网络课件设计与制作1
设计制作主题教学网络图—编辑主题(现代教育技术课件)

2.添加中心主题
以下三种方法均可以进入主题文字编辑状态,待光标出现后输入 主题文字。
01
双击主题进入编辑状态
02
选中主题后直接输入文字
03
选中主题后按空格键进入编辑状态
3.添加下一级主题(子主题)和同一级主题
添加下一级主题(子主题) 1.选中主题后,按【Tab】创建子主题
添加同一级主题 1.选中主题后,按Enter创建同一级主题
哇!这就是端午节, 这么多分支,我们 从哪里开始?
第一层级为中心主题“端午节”;
第二层级包括由中心主题分解出来的六个二级子主题,分别 是:第“三别层称级”包、括“由起六源个”子、主“题风分俗解”出、来“的美2食7”个、三“级文子化件
我们开始学习吧!
添加中心主题
“子主题”
“主题”
4.插入自由主题
自由主题主要放置思维导图标题和时间信息。
01
双击画布
02
在“插入”菜单中选择“自由主题”
03
右击画布空白处,选择“自由主题”
6.删除主题的方法
选中主题
按Delete键删除; 在右键菜单中选择“删除” “编辑”菜单中“删除”
知识点回顾: 1.插入主题的三种方式 2.同级主题和子主题的四种插入方式 3.自由主题的编辑
2.选中主题后,在工具栏中“主题”按钮的展开 2.选中主题后,在工具栏中“主题”按钮的展开
菜单中,选择“主题”命令
菜单中,选择“主题(之后)(默认)”
3.选中主题后,在右键菜单中选择“插入”—— 3.选中主题后,在右键菜单中选择“插入”——
“子主题”
“主题”
4.选中主题后,选择菜单栏中 “插入”—— 4.选中主题后,选择菜单栏中 “插入”——
网络课件制作的构思与实现

s N h—a g HE Z i n f
【 bt c T p v ah g n fi t e o , he r tg r lie l s o m shr,h pr r A s at om r e e i d f e t r w i e i e-m a r ma o e t saepe r 】 i o t c n a ei n n w k c lc an a t cs o t p e ip -
计算 机显 示屏 提供 了课件 页面表 现 的场所 和舞
台, 也是 面 向学 生 的直 接 资 源 , 很宝 贵 的 , 该 最 是 应
网络课件 的设 计 原 则 以及 技 术 路 线 具 有 重 要 的意
义。
大程 度地 得到有 效 利用 , 为此 确 定 了 如 图 1的框架
结构 :
2 屏 幕 框架 制 定
2 1 框 架构 思 .
课 件设计 的原 则 : 大 限度 地 利 用计 算 机 屏幕 最
资源, 积极营造一个实时动态的课堂气氛。在设计
原则 的 指 导 下 , 要 有 两 方 面 的 工 作 : 一 , 主 第 用 Jv sr t aaci 程序 编程 , I p 将 E浏 览器 隐 藏 , 个 屏 幕分 整 为菜单 区 和 主 页 面 区两 部 分。 当 鼠标 移 到 菜 单 上 时, 在主 页面 区显示对 应 的下拉菜单 , 过下拉 菜单 通 可 以快 捷 、 方便 地导航 至 课 程 的任一 章/ 知 识 点 ; 节/
i mplme ai n p o e s e nt to r c s .
