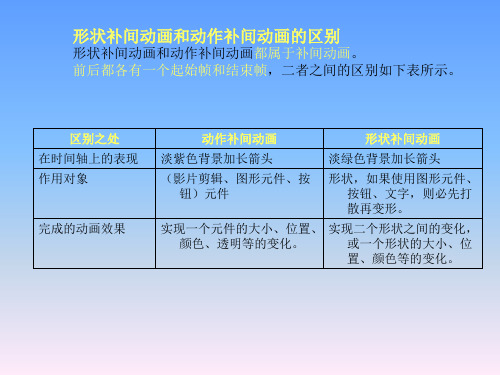
形状补间动画和动作补间动画区别
形状补间动画和动作补间动画的区别

完成的动画效果
实现一个元件的大小、位置、 实现二个形状之间的变化, 颜色、透明等的变化。 或一个形状的大小、位 置、颜色等的变化。
ห้องสมุดไป่ตู้
形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。 前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处
动作补间动画
形状补间动画
在时间轴上的表现
作用对象
淡紫色背景加长箭头
(影片剪辑、图形元件、按 钮)元件
淡绿色背景加长箭头
形状,如果使用图形元件、 按钮、文字,则必先打 散再变形。
Flash发展历程及简介

Flash 简介与发展历程Flash 是由macromedia 公司推出的交互式矢量图和 Web 动画的标准,由Adobe 公司收购。
网页设计者使用Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash的前身是Future Wave 公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash 文档。
1996年11 月,美国Macromedia 公司收购了FutureWave,并将其改名为Flash。
后又被Adobe 公司收购。
Flash通常也指Macromedia FlashPlayer( 现Adobe Flash Player)。
2012年8 月15 日,Flash退出Android 平台,正式告别移动端。
软件简介Flash 是一种动画创作与应用程序开发于一身的创作软件,到2013 年1 月24 日为止最新的零售版本为AdobeFlash Professional CS6(2012 年发布)。
AdobeFlash Professional CS6 为创建数字动画、交互式Web 站点,桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash 广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash 中创建原始内容或者从其它Adobe 应用程序(如Photoshop 或Illustrator)导入它们,快速设计简单的动画,以及使用Adobe AcitonScript 3.0 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash[3] 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。
animate动画设计与制作智慧树知到答案章节测试2023年潍坊职业学院

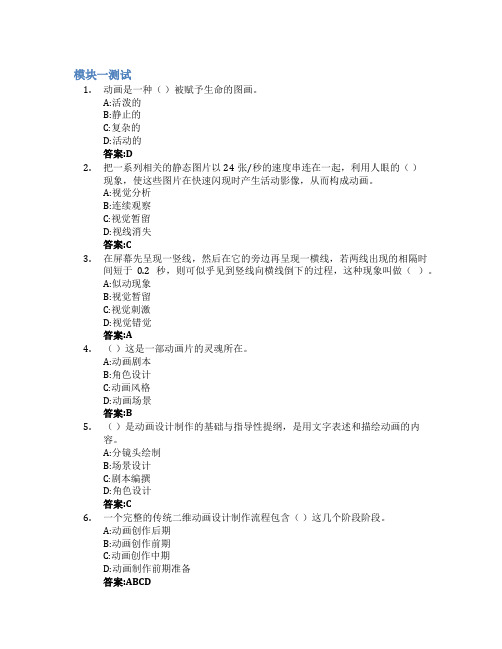
模块一测试1.动画是一种()被赋予生命的图画。
A:活泼的B:静止的C:复杂的D:活动的答案:D2.把一系列相关的静态图片以24张/秒的速度串连在一起,利用人眼的()现象,使这些图片在快速闪现时产生活动影像,从而构成动画。
A:视觉分析B:连续观察C:视觉暂留D:视线消失答案:C3.在屏幕先呈现一竖线,然后在它的旁边再呈现一横线,若两线出现的相隔时间短于0.2秒,则可似乎见到竖线向横线倒下的过程,这种现象叫做()。
A:似动现象B:视觉暂留C:视觉刺激D:视觉错觉答案:A4.()这是一部动画片的灵魂所在。
A:动画剧本B:角色设计C:动画风格D:动画场景答案:B5.()是动画设计制作的基础与指导性提纲,是用文字表述和描绘动画的内容。
A:分镜头绘制B:场景设计C:剧本编撰D:角色设计答案:C6.一个完整的传统二维动画设计制作流程包含()这几个阶段阶段。
A:动画创作后期B:动画创作前期C:动画创作中期D:动画制作前期准备答案:ABCD7.Animate动画前期策划筹备主要包括()这几个环节。
A:分镜头绘制B:剧本编撰C:构思创意D:中间画制作答案:ABC8.动画片中的音乐和对白是在制作后期才进行录制的。
()A:错B:对答案:A9.画面分镜头剧本不需要很精确地将人物造型画出来,但需要划分出每一个镜头。
()A:对B:错答案:A10.Animate动画制作形式比传统二维动画制作形式更先进,已经能够完全取代传统二维动画。
()A:错B:对答案:A模块二测试1.侧重描写人物的动作、交流和故事情节,揭示人物之间的关系,展现故事发展的焦点的景别是()。
A:远景B:特写C:中景D:近景答案:C2.下列选项那一项不是镜头运动的要素()。
A:动向B:动速C:焦距D:动点答案:C3.曲线构图体现一种柔美之感,可呈现出()。
A:S线B:弧线C:螺旋线D:圆线答案:ABC4.在三分法构图中(井字构图法),观众第一眼会注意到的点是()。
信息技术工具介绍flash

