Flash制作飘落文字效果


飘落文字效果
1.将舞台设为黑色。
2.利用文本工具输入“飘落文字效果”,在属性面板中设置文字大小为70,文字颜色不限。
3.利用对齐面板,将文字放在舞台的正中央。
4.将文字打散
5.右键---分散到图层。
6.将图层1删除。
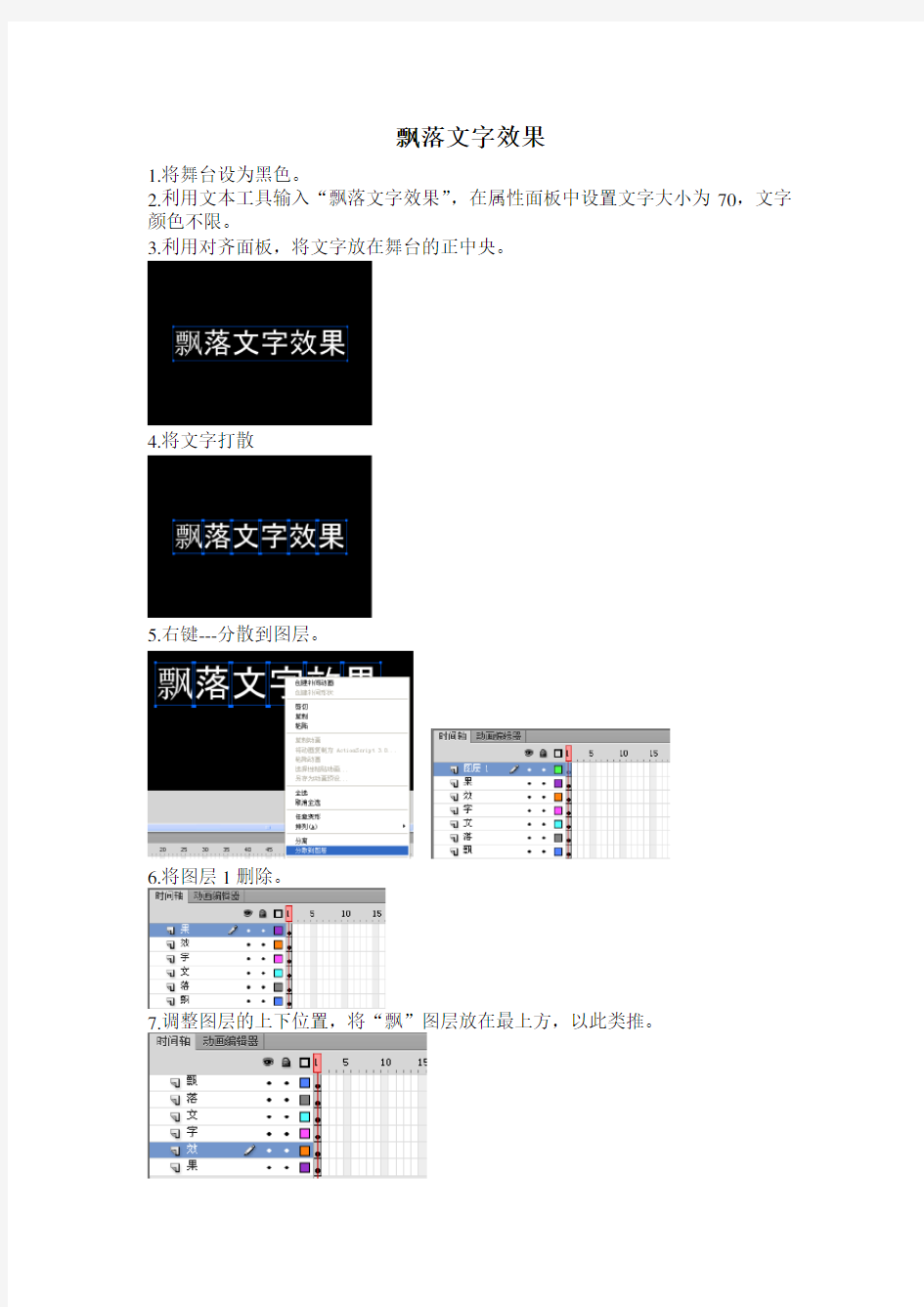
7.调整图层的上下位置,将“飘”图层放在最上方,以此类推。
8.将每个文字转换成图形元件。
9.库面板中的元件。
10.在所有图层的第40帧插入关键帧。(第40帧即是文字最终在舞台上的位置)
11.回到第1帧,框选所有元件,移动到舞台外的左上方,执行“修改—变形---水平翻转”,再执行“修改—变形---垂直翻转”。
12.在“飘”图层的第1帧到第40帧之间创建传统补间。
13.选中“飘”图层的第1帧,在属性面板中设置旋转为顺时针。
14.重复步骤12.13,将其他文字的飘落效果制作完成。时间轴如下图。
15.为了能使文字“依次”飘落,需要使每个文字比前一个文字向后推迟10帧。具体做法:选中“落”图层的1到40帧,全部向后移动10帧,见下图。
16.其他图层做法同上。
17.最后在所有图层的第100帧插入静态帧(也可插入关键帧)。在100帧插入帧的目的是,将每个飘落下来的文字停留在舞台上一段时间。
手把手Flash滚动文字制作
按以下步骤制作flash滚动文字、循环图片(多幅)、flash文字特效: 如果按此步骤有问题请联系Jun.wang@https://www.360docs.net/doc/664858998.html, 滚动文字 1.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 840px,高138px,帧频为5 2.文件—导入—导入到库,选择一张合适的图片做底图,宽和高为840X138即可。这时可 在右边的库栏中看到刚刚导入的图片。 3.点击库栏中的图片拖到舞台上来,在下方输入x和y的值均为0,按enter来对齐图片, 点击图片,选择分离。 4.点击默认的图层1处,插入图层,新建一个图层2。
5.点击图层2的第一帧处—点击右侧的文本工具(A),在合适的位置插入文字,下方属性 可修改文字的字体、字号、颜色等参数。 6.在图层2的第50帧处,点击鼠标右键插入关键帧。50帧可选,帧的数目越大,滚动文 字的速度就越慢。 7.在1到50帧的任意一帧处点鼠标右键创建补间动画。
8.点击图层1的第50帧处,点击鼠标右键插入帧。 9.点击图层2的第一帧处将文字移动到图片的最右侧,点击图片的第50帧处将文字移动 到图片的最右侧。为了使文字滚动过程中不会上下移动位置,最好使用键盘来移动文字,使得文字的高度相同。 10.按Enter看效果,完成,如果滚动速度过慢或者过快,可以移动第50帧到更高的帧数。 11.文件—导出—导出影片,另存为一个swf文件,完成。
循环图片: 1.以四张图片循环为例,准备好四张170X205的图片。 2.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 170px,高205px,帧频为5 3.插入—新建元件,名字默认为元件1,属性选择“图形”。 4.文件—导入—导入到舞台—选择第一张170X205的图片。 5.重复第三步和第四步,依次把四个元件创建好,四幅图片导入到舞台。 6.点击场景1,此时从右侧可以看到四幅图片均已被导入到场景中来。 7.点击第一幅图片,将它拖到舞台上来,x和y值设定为0和0。 8.点击第10帧处,鼠标右键插入空白关键帧,将第二幅图片拖到舞台上来,x和y值设定
flash制作写字效果动画
flash制作写字效果动画 1、首先新建一flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后制作所需的元件: (1)制作卷轴: 点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定。 使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示。
用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。 卷轴就做好了,回到场景。 (2)毛笔的制作: 新建元件,命名“笔”,行为:图形。方法同卷轴的制作方法相似,只不过在上端(用铅笔工具)画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。(线性渐变:左:738d26;中:fee13f);右:738d26。)
毛笔做好后回到场景。 (3)书法字体的制作: 新建元件,命名:字。行为:图形。选择合适的字体将字打上去。作者使用自己书写的字体,去掉背景后导入到库。使用时通过菜单—修改—位图—将位图转换为矢量图。 2、制作卷轴展开。打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。 点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。
