小程序功能表单
小程序有哪些功能

小程序有哪些功能小程序是一种轻量级的应用程序,具有简洁、高效、易用等特点。
它通过手机操作系统内置的微信客户端进行使用,用户不需要下载安装,可以随时随地打开使用,因此受到了很大的欢迎。
下面我们来看看一款小程序可能拥有的常见功能。
1. 商城功能:小程序可以实现在线购物功能,用户可以浏览商品、选择商品、加入购物车、下单付款等操作。
商城功能通常包括商品分类、搜索功能、商品详情页、购物车、订单管理、支付等功能。
2. 社交功能:小程序可以具备社交功能,例如用户可以发布动态、评论、点赞、添加好友、私信等操作。
社交功能可以增强用户的互动,让用户更好地参与到小程序的使用中。
3. 在线预约:小程序可以提供在线预约服务,用户可以通过小程序直接预约餐厅、美容院、理发店、医院等场所的服务。
预约功能可以省去用户排队等候的时间,提升用户体验。
4. 在线支付:小程序可以与支付平台接入,实现在线支付功能。
用户可以在小程序内完成购物、服务消费等支付操作,方便快捷。
5. 位置定位:小程序可以利用手机的定位功能,帮助用户获取所在位置,并提供相关服务。
例如,用户可以查找附近的餐馆、酒店、景点等信息。
6. 积分系统:小程序可以设置积分系统,用户通过购买商品、完成任务等方式获得积分,可以在小程序内消费或参与抽奖等活动。
积分系统可以增加用户的粘性和参与度。
7. 在线学习:小程序可以提供在线学习功能,用户可以通过小程序学习各种知识。
例如,提供课程视频、习题、作业等,方便用户随时随地进行学习。
8. 生活服务:小程序可以提供各类生活服务,例如天气预报、公交查询、快递查询、菜谱查询等。
生活服务可以方便用户的日常生活,在小程序中一站式解决各种需求。
9. 游戏娱乐:小程序可以提供各种小游戏和娱乐应用,例如消除类游戏、跑酷类游戏、音乐播放器、短视频等。
游戏娱乐可以增加小程序的趣味性和娱乐性。
10. 数据统计:小程序可以通过数据统计功能,帮助开发者了解用户的使用情况,比如用户的访问量、活跃度、转化率等。
小程序商城需求单

功能列表
1.商品: 能够对商品的状态分类管理(出售中、待上架、库存中、已售馨、库存警戒、回收站)、添加产品、添加商品分类等功能
2.会员: 站内会员的管理(发放优惠劵、发通知、发图文消息)、站内通知、微信端用户管理(微信用户的管理) 等功能
3.营销: 能够管理优惠的发放和制作、用户积分的统计使用情况管理等
4.财务: 能够对用户的消费、充值、返佣的记录
5.订单: 能够完成用户的订单管理(发货、订单详情、修改订单、订单备注、订单记录、订单退款) 、售后服务(评论的回复与删除)
6.分销: 后台有分销统计管理,分销可以设置人人分销和指定人分销
7. 数据统计图表统计分析(财务统计、产品统计、会员统计、营销统计、分销统计、交易统计等)
8.设置: 能够完成管理员对网站的商品资料(添加大类、添加小类、商品添加、属性快速生成、商品审查)、商品交易(外理订单、发货查询)、会员管理(会员审查)、操作管理(管理员添加、管理员审查、管理员退出)、系统配置、后台通知等功能
9.内容: 管理文章分类(添加分类、删除分类、修改分类) 、管理文章
10.分站: 分地区管理。
微信小程序form表单提交到数据库

微信⼩程序form表单提交到数据库1.⼩程序⽬录图1. js⽂件是逻辑控制,主要是它发送请求和接收数据,2. json ⽤于此页⾯局部配置并且覆盖全局app.json配置,3. wxss⽤于页⾯的样式设置,4. wxml就是页⾯,相当于html2.Wxml⽂件代码<form bindsubmit="formSubmit" bindreset="formReset"><view class="section"><view class="section__title">姓名</view><input name="xingming" placeholder="请输⼊姓名" /></view><view class="section section_gap"><view class="section__title">性别</view><radio-group name="xingbie"><label><radio value="男"/>男</label><label><radio value="⼥"/>⼥</label></radio-group></view><view class="section section_gap"><view class="section__title">爱好</view><checkbox-group name="aihao"><label><checkbox value="旅游"/>旅游</label><label><checkbox value="看书"/>看书</label><label><checkbox value="电动"/>电动</label><label><checkbox value="篮球"/>篮球</label></checkbox-group></view><view class="btn-area"><button formType="submit">提交</button><button formType="reset">重置</button></view></form>******重点A.Form表单,需要绑定⼀个submit事件,在⼩程序中,属性为bindsubmit,bindsubmit=”formSubmit” 这⾥的属性值formSubmit,命名可以为符合规范的任意值,相当于以前html中的οnsubmit=”formSubmit()”,是⼀个函数名,当提交的时候触发formSubmit这个函数事件,这个函数写在js中。
