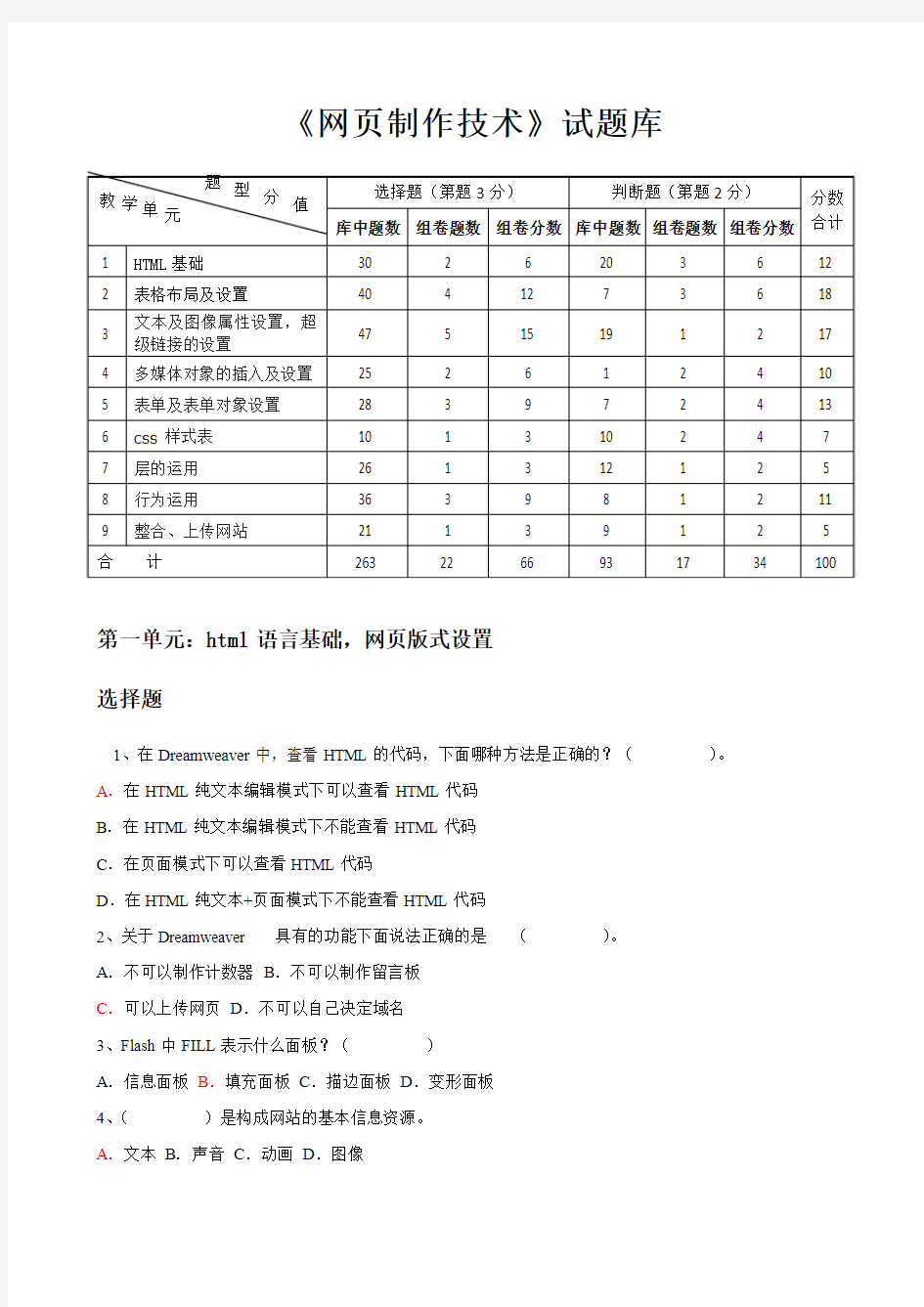
《网页制作技术》试题库
第一单元:html语言基础,网页版式设置
选择题
1、在Dreamweaver中,查看HTML的代码,下面哪种方法是正确的?()。A.在HTML纯文本编辑模式下可以查看HTML代码
B.在HTML纯文本编辑模式下不能查看HTML代码
C.在页面模式下可以查看HTML代码
D.在HTML纯文本+页面模式下不能查看HTML代码
2、关于Dreamweaver 具有的功能下面说法正确的是()。
A.不可以制作计数器B.不可以制作留言板
C.可以上传网页D.不可以自己决定域名
3、Flash中FILL表示什么面板?()
A.信息面板B.填充面板C.描边面板D.变形面板
4、()是构成网站的基本信息资源。
A.文本B.声音C.动画D.图像
5、在Dreamweaver MX 2004中可利用()生成具有相似结构和外观的网页,从而大幅度提高网页制作效率,并简化繁琐的网页编辑和维护工作。
A.模板B.HTML样式C.CSS样式D.站点管理器
6、在下列标记中,不是对称标记的是( )
A、
B、
</p><p>C、<br></p><p>D、<marquee></p><p>7、在编辑网页时,按CTRL+Shift+空格键插入的HTML源代码为()</p><p>A、 </p><p>B、 </p><p>C、&sbnp</p><p>D、&sbnp;</p><p>8、在页面属性对话框中,我们不能设置()</p><p>A、网页的背景色</p><p>B、网页文本的颜色</p><p>C、网页文本的大小</p><p>D、网页的边界</p><p>9、DreamweaverMX通过()面板管理站点。</p><p>A、站点</p><p>B、文件</p><p>C、资源</p><p>D、结果</p><p>10、影响网站风格的最重要的因素是()</p><p>A、特效和架构</p><p>B、色彩和窗口</p><p>C、内容和布局</p><p>D、色彩和布局</p><p>11、下列哪个软件不属于Macromedia 公司的“网络三剑客”()</p><p>A、Flash</p><p>B、Firework</p><p>C、Photoshop</p><p>D、Dreamweaver</p><p>12、以下不能编辑网页的软件是()</p><p>A、Word</p><p>B、Dreamweaver</p><p>C、FrontPage</p><p>D、IE</p><p>13、目前在Internet上应用最为广泛的服务是( )</p><p>A.FTP服务</p><p>B.WWW服务</p><p>C.Telnet服务</p><p>D.Gopher服务</p><p>14、在域名系统中,域名采用( )</p><p>A.树型命名机制</p><p>B.星型命名机制</p><p>C.层次型命名机制</p><p>D.网状型命名机制</p><p>15、IP地址在概念上被分为( )</p><p>A.二个层次</p><p>B.三个层次</p><p>C.四个层次</p><p>D.五个层次</p><p>16、在网站设计中所有的站点结构都可以归结为( )</p><p>A.两级结构</p><p>B.三级结构</p><p>C.四级结构</p><p>D.多级结构</p><p>17、Web安全色所能够显示的颜色种类为( )</p><p>A.4种</p><p>B.16种</p><!--/p2--><!--p3--><p>C.216种</p><p>D.256种</p><p>18、为了标识一个HTML文件应该使用的HTML标记是( )</p><p>A.<p> </p></p><p>B.<boby> </body></p><p>C.<html> </html></p><p>D.<table> </table></p><p>19、在HTML中,标记<pre>的作用是( )</p><p>A.标题标记</p><p>B.预排版标记</p><p>C.转行标记</p><p>D.文字效果标记</p><p>20、下面说法错误的是( )</p><p>A.规划目录结构时,应该在每个主目录下都建立独立的images目录</p><p>B.在制作站点时应突出主题色</p><p>C.人们通常所说的颜色,其实指的就是色相</p><p>D.为了使站点目录明确,应该采用中文目录</p><p>21、导出flash 动画时,默认的格式是()。</p><p>A、swf</p><p>B、fla</p><p>C、bmp</p><p>D、gif</p><p>22、在Dreamweaver MX 中下面可以用来做代码编辑器的是:</p><p>A. 记事本程序(Notepad)</p><p>B. Photoshop</p><p>C. flash</p><p>D. 以上都不可以</p><p>23、在“页面属性”里不能设置的项是()</p><p>A、设置页面颜色</p><p>B、设置背景图像</p><p>C、设置跟踪图像D设置段落</p><p>24、在“插入导航条”对话框设置图像状态时,()是必须要指定的。</p><p>A、按下时鼠标经过图像</p><p>B、状态图像</p><p>C、鼠标经过图像</p><p>D、按下图像</p><p>25、下列不能正确打开属性面板的是()</p><p>A、单击窗口下方属性面板上的“u”按钮</p><p>B、使用组合键Ctrl+F3</p><p>C、单击“窗口”——>“属性”菜单命令</p><p>D、使用组合键Alt+F</p><p>26、要在文章首行插入两个空格,正确的操作方法是()</p><p>A、直接输入两个全角空格</p><p>B、直接输入四个半角空格</p><p>C、在代码视图中的段首文字前输入四个 代码</p><p>D、按组合键Ctrl+pace</p><!--/p3--><!--p4--><p>判断题</p><p>1、在Dreamweaver中,我们还可以检验浏览器的兼容性问题</p><p>A.正确</p><p>B.错误</p><p>2、在制作网站时,网站制作的大部分任务并不是做网页,网页设计人员与网页制作人员也不是一回事</p><p>A.正确</p><p>B.错误</p><p>3、创建一个网站的最常用的方法是先建立一个文件夹,在这个文件中包含了网站的所有文件.此说法是否正确?</p><p>A.正确</p><p>B.错误</p><p>4、对于大型站点来说,添加“设计备注”信息可以使得互相协作的效率得到提高</p><p>A.正确</p><p>B.错误</p><p>5、只有在网站定义中定义了一个网站并且创建缓存之后,这个网站的资料才会在资源管理面板中被分类显示。</p><p>A.正确</p><p>B.错误</p><p>6、在网站窗口中,如果不小心删除文件就不可以用回收站来还原了</p><p>A.正确</p><p>B.错误</p><p>7、使用FTP(文件传输协议)方式将网页上传至网站,首先应获得登陆FPT 服务器的用户名和密码</p><p>A.正确</p><p>B.错误</p><p>8、在制作网站时,对于网页美工, Dreamweaver还是一种比较好的图片处理软件</p><p>A.正确</p><p>B.错误</p><p>9、在Dreamweaver中,定义站点后,会替每一个网站设置了一个模板文件夹。</p><p>A.正确</p><p>B.错误</p><p>10、当我们在站点窗口中移动一个文件的时候,Dreamweaver也会问我们是否需要扫描整个站点来检验被移动文件的超链接情况</p><p>A.正确</p><p>B.错误</p><p>11、创建一个网站的最常用的方法是先建立一个文件夹,在这个文件夹中包含了网站中的所有文件。</p><p>A.正确</p><p>B.错误</p><p>12、Macromedia Dreamweaver MX2004 的“文件”面板不仅为您显示组成站点的文件,让您管理这些文件,此外它还提供了本地磁盘上所有文件的视图,很像Windows 资源管理器</p><p>A.正确</p><p>B.错误</p><p>13、HTML是HyperTextMarkup Language(超文本标记语言)的缩写。超文本是网页之间具有跳动的能力,是一种信息组织方式,使浏览者可以选择阅读的路径,从而可以不需要顺序阅读,这样的说法是否正确?</p><p>A.正确</p><p>B.错误</p><p>14、在源代码窗口可以看到Html文件是标准的ASS11 文件,它是包含了许多被称为标签(tag)的特殊字符串的普通文本文件,此说法是否正确?</p><p>A.正确</p><p>B.错误</p><p>15、文档的标题将与文件名一起出现在文档标题栏中</p><p>A.正确</p><p>B.错误</p><!--/p4--><!--p5--><p>16、在Dreamweaver中,可以导入外部的数据文件,还可以将网页中的数据表格到出为纯文本的数据文件,此说明是否正确?</p><p>A.正确</p><p>B.错误</p><p>17、在Dreamweave MX 2004中只能对HTML文件可以进行编辑,此说法是否正确?</p><p>A.正确</p><p>B.错误</p><p>18、<Head>标签内容为浏览器和浏览者提供了不可缺少的信息,这些信息包含在<Title>等子标签中。</p><p>A.正确</p><p>B.错误</p><p>19、在同一行或段落中,不能混合使用不同的标题级别</p><p>A.正确</p><p>B.错误</p><p>20、黑色(Black)的颜色属性用16进制数表示是"#FFFFFF"</p><p>A.正确</p><p>B.错误</p><p>第二单元:表格布局以及设置</p><p>选择题</p><p>27、在Dreamweaver中,如果将200×300象素大小的图象插入到30×400的表格中,则此时表格的显示大小为:()。</p><p>A.30×300 B.200×400 C.200×300 D.30×400</p><p>28、在Dreamweaver中,如对表格的属性进行精确控制的话,则要在()中进行。</p><p>A.浮动面板B.对象面板C.属性面板D.站点管理器</p><p>29、在设置表格属性时,“100%的宽度”的意思是表格宽度为( )</p><p>A、100像素</p><p>B、100厘米</p><p>C、始终占满浏览器窗口</p><p>D、固定值</p><p>30、下列方法中不能选定一个单元格的是()</p><p>A、双击光标所在的单元格</p><p>B、按住CTRL键单击鼠标</p><p>C、在单元格内拖动鼠标</p><p>D、单击编辑区下方的<td>按钮</p><p>31、在Dreamweaver 中, 下面的操作不能插入一行的是:</p><p>A. 将光标定位在单元格中, 打开Modify 菜单, 选择Table 子菜单中的Insert Row 命令</p><p>B. 在行的一个单元格中单击鼠标右键, 打开快捷菜单, 选择Table 子菜单中的Insert Row命令</p><p>C. 将光标定位在最后一行的最后的一个单元格中, 按下Tab 键, 在当前行下会添加一个新行</p><p>D. 把光标定位在最后一行的最后的一个单元格中, 按下组合键Ctril+W, 就在当前行下会添加一个新行</p><p>32、和表格不相关的标签是________。</p><p>A、〈T〉…〈/T〉</p><p>B、〈Table〉…〈/Table〉</p><p>C、〈Tr〉…〈/Tr〉</p><p>D、〈Td〉…〈/Td〉</p><!--/p5--><!--p6--><p>33、拆分单元格的组合键是()</p><p>A、Ctrl+Shift+S</p><p>B、Ctrl+Alt+S</p><p>C、Alt+Shift+S</p><p>D、Ctrl+M</p><p>34、设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver MX的()功能。</p><p>A、导航图像</p><p>B、翻转图像</p><p>C、轮换图像</p><p>D、预载图像</p><p>35、插入表格对话框中的“间距”表示()。</p><p>A、表格的外框精细</p><p>B、表格在页面中所占用的空间</p><p>C、单元格之间的距离</p><p>D、单元格大小</p><p>36、网页设计中,设置表格框线和背景颜色时,在()属性面板中单击“边框颜色”和“背景颜色”拾色器,然后选择所需的颜色即可。</p><p>A、单元格</p><p>B、行</p><p>C、列</p><p>D、表格</p><p>37、在网页设计中,不能选择单元格的方法是()。