使用js实现点击式导航栏下拉菜单


使用js实现点击式导航栏下拉菜单本次实例要实现的效果如下(图1):
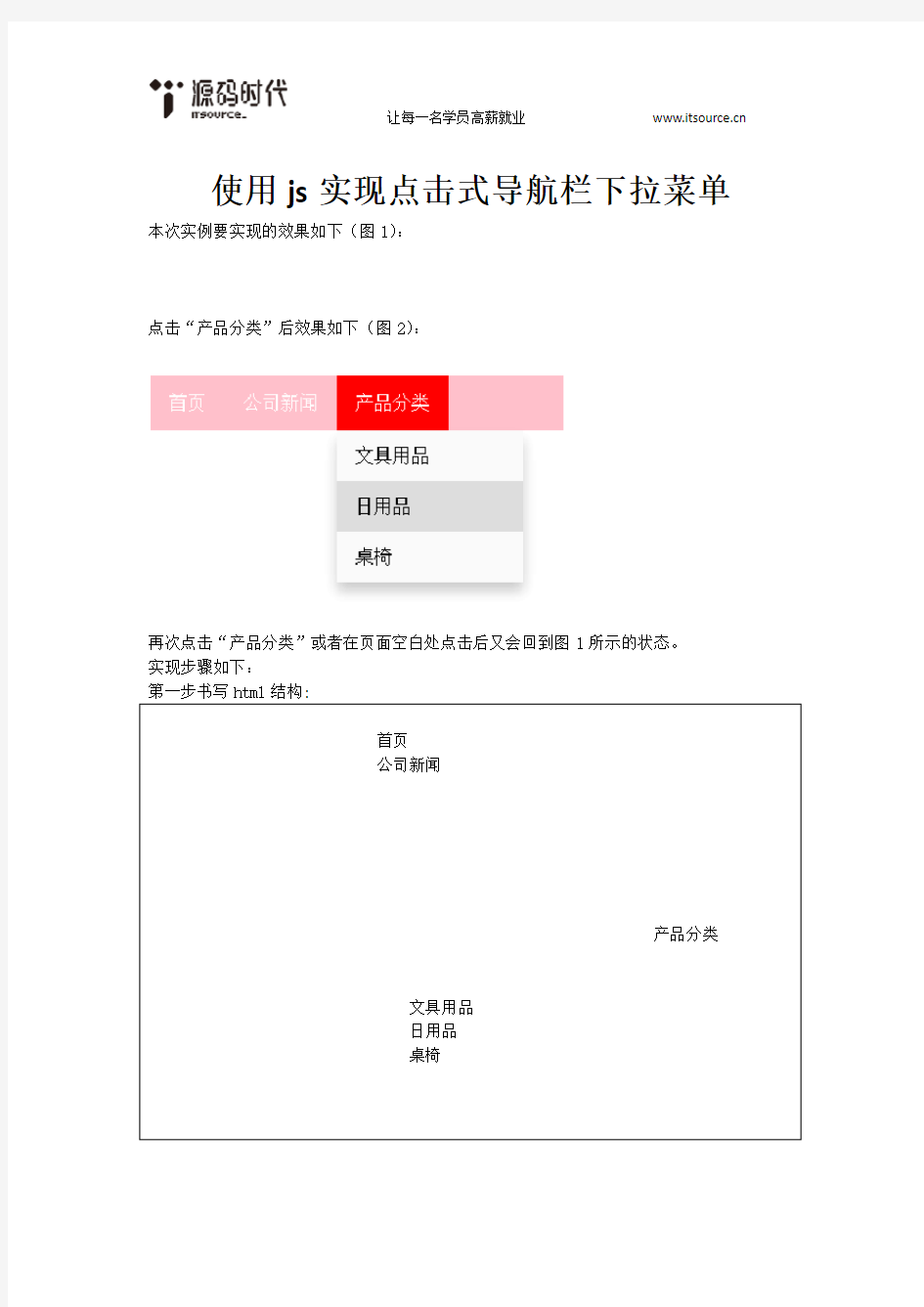
点击“产品分类”后效果如下(图2):
再次点击“产品分类”或者在页面空白处点击后又会回到图1所示的状态。
实现步骤如下:
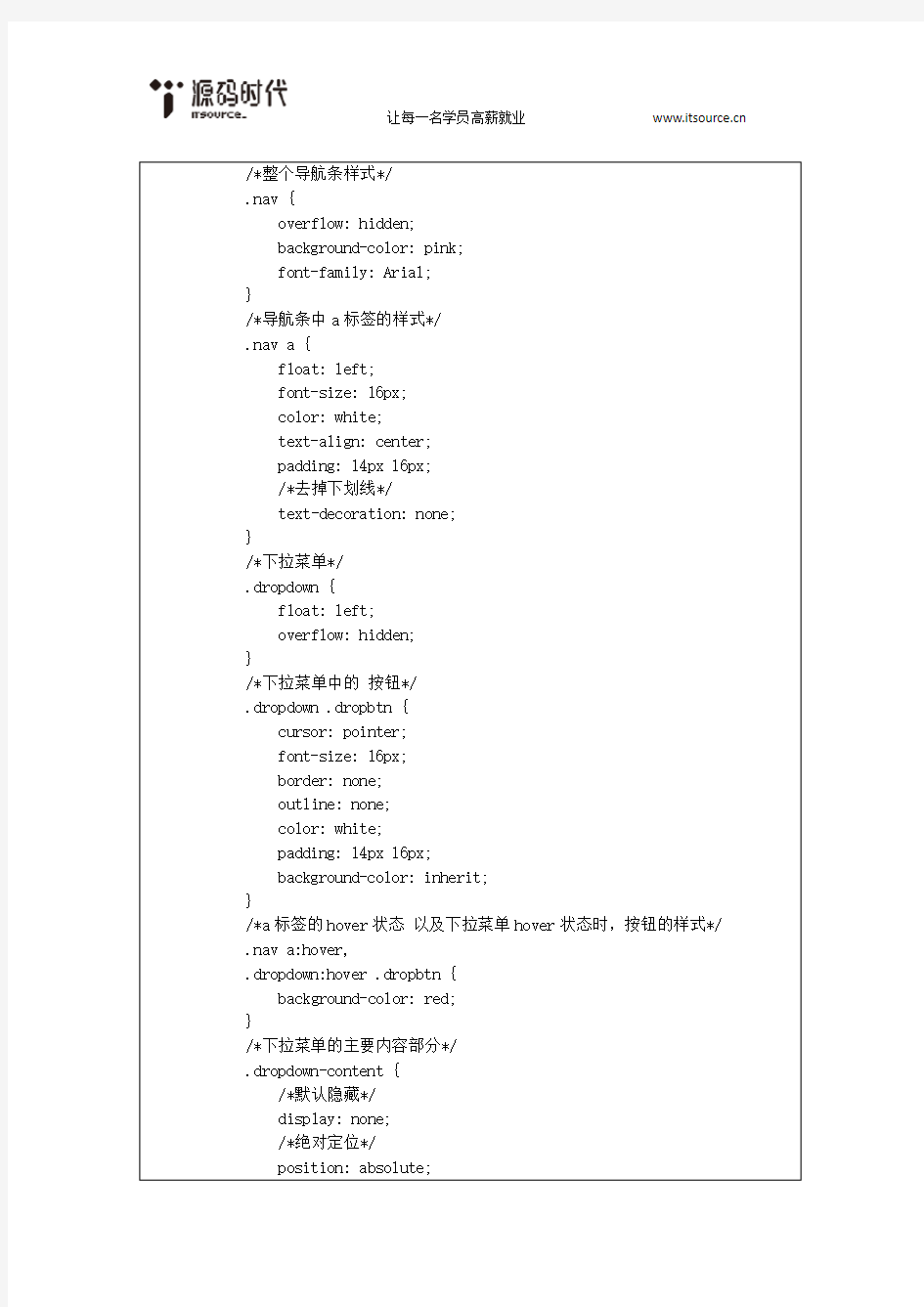
第一步书写html结构:
第二步书写css样式:
小结:
本案例中使用到的主要知识点有:1导航条的制作;
2浮动以及如何层叠掉浮动;
3 a标签的伪类;
4 绝对定位;
5盒子的阴影;
6 js的onclick事件;
简易计算器的实现(JSP)
用JSP编写的一个简易计算器实现代码如下: <%@ page contentType="text/html;charset=gb2312"%>
简易计算器
//接收运算符号 String oper=request.getParameter("op"); Double dnum1=0.0; Double dnum2=0.0; Double result=0.0; //java中String -> int if(num1!=null&&num2!=null&&oper!=null) { dnum1=Double.parseDouble(num1); dnum2=Double.parseDouble(num2); //计算 if(oper.equals("+")) { //加 result=dnum1+dnum2; } else if(oper.equals("-")) { //减 result=dnum1-dnum2; } else if(oper.equals("×")) { //乘 result=dnum1*dnum2; } else { //除 result=dnum1/dnum2; } } %>
相关主题