微信小程序开发常用功能汇总

微信⼩程序开发常⽤功能汇总⽬录获取⽤户信息获取⼿机号添加分享功能静态分享带参分享全局分享分享按钮页⾯跳转⾃定义组件定义全局组件设置默认顶部导航栏样式取消顶部默认的导航栏获取⽤户信息调⽤wx.getUserProfile⽅法获取⽤户基本信息。
页⾯产⽣点击事件(例如button上bindtap的回调中)后才可调⽤,每次请求都会弹出授权窗⼝,⽤户同意后返回userInfo具体参数如下:属性类型默认值必填说明lang string en否显⽰⽤户信息的语⾔desc string是声明获取⽤户个⼈信息后的⽤途,不超过30个字符success function否接⼝调⽤成功的回调函数fail function否接⼝调⽤失败的回调函数complete function否接⼝调⽤结束的回调函数(调⽤成功、失败都会执⾏)⽰例代码wx.getUserProfile({desc: '⽤于完善⽤户基本资料', // 声明获取⽤户个⼈信息后的⽤途,不超过30个字符success: (res) => {console.log(erInfo));}})获取到的返回值{"nickName": "秋梓", // 微信昵称"gender": 0,"language": "zh_CN","city": "","province": "","country": "","avatarUrl": "https:///mmopen/vi_32/qrSYVbDbBhunywgP5HTx4mhT8HVNzhmlibd8pfYo4guPJ5w/132" // 头像}获取⼿机号⽬前该接⼝针对⾮个⼈开发者,且完成了认证的⼩程序开放(不包含海外主体)。
微信小程序form表单组件示例代码

微信⼩程序form表单组件⽰例代码表单,将组件内的⽤户输⼊的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/>提交。
当点击<form/>表单中 formType 为 submit 的<button/>组件时,会将表单组件中的 value 值进⾏提交,需要在表单组件中加上name 来作为 key。
属性名类型说明report-submit Boolean是否返回formId⽤于发送模板消息bindsubmit EventHandle携带form中的数据触发submit事件,event.detail = { value : {"name":"value"} , formId:"" } bindreset EventHandle表单重置时会触发reset事件⽰例代码:⽰例代码:<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title">switch</view><switch name="switch"/></view><view class="section section_gap"><view class="section__title">slider</view><slider name="slider" show-value ></slider></view><view class="section"><view class="section__title">input</view><input name="input" placeholder="please input here" /></view><view class="section section_gap"><view class="section__title">radio</view><radio-group name="radio-group"><label><radio value="radio1"/>radio1</label><label><radio value="radio2"/>radio2</label></radio-group></view><view class="section section_gap"><view class="section__title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1"/>checkbox1</label><label><checkbox value="checkbox2"/>checkbox2</label></checkbox-group></view><view class="btn-area"><button formType="submit">Submit</button><button formType="reset">Reset</button></view></form>Page({formSubmit: function(e) {console.log('form发⽣了submit事件,携带数据为:', e.detail.value)},formReset: function() {console.log('form发⽣了reset事件')}})总结以上所述是⼩编给⼤家介绍的微信⼩程序form表单组件⽰例代码,希望对⼤家有所帮助,如果⼤家有任何疑问欢迎给我留⾔,⼩编会及时回复⼤家的!。
(完整word版)小程序需求