</p><p>A、单击单元格,然后单击编辑窗口下边的<td>标签</p><p>B、单击单元格的右边或底部边缘的任意位置</p><p>C、选择“编辑”——“全选”命令</p><p>D、在单元格中拖动鼠标</p><p>38、若要在浏览器中把布局表格隐藏,可以将表格框线的宽度值改为()</p><p>A、0</p><p>B、1</p><p>C、2</p><p>D、3</p><p>39、下列说法中,()可以绘制布局表格。</p><p>A、在标准视图中</p><p>B、在现有的文本内容旁边</p><p>C、在现有的布局表格中</p><p>D、在现有的布局单元格中</p><p>40、在表格属性面板中,可以修改的属性不包括()</p><p>A、边框</p><p>B、背景图像</p><p>C、超链接</p><p>D、间距</p><p>41、关于表格的使用,下列说法正确的是()</p><p>A、只能用于网页布局</p><p>B、表格框线的粗细不能改变</p><p>C、可以使用背景图</p><p>D、不能拆分和合并单元格</p><p>42、下列不能正确选择表格的方法是()</p><p>A、单击表格的左上角或任意表格框线</p><p>B、单击表格单元格,再选择标签选择器中的<table>标签</p><p>C、单击单元格,选择“修改”——>“表格”——>“选择表格”菜单命令</p><p>D、单击表格,然后选择“编辑”——>“全选”命令</p><!--/p6--><!--p7--><p>43、如果要套用表格的样式,应执行( )菜单中的命令</p><p>A、查看</p><p>B、编辑</p><p>C、修改</p><p>D、命令</p><p>44、下列关于表格操作的说法中正确的是( )</p><p>A、选择表格中的单个或多个单元格都能进行拆分操作</p><p>B、只有所选区域是非连续的区域才可以对其进行合并操作</p><p>C、如果所选区域是矩形,可以进行合并操作</p><p>D、如果所选区域是矩形,才可以进行拆分操作</p><p>45、下列能够定位网页中的元素的是()和表格。</p><p>A、图表</p><p>B、图层</p><p>C、表单</p><p>D、帧</p><p>46、下列不能在标准视图中插入的是()布局</p><p>A、图像</p><p>B、表格</p><p>C、布局表格</p><p>D、层</p><p>47、要选中表格中的当前单元格,可按住()键</p><p>A、TAB</p><p>B、SPACE</p><p>C、ESC</p><p>D、CTRL</p><p>48.在表格标记中,cellpadding属性的作用是()</p><p>A.表格与页面边距B.表格扩展边距</p><p>C.数据与表框距离D.表格边的宽度</p><p>49、在一个页面中隐藏一个表格,正确的做法是:()</p><p>A. 直接删除整个表格</p><p>B. 单击鼠标右键,在弹出菜单中选择“隐藏表格”命令</p><p>C.在表格属性中设置边框粗细为0</p><p>D. 在单元格属性中设置边框粗细为0</p><p>50、若将Dreamweaver中2个横向相邻的单元格合并,则两表格中文字会()</p><p>A.文字合并</p><p>B.左单元格文字丢失</p><p>C.右单元格文字丢失</p><p>D.系统出错</p><p>51、下列关于HTML语言的<table>标记正确的是()</p><p>A.border用于设置表格边线宽度,cellpadding用于设置框线厚度</p><p>B.cellpadding用于设置框线厚度,cellspacing用于设置数据与边框的距离</p><p>C.bgcolor用于单元格的背景颜色,width用于设定整个表格的宽度</p><p>D.valign用于强制单元格内容不换行,nowarp用于设定单元格内容垂直对齐方式</p><!--/p7--><!--p8--><p>52、在HTML的<th>和<td>标记中,不属于valign属性的是()</p><p>A.top</p><p>B.middle</p><p>C.low</p><p>D.bottom</p><p>53、HTML中,合并两个单元格应该使用的属性是()</p><p>A.colspan</p><p>B.nowrap</p><p>C.colwrap</p><p>D.nospan</p><p>54、在Dreamweaver中,我们使用命令可以一次插入多少行和多少列:( )</p><p>A.只能是一行一列</p><p>B.只能是二行二列</p><p>C.只能是三行三列</p><p>D.可以任意多行任意多列</p><p>55、( )不是组成表格的最基本元素。</p><p>A、行</p><p>B、列</p><p>C、边框</p><p>D、单元格</p><p>56、选中整个表格应( )。</p><p>A、用鼠标单击表格的任意边框</p><p>B、将鼠标移到状态栏,单击“<tr>”</p><p>C、输入图片</p><p>D、输入文字</p><p>57、将鼠标移到行的最左边,鼠标呈现( )时,单击鼠标可以选中本行。</p><p>A、黑色箭头</p><p>B、白色箭头</p><p>C、黑色按钮</p><p>D、白色按钮</p><p>58、要选中某个单元格,可以将光标先定位在该单元格,然后鼠标移到状态栏的( ),单击该标识可以选中该单元格。</p><p>A、<tr></p><p>B、<table></p><p>C、<td></p><p>D、<tm></p><p>59、在属性面板的( )下方设置表格的名称。</p><p>A、表格Id</p><p>B、表格名称</p><p>C、表格边框</p><p>D、表格内容</p><p>60、在表格属性设置中,间距指的是( )。</p><p>A、单元格内文字距离单元格内部边框的距离</p><p>B、单元格内图像距离单元格内部边框的距离</p><p>C、单元格内文字距离单元格左部边框的距离</p><p>D、单元格与单元格之间的宽度</p><p>61、选中多个单元格应按( )键。</p><!--/p8--><!--p9--><p>A、Ctrl</p><p>B、Alt</p><p>C、Shift</p><p>D、Ctrl+Alt</p><p>62、单元格合并必须是( )的单元格。</p><p>A、大小相同</p><p>B、相邻</p><p>C、颜色相同</p><p>D、同一行</p><p>63、下面说法错误的是( )。</p><p>A、单元格可以相互合并</p><p>B、在表格中可以插入行</p><p>C、可以拆分单元格</p><p>D、在单元格中不可以设置背景图片</p><p>64、将鼠标移到( ),单击( )标识可以选中整个表格。</p><p>A、工具栏,<table></p><p>B、菜单栏,<tr></p><p>C、工具栏,<td></p><p>D、状态栏,(table)</p><p>65、插入表格的快捷键是( )。</p><p>A、Ctrl+Shift+T</p><p>B、Ctrl+Alt+T</p><p>C、Ctrl+Shift+F</p><p>D、Ctrl+Shift+M</p><p>66、表格是网页中的( ),框架是由数个( )组成的。</p><p>A、元素,帧</p><p>B、元素,元素</p><p>C、帧,元素</p><p>D、结构,帧</p><p>判断题</p><p>1、在Dreamweaver中,的网格捕捉步长默认为10个像素,通过设置可以更改</p><p>A.正确</p><p>B.错误</p><p>2、通过字体/编码参数设置在不需要安装两种语言版本的Windows的情况下,任何一种平台都可以用Dreamweaver来</p><p>A.正确</p><p>B.错误</p><p>3、在Dreamweaver中预置了许多的配色方案,我们可以选择一种方案轻松地设计出漂亮的网页</p><p>A.正确</p><p>B.错误</p><p>4、通过单击面板组左边中间的三角形按钮,可以隐藏和显示面板组。通过单击个面板组左上角的三角形按钮将隐藏和显示个面板。此说明是否正确?</p><p>A.正确</p><p>B.错误</p><p>5、在网页设计过程中,有时需要将几个单元格进行合并,一般在Dreamweaver中操作方法是,拖动鼠标,将需要合并的单元格选中,然后点击属性工具栏中的“合并单元格”。</p><p>A.正确</p><p>B.错误</p><p>6、选中表格后,Dreamweaver 中即可显示表格属性,即可对表格的对齐方式、高度、宽度,边框样式等进行设置。</p><p>A.正确</p><p>B.错误</p><p>7、在Dreamweaver中,非连续的单元格也可直接合并。</p><p>A.正确</p><p>B.错误</p><p>第三单元:Css样式表</p><!--/p9--><!--p10--><p>选择题</p><p>67、CSS的中文全称。()</p><p>A.层叠样式表B.层叠表C.样式表D.以上都正确</p><p>68、下面不属于CSS插入形式的是( )</p><p>A.索引式</p><p>B.内联式</p><p>C.嵌入式</p><p>D.外部式</p><p>69、关于“新建CSS 样式”对话框说法错误的是()。</p><p>A、可以选择创建自定义样式</p><p>B、可以选择“使用CSS选择器”</p><p>C、可以选择“重定义HTML标签”</p><p>D、自定义的样式表不能在整个HTML中调用</p><p>70、CSS选择器中“A:visited”表示鼠标在()时的状态。</p><p>A、经过</p><p>B、激活</p><p>C、原始</p><p>D、访问过超链接后</p><p>71、CSS样式与HTML样式相比,不同之处是()</p><p>A、CSS样式比HTML样式功能更强大</p><p>B、CSS样式不能自定义添加</p><p>C、CSS样式是指多重风格样式</p><p>D、自定义的CSS样式不能导出外部样式文件,供其他网站编辑使用</p><p>72、打开CSS样式面板的快捷键是()</p><p>A、Shift+F11</p><p>B、F8</p><p>C、F9</p><p>D、F10</p><p>73、在CSS中使用背景图片需要使用参数()</p><p>A.image</p><p>B.url</p><p>C.style</p><p>D.embed</p><p>74、在CSS的文本属性中,文本修饰的取值text-decoration:overline表示()A.不用修饰</p><p>B.下划线</p><p>C.上划线</p><p>D.横线从字中间穿过</p><p>75、外部式样式单文件的扩展名为()</p><p>A..js</p><p>B..dom</p><!--/p10--><!--p11--><p>C..htm</p><p>D..css</p><p>76、下面哪种CSS的写法会产生错误?()</p><p>A.H3,H4&H5{color:red}</p><p>B.body{font-size:12pt;text-indent:3 em;}</p><p>C.A{color:red}</p><p>D.font.html{color:#191970}</p><p>77、使用嵌入式方法引用样式单应该使用的引用标记是( )。</p><p>A. <link></p><p>B. <object></p><p>C. <style></p><p>D. <head></p><p>78、下面不属于CSS插入形式的是( )。</p><p>A、索引式</p><p>B、内联式</p><p>C、嵌入式</p><p>D、外部式</p><p>79、CSS的全称是( ),中文译作( )。</p><p>A、cading style sheet,层叠样式表</p><p>B、cascading style sheet,层次样式表</p><p>C、cascading style sheet,层叠样式表</p><p>D、cading style sheet,层次样式表</p><p>80、CSS样式表不可能实现( )功能。</p><p>A、将格式和结构分离</p><p>B、一个CSS文件控制多个网页</p><p>C、控制图片的精确位置</p><p>D、兼容所有的浏览器</p><p>81、以下各项中可以精确控制文本大小,使得文本的样式并不随浏览器设置而产生变化的是( )。</p><p>A、CSS</p><p>B、HTMLStye</p><p>C、HTML</p><p>D、Stye</p><p>82、下列关于CSS的说法错误的是()。