网页制作期末考试复习提纲
网页设计与制作期末知识点

网页设计与制作期末知识点一、概述网页设计与制作是指通过使用HTML、CSS、JavaScript等技术来创建和实现网页的过程。
它包括了页面布局、内容呈现、交互动效等方面的设计与实现。
在期末考试中,了解并掌握以下几个知识点将有助于提升你的成绩。
二、HTML基础1. 标签与元素:HTML使用各种标签来定义网页的结构和内容。
每个标签都由一个开始标签和一个结束标签组成,之间可以插入内容。
2. 常用标签:常用的HTML标签包括`<html>`、`<head>`、`<body>`、`<div>`、`<p>`、`<img>`、`<a>`等等,了解其基本用法和属性有助于页面的构建和展示。
3. 表单:掌握HTML表单的搭建方法,包括输入框、复选框、单选框、下拉列表等等,以便用户能够方便地进行数据输入和提交。
三、CSS样式1. 选择器:了解不同的CSS选择器,如标签选择器、类选择器、ID选择器等等,并掌握它们的优先级和用法,以便进行样式的精确控制。
2. 盒模型:理解CSS盒模型的概念,包括内容区、内边距、边框和外边距,并熟悉如何设置它们的大小和样式。
3. 布局与定位:掌握CSS的布局方法,如浮动、定位、弹性布局等等。
了解如何使元素在页面上正确地定位和排列。
四、JavaScript交互1. 事件处理:了解如何使用JavaScript来处理用户的事件,如点击、鼠标移动、表单提交等等。
掌握事件的基本绑定方法和处理函数。
2. DOM操作:熟悉JavaScript中的DOM操作,包括元素的选择、修改、添加和删除等等。
掌握DOM节点的遍历和操作方法。
3. 动态效果:了解如何使用JavaScript创建动态效果,如轮播图、下拉菜单、模态框等等。
掌握基本的动画效果和过渡效果的实现方法。
五、响应式设计1. 媒体查询:了解响应式设计的概念和原理,以及如何使用CSS的媒体查询来根据不同的设备和屏幕尺寸展示不同的样式和布局。
网页设计期末复习网页设计与开发

网页设计期末复习网页设计与开发(总8页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--网页设计简答题:a.相对定位与绝对定位的区别?并举例说明。
相对定位的元素框会偏移某个距离。
元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位的元素框从文档流完全删除,并相对于其包含块定位,元素原先在正常文档流中所占的空间会关闭元素定位后生成一个块级框。
b.制作菜单的常用方法?【第一步】我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;)【第二步】盒子做好了,我们就要往里面放导航条中的内容了“CSS学习学前准备入门教程提高教程布局教程精彩应用”,插入标签有序列表ul,单元格li新建样式—复合类型—#nav ul li{ float:left;};在li标签的CSS属性中加入“list-style:none;”【第三步】后面的文字全部贴着前面的文字。
设置<li>标签的宽度为100像素:【第四步】我们需要将上面的导航条做以下几个修改1)给上面的导航加上链接;2)链接文字大小修改为12px;3)并且规定链接样式,鼠标移上去和拿开的效果c.图片与文字的对齐方式(padding,margin,DIV的float、行高、对齐、背景图片设置属性)1. padding简写属性在一个声明中设置所有内边距属性。
不允许使用负值。
可能的值auto、length、%、inherit2. margin简写属性在一个声明中设置所有外边距属性。
该属性可以有 1 到 4 个值可能的值auto、length、%、inherit3. float定义元素在哪个方向浮动none、 left 、right、inherit(规定应该从父元素继承 float 属性的值)4. line-height属性可设置行间的距离,不允许使用负值。
网页制作复习资料

