AI自定义图案
AI将你想要的图案变成笔刷

AI将你想要的图案变成笔刷
很多⽹上下载的笔刷是eps或者是图⽚,由此可以⾃⼰画想要的图⽚变成笔刷。
以下我是⽤的是cc版本的,好了,下⾯我们来看看吧。
1、先在⽹上载笔刷素材样式,或者⾃⼰画也可以,然后这个是⽮量图。
2、然后点⼀个样式,新建笔刷样式,会出现很多种笔刷类别,我们要选的是散点或者艺术
3、点击确定了窗⼝可以调整,选择需要的笔刷⽅向,那么之后你画的时候就是朝哪个⽅向,确定后就会变成样式之⼀在框⾥⾯出现
4、然后你存了好多了就可以开始保存了,点击储存笔库,存在你使⽤位数的画笔预设下⾯的⽂件夹,也可以⾃⼰再建⼀个
5、存好了你在点你的笔库就能看到啦。
哈哈哈。
画⼀笔试试,散点的跟艺术的效果。
通常建议⼤家⽤艺术的吧,⽐较常⽤到,当然啦有时候也是会⽤到散点的
以上就是AI将你想要的图案变成笔刷⽅法介绍,操作很简单的,⼤家学会了吗?希望能对⼤家有所帮助!。
AI CS6中新增的功能

AI CS6中新增的几个功能:
“图案建立”功能
1.打开一个AI图形
2.通过选择工具选中图形对象。
3.单击对象|图案|建立命令。
4.弹出“图案选项”对话框,在里面设置各种参数。
5.想要完成设置,单击完成按钮,此时图案被添加到色板面板中。
6.通过矩形工具在页面中任意设置一个矩形。
7.单击色板面板中已有的图案,可以填充矩形。
双击图案可以进入图案选项对话框。
“描边渐变”功能
1.通过矩形工具绘制矩形。
2.通过窗口菜单显示渐变调板。
3.除了填充属性设置渐变外,描边属性也可以设置渐变。
4.通过“描边渐变”中设置渐变色。
5.在工具选项属性栏设计描边的粗细、描边的宽度。
“图片描摹”的功能
1.通过文件|直入命令置入文件(可以是jpg格式的)。
2.将其放大显示
3.单击工具选项属性工具栏|图像描摹
4.通过窗口|图像描摹可以显示图像描摹面板,可以对其进行相应的设置。
5.如果相对其进行编辑,可以单击扩展命令,将其转换成矢量图。
通过对象|取消编组命令,可以从中获取我们所需要的图像,并且可以对其进行调色等设置。
“用户界面调整”功能
点击编辑|首选项|用户界面即可调整界面颜色等。
如何用AI绘制图形--基础入门

如何用Adobe Illustrator CS5绘制图形---重量级矢量图形绘制软件Adobe Illustrator cs5的简易使用指南写在之前:近来发现,网上不少网友对于AI软件似乎有一点认识上的误区,就好似Photoshop一样,不少人一提起它,就说:“这个是修图的”,我不敢说他说错了什么,但是起码他没有说对。
对于已经成为业界标准的软件来说,它的成功是其他软件无法相提并论的。
AI是矢量图形绘制软件,但不仅仅是这些,它还拥有其他的强大功能,例如排版、印前等等......在正式进入软件学习之前,我们先大致给大家一些基础知识,以便大家对图形图像方面,有个更加全面的了解。
首先,从画面构成的元素来讲,图形图像分为像素图(也叫点阵图)和矢量图两种,前者是对构成画面的“点”进行颜色和亮度描述,后者是对构成的“线”进行函数式描述。
图像有个画面大小和分辨率的问题在里面,而矢量图却没有这些,它和画面大小以及分辨率无关;简单说,例如一个5*5cm的图片,我们将文件尺寸放大到50*50cm后,图像会变的很模糊,而矢量图形无论放大多少倍,都一样清晰,不管放大至50*50cm还是500*500cm。
下面,我们进入软件,AI界面有着和Photoshop类似的界面,左边工具箱,右边属性设置泊坞窗,上边菜单和工具设置栏。
额外说一下,AI最新版是cs6,我们这里讲解的是cs5版,见下图l好,进入软件,我们先来学习工具箱中的各种工具:新建文件,在出现的窗口中设置文件属性,许多人对于新建文档的窗口内容不太在意,其实这是错误的观念,新建文档的大小分辨率等设置都很重要,如果一开始设置不符合最终产品要求,到你做了大量内容后再改文档属性,会很麻烦可能需要全部返工,就事倍功半了。
