布局管理器
第9章 布局管理器

第9章 布局管理器在第5章中,介绍了多种常用AWT 组件的使用,AWT 组件可用于用户图形界面的创建,但由于界面中不能使用绝对坐标,因此组件无法直接定位,必须使用布局管理器。
布局管理器可控制整个图形界面的空间布局,并严格限定其中各组件的相对位置,即使在不同的平台上运行,也能保证图形界面中组件排布的合理性,保证了组件的平台无关性。
Java 提供的布局管理器类型很多,它们分别采用不同的布局策略。
在默认状态下,各种容器组件都没有默认的布局管理器,如Panel 组件使用默认的FlowLayout 布局管理器,JPanel 组件则使用默认的BorderLayout 布局管理器,这种情况同样适用于容器组件的嵌套。
使用这些功能强大的布局管理器,用户可以很方便地设计出实用、美观的图形界面。
9.1 布局管理器一般传统的图形界面中,大都采用(x ,y )坐标方式,且大小及位置均需由设计者制定。
但这种方法的缺点就是在不同环境下(如不同的分辨率:由1024×768降为640×480)就有可能产生窗口画面超过显示区的困扰,如图9-1所示。
Java 为了解决这些问题,便以布局管理器(Layout Manager )来作为布局的代管人,使程序设计人员不必为这些琐碎的显示问题伤透脑筋。
布局管理器的功能包括设置计算容器的最佳和最小尺寸以及将容器中的组件大小及位置作合适的安排。
当用户调整应用软件窗口大小,或是改变分辨率时,其组件大小会被自动调整,即使在差异很大的分辨率环境下,布局管理器仍然发挥其功用。
下面介绍几种常用的布局管理器。
9.2 BorderLayout 布局管理器BorderLayout 布局管理器将整个窗口按方位分为5个部分:South ,North ,West ,East 和Center ,它是一种非常简单、实用的布局管理器,也是JBuilder X 为应用程序图形界面设置的默认布局管理器。
下面就通过一个示例来说明BorderLayout 布局管理器的使用方法,该实例将在图形界面中添加5个按钮。
JAVA基础:FlowLayout布局管理器

在前⾯的例⼦中,使⽤到了FlowLayout布局管理器。
FlowLayout型布局管理器对容器中组件进⾏布局的⽅式是将组件逐个地安放在容器中的⼀⾏上。
⼀⾏放满后就另起⼀个新⾏。
FlowLayout有三种构造⽅法: public FlowLayout() public FlowLayout(int align) public F10wLayout(int align,int hgap,int vgap) 在默认情况下,FlowLayout将组件居中放置在容器的某⼀⾏上,如果不想采⽤这种居中对齐的⽅式,考试,⼤提⽰FlowLayout的构造⽅法中提供了⼀个对齐⽅式的可选项align。
使⽤该选项,可以将组件的对齐⽅式设定为左对齐或者右对齐。
align的可取值有FlowLayout.LEFT,FlowLayout.RIGHT和FlowLayout.CENTER三种形式,它们分别将组件对齐⽅式设定为左对齐、右对齐和居中,例如: new FlowLayout(FlowLayout.LEFT)这条语句创建了⼀个使⽤左对齐⽅式的FlowLayout的实例。
此外,FlowLayout的构造⽅法中还有⼀对可选项hgap和vgap,使⽤这对可选项可以设定组件的⽔平间距和垂直间距。
与其他布局管理器不同的是,FlowLayout布局管理器并不强⾏设定组件的⼤⼩,⽽是允许组件拥有它们⾃⼰所希望的尺⼨。
注意:每个组件都有⼀个getPreferredSize()⽅法,容器的布局管理器会调⽤这⼀⽅法取得每个组件希望的⼤⼩。
下⾯是⼏个使⽤setLayout()⽅法实现FlowLayout的例⼦: setLayout(new FlowLayout(FlowLayout.RIGHT,20,40)); setLayout(new FlowLayout(FlowLayout.LEFT)); setLayout(new FlowLayout());。
java中OverlayLayout(重叠)布局管理器专题

参考文现:孙卫琴《java面向对象程序设计》其他不详本文作者:黄邦勇帅学习本文前提条件:应学习过AWT图形编程。