优品零食功能列表商品1、首页轮播图(单商品、活动商品、其他推广)搜索引导按钮(限时抢购、推荐商品、新品、热卖和都是以滑动切换形式、显示格式和总数可变动)、一般商品底部导航(首页、分类、购物车、我的)转发功能(默认在小程序右上角弹出窗,携带转发者id)2、活动商品页筛选(综合、销量、价格)、推广图片(单图banner)、活动商品3、搜索页输入搜索关键字、搜索按钮、关键词提示4、搜索内容页筛选(综合、销量、价格)商品列表5、分类页分类类目(2级左)分类商品(右)6、商品详情页导航栏(商品、评论)商品图片(相册切换)商品名称、价格、市场价(划掉)销量、库存、收藏状态活动价格名称时间(是活动商品才有)选择属性规格数量(点击弹出选择属性窗商品图片名称价格库存数量关闭属性窗按钮)商品评论栏(好评率、评论人数)商品最近的两条评论推荐商品选购栏(收藏状态、购物车、加入购物车、购买)转发功能(默认在小程序右上角弹出窗,携带转发者id)7、商品详情页-评价详情-评价切换栏评价等级栏(全部、好评、中评差评、有图)评价内容(评价人头像昵称内容评价等级图片等)8、购物车购物车列表(是否被选中、商品图片、名称、价格、数量[可增减]、移出购物车按钮)结算栏(全选按钮、合计、结算按钮)底部导航栏9、确认订单地址栏(姓名、电话号码、详细地址,点击可更换默认地址)订单商品栏余额、积分、优惠券使用留言费用列表(订单总额、配送费、余额、积分、优惠券)应付金额提交按钮10、支付页订单号、应付金额、支付方式、支付按钮个人中心11、我的个人信息(头像、昵称)我的收藏、领券中心我的订单资金管理、余额、积分、优惠券、我的分销、我的粉丝、二维码、绑定手机地址管理12、我的收藏商品收藏列表(商品图片、名称、价格可移除)13、领券中心优惠券列表(优惠券名称使用条件券值包括领取按钮)14、我的粉丝粉丝列表(昵称、头像)15、二维码生成自己的推荐小程序码用于推广吸引粉丝16、绑定手机17、我的订单订单状态栏(全部、待付款、待发货、待收货、待评价)订单列表(订单号、订单商品参数、总价、订单状态对应显示按钮)18、订单详情页配送信息(配送方式、收货人姓名、联系电话、详细地址、支付状态)购物清单(订单商品详情、数量、费用)订单号、订单状态对应显示按钮19、待评价商品待评价商品列表评价按钮20、商品评价商品详情、输入商品评价内容框、匿名按钮、添加图片、评价打星、提交按钮21、资金管理可用余额充值、提现余额明细积分明细充值记录提现记录等跳转栏22、充值当前余额充值金额输入栏充值方式留言栏提交按钮23、提现提现金额银行账户(如中国银行支付宝微信)收款账号开户号(持卡人姓名)24、账户明细充值、提现、消费、奖励等资金变动明细25、地址管理地址列表一键设置默认地址删除地址编辑地址添加地址26、添加/编辑地址可编辑收货人手机号码所在地区详细地址默认地址提交商品5、首页6、活动商品页7、搜索页8、搜索内容页5、分类页27、商品详情页28、商品详情页-评价29、购物车30、确认订单31、支付页个人中心32、我的33、我的收藏34、领券中心35、我的粉丝36、二维码37、绑定手机38、我的订单39、订单详情页40、待评价商品41、商品评价42、资金管理43、充值44、提现45、账户明细46、地址管理47、添加/编辑地址。
微信小程序功能需求文档模板

微信小程序功能需求文档模板1. 引言此文档旨在概述并记录所需开发的微信小程序的功能需求。
通过此文档,我们希望明确小程序的目标和功能,以便开发团队能够准确理解并完成开发任务。
2. 目标本小程序的目标是提供一个便捷和用户友好的平台,使用户可以轻松地完成特定任务或获得特定的信息。
以下是小程序的主要目标:- 提供简单且直观的用户界面- 提供快速且高效的操作和功能- 支持用户个性化设置和偏好- 提供实时更新和数据同步功能3. 功能需求为了实现以上目标,我们需要开发以下功能模块:3.1 登录和用户管理- 用户登录:用户可以通过微信账号登录小程序,并获得个人化的用户体验。
- 用户注册:新用户可以通过填写必要信息进行注册,并创建自己的账号。
- 用户管理:用户可以编辑个人资料、更改密码和查看账号信息。
3.2 主页和导航- 主页:提供一个简洁的主页,展示小程序的核心功能和最新信息。
- 导航菜单:提供简单且直观的导航菜单,方便用户访问各个功能模块。
3.3 功能模块1- 描述功能模块1的主要功能和特点。
3.4 功能模块2- 描述功能模块2的主要功能和特点。
3.5 功能模块3- 描述功能模块3的主要功能和特点。
4. 数据管理为了保证数据的安全和可靠性,我们需要实现以下数据管理功能:- 数据存储:将用户的数据保存在可靠的服务器上,确保数据的安全性和可靠性。
- 数据同步:支持数据的实时同步,使用户可以在多个设备上访问和更新数据。
- 数据备份和恢复:提供数据备份和恢复功能,以防止数据丢失或损坏。
5. 展望未来的发展本文档列出了初期开发所需的功能需求,我们希望在未来的版本中能够逐步增加更多功能,以提供更好的用户体验和满足用户的需求。
以上是我们对微信小程序功能需求的初步规划,详细的技术和设计细节将在后续的开发过程中确定,并逐步完成。
感谢您的支持和配合!。
微信小程序官方组件展示之表单组件form源码

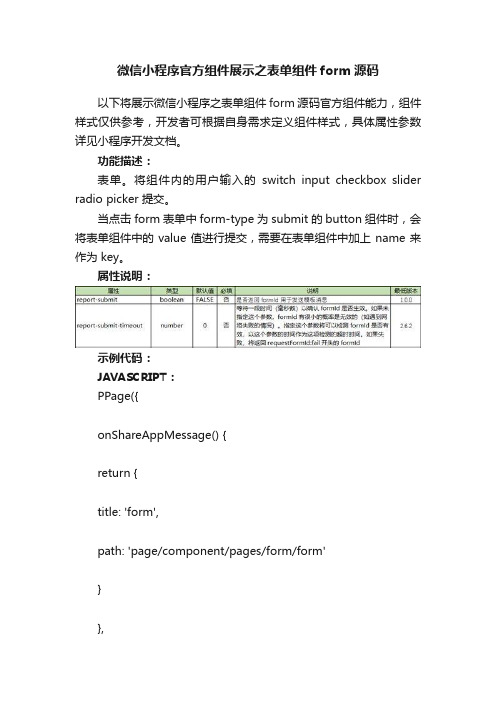
微信小程序官方组件展示之表单组件form源码以下将展示微信小程序之表单组件form源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:表单。