信息技术工具介绍f l a s hCompany number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】信息技术工具介绍——Flash一、flash软件介绍Flash是一种动画创作与应用程序开发于一身的创作软件,为创建数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash中创建原始内容或者从其它Adobe应用程序(如Photoshop或illustrator)导入它们,快速设计简单的动画,以及使用Adobe Action Script 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash应用程序。
二、基本功能及应用Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
Flash包括多种绘图工具,它们在不同的绘制模式下工作。
许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。
对于Flash提供的3种绘制模式,它们决定了"舞台"上的对象彼此之间如何交互,以及你能够怎样编辑它们。
默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用"基本矩形"或"基本椭圆"工具,以使用基本绘制模式。
绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
flash课件_第3章:动作补间动画

动画被称为动作补间动画。
(2)构成动作补间动画的元素 构成动作补间动画的元素是元件
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色 变为淡紫色,在起始帧和结束帧之间有一个长长 的箭头
元件的概述:
元件是Flash中的一个最重要、最基本的元素.
所谓元件就是动画中可以反复取出使用的一个部件,它分为
讨论: 从以下三个方面讨论形状补间动画与动作补间动 画的区别是什么?
在时间轴上的表现
组成元素
完成的作用
4、形状补间动画和动作补间动画的区别
区别之处 在时间轴 上的表现 组成元素 动作补间动画 淡紫色背景加长箭头 形状补间动画 淡绿色背景加长箭头
影片剪辑、图形元件、 按钮
形状,如果使用图形元 件、按钮、文字,则必 先打散再变形。
图形、按钮和影片剪辑三种类型。 其中影片剪辑元件本身是一段动画并且可以独立播放,它是 主动画的一个组成部分。 将元件从库中拖入到场景中,就生成了该元件的一个实例, 改变场景中实例的属性(大小、颜色等),库中元件的属性 并不改变以。
2、动作补间动画分类 a、颜色渐变 b、位置变化 c、大小变化 d、旋转 e、透明度变化
3、属性参数设置
旋转:可以设置对象的旋转运动,各项含义为: 无:对象不旋转; 自动:对象以最小的角度进行旋转,直到终点位置; 顺时针或逆时针:对象沿着顺时针或逆时针方向旋转到 终点位置;
教师演示 “洋葱皮文字”动画的制作步骤
练一练: 学生自主创作“迎风旋转的风车” 提示: 将风车旋转的动画制作成影片剪辑元件,并在“旋 转”属性中设置“顺时针”,在场景中多次调用元 件,并调整实例的大小、位置和颜色。
完成的作用
实现一个元件的大小、 位置、颜色、透明等的 变化。
2020—2021学年冀教版八年级信息技术全一册 第二课 创建补间动画第一课时形状补间动画教学设计

“形状补间”动画一、教材分析本课教学内容是河北省教育出版社出版的《信息技术2》第一单元“动画制作——Flash”第二课时“创建补间动画”。
本课分为两个内容,一是形状补间动画;二是动作补间动画。
今天学习第一个内容。
本课主要学习形状补间动画的制作方法,比较形状补间动画与动画补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动画补间动画的区别”又是本节课的重点和难点。
二、学情分析本节课的教学对象为初中二年级学生,他们大部分学生是刚刚接触FLASH内容,有少部分同学在小学期间学习过简单的FLASH动画。
本节课在通过前几节课的学习,学生对FLASH有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH软件还不能较全面的掌握和应用,还需要进一步巩固。
三、教学过程教学课题“形状补间”动画课型新授本课题教时数: 2 本教时为第 1 教时备课日期 4月 3 日教学目标:1、知识与技能:(1)理解形状补间动画的概念,掌握其制作方法;(2)掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化;(3)认识形状补间动画与动画补间动画的区别。
2、过程与方法:(1)通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。
(2)通过利用所学知识制作FLASH动画,提高学生综合应用能力。
3、3、情感态度与价值观:培养学生的动手能力、想象力、创造力、审美能力及互助精神。
教学重点:(1)形状补间动画的制作方法;(2)掌握位图矢量化方法;(3)形状补间动画与动画补间动画的区别。
教学难点:(1)形状补间动画的制作方法;(2)了解图片矢量化的原因;(3)形状补间动画与动画补间动画的区别。
教学方法与手段:演示讲解、任务驱动、自主探究、生生互助教学过程:教师活动学生活动设计意图。
flash在线评测2

