Flash制作雪花视觉动画效果的三种制作方法.
浅谈利用Flash制作雪花飘落动画效果的三种方法

5 在 第 2帧 上按 鼠标 右 键 的” 入 关 键 帧 ” 能 。 、 插 功 见图 3 。并 在 它 的 A t n面板 上 添加 同第 1帧 一样 的 co i
动作 。
strpr (n w . sa ,a dm(0) ePo et / o ,_ cl rn o 5 ) ys y e ; stmpr (n w _oainrn o 30) eP et / o , rt o , dm(6 ) ys t a ;
第 三 种 方 法 也 是用 A t n cit 的脚 本 函数 . coSr 中 i p 不 现 的 . 作上 会减 少 不少 工 作量 和时 间 。 制 过效 果跟 上 面一 种 是不 相 同的 。其具 体 步 骤如 下 : 三 种 方法 各 有 特 色 。 果 也不 一 样 . 习 者可 以按 效 学 1 新 建 一个 Fah影 片 。设 背景 色 为 ” 色 ” 其 他 照 自身 对 Fah的熟 悉 情 况选 择 合 适 的制作 方 法 。这 、 ls 黑 。 ls 的用 默认 值 里讲 解 的都 是最 基 本 和常 用 的制 作方 法 。学 习者可 以 2 按 Cr+ 8新 建 一 个 组 件 。 型 为 ” 形 ” 命 名 根 据实 际情 况 添加 不 同 的后 背景 效果 和 其余 的辅 助程 、 t F l 类 图 。 为” 花“ 雪 。在其 上用 铅 笔工 具 画一个 雪 花形 状 。 序语 言 。 而达 到不 同 的动 画效果 。 希望读 者 能够 在学 习 3 按 Cr F 、 t + 8新 建 一 个 组 件 , 型 为 ” 片 剪 辑 ” 中获得 动 画制作 的乐趣 。 l 类 影 , 命名 为 ” 花 影片 ” 雪 。把 组 件” 雪花 ” 拖到 第 1帧 , 别 在 分 第 1 0帧和 第 2 0帧上 ” 入关 键 帧” 插 。在第 1 中 的组 帧 参考 文献 : 件 ” 花 ” 效 果 面板 ” 设 定它 的 Alh 雪 的” 上 p a为 O %。把 第 【】谢 广 彬 .fs . 画 制 作 》 防科 技 大 学 出版 社 , 0 0年 1 ( a 80动 lh .国 21 l 0帧 中 的元件 ” 花” 雪 往左 下方 拖 一小 段距 离 . ” 果 2 月 在 效 2 】 ( a . (s l 典 ,清 华 大 学 面板 ” 上设 定 它 的 A p a为 1 0 再把 第 2 lh 0 %。 O帧 中的组 [ 贺 晓 霞 ,f h80动 画 制 作 基 本 练 习+ 型 案 例 》 出版 社 .0 6年 8月 . 20 件” 花” 雪 往下 方 拖 一段 距离 ( 要多 过第 1 0帧 时拖 的 ) , 在 ” 果 面板 ” 设 定它 的 A p a为 0 然 后 在 第 1 效 上 lh %。 帧
flash教程_下雪动画

添加运动引导层
2006
8
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤3:在运动引导层中画出运动轨迹。
在引导层上画出运动轨迹
2006
9
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤4:在“图层1”上画一个白色圆点,转化为图形元件,并与运动轨迹的 一端对齐。 步骤5:制作补间动画,并调整最后一帧上的元件与运动轨迹的另一端对齐。
3.1.2 雪
制作雪的动画 【实践】
实践目的1 理解雪的运动规律
实践目的2 制作出符合运动规律的雪 的动画
2006
6
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【实践】
在了解了雪的运动规律后,制作一个雪的动画 。首先遵循运动规律绘 制雪的运动轨迹 ,然后复制元件绘制前景雪和远景雪,最后添加背景。
FLASH游戏制作(上)
专业教程
理论与实践讲解部分
Ver 1.0
2006
1
第3章 自然现象及特效
课程概述
<第1节雨雪效果制作>
雨雪效果的制作
重点
制作雪的动画
难点
制作雪的动画
学习目标 理解雪的运动规律,制 作雪的动画
2
2006
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
3.1 雨雪效果制作
利用Flash编程实现“下雪”特效方法研究

利用Flash编程实现“下雪”特效方法研究摘要:随着Flash动画的盛行,引起社会对Flash技术的广泛关注,而如何学好这一技术,成为广大爱好者的一个难题。