《网页制作》复习资料第一章网络基础第一节网络基础概述1.计算机网络的定义2.计算机网络的发展阶段3.按照网络分布距离的网络分类4.INTRANET的含义5.我国现有的四大骨干网名称第二节网络传输协议简介1.ISO/OSI参考模型与TCP/IP参考模型的对应关系2.IP地址的分类3.HTTP的含义、URL的含义4.客户机、服务器的概念及信息交换过程第三节网页语言介绍1.HTML语言(基本格式)第二章网页制作概述第一节网站的种类1.网站的种类第二节网站的规划1.网站的开发流程第三章使用DREAMWEAVER MX 2004创建简单网页第一节DREAMWEAVER MX 2004简介1.DREAMWEAVER MX 2004各种面板第二节站点管理1.站点规划应注意的问题第三节创建简单的网页1.基本步骤(能够制作一个简单的网页)第四节表格1.表格的作用是?2.对表格的编辑第五节插入图像(能够进行基本的插入操作)第六节超级链接1.链接路径2.创建超级链接3.创建轮替图第七节层1.概念2.层的嵌套第四章DREAMWEAVER MX 2004高级应用第一节框架1.框架的概念第二节使用CSS样式1.CSS是什么2.CSS的作用第三节表单1.表单是什么第四节行为1.什么是行为?第五章使用FIREWORKS MX 2004第一节FIREWORKS MX 2004简介1.FIREWORKS MX 2004的主要功能2.基本概念(矢量图像、位图图像)第二节绘图工具面板介绍(了解)第三节基本操作1.创建、打开、保存2.文本编辑(将文本附加到路径、将文本转换成路径)第四节层与蒙版1.层的概念(及应用)2.蒙版的概念(及应用)第五节滤镜和特效(应用)第六节切片、交互效果和热点1.切片、热点的概念第七节按钮、导航栏和弹出菜单1.按钮、悬停按钮的概念(及制作)第六章使用FLASH MX 2004第一节FLASH MX 2004简介第二节FLASH MX 2004图形制作基础第三节时间轴、帧和层1.帧的概念2.层的概念3.蒙版层、引导层的应用第四节库、元件、实例和组件1.库2.元件3.实例第五节动画编辑1.逐帧动画和补间动画的区别第七章。
网页设计期末知识点总结

网页设计期末知识点总结一、HTML基础知识1. HTML是什么,它的作用和用途2. HTML元素的基本语法和结构3. HTML标签的分类和用法4. HTML实体字符的表示和使用5. HTML的注释和注释的写法6. HTML文档的基本结构和布局7. HTML中常用的元素和属性二、CSS基础知识1. CSS是什么,它的作用和用途2. CSS的基本语法和结构3. CSS的选择器和选择器的种类4. CSS的样式和样式的应用5. CSS的盒模型和盒模型的属性6. CSS的浮动和定位7. CSS的布局和布局的种类8. CSS的颜色和背景9. CSS的文本和字体10. CSS的边框和边框的样式11. CSS的过渡和动画12. CSS的响应式设计三、JavaScript基础知识1. JavaScript是什么,它的作用和用途2. JavaScript的基本语法和结构3. JavaScript的变量和数据类型4. JavaScript的运算符和表达式5. JavaScript的流程控制和条件语句6. JavaScript的数组和对象7. JavaScript的函数和作用域8. JavaScript的事件和事件的处理9. JavaScript的DOM操作和DOM的结构10. JavaScript的定时器和动画四、响应式设计1. 什么是响应式设计,它的作用和用途2. 响应式设计的基本原理和实现方式3. 媒体查询和媒体查询的语法4. 移动端设计和移动端适配5. 响应式图片和响应式视频五、网页优化1. 什么是网页优化,它的作用和用途2. 网页加载速度的优化和优化的方法3. 图片和视频的优化和优化的技巧4. 脚本和样式的加载优化和优化的策略六、网页安全1. 网页安全的基本概念和作用2. XSS攻击和防范3. CSRF攻击和防范4. SQL注入和防范5. 网络劫持和防范以上就是网页设计期末考试的基本知识点总结,希望对大家有所帮助。
网页期末复习大纲

1、如何理解网站?网站中主页的概念?静态网站的主页名称是什么?(网站、文件、脚本、数据库及众多资源的集合/ 网页及其他文件的入口或起始页成为主页/ index.htm)2、网页文件的命名原则?(①以字母开头②数字不能开头③尽量不用汉字④连接符号“—”)3、网页的基本要素有哪些?最基本的元素是什么?(文字、图像、视频与音频、表格、表单、超链接、导航栏、其他元素)4、HTML的全称及中文意思?(超级文本标记语言hyper text markup language)5、HTML文档的名称的扩展名是什么?(htm / html)6、HTML文档的基本结构以及各部分标记的含义,body标记的属性含义。