因而我们要养成一个良好的习惯,新建文档时就设置好产品的最终需求要求,如下图这里我们设置成3个画板,排成2行2列,其他默认即可,确定。
选择画板工具,在屏幕上点击最后的画板,再点击菜单下方的“删除”按钮,去掉最后一个画板。
ai操作方法

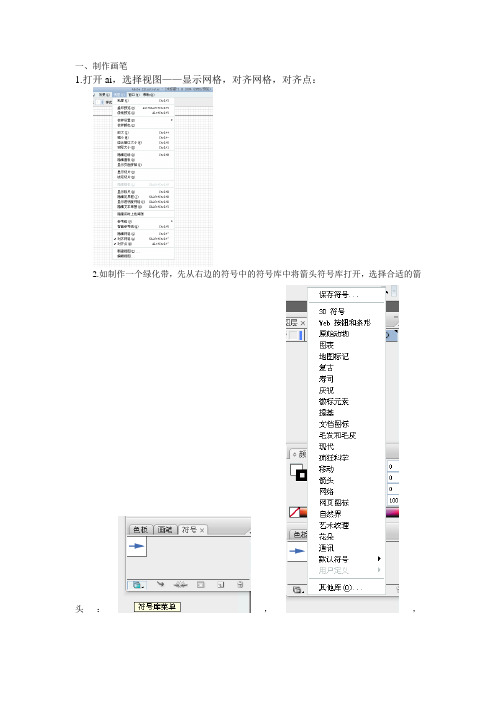
一、制作画笔1.打开ai,选择视图——显示网格,对齐网格,对齐点:2.如制作一个绿化带,先从右边的符号中的符号库中将箭头符号库打开,选择合适的箭头:,,,直接左键按住拖入画布中,用快捷键v(工具条中第一个工具选择工具)按住shift旋转到水平方向,再复制这个水平箭头旋转至另一方向:,将箭头颜色改为绿色:按v选择这两个箭头,右键,断开符号链接,在左下方的颜色栏中选择填充绿色,描边黑色(第一个方框内的颜色是填充颜色,第二个是描边颜色):;再做中间部分,选择左边工作条中的矩形工具:,在两个箭头之间画一个宽度一样的矩形,此时所画的矩形的样式跟之前设定的箭头样式是一样的,不行就用吸管工具吸箭头中的颜色,中间矩形的样式就跟箭头的一样了:3.接下来定义图案,将正反箭头、中间部分的矩形分别定义图案:选中一个,编辑——定义图案,名字随便取,认得就行,定义完三个部分后,在右边的画笔中点击下面的新建画笔:,选择图案画笔,,确定,,名称自定,下面五个框分别是箭头的各个部分,注意看一下是哪个部分,先点击框框,再选择下面刚刚定义的图案名称:,确定,右边画笔中就多了自己制作的画笔:。
4.选择左边的钢笔工具:,描出要画的地方,比如南北方的绿化带,注意下面的颜色选择区:,描完后按快捷键v选择描的线,再按快捷键a选择第二个点,在左上方的选项中选择设置为平滑:,点击它,则这个角就变得平滑了,当变平滑以后,这个点周围就有两个手柄,可以通过调整手柄的长度和角度调整曲线的曲度,依次每个点都这样处理后如图:。
按v选整画笔中每个元素的间距和画笔的大小,按v选择这个线条,在上方工具条中选择画笔:,点击下方的所选对象的选项:,设置大小中的缩放和间距:,则绿化带就完成了:。
二、制作符号1.若要表示景观点或行政服务中心等点状标识,则首先像前面一样定义一个画笔:,画一个圆形,选择这个画笔并且调节缩放大小和间距:;2.在中间画一个同心圆:。
选择这两个同心圆(为了方便,可右键编组),在右边符号处选择新建符号,图形:,确定,一个新符号就制作完成了:三、将制作的画笔和符号应用到ps中将要处理的底图用ps打开,在ai中点击制作好的画笔或符号,复制到ps中,此时选择智能对象,调整画笔或符号的大小和位置即可。
AI制作点状文字图案

AI制作点状文字图案
1.首先打开AI软件,新建一个960*960像素的文档,颜色模式为RGB,分辨率为300。
2.鼠标左键点击右下角的新建图层按钮,新建一个图层。
3.选择左边工作区的横排文字工具,打出大写的ABCD四个英文字母。
4.将ABCD四个英文字母填充颜色,并点击鼠标右键单击弹出,左键单击创建轮廓。
5.创建轮廓后,右键单击弹出,左键点击取消编组。
6.选择ABCD四个英文字母填充不同的颜色。
7.在左边工具栏选择椭圆形工具,同时按住Shift键,Alt键不放拉出一个正圆形,找到视图-标尺-显示标尺,在字母的上下左右四个边框拉出标尺。
8.选中圆形,左键双击左边工具栏左上角的移动工具,弹出移动工具,在水平移动位置上填入18像素,勾上预览实时查看效果,确定的话点击复制按钮,键盘同时按Ctrl键,D键,同距离水平复制。
9.全选中圆形层,右键编组,左键双击左边工具栏左上角的移动工具,弹出移动工具,在垂直移动位置上填入18像素,勾上预览实时查看效果,确定的话点击复制按钮,键盘同时按Ctrl键,D键,同距离垂直复制。
10.全选中圆形层,右键编组。
找到窗口-路径查找器,弹出路径查找器工具栏。
全选中所有图层,点击切割工具。
11.右键单击弹出,左键点击取消编组。
删除ABCD四个英文字母轮廓外的所有圆点。
12.任意更换ABCD四个英文字母轮廓内所有圆点的颜色,完成。
AI绘制螺旋图案

