曲线之美(一)贝塞尔曲线
简述bezier曲线的特点

简述bezier曲线的特点
贝塞尔曲线是一种常见的计算机图形学曲线,其特点如下:
1. 可控性强
贝塞尔曲线是通过一系列控制点来定义的,控制点的位置会直接影响曲线的形状。
因此,可以通过调整控制点的位置来实现对曲线的微调和变形。
2. 线性变换下不变性
贝塞尔曲线在进行平移、旋转、缩放等线性变换时,其形状不会发生改变。
这使得贝塞尔曲线在计算机图形学中使用非常广泛。
3. 高阶平滑
贝塞尔曲线可以通过增加控制点的数量来提高曲线的平滑性。
在使用二次或三次贝塞尔曲线时,可以通过增加控制点来获得非常平滑的曲线。
4. 自然美感
贝塞尔曲线的形状可以通过控制点的位置来自由调整,因此可以创造出各种不同的图形。
在正确的使用下,贝塞尔曲线可以创造出非常自然美观的图形。
5. 应用广泛
贝塞尔曲线在计算机图形学中广泛应用,比如在Photoshop和Illustrator中使用的绘制曲线工具,以及3D建模软件中的平滑曲线工具等等。
此外,在基于贝塞尔曲线的动画和视频编辑中,也有广泛的应用。
贝塞尔曲线

贝塞尔曲线:贝塞尔曲线又称贝兹曲线或贝济埃曲线,一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。
当然在一些比较成熟的位图软件中也有贝塞尔曲线工具,如PhotoShop等。
在Flash4中还没有完整的曲线工具,而在Flash5里面已经提供出贝塞尔曲线工具。
贝塞尔曲线是应用于二维图形应用程序的数学曲线。
曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。
滑动两个中间点,贝塞尔曲线的形状会发生变化。
十九世纪六十年代晚期,Pierre Bézier应用数学方法为雷诺公司的汽车制造业描绘出了贝塞尔曲线。
贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。
在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。
贝塞尔曲线的有趣之处更在于它的“皮筋效应”~也就是说,随着点有规律地移动,曲线将产生皮筋伸引一样的变换,带来视觉上的冲击。
19世纪70年代,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名~是为贝塞尔曲线。
【作用】由于用计算机画图大部分时间是操作鼠标来掌握线条的路径,与手绘的感觉和效果有很大的差别。
即使是一位精明的画师能轻松绘出各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。
这一点是计算机万万不能代替手工的工作,所以到目前为止人们只能颇感无奈。
使用贝塞尔工具画图很大程度上弥补了这一缺憾。
【发现者】“贝赛尔曲线”是由法国数学家Pierre Bézier所发现,由此为计算机矢量图形学奠定了基础。
它的主要意义在于无论是直线或曲线都能在数学上予以描述。
【贝赛尔工具】“贝赛尔”工具在photoshop中叫“钢笔工具”;在CorelDraw中翻译成“贝赛尔工具”;而在Fireworks中叫“画笔”。
贝塞尔曲线 正态曲线

贝塞尔曲线正态曲线
(原创版)
目录
1.贝塞尔曲线的定义和特点
2.正态曲线的定义和特点
3.贝塞尔曲线和正态曲线的关系
4.贝塞尔曲线和正态曲线在实际应用中的例子
正文
贝塞尔曲线是一种以数学家贝塞尔的命名的曲线,它是由两个或两个以上的基函数通过加权求和而得到的。
它的形状可以由控制点来改变,因此具有非常丰富的变化。
贝塞尔曲线在计算机图形学、动画制作等领域有着广泛的应用。
正态曲线,也被称为钟形曲线,是一种常见的概率分布曲线。
它的特点是在均值附近密集分布,离均值越远,分布的密度就越小。
正态曲线在统计学、概率论等领域有着重要的地位。
贝塞尔曲线和正态曲线在某些情况下有着密切的关系。
例如,在计算机图形学中,贝塞尔曲线可以用来生成逼真的正态分布的随机数据。
而在统计学中,正态分布常常用来描述贝塞尔曲线的性质。
在实际应用中,贝塞尔曲线和正态曲线都有广泛的应用。
例如,在计算机动画中,贝塞尔曲线可以用来绘制优美的运动轨迹,而正态曲线可以用来模拟物体的随机运动。
在统计学中,正态分布常常用来描述各种自然现象和人类行为的分布,如身高、体重、考试成绩等。
第1页共1页。
illustrator 贝塞尔曲线