3、制作纸张铺开。在最下面新建一图层,命名:纸。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。在图层纸上新建一层,命名:遮罩。用随便的颜色(在纸正中间上下)画一很窄的矩形,一定要与纸相同高,右键点击该层第1帧—创建补间动画,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。 4、制作写字动画。在右轴层上新建一层,命名:字。在该图层第6帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将
Flash MX04文字特效:残影动画
Flash MX04文字特效:残影动画 直线网https://www.360docs.net/doc/664858998.html, 以前讲的是残影效果,一般是在一帧就显示这种静态的效果,并且即使你把间隔时间设为大于0的整数,那也只会运动一次。这节我们来学习一下我们以前学Flash时常用的残影动画效果。我记得很早以前,曾用了很笨的方法,就是分好多层,一层做一个图形或文字的动画,每层之间的图形都是渐变的,这样做超级累。我想很多人这么做过。 后来我学会了用Actionscript,这次只要做一个动画,把它定义成库中的Movie Clip。以后的残影就可以用DuplicateMovieClip语句来复制这个动画,然后用Movie Clip的属性值为改变其位置、大小和透明度等。这样做虽然比较方便,可很多设计人员却不懂Actionscript,所以这种效果还是很多人用那种最笨的方法。现在,不管是不懂Actionscript的设计者,还是懂Actionscript的懒鬼都可以在数秒钟之内就搞定这样的效果,而且不必像以前那样调试很麻烦。 1. 首先,在场景中间输入几个字,如图1。 图1 2. 选菜单栏里“Insert→Timeline Effects→Effects→Blur”,这时会弹出如图2所示的对话框。 图2 这都是老界面了,看看里面的参数吧,下面是各个参数所代表的意思: Effect Duration:效果持续时间,单位是帧。 Resolution:分辨率,在这里其实就是残影的数。 Scale:缩放比例。 Allow Horizontal Blur:打勾的话就是允许水平扩散, 否则不允许。 Allow Vertical Blur:打勾的话就是允许竖直扩散,否则不允许。 Direction of Movement:扩散方向,这是一个图形控制界面,如图3所示。
制作毛笔写字效果动画实例教程
制作毛笔写字效果动画实例教程 制作毛笔写字效果动画实例教程 1.首先新建一Flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后制作所需的元件: 制作卷轴: 点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定, 使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示, 用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。 卷轴就做好了,回到场景。 毛笔的制作: 新建元件,命名“笔”,行为:图形。方法同卷轴的制作方法相似,只不过在上端画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。 毛笔做好后回到场景。 书法字体的制作: 新建元件,命名:字。行为:图形。选择合适的字体将字打上去。作者使用自己书写的'字体,去掉背景后导入到库。使用时通过菜单—修改—位图—将位图转换为矢量图。 2.制作卷轴展开。打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。 点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。 3.制作纸张铺开。在最下面新建一图层,命名:纸。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。在图层纸上新建一层,命名:遮罩。用随便的颜色画一很窄的矩形,一定要与纸相同高,右键点击该层第1帧—创建补间动画,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。 4.制作写字动画。在右轴层上新建一层,命名:字。在该图层第6帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将其调整到合适的大小和位置。 使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键
Flash制作图片切换特效
用Flash制作图片切换特效 图片切换是网页中最为常见的效果,一般的广告牌都是通过图片切换制作的。在这里我向大家介绍常见的图片切换方式:百叶窗的图片切换效果。 在本文中主要学习到的内容有:两层上不同图片的导入和精细的控制;遮罩和形状变化组合的应用。 操作步骤: 1、按Ctrl N新建一个flash文件,执行“File/Import”命令(快捷键为:Ctrl R),然后从弹出的对话框中选择你要引用的图片文件,单击OK按钮确认,按Ctrl Alt I键调出Info面板,将宽(W)设为:285,高(H)设为:220。 2、按Ctrl B将导入的图片打碎,选择工具栏中的椭圆形工具,设置好Stroke面板的参数后,按住Shift键,在工作区中拖动鼠标,画一个图形,选中该图形,按Ctrl Alt I键在Info面板中将宽(W)设为:240,高(H)设为:216,将圆形移动图片中央,选中图形及图形外边的图片,按delete键,将其删除。 3、单击时间线窗口左下解的“ ”按钮,新建一个层:Layer2,用一面的方法制作另一个图形,使得Layer2上的图片刚好遮掩在Layer1上。 4、再新建一个层Layer3,选择工具栏中的矩形工具,将其属性区中的线框设置成“无线框”,填充颜色设置为“黑色”,在工作区中拖动鼠标画一个长方形。 5、用箭头工具选中该长方形,然后然后执行