(头部—需要的信息+主体—具体内容/ )7、网页制作的工具有哪些?(Dreamweaver、frilwork、)8、常用的浏览网页的工具有哪些?浏览网页的快捷键是什么?(IE、遨游、火狐/ )9、如何创建一个本地站点:创建站点的步骤以及各步骤需要注意的问题(熟悉创建本地站点的步骤)?(站点—新建站点—站点自定义—下一步—设置—完成)10、D reamweaver软件有哪些视图模式?(拆分模式代码模式设计模式)11、分析URL:每一部分的意义?(协议://主机名/域名)12、W WW是什么意思?(万维网world wide web)13、h ttp、ftp分别代表什么意思?(超级文本传输协议/ 文件传输协议)14、段内换行与段间换行如何实现?(段内换行—shift+enter段间换行—enter)15、修改文档标题的方法有哪些?(找到<title>标签把名称换掉)16、在DW中打开属性面板的方法?文本属性面板能够设置哪些属性?(窗口—属性)17、D reamweaver常用的快捷键:拷贝、粘贴、查找与替换、撤销、剪切、预览、显示与隐藏面板、显示与隐藏属性面板(查找与替换:ctrl+F 撤销:ctrl+Z 粘贴:ctrl+X F12预览现实与隐藏ctrl+F3)18、建立站点目录结构的原则是什么?IMG目录有什么作用?(①命名用字母②不同类型的文件放在不同的文件夹③栏目较多可分别设置文件夹IMG目录作用:放置站点所用的图片)19、D W的特点是什么?(DW是一款所见即所得的软件。
网页制作与设计期末复习

网页制作与设计期末复习题第一章小知识点1.网页是www上的基本文档,是使用HTML等工具制作的用于展示特定内容的文件,通常以.htm或.html为拓展名。
2.网站则是一组相关网页和有关文件的集合,通过“超链接”把这些网页和有关文件连接在一起,网站上的信息就是以网页的形式显示出来的。
3.WWW系统是WWW客户机(IE)、WWW服务器(web服务器)和超文本传输协议(HTTP)三部分组成的。
4.网页元素:常见的网页由网站的LOGO、导航栏、图片、动画、按钮、文字、声音、表格、表单、超链接等组成的。
5.设计导航栏时要注意的问题:1)内容要分类合理。
2)清晰、醒目。
3)要突出本网站的主要内容和最新内容。
4)字体、颜色要基本同意。
6.根据超链接的形式的不同,网站的结构可以分为:线性网络、层次网络、网状网络、7.网页中经常使用GIF动画,它的最大特点就是占用空间小。
视频文件的格式也是很多的,常见的有RM、MOV、ASF、MPEG、AVI、DivX等。
8.动态网站的层次结构包括:web服务器层、中间件层、数据库层9.网页布局类型:对称型(使用最多)、偏置型、标题正文型、混合型等。
10.网页布局的平衡的常用方法有对称平衡和辐射平衡。
11.由Dreamweaver,Fireworks,Flash三个软件组成,俗称三剑客。
12.网站开发的基本流程:1)网站的整体规划:在网站开发之前,首先要根据用户或者网站建设者的需求,确定要开发的网站的主题或类型病进行整体规划。
进行网站的整体规划也就是组织网站的内容和设计其结构。
2)需求分析和详细设计根据要开发网站的主题或类型,确定网站的主题内容,对内容进行分类,规划出网站的整体结构,病书写需求分析报告。
13.将网站发布到web服务器:在发布站点之前需要Internet的相应服务器上申请一个主页空间,以指定网站或主页在Internet上的位置。
14.网站和网页设计的基本原则1)目标明确,重点突出 2)主题鲜明,层次清晰3)合理设置栏目 4)正确定位整体风格5)页面布局合理 6)色彩搭配,和谐统一7)多媒体功能使用得当第二章小知识点1.Dreamweaver MX2004提供了两种工作布局:设计者工作区和代码编辑者工作区2.在Dreamweaver中,如果在操作过程中想改变工作区,可以选择“编辑”菜单中的“首选参数”命令,打开其对话框。
网页制作复习大纲.