通过使用Flash 编程技术实现“下雪”这一实例,详细介绍利用Flash编程实现动画特效的方法。
关键词:Flash编程;ActionScript脚本语句;影片剪辑;Flash 实例0引言Flash是一款非常优秀的矢量动画制作软件,它以流式控制技术和矢量技术为核心,广泛应用于交互式动画、网页动画等的设计中,制作出的动画短小精悍、互动性强、兼容性好,因此,受到广大动画爱好者的青睐。
目前,网络上流行的优秀Flash动画非常多,提供给用户学习的平台也非常广阔,这大大激发了Flash动画爱好者的学习兴趣。
在Flash学习中,编程技术扮演着非常重要的角色,而如何学好这一技术成为广大爱好者关注的一个热点。
1Flash编程在Flash动画设计中,Flash编程起着非常重要的作用。
Flash编程指的是利用Flash内置的ActionScript脚本语句进行程序设计,以实现一些特殊的动画效果。
ActionScript脚本语句是一种编程语言,使用该语言可以向Flash文档中添加复杂的交互功能,对动画进行高级的逻辑控制,从而帮助用户按照自己的想法实现各种复杂的场景,轻松做出各种绚丽的Flash特效。
Flash编程需要在动作面板中完成,动作面板有两种模式:标准模式和专家模式。
在标准模式下,打开左边的目录窗口双击相应的语句,右边的编辑窗口将显示它的描述,这种模式比较适合初学者。
在专家模式下,可以在编辑窗口中直接输入脚本语句,这种模式适用于对脚本语句比较熟练的用户。
本文所用代码都是在专家模式下完成。
本文通过一个简单实例,详细讲解Flash编程中一些动作脚本的用法。
“雨、雪”是自然界中最常见的现象,也是Flash爱好者最喜欢制作的实例。
本文将利用Flash编程分别用两种方法来实现“下雪”特效。
FLASH制作漫天飞舞的雪景

6.2.3 常用的指令 1.duplicateMovieClip指令 格式:duplicateMovieClip(target,newInstanceName,depth) 功能:复制场景上指定的影片剪辑实例对象到舞台的指定层, 并给复制出来新的实例对象一个新的实例名称及相应的深度值 。 参数:target是初始影片对象的目标路径。newInstanceName是 新影片剪辑对象的名称。depth是指定新影片剪辑对象在舞台上 深度。
6.2.5面向对象的编程 1.类、对象、属性与ቤተ መጻሕፍቲ ባይዱ法 2ActionScript的函数 3 创建对象的方法与访问对象的方法和属性 4. Flash 8.0的部分内置对象
6.3 实战练习 〖练一练〗 6.3.1实战练习1.鼠标跟随的笑脸
6.3.2实战练习2.制作星空动感网页
相关知识:
1.fscommand指令
2.setProperty指令 格式:setProperty(target, property,expression) 功能:用来设置影片剪辑实例(target)的属性。 参数:target –用来设置和改变影片剪辑实例对象的目标路径。 property - 影片剪辑的属性。 expression –一个表达式,是属性的值。
6.5思考与练习
2. getURL指令
格式:getURL(URL[,Window,method]) 功能:给事件添加超级链接,包括电子邮件链接。调用网页的格式 是在双引号中加入网址,调用邮件可以在双引号中加入“mailto:”跟 一个邮件地址,如“mailto:mymail@”。 参数:URL 是设置调用的网页网址。
window [可选] – 设置浏览器网页打开的方式,有四种方式: _self: 在当前SWF动画所在网页的框架被新的网页所替换。 _blank: 打开一个新的浏览器窗口。 _parent:如果浏览器中使用了框架,则在当前框架的上一级显示网 页。 _top:在当前窗口中打开网页,返回框架最顶级。 method[方式]- 用于发送变量的 GET 或 POST 方法。如果没有变量 ,则省略此参数。GET 方法将变量附加到 URL 的末尾,它用于发 送少量的变量。POST 方法在单独的 HTTP 标头中发送变量,它用 于发送长字符串的变量。
Flash新手入门教程:AS3代码第一课——下雪效果

Flash新手入门教程:AS3代码第一课——下雪效果本系列Flash教程由中国教程网Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!与AS2.0相比较,AS3.0有了很大的变化,它改变了我们以往的编程习惯。