“Insert/converttosymbol”命令(快捷键为F8键)把它转换为:Graphics 符号,命名为:百叶;按Ctrl F8键再新建一个符号,符号类型为:Graphics,命名为:百叶2,进入其编辑环境,按Ctrl L键打开符号库,将符号百叶拖入工作区,并适当调整其位置,分别在第15、25、40帧处按F6插入一关键帧,分别选择第15帧和第25帧,在Info 面板中将高度设置为1,按照建立路径。 时间轴上窗口左上角上的Scene1回到主场景,并删除长方形图片,按Ctrl L打开符号库,将符号百叶1拖入场景中,将其移动到图片最下方,调整其位置,用鼠标右键单击Layer3层的名称,从弹出的菜单中选择Mask项,这时Layer3层变成了遮罩层,遮罩区域之外的Layer2层中的图片将显示不出来。 7、新增8个层,按住Shift键,选中Layer2和Layer3,用鼠标右键单击被选中的任意一帧,从弹菜单中选择CopyFrames,用鼠标右键单击Layer4层的第1帧,从弹出的菜单中选择PasteFrames,这时Layer4将变成了复制后的Layer2和Layer3遮罩层, 8、单击复制后的遮罩层,按键盘上的向上箭头键,移动选区,移动后的位置 9、用同样的方法,依次在Layer5至Layer11中分别复制Layer2和Layer3图层,将各个遮罩层中的百叶1向上移动,并顺次向上连接,按住Shift键,选中所的层中的第42帧,并用鼠标右键单击它在弹出的菜单中选择InsertFrame项(快捷键为:F5),使所有层的帧都增加42帧,然后单击时间轴窗口层名称上方的按钮,锁住所有的
Flash 文字扭曲的效果
Flash 文字扭曲的效果 本例通过使用动态遮罩绑定以及简单的影片剪辑复制来实现文字扭曲的效果。至于本例的实现原理,示意如图1: 图1 原理示意图 可以试想现在摆在面前的有一叠6张一模一样带字的圆形纸片,然后把倒数第2张并将其外围剪去宽度为整个圆半径1/6的圆环,把倒数第3张剪去2/6大小的圆环,倒数第4张3/6,第5张4/6,第6张5/6。剪完之后,仍然按照原来的顺序,对齐中心叠好。这样的一叠纸片就能够用来粗略地实现扭曲效果了。还不明白?试着转动不同层次的纸片看看。 图1左边的6个instance就可以看作是上面那个场景中所提到的6张纸片,然后instance 2-6上的黑边就可以看作是被剪去的部分。而图1-76边的那个圆饼就相当于是6张纸片对齐叠好后的样子。也许各位已经发现了:纸片数量越多,产生的模拟扭曲的效果就越好。很显然如果只胡两层,其制作示意如图2所示: 图2 单个instance的制作原理 图1-77展示的是单个instance的制作原理:将用来作为遮罩的影片剪辑Mask 和要实现扭曲效果的影片剪辑Text通过Flash MX中的新函数SetMask联系起来。这个SetMask函数的出现,使得可以在运行时任意指定某个影片剪辑作为遮罩,实现动态遮罩绑定,从而大大简化了以往制作动态遮罩的步骤。在制作过程中主要用到了最终效果如图3所示,要实现这一效果,其具体制作步骤如下: 图3 最终效果图 1.新建一个电影,在属性面板中设置其尺寸为500pxX400px,选择一种颜色(本例为#FFFFFF)作为背景色。 2.双击时间线上的 Layer 1 ,并将其改为 main ,如图1-79所示。选择插入/新建元件菜单命令或直接按Ctrl+F8,打开创建新元件对话框。名称一栏中输入 Text ,并设置其行为为影片剪辑,单击确定按钮新建一个名为 Text 的影片剪辑 3.选择插入/图层菜单命令或直接点击时间线窗口上的图标,新建一个图层。分别将图层命名为text和background,影片剪辑text的时间轴窗口如图4所示: 图4 影片剪辑text的时间轴窗口 4.选中 background 层,选择文件/导入菜单命令,打开导入对话框。然后选择一张图片(本例为 apple.jpg )导入到 background 层上作为背景。如果导入的图片太大,就得使用Transform(变形)工具将其缩小到合适大小。选择窗口/变形菜单命令或直接按Ctrl+T,打开变形面板,修改面板上的垂直和水平缩放比例至合适的值。导入后的图片如图5所示: 图5 导入后的图片 5.接下来该是在背景上写字了。选中 text 层,在工具箱中选取文本工具,然后在舞台上写上 Apple 几个字符,在属性面板中,根据需要将刚才所写的
怎样利用flash制作写字效果动画