</p><p>A. CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”</p><p>B. CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性</p><p>C. 使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑</p><p>D. CSS的作用是精确定义页面中各元素以及页面的整体样式</p><p>83、在CSS中要使文本闪烁,text-decoration属性的取值应该是()</p><p>A.none B.underline</p><p>C.blink D.overline</p><p>84、下列选项中不属于CSS选择符的是()</p><!--/p11--><!--p12--><p>A.超文本标记选择符B.类选择符</p><p>C.ID选择符D.对象选择符</p><p>85、要想设置在浏览器中,当鼠标指针移动到某段文字上时,改变成沙漏形状,那么应该().</p><p>A、在command命令中,选择getmorecommands命令,再对这段文字应用</p><p>B、在command命令中,选择editcommandlist命令,再对这段文字应用</p><p>C、编辑css样式表,再对该段文字应用</p><p>D、在pageproperties中对这段文字</p><p>86、在CSS语言中下列哪一项的适用对象是"内部元素"?()</p><p>A背景重复B背景附件C纵向排列D背景位置</p><p>87、在CSS语言中下列哪一项的适用对象不是"带有显示值的目录项元素"?()</p><p>A目录样式位置</p><p>B背景位置</p><p>C目录样式类型</p><p>D目录样式图象</p><p>88、下列对CSS"值"和"组合"表述不正确的一项是?()</p><p>A声明的值是一个属性接受的指定</p><p>B为了减少样式表的重复声明,组合的选择符声明被禁止</p><p>C文档中所有的标题可以通过组合给出相同的声明</p><p>D、red是属性颜色能接受的值</p><p>89、下列对CSS单位中百分比单位表述有误的是哪一项?()</p><p>A一个百分比值由可选的正号"+"或负号"-"、接着的一个数字,还有百分号"%"</p><p>B在一个百分比值之中是没有空格的</p><p>C百分比值是相对于其它数值,不能用于定义每个属性</p><p>D最经常使用的百分比值是相对于元素的字体大小</p><p>90、在CSS语言中下列哪一项是"目录样式图象"的语法?()</p><p>A、width:<值></p><p>B、height:<值></p><p>C、white-space:<值></p><p>D、list-style-image:<值></p><p>91、在CSS语言中下列哪一项是"左边框"的语法?()</p><!--/p12--><!--p13--><p>A、border-left-width:<值></p><p>B、border-top-width:<值></p><p>C、border-left:<值></p><p>D、border-top-width:<值></p><p>92、下列对CSS分类属性中目录样式表述有误的是哪一项?()</p><p>A目录样式属性是目录样式类型、目录样式位置,和目录样式图象属性的略写</p><p>B允许值:<目录样式类型>||<目录样式位置>||<url></p><p>C适用于:带有显示值的目录项元素</p><p>D语法:list-style-position:<值></p><p>93、在CSS语言中下列哪一项的适用对象是"所有对象"?()</p><p>A背景附件</p><p>B文本排列</p><p>C纵向排列</p><p>D文本缩进</p><p>94、下列对CSS"关联选择符"表述不正确的一项是?()</p><p>A关联选择符只不过是一个用空格隔开的两个或更多的单一选择符组成的字符串</p><p>B选择符可以指定一般属性</p><p>C它们的优先权比单一的选择符大</p><p>D关联选择符也是一类单一选择符</p><p>判断题</p><p>1、在样式表定义窗口中可以看到许多样式边有*和**,分别表示不能在Dreamweaver中显示的样式和在特定的标签中才能定义的样式</p><p>A.正确</p><p>B.错误</p><p>2、在Dreamweaver中,在样式表中我们可以设置使用特定的语法来制作阴影文字特效</p><p>A.正确</p><p>B.错误</p><p>3、使用Dreamweaver 中的连接外部的样式表功能,将样式运用到多个网页文件中,从而达到网站“减肥”的目的</p><p>A.正确</p><p>B.错误</p><p>4、在Dreamweaver MX中,如果用记事本编辑CSS文件,保存的时候,文件名两边必须加上引号来强制记事本用CSS为后缀,否则的话文件会存成XXX.CSS.TXT的形式</p><p>A.正确</p><p>B.错误</p><p>5、在Dreamweaver中,可以把已经创建的仅用于当前文档的内部样式表转化成外部样式表</p><p>A.正确</p><p>B.错误</p><!--/p13--><!--p14--><p>6、动态样式,通过CSS(层叠样式表)来实现,动态样式可以动态改变几乎所有元素在网页上的显示效果</p><p>A.正确</p><p>B.错误</p><p>7、在Dreamweaver中,我们可以将表格设置为立体感的效果,还可以用虚线段来表示边框。</p><p>A.正确</p><p>B.错误</p><p>8、在Edit Style Sheet(编辑样式表)对话框的Style definition(样式表定义)中将显示样式定义的源代码</p><p>A.正确</p><p>B.错误</p><p>9、样式表也称为CSS,也就是Cascading Style Sheets(层叠样式表)的简称</p><p>A.正确</p><p>B.错误</p><p>10、在Dreamweave中,清楚多余代码的功能可以清除特定的标签,此说法是否正确</p><p>A.正确</p><p>B.错误</p><p>11、不支持CSS样式表的浏览器只解释网页中和HTML代码,而忽略了CSS代码。</p><p>A.确正</p><p>B.错误</p><p>12、通常所说的发布站点,也就是指将本地的站点通过网络上传到服务器的过程。</p><p>A.正确</p><p>B.错误</p><p>13、站点是指一系列可以通过Internet浏览器浏览的,具有相互超级链接的多媒体文档的集合以完成这些文档的存放、查找、搜索、发布的物理设备和各种其他相关的硬件、软件系统。A.确正 B.错误</p><p>第四单元:文本及图像属性设置,超级链接的设置</p><p>选择题</p><p>95、如果用户计算机上没有安装客户网站中的字体,会发生什么事情?()</p><p>A.浏览器会支持该字体。B.将显示默认字体。</p><p>C.不显示文本。D.字体会自动下载。</p><p>96、以下颜色值中,属于标准安全色的是()。</p><p>A.#0EEFF0 B.#003366 C.#CCDDFF D.#AA11CC</p><p>97、以下链接格式中,属于电子邮件链接格式的是()。</p><p>A.http://www.sohu.com</p><p>B.ftp://ftp.gxu.cn</p><p>C.mailto:abc@163.Com</p><p>D.http://www.gxu.cn/xys/index.html#1</p><p>98、当在页面中使用一张具有数千种颜色的照片时,应该选择哪种图象类型?()</p><p>A.BMP B.GIF C.JPEG D.MPEG</p><p>99、在设置图象超链接时,可以在Alt文本框中填入注释的文字,下面不是其作用是:()</p><p>A.当浏览不支持图像时,使用文字替换图像。</p><!--/p14--><!--p15--><p>B.当鼠标移到图像并停留一段时间后,这些注释文字将显示出来。</p><p>C.在浏览者关闭图像显示功能时,使用文字替换图像。</p><p>D.每过段时间图象上都会定时显示注释的文字。</p><p>100、将超链接的目标网页在新窗口打开的方式是()。</p><p>A、_parent</p><p>B、_blank</p><p>C、_top</p><p>D、_self</p><p>101、图像属性面板中的热区选取按钮不包括()</p><p>A、三角形</p><p>B、圆形</p><p>C、方形</p><p>D、不规则形</p><p>102、具备点击后直接返回网页顶部功能的超链接是()</p><p>A、图象链接</p><p>B、锚点链接</p><p>C、电子邮件链接</p><p>D、空链接</p><p>103、设置字体大小时,选择“+5”,代表设置的字体是()号字。</p><p>A、5</p><p>B、6</p><p>C、7</p><p>D、8</p><p>104、在网页中使用的图片()</p><p>A、必须是本网站内的图片</p><p>B、使用背景色时,背景图片被遮盖</p><p>C、保存在images文件夹内</p><p>D、只能是静态图片</p><p>105、用键盘操作换行时,要实现正常的间距应使用()键</p><p>A、Alt+Enter</p><p>B、Enter</p><p>C、Ctrl+P</p><p>D、Shift+Enter</p><p>106、在属性面板上直接建立电子邮件超链接,在链接文本框应输入()</p><p>A、mail:邮件地址</p><p>B、Email:邮件地址</p><p>C、mail to: 邮件地址</p><p>D、mailto:邮件地址</p><p>107、在网页中插入Flash动态文本超链接()</p><p>A、必须安装Flash软件</p><p>B、可以不安装Flash</p><p>C、自动打开Flash窗口</p><p>D、与Flash软件无关</p><p>108、在Dreamweaver 中, 下面哪些对象能对其设置超链接的是:</p><p>A.任何文字</p><p>B.图像</p><p>C.图像的一部分</p><p>D. FLASH 影片</p><p>109、在Dreamweaver 中, 有8 种不同的垂直对齐图像的方式, 要使图像的底部与文本的基线对齐要用哪种对齐方式:</p><p>A. Baseline</p><p>B. Absolute Bottom</p><p>C. Bottom</p><!--/p15--><!--p16--><p>D. Browser Default</p><p>110、在设置图像超链接时, 可以在Alt 文本框中填入注释的文字, 下面不是其作用是:</p><p>A. 当浏览器不支持图像时, 使用文字替换图像</p><p>B. 当鼠标移到图象并停留一段时间后, 这些注释文字将显示出来</p><p>C. 在浏览者关闭图像显示功能时, 使用文字替换图像</p><p>D.每过段时间图象上都会定时显示注释的文字</p><p>111、关于一个网页中图形的ALT属性的说法,以下哪一个是正确的________。</p><p>A、用浏览器浏览时首先显示它所包含的文字,当图形显示出来以后,不能以任何方式显示其文字内容</p><p>B、用浏览器浏览时首先显示该图形,然后显示它所包含的文字</p><p>C、用浏览器浏览时首先显示它所包含的文字,当图形显示出来以后,能以某种方式显示其文字内容</p><p>D、其他三个答案都不对</p><p>112、下列关于水平线说法正确的是()</p><p>A、只能是黑色的</p><p>B、可以设置阴影效果</p><p>C、长度必须占满全屏</p><p>D、一个网页最多只能插入一条水平线</p><p>113、在HTML中,标记<font>的Size属性最大取值可以是( )</p><p>A.5</p><p>B.6</p><p>C.7</p><p>D.8</p><p>114.、在Dreamweaver MX 中,中文输入时欲键入空格应该怎么做?"</p><p>A. 在编辑窗口直接输入一个半角空格</p><p>B. 代码中输入“ ”</p><p>C.在编辑窗口输入一个全角空格</p><p>D. 在编辑窗口输入两次空格</p><p>115、如果希望在一幅图像中创建多个链接区域,在Dreamweaver MX中通过设置()来实现。