渐变。
1.调整渐变颜色和位置
2.使用渐变控制剪辑
三、高级渐变技巧
1.渐变动画
渐变不仅可以是固定的,还可以进行动画过渡。
在AE中,可以使用关键帧来控制渐变的颜色和位置,从而实现渐变的动画效果。
首先,选择需要添加渐变动画的图层,在图层面板中找到渐变选项,设置起始和结束位置,然后在时间轴中添加关键帧来控制渐变的变化。
2.混合模式
AE中还有一种特殊的渐变效果,称为混合模式渐变。
混合模式渐变可以通过调整图层的混合模式和不透明度来实现,从而呈现出不同的效果。
通过切换不同的混合模式和调整图层的不透明度,可以创建出丰富多样的渐变效果。
3.透明度渐变
除了颜色渐变,AE还支持透明度渐变。
透明度渐变可以用于制作渐变过渡、文字描边等效果。
结语。
计算机基础:Flash动画处理技术

双击对象:选择轮廓线和填充色。(是被轮廓线包 围的图形 )
单击轮廓线:选择该轮廓线 双击轮廓线:选择所有轮廓线 单击填充色:选择填充色
Flash动画技术
(2)整形操作功能:对对象细节的修饰。
如对线条的整形 图形轮廓的整形 整形的对象只能是Shape图形 而且整形时对象必须在非选中状态下。
Flash动画技术
5、画桶工具
给封闭区域填充颜色,可以为白色区域填 充,也可以改变原有区域的填充颜色。
其颜色的设置和画笔相同
Flash动画技术
6、文字工具 文字工具“A”的功能:
输入、修改、编辑文字 用“属性面板”设置文字的字体、字型、
字号。
1)、文字输入的操作为 :
单击【文字】工具→用【属性面板】,设 置文字的字体、字型、字号→在舞台(画 板)上单击在文本框的光标位置输入文字。
Flash动画技术
2、选择工具
对图形对象或其中的一部分进行修改、编辑, 必须选择对该对象后,才能对该对象进行操作, 选择工具有:
1)箭头工具 2)任意变形工具 3)套索工具
Flash动画技术
1)箭头工具
用箭头工具功能有:
选择整个对象或对象的一部分 实现对象的变形、整形操作、对象的移动 。
(1)形状(Shape)对象的选择操作,使用箭头工 具 ,分别有:
Flash动画技术
(2)编辑区 舞台(Stage):也称为画板,绘图 和编辑动画的地方 工作区:相当于后台。有时把:舞台 +工作区=编辑区
Flash动画技术
(二)文件的操作
1、建立新文件 2、保存文件 3、保存其他类型的文件 4、打开文件
制作简单的运动渐变动画PPT课件

2021
2
复习
问题一:回忆形状渐变动画的制作过程。
问题二:形状渐变动画中,对象必须是 元件
问题三:形状渐变动画的特点。
2021
3
1.尺寸、颜色、位置、形状 可以发生变化;
2.只需要创建起始帧和结束 帧,中间过程有软件完成。
例: 奥运五环
2021
4
制作简单动作渐变动画
观
旋转
看
跳动的心
动
飞驰的小车
画பைடு நூலகம்
飞翔的小鸟
2021
5
动手制作
• 绿茵茵的赛场上正在进行着一场 足球比赛。目前,比赛进行得很激 烈。突然,甲队队员将球踢向乙队 的球门,球……
来看看吧
2021
6
1
任务一: 射门
分析:
• 起始位置
• 终止位置
2021
7
2
任务二: 改变进球速度
分析
2021
8
拓展 拓展任务: 为影片添加缩放文字
要求: • 添加的文字:球进啦! • 完成文字的缩放效果
二观看简单动作渐变动画三动手制作拓展任务四运动渐变与形状渐变的区别五小结一复习形状渐变动画旋转跳动的心飞驰的小车飞翔的小鸟绿茵茵的赛场上正在进行着一场足球比赛
制作简单的 运动渐变动画
2021
1
提纲
一、复习形状渐变动画
二、观看简单动作渐变动画
三、动手制作
1. 任务一 2. 任务二 3. 拓展任务
四、运动渐变与形状渐变的区别 五、小结
2021
9
2021
10
区别
运动渐变与形状渐变的区别
渐变类型
对象
形状渐变 形 状
Flash动画形状渐变和运动渐变.