今天我们通过一个非常简单的入门练习-下雪效果,来认识一下AS3.0,主要了解一下AS3.0与AS2.0的区别。
首先,我们来介绍一下AS3的一些基础知识。
在AS3中怎样把库中的元件加载舞台我们知道在AS2中我们可以通过attachMovie将库中的mc加载到舞台上。
在使用这个命令前我们必须要做的事情是在库中右击元件,打开连接面板,然后在标识符框中为元件取上一个连接名,这样才能用attachMovie()来加载它。
现在我们在AS3中来做一下,在库中右击元件,打开连接面板,这时你会叫道:“为什么我的标识符框是灰色的,不能用。
”不是你的是灰色的,而是在AS3中都是灰色的,因为在AS3中是不能用attachMovie()来加载元件的。
AS3据说是完全面向对象编程的语言了,这就必须要了解类,对象等概念。
类就是一类东西的一个名称,比如动物类就包括了所有动物,动物类下面的所有人就是人类了。
又如所有电器可叫电器类,电器类下面又可有电视机类等。
对象是某类的一个具体的实例。
比如你就是人类中的一个具体的人,你就是人类的一个对象。
看到这里你说:“我晕”,我说:“我更晕”。
介绍类,对象这些概念看的人不容易看懂,说的人更不容易说清。
在AS3中要加载一个显式对象(我们在舞台上看得见的东西),必须要载入一个类,然后要声明这个类的一个实例,再用new关键字创建它,最后用addChild()将它加载到舞台。
我们将舞台着是一个展台,将库看着是一个仓库,现在仓库中有一台电视机要放到展台上,该怎样做呢?首先需要一个电视机类,然后需要声明一个实例:var 电视机甲(实例名):电视机(类名)= new 电视机();addChild(电视机甲);现在我们回到flash中来看看,现在库中有一个元件,我们要将它加载到舞台上,应该这样做:在库中右击该元件,打开连接面板,我们会看到一个叫类的文本框,在这里给这个类取一个名字,比如myl.确定。
浅谈利用Flash制作下雪动画效果的几种方法

相对 独立 的源数 据集成~起 ,往往通过构建 一 定的数据获取 与计算程序 来实现,这样 的做 法 需要 花 费大 量工 作 。信 息孤 岛大量 存 在 的事 实 ,使信 息化建设 的R O I 大大降低 ,E T L 成 为集 中这 些异构 数据 的有效 工具 。E T L 常用于 从源 系统 中提 取 数据 ,将数 据 转换 为与 目标系 统 相兼容 的格 式,然后将其 装载到 目标 系统中 。 数据经过 获取、转换 、装载后 ,要产 生应用价 值 ,还 需另外的数据展 现工具予 以实现,如此 复杂 的数 据应用过程 ,必定产生高 昂的应用成 本 。结构 化的数据 管理 尚可通过 以上 方法 ,予 以实现其 集成应用 。在 非结构化 的内容方面 , . 这些 具有挑战性 的问题令人生畏 。 内容管理 的 应用 方案基于不 同的信息化应 用系统 ,而且 大 部 分是纵 向的以组织部 门为界 限的 。在 目前 的 四 、总 结 随着 信 息化 建设 的深 入 ,不 同应 用系 统 内容管理市场 中,经常使用 来 自不 同厂商 的产 品来提供这些解 决方案 。即使 是同一个厂 商的 之间 的功能界限 已趋 于模糊 。同时企业 资源 计 产 品 ,相互 之间的功能也是经 常重叠 ,并且无 划系统 和协 同商务 系统,又需要 商业智 能的分
面向服务的体 系结构 ( S O A )概述 面 向服务的体系结构 ( S e r v i c e — O r i e n t e d A r c h i t e c t u r e ,S O A )是一个组件 模 型,它将 应用程序 的不 同功 能单元 ( 称为服 务)通过这 些服务 之间定义 良 好 的接 口和契约 联系起来 。 接 口是采用 中立 的方 式进行定 义的,它应该独 立 于实现服务 的硬件 平 台、操作 系统和编程语 言。这使得构建 在各种这样 的系统 中的服 务可 以一种统一和通用的方式进行交互 。 S O A 的概念并非什么 新东西 ,S O A 不 同于现 有 的分布式技术 之处在于大 多数软件商接 受它 并有可 以实现S O A 的平 台或 应用程序 。S O A 伴随 着无处不在 的标准 ,为 企业 的现有 资产 或投资
用Flash制作雪花动画

雪花动画1.打开flash,将雪景的图片导入到舞台上来。
步骤为点击文件→→导入→→导入到舞台→→选择雪景的图片→→打开。
