矢量图与位图的区别
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
整理矢量图标_位图和矢量图的区别是什么

矢量图标整理表姓名:职业工种:申请级别:受理机构:填报日期:1.位图和矢量图的区别是什么?1.在空间上1.矢量图占用空间少2.位图占用空间大2.在性能上1.位图比矢量图性能好,2.处理图象速度快。
2、网上下载一张东西塔图片,并将它大小设为600*600像素的大小。
7分析解Analyzing the Solution既然你已经求出这个天线问题的解,就可以用Ansoft HFSS 后处理来分析了,通过Post Process菜单。
你将要做的是:画出模式1、4的电场。
比较模式2和它的简并模式3的矢量图。
建立电场E的动态矢量图。
时间:完成这一章总共大约需要30分钟。
后处理器Ansoft HFSS为你的解提供三种后处理器。
Post Processors菜单有下列后处理器:Fields 进入3D Post Processors,可以显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
Matrix Data 进入Matrix Data Post Processors,可以看到每个迭代解计算出的S参数,阻抗和传播常数的矩阵。
这一部分不适用本征模问题。
Matrix Plot 进入Matrix Plot Post Processors,可以画出参数随时间或频率的变化。
这一部分不适用于本征模。
下面你将使用3D Post Processors。
进入三维后处理器三维后处理器能够:2.显示求解模型的阴影部分或金属框架。
3.显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
4.从总场解计算导出解。
1.进入三维后处理器:1.选择Post Processors/Fields。
出现以下窗口:画模式1和4的电场默认的是将基模(模式1)自动装载到三维后处理器。
这意味着当你画图时,所画的是基模的场。
要转换模式,使用Data/Edit Sources命令。
画模式1的电场在xy平面,画出基模的电场幅值的阴影图。
5.画模式1的电场幅值:1.选择Plot/Fields,出现下面的窗口:2.从Plot Quantity中选择Mag E。
矢量图和位图的相关知识

矢量图(vector),也叫做向量图,是缩放不失真的图像格式,矢量图是通过多个对象的组合生成的,对其中的每一个对象的记录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是像位图那样记录画面上的每一点的信息,而是记录仪了元素形状及颜色的算法,当你打开一幅矢量图的时候,软件对图形相对应的函数进行运算,举例来说,矢量图就好比话在质量非常好的橡胶模上的图,不管对橡胶模怎样的长宽等比成倍拉伸,画面依然清晰,不管你离得多近去看,也不会看到图形的最小单位。
位图的优点是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的像素数越多,图像文件的大小和体积越大,矢量图的优点是,轮廓的形状更容易修改和控制,但是对于单独的对象,色彩上变化的实现不如位图来的方便直接,另外,支持矢量格式的应用程序也远远没有支持位图的多,很多矢量图形都需要专门设计的程序次啊能打开浏览和编辑。
矢量图和位图可相互转化,但位图不易转化为矢量图。
图像的类型与格式

计算机中常见的图像类型有两种: 位图和矢量图。
1、位图又叫点阵图,它是由许多点排列组合成
的图像。(图像)
2、矢量图也叫平面对象绘图,是用数学向量方
式来记录图像的内容。(图形)
比较图像并说出它们的区别。
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,像 素的数量是固定的,放大后每平方英寸面积上所 含像素点就少了,将丢失其中的细节,并会出现 锯齿状。
位图直接量化的原始信号形式
图像的最小单位是像点 Pixel 用于表现自然影像
图形:运算形成的抽象化产物
图形由具有方向和长度的矢量表示 存储显示这些图形元素的指令,可以随意的放缩
一条线段的数据只需记录两个端点的坐标、线段的粗细和色彩等。
点阵图和矢量图的区别
比较内容
特征 用途 放大缩小的效果
课外作业
(1) 阐述矢量图形与位图图像的区别。 (2) 图像分辨率的单位是什么? (3) 哪种格式的图像文件体积最小? (4) 练习使用图像浏览器ACDSee。 (5) 练习获取Windows界面的方法。
▲ 把Windows Media Player界面粘贴到Word文档中。 ▲ 把任意一个下拉式菜单粘贴到Word文档中。
以数学的向量方式来记录图 像内容