“威力复制”是Freehand 的一项卓越功能,它可以创造出对象连续复制时重复变形的过程(如移动、缩放比例、倾斜、反射、旋转)。
下面我们就利用这项功能绘制海螺,然后大家可以绘制更多的螺旋状图案。
本例适合于freehand任何版本。
最终效果图如下:步骤一:首先新建文件,在页面上拉出三条参考线,如图所示;在页面上的任何位置都行。
步骤二:现在绘制一条直线,以参考线的底部交叉点为出发点向上方拉出,如左图所示。
保持直线的选择状态,首先双击工具箱的旋转按钮,打开对话框,再点选旋转工具,在按住快捷键 A lt 的同时单击参考线底部的交叉点,在 transform 面板中输入旋转值为20度,点 ok 。
结果应如右图所示。
保持直线的选择状态,在 layer 面板单击 guides 层,将直线转为参考线。
步骤三:现在利用这些参考线,打开对齐节点和对齐对象的设置,绘制一个三角形,其三个角点分别对齐参考线的三个交叉点。
将三角形的左上方角点转换为平滑点并拖出控制手柄,最后形状如图所示。
步骤四:复制这个对象,用与 step2 相同的方法将其旋转,但旋转值改为-20 度。
注意:你将对象复制之后应立即将其进行变换操作,只有这样freehand才能记住你的操作并将它应用到下一步的复制中去。
步骤五:保持复制对象的选择状态,点选缩放工具,用鼠标点住对象底部角点并拖动来缩小对象,使复制对象的顶部节点和原始对象的右上方节点相重合。
如图所示。
步骤六:现在开始用 E dit-> D uplicating 命令来复制对象,也可用键盘快捷键。
重复执行复制操作,复制品会旋转并缩小,以此循环下去。
步骤七:重复执行复制操作直到形成你想要的形状,如图所示,最后将所有的对象组群并将参考线隐蔽。
步骤八:保持组群的选择状态,将所有对象的轮廓线去除,给组群填以渐变色,颜色可自由定制,这样一个漂亮的海螺就完成了。
你可以用同样的办法画出其他的螺旋图案。
原文链接。
Adobe Illustrator基础教程

Adobe Illustrator基础教程Adobe Illustrator是一款专业的矢量图形制作软件,广泛应用于图标设计、插图制作、平面设计等领域。
本教程将为初学者介绍Adobe Illustrator的基础知识和操作技巧,帮助读者快速入门和掌握使用该软件的基本功能。
一、界面介绍打开Adobe Illustrator后,我们首先要了解软件的界面布局。
1. 菜单栏:位于软件的顶部,包含各种菜单和功能选项。
2. 工具栏:位于界面的左侧,包含常用的绘制、编辑和选择工具。
3. 画布:位于界面的中央部分,是我们绘制图形的区域。
4. 属性面板:位于界面的右侧,用于设置选中对象的属性,如颜色、大小等。
5. 图层面板:位于属性面板下方,用于管理和组织图形对象的层次结构。
6. 控制面板:位于菜单栏下方,显示当前工具的选项和属性。
二、基本操作1. 创建新文档:点击菜单栏的"文件",选择"新建"来创建一个新的文档。
可以设置画布大小、颜色模式等参数。
2. 绘制基本图形:选择工具栏中的绘制工具,如矩形、椭圆等,在画布上拖动鼠标来绘制相应的图形。
3. 编辑形状:使用选择工具,在画布上点击并选中一个图形,可以通过拖动边界或控制点来调整形状。
4. 填充和描边:使用属性面板中的颜色选择器,可以设置图形的填充颜色和描边颜色。
5. 文字处理:选择文字工具,在画布上点击并输入文字,可以设置字体、大小、样式等属性。
6. 图层管理:使用图层面板可以创建、重命名、隐藏、锁定和删除图层,以便更好地组织和管理图形对象。
7. 保存和导出:点击菜单栏的"文件",选择"保存"或"导出"将作品保存为AI格式或其他常见的图像格式。
三、进阶技巧1. 利用形状生成器:选择矩形工具,然后在属性面板中点击形状生成器图标,可以快速创建各种复杂的形状,如星形、圆角矩形等。
ai如何做四方连续图案?AI简单制作可爱的四方连续图案教程

ai如何做四⽅连续图案?AI简单制作可爱的四⽅连续图案
教程
版权申明:本⽂原创作者“逆迪⽂化”,感谢“逆迪⽂化”的原创经验分享!