怎样利用flash制作写字效果动画 笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。以往笔顺教学通常是教师在黑板示意,学生在下面练习。随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。怎样制作此类生字笔顺课件呢? 启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性 (Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。 为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。 点击箭头工具后全部选定铅笔图形,点击Modify (修改)|Transform(转 换) | Scale and Rotate(缩放和旋转)将图形向右旋转20°。 按Ctrl+G将铅笔图形群组。 选择Text Tool工具,在工作区中央插入一个“学”字。点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。按Ctrl+B将“学”字打散。 按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。 再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。 继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。完成上述工作后,请选定第一帧,点击Edit(命令、用途) | Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择 “Reverse Frames(反转帧数)”将选定的全部帧反转。 按Ctrl+Enter测试即可看到一枝铅笔在书写“学”字。
flash各种效果制作
用FLASH做水波效果 2008-10-29 17:14:11| 分类:网络运用|字号大中小订阅 制作步骤: 一.新建文件 打开FLASH MX,新建文件,设置属性,550×400,帧数12,背景色不设。 二.场景设置 1.导入有水景的图片,凡带有江,河,湖,海,瀑布水景的图片(jpeg 格式),选一张。导入到场景中。 2.属性中,设置图片大小550×400,全居中。 3.用黑箭头工具将图层一改名为选切层。 三.选切图片 1.点中场景图片,选<修改> 菜单下的<分离> (ctrl+B)。此时,图片变成麻麻点状。 2.点<橡皮擦工具>把"非水域"部分擦掉。 3.剩下的水域部分就是要保留部分,转换为图形元件1。方法:点中这部分,右键中点击转换为图形元件1。 四.背景图片设置
1.新增图层二,改名背景层,并拖到选切层下面。 2.从库中拖出水景图片(位图),属性中550×400,全居中。这时2张图片重叠一样大。将位图转换为元件2。 3.选中选切图层,在键盘上用向下(上)箭头,将选切图片向下(或向上)移动1~2个像素,以便产生动感。 五.遮罩层 1.增加图层三,改名为遮罩层。 2.在第一帧,用矩形工具,(选无边框,浅色填充色)在场景外,上方拖画一条长条矩形框.在窗口>信息>中调该矩形宽高为550*10像素,用黑箭头工具对齐该矩形到场景内上方,点"编辑"菜单>复制>中对齐"矩形条">用键盘箭头将"复制条"往下移动(条与条之间不要相连)>点击一下,框选已有的<矩形条>,再按上述复制> 移动,直至把矩形条复盖住约2倍场景大小,再用矩形工具选中整个遮罩块。右键将遮罩块转换为元件3。 3.第60帧插入关键帧。用黑箭头工具,第一帧遮罩块底对齐(左右对齐),60帧顶对齐(左右对齐).设置遮罩块1~60帧的动作补间。 4.背景层和选切层的各自60帧插入帧。 5.设置遮罩层遮罩。右键中点遮罩层。可见选切层向右缩进一点。 保存一次,Ctrl+Enter测试场景
Flash常用(特效)代码应用集锦
Flash常用(特效)代码应用集锦 1、用flash 做那种弹出的小窗口分两步: 给flash中的按钮加入如下action: on (release) { getURL ("javascript:MM_openBrWindow('newweb.htm','','width=600,he ight=100')"); } 在HTML页面的...之间加入下面的javascript代码. 2、如何使得flash一打开就是全屏? fscommand("fullscreen",true) 如何不能使用右键? fscommand ("showmenu", "false"); 3、用命令载入一个动画,我需要确定载入动画在画面中的位置,用什么语言来设置?例如载入名为dd.swf 的动画,我要确定这个动画的中心位置在(205,250),该怎么设置?在要加载动画的那钟加入 loadMovie("dd.swf", "a"); a._x=205; a._y=250; 你得先做一个空的MC起名叫"a",导入时,在右下角也起名为a 4、当鼠标经过时动画播放到某处
on (rollover) { gotoAndPlay(10); } 当鼠标按下时动画播放到某处 on (release) { gotoAndPlay(1); } 5、播完动画后自动跳到某网页 getURL("siteindex.htm", _self); 6、设为首页 on (release) { getURL("javascript:void(document.links.style.behavior='url(#de fault#homepage)');void document.links.setHomePage (' 收集外部调用swf on (release) { loadMovieNum("service.swf", 1); } 外部调用数据 loadVariablesNum("about.txt", 0); https://www.360docs.net/doc/664858998.html,eCodepage = true;//中文 音乐加入
