让网页跳动起来――超链接_信息技术_教学设计方案


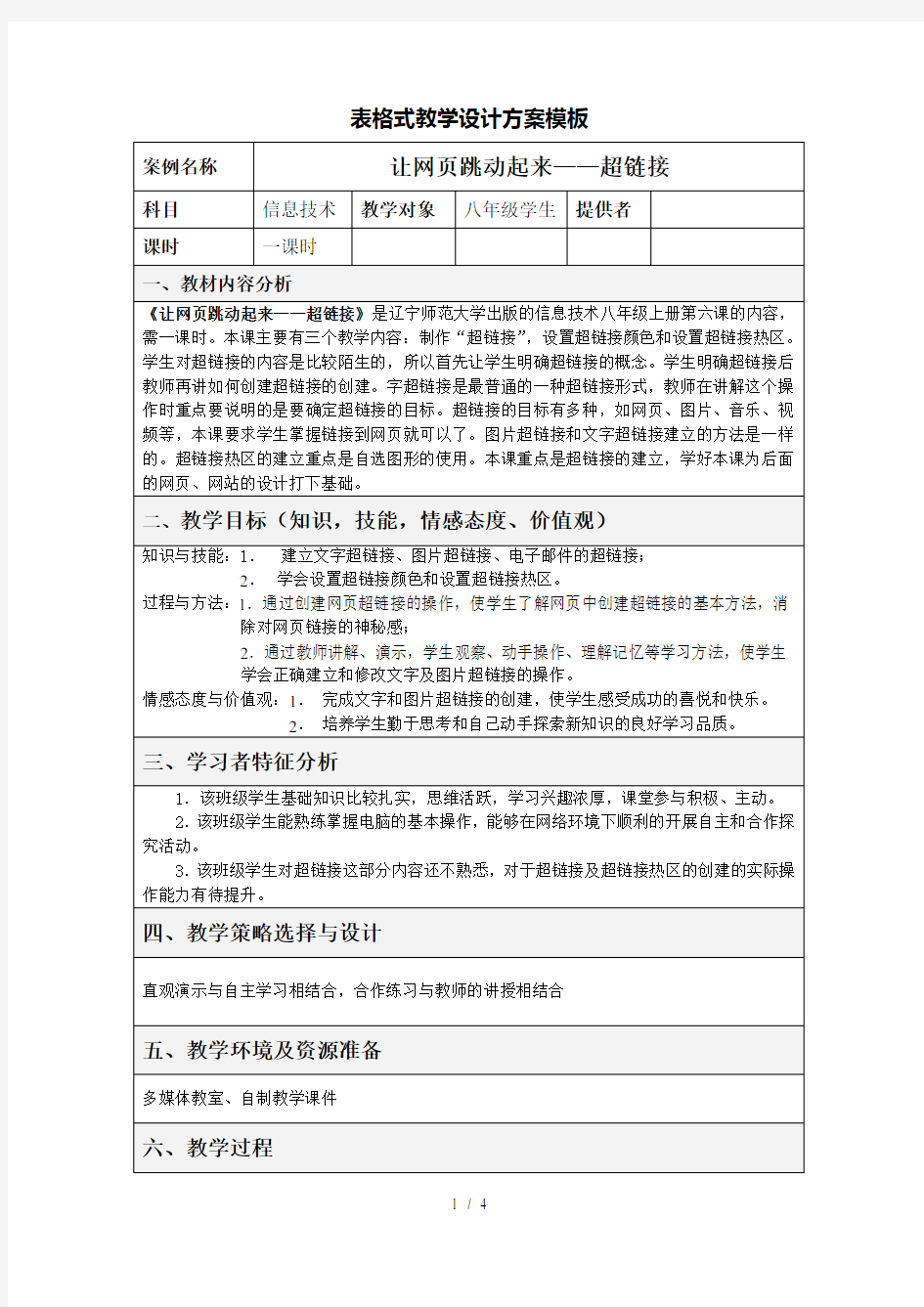
表格式教学设计方案模板
网页设计与制作期末试题及答案
网页设计与制作模拟试题 一、单项选择题(每空1分,共10分) 1. 客户/服务器系统的最大特点是客户机和服务器 ( D ) A. 必须运行在同一台机器上 B. 必须运行在同一个网络上 C. 必须运行在不同的计算机上 D. 不必运行在同一计算机上 2. 若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web 请求,则下面( D )软件能实现此项功能。 A. Internet Information Server B. Index Server C. Personal Web Server D. 代理服务器 3. 通常一个站点的主页默认文档名是 ( C ) A. Main.htm B. Webpage.htm C. Index.htm D. Homepage.htm 4. 通常,比较好的建立站点目录的习惯是 ( A ) A. 在根目录下建立一个总的IMAGE目录放置图象文件 B. 直接把图象文件放置在各栏目的目录下 C. 为各栏目建立一个单独的IMAGE目录放置图象文件 D. 在每个目录下建立一个IMAGE目录放置图象文件 5. 以下有关页面布局的说法正确的是 ( D ) A. 分辨率越高,可供使用的页面尺寸越大 B. 网页布局与平面设计一样,不受页面大小的影响 C. 页眉和页脚中只能出现文本,不能出现图形 D. 页面布局通常是通过手工设计的,目前还没有相应的电脑软件完成这一工作 6. 以下关于HTML文档的说法正确的一项是 ( A ) A. 与这两个标记合起来说明在它们之间的文本表示两个HTML 文本 B. HTML文档是一个可执行的文档 C. HTML文档只是一种简单的ASCII码文本 D. HTML文档的结束标记