怎么⽤ai做四⽅连续图案?相信对于很多刚学习AI不久的新⼿朋友来,并不清楚如何使⽤AI来制作⼀个四⽅连续的图案,其实制作⽅法并不难,接下来⼩编就给⼤家说说AI简单制作可爱的四⽅连续图案的⽅法教程,感兴趣的朋友⼀起动⼿试试吧,先看⼀下效果图!
效果图:
主要过程:
教程结束,以上就是关于ai如何做四⽅连续图案?AI简单制作可爱的四⽅连续图案教程的全部内容,是不是很简单呢?相关教程推荐:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AI创建无缝拼贴图案技巧介绍Adobe Illustrator中的图案会让你的复杂的设计工作变得更加轻松,并且所得到的结果也是非常棒的。
而每一个专业的设计师肯定也都或多或少了解一些无缝图案使用上的一些技巧和细节,也肯定或多或少知道一些无缝图案制作上的很多方法。
在本教程中,我会详细解说关于Adobe Illustrator中的图案,并且也会详细地告诉你无缝图案创建上的很多已知的方法,从简单到复杂。
我知道有很多读者都用到过Illustrator里的图案,但是我也知道有一些用户只知道图案创建的第一步,所以本教程对于这2种类型的用户群体来说,是会有帮助的。
我们会从最基础的开始说起,然后再说复杂的。
这篇教程包括三个章节:图案的基本原理、保存图案和创建无缝图案。
好了,让我们开始吧!理论:了解基本原理我想先说理论比较好。
你们中,如果有人是刚刚接触Illustrator的话,那么你就可以先从基理开始了解。
而Illustrator的专家可以跳过这一章节,直接进入到“保存图案”或者“创建图案”章节。
1. 什么是图案?在Adobe Illustrator中,图案起到了一种修饰美化设计作品的用途。
对象可以是图案填充(三种填充类型中的一种),也可以是颜色填充和渐变填充。
图案也可以是2种描边类型中的一种——也可以是颜色描边。
除上之外,图案也可以是图案画笔的基本雏形。
这三种图案的表现形式足够证明对于设计师和Illustrator用户来说,它是必不可少的工具。
2. 图案解析简单地说,图案就是包含矩形边框(矩形拼贴)的矢量对象组,原拼贴保存为一个图案。
建立的无缝图案,保存的源,它是自动水平垂直拼贴应用于对象的。
拼贴的方向在Illustrator文档中是有规律的——通常都是图案的左下角起。
而其中有意思的是,图案,不管是填充也好,描边也好,应用的结果得到的都是像素图片。
然而,原拼贴却是矢量的,但是它还是可以随意缩放,所以你不用担心图片的质量。
3. 找到相应图案我们就要自定义图案了,但是在这之前我要先确认一下,你是不是已经研究过Illustrator 里那些默认的图案了。
Adobe Illustrator里有很多各种类型的默认库,比如:颜色和渐变色板库,比如符号库,比如画笔库和比如图形样式库。
当然也有图案库,有简单的圆点到复杂的鳄鱼皮。
都打开看看,执行窗口菜单>色板库>图案,选择你想要调用的库。
有的时候,可能还要导入其它的图案库,例如:从网上下载。
导入,执行窗口菜单>色板库>其它库,选择保存在你硬盘上的文件(扩展名.ai)。
通常,当你使用的是其他库里的色板时,该色板就会自动显示于色板调板里。
你也有可能只想显示色板调板里的图案色板——在色板调板中,单击最底部的“显示图案色板”图标。
4. 研究学习图案我建议你先研究学习Illustrator中的默认图案。
你可以把你自己感兴趣的图案拖移到画板。
这对于了解学习图案是有一定帮助的。
你会看到建立的原始拼贴——由重复的对象组建立的无缝拼贴。
当你了解到复杂图案的组成时,你会觉得那是件非常有趣的事。
同时,这也有助于我们后来要建立的图案。
