第一课 认识flash
第一课 初识Flash_教案

第一课洞悉动画原理,进入动漫天地——初识动画制作明星Flash一、教学目标1.知识与技能(1)了解Flash动画的基本原理。
(2)初步理解Flash工作界面。
(3)学会制作逐帧动画、对象移动动画。
(4)提升学生知识迁移、观察分析的水平。
(5)提升学生的自主创新意识,培养学生善于发现问题和动手操作的水平。
2.过程与方法(1)通过视频和游戏了解动画原理。
用类比方式来理解相关概念,如将“时间轴”比喻为“剧本”,“元件”比喻为“道具、演员”,“帧”比喻为“电影胶片”等。
(2)通过对比PhotoShop界面,利用知识迁移来初步理解Flash界面。
(3)通过制作“骏马飞奔”动画,及其改进,掌握逐帧动画和关键帧动画中对象移动动画的制作过程。
3.情感、态度与价值观(1)增强学生的情感体验,激发学生学习的兴趣。
(2)培养学生积极探索,敢于实践、大胆创新的精神和意识。
二、教学重点、难点及教学策略重点:理解动画原理,以及帧、关键帧、元件的概念,认知Flash工作界面和关键帧动画的基本操作。
难点:对帧、关键帧、元件的理解和使用。
教学策略:主要采用了激趣导入、讲授、范例演示、任务驱动、讨论交流等教学方法,采取由浅入深、循序渐进的教学策略。
三、教学准备教学资源:动画制作的素材、视频《大灌篮》片段、学生资料袋、任务单、学习网站。
教学环境:多媒体机房(安装Flash 8软件、ACDSee看图软件)、投影屏幕、电子教室。
四、教学过程教师活动学生活动设计意图(一)课前活动课前播放视频《手翻书“江南Style”》。
欣赏视频。
设置悬疑,有同学会想:“今天,老师会给我们上什么内容呢?”从而吸引学生的兴趣。
(二)激趣导入同学们好!老师先请大家一起来玩一个游戏。
请同学们打开“课前游戏”文件夹。
别着急,好戏在后面呢!请同学们双击第一张马的图片,然后来回滚动鼠标中间的滚球。
这时大家看到什么现象了?设置疑问:为什么静态的画面看起来会动起来呢?游戏在哪呀?不就是几张在奔跑的马的图片吗?马跑起来了。
flash初识Flash教案

Flash初识Flash教案第一章:Flash概述1.1 课程目标让学生了解Flash的基本概念和发展历程。
让学生掌握Flash的应用领域和基本功能。
1.2 教学内容Flash的基本概念:Flash动画、Flash电影、Flash文档等。
Flash的发展历程:从Flash 1.0到Flash CS6的演变。
Flash的应用领域:网络动画、游戏开发、广告设计等。
Flash的基本功能:绘图、动画、音视频处理等。
1.3 教学方法讲解法:讲解Flash的基本概念和发展历程。
演示法:展示Flash的应用领域和基本功能。
互动法:引导学生提问和讨论。
1.4 教学步骤引入话题:介绍Flash的基本概念。
讲解Flash的发展历程:通过时间线的形式展示Flash的演变。
展示Flash的应用领域:通过案例分析介绍Flash在不同领域的应用。
讲解Flash的基本功能:通过实际操作演示Flash的绘图、动画、音视频处理等功能。
1.5 作业布置让学生课后搜索Flash的发展历程,了解Flash的发展趋势。
第二章:Flash界面与工具2.1 课程目标让学生熟悉Flash的工作界面和各个工具栏的作用。
让学生掌握常用的绘图工具和选择工具。
2.2 教学内容Flash的工作界面:舞台、时间轴、工具箱等。
工具栏的作用:选择工具、绘图工具、文本工具等。
常用的绘图工具:线条工具、铅笔工具、刷子工具等。
常用的选择工具:选择工具、套索工具、魔术棒工具等。
2.3 教学方法讲解法:讲解Flash的工作界面和工具栏的作用。
演示法:展示常用的绘图工具和选择工具的使用方法。
互动法:引导学生动手操作和提问。
2.4 教学步骤讲解Flash的工作界面:介绍舞台、时间轴、工具箱等元素的作用。
