引导路径动画制作步骤
引导路径动画

应用引导路径动画的技巧
(1)为了方便操作,可以单击绘图工具栏的“对齐对象”按钮 , 打 开 吸附到对象功能。当把元件拖动到引导线附近时,就会自动 吸附到引导线上。 (2)在动画开始和结束的关键帧上,一定要让元件的注册点对准线段 的开始和结束的端点,否则无法引导 (3)引导层中的内容在播放时是看不见的,需要显示运动路径时,可 以增加一个普通层,再把引导层的内容复制到该层上即可 (4)如果要让对象沿着封闭路径运动,应删除掉封闭路径的一小部分, 才能做出引导效果。 (5)选中帧属性面板中的“调整到路径”选项可以使元件沿着引导线 自动调整运动的方向 (6)如果动画不能按指定路径移动,可以在需要的位置插入关键帧来 控制它的位置。
创建引导路径动画的方法
方法二:将普通图层,转化为引导层。 (1)在引导层上,单击鼠标右键,在快捷菜 单选择“属性”,打开“图层属性”对话框,在 类型中选择“引导层” (2)在被引导层上,单击鼠标右键,在快 捷菜单选择“属性”,打开“图层属性”对话框, 在类型中选择“被引导层” 例子: 例子:月亮围绕地球转
动画欣赏 动画欣赏
基本概念
引导路径动画:是使被引导层中的对象沿着作 者在引导层中绘制的路径有规律地运动的一种 动画类型。
引导层:是一种特殊的图层,在引导层中为要运动的对象绘制 路径(引导线)。 被引导层:被引导层用来放置被引导的元件,当创建运动动画 后,元件就会沿着引导线运动起来。
创建引导路径动画的方法
方法一: 方法一 在普通图层上点击时间轴面板的“添加引导层” 按钮,该层的上面就会添加一个引导层,同时该 普通层缩进成为“被引导层” 例子:小球沿弧线运动 例子:
创建引导路径动画的方法
引导线动画的制作步骤: 1、创建元件:引导层所引导的必须是元件,包括:影片剪辑、图形、按钮以及 文字等。 2、编辑引导层: (1)添加运动引导层:单击时间轴面板中的“添加运动引导层”按钮,就可以 在当前层的上方添加一个引导层。 (2)添加引导线:创建好引导层后,还要在引导层画上引导线,可以使用各种 绘图工具来绘制出所需的线条。引导线是一种功能线,在生成的swf文件中是 看不到引导线的,所以我们只需画出引导线,而不必理会它的颜色和粗细。 3、使元件的中心吸附到引导线上:要使元件沿引导线运动,必须使之吸附到引 导线上。也就是在被引导层中,将首尾两个关键帧上的元件中心分别与引导 线进行衔接。 为了方便操作,可以单击绘图工具栏的“对齐对象”按钮,打开吸附到对象 功能。当把元件拖动到引导线附近时,就会自动吸附到引导线上。 4、创建元件的动画:选择元件所在图层的第1帧,单击右键选择“创建补间动 画”。或在属性面板设置补间动画为:运动。
简述引导线动画的制作步骤。

简述引导线动画的制作步骤。
引导线动画的制作步骤主要有三个:引导线动画制作步骤如下:1.确定目标:首先明确动画的目标和用途。
确定引导线动画的具体内容和风格,例如是用于产品演示还是网页设计等。
2.故事脚本和分镜:编写动画故事脚本,并将其分解为不同的场景和动作。
在这个阶段可以使用纸质草图或数字软件绘制分镜,以确保动画的连贯性和流畅性。
3.设计角色和场景:根据故事脚本的需求,设计和绘制动画角色和场景。
需要考虑角色和场景的整体风格和视觉效果,以及与动画目标的一致性。
4.创建动画角色和场景的素材:根据设计的角色和场景,使用插图软件或手绘制的方式创建动画所需的素材,包括角色、背景、道具等。
5. 制作动画引导线:确定动画中的引导线轨迹,即物体或角色在动画中的运动路径。
可以使用Adobe After Effects等动画软件来制作引导线,根据需求设定动画的速度、曲线等参数。
6.动画绘制:在制作引导线的基础上,根据引导线的路径绘制动画的关键帧。
关键帧是动画中最重要的帧,其中包含从一个动作到另一个动作之间的过渡。
7.动画渲染:将绘制好的关键帧进行渲染,生成动画的每一帧图像。
根据实际情况可以选择渲染成2D或3D动画。
8.添加细节和效果:在渲染好的动画中,添加细节和效果,提高动画的质量和视觉吸引力。
可以增加特效、颜色、光影等,使动画更生动和有吸引力。
9.音效制作:根据故事脚本和动画的需要,制作音效或配乐,增加动画的氛围和听觉效果。
10.导出和发布:将制作好的动画导出为常见的视频格式,如MP4或AVI等,并将其发布到指定的渠道,如网页、社交媒体等。
总结:引导线动画的制作步骤主要包括确定目标、故事脚本和分镜、设计角色和场景、创建动画素材、制作引导线、动画绘制、动画渲染、添加细节和效果、音效制作以及导出和发布。
通过以上步骤的完成,可以制作出富有吸引力和创意的引导线动画,实现预期的目标和效果。
小学信息技术教案制作沿“引导线”运动的动画

小学信息技术教案制作沿“引导线”运动的动画引导线是小学信息技术教学中常用的教学方法之一,它可以帮助学生理解折线、曲线等几何形状,并提升学生的操作技能。
而动画作为一种生动有趣的教学工具,能够激发学生的学习兴趣,提高他们的学习效果。
因此,本文将介绍如何使用引导线运动制作小学信息技术教案中的动画,以提高学生的学习效果。
首先,我们需要选择一个合适的动画制作软件。
市面上有许多种动画制作软件可供选择,例如Adobe Flash、Pencil2D等。
对于小学生来说,我推荐使用一些简单易学的软件,例如Microsoft PowerPoint或Google Slides。
这些软件功能强大且易于上手,适合小学生使用。
