使用phantomjs操作DOM并对页面进行截图需要注意的几个问题
web scraper高级用法

web scraper高级用法
Web Scraper 是一种用于自动化抓取网页数据的工具。
以下是一些 Web Scraper 的高级用法:
1. 固定页面编号
若要抓取不同页面的信息,可将页面编号固定为一个变量,并在循环中递增。
这样,Web Scraper 就能够自动抓取多个页面的数据。
2. 动态页面抓取
对于使用 JavaScript 或 AJAX 技术的动态页面,普通的 Web Scraper 无法直接抓取数据。
此时,可以使用更为复杂的程序、自动化测试工具或浏览器扩展程序来实现动态抓取。
3. 数据清理
在抓取大量的数据时,通常需要对数据进行清理和重组,以使其更清晰和易读。
这通常涉及到使用各种工具和函数来过滤数据、删除重复项、转换格式等等。
4. 避免网站封锁
一些网站会使用反爬虫机制来封锁 Web Scraper。
为避免这种情况,可以采取一些策略如设置抓取频率限制、使用代理服务器等。
5. 数据处理
抓取到的数据是原始数据,需要进行进一步的处理。
例如,将数据导入到数据库中,进行文本分析、可视化等等。
总之,Web Scraper 是一个强大的工具,可以让我们快速而准确地获取所需信息。
然而,在使用 Web Scraper 时需要遵守相关法律和规定,避免侵犯他人的权益。
10种屏幕截图方法(适合各种窗口)

说起屏幕截图,相信大家都不会陌生:随意翻翻每期的《电脑报》,哪篇不是图文并茂?但是对于刚刚接触电脑的朋友来说,对如何进行抓图还摸不着头脑,以为需要什么高深的技术或什么专业的软件,甚至还以为需要动用DC来帮忙呢。
其实抓图的方法有很多种,但种种都很简单,看了下面的介绍,相信你也能抓出“美”图来!一、PrintScreen按键+画图工具不论你使用的是台式机还是笔记本电脑,在键盘上都有一个PrintScreen按键,但是很多用户不知道它是干什么用的,其实它就是屏幕抓图的“快门”!当按下它以后,系统会自动将当前全屏画面保存到剪贴板中,只要打开任意一个图形处理软件并粘贴后就可以看到了,当然还可以另存或编辑。
提示:PrintScreen键一般位于F12的右侧。
二、抓取全屏抓取全屏幕的画面是最简单的操作:直接按一下PrintScreen键,然后打开系统自带的“画图”(也可以使用PS),再按下Ctrl+V即可。
该处没有什么技术含量,只是要记住防止某些“不速之客”污染了画面,比如输入法的状态条、“豪杰超级解霸”的窗口控制按钮等等。
提示:提醒想投稿的朋友:这样的画面比较大,一般的报纸或杂志要求300像素×300像素,最大不超过500像素×500像素(当然特殊需要除外),这就需要到PS或ACDSee 中进行调整。
三、抓取当前窗口有时由于某种需要,只想抓取当前的活动窗口,使用全屏抓图的方法显然不合适了。
此时可以按住Alt键再按下PrintScreen键就可只将当前的活动窗口抓下了。
四、抓取级联菜单在写稿的过程中,免不了“以图代文”,特别是关于级联菜单的叙述,一张截图胜过千言万语。
但是,若想使用抓取当前窗口的方法来抓级联菜单就不行了:当按下Alt键以后菜单就会消失。
此时可以直接按下PrintScreen键抓取全屏,然后粘贴到图形处理软件中进行后期的处理。
如果使用画图工具,就可以使用方形选定工具将所需要的部分“选定”并“剪切”,然后按下Ctrl+E打开“属性”界面将“宽度”和“高度”中的数值设的很小,最后再粘贴并另存即可。
使用python+phantomjs抓取动态页面

使用python+phantomjs抓取动态页面
前一段时间公司需要爬取部分web页面的数据使用。
但是页面中的主要数据是ajax load出来的,传统的抓取方法是拿不到数据的。
后来在网上发现了phantomjs,在无界面的情况下运行js,渲染dom。
用这个工具抓取ajax load出来的数据再方便不过啦。
系统环境:CentOS release 6.5 (Final)
phantomjs版本:1.9.8
•phantomjs抓取加载完整的dom结构。
说到phantomjs怎么把数据传递给处理程序,我看到网上很多人是写一个本地文件,然后具体的处理程序再读取那个文件进行处理。