1、 HTML 是 Hyper Text Markup Language的缩写,意思是超文本标记语言。
2、常用网页设计和制作的专门工具 Microsoft Frontpage 和 Adobe Dreamweaver3、网页:按照网页文档规范编写的一个或多个文件,通常是 HTML 格式的文件。
主要由文字、图形图像、动画、视频、超级链接等基本元素构成。
4、网站:是各种各样网页,文件,脚本,数据库以及众多资源的集合。
5、静态网页的工作原理:在浏览器(客户端中输入一个网址并按回车键,或在网页中单击一个超级链接后, 就会向服务器端提出一个网页浏览的请求。
服务器接到请求后, 找到相应的静态网页文件,然后发送给浏览器。
客户端浏览器。
发送请求。
Web 服务器 (1、接受客户端请求 2、找到静态网页 3、发送网页。
返回请求。
返回静态网页3、动态网页:ASP 文件的扩展名为 .asp 文件的扩展名为 .aspx JSP文件的扩展名为 .jsp4、动态网页和静态网页的工作原理类似, 它们的区别在于 Web 服务器对它们的处理方式不同。
在浏览器里输入一个动态网页网址并按回车键后, 就会向服务器端提出一个浏览网页的请求。
如果 Web 服务器接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的软件, 由它负责解释和执行网页, 将含有程序代码的动态网页转化为标准的静态网页,最后将执行后的结果——静态网页传递给客户端浏览器。
客户端浏览器。
发送请求。
Web 服务器(1、接受客户端请求 2、找到动态网页 3、执行程序代码,生成静态网页4、发送网页。
发送数据库请求。
数据库服务器。
返回数据库处理结果。
返回请求,返回静态网页5、网站的前期规划:1、确定网站目标(网站的整体定位;主要内容;目标用户 2、规划网站结构 3、确定网站风格6、网页中图像主要有 3种格式:GIF 、 JPEG 、 PNG7、 GIF 格式:优点:支持透明背景;支持动画;支持图形渐进;支持无损压缩。
网页设计与制作-复习提纲

《网页设计与制作》复习提纲一、考试方式:学校统一安排考试,闭卷二、考试时间:90分钟三、考试内容:以教材《网页设计与制作》为基础,以HTML语言为主要参考资料,请大家课外注意复习。
四、试题类型:选择题、判断题,简答题、设计题五、知识重点1)有关HTML的基础知识,如中文意思是什么?网页可以有那些开发工具?2)HTML用于描述功能的符号是什么?3)几种常用的标记符号如<HTML></HTML>、<Head></head><body></body>等等各有什么含义和作用?4) 有关颜色的基本知识:颜色是由哪三原色组合而成的?如何实现给背景添加颜色, 请设计几种方案;熟悉有关设计软件中的调色板及其使用方法。
写出实现红色的两种方法:代码或其他方案均可。
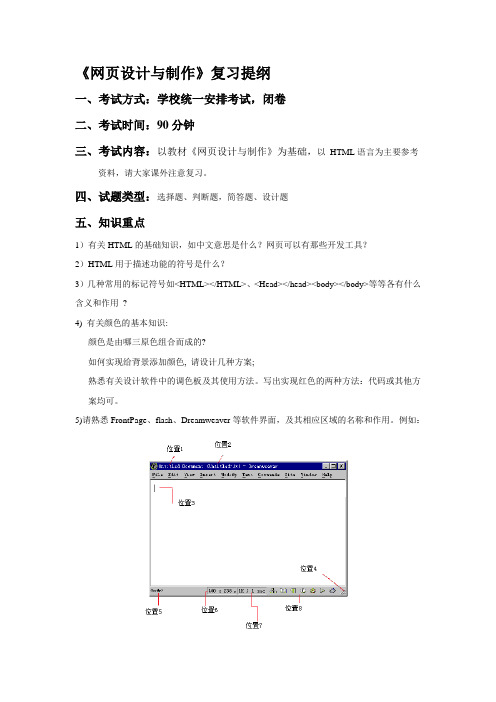
5)请熟悉FrontPage、flash、Dreamweaver等软件界面,及其相应区域的名称和作用。
例如:图一如图一所示,位置1是:标题栏;位置2是:文档所在的目录及文件名;位置3是: 网页编辑区; 标签选择器是:位置56)了解网址写法的规范和方法。
7)了解有关网页超连接方面的基础知识:种类、方法等。
8)了解网页使用图象方面的基础知识:可用图象种类、加载图象的方法。
9)试用HTML语言代码写出一个空白网页的基本代码,并指出相应的含义与作用。
10)能分析网页编制过程中出现的一些简单错误,并可以给出解决方案,如出现下面现象,如何处理:(1)将作好的网页拷贝到另一台机器上,结果发现网页上所有的图片都不显现(对应位置是个红叉);(2)网页中添加的音频效果,在另外机器上无法播出,提示找不到播放工具。
11)试代码写出在HTML 中实现动态字幕的方法,并将“欢迎光临我的主页”的字样加入到网页, 要求: 向右移动,背景红色,字体黄色, 字体大小三号, 循环移动.参考:……<body><marquee bgcolor=red direction=right > <font size="+3" color=yellow> 欢迎光临我的主页!</marquee></body> ……12)有关网页发布与维护方面的基础知识(1)有人做了一个网站,涉及很多资源,并且都在一个文件夹下面,从方便维护角度,你认为他这么处理好不好,你有什么建议?13)了解设计个人主页的基本步骤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
期末考试题型:单选、多选、判断
《网页设计与制作》复习提纲
第1章
网页的概念:网页是用HTML语言语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
(可用word、记事本、Dreamweaver等编辑)
网页制作的常用工具软件有哪些?FrontPage、Dreamweaver、Fireworks
首页和主页的异同点:(浏览网站时最先访问的页为首页、主页是整个网站的导航中心、首页和主页可以是同一页)
网页正文区<BODY></BODY>和文件头<HEAD></HEAD>的位置关系,文件头内的惟一一个必须出现的标记是哪一个标记?