【 e o s Cus a ;a e o ;lhm v K y r 】 or w r f m wr F s oi w d e er k a e
网络版多媒体课件设计与制作应注意的问题

一 、
上 盘Biblioteka 课件 设 计 要有 针 对 性 , 目的 明确
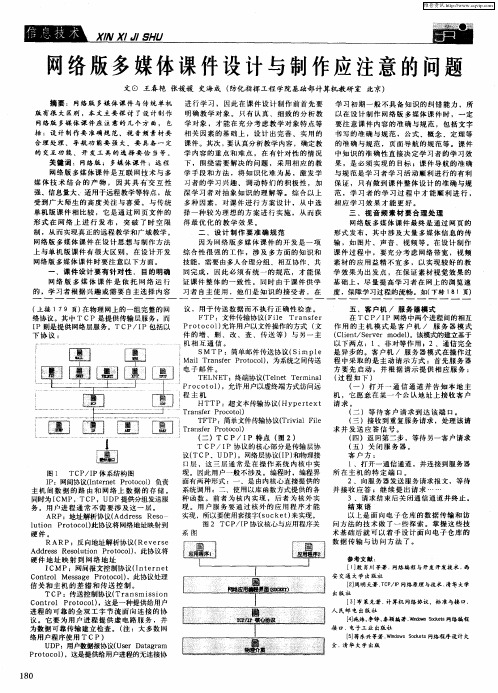
网络 版 多 媒 体 课 件 是 依 托 网 络 运 行 的 ,学 习者 根 据 兴 趣 或需 要 自主 选择 内容 ( 上接 179 页) 在物 理 网上 的一组 完整 的网 络 协议 。其 中 TCP 是提 供传输 层服务 ,而 I P则是 提供 网络 层服务 。TCP/I 包括以 P 下协议 :
网络课件的设计

网络的优势之一就是资源丰富,信息量大 , 媒体形式繁多。网络课件应该充分利用这一点 ,
采 用各 种技 术将 课 堂 教 学 中 欠缺 的 表现 方 式 加 入 到页 面 中来 ,学 生通 过这 些 形 象 的展 示 加 深
对 新知识 的领 悟 。
图2 《 角膜病》 中角膜移植手术视频截 图
我们使用动画 的方式 动态 的表 现 了这个 过 程 ,学
的场合 ) ,只运用个别化教学方法并不理想。网 络课件中采用协作式学 习方法可 以发挥其独特
生很容易理解这个知识点 的内容。图 l 为该动画
的优势 。如通过课件主页面导航 中的 “ 讨论/ 答 的截图。二是用动画表示某个整体与部分的组合 疑”模块来满足协作学习的需 求。这种设计 有 拆装关系和相互位置。三是用动画手段建立各种 两种形式 :一种是非实时交 互 ,通过 E a 发 mi l
一
1 .引言
要扬长避短 ,发挥现代信息技术的优势。
课件 设 计要 解 决 的基 本 问 题 是 课 件 中教 学
随着教育信息化进程的不断加快 ,我国远程
教育网和校园网在不断普及,基于多媒体和网络 体课件和网上课程正在成为各级各类学校的重要
需求 。如何设计 开发 基 于网络 的 教学 系统 或学 习
在 网络课件 的开发过程中 ,采用 We b页作 为基本形式 ,以知 识点为基本单 元 ,并通过 多 种 网页素材灵活展示教学 内容,有利 于学生对
课 程 的理解 。
2 1 课件开发人员学习学科专业知识 . 教学 设计 主要 由学科 教师 和课件 开 发人员 共 同完成。由于大多数的课件开发人员不懂得课件 的专业知识 ,而学科教师不懂 得课件 的教学设
《课件设计与制作》课程大纲

《课件设计与制作》课程大纲课程代码:02095022课程学分:2课程总学时:35适用专业:小学教育转本专业一、课程概述(一)课程的性质本课程是小学教育专业的必修课程。
信息技术的高速发展,已经对我国教育观念和教学过程的改革产生了深刻的影响。
因此充分运用多媒体教学手段,改进教学方法、提高教学质量,促进学校教育教学,已成为现代教育发展的必然趋势。
通过本课程的学习,使学生熟练掌握利用PPT和Flash 制作多媒体课件的方法技巧,提高学生的信息素养,培养出具备综合应用各种多媒体素材制作多媒体课件的信息化时代师范人才。
由于本课程学习前,学生已经完成了《大学计算机基础》、《现代教育技术》等课程的学习,具备了一定的电脑操作技能和PPT制作基础,所以本课程重点是利用二维动画制作软件Flash设计与制作多媒体课件的基本技能。
(二)设计理念与开发思路为切实提升师范生的课件制作能力,结合我校师范生的其它课程安排,设置本课程内容,课程总学时为35,周学时2,在多媒体网络机房进行教学。
本课程教学内容以实践操作为主,主要培养学习者借助PPT和Flash进行多媒体素材的编辑和对多媒体课件的设计和制作技能,以便于能够胜任教育领域的教学课件以及其他演示课件等的设计和制作工作。
注意:教学内容的顺序和进度,教师可根据具体情况进行调整。
本课程总体设计思路是基于建构主义和人本主义教学理念,坚持“以学生为本”,实施以基本实例为驱动、以相应的知识点为前导的“操作与练习型”教学。
同是还会提供“拓展实例”,注重培养学生的学习迁移能力。
本课程开发思路是依托南京晓庄学院课程中心平台,进行作业的提交和课件资源的共享,努力探索基于网络的信息化教学模式的改革。