A、热区B、切片C、热点D、切片或热区</p><p>116、标签<img src=”pic1.gif”align=”center”>的作用是______。</p><p>A.插入图片pic1.gif,图片水平对齐采用“居中”方式</p><p>B.插入图片pic1.gif,图片垂直对齐采用“居中”方式</p><p>C.插入图片pic1.gif,图片右侧文字的水平对齐采用“居中”方式</p><p>D.插入图片pic1.gif,图片右侧文字的垂直位置相对图片“居中”</p><p>117、在图片中设置超连接的说法中正确的是______。</p><p>A.图片上不能设置超连接</p><!--/p16--><!--p17--><p>B.一个图片上只能设置一个超连接</p><p>C.鼠标移动到带超连接的图片上仍然显示箭头形状</p><p>D.一个图片上能设置多个超连接</p><p>118、网页文件中,能起到动画效果的图形格式是</p><p>A.JPEG B。GIF</p><p>C.TIF D.BMP</p><p>119、在属性面板设置网页打开的方式中,能回到上一级的浏览窗口,显示超链接所指向的网页文件的是()</p><p>A、_black</p><p>B、_parent</p><p>C、_self</p><p>D、_top</p><p>120、如果要实现在网页上迅速跳转到页首之类的链接,应该通过()来设置。</p><p>A、表单</p><p>B、CSS样式</p><p>C、行为</p><p>D、空链接</p><p>121、在DreamweaverMX中,不能用在网页中的图片格式是()。</p><p>A、GIF</p><p>B、JPEG</p><p>C、BMP</p><p>D、PNG</p><p>122、建立锚点链接后,在锚点名称前的符号是()。</p><p>A、#</p><p>B、*</p><p>C、&</p><p>D、@</p><p>123、在网页中使用的图片()</p><p>A、使用背景色时,背景图像被遮盖</p><p>B、必须是本网站内的图片</p><p>C、必须保存到“image”文件夹内</p><p>D、只能是静态图片</p><p>124、在图像上创建热区超链接时,一幅图像最多可以创建()个超链接。</p><p>A、1</p><p>B、3</p><p>C、不确定</p><p>D、以上都不对</p><p>125、若要链接的网页在一个新窗口中打开,则应在属性面板的“目标”下拉框内选择()</p><p>A、-parent</p><p>B、-blank</p><p>C、-self</p><p>D、top</p><p>126、如果网页中的内容较多,可以在网页中使用()</p><p>A、文本链接</p><p>B、图片链接</p><p>C、Flash按钮超链接</p><p>D、锚点链接</p><p>127、下列超链接的目标选项中表示在同一框架或窗口中载入所链接的文档的是()</p><p>A、-blank</p><p>B、-parent</p><p>C、-self</p><p>D、-top</p><p>128、()路径是指除包含链接文档的完整URL外,还包括所用的服务器协议(如http://)的路径。</p><p>A、绝对</p><p>B、文档相对</p><p>C、站点根目录</p><p>D、URL相对</p><p>129、创建图片热区的工具有四种,分别是指针热点工具、方形热点工具、多边形(不规则形)热点工具和()热点工具</p><p>A、三角形</p><p>B、椭圆形</p><p>C、圆形</p><p>D、正方形</p><!--/p17--><!--p18--><p>130、要设置图表停留在超链接上时出现文本提示,应在<a>标记中设置()属性</p><p>A、face</p><p>B、title</p><p>C、alt</p><p>D、font</p><p>131、为文字添加超链接的方法很多,以下说法错误的是()</p><p>A、直接在属性面板的“链接”文本框内设置</p><p>B、利用文本属性面板上的“指向文件”按钮直接指向要链接的文件</p><p>C、按住Ctrl键,拖动所选文本到被链接的文件</p><p>D、右击所选文本,在快捷菜单中选择“创建链接”</p><p>132、关于创建“电子邮件”链接,下列说法错误的是()</p><p>A、选中热区文本,单击“插入”——>“电子邮件”链接</p><p>B、选中热区文本,在“插入”面板中的“常用”选项上单击“电子邮件”按钮</p><p>C、选中热区文本,在属性面板的“链接”框中直接输入mailto:电子邮件地址</p><p>D、选中热区文本,右击,在快捷菜单中选择“编辑超链接”</p><p>133、在网页中使用的图片()</p><p>A、使用背景色时,背景图像被遮盖</p><p>B、必须是本网站内的图片</p><p>C、必须保存到“image”文件夹内</p><p>D、只能是静态图片</p><p>134、如果超链接的对象是在本文档中的某一个位置上,必须在相应的位置上:</p><p>A. 插入一个书签</p><p>B. 插入一段javascript脚本</p><p>C. 插入一个Web组件</p><p>D. 插入一个新网页</p><p>判断题</p><p>1、图象渐进模式和低分辨率图象不同的是,它并没有一个专门的略图文件,所以踏的下载时间小于低分辨率图象加原图象的下载时间,此说法是否正确</p><p>A.正确</p><p>B.错误</p><p>2、设置图像属性时,单击属性检查器上的W 值和H 值之间的环形箭头(如图)Dreamweaver会保持图像的纵横比例</p><p>A.正确</p><p>B.错误</p><p>3、Gif 图像为8 位颜色模式,共能显示256 种颜色</p><p>A.正确</p><p>B.错误</p><p>4.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。</p><p>A.正确</p><p>B.错误</p><p>5.一个超级链接链接的地址为:this.html#x11,其中x11是this.html页中的某个锚点。</p><!--/p18--><!--p19--><p>A.正确</p><p>B.错误</p><p>6.Dreamweaver 支持在网页中插入各种图像,简单的方法是选择Insert (插入)菜单的中的image(图像)子菜单项。</p><p>A.正确</p><p>B.错误</p><p>7.若某网页背景颜色设置为FFFFF,则背景的颜色为黑色。</p><p>A.正确</p><p>B.错误</p><p>8.采用目录与锚点结合的办法,可以实现在长的网页文档内部跳转的功能。</p><p>A.正确</p><p>B.错误</p><p>9.firework 中进行网页布局的原理可以说就是利用层进行不同区域和对象的设置。</p><p>A.正确</p><p>B.错误</p><p>10.Fireworks 是Macromedia 公司推出的图象制作与处理软件,提供图像的创建、制作和处理功能。</p><p>A.正确</p><p>B.错误</p><p>11、Flash中,可以用导线来控制对象按照预定的轨迹运动。</p><p>A.正确</p><p>B.错误</p><p>12、.在Fireworks 处理过程中,在同一页上,可以用不同层制作两个运动不相关的多帧动画。</p><p>A.正确</p><p>B.错误</p><p>13、flash中的导线工具,在真正的层中显示时并不可见。</p><p>A.正确</p><p>B.错误</p><p>14、GIF动画的文件大小相对较大,若用flash 导入后转换为矢量动画就可缩小。</p><p>A.正确</p><p>B.错误</p><p>15、在追求速度为先的网页设计时,可以多用图象,在追求美观为先的网页设计时,可以多用文字。</p><p>A.正确</p><p>B.错误</p><p>16、Dreamweaver模板可以在局部应用,但不能应用于整个站点。</p><p>A.正确</p><p>B.错误</p><p>17、在Dreamweaver中,插入图像时,如果使用了指定宽高的方式,既可以更改图像文件的实际的大小,也更改了图像的显示效果的大小。()</p><p>A.正确</p><p>B.错误</p><p>18、Dreamweaver 中专门担供了测试链接的功能,只能对站点的所有链接进行测试,而不能对其中一个页面进行测试。()</p><p>A.正确</p><p>B.错误</p><p>19、无序列表和有序列表不能嵌套使用。()</p><p>A.正确</p><p>B.错误</p><p>第五单元:多媒体对象的插入以及设置</p><p>选择题</p><p>135、在Dreamweaver 中, 下面关于扩展管理器的说法错误的是:</p><p>A. 可以在Macromedia 系列软件之间导入扩展</p><!--/p19--><!--p20--><p>B. 有打包和上传功能</p><p>C. 单击按钮, 来访问Macromedia 的Dreamweaver 扩展下载站点</p><p>D. 可以使用扩展管理器来制作第三方扩展</p><p>136、网页上使用动画,最常用的格式是________。</p><p>A、Jpg</p><p>B、Gif</p><p>C、Tif</p><p>D、bmp</p><p>137、不能在网页中嵌入的声音文件是()</p><p>A.后缀为.wav的文件B.后缀为.mid的文件</p><p>C.后缀为.au的文件D.后缀为.md的文件</p><p>138、设置背景音乐除了使用bgsound标记外,还可以使用的标记是()</p><p>A.〈sound〉B.〈bgground〉</p><p>C.〈embed〉D.〈gbmusic〉</p><p>139、在网页中添加背景音乐最好是()格式。</p><p>A、WAV</p><p>B、MIDI</p><p>C、MPEG</p><p>D、CD</p><p>140、在Dreamweaver 中, 下面哪个标签为嵌入QuickTime 格式视频文件的标签:</p><p>A. <embed></p><p>B. <body ></p><p>C. <table></p><p>D. <object></p><p>141、不能在网页中嵌入的声音文件是()</p><p>A.后缀为.wav的文件</p><p>B.后缀为.mid的文件</p><p>C.后缀为.au的文件</p><p>D.后缀为.md的文件</p><p>142、设置背景音乐除了使用bgsound标记外,还可以使用的标记是()</p><p>A.〈sound〉</p><p>B.〈bgground〉</p><p>C.〈embed〉</p><p>D.〈gbmusic〉</p><p>143、嵌入多媒体标记中的loop属性是用来设置播放次数的,若要无限制地播放,属性值应设为()A.0</p><p>B.true</p><p>C.no</p><p>D.-1</p><p>144、如下图所示,为插入网页中的()多媒体格式的标记。</p><!--/p20--><!--rset--><h2>网页制作试题</h2><p>《网页设计与制作》练兵题 1、在Dreamweaver中,基于______来设计网页时,可把浏览器窗口分割成多个区域,并在每个区域中显示出不同的网页内容。 A、热点技术 B、框架技术 C、表格技术 D、模板技术 2、在Dreamweaver中定义表格时,______指的是单元格内容与单元格左、右边界所持的距离。 A、宽度 B、间距 C、框线粗细 D、边距 3、基于网页创建模板时,可以通过执行______菜单操作来把网页保存为模板。 A、"文件"->"保存为模板" B、"文件"->"另存为模板" C、"文件"->"导出为模板" D、"文件"->"转换为模板" 4、当表格与其所包含的行的格式设置冲突时,______。 A、其它答案均不正确 B、表格的格式设置与行的格式设置哪个优化,视乎其设置的先后顺序 C、行的格式优先于表格的格式设置 D、表格的格式设置优先于行的格式设置 5、在Dreamweaver中,可以通过单击标签选择器中的______来选取表格中的单元格。 A、<td>标签 B、<tr>标签 C、<table>标签 D、<body>标签 6、在Dreamweaver中,可以通过在______中的相应框中输入值并指定其度量单位来设置所选取表格的高度。 A、标准工具栏 B、文件面板 C、标签选择器 D、属性面板 7、在创建一个Dreamweaver模板时,必须在该模板中加入一个______,以便在把该模板套用到某个网页后,网页能被正常使用。 