illustrator 贝塞尔曲线贝塞尔曲线是一种广泛应用于计算机图形学和设计领域的数学曲线。
它是由法国工程师皮埃尔·贝塞尔(Pierre Bézier)于1962年首次提出的,因此得名。
贝塞尔曲线在计算机辅助设计、动画制作、网页设计等领域有着广泛的应用,因为它具有易于控制、平滑且可扩展的特点。
贝塞尔曲线的基本思想是通过控制点来调整曲线的形状。
这些控制点可以是二维或三维空间中的任意位置,通过改变这些控制点的位置和权重,我们可以方便地调整曲线的形状。
贝塞尔曲线的类型有很多,其中最常见的是二次贝塞尔曲线和三次贝塞尔曲线。
二次贝塞尔曲线是由两个控制点定义的,其中一个控制点位于曲线的起点,另一个控制点位于曲线的终点。
通过调整这两个控制点的权重,我们可以改变曲线的形状。
二次贝塞尔曲线的优点是计算简单,但缺点是形状调整的自由度较低。
三次贝塞尔曲线是由三个控制点定义的,其中一个控制点位于曲线的起点,另外两个控制点位于曲线的中间部分。
通过调整这三个控制点的权重,我们可以更灵活地改变曲线的形状。
三次贝塞尔曲线的优点是可以生成更复杂的形状,但缺点是计算量较大。
在矢量图形编辑软件中,用户可以通过直接操作控制点来创建和编辑贝塞尔曲线。
这些软件通常提供了丰富的工具和选项,以便用户可以轻松地调整曲线的形状、曲率、方向等属性。
此外,贝塞尔曲线还支持布尔运算、路径修剪等功能,使得用户可以更方便地组合和修改曲线。
总之,贝塞尔曲线是一种非常实用的数学工具,它在计算机图形学和设计领域有着广泛的应用。
通过掌握贝塞尔曲线的原理和技巧,用户可以更高效地完成各种设计和创作任务。
su 赛贝尔曲线

su 赛贝尔曲线
答:贝塞尔曲线(Bézier curve)是应用于二维图形应用程序的数学曲线。
一般的矢量图形软件通过它来精确画出曲线。
贝兹曲线由线段与组成,节点是可拖动的支点,线段像可伸缩的皮筋,在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。
贝塞尔曲线的声名大噪,离不开1962年就职于雷诺的法国工程师皮埃尔·贝塞尔,他使用这种方法来辅助汽车的车体工业设计,并且广泛宣传,因此大家称为贝塞尔曲线。
贝塞尔曲线的数学理论:既然贝塞尔曲线的本质是通过数学计算公式去绘制平滑的曲线,那就可以通过数学工具进行实际求证以及解释说明。
在平面内选3个不同线的点并且依次用线段连接。
形状有趣的参数曲线

形状有趣的参数曲线
参数曲线在数学和工程领域中有着广泛的应用,因为它们能够表示复杂且具有美感的形状。
以下是一些有趣的参数曲线:
1.心形曲线:心形曲线是一种非常浪漫和常见的形状,它可以用参数方程来
表示。
心形曲线可以用于设计装饰图案、标志和艺术品等。
2.螺旋线:螺旋线是一种有趣的参数曲线,它可以用来表示弹簧、螺丝、蜗
牛壳等物体的形状。
螺旋线可以用参数方程来表示,并且可以通过改变参数来改变螺旋线的形状和大小。
3.玫瑰线:玫瑰线是一种非常美丽的参数曲线,它可以用极坐标方程来表示。
玫瑰线的形状取决于一个参数,这个参数可以用来调整曲线的形状和大小。
玫瑰线可以用于设计装饰图案、艺术品和商标等。
4.贝塞尔曲线:贝塞尔曲线是一种常用的参数曲线,它可以用一组参数来表
示。
贝塞尔曲线可以用于设计动画、插图和计算机图形等。
5.星形线:星形线是一种有趣的参数曲线,它可以用一组参数来表示。
星形
线的形状类似于星星的形状,并且可以通过改变参数来调整曲线的形状和大小。
星形线可以用于设计装饰图案、商标和艺术品等。
这些参数曲线只是其中的一部分,还有许多其他有趣的参数曲线等待我们去探索和应用。
曲线之美----贝塞尔曲线