课程评价采用“过程性评价”和“总结性评价”相结合的方式。
二、课程目标(一)知识目标1.使学生对课件设计与制作的基本内容有较全面、较系统的认识;2.了解动画原理以及Flash动画的特点与应用范围;3.了解矢量图形的特点,掌握工具箱中基本工具的使用方法;4.理解时间轴、图层、帧、场景的概念;5.理解形状图形与组合图形、元件与库、元件与实例的关系;6.理解Flash动画的分类。
多媒体课件的设计和制作

多媒体课件的设计和制作摘要实施信息技术与课程教学的整合,就是利用计算机技术,突破教学的重点和难点,化抽象思维为直观印象。
要利用计算机辅助中学课程教学,就必须学会制作多媒体课件,多媒体课件通常可分为:教学课件、练习课件、模拟课件和测试课件等。
制作多媒体课件首先要设计课件的结构,准备课件制作的素材,然后通过集成工具软件进行合成。
关键词:设计、制作、课件、交互性;多媒体随着现代教育技术的发展,人们的生活方式和思维观念发生了巨大的变化,同时,学生的认知结构和学习目标也产生了转变。
课程教学需要开拓学生的视野,强化学生的学习意识,培养学生的创新能力,传统的教学方式已经不能适应当前的变化,在课程教学中运用现代教育技术已经成为现代课程教学的一部分。
我国在就明确提出:"在教学过程中,应有意识地利用计算机和网络等现代信息技术,认识计算机的智能画图、快速计算、机器证明、自动求解及人机交互等功能在课程教学中的巨大潜力,努力探索在现代信息技术支持下的教学方法和教学模式"。
美国21世纪教学课程标准也指出:"课程教学应使用技术帮助所有学生理解课程,并为科技化社会中应用学习作好准备"。
法国新课程也提出:技术要真正整合到教学中去,并要求中学阶段使用计算器和计算机。
日本课程标准提到,对于各门课程,灵活运用计算机等教学仪器,以提高教学效果和学习效率。
即使在一些发展中的国家,也都在尝试把信息技术引入课程教学。
信息技术的应用给课程实验提供了可能,将信息技术融入课程教学,能方便地实现教学对象的多重表示,为进一步展示知识的发生、发展过程提供可能。
信息技术可以发展学生思维,实现历代教育家梦寐以求的理想目标---个别化教学,教师可以利用大量的教学资源,丰富的教学素材,按自己的个性特征、教学习惯、教学特点,实现个性特色教学。
一、多媒体课件的制作流程及工具要利用计算机辅助课程教学,就要学习制作多媒体课件,制作多媒体课件,大致可分为以下几个步骤:1、确定选题:选题是为了明确具体的教学任务和要求。
基于网络的多媒体课件的设计制作
学 习效 率 。 34学 生 能 力 的 多方 位 考 查 . 要想 改变应试 教育 的模 式 , 全面地培养学生各方 面的能力 。
关奠诃 : 多媒体
课件 网络 设计制作
0 引 言
随着信息技术 的发展 ,网络教学逐渐显示 出其独特 的优势 , 它不仅克服 了传统课堂教学受时 间、 空间的限制 , 同时又为学 习 者提供 了个性化的学习环境 , 逐步发展成 为现代教 育的重要 组成 部分。 而要真正发挥 网络教学的优势 , 然 还应注 意网络多媒体课 件的教学设计与制作工作 。由于教育 的特殊性 。 件又必须体现 课 教育 的特点。 只有深入地了解课件制作的理论 、 过程、 技术 、 评价 , 才有可能制作出好 的课件。
统计工作。 35全真 模 拟 现 实 的实 验 . 在传统 的教学 中实验是必 不可少的 ,这除了需要经费外 。 有 些实验还会由于时效性 、 危险性等原 因难 以实现 。通过多媒体技 术, 可以利用动画 、 声音 、 视频等手段 , 真实模拟实验现象 。 再加上 Q ik i V ucTme R三维虚拟现 实技术 ,更有 助于我们创作 出生动的、
电脑多媒体 技术 为我们提供 了极好 的解决手段 。可以设想 。 试题 将不再局限于文 字 , 学生可能是通过欣 赏一 段音乐去创作一篇散 文, 或通过观察一 幅图像去 了解一个 现象 , 至通过观看一段关 甚 于一家濒临破产 的厂 家的情景录相 , 为其设 计一套扭 亏为盈 的改
革方案。 而且 , 考试结束后还可 以立 即计算出分数来 。 并完成各种