A、可套用区域 B、可控制区域 C、可复制区域 D、可编辑区域 8、在Dreamweaver中,可以基本模板来创建网页。一个模板文档采用______作为其文件扩展名 A、.htm B、.htt C、.dwm D、.dwt 9、在Dreamweaver中,当把表格的宽度度量单位设置为______,该表格便会随着浏览器窗口的大小变化而自动调整其宽度。 A、像素 B、百分比 C、厘米 D、磅 10、在Dreamweaver的文件面板中不能进行管理的功能是______。 A、新建网页 B、删除文件 C、CSS样式的建立 D、更改文件名 11、"文档"窗口用于显示当前文档。下列哪些不是dreamweave的文档视图。 A、"程序"视图 B、"设计"视图 C、"代码"视图 D、"拆分"视图 12、URL的中文全称是__________。 A、统一资源定位符 B、文件传输协议 C、电子公告板 D、超文本传输协议 13、在Dreamweaver属性面板中,哪个框进行提示文字说明的输入。 A、链接输入框 B、目标框 C、源文件框 D、替换框 14、哪些不是HTML文档的基本属性。 A、文本 B、页面标题 C、背景图像 D、表格 15、超级链接属性面板中的目标选项默认的情况下域中总有四个选项,其中_____________选项将连接页面显示在当前框架中。</p><h2>网页制作技术(试题库)</h2><p>9105__网页制作技术(试题库) 9105 网页制作技术(三剑客) 1.假设舞台上有同一个元件的两个实例,如果将其中一个的颜色改为#FF000,大小改为原来的200%,那么另外一个实例将会发生什么变化? A:颜色也变为#FF000,但大小不变 B:大小也变为原来的200%,但颜色不变 C:颜色变为#FF000,大小变为原来的200% D:没有变化 正确答案D 2.Dreamweaver将选定文本变为斜体的快捷操作是? A:Ctrl+B B:Ctrl+I C:Ctrl+Shift+E D:Ctrl+F2 正确答案B 3.使用【修改】|【取消组合】快捷键什么为命令可以对象间的群组关系,使对象分离为群组前的各个对象? A:Ctrl+ Shift + B B:Ctrl+ Shift + Q C:Ctrl+ Shift+ G</p><p>D:Ctrl+ Shift +T 正确答案C 4.菜单栏上的【修改】|【组合】快捷键为什么,命令对多个矢量对象进行群组,群组后变成一个对象? A:Ctrl + B B:Ctrl + Q C:Ctrl + G D:Ctrl + O 正确答案C 5.Timeline表示? A:层 B:行为 C:样式表 D:时间线 正确答案D 6.Flash action“Stop All Sounds”意义是什么? A:停止所有声音的播放 B:跳转至某个超级连接地址URL C:发送FSCommand命令 D:装载影片 正确答案A 7.当Flash导出较短小的事件声音(例如按钮单击的声音)时,最适合的压缩</p><p>选项是什么? A:ADPCM压缩选项 B:MP3压缩选项 C:语音压缩选项 D:原始压缩选项 正确答案A (帮助中可找到) 8.在图层面板下创建蒙板的按钮,单击即可为当前图层创建一个蒙板,直接点击产生的蒙板为白色,按住什么点击产生蒙板,其颜色为黑色? A:Ctrl B:Alt C:Ctrl + Alt D:Shift 正确答案A 9.Bevel效果的作用是什么? A:获得凸起的倒角 B:获得凹陷的倒角 C:可以获得发光的外观 D:A和C都正确 正确答案D 10.图形用来描述图像的是? A:直线 B:曲线</p><h2>网页制作技术形成性考核第一次作业教学内容</h2><p>保定电大高职高专2008---2009年度第一学期 网页制作技术 形成性考核作业 姓名 学号 年级 专业</p><p>网页制作技术形成性考核第一次作业 成绩 一、填空题 1.在Firewoks MX中,除了可以改变画布的大小外,还可以改变画布的________。 2.在Firewoks MX中,有三种文本变形工具,即缩放工具、倾斜工具和_______________。3.新建的Firewoks文档,默认情况下包含____________和层1两个层,根据需要还可以增加其他的层。 4.如果要在Firewoks文档中的所有帧中都包含相同的对象,可以将对象所在的层设置为_____________。 5.蒙板可以________或隐藏对象的某些部分。 6.蒙板组的创建方法有使用“组合为蒙板”命令和使用___________________命令两种方法。7.制作动画时,食用洋葱皮技术的目的是通过半透明的效果__________其他帧中的内容。8.Firewoks中的帧概念是指__________静态的画面。 9.用Firewoks制作的动画在网页中浏览时,可以播放一次也可以播放多次,如果要动画在网页中持续不断循环播放,应在制作动画时将其设置为__________。 10.在Firewoks中,创建切片的方法有使用工具面板中的切片工具和使用___________________在图像中创建切片。 11.在Firewoks中,创建按钮主要是通过_________________完成,通过绘制不同状态下的按钮图像,完成整钮的创建。 12.在Fireworks中创建弹出适菜单时,应选择一个热点或_______________作为弹出菜单的触发区域,而不能选择一个普通的图像。 13.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的位置。 14.在Fireworks中, 若要导出单个图像,保存类型选择“仅图像”;若要导出切片图像,保存类型选择__________________。 15.在Fireworks MX中可以使用多种方法制作动画,主要的制作方法有:、补间法制作动画和等。 二、不定项选择题 1.Fireworks MX是一个_______应用软件。 A、网页制作 B、动画编辑 C、图像处理 D、文本处理</p><h2>网页设计与制作压轴模拟试卷一【每日一练】</h2><p>网页设计模拟试题 一、填空题(在空格内填写正确的答案,每空1分,共20分) 1.在Dreamweaver MX中,通过()可以检查各页面元素的参数设置,也可以针对其中各个参数进行修改。 2.在表格的属性中,()属性用来设定表格边框的粗细,单元格跨行通过()属性来实现,单元格跨列通过()属性来实现。 3.在HTML文档中,以插件方式播放音乐使用()标签,用()属性指定音乐的源文件。 4.CSS样式可以定义文字链接的外观,其中()状态定义了文字链接处于激活状态的显示效果。 5.IE浏览器支持两种客户端脚本语言,它们是()和()。 6.JavaScript中的对象由()和()两个基本元素构成。 7.在JavaScript中,document对象的()方法用于向document对象所对应的HTML文档页面写入内容,()属性为document对象所对应的HTML文档定义标题。 8.在定义行为时,如果希望当鼠标移入页面元素上方时触发事件,则该事件为()事件。 9.在ASP的内嵌对象中,()对象主要用于把服务器端的信息发送到浏览器。 10.使用表单提交数据时使用两种方法,分别是()和()。 11.在Recordset对象的常用属性和方法中,关闭当前Recordset对象的方法是()。 12.同HTML一样,XML也是由()组成的ASCII码文件,其扩展名为()。 二、单项选择题(将一个正确的答案代码填入括号中,每小题2分,共30分) 1.制作无序号号列表,需使用()标签。 A、和</p><p>B、<ul>、</ul>和<li> C、<dl>、</dl>和<li> D、<ol>、</ol>和<li> 2.良好的网站目录结构有利于()。 A、用户浏览 B、页面的布局设计 C、网站的开发与维护 D、网站的CI形象 3.在Dreamweaver MX中创建Recordset对象是通过()完成的。 A、行为面板 B、服务器行为面板 C、属性检查器 D、CSS样式面板 4.要在页面上创建一个指向中央广播电视大学网站的链接,在属性检查器的链接栏中应该输入()。 A、# B、mailto: C、 D、 5.如果点击网页中某个链接后在新的浏览器窗口中载入所链接的文档,则应当设置链接的target属性值为()。 A、_parent B、_self</p><h2>网页制作技术期末综合习题</h2><p>网页制作技术期末综合习题 一、填空题 1.Dreamweaver MX有______种工作界面。 2.在站点中建立新的网页文件,其默认的文件扩展名为_________。 3.打开站点面板时,可执行__________菜单中的“站点”命令。 4.如果不想在段落间留有空行,可以按__________组合键。 5.为了让浏览者快速了解图像的概况,在Dreamweaver MX提供了设置__________的功能。 6.单元格内间距是指单元格内的对象与单元格__________之间的距离。 7.单元格间距是指单元格与__________之间的距离。 8.为了使所设计的表格在浏览网页时,不显示表格的边框,应把表格的边框宽度设为_______。 9.在表格的__________中可以插入另一个表格,这称为表格的嵌套。 10.表格的嵌套是指在一个表格中插入另一个表格,表格的平铺是指将不同的表格放置在网页的____________。 11.为了加快下载速度,尽量_______整个网页的内容放在一个大的表格中。 12.在_________视图中,可以使用拖动鼠标的方法在页面中绘制布局单元格。 13.在_________视图中,可以使用拖动鼠标的方法移动单元格的位置。 14.在Dreamweaver MX中,可以插入文本框的类型有单行文本框、多行文本框和__________。 15.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的_________。 16.在表单中可以插入的按钮包括提交按钮、重置按钮和___________。 17.在包含框架的页面中,每个框架都显示一个________。 18.保存包含框架的页面时,如果页面中包含四个框架,要保存全部页面信息,共需要保存______个文件。每个文件的扩展名都为htm。 19.在保存框架文件时,框架的文件名必须以字母开头且________大小写。 20.浏览器在第一次装载文框架网页时,如果需要指定该框架所显示的网页文件,则要设置该框架的______________属性。21.如果链接的目标文件在本地站点中,可以使用绝对URL或相对URL,如果要链接站点以外的目标文件,则必须使用______________。 22.创建锚链接之前,必须在页面中失当的位置____________。 23.锚链接所起到的作用,就是在页面中起到________的作用,节约查找信息的时间。 24.建立与电子邮件的超链接时,在属性面板的链接文本框中输入__________+电子邮件地址。 25.在制作文本超链接时,建立了超链接德文本__________发生了变化,并且多了一条下划线。 26.使用_____________可以改变页面中建立超链接文本的显示属性。 27.使用_______________可以将格式与网页结构分离,同时可以控制多个网页稳当。 28.通过层可以非常精确地对页面中的________定位。 29.___________是指包含在另一个层中的层。 30.如果选中多个层,_______________的一个层调整柄一黑色突出显示,其他被选中层的调整柄以白色显示。 31.利用属性面板使多个层实现左对齐的操作时,选中多个层后应该在属性面板的_______文本框中输入数值。 32.默认情况下,层的__________值是按照层的创建顺序依次增加。该值大的层显示在层的上面。 33.用户与网页进行简单交互时,若不使用服务器端的应用程序,可以使用javascript脚本外还可以使用Dreamweaver MX 提供的__________功能。 34.使用时间轴面板可以设置各个____________的显示属性以及整个时间轴的播放顺序。 35._____________是动画条中为对象设置位置、大小、颜色等属性的帧。 36.用鼠标拖动动画条,可以调整其在时间轴的位置,从而可以改变对象的持续时间。 52.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的</p><h2>网页制作模拟试卷一</h2><p>北京语言大学网络教育学院 《网页制作》模拟试卷一 注意: 1.