色彩变化少 放大或旋转不会失真
文件容量小 Flash、CorelDraw、CAD
图的格式
位图:bmp,jpg,gif,psd,png等 Jpg和gif:网页上最常用的两种图像格式
矢量图:wmf,ai等
像素是构成位图的最小单位,位图的大小与
精致,取决于组成这幅图的像素数目的多少。由 于像素的分布是沿水平和垂直两个方向矩阵式排 列的,任何一个位图总是有一定数目的水平像素 和垂直像素 。
什么是位图、矢量图、二值图、RGB图

矢量图运算机中显示的图形一样能够分为两大类——矢量图和位图。
矢量图利用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算取得的。
例如一幅花的矢量图形事实上是由线段形成外框轮廓,由外框的颜色和外框所封锁的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算取得,因此矢量图形文件体积一样较小。
矢量图形最大的优势是不管放大、缩小或旋转等可不能失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
赫赫有名的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或画图图像,在数学上概念为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每一个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每一个对象都是一个自成一体的实体,就能够够在维持它原有清楚度和弯曲度的同时,多次移动和改变它的属性,而可不能阻碍图例中的其它对象。
这些特点使基于矢量的程序专门适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的画图同分辨率无关。
这意味着它们能够按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的阻碍。
因此在印刷时,能够任意放大或缩小图形而可不能阻碍出图的清楚度矢量图:是依照几何特性来绘制图形,矢量能够是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包括独立的分离图像,能够自由无穷制的从头组合。
它的特点是放大后图像可不能失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优势和缺点归纳如下:优势:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不阻碍图像的分辨率;(4)图像的分辨率不依托于输出设备;缺点:(1)重画图像困难;(2)传神度低,要画出自然度高的图像需要很多的技术。
AI_PPT讲义_第1章_初识

第一章 初识AI 3、平面广告设计 平面广告的形式种类非常
之多,平时常见的各种宣传画、
宣传单都是平面设计范畴。我 们通常按照使用场合给它进行
分为三类——户外广告(如灯
箱、立柱、墙体、车身、站牌 广告等)、室内广告(超市、 商场场景广告等)、印刷广告 (DM单页、折页、报纸、样 本画册等)。
第一章 初识AI 4、制作电子书刊 虽然AI不是专业的书刊排版软件,但最近几个版本的新增画板工具,
第一章 初识AI
第3讲 AI的应用领域
illustrator适合专业设计者、插图画家、多媒体艺术家以及互联网
网页和在线内容的制作者等等,适用对象非常广泛。 1、插画设计
插画指各类报刊杂
志、儿童图书、工艺美 术品里的插图。通常这 一类图都是矢量形式, 制作这样的内容是AI的 特长。
第一章 初识AI
第一章 初识AI
四、CDR的特点
目前街头的打字文印社,制作条码、唛头、名片、证卡等等基 本上都用coreldraw。它的条码插入、属性栏、形状工具、变换泊坞 窗等功能,非常实用而且操作简单,适合初学者和自学人士。但是 corel公司的位图处理软件和整体解决方案不如adobe,虽然最近的 版本在与AI的兼容方面逐步加强,但是在专业广告设计、印刷制版 等领域coreldraw想独自担起重任,仍有一点诸多因素限制。 所以coreldraw更多地被应用在办公文印、绘图、雕刻工艺等基 础领域及工艺制作领域。
这类图AI无法实现, 这是位图,比如 corel公司的 painter就是一款专 业的美术绘图软件。 有些人会问 photoshop不可以 吗?PS应该算是 图像处理的软件, 绘图功能不是很强 大,就算是绘制位 图功能也不是很好。
第一章 初识AI 2、VI设计 VI即视觉识别,属CIS企 业形象系统的一个组成部分。 通常是指与LOGO为核心, 包含标志、产品包装、文化 设计等一整套内容。
矢量图与点阵图(位图)有什么区别?