将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明:示例代码:JAVASCRIPT:PPage({onShareAppMessage() {return {title: 'form',path: 'page/component/pages/form/form'}},data: { pickerHidden: true, chosen: ''},pickerConfirm(e) { this.setData({ pickerHidden: true })this.setData({ chosen: e.detail.value })},pickerCancel() { this.setData({ pickerHidden: true})},pickerShow() {this.setData({pickerHidden: false})},formSubmit(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)},formReset(e) {console.log('form发生了reset事件,携带数据为:', e.detail.value)this.setData({chosen: ''})}})WXML:<view class="container"><view class="page-body"><form catchsubmit="formSubmit" catchreset="formReset"> <view class="page-section page-section-gap"><view class="page-section-title">switch</view><switch name="switch"/></view><view class="page-section page-section-gap"><view class="page-section-title">radio</view><radio-group name="radio"><label><radio value="radio1"/>选项一</label><label><radio value="radio2"/>选项二</label></radio-group></view><view class="page-section page-section-gap"><view class="page-section-title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1"/>选项一</label> <label><checkbox value="checkbox2"/>选项二</label> </checkbox-group></view><view class="page-section page-section-gap"><view class="page-section-title">slider</view><slider value="50" name="slider" show-value ></slider> </view><view class="page-section"><view class="page-section-title">input</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><view class="weui-cell__bd" style="margin: 30rpx 0" ><input class="weui-input" name="input" placeholder="这是一个输入框" /></view></view></view></view><view class="btn-area"><button style="margin: 30rpx 0" type="primary" formType ="submit">Submit</button><button style="margin: 30rpx 0" formType="reset">Reset< /button></view></form></view></view>使用内置 behaviors对于 form 组件,目前可以自动识别下列内置 behaviors: wx://form-fieldwx://form-field-groupwx://form-field-buttonwx://form-field使自定义组件有类似于表单控件的行为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
提现、订单记录、提现记录、账号记录、营业额、待结算、已提现
销售概况
30天销售金额、下单人数、下单量、平均价格、下单商品数、平均客单价
商品分析
商品下单量排名、下单数量、下单金额
运营报告
下单金额统计表、下单量统计表
销售排行
商品销售排行榜
推广员排行
会员推广排行
店铺统计
店铺名称、营业额、入账总额、总收益、提现总额、当前余额、平台提成比率、平台收益、收益详情
LBS地图导航
附近店铺列表、人气店铺列表、选择区域(省、市)
导航到店铺、电话联系、店铺信息、信息聊天
第三方API接口对接
对接微信商户号
在线支付
微信支付
应用服务
独立域名
本文档部分内容来源于网络,如有内容侵权请告知删除,感谢您的配合!