讲解工具栏的作用:通过实际操作演示各个工具栏的功能。
讲解常用的绘图工具:通过实际操作演示线条工具、铅笔工具、刷子工具等的使用方法。
讲解常用的选择工具:通过实际操作演示选择工具、套索工具、魔术棒工具等的使用方法。
第一课-认识flash

第一课认识flash教材分析:“初识FLASH动画软件”一共分为三个模块:1、Flash界面;2、分析Flash动画源文件;3、制作简单的Flash动画。
本人根据学生的实际情况和动画制作的需求,在教学中将该节分为2课时,第1课时认识FLASH窗口,能熟练而灵活应用绘图工具,认识帧的分类,分析FLASH动画源文件,并能制作简单的逐帧动画“弹性球”;第2课时,制作“节日”动画。
之所以这样安排,主要是基于以下考虑:Flash逐帧动画原理与动画的制作原理最为接近,也最容易为学生所接受,现在学习是最佳时机;本教学设计是第1课时。
是在学生了解了动画的基本原理,熟悉了FLASH软件的界面,掌握了基本的绘图工具使用的基础上,深层次地了解FLASH逐帧动画的原理,理解时间轴、帧、图层等概念,学会制作逐帧动画,为以后复杂的动画制作奠定基础。
本课主要是激发学生的兴趣,让学生感受到计算机动画制作有较强的灵活性和创造性,同时又有一定的规律可循,让学生体会到FLASH动画的制作是一种创造活动。
学情分析:我们学校的学生之间电脑操作基础水平有较大差异,富有想象力、创造力的占少数,根据学生的能力差异、水平差异针对性地实施分层次教学,给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
一、教学目标1.知识目标:让学生理解逐帧动画的制作原理;让学生理解普通帧、关键帧、空白关键帧的分类;掌握复制帧的操作方法;了解“混色器”、综合运用Flash进行动画创作。
2.能力目标:通过观察篮球运动分析动画、制作动画,培养学生观察、分析和解决问题能力,提高学生综合运用所学知识的能力,让学生能够制作基本的逐帧动画。
3.情感目标:通过同学之间的合作探究,培养学生互相帮助,增进同学之间的友好感情;给学生以方法、以胆量、以鼓励、以成功,让学生享受成就感,树立自信心。
二、教学重、难点普通帧、关键帧、空白关键帧的分类;综合运用所学的Flash知识进行动画创作。
第1课认识Flash动画课件

• 动画是将静止的画面变为动态的艺术。
二、静止的画面为什么能动起来?
人的视觉器官感受到物像后,当物像消 失或产生变化时,人眼仍然会将物像产 生变化或消失前的状态形象在视网膜上 保留0.1至0.4秒左右的时间,这种现象 称为人眼的视觉暂留效应。这也是 Flash动画运用的原理。
三、什么是Flash动画?
• 请同学们拿起手中的书快速地翻动,眼睛 盯着书右下角的页码,你会看到什么?这 是为什么呢?
谢谢大家!
六、认识“开始页”
1、“开始页”包括“打开最近项目”、“创 建新项目”、“从模板创建”、“扩大”等 栏目。
2、隐藏“开始页”。单击“开始页”左下角 的“不再显示此对话框”按钮,再确定即可 。
3、显示“开始页”。“编辑”—“首选参数 ”—“常规”—“启动时”—“显示开始页 ”。
启动flash 8.0程序,并根据自己的需要设置是 否隐藏“开始页”。
五、跟我学
1、flash 8.0的安装。
2、怎样启动flash 8.0?
(1)双击桌面上的快捷图标。 (2)“开始”—“所有程序”— “Macromedia”—“Flash 8.0护条例》 • 第二十四条第三项,有意躲开或者破坏著
作权人为保护其软件著作权而采取的技术 措施的;第四项,有意删除或者改变软件 权利管理电子信息的;可以并处20万元以 下的罚款。
• 很多Flash动画是使用Macromedia公司推出 的一种优秀的矢量动画编辑软Macromedia Flash 8.0制作而成。
四、Flash 8.0是什么呢?