矢量图与点阵图(位图)有什么区别?【天意数字快印】位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
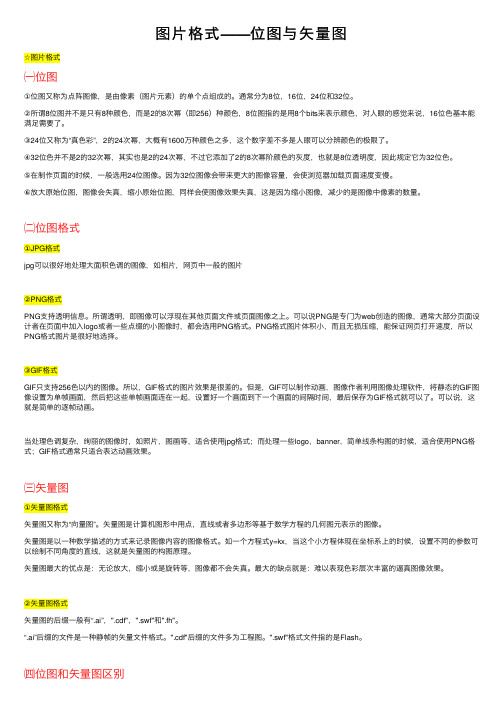
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
点阵图与矢量图的两个文件的区别(请注意细节部分)一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
通过这些软件,我们可以把图形的局部一直放大,到最后一定可以看见一个一个象马赛克一样的色块,这就是图形中的最小元素----像素点。
图片格式——位图与矢量图

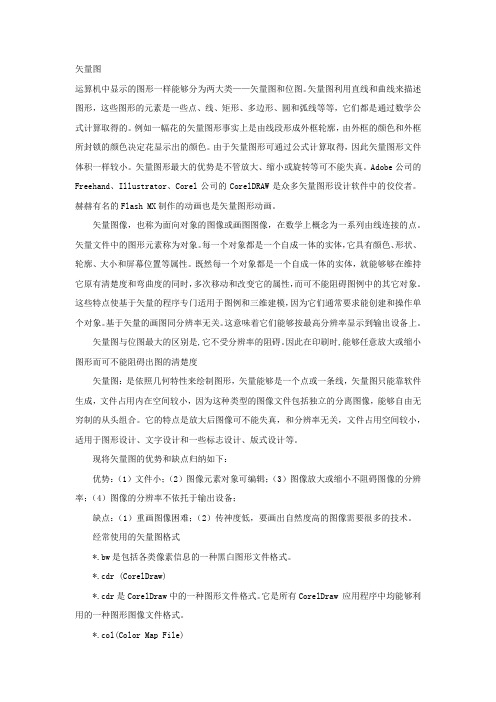
图⽚格式——位图与⽮量图☆图⽚格式㈠位图①位图⼜称为点阵图像,是由像素(图⽚元素)的单个点组成的。
通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜⾊,⽽是2的8次幂(即256)种颜⾊,8位图指的是⽤8个bits来表⽰颜⾊,对⼈眼的感觉来说,16位⾊基本能满⾜需要了。
③24位⼜称为“真⾊彩”,2的24次幂,⼤概有1600万种颜⾊之多,这个数字差不多是⼈眼可以分辨颜⾊的极限了。
④32位⾊并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜⾊的灰度,也就是8位透明度,因此规定它为32位⾊。
⑤在制作页⾯的时候,⼀般选⽤24位图像。
因为32位图像会带来更⼤的图像容量,会使浏览器加载页⾯速度变慢。
⑥放⼤原始位图,图像会失真,缩⼩原始位图,同样会使图像效果失真,这是因为缩⼩图像,减少的是图像中像素的数量。
㈡位图格式①JPG格式jpg可以很好地处理⼤⾯积⾊调的图像,如相⽚,⽹页中⼀般的图⽚②PNG格式PNG⽀持透明信息。
所谓透明,即图像可以浮现在其他页⾯⽂件或页⾯图像之上。
可以说PNG是专门为web创造的图像,通常⼤部分页⾯设计者在页⾯中加⼊logo或者⼀些点缀的⼩图像时,都会选⽤PNG格式。
PNG格式图⽚体积⼩,⽽且⽆损压缩,能保证⽹页打开速度,所以PNG格式图⽚是很好地选择。
③GIF格式GIF只⽀持256⾊以内的图像。
所以,GIF格式的图⽚效果是很差的。
但是,GIF可以制作动画,图像作者利⽤图像处理软件,将静态的GIF图像设置为单帧画⾯,然后把这些单帧画⾯连在⼀起,设置好⼀个画⾯到下⼀个画⾯的间隔时间,最后保存为GIF格式就可以了。
可以说,这就是简单的逐帧动画。
当处理⾊调复杂,绚丽的图像时,如照⽚,图画等,适合使⽤jpg格式;⽽处理⼀些logo,banner,简单线条构图的时候,适合使⽤PNG格式;GIF格式通常只适合表达动画效果。
㈢⽮量图①⽮量图格式⽮量图⼜称为“向量图”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
*.wmf(Windows Metafile Format)*.wmf是Microsoft Windows中常见的一种图元文件格式,它具有文件短小、图案造型化的特点,整个图形常由各个独立的组成部分拼接而成,但其图形往往较粗糙,并且只能在M icrosoft Office中调用编辑。
*.emf(Enhanced MetaFile)*.emf是由Microsoft公司开发的Windows 32位扩展图元文件格式。
