界面布局的几种方式
移动端界面设计要素总结

移动端界面设计要素总结移动端界面设计要素总结移动端界面设计是指在移动设备上进行的用户界面设计。
由于移动设备的屏幕尺寸较小,因此在设计时需要考虑诸多因素,包括视觉效果、交互方式、内容呈现等等。
本文将从以下几个方面对移动端界面设计要素进行总结。
一、布局与排版1.1 设计基础布局:在进行移动端界面设计时,首先需要确定基础布局。
一般来说,常用的基础布局有单列、双列和三列布局。
其中单列布局适合于简单的应用程序或者网站;双列布局适合于需要展示两种不同类型信息的应用程序或者网站;三列布局则适合于需要展示更多信息的应用程序或者网站。
1.2 界面元素排版:在确定了基础布局之后,就需要对各种界面元素进行排版。
例如,在单列布局中,可以将标题放在页面顶部,然后依次向下排列其他元素;而在双列或三列布局中,则可以将不同类型的元素分别放置在不同的区域内。
1.3 色彩搭配:色彩搭配是移动端界面设计中非常重要的一环。
良好的色彩搭配可以使界面更加美观、易于辨识和舒适。
在进行色彩搭配时,需要考虑色彩的饱和度、亮度和对比度等因素。
二、交互设计2.1 界面反馈:在移动端界面设计中,界面反馈是非常重要的一环。
良好的反馈可以让用户更加清晰地了解自己所做的操作是否成功,并且能够提高用户对应用程序或者网站的满意度。
例如,在进行按钮点击操作时,可以通过改变按钮颜色或者添加动画效果等方式来给用户反馈。
2.2 手势操作:移动设备具有触摸屏幕的特性,因此在移动端界面设计中需要考虑手势操作。
例如,在浏览图片时,可以通过左右滑动来切换图片;在查看地图时,则可以通过双指缩放来实现放大或缩小。
2.3 导航设计:导航设计是移动端界面设计中非常重要的一环。
良好的导航设计可以让用户更加方便地找到自己所需的内容,并且提高用户对应用程序或者网站的满意度。
例如,在进行页面跳转时,可以通过底部菜单栏或者侧边栏来实现导航。
三、内容呈现3.1 图片与视频:在移动端界面设计中,图片和视频是非常重要的元素。
组态软件的用户界面定制和个性化设置

组态软件的用户界面定制和个性化设置在现代工业自动化领域中,组态软件扮演着关键的角色,它使工程师和操作人员能够监控和控制各种设备和过程。
与此同时,用户界面的定制和个性化设置也变得越来越重要,以满足不同用户的需求和偏好。
本文将探讨组态软件的用户界面定制和个性化设置,并提供一些相关的实用技巧。
一、界面布局和设计用户界面的布局和设计是用户体验的重要组成部分。
在组态软件中,可以通过以下几种方式来定制界面布局和设计:1.1 工作区布局组态软件通常提供可定制的工作区布局选项,用户可以根据自己的需求将监控点、图表、报表等信息元素放置在合适的位置。
这样,用户可以根据自己的工作流程和习惯来优化界面布局,提高操作效率。
1.2 图形元素定制组态软件中的图形元素(如按钮、滑动条、图标等)可以进行定制,包括颜色、大小、形状等方面。
这样,用户可以根据自己的审美喜好来设计界面,使之更加个性化。
1.3 背景主题选择一些组态软件提供了多种背景主题供用户选择,包括颜色、背景图片等。
用户可以根据实际使用场景和心情来调整背景主题,以提升整体视觉效果。
二、操作方式和快捷键设置组态软件的操作方式和快捷键设置对于提高用户的工作效率和便利性起着重要作用。
以下是一些常见的操作方式和快捷键设置建议:2.1 快捷工具栏在用户界面中添加一个快捷工具栏,可以方便用户快速访问常用的功能和操作。
用户可以根据自己的需求将常用命令和工具添加到快捷工具栏中,从而减少操作步骤。
2.2 自定义快捷键一些组态软件允许用户自定义快捷键,以便快速执行特定的操作。
用户可以根据自己的操作习惯和喜好来设置快捷键,从而提高操作效率。
2.3 手势和触摸操作对于支持触摸屏的组态软件,用户可以设置一些手势操作来实现快速访问和操作。
比如,通过手势切换屏幕、放大缩小图像等操作,可以更加方便地浏览和控制监控界面。
三、数据显示和报表功能组态软件通常提供强大的数据显示和报表功能,用户可以根据自己的需求进行定制和个性化设置。
界面设计的知识点