感觉这种方式太麻烦了,干脆将数据打印到到标准输出中,然后处理程序从标准输出中读取数据。
•用python获取数据。
然后就开始处理了。
具体的处理逻辑就不展示了。
分享到。
十种切屏抓取方法(图形)

屏幕截取招招看!教你十种屏幕抓取方法(图形)说起屏幕截图,相信大家都不会陌生:随意翻翻每期的《电脑报》,哪篇不是图文并茂?但是对于刚刚接触电脑的朋友来说,对如何进行抓图还摸不着头脑,以为需要什么高深的技术或什么专业的软件,甚至还以为需要动用DC来帮忙呢。
其实抓图的方法有很多种,但种种都很简单,看了下面的介绍,相信你也能抓出“美”图来!一、PrintScreen按键+画图工具不论你使用的是台式机还是笔记本电脑,在键盘上都有一个PrintScreen按键,但是很多用户不知道它是干什么用的,其实它就是屏幕抓图的“快门”!当按下它以后,系统会自动将当前全屏画面保存到剪贴板中,只要打开任意一个图形处理软件并粘贴后就可以看到了,当然还可以另存或编辑。
提示:PrintScreen键一般位于F12的右侧。
二、抓取全屏抓取全屏幕的画面是最简单的操作:直接按一下PrintScreen 键,然后打开系统自带的“画图”(也可以使用PS),再按下Ctrl+V 即可。
该处没有什么技术含量,只是要记住防止某些“不速之客”污染了画面,比如输入法的状态条、“豪杰超级解霸”的窗口控制按钮等等。
提示:提醒想投稿的朋友:这样的画面比较大,一般的报纸或杂志要求300像素×300像素,最大不超过500像素×500像素(当然特殊需要除外),这就需要到PS或ACDSee中进行调整。
三、抓取当前窗口有时由于某种需要,只想抓取当前的活动窗口,使用全屏抓图的方法显然不合适了。
此时可以按住Alt键再按下PrintScreen 键就可只将当前的活动窗口抓下了。
四、抓取级联菜单在写稿的过程中,免不了“以图代文”,特别是关于级联菜单的叙述,一张截图胜过千言万语。
但是,若想使用抓取当前窗口的方法来抓级联菜单就不行了:当按下Alt键以后菜单就会消失。
此时可以直接按下PrintScreen键抓取全屏,然后粘贴到图形处理软件中进行后期的处理。
如果使用画图工具,就可以使用方形选定工具将所需要的部分“选定”并“剪切”,然后按下Ctrl+E打开“属性”界面将“宽度”和“高度”中的数值设的很小,最后再粘贴并另存即可(如图1)。
html转换为pdf案例的一些总结(多图推荐)

html转换为pdf案例的⼀些总结(多图推荐)由于⼯作所需,最近花时间研究了html转换为pdf的功能。
html转换为pdf的关键技术是如何处理⽹页中复杂的css样式,通过在⽹上收集资料,发现⽬前html 转换为pdf的解决⽅案主要分为三类:客户端模式:前后台调⽤客户端程序,利⽤客户端程序的功能完成pdf⽂件转换。
本次测试⼯具有:wkhtmltopdf和PhantomJS。
java jar包解析类模式:java代码解析css样式,翻译html⽂件为pdf⽂件。
本次测试类有:IText,Flying Sauser,PD4ML。
js 前端解析模式:js前端解析html⽂件为pdf⽂件,本次测试案例有:html2canvas。
本次针对⽹上介绍的⽅案,结合实际项⽬的需求,做⼀⼀测试,在性能和功能⽅⾯做如下分析。
1.测试页⾯介绍通过查看各个转换案例在⽹上的介绍,简单的html样式,⼀般的表格样式在做pdf⽂件转换时,以上的⽅案均⽀持。
但考虑到实际业务的需要,本次测试特意⽤到了bootstrap (v 3.3.6)的css样式,同时页⾯也应⽤了css3的新特性。
基于这样的新特性编写⼀个静态的html页⾯,html页⾯在浏览器中的展⽰效果如下:2.wkhtmltopdf测试技术特点:Wkhtmltopdf可以直接把浏览器中浏览的⽹页转换成⼀个pdf,他是⼀个把html页⾯转换成pdf的软件(需要安装在服务器上)。
使⽤时可通过java代码调⽤cmd指令完成⽹页转换为pdf的功能。
功能测试:直接在cmd⾥输⼊测试指令,可查看处理进度。
第⼀个参数:wkhtmltopdf.exe所在的路径第⼆个参数:需要转换为pdf的html页⾯第三个参数:pdf⽂件路径及⽂件名页⾯导出效果如下:测试说明:通过测试发现,wkhtmltopdf对bootstap的CSS样式整体⽀持较好。