其总体设计目标是要弥补在Microsoft Windows 3.1(Win16)中使用的*.wmf文件格式的不足,使得图元文件更加易于使用。
*.eps(Encapsulated PostScript)*.eps是用PostScript 语言描述的一种ASCII图形文件格式,在PostScript图形打印机上能打印出高品质的图形图像,最高能表示32位图形图像。
该格式分为Pho toShop EPS格式(Adobe Illustrator Eps)和标准EPS格式,其中标准EPS格式又可分为图形格式和图像格式。
值得注意的是,在PhotoShop中只能打开图像格式的EPS文件。
*.ep s格式包含两个部分:第一部分是屏幕显示的低解析度影像,方便影像处理时的预览和定位;第二部分包含各个分色的单独资料。
*.eps文件以D CS/CMYK形式存储,文件中包含CMYK四种颜色的单独资料,可以直接输出四色网片。
但是,除了在PostScript打印机上比较可靠之外,*.e ps格式还有许多缺陷:首先,*.eps格式存储图像效率特别低;其次,*.eps格式的压缩方案也较差,一般同样的图像经*.tiff的LZW压缩后,要比* .eps的图像小3到4倍。
filmstripfilmstrip即幻灯片,它是Premiere中的一种输出文件格式。
Premiere将动画输出成一个长的竖条,竖条由独立方格组成。
每一格即为一帧。
每帧的左下角为时间编码,右下角为帧的编号。
你可以在P hotoShop中调入该格式的文件,然后应用PhotoShop特有的处理功能对其进行处理。
但是,千万不可改变filmstrip文件的大小,如果改变了,则这幅图片就不能再存回f ilmstrip格式了,也就不能再返回Premiere了。
*.ico(Icon file)*.ico是Windows的图标文件格式。
*.iff(Image File Format)*.iff是Amiga等超级图形处理平台上使用的一种图形文件格式,好莱坞的特技大片多采用该格式进行处理,可逼真再现原景。
当然,该格式耗用的内存、外存等计算机资源也十分巨大。
*.lbm*.lbm是Deluxe Paint中使用的一种图形文件格式,其编码方式类似于*.iff。
*.mag*.mag是日本人常用的一种图形文件格式。
*.mac(Macintosh)*.mac是Macintosh中使用的一种灰度图形文件格式,在Macintosh paintbrush中使用,其分辨率只能是720×567。
*.mpt(Macintosh Paintbrush)*.mpt是Macintosh中使用的一种图形文件格式。
*.msk(Mask Data File)*.msk是Animator Pro中的一种图形文件格式,其中包含一个位图图形。
*.opt(Optics Menu Settings File)/ *.twe(Tween Data File)是Animator Pro创建的图形文件格式。
*.ply(Polygon File)*.ply是Animator Pro创建的一种图形文件格式,其中包含用来描述多边形的一系列点的信息。
*.pbm/*.pgm/*.ppm (Portable Pixmap)图形文件格式。
*.pcd(Kodak PhotoCD)*.pcd是一种Photo CD文件格式,由Kodak公司开发,其他软件系统只能对其进行读取。
该格式主要用于存储CD-ROM上的彩色扫描图像,它使用YCC色彩模式定义图像中的色彩。