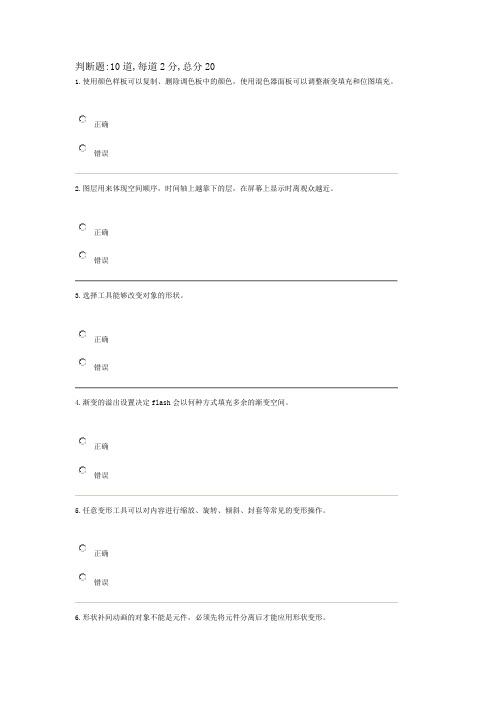
判断题:10道,每道2分,总分201.使用颜色样板可以复制、删除调色板中的颜色,使用混色器面板可以调整渐变填充和位图填充。
正确错误2.图层用来体现空间顺序,时间轴上越靠下的层,在屏幕上显示时离观众越近。
正确错误3.选择工具能够改变对象的形状。
正确错误4.渐变的溢出设置决定flash会以何种方式填充多余的渐变空间。
正确错误5.任意变形工具可以对内容进行缩放、旋转、倾斜、封套等常见的变形操作。
正确错误6.形状补间动画的对象不能是元件,必须先将元件分离后才能应用形状变形。
正确错误7.形状补间动画使一种物体的形状变化为另一种物体,不能进行颜色、位置的变化。
正确错误8.从一个轴心向外侧边缘沿同心圆进行分布的渐变称为放射状渐变。
正确错误9.渐变分为线性渐变和星形渐变。
正确错误10.沿垂直或水平方向进行过渡的渐变称为线性渐变。
正确错误1.钢笔工具单击创建路径的起点,再次单击创建路径的第二个点,此时创建的路径是一条直线;如果在创建路径的第二个点时,执行以下哪一操作,绘制的就是一条曲线?( )再次单击单击并拖动鼠标双击鼠标都不可以2.如图3-10所示的直线,绘制圆角的直线是在哪里设置的()请看图3-10选项A请看图3-10选项B请看图3-10选项C请看图3-10选项D3.如图3-9所示,要创建由图形演变成人形的动画,应该使用动画的哪种类型()运动补间动画形状补间动画逐帧动画引导线动画4.使用变形提示点制作形状补间动画,能获得最佳变形效果的说法中对的是:()在复杂的变形动画中,不用创建一些中间形状,使用开始和结束形状足以实现如果将变形提示点按照逆时针方向从形状的右上角位置开始,则变形效果会更好确保变形提示点的逻辑性以上说法均错误5.Flash中的形状补间动画和动作补间动画的区别是 ( )。
两种动画很相似在现实当中两种动画都不常用形状补间动画比动作补间动画容易形状补间动画只能对打散的物体进行制作,动作补间动画能对元件的实例进行制作动画6.如图3-7所示,用绘图工具绘制图形时,在工具面板下端的选中进行如图所示的设置后,绘制的图形是()形状独立对象按钮以上都不是7.修改中心点位置需要使用的是( )工具。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状。如果使用图形元件、按钮、文字,则必须先打散再变形。
元件。包括影片剪辑、图形元件、按钮·、文字、位图、组合,但不能使用形状。只有把形状“组合”或转化成“元件”方可
时间轴特征
淡绿色背景下,起始帧到结束帧间一个长长的箭头。
淡紫色背景下,起始帧到结束帧间一个长长的箭头。
创建方法
单击开始帧,在“属性”面板单击“补间”小三角,选择“形状”
单击开始帧,在“属性”面板单击“补间”小三角,选择“动作”;或右键单击开始帧,快捷菜单中“创建动作补间”。
完成作用
实现两个形状间的变化或一个形状的大小、位置、颜色等的变化。
实现一个元件的大小、位置、颜色、透明度等的变化。
形状补间动画和动作补间动画区别
形状补间动画和动作补间动画区别一览表
项目
形状补间动画
动作补间动画
概念
在一个关键帧中绘制一个形状,然后在另外一个关键帧更改或绘制另一个形状,FLASH据二者间形状创建的动画
在一个关键帧中设置一个元件,然后在另外一个关键帧改变这个元件的大小、颜色、位置、透明度等,FLASH据二者间形状创建的动画