商品相册
相册管理、创建相册、上传图片、编辑/删除、相册名称
商品回收站
商品删除、商品恢复
干洗
在线预约
电话、姓名、预约时间
在线展示
展示位置、上传图片、价格
订单分配
添加分配店铺、
利润分配
比例设置、
商家入驻
商家名称、联系电话、商家logo上传、所在区域、商家坐标、商家地址、营业时间、商家实景、商家简介、资质证书
线下店铺
店铺名称、店铺封面、电话、店铺位置、店铺详情
首页公告
用户通知、开/关
店铺等级
等级添加、删除
商家入驻
商家申请,店铺名称、联系电话、商家信息
自营店铺
店铺名称、联系电话、店铺信息
会员提现
会员提现佣金
用户管理
用户列表
添加用户、删除、重置密码
用户组列表
个人资料
资料修改、账号、手机号码、qq、邮箱
商业分析
订单统计
订单偏号、实付金额、平台获取金额、下单时间、是否结算
售后分析
下单数量、下单金额
账务统计
账户记录
会员统计
会员新增统计走势图
会员管理
会员列表
会员名称、等级、积分、余额、注册/登入时间、状态、操作、导出数据、增加会员
积分明细
会员名称、类别、积分数量、备注、时间
余额明细
会员名称、类别、余额数量、备注、时间
小程序功能表单
模块
功能
功能说明
备注
订单
订单列表
详情、备注、查看物流、修改价格/运费、
物流公司
添加物流公司、打印模板、运费模板、修改/删除
商家地址
收货地址、收件人、电话、邮编、
自 提点管理
自提点添加、自提名称、地址、联系人、联系电话
、修改/删除
订单打印
打印出库单、打印发货单、打印快递单
订单管理
全部订单、待付款、代发货、待收货、已收货、已完成、已关闭、退款中、退款成功
店铺
投 投诉管理
举报人、举报类型、举报主题、举报时间、处理结果、操作、店铺名称、商品名称
店铺设置
店铺logo、店铺名称、店铺类型、店铺等级
店铺信息
电话、qq、营业时间、商家地址、SEO关键词、人气数、
促销版块
促销名称、选择商品、分类
广广告管理
广告位、类型、尺寸、增加广告位
导航管理
导航名称、链接地址所在位置
会员等级
等级名称、升级条件、通用权益、折扣权益
会员提现
会员账号、手机号、提现流水号、提现银行、提现账户、账户姓名、提现金额、提现日期、状态、操作
积分管理
积分使用状态
佘额管理
余额使用状态
粉丝列表
粉丝头像、粉丝名称、地址、关注状态、关注时间、备注
预存款
会员预存购买记录
会员卡
会员名称、卡编号、办卡费、余额、积分、有效时间/办卡时间、状态、操作
商品
商品列表
商品上下架、排序、编辑、删除
商品发布
商品标题、价格、轮播图、详情页、
商品分类
分类添加、删除、排序
商品品牌
品牌添加、删除
商品标签
添加标签、删除
商品规格
添加规格、规格名称、规格属性、修改/删除、
供应商
添加供应商、供应商名称、姓名、电话、地址
商品品类
商品咨询
用户与客服聊天
商品评论
隐藏、删除、评价商品、评价信息、评价时间
储值卡
会员充值金额、充值记录、充值优惠
积分中心
积分信息
积分余额、积分记录、
热门礼品
积分商品
代金券
现金券
接囗设罝
对接网站、总平台
权限设置
管理员权限管理分权
操作日志
系统操作记录
清理瑷存
清除内存不需要的文件
帐号同步
账号可在pc端登入
会员协议
会员遵守商城规则
消息通知
交易提醒、活动通知、付款通知、
Seo设置
标题附加字、商城关键词、关键词描述、其他页头信息
红包添加、编辑/删除、启用/禁用
积分兑换
添加兑换商品、编辑兑换商品、删除
活动管理
营销活动列表、可报名活动、我报名参加的活动、全部、进行中、我报名的商品、已结束
预售商品
添加预售商品,预售金额,尾款金额、预售时间
大转盘
新建大转盘、名称、开始时间、结束时间、参加会员等级、消耗积分、参与次数、选择奖品、奖品数量、中奖概率、编辑、删除
营销
优惠券
优惠券添加、修改/删除/、详情、
满减送
活动信息、优惠设置、活动商品选择、启用/禁用
限时折扣
设置金额、启用/禁用
满额包邮
设置金额、启用/禁用
拼团
开团人数、成团有效时间、规则描述、报名时间、活动时间、店铺参加资质、商品参加资质
限时秒杀
活动描述、活动时间、报名时间、店铺资质要求、商品资质要求、
红包