试卷保密,考生不得将试卷带出考场或撕页,否则成绩作废。请监考老师负责监督。 2.请各位考生注意考试纪律,考试作弊全部成绩以零分计算。 3.本试卷满分100分,答题时间为90分钟。 4.本试卷分为试题卷和答题卷,所有答案必须答在答题卷上,答在试题卷上不给分。 一、【多项选择题】(本大题共6小题,每小题3分,共18分)在每小题列出的四个选项中有二至四个选项是符合题目要求的,请将正确选项前的字母填在答题卷相应题号处。多选、少选、错选均无分。 1、图像可以分成以下类型( AB)。 [A] 位图[B] 矢量图形 [C] 影像[D] 图片 2、视频可以分成以下类型( CD )。 [A] 录像[B] 电影 [C] 模拟视频[D] 数字视频 3、计算机动画的基本类型( ABCD )。 [A] 基于角色的动画[B] 基于帧的动画 [C] 基于位置的动画[D] 基于时间的动画 4、下面是图像文件格式的有( ABCD )。 [A] TGA [B] EPS [C] PCX [D] PNG 5、Flash所完成的动画格式主要有( AB )。 [A] .fla [B] .swf [C] .jpeg [D] .gif 6、在Flash中,根据声音同步设置的不同,可以将动画中涉及的声音分成( AB )。 [A] 事件声音[B] 数据流声音 [C] 同步声音[D] 测试声音 二、【判断题】(本大题共10小题,每小题2分,共20分)正确的填T,错误的填F,填在答题卷相应题号处。 7、在Fireworks中,“锐化”滤镜可以增强图像中相邻像素的对比度,使图像清晰化,</p><h2>高级网页设计课程教学方案</h2><p>高级网页设计课程 教学方案</p><p>《高级网页设计》课程教学大纲 一、课程的基本情况 课程中文名称:高级网页设计 课程英文名称:Advanced Web Design 课程编码: 课程类别:专业课 课程性质:必修课 总学时:72 讲课学时:40 实验学时: 32 学分:4 授课对象:计算机应用技术(专&电专) 前导课程:数据库原理、Java程序设计 二、教学目的 高级网页设计是相对于传统的ASP技术而言的,本课程的最终目的是要求学生掌握使用VS 开发简单的Web网站,其主要内容有https://www.360docs.net/doc/4616244557.html,网站的运行环境、Web服务器控件的使用、使用https://www.360docs.net/doc/4616244557.html, 访问数据库、Web服务的创立与使用、网站导航与母版的使用、https://www.360docs.net/doc/4616244557.html, Ajax等。 三、教学基本要求 第1章高级Web程序设计概述 1.1 Web应用与B/S体系结构 1.1.1 从桌面应用程序到Web应用程序 1.1.2 B/S体系结构</p><p>1.1.3 网页设计与Web程序设计 1.2 动态网页与动态网站 1.2.1 Web服务器与Web站点 1.2.2 动态网页及其主要特征 1.2.3 网站工作模式 1.2.4 三种高级Web技术比较 1.3 高级Web程序设计技术基础 1.3.1 CSS样式技术 1.3.2 客户端脚本技术—JavaScript 1.3.3 面向对象编程 1.3.4 脚本编程语言 1.3.5 MVC开发模式 1.3.6 Ajax技术简介 1.3.7 XML基础 1.4 含有数据库访问的Web程序设计 1.4.1 文件型数据库 1.4.2 数据库服务器 1.4.3 数据库访问技术 习题1 实验1 高级Web应用开发基础 基本要求:了解基于对象的程序设计的思想、XML文件格式。重点与难点:Ajax技术。</p><h2>网页制作技术B</h2><p>中山火炬职业技术学院《网页制作技术》练习册 专业: 班级: 姓名: 学号: 2011年5月26日制</p><p>《网页制作技术》习题二 一、选择题(30分,每题2分) 1、浏览器是显示网页信息的工具,以下那种不是浏览器?() A、IE B、Netscape Navigator C、火狐浏览器 D、163 2、以下错误的是()。 A、动态网页的扩展名是固定的,只能是.aspx 。 B、浏览一个Web站点时,一般自动显示该站点的主页。 C、定义网页中的标题用<head></head>标签。 D、网页在计算机中是以纯文本文件格式存储的。 3、若希望在新开的浏览窗口中打开链接内容,则超链接目标框架设置应为:() A、_self B、_blank C、_parent D、_aa 4、定义表格的行可以使用()标签。 A、<td> B、<br> C、<tr> D、<hr> 5、在Dreamweaver中,下面关于布局表格属性的说法错误的是()。 A、可以设置宽度 B、可以设置高度 C、可设置表格的背景颜色 D、不能设置单元格之间的距离 6、以下( )不是网页文件的后缀。 A、*.php B、 *.ppt C、*.htm D、 *.html 7、在Dreamweaver中,下面关于层的说法错误的是()。 A、不可以改变重叠的次序 B、可以改变层的大小 C、层可以被定位于网页的任何地方 D、可以设定层的可是否见与否可见 8、在Dreamweaver中,下面关于CSS的说法错误的是:( )。 A. CSS语法格式中有几个不同的属性,中间用逗号隔开 B. 一般用“标签属性:属性数值”来表示CSS语法格式 C. CSS定义一般是由标签、大括号构成 D. CSS语法中的大括号中放置此标签的属性 9、在Dreamweaver中超链接标签有四种不同的状态。下面不是其中一种状态的是()。 A、 a:visited B、a:active C、a:link D、 a: br 10、以下那种声音文件格式不可以导入到FLASH中?() A、MID格式 B、ggo格式 C、MP3格式 D、WAV格式 11、在Dreamweaver 中,对已有的样式表不可以进行的操作是() A、合并或拆分 B、修改 C、删除 D、复制 12、在Dreamweaver中,下面关于CSS语法的颜色表达方法错误的是()。 A、在颜色属性中可用关键字,如green</p><h2>静态网页设计-教学大纲</h2><p>《静态网页设计》教学大纲 课程类别:专业基础课 课程属性:必修课 学分/学时: 4学分/64学时 制订人:课题组 适用专业:信息技术相关专业 一、课程的性质 “静态网页设计”是信息技术类专业学生的专业基础课之一。属于必修课范畴。同时它是一门针对性、实践性较强的课程。主要是培养学生静态网页设计的基本知识和静态网页设计制作的基本技能。 二、与其它课程的关系</p><p>三、教学目标 1.知识目标 (1)网站、网页、网页设计等的基本概念; (2)理解HTML语言中的各种文本格式、段落设置、列表等标记知识; (3)理解和掌握基本的DIV+CSS技术知识; (4)理解和掌握表格的基本知识; (5)理解和掌握数据表单的基本知识; (6)理解和掌握基本的框架网页知识; (7)理解和掌握网页图像、动画等多媒体应用知识; (8)理解和掌握网页超级链接知识; (9)掌握基本的动画制作知识; (10)了解网页美工相关知识; (11)了解网站的测试、发布与维护的基本知识; (12)掌握网站制作流程 2.能力目标 (1)能运用HTML语言设置和编辑网页元素; (2)会使用Dreamweaver等网页设计工具制作网页; (3)能使运用基本的CSS技术设置网页风格; (4)能在网页中嵌入图像、动画、视频等多媒体元素; (5)能运用表格布局并设计网页; (6)能正确运用文字超链接、图像超链接技术设计网页; (7)掌握框架制作网页的方法,会使用框架设计网页; (8)掌握制作表单的方法,会利用表单建立交互式页面; (9)能看懂基本的HTML网页源代码。</p><p>(10)会设计网页线框图,并能运用PS进行网页效果图设计 (11)掌握切片的基本原则和基本方法,综合运用网页排版技术进行切片素材排版 (12)熟悉网站项目工作流程,能独立进行中小型网站设计。 3.素质目标 (1)具有信息资料收集与整理能力; (2)具备简单的需求市场分析能力; (3)具有一定的语言表达、沟通和协调能力; (4)具有良好的心理素质和责任意识,能及时完成任务的能力; (5)具有踏实肯干的工作作风; (6)具有一定的创新意识和艺术设计素质 四、内容结构与目标任务</p><h2>网页设计与制作试卷(七)</h2><p>2011年春季学期理论考试 网页设计与制作试卷(七) (试卷满分100分考试时间90分钟) 班级学生学号得分 一、选择题(共20分,每题1分 ) 1、常用的网页制作工具有() A、word B、Excel C、Dreamweaver D、VB 2、常用的网页美化工具有() A、word B、Fireworks C、Excel D、VB 3、常用的网页中的脚本语言有() A、VBScript B、Fireworks C、Excel D、VF 4、下列哪一个不属于“网页设计三剑客”() A、Flash B、Fireworks C、Dreamweaver D、FrontPage 5、E-mail链接的作用是() A、用于看图 B、便于浏览者反馈意见 C、便于写E-mail D、没用 6、空链接的作用是() A、超链接到网页 B、便于浏览 C、激活网页中的图像 D、没用 7、要是浏览者不用离开当前的Web页面就可以得到一个额外的信息可以使用() A、超链接 B、活动图片 C、静态图片 D、脚本链接 8、Dreamweaver中的图层相当于() A、Word中的图层 B、Excel 中的图层 C、Photoshop中的图层 D、FrontPage 中的图层 9、Dreamweaver中的图层中可包括() A、动画 B、各种插件 C、其他图层 D、以上全包括 10、向Dreamweaver中的图层中添加图像之前必须() A、打开图层 B、激活图层 C、选择图层 D、以上全包括 11、向Dreamweaver中的图层添加背景图像之前必须() A、打开图层 B、激活图层 C、选择图层 D、以上全包括 12、用Dreamweaver制作的幻灯片,和用Flash制作的相比()</p><h2>高级网页设计 课程教学方案</h2><p>《高级网页设计》课程教学大纲 一、课程的基本情况 课程中文名称:高级网页设计 课程英文名称:Advanced Web Design 课程编码: 课程类别:专业课 课程性质:必修课 总学时:72 讲课学时:40 实验学时: 32 学分:4 授课对象:计算机应用技术(专&电专) 前导课程:数据库原理、Java程序设计 二、教学目的 高级网页设计是相对于传统的ASP技术而言的,本课程的最终目的是要求学生掌握使用VS2008开发简单的Web网站,其主要内容有https://www.360docs.net/doc/4616244557.html,网站的运行环境、Web服务器控件的使用、使用https://www.360docs.net/doc/4616244557.html,访问数据库、Web服务的创建与使用、网站导航与母版的使用、https://www.360docs.net/doc/4616244557.html, Ajax 等。 三、教学基本要求 第1章高级Web程序设计概述 1.1 Web应用与B/S体系结构 1.1.1 从桌面应用程序到Web应用程序 1.1.2 B/S体系结构 1.1.3 网页设计与Web程序设计 1.2 动态网页与动态网站 1.2.1 Web服务器与Web站点 1.2.2 动态网页及其主要特征 1.2.3 网站工作模式 1.2.4 三种高级Web技术比较 1.3 高级Web程序设计技术基础 1.3.1 CSS样式技术 1.3.2 客户端脚本技术—JavaScript</p><p>1.3.3 面向对象编程 1.3.4 脚本编程语言 1.3.5 MVC开发模式 1.3.6 Ajax技术简介 1.3.7 XML基础 1.4 含有数据库访问的Web程序设计 1.4.1 文件型数据库 1.4.2 数据库服务器 1.4.3 数据库访问技术 习题1 实验1 高级Web应用开发基础 基本要求:了解基于对象的程序设计的思想、XML文件格式。 重点与难点:Ajax技术。 