单标记和双标记的概念,HTML标记中哪些是单标记,哪些是双标记?
在HTML文件中实现换段和强制换行的不同,及分别使用哪个标记
注释语句的含义,其正确书写格式
HTML标记的常用属性的含义,例如大小尺寸、对齐方式、颜色值属性、字体标记的书写方式
HTML中的常用标记的对应名称
HTML中内置的标题标记有6级
插入多媒体对象的HTML语句的正确格式
<img src=“图像文件的路径”>
属性border的默认值是0
表格标记的相关知识
超链接语句的相关知识
在超链接语句<A href=/ Target=“?”> 中,属性Target可以有以下哪几项设置值?_blank _self _top
第2章FW网页制作基础
位图与矢量图的特点及常用格式是什么?
.jpg(JPEG)、.gif(最多可以使用的颜色数是256)、.bmp
网页上常见的图像的格式及特点?JPEG和GIF
希望使图片的背景是透明的时候,应该使用的图像格式是什么?
Fireworks默认的存储格式是?
选区的操作:加选(shift键)、减选(Alt键)、全选、取消选择
各种工具的使用,例如“橡皮图章”工具、“矩形”工具、椭圆”工具、“替换颜色”工具、“消除红眼”工具等等
Fireworks生成动画时,帧延时设置默认为多少秒?
图像优化
第3章FW网页高级应用
元件、实例的概念及相关操作:
元件可分为图形元件、动画元件和按钮元件三种。
元件是基于文件的,放在文档库。
实例作为元件的表示形式,会随着元件的修改或删除而自动被修改或删除。
但实例的修改不会影响元件。
URL:统一资源定位符
切片的优点及相关操作
按钮的状态及按钮的相关操作
第4章DW网页制作基础
如果想更改工作区,可以使用“编辑”菜单中的什么命令切换到一种不同的工作区?(首选参数)
Dreamweaver站点的概念和特点
设置Dreamweaver站点的方法只有一种(错误)
在文件面板中进行管理的功能有哪些?
关于【远端站点】和【本地文件】的特点和概念
文档窗口:显示当前创建和编辑的网页文档,是用户在Dreamweaver CS4设计网页的主要工作区。
在该工作区中可以进行输入文字、插入图片等多媒体资源、设置超链接等工作,也可以对整个页面进行处理。
有"设计"视图、"代码"视图、"拆分"视图,要在两个视图之间快速切换,可按快捷键[Ctrl]+[~]。
哪些是HTML文档的基本属性?
插入图像可以选择哪些方法。
网页中添加换行符的方法?
锚链接的前导符是什么?
超级链接属性面板中的目标选项默认的情况下有哪四个选项?分别代表什么?
第5章DW网页布局应用
在Dreamweaver中插入表格的实现方法。
表格的不同查看模式。
表格的组成元素。
如何选取表格元素?
如何设置表格宽度?
如何设置表格高度?
可用哪些单位来度量表格的宽度或高度?
你是怎么理解表格的边框粗细的?
你是怎么理解表格的单元格边距的?单元格内容与单元格左、右边界所持的距离你是怎么理解表格的单元格间距的?
嵌套表格的制作方法。
如何合并表格中的单元格?
何谓框架集?何谓框架?
一个框架集对应着一个网页文档
在Dreamweaver中,基于框架技术来设计网页时,可把浏览器窗口分割成多个区域,并在每个区域中显示出不同的网页内容。
此时,mainframe是网页中最主要的区域。
一个Dreamweaver模板文档的文件扩展名是什么?
在Dreamweaver中,模板与站点的关系。
1)模板一定存在于站点中;
2)模板可使站点的网页风格保持一致性,站点不一定非得包含有模板不可。
表格中单元格的合并与拆分方法
可在文件面板中还可查看到当前站点所包含的模板。
创建网页模板的方法。