本文的说明:本文是对学习Swing时,出现的一个新布局管理器OverlayLayout的专题介绍。
本文对理解该布局管理器的关键概恋,进行了详细讲解,希望读过本文后,大家能熟练运用这个布局管理器。
本文的的内容全是个人理解,因此难免有理解上的错误,望读者指出更正。
声明:禁止抄袭本文,若需要转载本文请注明转载的网址,或者注明转载自“黄邦勇帅”。
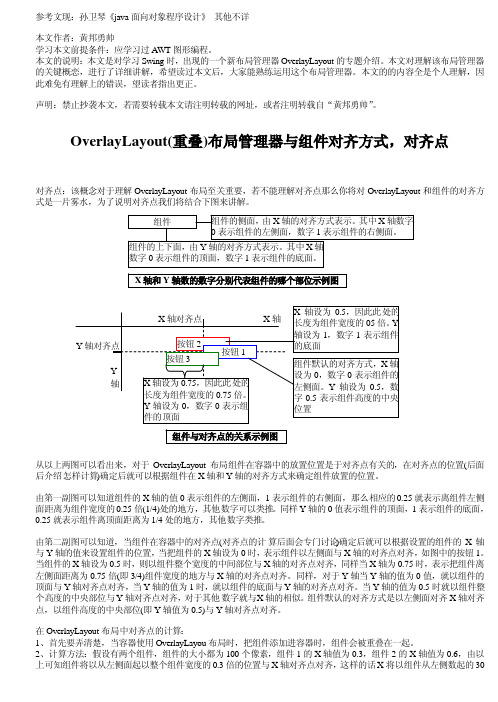
OverlayLayout(重叠)布局管理器与组件对齐方式,对齐点对齐点:该概念对于理解OverlayLayout布局至关重要,若不能理解对齐点那么你将对OverlayLayout和组件的对齐方式是一片雾水,为了说明对齐点我们将结合下图来讲解。
从以上两图可以看出来,对于OverlayLayout布局组件在容器中的放置位置是于对齐点有关的,在对齐点的位置(后面后介绍怎样计算)确定后就可以根据组件在X轴和Y轴的对齐方式来确定组件放置的位置。
由第一副图可以知道组件的X轴的值0表示组件的左侧面,1表示组件的右侧面,那么相应的0.25就表示离组件左侧面距离为组件宽度的0.25倍(1/4)处的地方,其他数字可以类推。
同样Y轴的0值表示组件的顶面,1表示组件的底面,0.25就表示组件离顶面距离为1/4处的地方,其他数字类推。
由第二副图可以知道,当组件在容器中的对齐点(对齐点的计算后面会专门讨论)确定后就可以根据设置的组件的X轴与Y轴的值来设置组件的位置,当把组件的X轴设为0时,表示组件以左侧面与X轴的对齐点对齐,如图中的按钮1。
当组件的X轴设为0.5时,则以组件整个宽度的中间部位与X轴的对齐点对齐,同样当X轴为0.75时,表示把组件离左侧面距离为0.75倍(即3/4)组件宽度的地方与X轴的对齐点对齐。
同样,对于Y轴当Y轴的值为0值,就以组件的顶面与Y轴对齐点对齐,当Y轴的值为1时,就以组件的底面与Y轴的对齐点对齐。
安卓之布局总结

安卓之布局总结Adroid布局有⼈形象地⽐喻,Android开发中的布局就相当于⼀栋建筑的外观架构。
布局⽤得好,这栋建筑的外观才美观⾼⼤上。
Android布局管理器Android布局管理器本⾝是⼀个界⾯控件,所有的布局管理器都是ViewGroup类的⼦类,都是可以当做容器类来使⽤的。
因此⼀个布局管理器中可以嵌套其他的布局管理器。
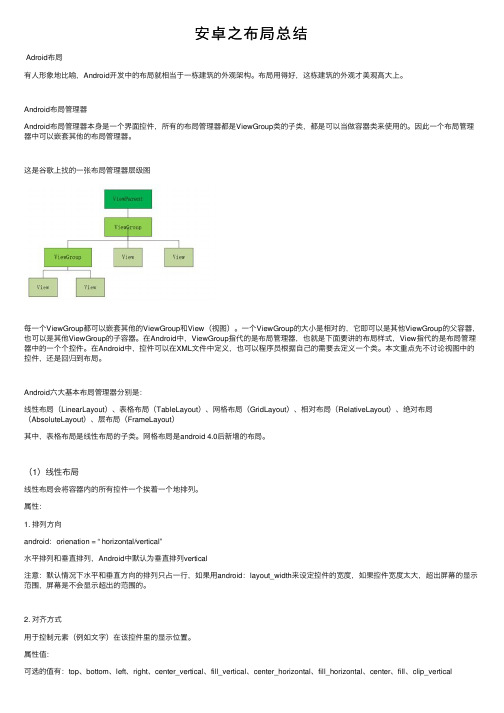
这是⾕歌上找的⼀张布局管理器层级图每⼀个ViewGroup都可以嵌套其他的ViewGroup和View(视图)。
⼀个ViewGroup的⼤⼩是相对的,它即可以是其他ViewGroup的⽗容器,也可以是其他ViewGroup的⼦容器。
在Android中,ViewGroup指代的是布局管理器,也就是下⾯要讲的布局样式,View指代的是布局管理器中的⼀个个控件。
在Android中,控件可以在XML⽂件中定义,也可以程序员根据⾃⼰的需要去定义⼀个类。
本⽂重点先不讨论视图中的控件,还是回归到布局。
Android六⼤基本布局管理器分别是:线性布局(LinearLayout)、表格布局(TableLayout)、⽹格布局(GridLayout)、相对布局(RelativeLayout)、绝对布局(AbsoluteLayout)、层布局(FrameLayout)其中,表格布局是线性布局的⼦类。
⽹格布局是android 4.0后新增的布局。
(1)线性布局线性布局会将容器内的所有控件⼀个挨着⼀个地排列。
属性:1. 排列⽅向android:orienation = “ horizontal/vertical”⽔平排列和垂直排列,Android中默认为垂直排列vertical注意:默认情况下⽔平和垂直⽅向的排列只占⼀⾏,如果⽤android:layout_width来设定控件的宽度,如果控件宽度太⼤,超出屏幕的显⽰范围,屏幕是不会显⽰超出的范围的。
2. 对齐⽅式⽤于控制元素(例如⽂字)在该控件⾥的显⽰位置。
Qt布局管理器应用