对css3的新特性如圆形图⽚样式⽀持⾏不好。
部分页⾯样式会失效。
PhantomJS参考文档

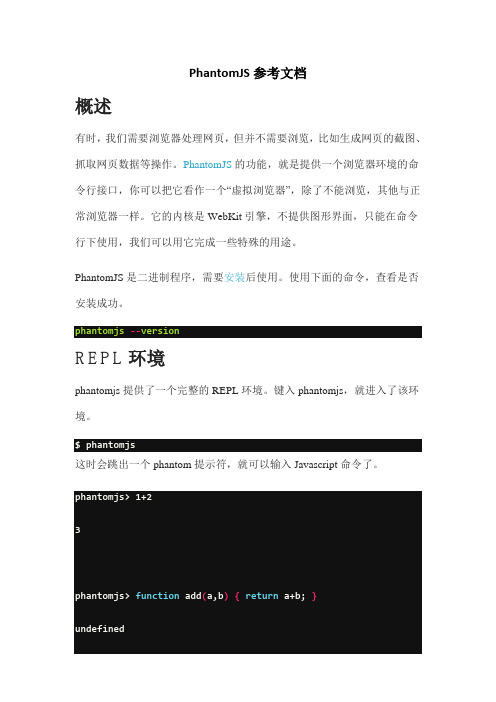
PhantomJS参考文档概述有时,我们需要浏览器处理网页,但并不需要浏览,比如生成网页的截图、抓取网页数据等操作。
PhantomJS的功能,就是提供一个浏览器环境的命令行接口,你可以把它看作一个“虚拟浏览器”,除了不能浏览,其他与正常浏览器一样。
它的内核是WebKit引擎,不提供图形界面,只能在命令行下使用,我们可以用它完成一些特殊的用途。
PhantomJS是二进制程序,需要安装后使用。
使用下面的命令,查看是否安装成功。
phantomjs--versionREPL环境phantomjs提供了一个完整的REPL环境。
键入phantomjs,就进入了该环境。
$ phantomjs这时会跳出一个phantom提示符,就可以输入Javascript命令了。
phantomjs> 1+23phantomjs> function add(a,b){return a+b; }undefinedphantomjs> add(1,2)3按ctrl+c可以退出该环境。
下面,我们把上面的add()函数写成一个文件add.js文件。
// add.jsfunction add(a,b){ return a+b; }console.log(add(1,2));phantom.exit();上面的代码中,console.log()的作用是在终端窗口显示,phantom.exit()则表示退出phantomjs环境。
一般来说,不管什么样的程序,这一行都不能少。
现在,运行该程序:$ phantomjs add.js终端窗口就会显示结果为3。
下面是更多的例子。
phantomjs>phantom.version"major":1,"minor":5,"patch":0}phantomjs>console.log("phantom is awesome") phantom is awesomephantomjs> window.navigator{"cookieEnabled":true,"language":"en-GB", "productSub":"20030107", "product":"Gecko",// ...}基本用法加载网页下面,我们用PhantomJS加载网页。
s t a c k 的 常 见 用 法
[Python爬虫] 在Windows下安装PhantomJS和CasperJS及入门介绍(上)最近在使用Python爬取网页内容时,总是遇到JS临时加载、动态获取网页信息的困难。
例如爬取CSDN下载资-源评论、搜狐图片中的“原图”等,此时尝试学习Phantomjs和CasperJS来解决这个问题。
这第一篇文章当然就是安装过程及入门介绍。
一. 安装Phantomjsweb standards: DOM handling, CSS selector, JSON, Canvas, and SVG. ?Full web stack?No browser required. PhantomJS是一个服务器端的 JavaScript API 的WebKit(开源的浏览器引擎)。
其支持各种Web标准:DOM 处理, CSS 选择器, JSON, Canvas 和 SVG。
PhantomJS可以用于页面自动化,网络监测,网页截屏,以及无界面测试等。