第2章https://www.360docs.net/doc/4616244557.html,网站及其集成开发环境 2.1 https://www.360docs.net/doc/4616244557.html,与ASP比较 2.1.1 .NET框架体系 2.1.2 https://www.360docs.net/doc/4616244557.html,功能介绍 2.1.3 https://www.360docs.net/doc/4616244557.html,网站与ASP网站的区别 2.1.4 .NET项目与https://www.360docs.net/doc/4616244557.html,网站的关系 2.2 VS 2008集成开发工具介绍 2.2.1 Visual Studio 2008概述 2.2.2 代码窗口与设计窗口同步显示 2.2.3 VS 2008的联机帮助 2.3 使用VS 2008开发https://www.360docs.net/doc/4616244557.html,网站的一般步骤 2.3.1 新建https://www.360docs.net/doc/4616244557.html,网站 2.3.2 新建Web窗体页 2.3.3 在VS 2008中浏览网站与网页 2.3.4 在VS 2008中新建安装项目 2.4 https://www.360docs.net/doc/4616244557.html, Web窗体模型 2.4.1单文件页模型 2.4.2 代码隐藏页模型 2.5 https://www.360docs.net/doc/4616244557.html,窗体页面语法 2.5.1 Web窗体代码模型</p><h2>网页制作技术综述</h2><p>网页制作技术综述 一、html,xhtml与xml ●HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 HTML简介 设计HTML语言的目的,是为了能把存放在一台电脑中的文本或图形,与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体。人们不用考虑具体信息是在当前电脑里还是在网络上其它电脑里,只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去。而这些信息可能存放在网络的另一台电脑中。 HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。 HTML标签通常是英文词汇的全称(如块引用:blockquote)或缩略语(如“p”代表Paragraph),但它们的书写与一般文本有区别,因为它们放在单书名号里,如Paragragh标签是,块引用标签是<blockquote>。有些标签说明页面如何被格式化,例如开始一个新段落。其他则说明这些词如何显示,如<b>表示加粗。还有一些其他标签提供在页面上不显示的信息,例如标题。 基本HTML页面以DOCTYPE开始,它声明文档的类型,且它之前不能有任何内容(包括换行符和空格),否则将使文档声明无效。接着是<html>标签,以</html>结束。在它们之间,整个页面有标题和正文两部分。 标题词--夹在<head>和</head>标签之间--这个词语在打开页面时出现在屏幕底部最小化的窗口。正文则夹在<body>和</body>之间--即所有页面的内容所在。页面上显示的任何东西都包含在这两个标签之中。 HTML的特点和好处 HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW 盛行的原因之一,其主要特点如下: 1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。 2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。 3 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。 HTML结构 <HTML> 文件类型标记开始,HTML文件 <HEAD> 文件头开始 <TITLE>页面标题 页面标题标记 文件头结束 主题标记开始 正文内容主题内容
教你制作静态网页的方法
教您制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开与保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b、设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c、设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d、网页文本的输入与属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e、网页图片的插入与属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。
网站设计与制作试卷和答案
第一部分应知考试题库 2.1.2网页制作基础 1.填空题 (1)网页一般分为()网页和()网页。 (2)HTML是()的缩写,意思为()。(3)网页主要由()、()、()、超链接等基本元素构成。(4)常用的制作网页的专门工具有()和()。 (5)如果属性面板被隐藏了,可以通过执行()菜单下的“属性”命令来打开。2.选择题 (1)下面文件属于静态网页的是______。 (2)属于网页制作工具的是______。 A.photoshop B.flash C.dreamweaver D.cuteFTP (3)用于调整编辑窗口中被选中元素的属性的面板是_____ A.插入面板 B.属性面板 C.设计面板 D.文件面板 (4)在网页中经常用的两种图像格式是_______。 A.bmp和jpg B.gif和bmp C.png和bmp D.gif和jpg (5)下列说法正确的是_____。 A.动态网页使用应用程序解释器但不使用后台数据库 B.动态网页不使用应用程序解释器但使用后台数据库 C.动态网页不使用应用程序解释器也不使用后台数据库 D.动态网页使用应用程序解释器也使用后台数据库 2.1.3网站的创建与管理 1.选择题 (1)如果正在编辑的文件没有存盘,系统在文件名上加上____符号提示用户。 A.! B. C.# D.* (2)在“资源面板”中没有列出的资源是______。 A.文本 B.图像 C.颜色 D.脚本 (3)保存网页文档的快捷键是__________。 A.Ctrl+A B.Ctrl+S C.Ctrl+W D.Ctrl+N (4)下列哪一种视图不属于“文件面板”中视图列表中的视图类型 A.本地视图 B.地图视图 C.远程视图 D.大纲视图 (5)定义站点时,存放网页的默认文件夹为__________。 A.C盘根目录 B.D盘根目录 C.我的文档 D.没有默认文件夹,必须由用户指定 2.1.4页面的整体控制 1.选择题 (1)打开页面属性对话框,使用_______功能键。 A.Ctrl+K B.Ctrl+J C.Ctrl+M D. Ctrl + F (2)下面的颜色中,____表示黄色。 A.#FFFF00 B.#FFOOFF C.#00FFFF D.#00FF00 (3)当网页既设置了背景图像又设置了背景色,那么_____。 A.以背景图像为主 B.以背景色为主
网页制作技术教案免费学技术改变生活
第一模块 Fireworks 教学课题: 第十章Fireworks8入门 计划课时:2课时 授课形式:多媒体教学 教学辅助:投影,电脑 教学目的与要求: 1.了解Fireworks的功能和新特性 2.掌握Fireworks的工作界面、工具箱、面版组等 3.掌握Fireworks基本文档操作 4.掌握有关图像编辑的基本概念 知识点: 教学重点: 1.Fireworks的工作界面 2.文档的基本操作 3.像素的概念 教学难点: 1.Fireworks的工作界面 2.矢量图和位图的区别 突破难点的关键: 1.实例讲解,区别对比 作业布置: 1.课本第125页填空题,直接做在书上 2.作业本:写出矢量图与位图的区别 本课小结:Fireworks8是一款用来设计网页图形的多功能应用程序。随着版本的不断升级,功能的不断加强,Fireworks受到愈来愈多图像网页制作者的青睐。目前最新版本Fireworks8更是以它方便快捷的操作没事和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,有的诸多好评。通过本课的学习,应该掌握以下内容:认识Fireworks8工作区,掌握基本的文档操作,掌握图像编辑的基本概念。 新课引入:第十一章使用Fireworks8制作图片 11.1路径的绘制与编辑; 11.文本的创建与编辑···················································································· 教学过程与时间分配: 一、Fireworks8界面与功能简介:(约50分钟) (一)Fireworks8的新功能: (二)Fireworks8的工作区域:标题栏、菜单栏、工具栏、工具箱、属性面板、面版组合、 文档窗口、标尺辅助线、 二、基本文档操作:(约20分钟)
简单生活网上买菜系统静态网页设计与制作毕业设计论文
四川交通职业技术学院毕业设计论文 设计(论文)题目: 简单生活网上买菜系统静态网页设计与制作 入学年月 姓名 学号 专业计算机应用技术 指导教师 完成日期 2015 年 5 月 15 日
【摘要】计算机和计算机网络的飞速发展,人们对计算机网络的依赖是越来越大。人们在网上聊天交友,在网上请教问题,查阅资料,还在网上听音乐。除此之外,人们还会在网上进行商务交易、下载信息,有着众多的使用者。尤其是电子商务大大的减少了人们对周围环境的依赖,无论是哪里的网友,都可以浏览到世界各地的各类信息,非常的方便,由于以上的优势,各类网站如雨后春笋般的出现,这也就是我的毕业设计的实际意义。本文就个人网站的规划与建设,以软件工程的方法对过程经行了分析与研究。本文的主要工作集中在:对web页进行概述,主要是对Internet的历史和发展作了回顾,在web页的定义而后特性上进行阐述。而Web设计的健康发展依靠web标准的采用,没有web标准就不会有真正的可访问性和连贯的设计。不用web标准,就跟不上时代。在这样的标准时代,我们需要网页更加容易扩展,适合自动数据交换,并且更加规整。而css,则实现了页面内容与样式分离。鉴于web标准,本论文着重对div+css 布局静态网页进行了讨论。并对网站开发过程中使用的开发工具和技术作了简要的介绍。 对网站建设中提及到术语进行了解释,并对个人网站的由来和发展经行了讨论;对自己的个人网站从规划建设经行了详细的分析;使用Html、Css、Photoshop 等技术实现了个人网站的各种功能并且就网站建设提出了自己的观点与建议。 【关键词】网页设计div+css Photoshop 简单生活网上买菜
网页设计与制作试卷试题(附答案)
“双语”教育2012-2013第2学期 《网页设计与制作》 年级专业:学号姓名: 一、单选题(共45小题,每小题1分,共45分) 1、在网站设计中所有的站点结构都可以归结为【 B 】 A、两级结构 B、三级结构 C、四级结构 D、多级结构 2、在客户端网页脚本语言中最为通用的是【 A 】 A、javascript B、VB C、Perl D、ASP 3、所学网布局的方法是【 E 】 A、表格 B、布局 C、层 D、DIV E、都是 4、在HTML中,标记的Size属性最大取值可以是【 C 】 A、5 B、6 C、7 D、8 5、所学网页页面构成有【 E 】 A、顶部(标题) B、底部(注释) C、正文 D、导航 E、都有 6、用户登陆页面不可能用到的是【 B 】 A、服务器行为检查新用户 B、绑定字段 C、用户身份验证 D、建立数据库 7、成绩录入系统不能用到的【 C 】 A、建立数据库 B、绑定插入记录集 C、检查表单 D、重复区域 8、非彩色所具有的属性为【 C 】 A、色相 B、饱和度 C、明度 D、纯度 9、下面说法错误的是【 D 】 A、规划目录结构时,应该在每个主目录下都建立独立的images目录