Qt布局管理器应用设计软件中各个部件的位置排列,有两种方法:1.设置widget的在父窗体中的坐标和大小widget->move(x,y);widget->resize(width,height);//widget->setGeometry(QRect(x,y,width,height));什么时候用:不想被布局约束,对这种控件可控制时例如下面的可活动按钮缺点:在遇到很多个部件时,一个个算坐标会很麻烦部件不自动随父窗体的变化而变化(这里要重写resizeEvent事件算变化比例建立父子窗体之间的联系,而布局很容易做到)2.布局管理Layout(可控制的部件不要使用布局中,一旦改变会影响到整体布局)经常要用到的三个布局部件QHBoxLayout水平布局QVBoxLayout垂直布局QGridLayout表格布局QHBoxLayout和QVBoxLayout用法相同基本:vlayout->addWidget(w1);vlayout->addWidget(w2);……QGridLayout用法layout->addWidget(widget,row,column,rowSpan,columnSpan);layout->addLayout(layout,row,column,rowSpan,columnSpan);(row,column):控件占据左上角的单元格位置rowSpan:控件占据的行数columnSpan:控件占据的列数(不写默认为1)控件随窗体伸缩将布局与主窗体建立联系layout=new QHBoxLayout(this);或者this->setLayout(layout);layout->addStretch();可伸缩的空间layout->setAlignment(Qt::AlignHCenter);//布局内控件水平居中layout->setSpacing(10);//控件间隔为10layout->setMargin(10);//页边距为10Qt设计器中spacer控件以上在对控件位置调整时常用结合SizePolicy属性控制布局管理中的控件的尺寸自适应方式也就是控件随主窗体伸缩方式(可自行增大或缩小)QSizePolicy sizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);//可自行增大和收缩Fixed:不能放大或缩小Minimum:不能小于sizeHint尺寸,可放大(若设置了最大尺寸)Maximum:不能放大,可缩小到允许的最小尺寸(若setMinimumSize(10,10)只能缩小到(10,10))Preferred:控件的sizeHint是他的Hint,可以放大或缩小比例因子的使用例:布局中有左右两控件,右边比左边水平伸缩2倍sizePolicy.setHorizontalStretch(1);sizePolicy.setVerticalStretch(0);left->setSizePolicy(sizePolicy);sizePolicy.setHorizontalStretch(2);sizePolicy.setVerticalStretch(0);left->setSizePolicy(sizePolicy);水平伸展比例(1,2)垂直伸展比例(0,0)布局顾名思义是对控件的位置的整体规划,每个控件之间都存在着位置关系,所以改变控件(移动、关闭)会破坏布局结论:两种方法结合使用,应该可以应对大部分界面布局。
borderlayout用法

borderlayout用法BorderLayout是Java中常用的布局管理器之一,它将容器分为5个区域:北、南、东、西和中心。
在使用BorderLayout时,可以将组件添加到不同的区域中,从而实现灵活的布局效果。
具体用法如下:1. 创建一个JFrame或JPanel等容器组件,并设置其布局管理器为BorderLayout。
2. 使用add方法将需要布局的组件添加到容器中,并指定其所在的区域。
例如:frame.add(new JButton('North'), BorderLayout.NORTH);frame.add(new JButton('South'), BorderLayout.SOUTH);frame.add(new JButton('East'), BorderLayout.EAST);frame.add(new JButton('West'), BorderLayout.WEST);frame.add(new JButton('Center'), BorderLayout.CENTER);3. 可以使用setHgap和setVgap方法设置组件之间的水平和垂直间距。