如图所示:2.雪花的一部分:Ctrl+F8→→出现创建元件→→将名称名为:雪花一半,类型为:影片剪辑→→确定→→在元件属性中将背景色改为黑色→→使用矩形工具画一个细细的矩形(将矩形的底部与+对齐)→→用直线工具在小矩形上画俩个小矩形→→用油漆桶将三个小矩形填充为白色→→按Shift+点击各边选中→→按Ctrl+C对选中的部分进行复制→→按Ctrl+V进行粘贴→→在菜单栏中点击修改→→变形→→水平翻转→→将其接到小矩形上→→用油漆桶将其填充为白色。
如图所示:2.雪花的制作:Ctrl+F8→→出现创建元件→→将名称名为:雪花,类型为影片剪辑→→确定→→在元件属性中将背景色改为黑色→→将雪花一半的元件拖到舞台上(将雪花一半的底部与+对齐)→→选择任意变形工具,将雪花一半的重心移到+上)→→将图片选中,按Ctrl+T→→打开变形面板,将旋转角度设为60→→单击重制并应用(重复五次)。
如图所示:3.雪花的路径:Ctrl+F8→→出现创建元件→→将元件的名称改为雪花的路径,类型为影片剪辑→→将雪花元件拖到舞台上→→用任意变形工具将雪花缩小到适合的大小→→添加引导层,雪花下落的路径→→在雪花层的第一帧上将雪花移到路径开头→→分别在图层和引导层的第四十帧上创建关键帧→→点到图层上的第四十帧将雪花移到路径的底部→→在图层的第一帧的属性栏添加补间动画。
4.场景中的脚本语言:创建一个“雪花”图层→→将雪花的路径移到舞台上,并在属性栏中将影片剪辑:雪。
在第三帧上创建关键帧。
创建一个“脚本”图层→→按F9打开脚本函数→→输入i=1; →→在第二帧创建关键帧并按F9打开脚本函数→→输入函数为:if(i<=25){duplicateMovieClip("_root.雪","雪"+i,i); //复制影片剪辑“雪”setProperty("雪"+i,_x,random(500)); //设置复制的影片剪辑的X轴坐标为随机500setProperty("雪"+i,_y,random(400));i++;}else{gotoAndPlay(1);}→→在第三帧创建关键帧并按F9打开脚本函数→→输入函数:gotoAndPlay(2);。
雪花

雪花的制作
1.新建flash文档,背景为黑色; 2.插入新元件,设置为图形;在字体为wingdings的 状态下,输入大写的T,就是一个雪花的标记了。 再“修改”->分离,并拉至中间。 3.插入新元件,设置为影片剪辑;打开库面板, 把元件1拖动到元件2中,在70帧左右插入关键帧, 创建补间动画。在71帧插入空白关键帧,在动作 面板中输入stop(); 4.添加引导层,锁定图层1,选定铅笔(平滑), 画出一段曲线。在70帧,拖动雪花到线的末端。
5. 在“脚本”层第2帧插入关键帧,加入脚本: n++;//变量n自加 newtext = mytext.substr(0,n)//substr是字符串截取函 数,从第1个字符开始到长度为n的字符 if (n>mytext.length) { //mytext.length是字符串mytext的长度,当n的长度 等于字符串mytext的长度时,停止播放。 stop(); } 6.在“脚本”层的第4帧插入关键帧,输入脚本: gotoAndPlay(2); 7.测试。
8. 新建图层4,在45帧插入关键帧,将图片 三拖入,居中。新建图层5,在45帧插入关 键帧,将元件1拖入舞台中间,在75帧插入 关键帧,拖大至整个舞台。同样设置遮照 层。 9.在80帧插入关键帧,同样做将左下角向上 扩大的过程。右边同样做。 10.新建图层7,在85帧,86帧,87帧插入关 键帧,分别在每帧插入一张图片,居中对 齐。新建图层8,分别擦汗如关键帧,将三 张图片同样放入。
新建图层9,85帧插入关键帧,将元件3拖入, 对齐,86插入空白关键帧。将元件5拖入。 87帧插入空白关键帧,元件3拖入,设为遮 照层。新建图层10,在85关键帧,输入动作 stop(),复制85帧,在86,87帧粘贴帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作雪花视觉动画效果的三种制作方法
第一种方法:
最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
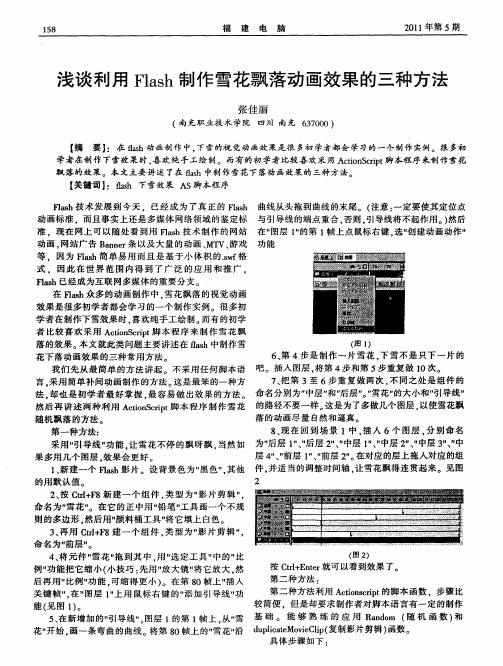
(如图1-1所示)
3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。
在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。