1、Flash 8.0 :是一种创作工具,我们可以 使用它来创建演示文稿、动画短片、个人影 集、应用程序和其他允许用户交互的内容。
《认识Flash》课件

制作Flash留言 板
了解如何使用Flash来 创建交互式留言板, 为网站增加社交互动 的功能。
制作Flash幻灯 片
探索如何利用Flash的 动画和转场效果,制 作出精美的Flash幻灯 片展示。
制作Flash小游 戏
学习如何使用Flash的 动画和交互性能,制 作简单而有趣的Flash 小游戏。
提供学习和掌握Flash 技能的建议和参考资 料,帮助读者深入学 习和应用。
Q&A互动交流 时间
留出时间与观众进行 问题解答和互动交流, 加深理解和知识分享。
航栏,提供良好的用户体
作各种类型的网站游戏。
作个性化的电子贺卡,分
验。
享节日和庆祝活动的喜悦。
7 Flash应用于Flash卡通动画制作
探索如何利用Flash的绘图和动画功能,制作生动逼真的Flash卡通动画。
Flash小综合实例
制作简单动态 Flash博客广告
学习如何利用Flash的 动画和交互功能,制 作激动人心的博客广 告,吸引更多读者。
Flash的未来发展
1 Flash未来的发展方向
2 Flash的一些问题与风险
展望Flash在技术和应用领域的未来发展方向, 以及相关的创新和趋势。
探讨Flash存在的一些问题和风险,以及如何 应对和解决这些挑战。
3 关于HTML5和Flash的争论
4 Flash的前景和挑战
分析HTML5和Flash在网页开发中的竞争关系, 以及各自的优势和不足之处。
《认识Flash》PPT课件
本课程将带你深入探索Flash的世界,理解其概念和特点,并学习Flash动画的 基础知识和互动应用开发,以及Flash的未来发展。
Flash的概念和特点
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
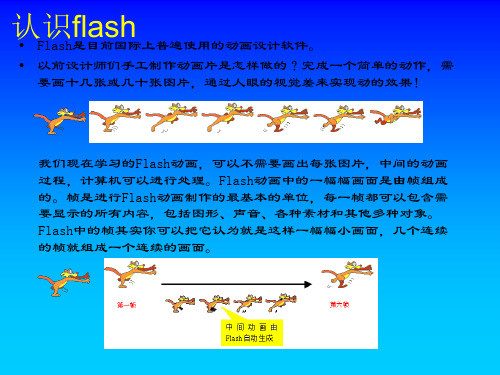
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
校本第1课 初识Flash

第1课初识Flash-变形动画学习任务:1、认识Flash中可以创建的两种动画:帧帧动画和过渡动画。
2、制作一个球体逐渐变成五边形的变形动画。
知识要点:1、认识帧及关键帧2、导入GIF图片3、用颜料桶工具着色4、使用椭圆工具绘制圆,使用多角星形工具绘制五边形5、制作形状补间动画操作步骤:一、帧及关键帧的概念在Flash中,帧就是画面,一帧就是指一个画面。
动画制作的关键画面就是关键帧。
在Flash中为了提高工作效率,有些画面必须由作者制作,称为关键帧;有些画面则可以由计算机自动生成,称作中间帧。
二、认识Flash中可以创建的两种动画1、帧帧动画(逐帧动画):制作好每一帧画面,然后连续播放产生动画效果。
(帧帧动画的每一帧都要保存在文件中,因此文件很大,所以实际制作时帧帧动画用得比较少。
)导入gif图片,使学生认识帧帧动画。
2、过渡动画(变形动画):制作好若干关键帧的画面,由Flash通过计算生成中间各帧,使画面从一个关键帧过渡到另一个关键帧。
过渡动画的分类根据画面形成的规则和形式,过渡动画又分为运动动画和变形动画(1)变形动画:就是由一种对象逐渐变为另一种对象。
(2)运动动画:它可以使一个对象在画面中移动,改变其大小,形状使其旋转、改变颜色、产生淡入淡出等效果,各种变画可以独立进行也可以合成复杂的动画。
三、制作变形动画1、使用默认的电影属性,创建一个新文件。
2、绘制球体图形选取绘图工具中的椭圆工具,设置笔触颜色为无,填充颜色为蓝黑渐变色,按住Shift键在舞台左上角绘制一个无边框的正圆。
如图:1-1图:1-13、绘制五边形图形(1)选中第20帧,击右键,单击插入空白关键帧在第20帧处插入空白关键帧。
(2)选择多角星形工具,如图:1-2图:1-2 多角星形工具(3)在舞台右下角,绘制一无边框红黑渐变色的五边形。