Y CC色彩模式是CIE色彩模式的一个变种。
CIE色彩空间是定义所有人眼能观察到的颜色的国际标准。
YCC和CIE色彩空间包含比显示器和打印设备的R GB色和CMYK 色多得多的色彩。
Photo CD图像大多具有非常高的质量,将一卷胶卷扫描为Photo CD文件的成本并不高,但扫描的质量还要依赖于所用胶卷的种类和扫描仪使用者的操作水平。
*.pcx(PC Paintbrush)/*.pcc*.pcx最早是由Zsoft公司的PC Paintbrush图形软件所支持的一种经过压缩的PC位图文件格式。
后来,Microsoft将PC Paintbrush移植到Windows环境中,*.pcx图像格式也就得到了更多的图形图像处理软件的支持。
该格式支持的颜色数从最早的16色发展到目前的1 677万色。
它采用行程编码方案进行压缩,带有一个128字节的文件头。
*.pic*.pic是一种图形文件格式,其中包含了未经压缩的图像信息。
*.pict/*.pict2/*.pnt*.pict文件格式主要应用于Mac机上,也可在安装了Quick Time的PC机上使用。
该格式的文件不适用于打印(若在PostScript打印机上打印*.pict格式的文件,则会造成PostSlipt 错误),而经常用于多媒体项目。
* .pict也是Mac应用软件用于图像显示的格式之一。
*.psd(Adobe PhotoShop Document)/*.pdd*.psd是PhotoShop中使用的一种标准图形文件格式,可以存储成RGB或CMYK模式,还能够自定义颜色数并加以存储。
*.psd文件能够将不同的物件以层(L ayer)的方式来分离保存,便于修改和制作各种特殊效果。
*.pdd和*.psd一样,都是PhotoShop软件中专用的一种图形文件格式,能够保存图像数据的每一个细小部分,包括层、附加的蒙版通道以及其他内容,而这些内容在转存成其他格式时将会丢失。
另外,因为这两种格式是P hotoShop支持的自身格式文件,所以PhotoShop 能以比其他格式更快的速度打开和存储它们。
唯一的遗憾是,尽管PhotoShop在计算过程中应用了压缩技术,但用这两种格式存储的图像文件仍然特别大。
不过,用这两种格式存储图像不会造成任何的数据流失,所以当你在编辑过程中时,最好还是选择这两种格式存盘,以后再转换成占用磁盘空间较小、存储质量较好的其他文件格式。
*.pxr(PiXaR)也许只有PIXAR工作站用户才比较了解*.pxr这种文件格式,该格式支持灰度图像和RGB彩色图像。
可在PhotoShop中打开一幅由PIXAR工作站创建的* .pxr图像,也可以用*.pxr格式来存储图像文件,以便输送到工作站上。
*.ras (Sun Raster files)/ *.raw(Raw GrayScale)图形文件格式。
Scitex CTScitex CT是在Scitex高档印前工作站上创建的一种图像文件格式,该工作站主要用于图像的编辑和分色。
Scitex CT图像总是以CMYK模式打开,如果它们最终还要返回到Scitex 系统,则请保持其CMYK模式。
可利用PhotoShop来打开并编辑Scitex CT图像。
*.tga(Tagged Graphic)*.tga是True Vision公司为其显示卡开发的一种图像文件格式,创建时间较早,最高色彩数可达32位,其中包括8位Alpha通道用于显示实况电视。
该格式已经被广泛应用于P C机的各个领域,而且该格式文件使得Windows与3DS相互交换图像文件成为可能。