界面设计的知识点界面设计是指通过对软件、网站、应用程序等的用户界面进行规划和设计,以提升用户体验和交互效果的过程。
好的界面设计可以提高用户的满意度和使用效率,同时也能增强产品的竞争力。
本文将介绍界面设计的几个重要知识点。
一、用户体验设计用户体验设计(User Experience Design,简称UXD)是指以用户为中心,通过对用户需求和期望进行研究和分析,为用户提供优秀的使用体验的过程。
在界面设计中,用户体验设计是至关重要的一环。
1.1 用户研究:通过调查问卷、访谈、用户测试等方式,了解用户的需求、偏好和使用习惯,从而为设计提供参考依据。
1.2 信息架构:合理的信息架构能使用户快速找到所需信息,包括站点地图、导航栏设计等。
1.3 交互设计:设计产品的交互方式,包括按钮、链接、表单等元素的设计与布局,使用户操作简单直观。
二、界面设计原则界面设计原则是指设计师在进行界面设计时需要遵循的基本原则和规范,能够提高设计的质量和用户体验。
2.1 简洁易用:界面要简洁、直观,避免冗余和复杂的设计,使用户能够快速上手和操作。
2.2 一致性:保持界面的一致性,包括颜色、字体、图标等的统一,使用户在不同页面中有连贯的体验。
2.3 反馈机制:通过合适的反馈方式,及时向用户传递操作结果,提高用户满意度。
2.4 可访问性:设计要考虑到不同用户的需求和限制,比如视力障碍用户、残障用户等,提供友好的界面。
三、界面布局与视觉设计界面布局和视觉设计是界面设计的重要组成部分,能够直接影响用户的视觉感受和使用体验。
3.1 布局设计:合理的布局能够凸显重点内容,提高信息传达的效果。
常见的布局方式有线性布局、网格布局等。
3.2 色彩运用:选择符合产品定位和用户需求的色彩方案,运用色彩心理学原理,提升界面的美感和吸引力。
3.3 图标与图像:恰当运用图标和图像能够提高用户的识别和记忆效果,使界面更具吸引力。
3.4 字体设计:选择适合产品风格和用户需求的字体,确保字体易读和界面整洁美观。
layout 各层次缩写

layout 各层次缩写Layout 是指布局,是指在设计和排版中确定和安排各个元素的位置和大小的过程。
在计算机科学领域中,Layout 通常用于描述页面、界面或者数据结构的结构和组织方式。
本文将从不同层次的角度,介绍 Layout 在不同领域的应用和意义。
一、硬件层面的 Layout在电子工程领域,Layout 是指芯片设计中的物理布局。
芯片设计师需要在芯片上安排和布置各个电路元件,以及确定它们之间的连线方式。
通过合理的布局,可以最大限度地减少电路的功耗、提高电路的性能,并且确保电路的稳定性和可靠性。
二、网页设计中的 Layout在网页设计中,Layout 是指网页的布局方式。
一个好的网页布局可以提高用户的体验和页面的易读性。
常见的网页布局方式包括固定布局、流式布局和响应式布局等。
固定布局是指在设计网页时,固定了页面的宽度和高度,使得网页内容在不同设备上显示一致。
流式布局是指网页的宽度会随着浏览器窗口的大小改变而自动调整,适应不同的屏幕尺寸。
响应式布局是指网页能够根据不同的设备和屏幕尺寸,自动调整和优化布局,提供更好的用户体验。
三、软件界面设计中的 Layout在软件界面设计中,Layout 是指界面元素的布局方式。
一个好的界面布局可以提高软件的易用性和用户体验。
常见的软件界面布局方式包括层次式布局、网格布局和自由布局等。
层次式布局是指将界面元素分层次地显示,根据元素的重要性和关联性进行排列。
网格布局是指界面元素按照网格的形式进行排列,使得界面整齐有序。
自由布局是指界面元素可以自由拖拽和调整位置,根据用户的个性化需求进行布局。
四、数据库中的 Layout在数据库中,Layout 是指数据的物理存储方式。
数据库的物理布局影响了数据库的性能和存取效率。
常见的数据库布局方式包括堆文件布局、哈希文件布局和索引文件布局等。
堆文件布局是将数据按顺序存储在磁盘上,插入和删除数据的效率较低。
哈希文件布局是根据数据的哈希值将数据进行存储,可以提高数据的查找效率。
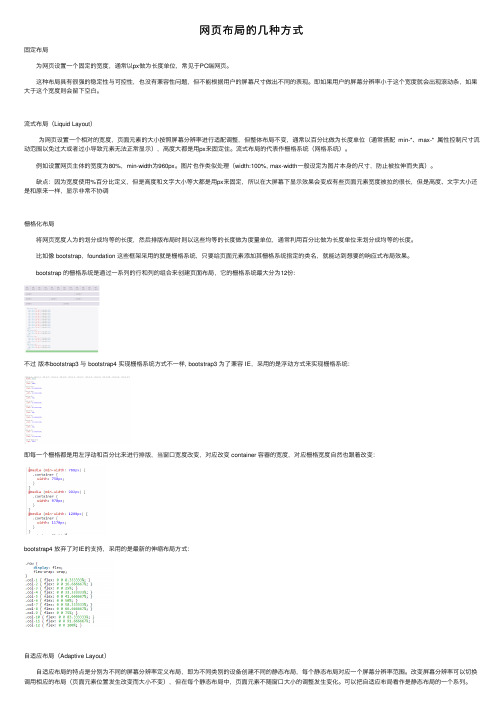
网页布局的几种方式