擅耍 : 随着信息技优 势。 它不仅 克服 了传统课 堂教 学受时 间、 空间的限制 , 同时又为学 习者提供 了个性化 的学习环境 , 逐步发展 成为现代教 育的重要组 成部 分 ;主 要 介 绍 了 多媒 体 课 件 制 作 中 的设 计 方 法 及 其 设 计 原
网页制作PPT课件
CSS最早在1996年由W3C发布,经过多个版本的发展,目前最新的版本是CSS3,增加了许多新的特性和 功能。
CSS选择器
元素选择器
通过HTML元素名称来选择并应用样式,例如`p { color: red; }`会将所有段落的文本颜色设置为红 色。
ID选择器
通过ID来选择并应用样式,以`#`开头,例如 `#myID { font-size: 20px; }`会将ID为myID的元 素的字体大小设置为20像素。
类选择器
通过类名来选择并应用样式,以`.`开头,例如 `.myClass { background-color: yellow; }`会将 所有class属性为myClass的元素的背景色设置为 黄色。
属性选择器
通过元素的属性和值来选择并应用样式,例如 `[href] { text-decoration: none; }`会将所有带有 href属性的元素的文本装饰去除。
表单验证
为了提高用户体验和确保数据准确性,需要对表单进行验证,如检 查输入格式、验证必填项等。
交互设计
通过合理的布局和美观的设计,使表单易于填写和提交,同时提供 友好的用户反馈,如错误提示、成功提示等。
导航菜单设计
1 2
导航类型
根据网页结构和内容,可以选择合适的导航类型, 如水平导航、垂直导航、面包屑导航等。
React框架介绍及使用
JSX语法
React 使用 JSX 语法,允许在 JavaScript 中编写 HTML 结构, 提高了开发效率。
组件化开发
React 同样支持组件化开发,可以将页面拆分成多个独立的组件。
状态管理
React 提供了状态管理功能,可以方便地管理组件的状态和数据。
计算机网络课件第08章网页设计与制作技术
8.3 网站的规划
❖ 定位网站主题和名称 ❖ 网站的风格 ❖ 网站的CI形象 ❖ 确定网站的栏目和版块 ❖ 确定网站的目录结构和链接结构
一、布局设计理念
❖ 页面尺寸
显示器分辨率的高低决定 页面的显示尺寸。
8.2.4 网页版面与布局设计
页面尺寸
显示器分辨率的高低决定 页面的显示尺寸。
一般分辨率在800x600的情况下,页面的显示尺寸 为:780x428个像素;分辨率在1024x768的情 况下,页面的显示尺寸为:1007x600个像素。
❖ 色彩的合适性 网站色彩的选择与搭配要与网站的内容气氛相适合。
❖ 色彩的联想性 不同的色彩会产生不同的联想,在网站的设计中多运用具有 美好联想的色彩,可以使你的网站流露出另外一种气息。
❖ 页面中各处用色的选择 首先确定主色。主色是指页面中相对来说较大面积使用的色 彩。主色可以反映出整个网页的风格,亦可使页面内容以色 彩语言表达出来。接下来是确定辅助色。辅助色可以有多种 ,其应用范围包括输入框的颜色,表格边框颜色、 表格的底 色、小图标用色、文字颜色以及链接色等等。
➢ 大大缩减页面代码,提高页面浏览速度,缩 减了带宽成本。
优点
框
访问者的浏览器不需为每个页面重新加载导
架
布
航条;每个框架都具有自己的滚动条,因
局
此访问者可以独立滚动这些框架进行浏览
技
。
术
缺点
框
➢ 并不是所有浏览器都提供良好的框架支
多媒体教学课件的设计制作
多媒体教学课件的设计制作1多媒体教学课件的制作与应用使用PowerPoint制作开发的PPT应用领域很广,本文仅就用于一般课堂教学的PPT进展阐述,其制作与应用分为三个阶段,见图1。
1.1预备阶段制作多媒体教学课件前,首先要确保硬件到达所需的最低配置要求;其次,安装软件工具;最终,制要熟识制作课件的相关理论学问、把握有用操作技能。
⑴硬件预备:多媒体计算机、话筒、摄像头、扫描仪、数码照相机/摄像机、光盘刻录机等专用设备,有网络连接。
⑵软件工具:多媒体应用软件大多都是应用程序生成器,可以帮忙制提高开发工作效率,它们将各种媒体素材根据超文本节点和链构造的形式进展组织,形成多媒体应用系统[2],见表1。
⑶人员配置:计算机专业制作人员、教育教学专家、专业领域专家。