如图:1-3图:1-3(4)创建关键帧的动作回到第一帧,单击属性打开“属性”面板,在补间动画中选择形状。
龙教版信息技术五年级上册第1课《初识flash软件》教案

龙教版信息技术五年级上册第1课《初识flash软件》教案一. 教材分析《初识flash软件》这一课是五年级信息技术课程的第一课,主要让学生初步认识并了解flash软件的基本功能和操作界面。
通过本节课的学习,学生将能够掌握flash软件的启动和退出,以及基本界面的操作。
二. 学情分析五年级的学生已经具备了一定的电脑操作基础,对新鲜事物充满好奇,具有较强的学习兴趣和动手能力。
但同时,他们对flash软件的了解相对较少,需要通过具体实例来引导他们学习和掌握。
三. 教学目标1.让学生了解flash软件的基本功能和操作界面。
2.培养学生使用flash软件的兴趣和动手能力。
3.引导学生学会自主学习,提高信息素养。
四. 教学重难点1.重点:flash软件的启动和退出,基本界面的操作。
2.难点:对flash软件功能和操作的理解和运用。
五. 教学方法采用任务驱动法、情境教学法和小组合作法,引导学生通过实际操作和合作交流来学习flash软件。
六. 教学准备1.准备flash软件的安装和教学用的实例文件。
2.准备投影仪,连接电脑,确保设备正常运行。
七. 教学过程1.导入(5分钟)利用flash软件制作一个简单的动画,引起学生的兴趣,然后提问:“你们知道这个动画是怎么制作出来的吗?”引入新课。
2.呈现(10分钟)讲解flash软件的启动和退出方法,展示flash软件的基本界面,包括舞台、工具栏、时间轴等,并解释各个部分的作用。
3.操练(10分钟)学生分组进行实际操作,尝试启动和退出flash软件,熟悉基本界面。
教师巡回指导,解答学生的问题。
4.巩固(5分钟)教师提出问题:“你们学会如何使用flash软件了吗?”让学生回答,并进行简单的操作演示,巩固所学内容。
5.拓展(10分钟)教师提出一个拓展任务:“请你们尝试使用flash软件制作一个简单的动画。
”学生分组进行创作,教师提供指导。
6.小结(5分钟)教师总结本节课所学内容:“今天我们学习了flash软件的启动和退出,以及基本界面的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课认识flash
教材分析:
“初识FLASH动画软件”一共分为三个模块:
1、Flash界面;
2、分析Flash动画源文件;
3、制作简单的Flash动画。
本人根据学生的实际情况和动画制作的需求,在教学中将该节分为2课时,第1课时认识FLASH窗口,能熟练而灵活应用绘图工具,认识帧的分类,分析FLASH动画源文件,并能制作简单的逐帧动画“弹性球”;第2课时,制作“节日”动画。
之所以这样安排,主要是基于以下考虑:
Flash逐帧动画原理与动画的制作原理最为接近,也最容易为学生所接受,现在学习是最佳时机;
本教学设计是第1课时。
是在学生了解了动画的基本原理,熟悉了FLASH 软件的界面,掌握了基本的绘图工具使用的基础上,深层次地了解FLASH逐帧动画的原理,理解时间轴、帧、图层等概念,学会制作逐帧动画,为以后复杂的动画制作奠定基础。
本课主要是激发学生的兴趣,让学生感受到计算机动画制作有较强的灵活性和创造性,同时又有一定的规律可循,让学生体会到FLASH动画的制作是一种创造活动。
学情分析:我们学校的学生之间电脑操作基础水平有较大差异,富有想象力、创造力的占少数,根据学生的能力差异、水平差异针对性地实施分层次教学,给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
一、教学目标
1.知识目标:让学生理解逐帧动画的制作原理;让学生理解普通帧、关键帧、空白关键帧的分类;掌握复制帧的操作方法;了解“混色器”、综合运用Flash 进行动画创作。