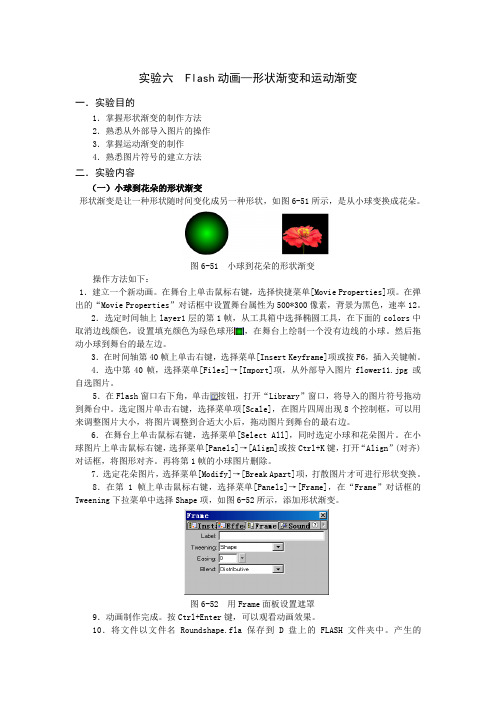
实验六 Flash动画—形状渐变和运动渐变一.实验目的1.掌握形状渐变的制作方法2.熟悉从外部导入图片的操作3.掌握运动渐变的制作4.熟悉图片符号的建立方法二.实验内容(一)小球到花朵的形状渐变形状渐变是让一种形状随时间变化成另一种形状,如图6-51所示,是从小球变换成花朵。
图6-51 小球到花朵的形状渐变操作方法如下:1.建立一个新动画。
在舞台上单击鼠标右键,选择快捷菜单[Movie Properties]项。
在弹出的“Movie Properties”对话框中设置舞台属性为500*300像素,背景为黑色,速率12。
2.选定时间轴上layer1层的第1帧,从工具箱中选择椭圆工具,在下面的colors中取消边线颜色,设置填充颜色为绿色球形,在舞台上绘制一个没有边线的小球。
然后拖动小球到舞台的最左边。
3.在时间轴第40帧上单击右键,选择菜单[Insert Keyframe]项或按F6,插入关键帧。
4.选中第40帧,选择菜单[Files]→[Import]项,从外部导入图片flower11.jpg 或自选图片。
5.在Flash窗口右下角,单击按钮,打开“Library”窗口,将导入的图片符号拖动到舞台中。
选定图片单击右键,选择菜单项[Scale],在图片四周出现8个控制框,可以用来调整图片大小,将图片调整到合适大小后,拖动图片到舞台的最右边。
6.在舞台上单击鼠标右键,选择菜单[Select All],同时选定小球和花朵图片。
在小球图片上单击鼠标右键,选择菜单[Panels]→[Align]或按Ctrl+K键,打开“Align”(对齐)对话框,将图形对齐。
再将第1帧的小球图片删除。
7.选定花朵图片,选择菜单[Modify]→[Break Apart]项,打散图片才可进行形状变换。
8.在第1帧上单击鼠标右键,选择菜单[Panels]→[Frame],在“Frame”对话框的Tweening下拉菜单中选择Shape项,如图6-52所示,添加形状渐变。
AE渐变动画制作教程 探索动态渐变效果