B、在制作站点时应突出主题色 C、人们通常所说的颜色,其实指的就是色相 D、为了使站点目录明确,应该采用中文目录 10、目前在Internet上应用最为广泛的服务是【B 】 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 11、Web安全色所能够显示的颜色种类为【C 】 A、4种 B、16种 C、216种 D、256种 12、为了标识一个HTML文件应该使用的HTML标记是【C 】 A、 B、 C、 D、 13、框架结构页面正确的说法是【 D 】 A、点击左边导航显示右边 B、只能链接图片 C、框架页面为新建常规页面 D、插入可编辑区域可以生成模板 14、显示页面设计时不能用到的是【 D 】 A、建立数据库 B、设置数据源 C、连接数据库 D、更新记录集 15、对远程服务器上的文件进行维护时,通常采用的手段是【B 】 A、POP3 B、FTP C、SMTP D、Gopher 16、下列Web服务器上的目录权限级别中,最安全的权限级别是【A 】 A、读取 B、执行 C、脚本 D、写入 17、Internet上使用的最重要的两个协议是【B 】 A、TCP和Telnet B、TCP和IP C、TCP和SMTP D、IP和Telnet 18、网页的特征是【 A 】 A、HTML文档的基本特征——超文本 B、标识语言,网页中不能没有标记(Tag) C、网页提供了一些措施以防在网上冲浪的过程中迷失方向 D、网页实现了对原文档信息的无限补充或扩展 19、与上网无关 ..的协议是【 C 】 A、HTTP B、SMTP C、SOKET D、POP3 20、设置字体大小的代码是【D 】
网页制作技术试题库
《网页制作技术》试题库 第一单元:html语言基础,网页版式设置 选择题 1、在Dreamweaver中,查看HTML的代码,下面哪种方法是正确的?()。A.在HTML纯文本编辑模式下可以查看HTML代码 B.在HTML纯文本编辑模式下不能查看HTML代码 C.在页面模式下可以查看HTML代码 D.在HTML纯文本+页面模式下不能查看HTML代码 2、关于Dreamweaver 具有的功能下面说法正确的是()。 A.不可以制作计数器B.不可以制作留言板 C.可以上传网页D.不可以自己决定域名 3、Flash中FILL表示什么面板?() A.信息面板B.填充面板C.描边面板D.变形面板 4、()是构成网站的基本信息资源。 A.文本B.声音C.动画D.图像
5、在Dreamweaver MX 2004中可利用()生成具有相似结构和外观的网页,从而大幅度提高网页制作效率,并简化繁琐的网页编辑和维护工作。 A.模板B.HTML样式C.CSS样式D.站点管理器 6、在下列标记中,不是对称标记的是( ) A、 B、
C、<br> D、<marquee> 7、在编辑网页时,按CTRL+Shift+空格键插入的HTML源代码为() A、 B、 C、&sbnp D、&sbnp; 8、在页面属性对话框中,我们不能设置() A、网页的背景色 B、网页文本的颜色 C、网页文本的大小 D、网页的边界 9、DreamweaverMX通过()面板管理站点。 A、站点 B、文件 C、资源 D、结果 10、影响网站风格的最重要的因素是() A、特效和架构 B、色彩和窗口 C、内容和布局 D、色彩和布局 11、下列哪个软件不属于Macromedia 公司的“网络三剑客”() A、Flash B、Firework C、Photoshop D、Dreamweaver 12、以下不能编辑网页的软件是() A、Word B、Dreamweaver C、FrontPage D、IE 13、目前在Internet上应用最为广泛的服务是( ) A.FTP服务 B.WWW服务 C.Telnet服务 D.Gopher服务 14、在域名系统中,域名采用( ) A.树型命名机制 B.星型命名机制 C.层次型命名机制 D.网状型命名机制 15、IP地址在概念上被分为( ) A.二个层次 B.三个层次 C.四个层次 D.五个层次 16、在网站设计中所有的站点结构都可以归结为( ) A.两级结构 B.三级结构 C.四级结构 D.多级结构 17、Web安全色所能够显示的颜色种类为( ) A.4种 B.16种</p></div>
<div class="rtopicdocs">
<div class="coltitle">相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="20667511"><a href="/topic/20667511/" target="_blank">网页制作技术</a></li>
<li id="13137513"><a href="/topic/13137513/" target="_blank">高级网页制作技术</a></li>
<li id="13003466"><a href="/topic/13003466/" target="_blank">网页制作技术试卷</a></li>
<li id="3075994"><a href="/topic/3075994/" target="_blank">静态网页制作技术</a></li>
<li id="17382047"><a href="/topic/17382047/" target="_blank">网页制作技术教程</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="rightcol" class="viewcol">
<div class="coltitle">相关文档</div>
<ul class="lista">
<li><a href="/doc/f712754983.html" target="_blank">网页制作技术期末综合习题</a></li>
<li><a href="/doc/243504860.html" target="_blank">网页制作技术B</a></li>
<li><a href="/doc/6f4886274.html" target="_blank">网页制作技术与案列 清华大学</a></li>
<li><a href="/doc/7f17983189.html" target="_blank">网页设计与制作教案免费学技术改变生活</a></li>
<li><a href="/doc/e44540395.html" target="_blank">三种动态网页制作技术</a></li>
<li><a href="/doc/4616244557.html" target="_blank">网页制作技术试题库</a></li>
<li><a href="/doc/7b6319885.html" target="_blank">网页设计技术</a></li>
<li><a href="/doc/ac3054031.html" target="_blank">网页设计技术发展历史及设计案例回顾</a></li>
<li><a href="/doc/f24317725.html" target="_blank">网页制作技术试题A卷</a></li>
<li><a href="/doc/282002843.html" target="_blank">网页制作技术期末综合习题</a></li>
<li><a href="/doc/632162356.html" target="_blank">网页制作技术形成性考核作业</a></li>
<li><a href="/doc/7417624580.html" target="_blank">网页制作技术</a></li>
<li><a href="/doc/b715118595.html" target="_blank">福师《网页设计技术》在线作业一答案</a></li>
<li><a href="/doc/474427179.html" target="_blank">网页制作技术教案免费学技术改变生活</a></li>
<li><a href="/doc/6417592382.html" target="_blank">网页制作技术第16章</a></li>
<li><a href="/doc/909110315.html" target="_blank">Web 网页设计技术考试题及答案.pdf</a></li>
<li><a href="/doc/ea13449771.html" target="_blank">网页制作技术</a></li>
<li><a href="/doc/1a8864475.html" target="_blank">福师《网页设计技术》在线作业一-0005参考答案</a></li>
<li><a href="/doc/5111533838.html" target="_blank">2018网页设计与制作教程(div+css布局技术)</a></li>
<li><a href="/doc/7714633312.html" target="_blank">网页制作技术形成性考核第三次作业</a></li>
</ul>
<div class="coltitle">最新文档</div>
<ul class="lista">
<li><a href="/doc/0f19509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0119509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9b19184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3019258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d819211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a419240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9d19184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8a19195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8519195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7f19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7119336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6619035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6719035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4a19232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2619396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2b19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1419338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/ed19066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/bd19159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "4d873161ddccda38376bafa0";
</script>
<div class="clearfloat"></div>
<div id="footer">
<div class="ft_info">
<a href="https://beian.miit.gov.cn">闽ICP备16038512号-3</a> <a href="/tousu.html" target="_blank">侵权投诉</a> ©2013-2023 360文档中心,www.360docs.net | <a target="_blank" href="/sitemap.html">站点地图</a><br />
本站资源均为网友上传分享,本站仅负责收集和整理,有任何问题请在对应网页下方投诉通道反馈
</div>
<script type="text/javascript">foot()</script>
</div>
</body>
</html>