Flash制作视觉动画效果:飘落的枫叶
Flash制作视觉动画效果:飘落的枫叶 一.素材 制作方法: 1、建新文档。 2、文件--导入--导入到库。把背景图片和叶子图片导入到库。 3、打开对齐面版,相对于舞台,水平中齐,垂直中齐。把背景和舞台对齐。 4、打开窗口--库, 在1 帧,把背景图从库里拖出舞台,调整与舞台一样大小。把图层1 改为背景层,右键点背景,转换为图形元件,名:背景。在300 帧点左键,插入帧。
5、锁定背景层,新建图层1,在第1 帧,从库里把叶子图片拖出舞台, 选取工具栏中的任意变形工具把叶子调好方向大小,对叶子点右键, 转换为影片剪辑元件,名:叶子 6、在250帧点右键--插入关键帧,在1~250帧内任选一帧点右键创建补间动画,建立1~250帧的叶子运动,在属性栏面版上在“调整到路径上”打勾:
7、锁定图层1 。添加运动引导层,选用工具栏中的铅笔工具,笔融颜色随意,附属选项:平滑。填充色无。在引导层的第1帧画一条平滑曲线,即叶子运动轨迹。 8、锁定引导层,打开图层1,把1 帧的叶子元件拖到引导线的上端。注意:一定要把元件注册点压在引导线上。
导线上。 2,在图层2 的第11帧,把库里的叶子元件拖出舞台放在第二条引导线的上端,在第260
帧插入关键帧,11~260帧内任意1帧点右键创建补间动画,点260帧,把引导线上端的叶子元件到下端,把属性栏面版上在“调整到路径上”打勾 11、不断重复第10步,每复制或重新画一条引导线,就相应加一图层,每新图层比前图层后退10帧,直到您认为叶子够了为止。
这是第9层时间轴的前部份 的文字输入,设置其系列为“中华行楷”。
Flash教程实例 光线特效文字
Flash教程实例光线特效文字网页设计 实例说明:本例我们将学习制作效果很好的光线文字。“HJIT”几个字母随着光线的照射,依次从左到右闪现,如图1所示。 本例所涉及到的主要内容:通过静态光影的色调和在一同层上动画的时间差的调整来实现炫目的光线特效文字。通过本例的制作,你一定能够很好的掌握图形的渐变填充,文字与图形的交割,动画层中时间轴上的帧的控制以及对图形的绘制等等。爱好者在这里可以体会到,精美的动画制作需要的是好的创意和制作方法。本例中应用的色调调整虽然很少,主要是黑白两色的运用,然而颜色分明的光线特效文字,作为插件用在网页效果还是不错的! 创作步骤: 第1步,启动Flash MX。新建一个动画文件,用鼠标右击舞台的空白处弹出快捷菜单,选择“文档属性”弹出“文档属性”对话框,如图2所示,设置文档属性:尺寸大小为500PX×250PX,背景色为黑色,帧速率为24fps。
第2步,按键盘上的“Ctrl+F8”组合键,打开“创建新元件”对话框,如图3所示。在对话框中选择“图形”项,并命名为“Hlight”,单击“确定”按钮,进入“Hlight”的编辑环境。 第3步,单击工具箱中的“文本工具”按钮,单击窗口下方的“属性”(或单击菜单“窗口”→“属性”命令)弹出“属性”面板,设置好字体、大小和颜色。在这里我们选用“72”号“白色”“斜体”“Arial Black”英文字体,如图4所示。 第4步,在工作区中输入英文大写字母“H”,选中后,按键盘上的“Ctrl+B”快捷键将其打散,并将其移到工作区的中心位置。 第5步,单击工具箱中的“直线工具”或“钢笔工具”或“矩形工具”画出一个封闭四边形或多边形,并调整到合适的大小。单击菜单“窗口”→“设计面板”
flash遮罩特效实例精选(探照灯文字)
flash遮罩特效实例精选--探照灯文字 该实例实现的是探照灯文字效果,当探照灯由左到右照射时,被照到的地方出现鲜亮的色彩,如图1所示: 图1 探照灯效果 在影片的制作过程中,主要是遮罩的应用,没有使用任何脚本,所以制作还是很简单的,具体操作步骤如下: 1.新建一影片,设置影片大小为250pxX120px(单位为像素),背景色为白色,当然设计者可以根据需要另行设置。 2.新建一图形元件“mask”,选取文本工具,设置字体为“A rial Black”,大小为42,在工作区中输入文本“LightMask”,如图2所示: 图2 输入文本 3.新建一图形元件“meng”,在第1帧处插入一关键帧,选
椭圆工具,设置其填充色和轮廓颜色均为为黑色,按住Shift在工作区中绘制一正圆,如图3所示: 图3 设计图形元件“meng” 4.返回主场景,在第1帧处插入一关键帧,选取矩形工具,设置其轮廓颜色为黑色,填充色为灰色直线渐变色,其中浅蓝色的RGB值为:(40,52,140),深蓝色的RGB值为:(15,15,60),混色器面板如图4所示: 图4 设置混色器面板 运用填充色,在工作区中绘制一矩形,通过填充形变工具,设置填充效果,给人以光线从右上角入射的效果,如图5所示:
图5 设计光线入射效果 选取文本工具,在属性面板中设置字体为“Arial Black”,大小为42,颜色为黑色,在工作区中输入文本“LightMask”,这就是文本的阴影,如图6所示: 图6 设计文本阴影 再次选取文本工作,置字体为“Arial Black”,大小为42,颜色为#24486C,在工作区中输入文本“LightMask”,调整其位置,并在第10帧处插入帧,效果如图7所示: 图7 制作有阴影的文本
flash毛笔写字动画效果
FLASH毛笔写字效果之教程 详细步骤如下: 1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*200 2.背景颜色随便设.我这里设为:#006699 3.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"
打开创建元件对话框,将其类型设为图形,将其名命名为卷轴 4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状
态设置成线性,将线性渐变设置成如图所示, 在画布上拖出一个大小为170*25的矩形. 5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置. 6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具
拖动下方移动成尖形. 7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子. 8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.] 字体选择草书或毛字字体.如行楷,隶书等. 新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为110 9.所有场景里面的元素都制作完成了.下面来具体制作动画 10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴 重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]
Flash 《写字效果》操作步骤
Flash 《写字效果》 技术要点:文本的操作;逐帧动画;关键帧;翻转帧。 步骤: 一、制作关键帧 1、新建一个FLASH文件,命名为“写字效果”。 2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入 影片的编辑窗口。 3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。 在场景中输入文字flash. 4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择 工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。 5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入 一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。 6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全 部擦除为止。这样,最后得到一个文字flash的笔画逐渐消失的动画。 7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”, 将所有的关键帧顺序反相。 二、制作粉笔 1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。 2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。 3、利用“矩形工具”在场景上绘制一个矩形。 4、利用“选择工具”调整举行形状和角度。(倾斜45度,粗细与flash笔画粗细大致相同) 5、单击“场景1”按钮,返回场景中。 6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。 7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
Flash动画制作综合实例
第14章 Flash动画制作综合实例 教学提示:Flash最主要的功能是制作矢量动画,制作出效果独特且容量很小的Flash 动画作品是其主要特色。同时,通过动作(Actions)指令集控制动画的播放、开关音效、制作交互式接口效果、Java网页特效等效果是其另一大特色。这使得Flash不再只是单纯的动画制作软件,而成为交互式多媒体工具、交互式网页制作工具、光盘自动播放画面制作工具。此外,它还可以做出多种格式的动画,不需死记程序语言就能做交互式游戏。 本章介绍了4个Flash动画制作实例,综合运用了Flash的编程语言技术、Flash的设置文档属性、制作元件、时间轴、文字工具、测试动画速度等技术。 教学目标:在掌握前面几章介绍的基本操作和基本知识的基础上,本章主要通过几个Flash动画制作的实例,让读者领略Flash的特效动画制作和强大的编程功能,进一步熟悉Flash利用动作语句来制作动画特效的操作方法和独自完成实例创作的能力,加深对Flash 动画制作方法的认识和提高。 14.1 星光闪烁的特效实例 大家可以想像这样一种场景:漆黑的夜空中,出现一点微弱的亮光,然后光线慢慢地增强,最后变成许许多多光芒四射的星星,若隐若现,而且,星星可以变换多种形状和颜色,很美的画面吧!如果将这些添加在你的动画中,将是一道非常亮丽的风景线。 14.1.1 设置文档属性 (1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。 (2) 为了作图方便,选择【修改】|【文档】命令,打开如图14.1所示的【文档属性】对话框。 图14.1 【文档属性】对话框 (3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