⽹页布局的⼏种⽅式固定布局 为⽹页设置⼀个固定的宽度,通常以px做为长度单位,常见于PC端⽹页。
这种布局具有很强的稳定性与可控性,也没有兼容性问题,但不能根据⽤户的屏幕尺⼨做出不同的表现。
即如果⽤户的屏幕分辨率⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则会留下空⽩。
流式布局(Liquid Layout) 为⽹页设置⼀个相对的宽度,页⾯元素的⼤⼩按照屏幕分辨率进⾏适配调整,但整体布局不变,通常以百分⽐做为长度单位(通常搭配min-*、max-* 属性控制尺⼨流动范围以免过⼤或者过⼩导致元素⽆法正常显⽰),⾼度⼤都是⽤px来固定住。
流式布局的代表作栅格系统(⽹格系统)。
例如设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
缺点:因为宽度使⽤%百分⽐定义,但是⾼度和⽂字⼤⼩等⼤都是⽤px来固定,所以在⼤屏幕下显⽰效果会变成有些页⾯元素宽度被拉的很长,但是⾼度、⽂字⼤⼩还是和原来⼀样,显⽰⾮常不协调栅格化布局 将⽹页宽度⼈为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利⽤百分⽐做为长度单位来划分成均等的长度。
⽐如像 bootstrap,foundation 这些框架采⽤的就是栅格系统,只要给页⾯元素添加其栅格系统指定的类名,就能达到想要的响应式布局效果。
bootstrap 的栅格系统是通过⼀系列的⾏和列的组合来创建页⾯布局,它的栅格系统最⼤分为12份:不过版本bootstrap3 与 bootstrap4 实现栅格系统⽅式不⼀样, bootstrap3 为了兼容 IE,采⽤的是浮动⽅式来实现栅格系统:即每⼀个栅格都是⽤左浮动和百分⽐来进⾏排版,当窗⼝宽度改变,对应改变 container 容器的宽度,对应栅格宽度⾃然也跟着改变:bootstrap4 放弃了对IE的⽀持,采⽤的是最新的伸缩布局⽅式:⾃适应布局(Adaptive Layout) ⾃适应布局的特点是分别为不同的屏幕分辨率定义布局,即为不同类别的设备创建不同的静态布局,每个静态布局对应⼀个屏幕分辨率范围。
人机交互技术实验用户界面设计与评估实现

人机交互技术实验用户界面设计与评估实现人机交互技术是研究人与计算机之间的信息交流和互动的科学。
在当今信息时代中,人机交互技术的重要性日益凸显。
用户界面设计是人机交互技术中的一项关键工作,它涉及了用户体验、界面布局、交互方式等方面的设计。
本文将介绍人机交互技术实验中用户界面设计与评估的实现方法。
一、用户界面设计1. 界面布局设计在用户界面设计中,良好的界面布局是非常重要的。
合理的布局能够使用户更加方便地使用系统,并提高用户的满意度。
一般来说,界面布局设计可以采用以下几种方式:(1)网格布局:将界面划分为等大小的网格,便于对界面进行布局,使得各个功能模块有序排列。
(2)流式布局:根据用户的屏幕分辨率来自动调整界面的布局,适应不同大小的设备。
(3)层次布局:将界面元素按照层次结构进行排列,形成清晰的界面层次。
2. 交互方式设计用户界面的交互方式直接影响用户使用系统的体验。
为了提高用户的易用性和效率,设计师可以采用以下几种交互方式:(1)图形化界面:通过可视化的方式呈现信息,使用户更容易理解和操作系统。
(2)触摸屏交互:利用触摸屏技术,使用户可以通过手指触碰屏幕来实现操作。
(3)语音识别交互:通过语音识别技术,使用户可以通过语音来控制系统。
二、用户界面评估用户界面评估是为了确定用户界面设计是否满足用户需求和设计目标。
以下是常用的用户界面评估方法:1. 专家评估专家评估是一种快速有效的评估方法,通过邀请领域专家对用户界面进行评审,从而发现潜在的问题和改进的空间。
专家评估一般包括以下几个步骤:(1)设定评估目标:确定要评估的界面功能和性能目标。
(2)邀请专家:邀请领域专家参与评估。
(3)独立评估:专家独立对界面进行评估,并提出改进建议。
(4)汇总评估结果:整理专家评估报告,分析评估结果。
2. 用户测试用户测试是一种直接从用户角度评估界面的方法,通过邀请用户参与实际操作,观察用户的行为和反馈,从而获得对界面设计的真实反馈。
VB程序界面设计