1.2设计阶段1.2.1制作原则制作多媒体教学课件涉及教育学、心理学、美学、系统学,是运用多方面学问的综合性创作,应以教学目标为主线、以教学内容为内涵、以技术为手段、以艺术为表现形式,并遵循以下原则。
⑴教育性原则:具备完整教学环节,重点突出、难点详尽。
⑵科学性原则:层次清楚、规律严谨,内容客观真实,素材标准。
⑶艺术性原则:风格统一、适应学科内容,颜色明朗、符合学生喜好,元素精细,版面协调,布局合理。
⑷技术性原则:界面清楚可辨,动画设置合理,播放流畅、操作便利,所占存储容量小,与其他软件兼容性强。
1.2.2制作阶段设计需细心构思、制作中需细致处理,制作PPT一般包括以下四个环节。
⑴筹划撰写脚本遵循人类学习规律依据规定的演示时间和相宜的播放速度确定内容详略和篇幅张数。
⑵搜集制作素材迪克凯瑞在《系统化教学设计》中特殊强调媒体的选用肯定要在整个教学系统的设计背景下进展[3]。
因此,素材须符合教学内容,并能刺激学习者,必要时原创素材。
⑶制作课件一套完整的多媒体教学课件一般包含以下八个局部:PPT封面(片头动画)、前言、名目、过渡页、图表页、图片页、文字页、封底(片尾动画)等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
. . .. . . .. .专业 . . 网络课件设计与制作 《Authorware基础与实践》课件
班级: : 学号:_________ 设计时间:_ _ . . .. . . .. .专业 . . 指导教师:____ _______
《Authorware7基础与实践》课件的设计与制作 1.确定教学容围 Authorware自1987年问世以来,因其独特的面向对象、基于图标的设计方式,成为世界上公认领先的开发因特网和教学应用的多媒体创作工具,被誉为“多媒体大师”。其目前的最新版本为Authorware7。该根据学习者的特点,以大量的上机操作实践为例,详细地讲述了Authorware7多媒体制作的基础知识、工作原理和工作环境,并对外部编辑软件的导入,动画的制作,高级交互、导航、框架或组件、变量、函数和表达式的应用等进行了详细的论述。各个实例无论在创意设计上,还是技术层面上都遵循了循序渐进的原则,体现了Authorware7最新功能的发展。 2.分析学习者特征
该课件适用的围比较广泛,一般情况下初级中学以上的人均可以通过该课件来学习Authorware7的基础知识,考虑到学习者可能会因为不会使用或者觉得该课件乏味无聊而不想继续学习的原因,课件更加注重基本技巧和方法的精讲,讲解深入浅出、通俗易懂,实例图形制作精美、创意新锐,确保学习者能够在最短的时间掌握Authorware7多媒体制作技术。对于注意力相对比较难集中的学习者,在课件的设计时,我们也考虑到这个因素,在课件中加入了动画,声音来进行教学,可以更好的吸引学生者的注意力和兴趣,可以使学习者更容易理解有关Authorware7的运用技术。 3.明确教学目标 . . .. . . .. .专业 . . 该课件以Authorware7多媒体制作的基础知识和工作原理为依据,以最新的课程理念为指导,从根本上体现学习者在教学活动中的主体地位。该课件的主要教学目标是要让学习者清楚自己学了什么,重点掌握了什么,是否能对课件的知识点、重点、难点准确理解,从而把握知识的在联系。还有上机操作实践,让学习者参与到案例的制作中来,激发学习者的热情和兴趣,培养学习者的创新能力。这是对学习者实践能力提高的关键,因此要求学习者在理解了基础理论的同时,掌握实践技术。
4.结构图 Authorware7基础与实践 自我检测 在线讨论 资源链接 教学大纲 授课教案 实践指导 课程简介 教学录象 案例的 指导 进入下一层 首页
进入下一层 进入下一层 进入下一层 进入下一层 进入下一层 课程 定位 十三章课程 课程目标 . . .. . . .. .专业 . . 5.故事版 故事版001 本页主题:Authorware7基础与实践(封面) 故事版编号:001 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体 背景色:图片 页面容 技术要求
进入相应层 进入相应层 进入下一层 进入下一层 . . .. . .