如何用flash做动画
如何用flash做动画 一、文字翻转效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、选中图层2第15帧,点“修改”—“变形”—“垂直翻转”。 11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。动画制作完成。 12、测试影片、保存、导出影片。 二、文字淡入淡出效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。 3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y 轴的位置均为“0”。
4、并在第30帧“插入帧”。 5、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 6、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。在编辑区内输入文字。 7、点“场景1”,返回到场景编辑区。 8、锁定图层1,点“插入图层”按钮,插入图层2。 9、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 10、在图层2的第15帧、第30帧分别插入关键帧。 11、选中图层2第15帧,用箭头工具选中“文字”元件,在属性面板“颜色”的下拉箭头,选择“Alpha”,调整后面的百分比为10%。 12、在图层2的第1帧、第15帧,在属性面板设置补间为“动作”。动画制作完成。 13、测试影片、保存、导出影片。 三、打字的效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”。 3、对导入的图片进行适当的处理,使其与场景大小一致,并设置其X轴、Y 轴的位置均为“0”。 4、并在第70帧“插入帧”。 5、锁定图层1,点“插入图层”按钮,插入图层2。 6、在图层2第1帧选择“文本工具”,选择字体“华文行楷”、字体大小“50”、字体颜色为“蓝”,在工作区下部输入文字。(我的个人天地) 7、分别在图层2的第10、第20、第30、第40、第50、第60帧一次性插入关键帧。
Flash激光文字效果制作全过程
经典案例X —— “激光文字效果” 在本章的前面部分对Flash 中的遮罩动画做了简单的介绍,下面将进入Flash 引导线动画和遮罩动画的综合性实例的介绍和制作。希望通过这个综合性案例,使读者对Flash CS5的动画制作有进一步深入的认识。本案例运行效果在.\效果目录下。 【设计思路】 ? 新建文档。 ? 制作激光束影片剪辑 ? 制作激光束运动动画 ? 制作激光写字效果 ? 保存和测试影片。 【设计效果】 创建如图X-1所示效果。 【操作步骤】 一、新建文档 1、 运行Flash CS5软件。 2、 打开Flash 软件,新建Flash 文档,保存该文件,并将其命名为“激光文字效果.fla ”。 将文件属性栏中的舞台大小的宽度设为550像素,高度设为200像素。背景色为黑色。 二、制作激光束影片剪辑 1、 制作激光束顶端的发光小球。 1) 选择菜单【插入】/【新建元件】,弹出【创建新元件】对话框,在名称框输入: “ball ”;类型选择“影片剪辑”。随之进入影片剪辑编辑窗口。 2) 选择【椭圆】工具,笔触颜色设置为:无,填充设置为从黄色(#FFFF00)到 黑色(#000000)的渐变色,在舞台上拖出一个不带边线的正圆,如图X-2所示。选中小球,按F8键把它转换成图形类元件,命名为:“light ”。在第12帧按F5键插入一个普通帧。 3) 新建一个图层,渐变色设置同上,在刚才小球的旁边绘制如图X-3所示的小球。 把它拖到X-2所画的大圆的下面。在第4帧按F6键插入关键帧,在这一帧把这个小圆拖到远离大圆的地方,方向任意,并把它的Alpha 值改为“40%”,如图X-4所示。选择第1帧,单击右键,创建传统补间。 图X-1
用Flash制作动感火焰字