VB程序界面设计在VB程序界面设计过程中,以下是一些关键因素需要考虑的:1.界面布局:合理的布局能够使用户能够快速找到所需功能和信息,常见的布局方式包括居中对齐、流式布局等。
同时,还需要考虑窗口的大小和比例,以适应不同的屏幕分辨率和显示设备。
2.控件选择:VB提供了丰富的控件库,包括文本框、按钮、列表框等。
在设计时,需要选择合适的控件来展示和输入数据,以及实现程序功能。
同时,还可以通过自定义控件的方式,使界面更加独特和专业。
3.颜色和图标:合适的颜色和图标能够提升界面的美观度和易用性。
可以选择符合应用主题和风格的配色方案,并使用统一的图标和按钮样式,使用户更容易理解和识别功能。
4.文字和字体:程序中的文字需要清晰、易读,并且与界面风格统一、合适的字体和字号能够提高用户的阅读体验,同时需要注意文字的布局和对齐,以及特殊符号的使用。
5.状态提示:通过合适的状态提示能够提高用户交互的响应性和准确性。
例如,在长时间操作时,通过进度条或提示窗口显示操作进度,提醒用户等待。
另外,对于错误信息和警告信息,需要使用可视化的方式提示用户,并提供相关的解决方案。
6.功能导航:对于复杂的程序,需要提供易用的导航方式,以帮助用户快速切换功能。
可以设计菜单栏、工具栏或侧边栏等方式,同时可以使用快捷键和功能提高用户的操作效率。
7.帮助文档:在程序界面中提供帮助功能,帮助用户理解和使用程序。
可以编写用户手册、FAQ等文档,并提供功能。
另外,还可以在界面中添加工具提示等方式,对控件的功能和用法进行说明。
8.响应式设计:随着移动设备的普及,响应式设计是不可忽视的重要方面。
可以通过自适应布局和媒体查询等技术,实现在不同终端和屏幕尺寸下的自动适应。
总之,在VB程序界面设计过程中,需要从用户的角度出发,关注用户需求,并结合开发技术和界面设计原则,创造出易用、美观和功能强大的用户界面。
通过合理的布局、控件选择、颜色和图标等设计手段,提升用户的操作体验和工作效率,从而提高程序的易用性和用户满意度。
《数字信号处理》可视化平台设计

《数字信号处理》可视化平台设计数字信号处理是一门重要的学科,广泛应用于通信、图像处理、音频处理等领域。
随着技术的不断发展和进步,数字信号处理的应用也在不断扩展,为了更好地展示和探索数字信号处理的原理和方法,设计一个可视化平台是非常有必要的。
可视化平台的设计需要考虑以下几个方面:用户界面设计、功能模块设计、算法实现和数据呈现。
下面将分别对这几个方面进行详细的讨论。
1. 用户界面设计用户界面是用户与系统交互的窗口,好的用户界面设计可以提高用户的使用体验,并且使得用户更容易理解和操作系统。
在数字信号处理的可视化平台中,用户界面设计需要考虑以下几点:(1)界面布局:合理的界面布局可以使得用户更容易找到需要的功能模块,一般可以采用菜单、工具栏、状态栏等方式进行布局。
(2)交互方式:用户在使用数字信号处理系统时,可能需要进行各种操作,比如加载数据、选择算法、调整参数等,交互方式可以通过按钮、滑块、输入框等方式进行设计。
(3)可视化效果:数字信号处理系统的处理结果可能是图像、频谱、波形等形式的数据,这些数据需要以可视化的方式进行展示,比如绘制图表、显示图像等。
2. 功能模块设计数字信号处理系统包括许多功能模块,比如信号生成、滤波器设计、频谱分析等,这些功能模块需要在可视化平台中进行设计和实现。
在功能模块设计时,需要考虑以下几点:(1)模块划分:将系统功能划分为不同的模块,比如数据处理模块、频谱分析模块、滤波器设计模块等,这样可以使得系统更加清晰和易于维护。
(2)模块接口设计:各个功能模块之间需要有良好的接口设计,使得它们可以相互调用,并且能够共享数据。
(3)模块实现:功能模块的实现需要根据具体的算法和方法进行实现,比如使用MATLAB、Python等工具进行编程实现。
3. 算法实现数字信号处理的核心在于各种算法和方法的实现,因此在可视化平台中,算法的实现是非常重要的。
在算法实现中,需要考虑以下几点:(1)算法选择:根据不同的需求和应用场景,选择合适的数字信号处理算法和方法,比如傅里叶变换、滤波器设计、频谱分析等。