下载PhantomJS解压后如下图所示:在该文件夹下创建test.js文件,代码如下:console.log('Hello world!');同时其自带的examples文件夹中有很多模板代码,其中获取脚本参数代码如下:var system = require('system');if (system.args.length === 1) {console.log('Try to pass some args when invoking this script!');system.args.forEach(function (arg, i) {console.log(i + ': ' + arg);phantom.exit(); 运行程序及输出结果如下图所示:phantomjs examples-arguments.js arg0 agr1 arg2 arg32、网页截图在根目录新建文件loadpic.js,其代码如下:var page = require('webpage').create();page.render('example.png');phantom.exit();}); 运行程序结果如下图所示: phantomjs?loadpic.js短短5行代码让我第一次体会到了PhantomJS和调用脚本函数的强大,它加载baidu页面并存储为一张PNG图片,这个特性可以广泛适用于网页快拍、获取网页在线知识等功能。
抓图工具用法
1.抓取全屏幕:按下热键"Ctrl+Shift+F",或者用鼠标点击"捕捉"下的"全屏幕"菜单项,之后你会听到类似照相的"咔嚓"声,操作成功。
2.抓取活动窗口:首先使要抓取的窗口成为活动窗口,然后按下热键"Ctrl+ Shift+A"。
3.抓取下拉菜单:当你需要抓取某个窗口中的下拉菜单时,有多种方法可以实现:先让HyperSnap-DX最小化到任务栏上,再点击要抓取的菜单使之展开,然后按下热键"Ctrl+Shist+R",屏幕上将出现一个十字形光标,移动此光标到起始位置用鼠标左键点击,再移动到菜单右下方再次点击;或者当菜单出现后直接按下窗口抓取热键"Ctrl+Shift+W",你会看到一个闪动的矩形框,点击左键即可抓取该菜单;如果希望抓取多级子菜单中的某一级,应依次打开该级联菜单,按下热键"Ctrl+Shift+W",当矩形框闪动时移动到希望抓取的子菜单上点击左键;如希望抓取级联菜单的全部,则要用到其"多区域捕捉"功能,按下热键"Ctrl+Shift+M",当屏幕上出现闪动矩形框时点击左键增加要抓取的区域,以便让各级菜单都被选中(选中的区域会用黑色覆盖),然后按下回车键完成抓取。
4.多区域抓图:上面介绍的抓取级联菜单仅仅是多区域抓图的一个简单应用,实际上这个功能相当强大,你可以将它和"Region Capture"(区域抓图)结合使用以完成更复杂的抓取任务。
例如:要在资源管理器中同时抓取某个文件(夹)的右键快捷菜单和该文件(夹)的图标,可以这样操作:首先用鼠标右键点击该文件(夹)弹出其快捷菜单,然后按下抓取热键"Ctrl+Shift+M",点取菜单区域使它被选中,再按下鼠标右键不放手,会马上出现一个子菜单,从中点击"重启区域方式"后放开,此时出现十字形光标,用该光标点击文件图标的左上角和右下角各一次,使文件图标被选中(原来选中的菜单仍处于选中状态),最后按下回车键完成抓取。
教你10种屏幕截图方法
教你10种屏幕截图方法说起屏幕截图,相信大家都不会陌生:随意翻翻每期的《电脑报》,哪篇不是图文并茂?但是对于刚刚接触电脑的朋友来说,对如何进行抓图还摸不着头脑,以为需要什么高深的技术或什么专业的软件,甚至还以为需要动用DC来帮忙呢。
其实抓图的方法有很多种,但种种都很简单,看了下面的介绍,相信你也能抓出“美”图来!一、PrintScreen按键+画图工具不论你使用的是台式机还是笔记本电脑,在键盘上都有一个PrintScreen按键,但是很多用户不知道它是干什么用的,其实它就是屏幕抓图的“快门”!当按下它以后,系统会自动将当前全屏画面保存到剪贴板中,只要打开任意一个图形处理软件并粘贴后就可以看到了,当然还可以另存或编辑。
提示:PrintScreen键一般位于F12的右侧。
二、抓取全屏抓取全屏幕的画面是最简单的操作:直接按一下PrintScreen键,然后打开系统自带的“画图”(也可以使用PS),再按下Ctrl+V即可。
该处没有什么技术含量,只是要记住防止某些“不速之客”污染了画面,比如输入法的状态条、“豪杰超级解霸”的窗口控制按钮等等。
提示:提醒想投稿的朋友:这样的画面比较大,一般的报纸或杂志要求300像素×300像素,最大不超过500像素×500像素(当然特殊需要除外),这就需要到PS或ACDSee中进行调整。
三、抓取当前窗口有时由于某种需要,只想抓取当前的活动窗口,使用全屏抓图的方法显然不合适了。