接下来,我们需要准备好动画所需的图形元素。
可以使用绘画软件或直接使用图形资源库中的素材。
在教案中,我建议使用简洁明了的图形元素,以便学生更好地理解和操作。
然后,我们需要绘制引导线。
引导线主要用于指导学生完成不同图形的创作。
我们可以在动画中绘制一条有特定动作的曲线,在教学过程中,引导学生按照这条线进行操作。
接着,我们可以制作动画场景。
根据教案的要求和教学内容,我们可以创建一个适合的背景场景,可以是教室、户外环境等。
在动画中,我们可以设置动画元素的运动方式。
例如,当学生沿着引导线绘制矩形时,可以设置一个小车沿着引导线移动;当学生沿着引导线绘制圆形时,可以设置一个小球沿着引导线滚动。
通过这种方式,学生可以通过观察动画中元素的运动方式来理解折线、曲线等不同形状的特点。
此外,动画中的元素的动作也可以根据教学目标进行设置。
例如,当学生在教案中学习如何使用引导线进行色彩填充时,我们可以设置一个画笔的动作,当小车或小球沿着引导线移动时,画笔可以实时填充颜色,让学生更加直观地理解如何填充颜色。
在制作动画的过程中,还可以使用一些特效来增加动画的趣味性。
例如,可以在动画中添加声音效果,让学生更有参与感;还可以设置一些转场动画,使整个教案更加流畅过渡,提高学生的观看体验。
引导路径动画制作步骤

“引导路径动画(地球公转动画)”制作步骤:1、新建动画文件:●选择“文件”—“新建”命令,新建一个普通flash文档;●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色);2、设置起始关键帧画面:●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”;●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧,在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间;●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”;图1●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色,用来代表地球,如图2;图23、设置终点关键帧画面:●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3;图3●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;图44、设置引导路径;●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5;图5●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔触颜色”为白色,设置“填充颜色”为“关”,如图6;图6●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置,如图7;图7●用橡皮擦工具将椭圆擦出一个缺口,如图8;图85、创建关键帧画面之间的补间动画。
●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9;图9●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另一个端口上;●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”;●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;●按“Ctrl+Enter”组合键,预览动画效果;●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影片文件命名,然后点击“保存”按钮。
引导路径动画(蜻蜓第10次课)

教学目的:将导入的蜻蜓gif动画文件制作成影片剪辑,制作蜻蜓沿各种 路径的动画。
任务一:制作蜻蜓从右到左的直线运动。
左
右
பைடு நூலகம்
2.6 引导动画(沿路径动画 )
第一步 影片属性设置。 第二步 创建背景层。
第三步 创建“蜻蜓”影片剪辑。
点击“文件”菜单下的---“导入”----”导入到库“命令,选择要导入的文件”蜻蜓gif”。
(3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导 线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、 终点的2个“中心点”一定要对准“引导线”的2个端头。
第五步 创建引导动画。 单击如图2-24中所示图层左下方的“添加运动引导层”按钮,在蜻蜓层上 添加了一个运动引导层,蜻蜓层自动转换成被引导层。
(1)在引导层画一直线。 (2)选中蜻蜓层上的第一帧,在对应的属性面板上的补间后选择“动画“选项。
(3)之后,时间轴面板将如下图所示(蜻蜓层出现一向右实线箭头)。
(4)在时间轴面板中选中蜻蜓图层的首帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的右端点重合,如下图所示。
(5)在时间轴面板中选中蜻蜓图层的末帧,拖动舞台上的蜻蜓,直到其中心点 与直线路径的 重合,如下图所示。自此,从右至左的动画完成。