5. 图案填充在Illustrator中图案填充是很简单的——图案填充应用于对象。
一个对象,可以使用几种填充,通过借助外观调板(Shift+F6),组合使用各种类型的填充(颜色,渐变和图案)。
你也可以给外观调板里的填色设置一个混合模式,并且更改透明度调板(Shift + Ctrl+ F10)里的不透明度。
你可以使用下述方法进行图案填充的变换——移动、缩放、旋转、镜像对称等等(包括对象变换或者对象和图案同时变换)。
操作:选择其中一种变换工具,例如:选择旋转(R),按回车键,并且选中你想要变换的选项——或者是图案,或者是对象,或者2个都是。
6. 图案描边图案描边在Adobe Illustrator中是2种描边类型中的一个。
如图案填充,你可以利用外观调板,把图案描边和颜色描边组合起来。
你也可以更改它的不透明度和它的混合模式。
关于图案描边的变换,你也可以使用旋转、移动、或者缩放工具,也可以是变换图案,变换对象,或者是变换图案和对象。
如果你希望所有描边的效果是随对象同时缩放的,那么在变换调板的弹出式菜单中选中“缩放描边和效果”。
7. 图案画笔另一种图案的表现形式是图案画笔。
Illustrator中有很多默认的图案画笔,你可以选择窗口菜单>画笔库>边框_画笔,选择你要打开的库。
图案描边可以应用于路径,或者你也可以使用画笔工具(B)直接绘制。
你还可以使用色板调板中的图案色板来自定义图案画笔——在画笔调板(F5)中单击新建图标,选择画笔类型,选择边线类型,然后从列表中选择图案。
再调整其它设置,你的笔刷就准备就绪了。
你也可以通过绘制各个图案来添加另一些类型的拼贴,如:内角拼贴和外角拼贴或者起点拼贴和终点拼贴,然后按住Alt 键,把它们拖拉到现有画笔相应的位置。
或者,你可以从色板调板的图案列表里选择。
重要!保存图案好了,现在我们了解了什么是图案,并且知道该如何使用它们了。
剩下的,Illustrator 无缝图案里重要的一点是我们可以自己制作它并且把它保存为图案色板。
在我们开始创建无缝图案的主要章节以前,我想先确认你了解了正确地保存图案的方法。
下面我就你关心的问题作一下说明。
如果你已经知道了正确保存图案的方法的话,那么你就可以直接进到“创建图案”的最后一节。
1. 定义图案在Adobe Illustrator中定义图案:首先,你应该先绘制源拼贴,而水平和垂直上重复的拼贴组成一个无缝纹理。
不管怎么样,你都要先绘制对象建立图案,然后保存。
对象或者对象组保存为图案色板:直接把它拖拉进色板调板中。
给图案色板取一个合适的名字是一个很好的习惯:双击色板重命名。
保存图案的另一个方法是选择所有的对象,然后执行编辑菜单>定义图案,这个方法可以立刻修改名字。
2. 局限性实际上,图案是由各种各样的对象组成的,包括符号、渐变、画笔、混合和网格。
但是这里你要注意的是你不可以保存带有网格的拼贴。
因为在我们绘制图案的时候,我们会经常使用到网格,所以你千万不要忘记在保存之前删除它们。
并且你也不可以保存应用了图案色板的拼贴。
还有,在一个图案拼贴里也尽量不要使用复杂的效果,因为在有些情况下,它的结果是无法预料的。
3. 剪切拼贴在我们学习无缝图案的建立以前,我想我们必须先知道剪切拼贴的几个方法。
我们绘制的对象基本上不会是一个矩形或者是一个正方形,而定义精确图案边框的方法是可以避免这一问题的出现的。
下面介绍三个主要的剪切图案拼贴的方法:1) 矩形背景——这个方法是矩形置于所有对象的底层,并且所有的元素都包含于它的边框内。
2) 分割对象——剪切图案:在所有对象的顶部绘制一个矩形,大小同拼贴。
现在你有2个选择:1、选择所有的对象,单击路径查找器调板中的裁剪按钮。
2、选择顶层的矩形,然后执行对象菜单>路径>分割下方对象,删除不需要的部分。