AE渐变动画制作教程:探索动态渐变效果在Adobe After Effects(简称AE)中,渐变动画是一种非常常见且重要的效果,它可以给你的作品带来生动、流畅的画面过渡效果。
本篇教程将向你介绍如何制作动态渐变效果,帮助你掌握这一技巧,为你的作品增添更多魅力。
首先,打开AE软件并创建一个新的合成。
选择合适的分辨率和帧速率,根据你的需要自定义合成设置。
点击“确定”开始创建新合成。
在合成中创建一个形状图层。
选择形状工具,比如矩形、圆形或多边形工具,绘制一个形状。
你可以通过调整形状大小、位置和颜色等参数来定制你的形状。
添加一个渐变填充效果。
在图层面板中选择你的形状图层,在“效果”菜单中找到“渐变填充”选项。
将该效果拖动到图层上,在“渐变填充”效果控制面板中你可以设置渐变的起始和结束颜色,以及渐变类型和角度等参数。
通过关键帧设置实现渐变动画效果。
在时间轴中选择一个合适的时间点,点击对应图层上的“停靠点”按钮,创建一个关键帧。
然后将时间轴光标移到你想要改变渐变颜色的时间点,再次调整渐变填充效果的颜色参数。
AE会在关键帧之间自动插值,从而实现流畅的渐变过渡效果。
可以循环使用该渐变动画效果。
将图层复制一次,然后将复制的图层移动到合适的时间点,这样就可以使渐变动画一直循环播放。
使用调整层的技巧。
如果你想把渐变效果应用到多个图层上,而不是在每个图层上单独设置渐变填充,请使用调整层功能。
在图层面板中创建一个新图层,然后将你想要应用渐变效果的图层放在该调整图层下方。
选择该调整图层,在“效果”菜单中添加渐变填充效果。
这样,所有在调整图层下方的图层都会受到该效果影响。
为了进一步定制你的渐变动画效果,你还可以尝试一些其他高级功能。
比如,使用遮罩图层来限制渐变效果的范围,使用图层样式来增加阴影、发光等特效,或者使用运动路径来使渐变效果沿着指定路径移动。
总结,动态渐变效果是AE中非常有用的一种技巧,可以帮助你创造出生动、吸引人的视觉效果。
形状渐变动画信息技术

教学设计
八年级信息技术教案第15周
教材版本
青岛版
课题
第四课形状渐变动画
学校
姜屯中学
授课教师
孔令具
课型
新授课
授课班级
初一(1-12)班
课时
1
课程
纲要
依据
本节课学习内容主要是Flash动画中形状渐变动画这一渐变动画类型的设置方法。由于学生已经通过上一节课的动作渐变动画掌握了渐变动画的原理和方法。因此,本节课教师在教学过程中没必要对所有的知识点逐一讲解,有些内容可以“先学后做”即教师可以简单的讲授后让学生去实践,让学生在实践中去体会,去掌握。
教学评价
组织
播放
提问
导入
新课
板书
讲授
播放
讲解
播放
讲解
播放
讲解
播放
讲解
播放
讲解
巡视
指导
提问
布置
任务
指导
布置
任务
提出
问题
提出
问题
总结
播放
总结
归纳
布置
作业
就坐
安静
观看
思考
回答
听讲
观察
思考
记忆
观看
记忆
观看
记忆
观看
记忆
观看
记忆
思考
互动
回答
学习
动手
操作
思考
回答
接受
任务
学习
动手
操作
演示
操作
归纳
总结
接受
任务
学习
动手
形状渐变:可实现物体的形状改变。
形状渐变动画中关键帧上的对象必须是矢量图形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状渐变动画和动画渐变动画的区别:
形状渐变动画和动作渐变动画都属于渐变动画。前后都 各有一个起始帧和结束帧,两者之间的区别如下表:
区别
动作渐变动箭头 淡绿色背景加长箭头
组成元素 完成的作用
影片剪辑、图形元件、形状,如果使用图形 按钮、文字、位图等 元件、按钮、文字,
动作渐变动画和形状渐变动画
动作渐变动画
在一个关键帧上放置一个元件,然后 在另一个关键帧改变这个元件的大小、颜 色、位置、透明度等,flash根据两者之间 的帧的值创建动画被称为“动作渐变动 画”。
形状渐变动画
在一个关键帧中绘制一个形状,然后在 另一个关键帧中更改该形状或绘制另一个形状, flash根据两者之间的帧的值或形状来创建的 动画被称为“形状渐变动画”。
则必先打散再变形
实现一个元件的大小、实现二个形状之间的
位置、颜色、透明度 变化,或一个形状的
等的变化
大小、位置、颜色等
的变化