任务二:试着将蜻蜓的从右到左的直线运动变成 折线运动(提示:折线用线条工具画或将任务一 的直线用选择工具修改成折线)。
库中将生成一个名称为“蜻蜓gif”的影片剪辑
第四步 创建移动动画。
在背景层上插入图层2,把“蜻蜓gif”影片剪辑拖到图层2的第1帧的舞台上。 如图所示,把 “蜻蜓”影片剪辑拖到起点处(右边某位置处),应用工具栏中的 任意变形工具调整蜻蜓的大小和方向,并将图层2改名为“蜻蜓”。
引导线动画事实例

13、点击“图层2”的第30帧后, 利用“选择工具”拖动“蝴蝶”, 使中心圆圈与引导线结束部分相互吸引重合
14、选择“文件”菜单下的“保存”按钮
15、选择菜单栏上“控制”下的“测试影片”
16、观看影片测试, “swf”动画文件自动存储到源文件文件夹中
1
8、点击“图层2”的“第一帧”,在属性面板的“补间”处选择“动 画”
9、点击“图层2”的“第30帧”,利用“选择”工具将“蝴蝶”拖放 到右上角
10、点击“添加运动引导层”按钮插入“引导层”
11、使用“铅笔”工具绘制运动轨迹
12、利用“选择工具”拖动“蝴蝶”, 使中心圆圈与引导线开始部分相互吸引重合
Flash引导线动画
—— 制作步骤分解
夏邑县电化教育馆 2013、7
1、插入背景图片 “花丛”
2、调整图片大小
3、插ห้องสมุดไป่ตู้图层 “图层2”
4、插入蝴蝶图片 “蝴蝶”
5、用“任意变形工具”缩放“蝴蝶图片”
6、在“图层 ”的第30帧处点击鼠标右键选择“插入关键帧”
2
7、在“图层 ”的第30帧处点击鼠标右键选择“插入键帧”
简述引导线动画的制作步骤
简述引导线动画的制作步骤引导线动画的制作步骤:引导线动画是一种常见的动画效果,它通过引导线的运动路径来引导观众的视线,使得观众能够更加集中地关注特定的物体或者场景。
下面将以简述的方式介绍引导线动画的制作步骤。
1. 确定动画的目标:在制作引导线动画之前,首先需要明确动画的目标。
是要引导观众关注某个特定物体,还是要引导观众进入下一个场景。
根据不同的目标,我们可以确定动画的起始点和终点,以及引导线的路径。
2. 设计引导线的路径:一旦确定了动画的目标,接下来就是设计引导线的路径。
引导线可以是直线、曲线、折线等形式,可以根据实际需求进行设计。
路径的设计应该符合视觉美学原则,使得引导线动画更加流畅自然。
3. 创建引导线:在设计好引导线的路径之后,就可以开始创建引导线了。
可以使用动画软件或者图形设计软件来绘制引导线。
引导线可以是实线、虚线或者其他形式,可以根据需要进行选择。
4. 添加动画效果:为了使引导线动画更加生动有趣,可以给引导线添加一些动画效果。
例如,可以为引导线添加颜色渐变、闪烁、波动等效果,以吸引观众的注意力。
同时,还可以为引导线添加运动效果,使得引导线沿着路径缓慢移动或者快速移动。
5. 调整动画速度:动画的速度对于引导线动画来说非常重要。
如果动画速度过快,观众可能来不及跟随引导线的路径;如果动画速度过慢,观众可能会感到无聊或者厌烦。
因此,在制作引导线动画时,需要不断调整动画的速度,找到一个最佳的平衡点。
6. 添加背景音乐或音效:为了提升引导线动画的观赏体验,可以考虑为动画添加背景音乐或者音效。
音乐和音效的选择应该与动画的主题相符,能够增强观众的情感体验。
7. 导出和保存动画:当引导线动画制作完成后,就可以将其导出为常见的动画格式(如GIF、MP4等),以便在各种平台上播放和分享。
同时,还应该保存源文件,以便后续的修改和编辑。
总结:以上是引导线动画的制作步骤的简要介绍。
在制作引导线动画时,需要明确动画的目标,设计引导线的路径,创建引导线,添加动画效果,调整动画速度,添加背景音乐或音效,最后导出和保存动画。
Flash的引导层动画制作PPT专业课件PPT专业课件
Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
《flash动画制作——引导路径动画》教学设计方案
2、在flash的渐变动画中分成两类:形状渐变和动作渐变。
教与学的策略
教师实例作品引入,学生自主回顾上节课的操作(自主学习)
反馈评价
学生能回忆并说出形状动画的制作过程
一、元件放到运动引导线的端点,如果放在中间可以实现引导效果吗?(等级:★★)
二、同一个运动引导层可否限制两个以上的图层中元件的移动路线?(等级:★★★)
三、封闭的路径可以作为引导线吗?(等级:★★★★)
在回答这三个问题前,提出探讨任务:
探讨任务一(等级:★★★)制作“多只小鸟”沿着一条路径飞翔。探讨任务二(等级:★★★★)新建一个flash文档,制作“月亮围绕地球转”的简易动画。
备注
教学活动步骤
序号
教学活动
1
创设情景
2
用比较迁移法引导思考
3
迁移法学习动作渐变动画的制作
4
提出新任务及探讨问题,并最终解决问题
教学活动详情
教学活动1:创设情景
活动目标
引起学生的兴趣并引出动作渐变动画
解决问题
什么是动作渐变动画
技术资源
学生上节课的FLASH作品
常规资源
课本中对渐变动画的分类及描述
活动概述
学习目标
本节课主要引导学生使用引导层制作引导路径动画
学情分析
教学对象是高二学生。学生通过形状渐变动画的制作,已经基本上熟悉了flash的工作界面。
重点、难点
flash引导层的使用
教与学的媒体选择
PPT课件、WOrd文档的学习指引、flash的动画实例
如何用flash制作引导路径动画
的制作步骤,希望对还不是很熟悉引导路径动画 的朋友有参考意义!