.. .专业 . . PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 教学大纲 003 授课教案 004 实践指导 005 资源 006 在线讨论 007 自我检测 008 课程简介 009 教学录象 010
故事版002 本页主题:首页 故事版编号:002 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体
背景图片上墨绿色字体 Authorware7基础与实践 多媒体制作
课程介绍 使用方法 教学文件
电子工业出版社
进入 退出 . . .. . .
.. .专业 . . 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 欢迎您使用该课件来学习Authorware7基础与实践: 祝您学习愉快! 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 教学大纲 003 授课教案 004 实践指导 005 资源 006 在线讨论 007 自我检测 008 课程简介 009 教学录象 010
故事版003 本页主题:教学大纲 故事版编号:003 一级标题:白色背景上的墨绿色字体
关于使用该课件的相关介绍 . . .. . . .. .专业 . . 正文:五号黑色字体 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 课程定位: 课程目标: 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 授课教案 004 实践指导 005 资源 006 在线讨论 007 自我检测 008 课程简介 009 教学录象 010
故事版004 本页主题:授课教案 故事版编号:004
相关内容 相关内容 . . .. . .
.. .专业 . . 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 第一章:Authorware7多媒体制作基础 第二章:在Authorware7中应用文本对象 第三章:在Authorware7中使用图形对象 . . . 第十三章:使用媒体库调试和发布程序 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 教学大纲 003 实践指导 005 资源 006 在线讨论 007 自我检测 008 课程简介 009 教学录象 010
故事版005 本页主题:实践指导 故事版编号:005 . . .. . . .. .专业 . . 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 教学大纲 003 授课教案 004 资源 006 在线讨论 007 自我检测 008 课程简介 009 教学录象 010
故事版006 本页主题:资源 故事版编号:006
相关的实践型例子 说明指导 . . .. . .
.. .专业 . . 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 教学大纲 003 授课教案 004 实践指导 005 在线讨论 007 自我检测 008 课程简介 009 教学录象 010
故事版007 本页主题:在线讨论 故事版编号:007
各种资源及其链接 . . .. . . .. .专业 . . 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 学习心得: 评价: 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 教学大纲 003 授课教案 004 实践指导 005 资源 006 自我检测 008 课程简介 009 教学录象 010
故事版008 本页主题:自我检测 故事版编号:008
相关交流的内容 相关评价的内容 . . .. . .
.. .专业 . . 一级标题:白色背景上的墨绿色字体 正文:五号黑色字体 背景色:图片 页面容 技术要求 首页 教学大纲 授课教案 实践指导 资源 在线讨论 自我检测 课程简介 教学录象 背景图片 提交 重做 索引 搜索 帮助 后退 前进 返回 PPT FLASH AUTHORWARE PHOTOSHOP DREAMWEAVER 几何画板等
源 目标 源 目标 注释 首页 002 教学大纲 003 授课教案 004 实践指导 005 资源 006 在线讨论 007 课程简介 009 教学录象 010
故事版009
一系列学习者要独立完成的例子