用Flash制作动感火焰字 直线网https://www.360docs.net/doc/664858998.html, 相信多数Flash爱好者都见过一种文字特效,这种效果是将文字层作为遮罩利用背景图片的移动而产生动感。但是这种动画只是一种“假”动画,绝非真正动画效果。不久前本人为了参加公司系统举行的课件展评活动,在制作片头的时候突发奇想:能否利用遮罩效果实现文字熊熊燃烧的动画呢?想到就干,经过一番折腾,终于在屏幕上出现了暗夜之中熊熊燃烧字幕的精彩画面(如图1、2)。 图1 图2 准备工作 1、设置电影属性 打开Flash5,在Modify(修改)菜单中选择Movie(电影)选项,在打开的属性面板中将Background(背景)后面的调色板打开,将背景色调整为黑色(这样做是为了突出火焰燃烧的效果)。 2、创建“火焰”电影符号 本动画的关键就在这一步,因为文字燃烧的背景就靠它了。在做这个练习之前,你得事先准备一个火焰燃烧的动画文件,最好是GIF格式(为什么?看完后面就知道了)。本人为了达到最佳效果,事先使用3DMAX制作了一个火焰动画文件,然后将其输出为逐帧位图动画的。准备好了动画文件,你就可以开始制作“火焰”电影片段符号了。 单击Library(库)面板中“新符号”按钮,在弹出的面板中选择“Movie Clips”(电影片段)类型,将“Name”改为“火焰”。接着在符号编辑窗口打开“File”菜单,选择Import(导入)命令,导入事先准备好的火焰动画文件,此时即可看到导入的动画文件已经自动生成了逐帧动画(如图3)。 如无特殊需要,“火焰”电影符号就算已经完成,你还可以点击左上角的“Scene”(场景)回到主场景工作窗口中来。 图3 制作燃烧背景效果
Flash制作雪花视觉动画效果的三种制作方法.
Flash制作雪花视觉动画效果的三种制作方法 第一种方法: 最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。1、新建一个Flash影片。设背景为“黑色”,其他的用默认值。2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。(如图1-1所示) 3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。 4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。 5、第4步是制作一片雪花,下雪不是只下一片的吧。插入图层,将第4步重复做10次。做好后的效果见图1-4。 6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。“雪花”的大小和“引导线”的路径不要一样。这是为了多做几个图层,看起来效果细腻一点。 7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。见图1-5。
按Ctrl+Enter就可以看到效果了。 第二种方法: 用Actionscript的函数,比较简便,具体步骤如下: 1、新建一个Flash影片。设背景为“黑色”,其他的用默认值。 2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。用“选定工具”中的“比例”功能把它缩小。 3、把“雪花”拖到场景1中,在它的“实例面板”中的“名称”一栏中填上“snow”。在它的Action面板中加上如下动作: onClipEvent(enterFrame)setProperty(snow, _visible,false); 4、在第1帧的Action面板上加如下动作: n =n+1; duplicateMovieClip(_root.snow, snows+n, n); setProperty(_root[snows+n], _x,random(550)); setProperty (_root[snows+n],_y, -5); setProperty(_root[snows+n], _xscale,random(80)+20); setProperty(_root[snows+n], _yscale,_root[snows+n]._xscale);
几个FLASH动画制作的简单例子
几个FLASH动画制作的简单例子 补充几个FLASH的简单例子 课题:Flash动画制作之一——绘制七巧板 教学目标:熟悉Flash软件的操作界面; 运用Flash软件绘制七巧板 教学重点:绘制七巧板 教学难点:如何选用合适的工具正确绘制七巧板 教学方法:讲授法,演示法 教学过程: 一:打开Flash软件 “开始”菜单―――“程序”―――FlashMX2004 Flash可以用来制作静态图像和可互动的动画,可以任意缩放不失真,文件体 积不大,适宜网络图形和动画的制作。 二:认识Flash8操作环境 1.菜单栏 2.工具栏 3.面板属性 三:绘制七巧板 操作步骤: 1.绘制一蓝色边框,红色填充色的矩形。选择矩形绘图工具,调整好边框及填充颜色,按住Shift键绘制
正方形。 2.使用线条工具,按住Shift键绘制正方形的两条对角线。参照书本p84图绘制其余线条,可画辅助线。多余线条擦除方法:选用箭头工具,点击多余线条,按键盘上Delete键进行删除。 3.填充颜色。使用颜料桶工具,对七巧板的七歌板块进行颜色填充。 4.使用橡皮擦工具(注:选用“擦除线段”状态),擦除所有的线条。 5.用箭头工具将七巧板的每个板块小心的移开。(注:移动过程中避免色块的重叠) 四:构建运动造型 使用绘制完成的七巧板,构建运动造型。 借助箭头工具来移动,定位板块; 使用任意变形工具旋转板块。 使用菜单命令进行水平及垂直翻转。 五:实践 绘制七巧板,并使用已绘制的七巧板,构建运动造型。六:教学反思 初次接触Flash软件,学生对如何正确使用工具栏的工具还存在一些问题。绘制 七巧板的过程中,绘制直线时,直线与直线没有正确相