曲线之美(一)贝塞尔曲线收藏在图形图像编程时,我们常常需要根据一系列已知点坐标来确定一条光滑曲线。
其中有些曲线需要严格地通过所有的已知点,而有些曲线却不一定需要。
在后者中,比较有代表性的一类曲线是贝塞尔曲线(Bézier Splines)。
网友们可能注意到,贝塞尔曲线广泛地应用于很多图形图像软件中,例如Flash、Illstrator、CoralDRAW和Photoshop等等。
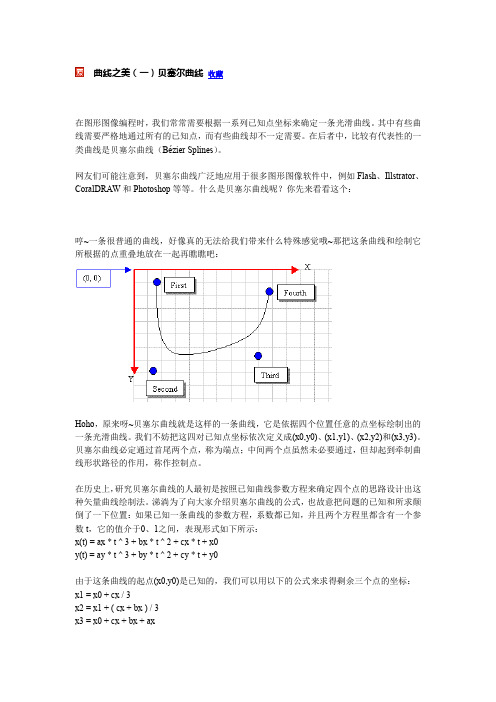
什么是贝塞尔曲线呢?你先来看看这个:哼~一条很普通的曲线,好像真的无法给我们带来什么特殊感觉哦~那把这条曲线和绘制它所根据的点重叠地放在一起再瞧瞧吧:Hoho,原来呀~贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。
我们不妨把这四对已知点坐标依次定义成(x0,y0)、(x1,y1)、(x2,y2)和(x3,y3)。
贝塞尔曲线必定通过首尾两个点,称为端点;中间两个点虽然未必要通过,但却起到牵制曲线形状路径的作用,称作控制点。
在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。
涕淌为了向大家介绍贝塞尔曲线的公式,也故意把问题的已知和所求颠倒了一下位置:如果已知一条曲线的参数方程,系数都已知,并且两个方程里都含有一个参数t,它的值介于0、1之间,表现形式如下所示:x(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0y(t) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0由于这条曲线的起点(x0,y0)是已知的,我们可以用以下的公式来求得剩余三个点的坐标:x1 = x0 + cx / 3x2 = x1 + ( cx + bx ) / 3x3 = x0 + cx + bx + axy1 = y0 + cy / 3y2 = y1 + ( cy + by ) / 3y3 = y0 + cy + by + ay你细细观察一下就知道了,无论方程的已知和所求是什么,总是有六个未知数,并且我们总能找到六个等式(记住(x0,y0)总是已知的),也就是说,上面的方法是完全可逆的,因此我们可以根据四个已知点坐标来反求曲线参数公式的系数。
贝塞尔曲线 mapbox