将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。
然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
5、第4步是制作一片雪花,下雪不是只下一片的吧。
插入图层,将第4步重复做10次。
做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。
“雪花”的大小和“引导线”的路径不要一样。
这是为了多做几个图层,看起来效果细腻一点。
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。
在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。
见图1-5。
按Ctrl+Enter就可以看到效果了。
第二种方法:
用Actionscript的函数,比较简便,具体步骤如下:
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
用“选定工具”中的“比例”功能把它缩小。
3、把“雪花”拖到场景1中,在它的“实例面板”中的“名称”一栏中填上“snow”。
在它的Action面板中加上如下动作:
onClipEvent(enterFrame)setProperty(snow, _visible,false);
4、在第1帧的Action面板上加如下动作:
n =n+1;
duplicateMovieClip(_root.snow, snows+n, n);
setProperty(_root[snows+n], _x,random(550));
setProperty (_root[snows+n],_y, -5);
setProperty(_root[snows+n], _xscale,random(80)+20);
setProperty(_root[snows+n], _yscale,_root[snows+n]._xscale);
setProperty(_root[snows+n], _alpha,random(70)+20);
setProperty(_root[snows+n],_quality,LOW);
5、在第2帧上按鼠标右键的“插入关键帧”功能,见图2-1。
并在它的Action面板上添加同第1帧一样的动作。
6、按Ctrl + Enter就可以看到效果。
第三种方法:
也是用Actionscript中的函数,不过效果跟上面一种是很不相同的。
1、新建一个Flash 影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“图形”,命名为“雪花”。
在其上用铅笔工具画一个雪花形状(见图3-1)。
3、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花影片”。
把组件“雪花”拖到第1帧,分别在第10帧和第20帧上“插入关键帧”。
在第1帧中的组件“雪花”的“效果面板”上设定它的Alpha为0%。
把第10帧中的组件“雪花”往左下方拖一小段距离,在“效果面板”上设定它的Alpha 为100%。
把第20帧中的组件“雪花”往下方拖一段距离(要多过第10帧时拖的),在“效果面板”上设定它的Alpha为0%。
然后在第1帧和第10帧上分别选鼠标右键上的“创建动画动作”功能。
完成的情况见图3-2。
4、把“雪花影片”拖到“场景1”,在它的“实例面板”中的“名称”一栏中填上“snow”。
5、在“场景1”中的第2帧上先后按鼠标右键上的“插入关键帧”、“清除关键帧”。
然后在第1帧上的Action面板上添加如下的动作:
a=random(100);
while (Number(a)<=100)a =Number(a)+1;
setProperty(/snow, _x, random(500));
setProperty(/snow, _y,random(400));
setProperty (/snow, _xscale,random(50));
setProperty(/snow, _yscale, random(50));
setProperty(/snow, _rotation,random(360));
duplicateMovieClip (/snow,snow_ add a, a);
按Ctrl+Enter就可以看到效果了。
可以见到,用Actionscript可很方便的制作出一些要大量重复的特效。