此时可以按住Alt键再按下PrintScreen键就可只将当前的活动窗口抓下了。
四、抓取级联菜单在写稿的过程中,免不了“以图代文”,特别是关于级联菜单的叙述,一张截图胜过千言万语。
但是,若想使用抓取当前窗口的方法来抓级联菜单就不行了:当按下Alt键以后菜单就会消失。
此时可以直接按下PrintScreen键抓取全屏,然后粘贴到图形处理软件中进行后期的处理。
如果使用画图工具,就可以使用方形选定工具将所需要的部分“选定”并“剪切”,然后按下Ctrl+E打开“属性”界面将“宽度”和“高度”中的数值设的很小,最后再粘贴并另存即可(如图1)。
JS中使用cavas截图网页并解决跨域及模糊问题
JS中使⽤cavas截图⽹页并解决跨域及模糊问题前⼏天给了个需求对浏览器⽹页进⾏截图,把⽹页统计数据图形表等截图保存⾄⽤户本地。
⾸先对于⽹页截图,我⽤的是canvas实现,获取你需要截图的模块的div,从⽽使⽤canvas对你需要的模块进⾏截图。
<script type="text/javascript" src="js/html2canvas.js"></script><script type="text/javascript" src="js/html2canvas.min.js"></script>div按钮代码<div><a id="down" href="" download=" rel="external nofollow" downImg">下载按钮</a></div>//href⽤来取到值要写个空 down load是下载图⽚出来的名称jsp代码function test() { var canvas2 = document.createElement("canvas"); //创建⼀个新的canvaslet _canvas = document.querySelector('#dijit__TemplatedMixin_0'); //这⾥⾯填写你需要截图的divvar w = parseInt(window.getComputedStyle(_canvas).width); var h = parseInt(window.getComputedStyle(_canvas).height);canvas2.width = w * 2;canvas2.height = h * 2; //将canvas画布放⼤2倍或者更多,然后盛放在较⼩的容器内,就显得不模糊了canvas2.style.width = w + "px";canvas2.style.height = h + "px";var context = canvas2.getContext("2d");context.scale(2, 2); //指图⽚偏移html2canvas(document.querySelector('#dijit__TemplatedMixin_0'), { //写需要截图的divtaintTest : false,useCORS : true,allowTaint :false, //这三串代码解决跨域问题 canvas : canvas2}).then(function(canvas) {document.querySelector("#down").setAttribute('href',canvas.toDataURL()); //down设置为你的点击键});window.onload = test;截图出来后,由于我的⽹址上有百度地图的api,地图图⽚等等⼀些东西,⽤canvas⽹页进⾏截图是就会发现所有图⽚的地⽅都是空⽩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用phantomjs操作DOM并对页面进行截图需要注意的几个问题
phantomjs是一个无界面浏览器,可用于网页截图和前端自动化测试,基于webkit 内核(也就是chrome使用的内核),并使用js编写业务脚本来请求、浏览和操作页面。
最近前端监控需要用到phantomjs,特地研究了一下这个组件,遇到几个坑,这里汇总起来,希望对大家尤其是刚入门者有所帮助。
1、如何操作页面中的DOM元素?
这个问题比较简单,官方API提供了page.evaluate函数,范例代码:
page.evaluate(function()
{
var plist = document.querySelectorAll("a");//获取所有链接 });
2、如何滚动到页面底部?
部分页面使用了lazyload,比如图片或js的延迟加载,只有滚动到底部才会触发,因此对于这种页面,如果要展示完整的页面,则需设法使底部可见,主要有3个办法:
1、使浏览器足够大,这样底部就显示了,可以设置viewPortSize很大:page.viewportSize = {width: 4800,height: 8000};
2、通过BOM方法操作滚动条,可以把滚动条滚动到一个很大的值,如:window.scrollTo(0,10000);也可以滚动到适应的高度:window.document.body.scrollTop = document.body.scrollHeight;
3、如何延迟截图?
页面请求的资源,如图片、异步cgi、js等,返回的时间以及执行的长短都是不确定的,如果截图过早,可能很多空白区域,因此需要定时截图,在打开页面后,使用setTimeout来延迟截图:
window.setTimeout(function ()
{
page.render("json2form.png");
phantom.exit();
}, 1000);
4、注意page.evaluate中的回调函数作用域链
对于初学者,很可能写出这样的代码(不是吗?看起来很正常,JS支持闭包呀?):
var page = require('webpage').create();
var url = 'http://json2form.wikisoft.me//';
var globalVar = 1;
page.open(url, function (status)
{
if (status != "success")
{
console.log('FAIL to load the address');
}
page.evaluate(function()
{
var x = globalVar;//引用本js的一个全局变量
page.method();//执行phantomjs的一个api
});
});
有个问题需要明白,page.evaluate中的函数是在目标网页执行的,其上下文、作用域链已经不能与phantomjs执行这个js同日而语,因此请勿在evaluate中引用phantomjs的api或你这个js文件中的全局变量,否则出了错,都很难定位。
上述几个总结如有谬误也欢迎指正,最后附上一个完整的代码(请求某网页、对链接标记红框,并延迟截图,已验证):
var page = require('webpage').create();
var url = '/';
page.open(url, function (status)
{
if (status != "success")
{
console.log('FAIL to load the address');
phantom.exit();
}
page.evaluate(function()
{
//此函数在目标页面执行的,上下文环境非本phantomjs,所以不能用到这个js 中其他变量
window.scrollTo(0,10000);//滚动到底部
//window.document.body.scrollTop = document.body.scrollHeight;
window.setTimeout(function()
{
var plist = document.querySelectorAll("a");
var len = plist.length;
while(len)
{
len--;
var el = plist[len];
el.style.border = "1px solid red";
}
},5000);
});
window.setTimeout(function ()
{
page.render("json2form.png");
phantom.exit();
}, 5000+500);
});
截屏效果图:。