flash2004 中文版一个篮球和一个篮球框
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
我们新建一个篮球图层,将库中的篮球元件 拖放到舞台上新建的图层中,调整到合适大小。 大家要记住在 flash 中制作动画时最好不同的元 件放在不同的图层。
我们在篮球框和篮球层的第 30 帧都插入关 键帧,当然其它帧插入关键帧也可以!根据自己 情况自由设置!
我们在篮球图层上单击鼠标右键,添加引导
层!
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
然后我们选择平滑的铅笔工具,在引导层上 绘制出自由的曲线!
然后我们把篮球层的第一帧篮球放在引导 线的起点,把篮球层的第 30 帧的篮球放在引导 线的终点!要特别注意元件中间的带十字的白点 要放在线上!
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
我们在篮球层上单击鼠标,创建补间动画!
最后我们按下键盘的 Ctrl+Enter 测试我们 的最后效果!注意事项
制作引导路径动画时,被引导的对象一定要 放在引导线的起点和终点上!
1ca0f9ca1 深圳动画公ห้องสมุดไป่ตู้
佼佼者。有一次,我和我的下铺聊到小时候的学习,她说:“最讨厌我爸爸跟
我们首先打开我们的 flash 软件,准备制作 动画!
我们把我们制作动画要用的篮球和篮球框 导入到我们的库中备用,库就是 flash 中存放元
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
“引导路径动画(地球公转动画)”制作步骤:
1、新建动画文件:
●选择“文件”—“新建”命令,新建一个普通flash文档;
●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色);
2、设置起始关键帧画面:
●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”;
●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧,
在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间;
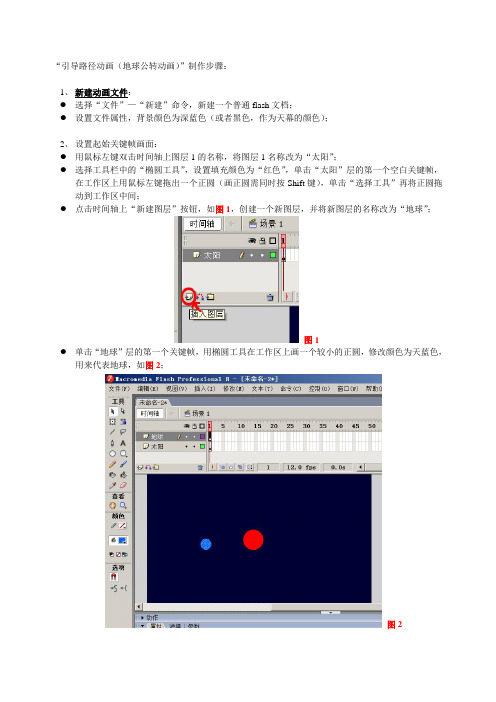
●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”;
图1
●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色,
用来代表地球,如图2;
图2
3、设置终点关键帧画面:
●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3;
图3
●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;
图4
4、设置引导路径;
●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5;
图5
●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔
触颜色”为白色,设置“填充颜色”为“关”,如图6;
图6
●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置,
如图7;
图7
●用橡皮擦工具将椭圆擦出一个缺口,如图8;
图8
5、创建关键帧画面之间的补间动画。
●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地
球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9;
图9
●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另
一个端口上;
●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”;
●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;
●按“Ctrl+Enter”组合键,预览动画效果;
●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动
画影片文件命名,然后点击“保存”按钮。
THANKS !!!
致力为企业和个人提供合同协议,策划案计划书,学习课件等等
打造全网一站式需求
欢迎您的下载,资料仅供参考。