贝塞尔曲线 mapbox
贝塞尔曲线是一种数学曲线,常用于图形学和计算机图形学领域。
在Mapbox中,贝塞尔曲线可以用于创建平滑的曲线路径,用于
绘制地图上的路线或者其他曲线特征。
贝塞尔曲线通常由起点、终
点和一个或多个控制点组成,通过调整控制点的位置可以改变曲线
的形状。
在Mapbox中,可以使用贝塞尔曲线来绘制自定义的地图路径,使地图展示更加生动和丰富。
在Mapbox中使用贝塞尔曲线可以实现更加灵活和精细的地图展
示效果。
通过调整控制点的位置和数量,可以实现各种不同形状的
曲线,从而满足不同地图展示需求。
同时,贝塞尔曲线的平滑特性
也使得地图路径看起来更加自然和流畅,提升了用户的地图浏览体验。
除了在地图路径上使用贝塞尔曲线,Mapbox还可以通过贝塞尔
曲线来绘制地图上的其他特征,比如自定义的边界线、区域填充等。
这些应用可以使地图展示更加个性化和丰富,为用户提供更加直观
和美观的地图信息展示。
总之,贝塞尔曲线在Mapbox中是一个非常有用的工具,可以帮
助用户实现自定义的地图路径和其他曲线特征,从而丰富地图展示效果,提升用户的地图浏览体验。
希望这个回答能够全面回答你的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
曲线之美(一)贝塞尔曲线
收藏
在图形图像编程时,我们常常需要根据一系列已知点坐标来确定一条光滑曲线。
其中有些曲线需要严格地通过所有的已知点,而有些曲线却不一定需要。
在后者中,比较有代表性的一类曲线是贝塞尔曲线(Bézier Splines)。
网友们可能注意到,贝塞尔曲线广泛地应用于很多图形图像软件中,例如Flash、Illstrator、CoralDRAW和Photoshop等等。
什么是贝塞尔曲线呢?你先来看看这个:
哼~一条很普通的曲线,好像真的无法给我们带来什么特殊感觉哦~那把这条曲线和绘制它所根据的点重叠地放在一起再瞧瞧吧:
Hoho,原来呀~贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。
我们不妨把这四对已知点坐标依次定义成(x0,y0)、(x1,y1)、(x2,y2)和(x3,y3)。
贝塞尔曲线必定通过首尾两个点,称为端点;中间两个点虽然未必要通过,但却起到牵制曲线形状路径的作用,称作控制点。
在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。
涕淌为了向大家介绍贝塞尔曲线的公式,也故意把问题的已知和所求颠倒了一下位置:如果已知一条曲线的参数方程,系数都已知,并且两个方程里都含有一个参数t,它的值介于0、1之间,表现形式如下所示:
x(t) = ax * t ^ 3 + bx * t ^ 2 + cx * t + x0
y(t) = ay * t ^ 3 + by * t ^ 2 + cy * t + y0
由于这条曲线的起点(x0,y0)是已知的,我们可以用以下的公式来求得剩余三个点的坐标:
x1 = x0 + cx / 3
x2 = x1 + ( cx + bx ) / 3
x3 = x0 + cx + bx + ax
y1 = y0 + cy / 3
y2 = y1 + ( cy + by ) / 3
y3 = y0 + cy + by + ay
你细细观察一下就知道了,无论方程的已知和所求是什么,总是有六个未知数,并且我们总能找到六个等式(记住(x0,y0)总是已知的),也就是说,上面的方法是完全可逆的,因此我们可以根据四个已知点坐标来反求曲线参数公式的系数。
稍微一变换就得到了下面这组公式:
cx = 3 * ( x1 - x0 )
bx = 3 * ( x2 - x1 ) - cx
ax = x3 - x0 - cx - bx
cy = 3 * ( y1 - y0 )
by = 3 * ( y2 - y1 ) - cy
ay = y3 - y0 - cy - by
所以说,对于坐标任意的四个已知点,你总能创建一条贝塞尔曲线嘿嘿。
在GDI+的2D图形函数库里,已经封装了贝塞尔曲线的绘制方法——就是Graphics类的DrawBezier()方法。
DrawBezier()方法有很多个重载版本,很简单,而且在MSDN里有着详细的介绍,涕淌在此就不浪费口水了(包括DrawBeziers()也是一样)。
不得不感叹的是,强大的GDI+允许一个不了解贝塞尔曲线数学背景的人也能轻而易举地绘制一条漂亮的贝塞尔曲线,对提高开发效率而言,这当然是件好事!
贝塞尔曲线的有趣之处更在于它的“皮筋效应”~也就是说,随着点有规律地移动,曲线将产生皮筋伸引一样的变换,带来视觉上的冲击。
来,瞅瞅这张图吧:
Windows默认的屏保里有一个“贝塞尔曲线”的程序,大家现在可以打开来欣赏一下。
一组不断扭伸的曲线令观看的人感叹它们的变幻莫测,其实个中道理相当简单,程序里只是一群分好了组的、按规律移动的点,机器根据点的移动、按照上面的公式实时地计算出当前的贝塞尔曲线,并在电脑屏幕上绘制出来,如此没完没了地进行着……
上个世纪七十年代,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名~是为贝塞尔曲线。
在文章的开篇我提到了还有一类曲线必须严格地通过所有已知点,很典型而鲜明地同贝塞尔曲线区分开来了。
这一类型的曲线涕淌将占用其它网络日志的篇幅来给大家介绍,请耐心等
待!。