2.能力目标:通过观察篮球运动分析动画、制作动画,培养学生观察、分析和解决问题能力,提高学生综合运用所学知识的能力,让学生能够制作基本的逐帧动画。
3.情感目标:通过同学之间的合作探究,培养学生互相帮助,增进同学之间的友好感情;给学生以方法、以胆量、以鼓励、以成功,让学生享受成就感,树立自信心。
二、教学重、难点
普通帧、关键帧、空白关键帧的分类;综合运用所学的Flash知识进行动画创作。
三、教学方法
本课采用“任务驱动”教学法,教师适当以讲解、启发、引导学生发现问题,学生通过自主学习、合作探究的学习方法分析和解决问题。
四、教学准备
在教学过程中,将运用网络教室,教师制作篮球运动动画课件。
五、教学过程设计与分析
(一)导入
师:拿出一个篮球,这是什么?篮球!你们喜欢打篮球吗?喜欢打篮球的同学举手?教师演示拍篮球,学生观察后说一说篮球发生了怎样的变化?请一位学生来拍一拍。
想在flash里实现这个动画效果吗?学生说想。
我们今天就一起学习在flash里制作弹性球动画。
帧的分类,逐帧动画的概念,课件展示。
(二)设置任务,合作探究
任务一:制作“弹性球”图形
1.教师演示画弹性球。
启动flash窗口。
师:刚才同学们已经知道了,这个动画包含了一个图形,弹性球。
在制作动画前,我们要先来制作“弹性球”图形。
2.学生练习画弹性球。
任务二:制作“弹性球”动画
1、请一位同学到前面来示范拍篮球,篮球在接触地面、弹起的瞬间形状发
生了哪些变化?
生:学生分析篮球运动的五种形态。
一个篮球由上向下运动,而且篮球在落下先是被压扁,然后逐渐恢复原形并向上弹起。
2、教师演示制作弹性球动画。
刚才的练习中同学们已经画好了自己的弹性球,我们再来仔细观察一下弹性球的运动变化,通过观察,你能知道制作弹性球的运动变化需要多少个关键帧吗?
[设计思想:此刻学生不一定说对,教师可以根据学生说的进行制作演示或出示课件,直到引出需要5个关键帧。
第1关键帧第2关键帧第3关键帧第4关键帧第5关键帧出示结论:各关键帧的运动形态及位置对照表
师:同学们再来仔细观察,在这5个关键帧中,有哪两对关键帧是完全相同的?
生答:第1关键帧和第5关键帧相同,第2关键帧和第4关键帧相同。
师:当我们遇到要使用完全相同的关键帧时,我们可以用“拷贝帧”和“粘贴帧”命令进行复制。
请同学们看老师是怎样复制的(教师边讲解边演示两种复制过程)。
师:通过复制,即能使两个关键帧完全相同,同时也节约了我们的制作时间。
3.师:下面同学们就用这种方法来试着做弹性球的运动动画。
(学生操作,教师个别指导,可以让做的快学生帮助慢的同学。
)[设计思想:制作弹性球落地后弹起的动画是本课的重点和难点,这部分即包含了本课的新知识“复制帧”的操作方法、锻炼学生综合运用能力的环节。
因此,
为了能让学生提高综合运用的能力,本环节我只对新知做简单的讲解和介绍,更多的是让学生自己去观察和发现问题,并通过合作去分析和探索解决问题的方法,从而提高学生的综合运用能力。
(三)综合练习,分步提高
(学生练习,师巡视,注意收集有创意的动画作品。
)
[设计思想:此环节主要是让学通过练习巩固和提高综合运用的能力。
针对学生的差异情况,我设计三个层次的任务目标:基本目标为再做一遍“弹性球动画”,要求全班同学都能完成;提高目标为制作课后练习,要求大多数同学完成;再提高目标为自主创作,要求少数制作能力高的学生完成。
让学生选择自己能够完成的任务目标,这样,不同差异的学生都能完成学习目标,即能让学生享受成就感,树立自信心,同时也达到了分步提高的效果。
(四)展示优秀作品。
作品评价:自我评价、生生评价、教师评价。
(五)总结
学会在flash里制作弹性球动画,文字动画。
(六)教学反思
本节课注重了以学生为主体,教师为主导的原则,通过创设情境,让学生自己发现问题,并通过自主学习、合作探究的学习方法来分析问题和解决问题。
在教学过程中,充分注意了学生差异的问题,设计了逐层递进的学习任务,在完成学习任务的同时,让学生感受到成功的喜悦,激发了学生学习的欲望,树立了自信心。