4. 如果一个区域中添加了多个组件,则它们将按照添加的顺序依次排列。
5. 如果某个区域没有添加任何组件,则该区域将不会显示出来。
6. 可以使用remove方法将已添加的组件从容器中移除。
7. 可以使用setPreferredSize方法设置组件的首选大小,以便更好地控制布局效果。
总之,BorderLayout是一种简单易用的布局管理器,适用于各种大小和形状的容器组件,可以轻松实现各种布局效果。
python grid 参数

Python Grid 参数在Python编程语言中,Grid(网格)是一种常见的布局管理器,用于在图形用户界面(GUI)中创建和组织控件。
Grid参数是指在使用Grid布局管理器时,可以设置的各种参数,用于控制控件的位置、大小和对齐方式等。
1. Grid布局管理器简介Grid布局管理器是Python Tkinter库中常用的一种布局管理器,它以网格的形式将控件放置在窗口中。
使用Grid布局管理器,我们可以将窗口划分为行和列,然后将控件放置在相应的行和列中。
Grid布局管理器的主要优点是灵活性和可扩展性。
通过灵活地设置行和列的数量,我们可以轻松地调整控件的位置和大小,以适应不同的窗口尺寸和布局要求。
此外,Grid布局管理器还可以自动调整控件的大小,以适应窗口的变化。
2. 使用Grid布局管理器在使用Grid布局管理器时,我们需要先创建一个窗口对象,并将其设置为Grid布局。
然后,我们可以使用grid()方法将控件放置在窗口中的特定位置。
下面是一个简单的示例代码,演示了如何使用Grid布局管理器在窗口中放置两个按钮:import tkinter as tk# 创建窗口对象window = ()# 设置窗口为Grid布局window.grid()# 创建按钮控件button1 = tk.Button(window, text="Button 1")button2 = tk.Button(window, text="Button 2")# 将按钮控件放置在窗口中的特定位置button1.grid(row=0, column=0)button2.grid(row=0, column=1)# 进入主循环window.mainloop()在上述代码中,我们首先导入了tkinter模块,并创建了一个窗口对象window。
然后,我们通过调用grid()方法将窗口设置为Grid布局。
JavaGUI布局管理器

JavaGUI布局管理器容器可设置布局管理器,管理容器中组件的布局:container.setLayout(new XxxLayout());Java有6种布局管理器,AWT提供了5种:FlowLayoutBorderLayoutGridLayoutGridBagLayoutCradLayoutSwing还提供了⼀种:BoxLayout1、FlowLayout 流式布局顾名思义,组件像⽔流⼀样,从第⼀⾏开始,从左向右依次排列,碰到边界时转到下⼀⾏继续。
三个构造函数:FlowLayout() //使⽤默认参数FlowLayout(int align) //设置对齐⽅式FlowLayout(int align,int hgap,int vgap) //设置对齐⽅式、⽔平间距、垂直间距align是FlowLayout类的常量,⽐如:FlowLayout.LEFT,FlowLayout.CENTER2、BorderLayout 边界布局将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置⼀个组件。
2个构造函数:BorderLayout() //使⽤默认参数BorderLayout(int hgap,int vgap) //设置⽔平间距、垂直间距放置组件时需指定位置:container.add(Component comp, Borderlayout.SOUTH); //第⼆个参数是BorderLayout类的常量,指定组件位置container.add(Component comp); //缺省位置时,默认为BorderLayout.CENTER,放在中间⼀共5个位置,⼀个位置最多放1个组件。
当然,可以在⼀个位置放置多个组件,只是后放置的组件会覆盖之前放置的组件。