最后保存剪切图案。
3) 无填充无描边边框——这个方法是最高级的,也是最常用的。
绘制一个矩形,大小同拼贴,无填充,无描边(如下所示的暗色矩形),并且把它置于所有对象的后面(Shift+Ctrl+[)。
这个无填充无描边的矩形就定义了图案的边框,这个方法你可以不需要使用分割对象。
4. 透明和混合如果拼贴里的对象,你使用了混合模式或者不透明度的话,那么建立的图案也会应用生效,但是应用了这类图案色板的对象只是在有些背景颜色上效果才会显得比较突出。
如果得到的结果是你想要的话,那么你可能想要保存它。
如果你想调整它的话,那么我建议你背景还是使用固定的颜色,或者你也可以把所有的对象转化成拼合的颜色和100%不透明:选择拼贴对象,然后执行对象菜单>拼合透明度,调整设置。
你可以勾选“保留Alpha透明度”,可以把带有混合模式的对象转换成拼合的颜色,并且保留原来的不透明度。
或者勾选“保留叠印和专色”(选项用于100%不透明形状):所有的元素转换为100%不透明。
你可以自己选择其中一个方法来解决透明问题,可以把对象转换成拼合的颜色,也可以把对象转换成100%不透明形状(或者2个都是)。
例如,后面的实例,我绘制的图案,就会用到混合模式和不透明度。
你可以绘制你喜欢的对象,但是这里我要教给你一个其它的效果非常棒的技术——如果你想学的话,我会一步一步地教给你。
对于下图所示的图案,我都是利用键盘上的波浪符号(~)和对齐网格(Shift+Ctrl+’)选项画的。
绘图:使用任一一个形状工具(矩形、星形、螺旋),然后按住~键绘画对象。
这个方法我们会得到很多的对象副本,在绘画的时候,我们可以缩放和旋转它们。
如果你要使结果看上去更加地舒服的话,你可以执行首选项>参考线和网格(Ctrl+K)调整网格大小,然后打开网格(Ctrl+’)和对齐网格(Shift+Ctrl+’)。
选择绘制的对象,降低它们的不透明度,更改颜色和更改混合模式。
你也可以尝试着使用与~键相关的辅助键,比如Alt键是从中心出发的,比如Shift键是约束比例的(或者你可以2个一起用),得到的结果会是非常有趣的。
在绘画的时候,你也可以使用空格键来移动形状。
然后你可以把得到的形状组合为很多不同的抽象图形,然后复制并且变换它们。
图示:1) 显示网格并且对齐网格,按住~键绘制一个形状,然后拖移。
2) 选择所有的对象,降低不透明度约5%,设置混合模式。
3) 现在复制形状并且旋转、变换,调整位置。
实践:创建无缝图案创建无缝图案有很多的方法,我们会从简单的开始,然后再说复杂的。
检验图案拼贴正确与否的最首要的原则是它的无缝性。
这个意思是你建立的一个拼贴,不管你使用什么样的方法,拼贴边框右边的元素都要完美地正正好好地贴合拼贴边框左边的元素,而拼贴边框顶部的元素也都要完美地正正好好地贴合拼贴边框底部的元素。
不管使用什么样的方法,拼贴的图案水平和垂直上都应该是无缝的。
下面我使用一些简单的形状来作一个说明。
你可以在绘制复杂图案的时候使用这些方法。
下面的实践操作中,我会说一说我知道的所有的关于建立图案拼贴的方法,从简单的开始说,然后再说复杂的,包括精确的计算。
1. 最简单的方法对象或者对象组是可以保存为一个图案的,这是毋庸置疑的,即使它不是无缝的。
我们先说创建图案的简单方法(至少是常用的)——绘制某一对象,并且把它拖移到色板调板里。
如果对象是一个矩形形状的话,那么图案的建立就是正确的,因为图案拼贴的边框就是矩形的边框。
如果对象不是矩形的话,那么对象的定界框将是拼贴的边框。
这个方法,如果我们只是把一个星形或者圆形保存为一个图案的话,那么得到的拼贴当然也还是矩形,空白的地方系统将会自动填充。
当然,这也不是我们平时用到的,但是有的时候这种方法却能做出很多很有趣的效果。