也可以⼀个都不放。
3、GridLayout ⽹格布局将容器划分为指定⾏数、列数的⽹格,每个格⼦的尺⼨都相同,⼀个格⼦中放置⼀个组件,适合组件⼤⼩差不多的,⽐如放置计算器的按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
13
练习
Implements interface LayoutManager2 Provides horizontal gap spacing and
vertical gap spacing
7
BorderLayout Demo
11.17.3 GridLayout
GridLayout
Divides container into a grid Every component has the same width and
height
9
GridLayout Demo
其它布局
BorderLayout BoxLayout CardLayout FlowLayout GridBagLayout GridLayout GroupLayout SpringLayout
绝对布局
Set the container's layout manager to null by calling setLayout(null).
Default for JFrames (and other windows). Arranges the components into five areas: NORTH, SOUTH, EAST, WEST and CENTER.
Arranges the components into rows and colrderLayout GridLayout
Default for javax.swing.JPanel. Places components sequentially (left to right) in the order they were added. It is also possible to specify the order of the components by using the Container method add, which takes a Component and an integer index position as arguments.
or right aligned
FlowLayout Demo
FlowLayout Demo
BorderLayout
BorderLayout
Arranges components into five regions – north, south, east, west and center
FlowLayout
FlowLayout
Simplest layout manager Components are placed left to right in the
order they are added Components can be left aligned, centered
Call the Component class's setbounds method for each of the container's children.
Call the Component class's repaint method.
Using Panels to Manage More Complex Layouts
GUI 布局管理器
简介 FlowLayout BorderLayout GridLayout 其它 LayoutManager 组合布局
布局管理器
负责容器中各组件的位置和大小,两种容器: JPanel – 默认为 FlowLayout 布局,可更改
JPanel panel = new JPanel(new BorderLayout());
Content Pane – 默然为 BorderLayout 布局 可更改
Container contentPane = frame.getContentPane(); contentPane.setLayout(new FlowLayout());
常见布局管理器
Layout manager Description
